

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...
Топ:
Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности...
Определение места расположения распределительного центра: Фирма реализует продукцию на рынках сбыта и имеет постоянных поставщиков в разных регионах. Увеличение объема продаж...
Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда...
Интересное:
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Уполаживание и террасирование склонов: Если глубина оврага более 5 м необходимо устройство берм. Варианты использования оврагов для градостроительных целей...
Подходы к решению темы фильма: Существует три основных типа исторического фильма, имеющих между собой много общего...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько не увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
|
|
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator. Именно в этой программе создаются все виды полиграфии. Основне ограничения, накладываемые при разработке – узкая цветовая гамма, сложность отображения сложных узоров и фигур. Тем не менее, именно этот вариант используют в логотипах и иконках.
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Особенности каждой системы вынуждают использовать программы в связке для оптимального решения поставленных задач.
Для работы с изображением мы задействуем весь потенциал аппаратного обеспечения. В работе с сайтами и полиграфией не имеет значение работа с параметрами картинки, это побочные умения, рассматриваемые в курсе графики. Основной упор делается на геометрические фигуры, их взаимное расположение, редактирование шрифтов и размещение элементов согласно сетке.
Контрольные вопросы:
- Назовите особенности растровой графики и сферы её применения.
|
|
- Найдите основные отличия векторной графики.
- Какие недостатки делают векторную графику узконаправленной.
- Какой редактор используют для полиграфии.
Занятие 2 Знакомство с различными типами сайтов.
План занятия:
1. Анализ существующих на данный момент типов сайтов
2. Исследование областей взаимодействия с веб-дизайном
3. Основные типы полиграфии
4. Брендинг
5. Нейминг
6. Прототипирование
7. Основные правила построения сайта. Бутстрап. Адаптивность. Основы композиции.
8. Создание первого макета сайта по изученному материалу.
На сегодняшний день существует большое количество различных категорий веб-ресурсов, каждый из которых призван решать задачи своего направления. Для рассмотрения в данном курсе, мы познакомимся с такими основными типами сайтов как: сайт-визитка, портфолио, блог, лендинг, корпоративный сайт и интернет-магазин.
Разработка любого сайта начинается с оформления макета, создания семантического ядра и планирования его, как площадки для определённого типа пользователей, заинтересованных в тематике ресурса. Задачей веб-дизайнера становится не только разработка красивого дизайна страниц, но и их адаптация под нужды пользователей. Именно в этом состоит так называемый UI\UX дизайн. Наиболее это применимо для разработки дизайна приложений, где каждый клик и их последовательность несут смысловую нагрузку для пользователя.
В широком понимании, веб-дизайн охватывает множество аспектов современной работы с графическими редакторами. Разработка макетов полиграфии, баннеров, анимации, веб-страниц, персонажей игр, оформление книг, разработка фирменного стиля, - вот малая доля сфер, где востребован опыт дизайнера. Каждый из этих разделов вмещает в себя большое количество малых задач. Так, раздел полиграфии содержит направления по разработке плакатов, визиток, баннеров, флаеров, объявлений и т.д.
Отдельными понятиями в практике дизайна стоят брендирование продукции и нейминг. Брендинг подразумевает создание логотипа и оформление продукции, чтобы максимально полно и ярко представить товар на рынке. Нейминг ставит перед собой цель в поиске запоминающегося названия, подборе шрифтов и оформлении семантического ядра, то есть контента сайта, который будет привлекать и удерживать посетителей.
|
|
После того, как разработана стратегия продвижения, создан пул ключевых слов и оформлены материалы под определённую категорию людей, наступает момент создания макета будущего сайта, который отражает начальные наработки. Этот процесс получил название прототипирование, создание прототипа будущей конструкции. Не смотря на то, что графическое оформление очень примитивно, именно этот этап является основополагающим и самым сложным. Здесь закладывается весь будущий потенциал сайта.
Для того, чтобы макет был максимально эффективен, следует соблюдать некоторые правила.
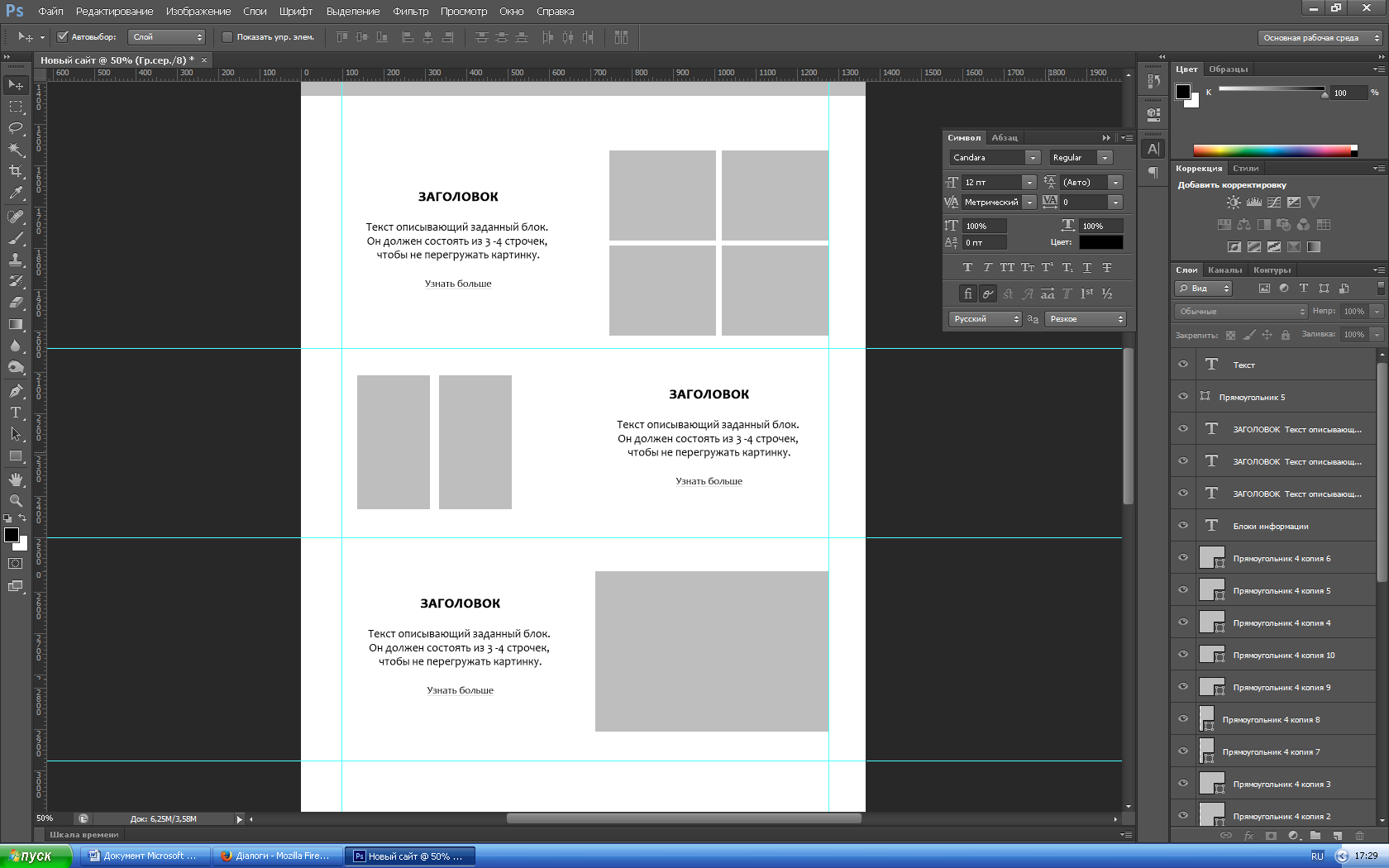
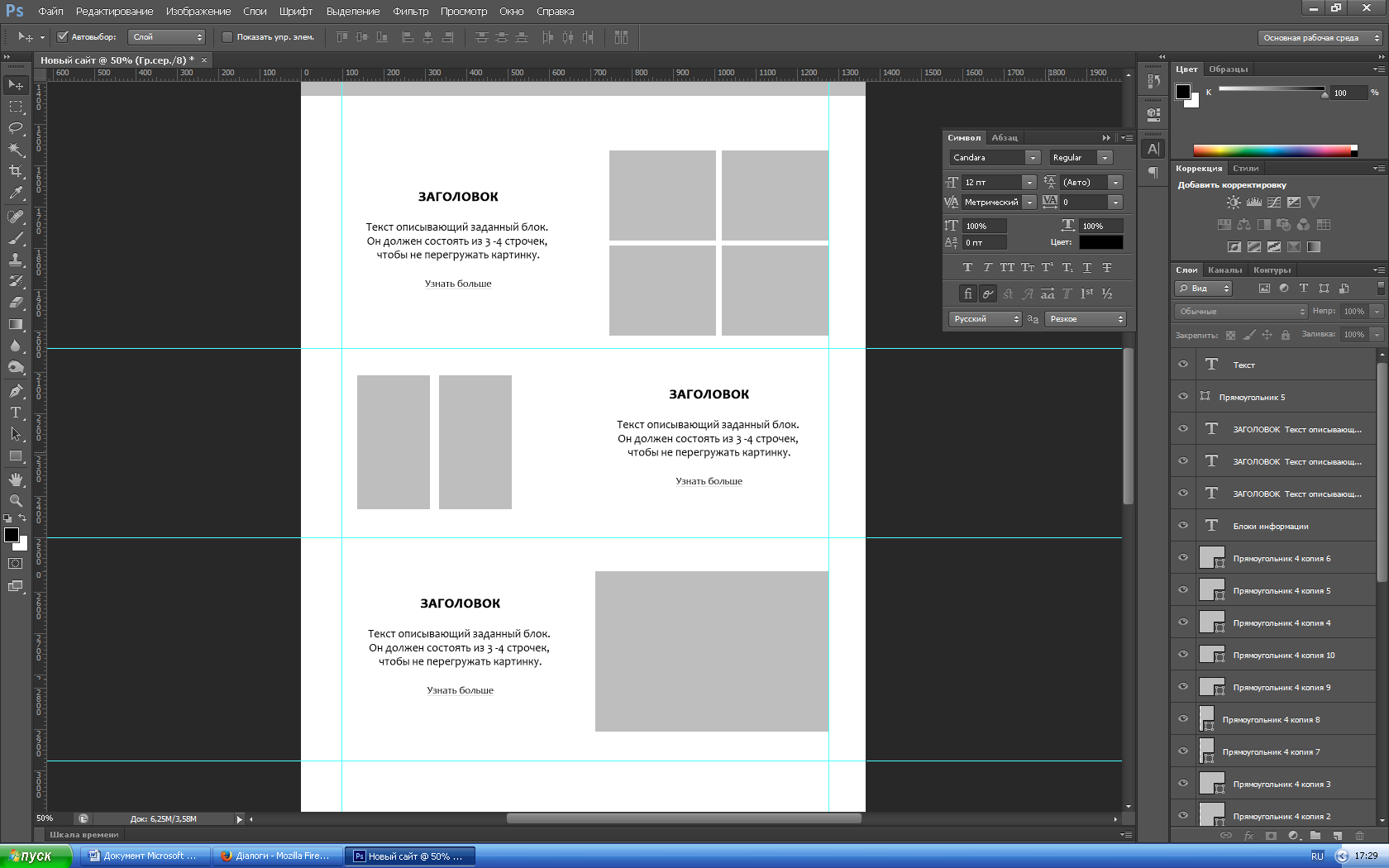
1. Все элементы сайта должны быть геометрически правильно размещены, на равных удалениях от контрольных точек. Для этого применяется сетка, позволяющая легко размещать элементы в редакторе. Для того, чтобы облегчить этот процесс, мы можем включить быстрые направляющие в программе Photoshop, (Просмотр-показать-быстрые направляющие). Также стоит использовать искусственные направляющие и сетку.(Просмотр – показать – сетку\направляющие). Есть также возможность скачать готовые сетки в интернете.
2. Сайт должен одинаково хорошо отображаться на всех типах устройств. Часть этой работы возложена на верстальщика, но дизайнер должен заранее создать макеты под три основных разрешения – экран монитора, планшета, мобильного телефона. Для этого создаётся несколько отдельных файлов в Photoshop. Для примера можно брать такую ширину страниц, как 1170, 970, 320 пикселей, Высота одного блока 700 пикселей.
3. Сайт должен быть интуитивно понятным для пользователей, а значит, нельзя перегружать страницы избытком иконок, иллюстраций. Цвета должны быть тщательно подобраны, желательно с помощью аппаратных возможностей программ. Шрифтов допускается использовать до трёх в одном сайте, причём, рукописные и жирные – только для заголовков и художественного оформления. Для примера приведём распространённые шрифты Roboto и Open Sans, имеющие оптимальные параметры для размещения информации на сайтах.
4. Информация должна быть структурирована и подаваться сжатыми блоками или иллюстрациями, инфографикой, диаграммами. Обычно, один блок текста должен содержать 3 – 4 строки. Не допускаются большие массивы текста. При расположении строки на всю ширину экрана, лучше ограничиться одним предложением. На данный момент актуален свободный и простой дизайн, позволяющий цветом и шрифтом акцентировать на важных разделах ресурса. Примером может служить сайт компании Apple.
|
|
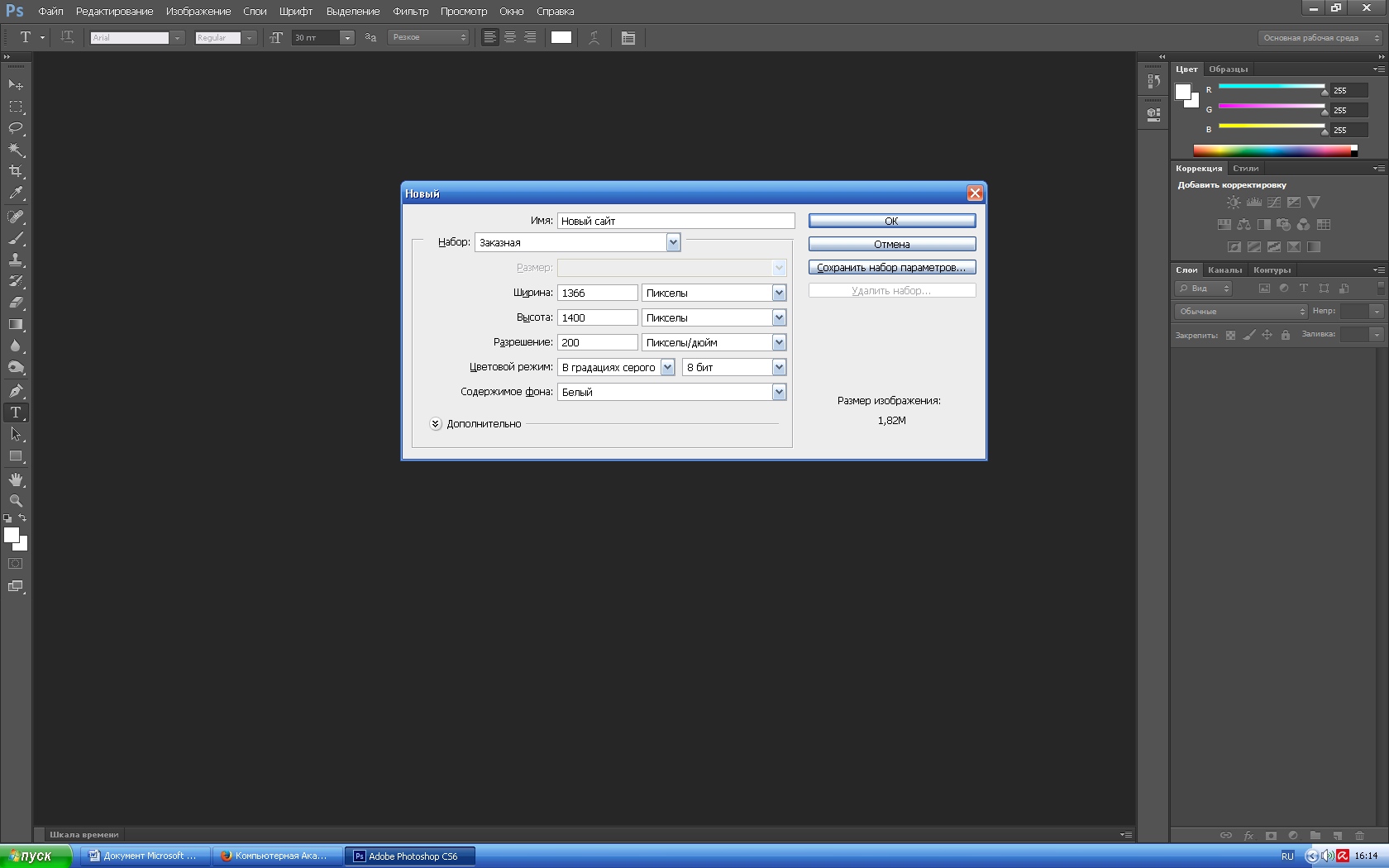
Для закрепления данного материала создадим первый макет сайта в редакторе Photoshop. Для этого создадим новый документ.

