· Соответствует стандартам W3C, в том числе стандартам доступности (accessibility).
· Способствует продвижению сайта.
· Помогает поддерживать единый стиль оформления на всем сайте.
· Делает использование голосового браузера для слепых более эффективным, так как позволяет легко обнаружить заголовок, таблицу, цитату, список, определение…
· В будущем позволит поисковым роботам и браузерам «понимать» содержание веб-страниц, искать данные не только по ключевым словам, но и по смыслу.
Презентационая графика
Презентационная графика (то есть чисто декоративные элементы, такие как маркеры, разделители, тени…) не должна верстаться картинками. Её необходимо выносить в стилевые файлы в виде фоновых рисунков. Где возможно, общий цвет изображения задается ещё одним фоном — он будет виден при отключенной графике. Тег img применяется только для иллюстраций. В результате:
· Если картинки отключены, пользователь не видит оформления, но не видит и рамки картинок. Получается облегченная версия, передающая фирменное цветовое оформление.
· Фоновые рисунки легко отключить в версиях для печати и для мобильных устройств, избавив пользователя от необходимости печатать или грузить лишнее.
· Поисковые роботы не получают лишний код.
Оформление текста: типографика
Для того, чтобы пользователь заинтересовался ресурсом, создается красивый дизайн, разрабатывается удобная навигация и пишутся статьи. Но цель большинства сайтов — донести до аудитории информацию, будь то реклама, новости или тематические статьи. Именно поэтому основа любого сайта — текст.
Зачастую сам текст незаслуженно забывается, хотя его небрежное оформленние может испортить впечатление, разочаровать и подорвать доверие. В данной статье мы начинаем рассматривать требования к написанию и оформлению текстов для сайта, и начнем с типографики.
Типографика
Типографика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил, специфических для данного языка.
ru.wikipedia.org
Эти правила призваны улучшить внешний вид текста, сделать чтение легким и приятным. Отточенные многолетним опытом книгопечатания, многие из них применимы и в Интернете.
· Для глаз утомительны как короткие, так и длинные строки. Читателю приходится напрягать мышцы глаз и шеи, прилагать усилия, чтобы не потеряться при переходе к следующей строке. Наиболее комфортной является длина строки 50-65 символов. Вот почему резиновая верстка для текстовых блоков — не лучшее решение.
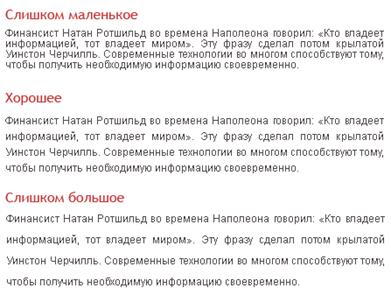
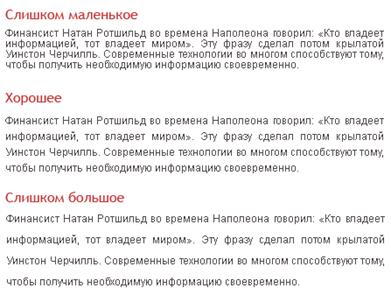
· Интерлиньяж (пространство между строками текста) — важный фактор для читаемости и эстетики текста. Слишком маленький (когда строки почти слипаются) затрудняет чтение, слишком большой можно спутать с разделением абзацев.

· Абзацы должны четко отделяться друг от друга, но не настолько сильно, чтобы взаимосвязь между ними перестала ощущаться.

· Висячие строки (например, последняя строка абзаца слишком короткая или состоит из одного слова) тоже отрицательно влияют и читаемость, и на эстетику. Прерывают взгляд читателя, нарушают прямоугольную форму текста. Висячих строк желательно избегать.
· В блоках с выравниванием по левому или правому краю полезно обращать внимание на рваные края, которые образуются в результате заметной разницы в длине строк и могут сбивать читателя. Край должен быть равномерным, без слишком длинных и слишком коротких строк.

· Выделять слова нужно так, чтобы не отвлекать читателя. Существует несколько форм выделения: курсивное начертание, полужирное начертание, заглавные буквы, размер шрифта, цвет. Лучше не комбинировать несколько способов, а использовать только один. Недопустимо выделять текст с помощью подчеркивания, которое прочно ассоциируется со ссылкой.
· Правильное оформление знаков позволяет глазу беспрепятственно скользить по тексту, облегчая чтение и восприятие текста. Плохо оформленная пунктуация отвлекает внимание даже от хорошего дизайна сайта — это происходит бессознательно. Особенно часто путают многоточие (…) и три точки, дефис (-) и тире (—), «елочки» (принятые в русском языке) и “симметричные кавычки”.
Оформление текста: единство стиля
Продолжая разговор об оформлении текста «Оформление текста: типографика», важно поговорить о дизайне статей. Мало создать красивую «рамку» для сайта, нужно подумать и о содержимом.
Часто приходится сталкиваться с отсутствием единого стиля оформления статей на сайте. Это делает сайт неряшливым, дезориентирует и отвлекает пользователя. Упомянутая проблема может появиться либо в результате недоработок на этапе дизайна, либо в результате низкой квалификации или недостаточного обучения людей, занимающихся публикацией.
Другая проблема — слишком скучное или, наоборот, пестрое оформление текста. Оформление статей должно гармонировать с дизайном, соответствовать тематике сайта и ожиданиям целевой аудитории.
При разработке графического оформления сайта важно тщательно продумать, как будут выглядеть следующие элементы статьи:
· заголовки всех уровней,
· ссылки,
· выделение текста и текстовых блоков,
· списки,
· таблицы,
· цитаты,
· определения.
Все эти элементы должны быть нарисованы дизайнером, а задача верстальщика — сверстать макет, так чтобы оформление накладывалось на стандартные HTML-теги.

Пример оформления статьи для проекта IN-TERMA:
заголовки, абзацы, списки и таблица.
В дальнейшем при публикации статей уже не нужно помнить, каким шрифтом выделяется цитата или каким цветом должен быть заголовок. Необходимо посто использовать соответствующие теги: список, цитата, заголовок. Это не только помогает придерживаться единого оформления, но и позволит легко поменять внешний вид одного или нескольких элементов сразу на всем сайте.
Визуальные редакторы, использующиеся на многих сайтах, дают возможность поменять шрифт, его размер и цвет и, таким образом, испортить дизайнерское оформление. Публикуя статью важно понимать это и не злоупотреблять функциональностью редактора.
Кроме того, публикатор статей должен придерживаться тех же стандартов качества, что и верстальщик. Только таким образом можно сохранить интернет-ресурс на должном уровне, привлекая новых пользователей и не разочаровывая старых.