Страница в порядке, но как теперь общаться с потенциальными клиентами? Как начать им продавать?
Продавать не помогут никакие сторонние сервисы. Полагаться можно только на маркетинговое чутье и грамотно выстроенное общение с клиентами.
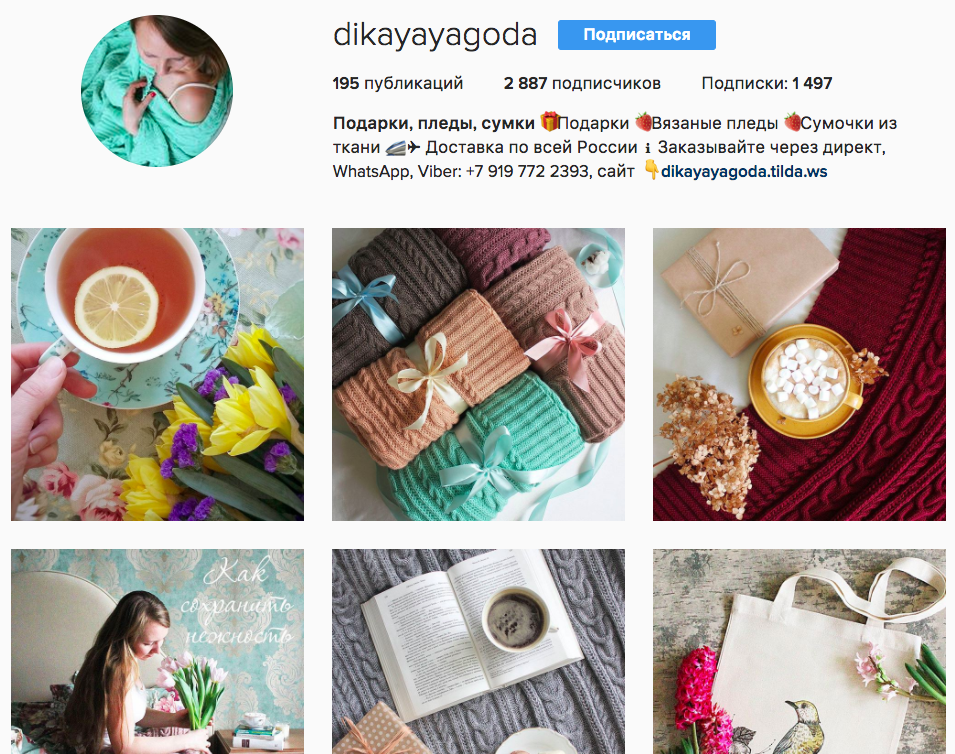
По нашей статистике около 70% продаж в Инстаграме происходит в Директе. Поэтому старайтесь быстро и подробно отвечать на все вопросы в личных сообщениях аккаунта. А чтобы ускорить процесс, разместите в описании аккаунта ссылку на интернет-магазин,чтобы посетителям не пришлось лишний раз писать вам, а можно было сразу сделать заказ.

Интернет-магазина DIKAYA YAGODA в Инстаграме
И добавляйте адрес магазина в конце каждого поста. 
Интернет-магазина Fine Cribs в Инстаграме
Кроме того, обязательно отвечайте на все вопросы своих подписчиков в комментариях. Никого не оставляйте без внимания! Даже если вам кажется, что человек написал чушь, хотя бы пошутите в ответ от лица компании. Уделяйте внимание своей аудитории, и она будет создавать все больше и больше активности в вашем аккаунте. А активность — это ключ к доверию новых клиентов.
Когда ваш Инстаграм-аккаунт раскрутится и интернет-магазин достигнет определенного объема продаж, скорее всего, станет трудно поддерживать страницу магазина самостоятельно: количество сообщений, комментариев и вопросов превысит вашу способность отвечать на них.
Это тот момент, когда вам придется нанять SMM-менеджера — человека, который возьмет часть задач на себя.
Контрольные вопросы:
- В чём преимущество социальных сетей перед традиционными торговыми площадками.
- Проанализируйте, для каких категорий товара соответствует возрастная категория 20- 24, для каких 30 – 45.
- Исследуйте предоставляемую обоими сетями статистику, для большей вовлечённости в конверсию страницы.
- Какая из сетей более привлекательна для рекламной кампании и почему.
Занятие 25 Интернет-магазин.