Размер выберем 1366 на 1400 пикселей с качеством в 200 точек на дюйм. 1366 – это основное разрешение мониторов, 1400 – высота двух блоков. Внутри созданной страницы выставим направляющие для создания ширины в 1170 пикселей – распространённой ширины расположения элементов на сайте.
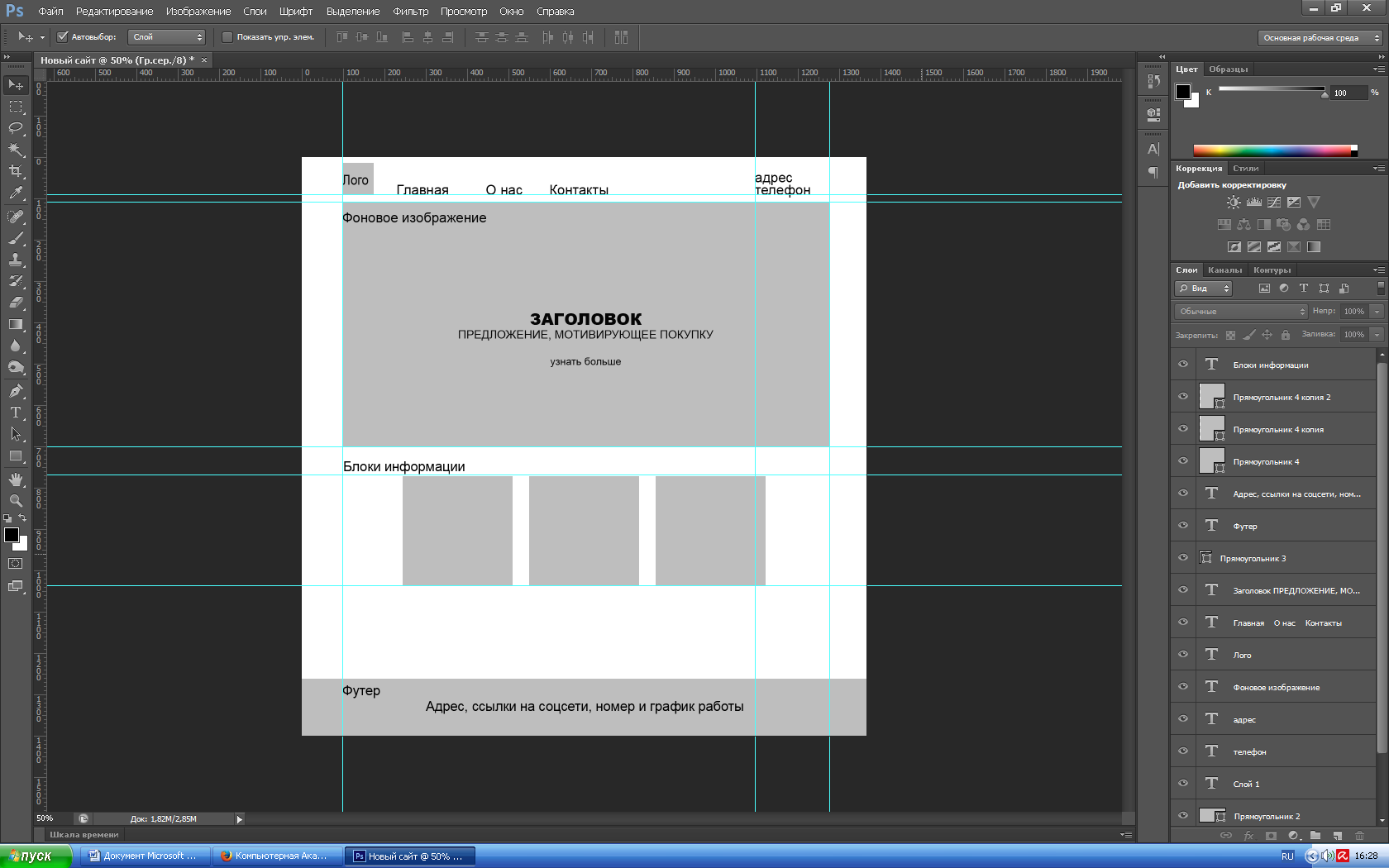
Для создания классического макета сайта наметим расположение основных элементов.

Контрольные вопросы:
- Какие существуют виды сайтов. Их особенности.
- Что является основополагающим в разработке будущего веб-проекта.
- Какие правила применяют для создания сайтов.
- Назовите линейные размеры одного блока сайта для стандартного монитора.
- Сколько шрифтов допускается использовать в одном проекте.
Занятие 3 Сайт визитка общие сведения.
План занятия:
1. Анализ существующих примеров сайта-визитки.
2. Основные правила построения сайта такого типа.
3. Разработка прототипа портфолио.
На данный момент, сайт – визитка является популярным продуктом, который мы используем, чтобы показать основные принципы сайтостроения. Это самый простой и примитивный по структуре вид сайтов. Его основная цель – реклама одного вида товаров или презентация портфолио, биографии и т. п. материалов.
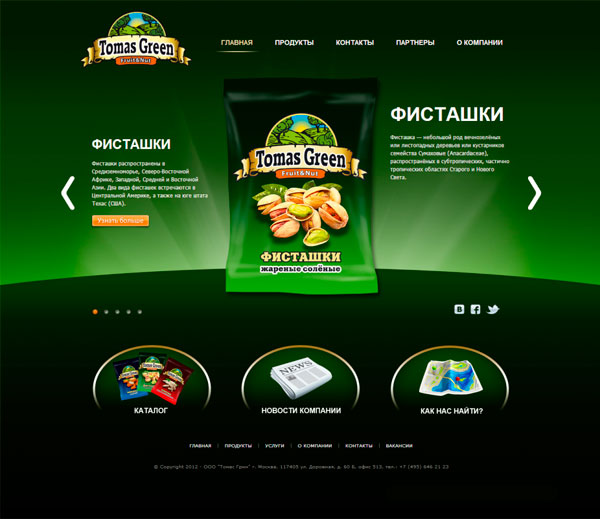
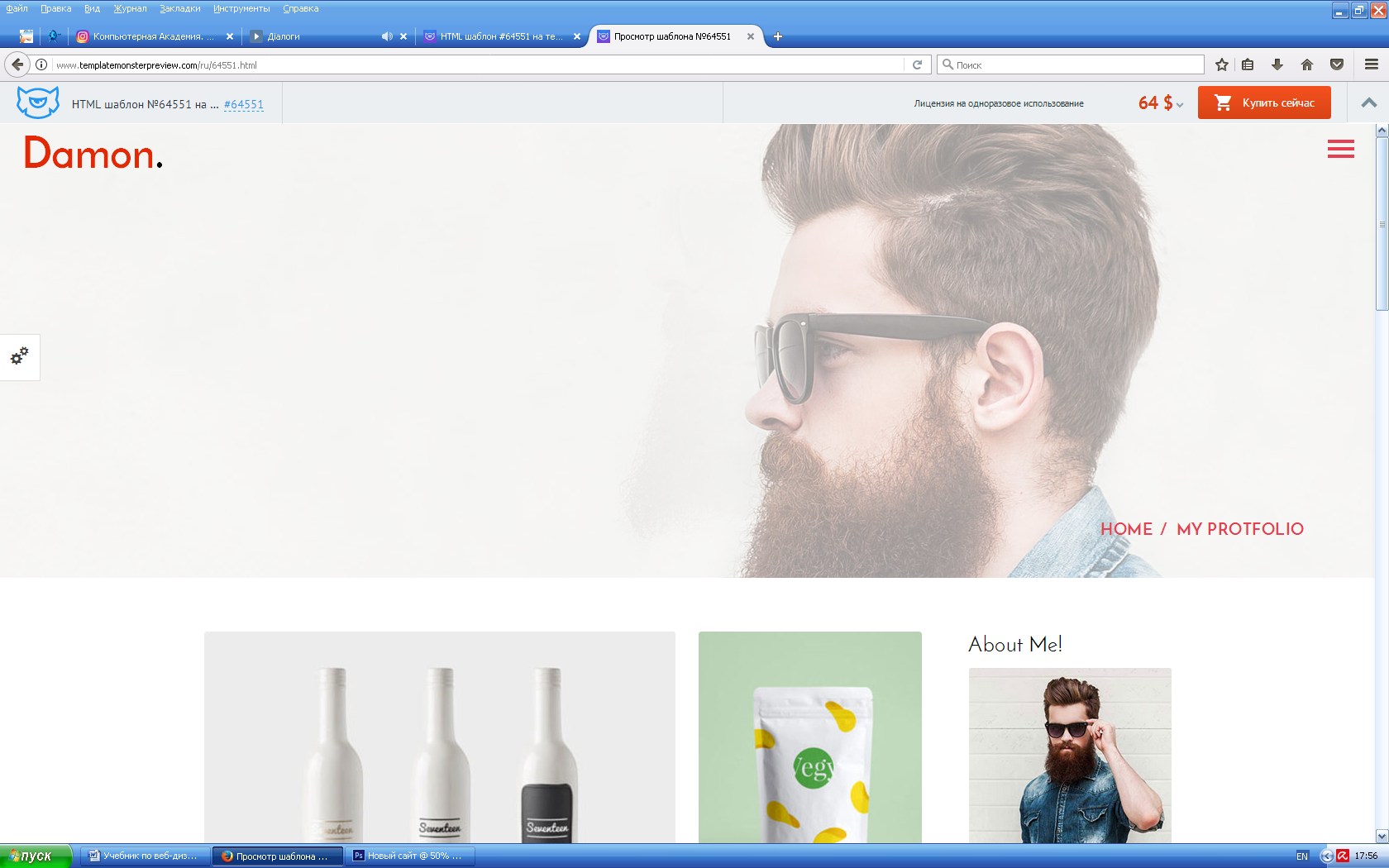
На представленной иллюстрации мы видим классическую страницу из предыдущего урока, посвящённую продаже фисташек. Вся смысловая нагрузка сконцентрирована на презентации продукта и его характеристик.