План занятия:
1. Анализ и изучение особенностей построения макета интернет-магазина.
2. Прототипирование сайта по существующим примерам.
3. Теоретические сведения о платформах для создания сайтов, движках.
Занятие 26 Разработка главной страницы и фирменного стиля интернет-магазина.
План занятия:
1. Теоретические сведения и правила создания интернет-магазинов.
2. Разработка главной страницы и логотипа.
3. Разработка фирменного стиля и сопутствующих материалов.
Занятие 27 Завершение разработки интернет-магазина.
План занятия:
1. Разработка дополнительных страниц интернет-магазина самостоятельно.
2. Внедрение страницы 404 и корзины.
Занятие 28 Блоги и их разработка
План занятия:
1. Теоретические сведения о блогах.
2. Построение простейшего блога по шаблону.
Многие сайты начинают своё существование именно как блоги. Под блогом подразумевается персональный сайт, посвящённый одной или нескольким тематикам, на котором владелец публикует информацию.
Для создания таких ресурсов существует несколько платформ, например Wordpress, которые имеют стандартный набор функций и элементов. Бесплатные платформы имеют множество шаблонов для разработки, но все они устаревшие, как визуально, так и по функционалу.
Разработка дизайна блога не вызывает трудностей в плане техники, здесь наиболее важно сделать его уникальным и интуитивно понятным для пользователя. Вопрос рекламы и позиционирования также имеет важное значение. Блоги удобны в разработке, как для дизайнера, так и для верстальщика. Набор элементов стандартный и наивысшую ценность имеет контент. В этом занятии мы создадим шаблон блога на любую тематику и придадим ему свои уникальные черты.

Занятие 29 Мобильные приложения. Дизайн и проектирование.
План занятия:
1. Теоретические сведения о разработке дизайна мобильных приложений.
2. Создание прототипа социальной сети и мобильного приложения с помощью редакторов.
3. Основные принципы построения архитектуры мобильного впечатления.
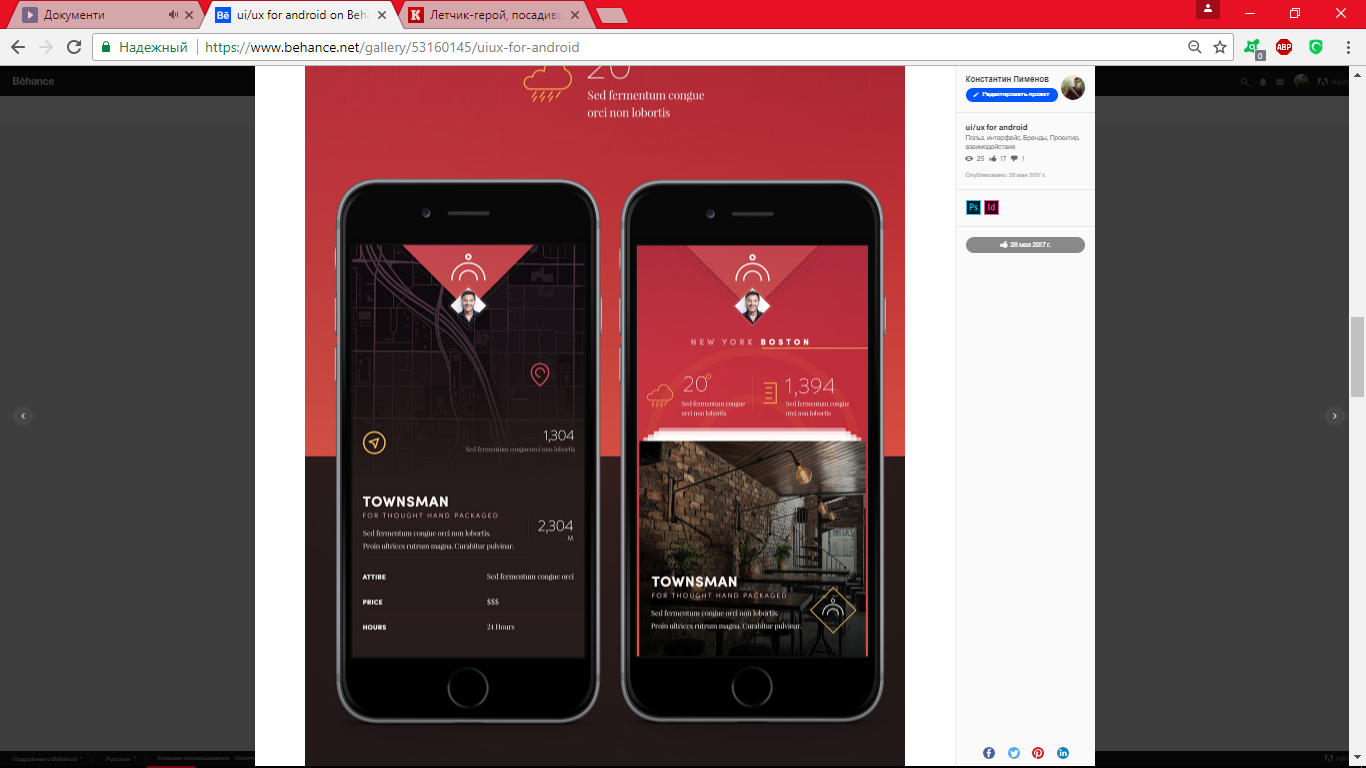
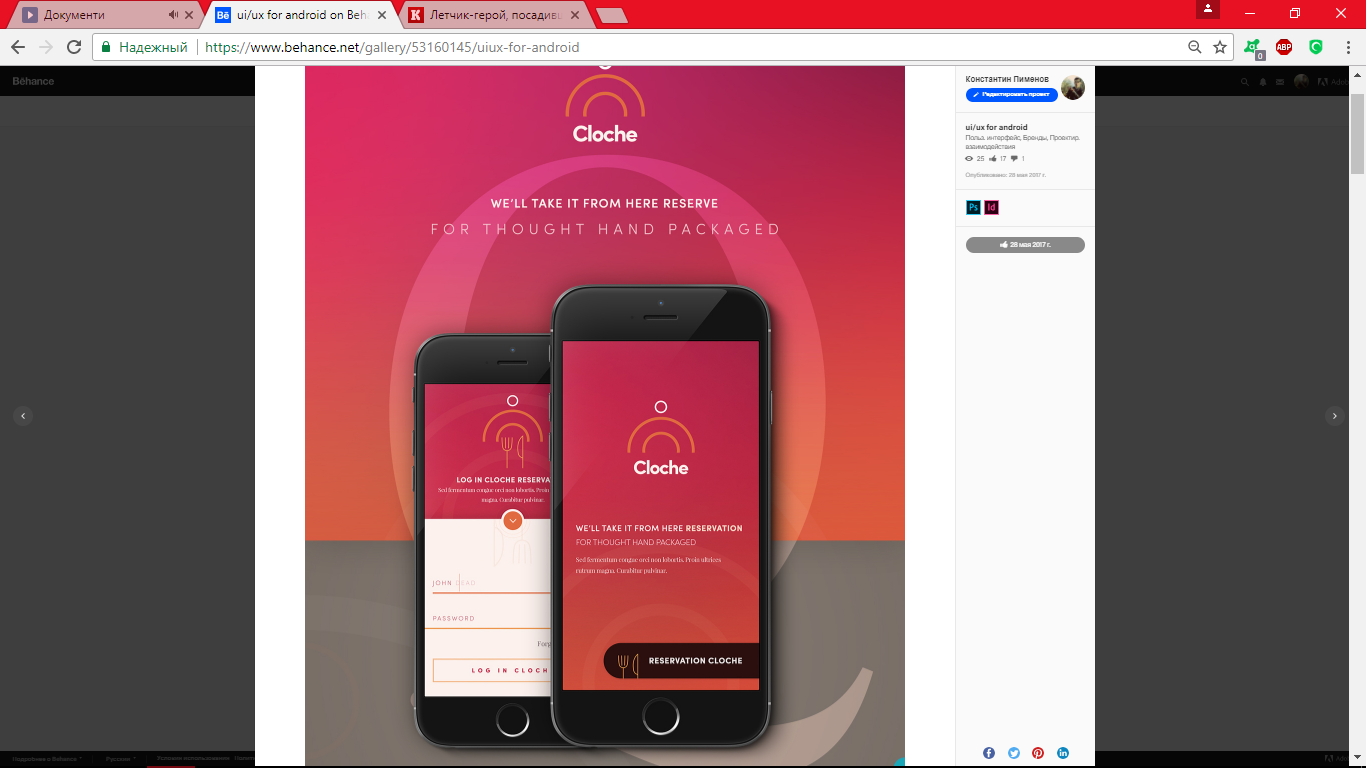
Современный мир невозможно представить без приложений и виджетов для смартфонов и планшетов. Разработка уникального дизайна и интерфейса стоит дорого и является лакомым кусочком для дизайнера. Стоит помнить, что здесь дизайн имеет практически первостепенное значение, после собственно функционала приложения.