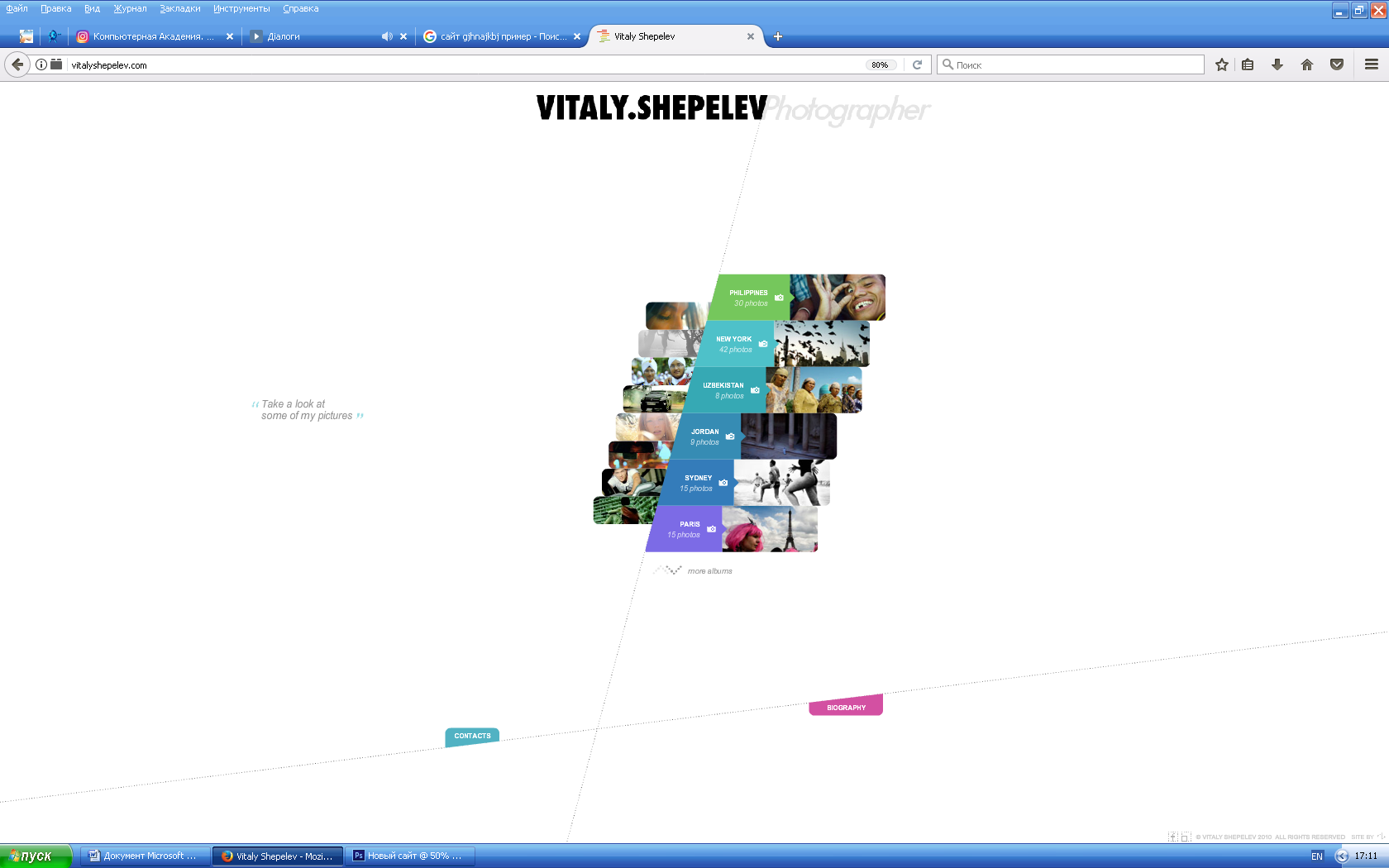
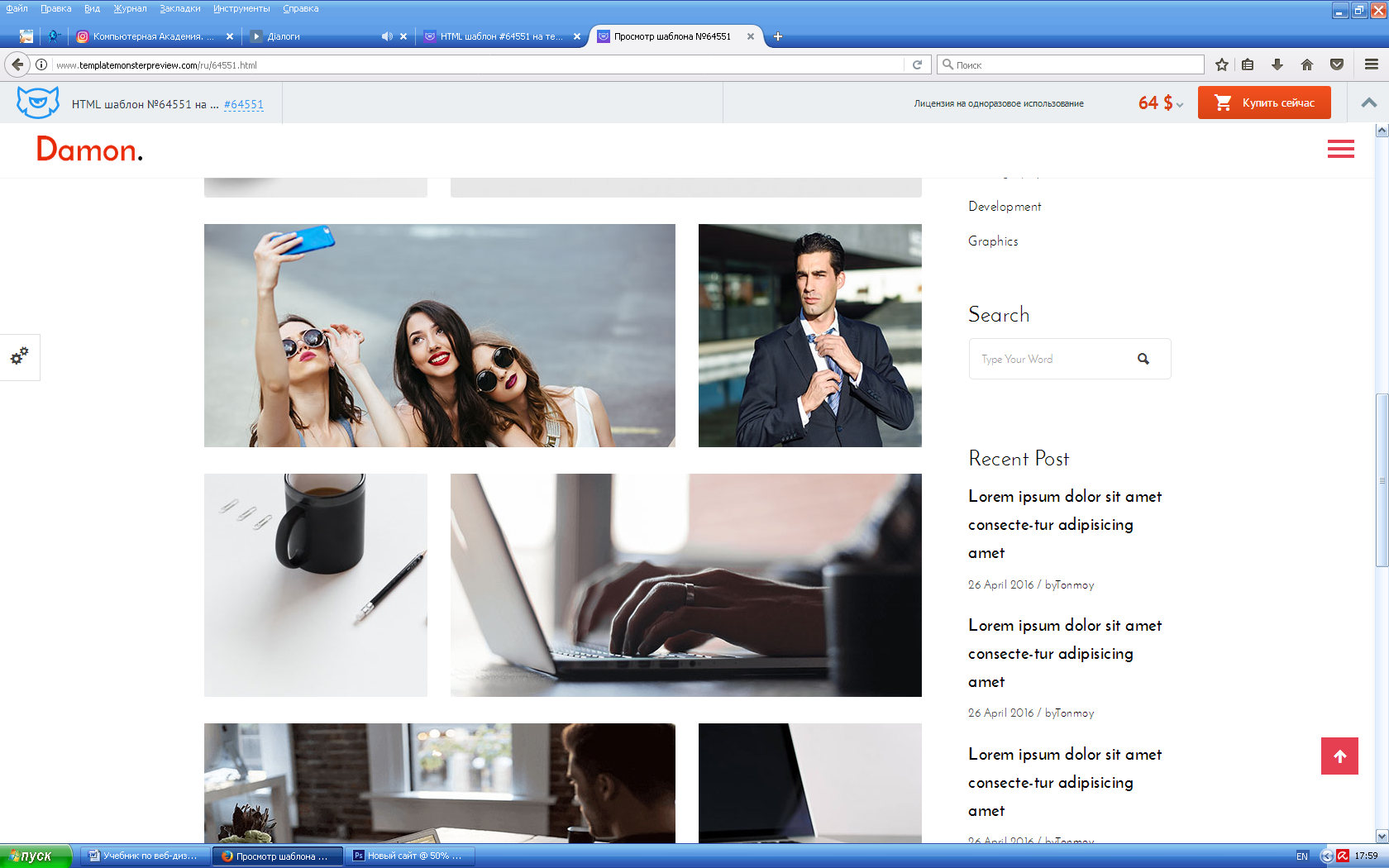
На следующем изображении представлено портфолио, служащее для ознакомления людей с творчеством автора.

Такая конструкция ставит целью сжато презентовать достижения человека.
Общим у данных примеров является их простота исполнения и направленность на ознакомления пользователя с конкретным товаром и элементом. Эти сайты не несут задачу заинтересовать покупателя, а лишь служат красивой обложкой в рекламной компании.
Для лучшего понимания этого типа сайтов, мы создадим макеты и готовый продукт на заданную тематику. Например, сайт котлов автономного отопления, сайт ритуальных услуг, портфолио фотографа, блог путешественника.
Сайты-визитки должны подчиняться простым правилам:
1. Свободный дизайн должен акцентировать внимание пользователя на конкретных элементах.
|
|
2. Количество страниц должно быть минимальным.
3. Если речь идёт о портфолио, то на первый план выходит задача создания его уникальным, чтобы отличаться от других исполнителей.
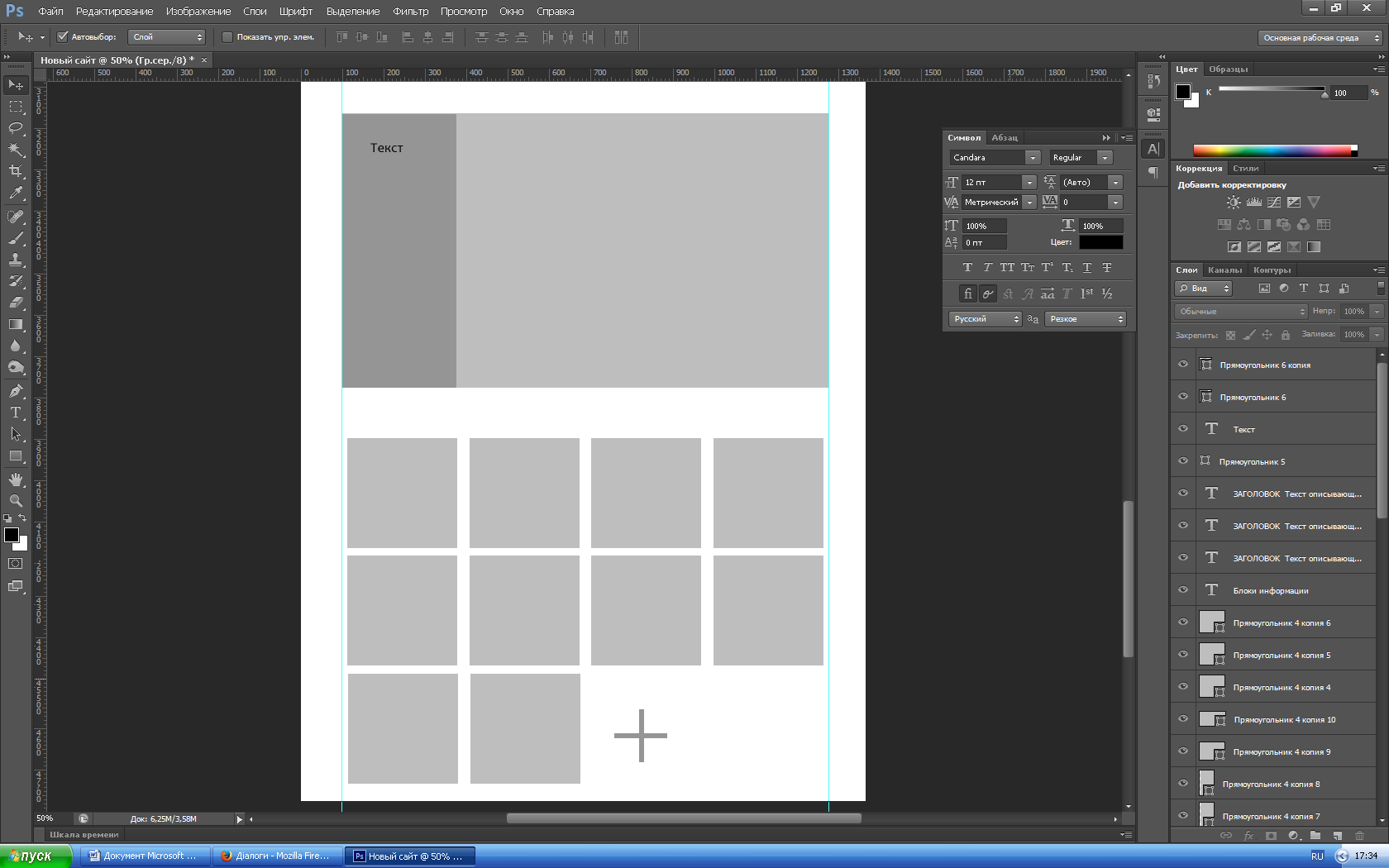
Для закрепления данного материала создадим новый макет сайта в редакторе Photoshop. Для этого создадим новый документ. Используя классический макет, разработаем собственный сайт. Приведём варианты размещения блоков, чтобы упростить задачу.