Имея огромную конкуренцию на рынке, приложения должны иметь яркий логотип, выдающиеся дизайнерские решения и, что не встречалось нам ранее – эргономичность кликов и переходов.
Остановимся на последнем пункте. Эргономика любого приложения заключается в числе кликов, которое должен совершить человек, прежде чем достигнет желаемого эффекта. Если этот путь более 3 кликов, приложение считается не эргономичным. Для примера можно взять любую социальную сеть, где большинство действий доступны в пределах 3 кликов. Исходя из такого простого правила, необходимо строить дизайн будущего продукта. Иногда это очень сложная задача.
Для понимания основных элементов приложения, попробуем создать макет социальной сети для компьютера и приложения для смартфона. Сразу возникает задача разместить меню настроек, авторизации, выбора параметров цвета, языка и прочего. В ходе оптимизации, следует максимально уменьшить число иконок, чтобы интерфейс был открытым и понятным для пользователя.
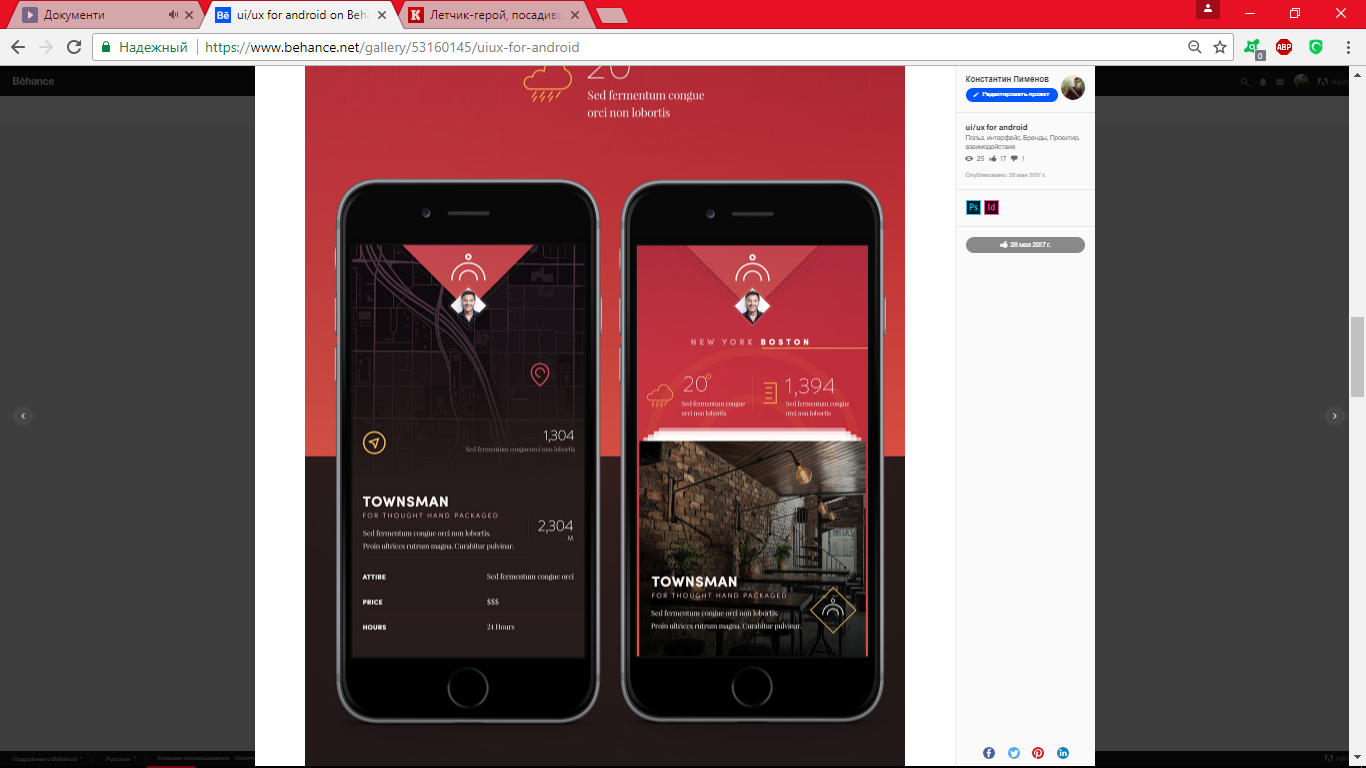
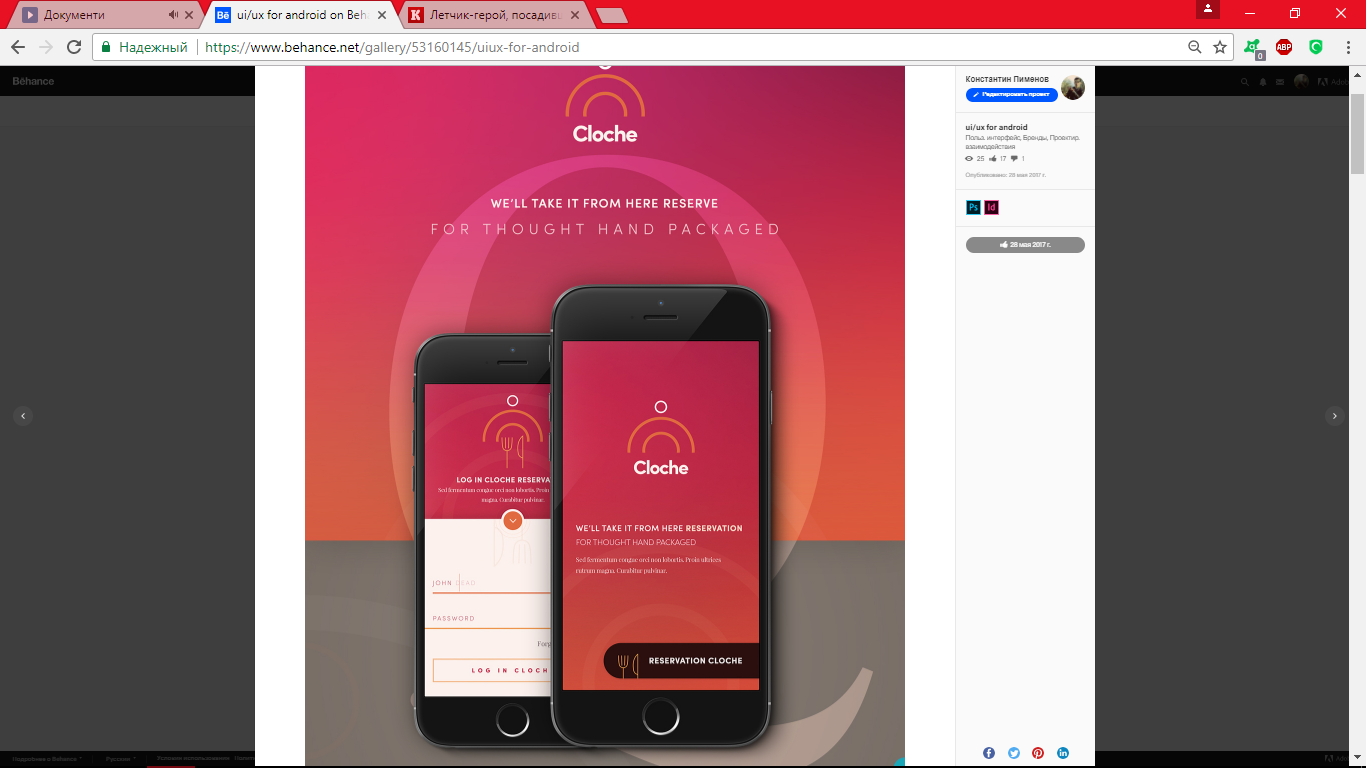
Для того, чтобы закрепить полученные знания, приступим к разработке приложений для ресторана, отеля или туристической фирмы. Мы уже делали подобную работу в случае с корпоративным сайтом. Теперь, используем уже разработанный стиль, как руководство к созданию приложения. Наша задача состоит в эргономичном размещении элементов сайта в мобильном приложении.