И ещё немного вариантов, которые применимы для сложных конструкций и больших презентаций.

Работая с данными шаблонами, мы можем построить макет главной страницы любого сайта. С каждым уроком, сайт будет становиться сложнее, получать новые страницы и функции, такие, как отправка форм, дополнительные меню, встроенные виджеты и прочее.
Контрольные вопросы:
- Каковы основные принципы построения сайтов – визиток.
- Приведите пример использования таких сайтов в работе компании.
- Какой шаблон подходит для портфолио, а какой для визитки, ответ обоснуйте.
- Подумайте, какая целевая аудитория подобных продуктов.
- Важна ли адаптивность для таких сайтов.
Занятие 4 Разработка собственного сайта-визитки.
План занятия:
1. Разработка сайта-визитки по образцу.
2. Теоретические сведения о проектировании сайта-визитки.
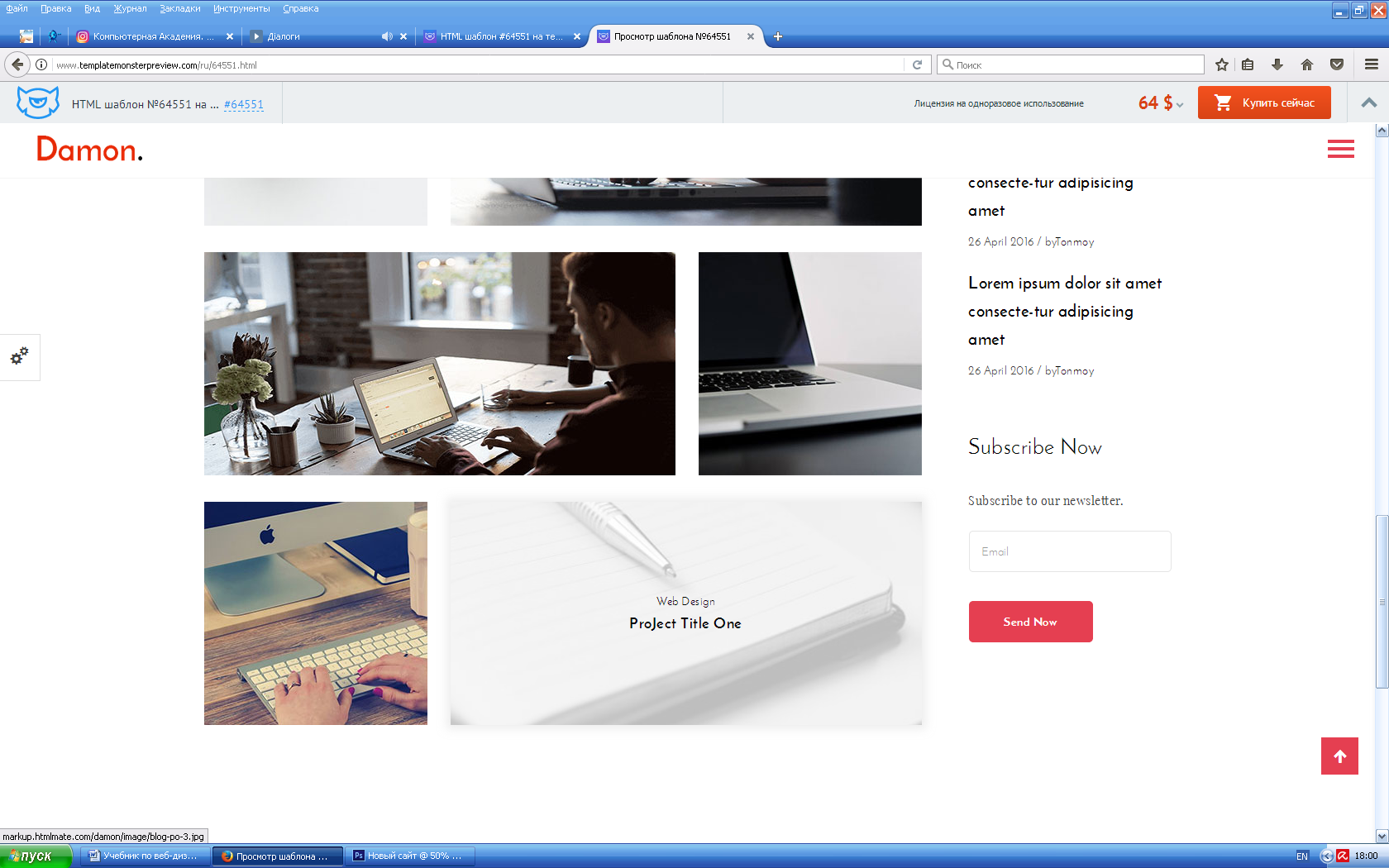
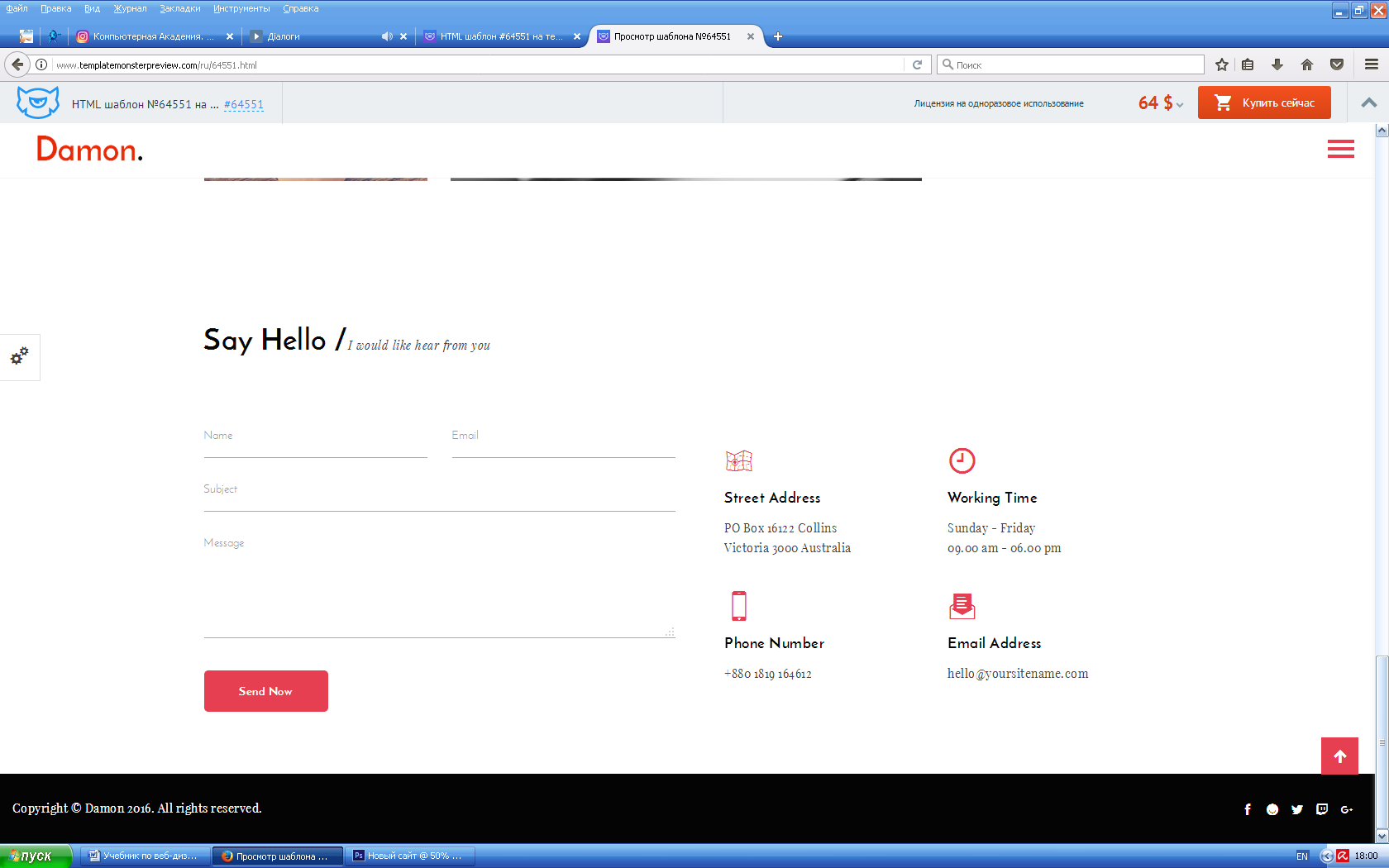
Разработаем сайт-портфолио, для собственных нужд.
В решении этой задачи воспользуемся примером, иллюстрирующим основные разделы и элементы построения полноценного сайта.





Как видно из приведённой иллюстрации, сайт представляет собой обширный блок с работами автора. Для интерактивности добавлена кнопка меню справа, использована форма обратной связи.
Правилом хорошего тона является разработка уникальных иконок для элементов сайта, например телефона и времени работы. Иконки создаются в программе Adobe Illustrator. На начальном этапе изучения, мы используем существующие ресурсы с иконками. Оптимальным выбором в подборе векторных материалов станут такие сайты, как Flaticon, Freepik. Материал необходимо искать на английском языке, а скачивать в удобном для работы формате png.
Не стоит забывать про основные правила композиции. Этот сайт превый в нашей работе, поэтому важно на этом этапе помнить правила применения шрифтов и цветовой палитры, следить за размещением элементов. Используя основные шрифты и картинки из интернета, попробуем создать свой собственный сайт.
Контрольные вопросы:
- Какие приёмы используют для общения с пользователем.
- Какой размер одного блока для различных мониторов.
- Подберите цветовую гамму для продажи продукции Sony.
- Какие существуют ресурсы векторных элементов.
Занятие 5 Разработка фирменного сайта без примера.
План занятия:
1. Построение собственного макета сайта на предложенную тему, самостоятельно.
2. Анализ соответствия макета современным требованиям.
Поскольку работа дизайнера предполагает вдохновение и полёт мысли, в этом занятии мы сосредоточимся на практике и будем создавать сайт на заданную тему.
Для того, чтобы сайты были не типичными, предложены такие темы:
- Рукоделие и товары для него.
- Продажа топоров известной марки.
- Солнечные батареи. Установка и обслуживание.
- Жилой комплекс Солнечный.
- Туристические маршруты Карелии.
- Велосипеды для джампинга.
- Моющее средство без фосфатов.
- Ландшафтный дизайн в Житомире.
- Оборудование для ликеро-водочной промышленности.
- Центр обучения английскому языку.
- Галерея работ художника импрессиониста.
- Картинг центр Драйв.
Задание состоит в полной реализации малого сайта презентации. Необходимо ёмко подать информацию об объекте и презентовать его с лучшей стороны.
Контрольные вопросы:
- Какие сайты проще реализовать и почему.
- Каковы недостатки подобной подачи информации.
Занятие 6 Брендинг.
План занятия:
1.Цветовая палитра.
2.Использование различных композиционных приёмов.
3. Социальные сети в современном маркетинге.
4. Создание мокапов и брендирование заданной категории товаров.
В разработке различных видов рекламной продукции цвет играет основополагающее значение. С его помощью можно акцентировать, разделять на блоки, выделять на общем фоне, вести логическую последовательность.
Опытный дизайнер знает основные сочетания цветов, но для максимальной эффективности можно воспользоваться аппаратными возможностями, например программой Adobe Color, позволяющей комбинировать различные сочетания. На сегодняшний день актуальны мягкие белесые цвета, плоский и простой дизайн, однако, наравне с ними используются яркие композиции, например на сайтах спортивной обуви, автомобилей и туризма. Изначальный выбор цветов очень важен. Так, в большинстве социальных сетей используют синий и его оттенки, поскольку именно этот цвет хорошо воспринимает большинство людей с нарушением зрения. В общем же случае, цвет будет удерживать внимание пользователя и создавать определённое впечатление про уровень сайта, и, соответственно, владельца.
Тема этого урока описывает действия с товаром, призванные рекламировать его максимально широко. Брендинг подразумевает разработку логотипа, брендбука, создание серии материалов для социальных сетей, нанесение логотипа на различные объекты и поверхности и прочее. Логотип обычно разрабатывается в 3 и более вариантах, максимально различных по виду и структуре. Брендбук – пособие, содержащее основные сведения про логотип и диктующее правила его использования в различных композициях и на определённом фоне. Этот элемент важен при построении широкой рекламной компании и большом числе моделей товара. Примером может служить пищевая продукция одной марки. В общем же случае, брендинг заключается в создании различных материалов с логотипом.
Иногда, при создании эскизов будущего продукта, возникает проблема с подбором исходной картинки, либо с придание логотипу формы диска, футболки, чашки и т. д. В таком случае есть смысл обратиться к мокапам. Это категория файлов, которые представляют готовые картинки предметов для брендирования, но с заданными настройками, позволяющими просто вставить свой логотип. Обычно это файлы Photoshop, имеющие широкие настройки смарт-объектов. Применение мокапов упрощает работу, но есть риск обыденности и использования одного и того же мокапа различными компаниями, что недопустимо на рынке рекламы.


На рисунках представлены классические мокапы офисного стиля и футболок. Данные изображение не обладают сложностью в подборе, но хорошо иллюстрируют классический брендинг. Для того, чтобы работа была качественной, необходимо привлекать фотографа, который предоставит уникальные картинки для работы, в том числе и для виртуального брендинга.
Важно помнить, что разработка мокапов ведётся в программе Adobe Photoshop, но физическая печать материалов будет выполняться из формата векторов. Поэтому, логотип должен обладать свойством простоты цветов и геометрических фигур. При несоблюдении этих условий трассировка растрового изображения в векторное будет практически невозможна. Отсутствие широкой палитры цветов в векторных объектах, работающих в системе CMYK, налагает большие ограничения на разработку ярких логотипов.
На современном этапе, работа дизайнера и маркетолога тесно связана с социальными сетями. Даже самое простое предприятие стремится иметь если не полноценный сайт, то группу в социальной сети. В нашем случае мы рассмотрим такие ресурсы, как Instagram и Вконтакте.

Первая позиционирует товар через его визуальные качества, вторая же предоставляет широкий выбор инструментов для создания интернет-магазина и яркого позиционирования различных сторон товара. Существуют основные правила раскрутки и ведения подобных групп. Основополагающим является создание уникального контента, который также подвержен брендированию для создания уникальности проекта.
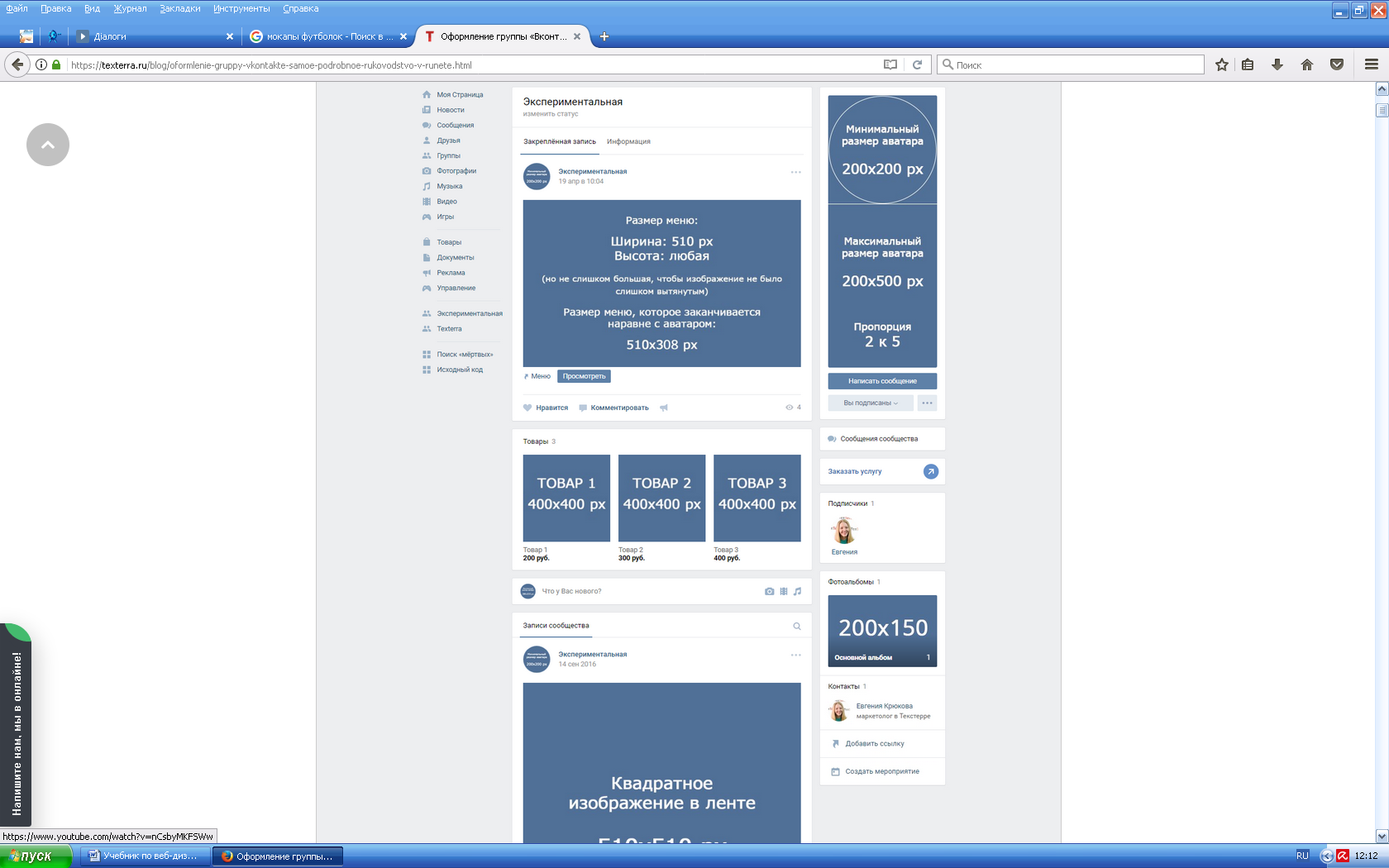
На изображении мы видим простые элементы оформления группы в сети Вконтакте. Приведены стандартные размеры загружаемых элементов, позволяющие аккуратно оформить группу.

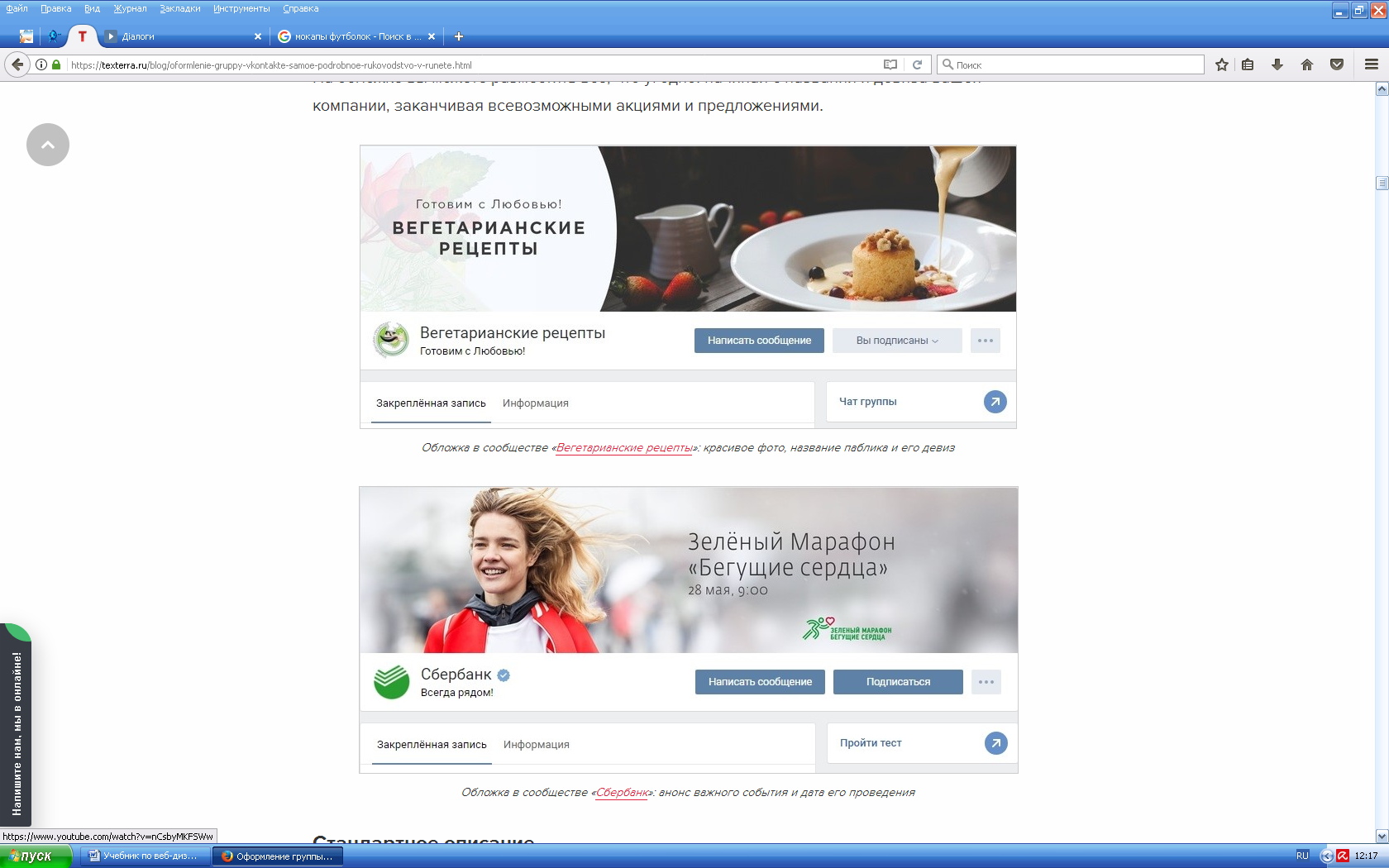
Обратим внимание на новую возможность создания обложки, что важно для создания общего впечатления.
Практическая часть занятия посвящена созданию и оформлению простейшего примера группы. Качественная работа в этом сегменте ничем не уступает в сложности разработке сайта.
Контрольные вопросы:
- Опишите основные направления брендинга.
- Зачем создают брендбук.
- Почему социальные сети играют огромную роль в маркетинговой компании.
- Какие размеры меню можно использовать в сети Вконтакте.
- Назовите правила оформления бизнес аккаунта в сети Instagram.
- Исследуйте вопрос применения цветов в сайтах известных компаний.
Занятие 7 Нейминг.
План занятия:
1. Шрифты. Поиск и установка.
2. Использование различных типов шрифтов.
3. Композиционные приёмы со шрифтами.
4. Применение шрифтов на сайте.
5. Доработка сайта-визитки, используя изученный материал.
6. Нейминг. Понятие. Задачи и методы.
7. Кернинг и трекинг.
Наравне с цветом, шрифт играет важнейшую роль в позиционировании товара. Именно шрифт определят читаемость текста, его привлекательность и способность удержать внимание. Каким бы качественным не был контент, он должен быть легко понятен посетителю.
Иногда использование некачественного шрифта в рекламе делает её абсолютно непригодной. Внимание стороннего наблюдателя на объекте рекламы составляет всего несколько секунд, поэтому возможность ёмко и наглядно иллюстрировать идею производителя – вот важное и сложное качество дизайнера, которое следует развивать с каждым новым произведённым продуктом. Для того, чтобы не совершать ошибки на начальном этапе, стоит пользоваться примерами других компаний.
Перед созданием продукции следует наполнить компьютер популярными шрифтами. Самым простым и удобным инструментом Google Fonts. Здесь можно загрузить огромное количество качественных шрифтов.
Как уже было сказано ранее, на сайте допускается использовать до 3 видов шрифтов, но лучше 2.

На рисунке мы видим классическое расположение и размерность элементов блока текста. Основной заголовок обычно выполняется жирным или рукописным шрифтом, следующий текст меньше и чётче, занимает несколько строк и малую ширину.
Для понимания работы с шрифтами, попробуем изменить их на созданном ранее сайте – визитке.
Нейминг – процесс разработки названия бренда для компании, товара или услуги, важнейшая часть маркетинговой стратегии компании, неотъемлемая часть позиционирования бренда.
Задача неймера – придумать звучное имя, максимально четко отражающее суть того, что носит это имя, объяснить, как это имя использовать и с чем сочетать.
Задача нейминга — создание уникального имени, с учетом методик:
· словообразования языка;
· позиционирования
· психолингвистики;
· рекламо-пригодности;
· анализа возможность регистрации названия в качестве товарного знака.
Нейминг включает следующие шаги (этапы нейминга):
1. Постановка цели, которую необходимо достичь сочетанием имени и предмета маркетинга;
2. Конкурентный анализ рынка;
3. Анализ целевой аудитории;
4. Анализ имени компании - владельца, внутренней среды и проч., если неймингом занимается сторонний подрядчик;
5. Описание предмета маркетинга, для которого разрабатывается имя:
- предметное описание – что именно получит это имя;
- описание рыночных преимуществ,
- задач, которые решает целевая аудитории с помощью предмета,
- отстройка от конкурентов и проч.;
- креативная работа по созданию вариантов названия;
6. Выбор наиболее приемлемого имени и вариантов к нему, тщательный анализ и проработка:
- стилистическая – нейминг осуществляется в соответствии с имиджем и стилем, присущим целевой аудитории;
- рекламопригодность – нейминг должен создает название, пригодное и способное продвинуть предмет маркетинга;
- визуальная – нейминг должен предполагать продуманность изображения, написания, пригодность использования имени в различных коммуникациях и условиях использования;
- фонесемантическая – на подсознательном уровне имя должно вызывать ассоциации и эмоции;
7. Патенто-правовая проверка;
8. Техническая проработка нейминга – варианты написания имени, цветовая, шрифтовая и проч. проработка;
9. Тест на фокус-группах;
10. Согласование и утверждение.
Основные методы нейминга:
1. Ассоциативный нейминг – использование ассоциативного ряда (слова), связанного с объектом нейминга;
2. Эталонный нейминг (нейминг подстройкой) – использование имени продукта лидера как эталон для формирования собственного имени продукта ("Pavasonic");
3. Аббревиатурный нейминг, предполагает формирование имен различными типами сокращений от буквенно-цифровых, до корневых сокращений ("ABBYY");
4. Нейминг неологизмами – нейминг, предполагающий использование придуманных и фантазийных названий, которые ни чего конкретно не обозначают. Неологизмы легко защитить, сложно подделать;
5. Личностно-преимущественный нейминг ("Мастерская Кузнецова", "Клиника профессора Преображенского");
6. Личностно-ассоциативный нейминг на основе неологизмов ("Сыроедов", "Кашеваров", "Быстров");
7. Web нейминг, или доменный метод – использование для имени компании или продукта доменного имени. Например: "Куда.ру";
8. Метод превосходства – использование в название превосходной степени (Гипер-, Супер-, Экстра-);
9. Именной нейминг – использование в названии фамилий, имен, отчеств;
10. Апелляционный нейминг – использование апелляции к чувствам и эмоциям целевой аудитории ("Два солдата", "Старая башня");
11. Нейминг рифмованием ("Елки-Палки, "Манька-Нянька");
12. Нейминг усечением – использование усеченных слов в названии, например "ВудИмпекс" (импорт и экспорт древесины).
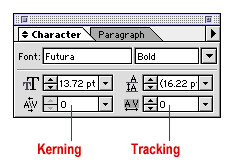
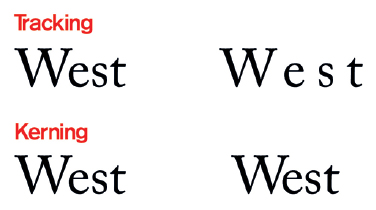
Кернинг и трекинг.
Ке́рнинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония.
Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
Трекинг(Tracking) и кернинг(Kerning) — два понятия, которые не стоит путать. Трекинг — обозначает расстояние между символами в слове или предложении, независимо от их формы и размера. А вот кернинг — это более «местное» понятие.


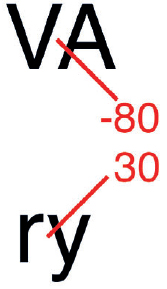
Каждый файл шрифтов имеет внутреннюю таблицу кернинга. Дизайнер настраивает расстояния между парами строк, определяя их в тысячных долях. Например, VA имеет кернинг -80, а ry — 30.

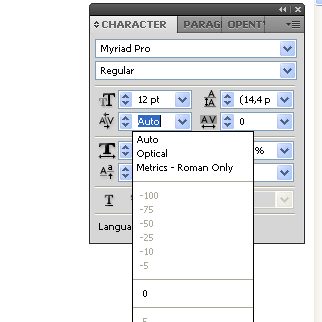
в Photoshop, InDesign и Illustrator есть функция optical-кенинга, когда отображается альтернативный вариант. Хотя разницы почти никакой.

Заглавные T, V, W и Y всегда проблематичны. Так как у них верхняя часть шире нижней. Так что используйте Tracking, чтобы вручную подравнять слова.

Есть такой приём — представьте, что между буквами расположены одинаковые по объему шары, наполненные воздухом. Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами.

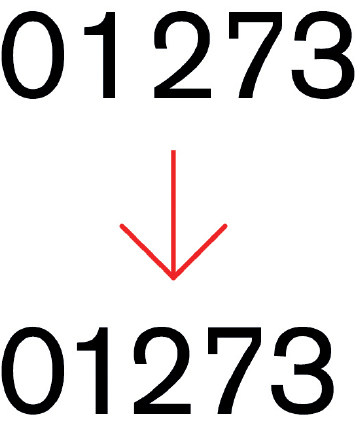
Одна из самых распространённых ошибок кроется в единице) Этот символ — узкий и образует вокруг себя много пустого пространства. По этой причине кернинг нуждается в доработке.

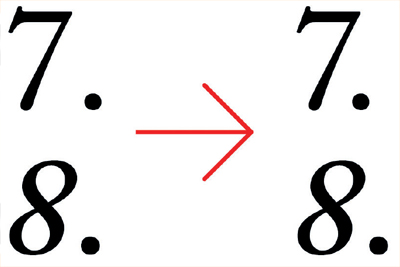
Цифра 7 — ещё один проблемный символ. На него тоже следует обратить внимание.

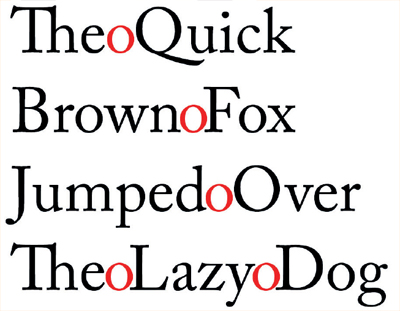
Всегда следите за расстояниями До и После слов. Они должны быть правильно соблюдены. Как упражнение, попробуйте представить букву О между словами.

Не стоит полностью доверять тому, что Вы видите на экране монитора — всегда перепроверяйте результат при печати.
Контрольные вопросы:
- Какой ресурс предоставляет широкий выбор бесплатных шрифтов.
- Назовите основные машинописные шрифты для сайтов.
- Какой размер шрифта актуален для качества изображения 200 пт.
- Какие виды нейминга приемлемы для работы на рынке СНГ.
- Назовите важнейшие этапы в работе с неймингом.
Занятие 8 Основы рисования.
План занятия:
1. Анализ участия рисунка в конечной концепции работы дизайнера.
2. Использование карандаша и ручки для создания прототипов на бумаге.
3. Создание прототипа.
Часто работа дизайнера состоит в разработке абсолютно нового логотипа или другого объекта. Для того, чтобы эта задача не поставила в тупик начинающего специалиста, необходимо владеть основными приёмами рисования и композиции.
Не имеет значения, что именно рисовать, суть занятия состоит в поиске пропорций, расположении элементов. Для выполнения задания нам потребуется простой карандаш или ручка и лист бумаги.

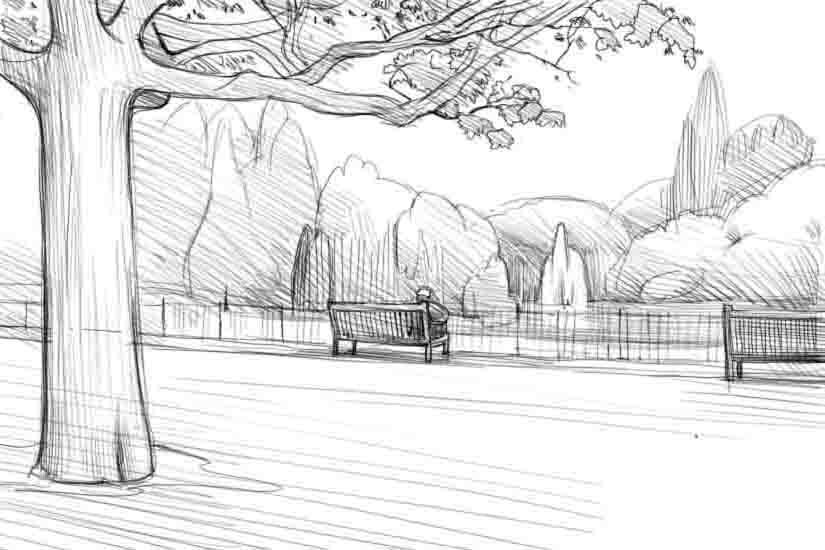
Эта иллюстрация служит хорошим примером композиции. Используем её для создания вдохновения и нарисуем собственный пейзаж, посвящённый временам года либо погодным условиям. Продумайте все элементы рисунка. Как они реагируют на изменение погоды? Разместите предметы в перспективе и проанализируйте их размеры.

Данная иллюстрация позволяет понять акцентирование на главном объекте, без перегрузки рисунка в одну сторону. Такие примеры направят подсознание в необходимое нам русло. Умение воспроизвести простейшую композицию уничтожает творческий тупик начинающих дизайнеров.
Не бойтесь пробовать и совершать ошибки, именно этот путь является закономерным ростом любого деятеля искусства, к которым относится работа дизайнера.

Последняя иллюстрация относится к более сложным работам. Здесь мы знакомимся с понятием тени и пропорций конкретного объекта. В дальнейшем, при создании логотипов, мы всегда будем создавать рисунок от руки, который легко загрузить в программу редактор и создать его векторную копию.
Не пытайтесь создавать логотипы с нуля в редакторах. Этот путь обречён на огромное количество сложных действий и невозможность быстро менять детали. Не пренебрегайте простым карандашом, который обладает огромными возможностями в проектировании.
Контрольные вопросы:
- Какие композиционные приёмы самые важные в работе дизайнера.
- Почему карандаш и ручка значительно удобнее аппаратных возможностей.
- Что нужно для выделения и акцентирования объекта на рисунке.
Занятие 9 Векторная графика в веб-дизайне и предпечатная подготовка
План занятия:
1. Исследование роли векторной графики в дизайне в целом.
2. Рассмотрение возможностей программы для работы с векторной графикой.
3. Предпечатная подготовка полиграфии и векторных объектов
4. Анализ существующих площадок иконок и векторных объектов.
5. Создание элементарных контуров и фигур по образцу и самостоятельно.
Правила предпечатной подготовки.
В этом задании речь пойдет об офсетной печати, в которой используются пластины, на каждую из которых наносится рисунок одного простого цвета модели CMYK. Поэтому каждый конструктивный элемент макета должен находиться в цветовой модели CMYK либо быть преобразованным в нее.
Предпечатная подготовка заканчивается созданием файла, пригодного для изготовления пластин.
Как известно, в CMYK имеется четыре простых цвета: голубой (CYAN), пурпурный (MAGENTA), желтый (YELLOW), черный (BLACK). Процесс разделения цветного изображения макета на несколько черно-белых в соответствии с простыми цветами называется сепарацией. В CMYK — четыре простых цвета, значит, получится четыре черно-белых рисунка, соответственно для каждого простого цвета, которые потом будут нанесены на пластины.
Но не для каждого макета получится четыре пластины. Их может быть меньше (когда в макете отсутствуют какие-либо простые цвета) либо больше (когда имеются дополнительные цвета — ПАНТОНЫ), для каждого из которых также используется отдельная пластина.
В процессе печати рисунок с каждой пластины последовательно переносится на бумагу. При этом имеет значение последовательность печати пластин по простым цветам. Стандартная последовательность печати: голубая, пурпурная, желтая, черная, пантон. Но на практике она может быть любой, такой, какая больше подходит.
От предпечатной подготовки в значительной мере зависит конечный вид готового изделия и его качество.
Что же представляет из себя такая подготовка?
Ее назначение — привязать макет к технологическим требованиям печати, выбранным для использования материалам (бумага, краски, пластины, фотопленка), а также необходимым тиражам. В некоторых случаях имеются специальные требования, задаваемые заказчиком. Это может касаться количества допустимых пластин.
Очень часто учитываются требования выбранной для печати типографии. В процессе такой привязки макет преобразуется таким образом, чтобы из него можно было изготовить пластины либо фотопленку.
Прежде чем готовить макет к печати, необходимо убедиться в отсутствии в нем ошибок и нежелательных изменений, чтобы не допустить дополнительных материальных потерь. Следует помнить, что ошибки, допущенные на этапе предпечатной подготовки, могут привести к материальным потерям!
Этапы предпечатной подготовки
1. Предпечатная подготовка начинается с определения размеров листа бумаги, на котором будет печататься изделие. Далее определяются размеры припусков на обрезку. Для разных изделий они различны, а иногда они и вовсе отсутствуют. Припуски на обрезку необходимы, чтобы предотвратить возможные результаты неточной обрезки, когда по краю изделия остается белая рамка.
В общем случае необходимо растянуть фон, чтобы его размер включал припуски на обрезку. Если припуски малые (1-2 мм) — иногда просто увеличивают размеры макета с учетом этих припусков. При этом необходимо убедиться, что после обрезки изделие будет выглядеть нормально (особенно чтобы не обрезать тексты, конструктивные элементы, не являющиеся фоном).
2. Далее определяется тип раскладки изделий и их количество на листе бумаги. При необходимости учитываются тиражи, если будут печататься различные изделия.
3. Кроме раскладки макета на листе бумаги должны присутствовать специальные технологические элементы: шкалы, монтажные маркеры (метки) и маркеры (метки) для обрезки.
Снизу первый печатаемый элемент (нижняя шкала) должна находиться на расстоянии не меньшем 1 см от нижнего края бумаги. Если используются пласти
|
|
|

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Адаптации растений и животных к жизни в горах: Большое значение для жизни организмов в горах имеют степень расчленения, крутизна и экспозиционные различия склонов...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...

Индивидуальные очистные сооружения: К классу индивидуальных очистных сооружений относят сооружения, пропускная способность которых...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!