Занятие 30 Пользовательский опыт в работе приложения. UI\UX Дизайн
План занятия:
1. UI\UX Дизайн
2. User Interface (UI)
3. User Experience (UX)
Итак, вы знаете, что дизайн определяет успех большинства программных продуктов. И разработка программного обеспечения открывает новые способы использования дизайна для различных продуктов. Я говорю о дизайне для сайтов и приложений. Без стильных элементов и удобства использования не бывает отличного приложения. Эффективность приложения измеряется оптимальным сочетанием функциональности и привлекательности. Визуальное общение должно быть простым, интуитивно понятным и увлекательным.
Роль UI / UX дизайна
Разработка приложений и сайтов ставит особые задачи:
1. облегчение сложных задач и рабочих процессов,
2. предоставление пользователям возможности понимать и управлять сложными данными,
3. приспособление богатого разнообразия пользовательских ролей, потребностей и процессов.
Но это того стоит! Потому что эффективный дизайн и реализация приложений могут иметь глубокие положительные последствия для производительности, эффективности, точности и удовлетворенности в широком диапазоне сред - от развлечений до здравоохранения.
Вы могли слышать о UI или UX-дизайне и раньше, но у вас никогда не было возможности узнать, для чего, для чего и зачем он используется. И нет, UI и UX - это не одно и то же. Прочтите о принципиальных различиях между UI и UX, прежде чем идти дальше. UX - это общий опыт работы пользователя с продуктом, а UI - это то, с чем пользователь фактически будет взаимодействовать и видеть.
Ценность отличного дизайна
Ключ к успешному дизайну приложения - не хорошая идея или хорошая функция - все сводится к пользовательскому интерфейсу (UX) и пользовательскому интерфейсу (UI). Не имеет значения, насколько прекрасна ваша идея, если приложение выглядит ужасно и его невозможно легко использовать.
Если вы разрабатываете веб-приложение или мобильное приложение, одной из основных вещей, которые вам необходимо понять, является то, как ваше приложение выглядит и чувствует себя. Например, если вы работаете в сфере электронной коммерции, плохо разработанное приложение потеряет много потенциальных клиентов.
Например, что пользователь вашего приложения видит первым при открытии приложения? Первое, что видит ваш пользователь - это целевая страница. Что такое целевая страница? Это отправная точка, с которой пользователь понимает, будет ли приложение или сайт соответствовать его / ее требованиям и удовлетворять потребности. Он должен быть привлекательным и содержать несколько кнопок призыва к действию, чтобы пользователь знал, что делать дальше.
Чтобы добавить ценность работе дизайнеров UI и UX, здесь вы можете найти несколько интересных сравнений UI и UX:
· UX дизайнер похож на архитектора. Этот человек заботится о пользователях и помогает вашему бизнесу улучшить измеримые параметры (снизить показатель отказов, повысить рейтинг кликов и т. Д.). UX-дизайнер понимает поведение пользователя и психологию, много знает об эргономике интерфейса и способен анализировать бизнес-потребности, чтобы преобразовать его в потоки пользователей.
· Пользовательский интерфейс в то же время похож на декоратора. Этот человек заботится о том, как интерфейс отражает бренд. Это больше о неизмеримых вещах (например, насколько удобный интерфейс, достаточно ли он стильный и т. Д.). Дизайнер пользовательского интерфейса много знает о цветах и сочетаниях цветов, умеет читать фирменные книги и преобразовывать их в элементы пользовательского интерфейса.
Иногда UI и UX дизайнер - это один и тот же человек, который отвечает за весь процесс проектирования. Но давайте обсудим каждый тип дизайна отдельно.
Что такое дизайн UX?
Дизайн UX (User Experience) - это процесс создания продуктов, систем или услуг, которые предоставляют пользователям значимый и актуальный опыт. Это включает в себя разработку всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функциональности. Он также включает значимые и ценные аспекты взаимодействия человека с компьютером и владения продуктом. UX управляет архитектурой контента и картой сайта.
Как спойлер, я бы хотел сказать, что дизайн пользовательского интерфейса (UI), о котором мы поговорим в следующей части, является важным аспектом дизайна UX, его подмножеством. Потому что дизайн UX охватывает множество других областей. Информационная архитектура (IA) является вторым наиболее жизнеспособным аспектом дизайна UX.
UX-дизайн помогает пользователям достигать целей. Он не ориентирован только на создание продуктов, которые можно использовать, он также охватывает другие аспекты взаимодействия с пользователем, такие как:
· удовольствие,
· эффективность,
· настроение,
· веселье.
Пока что хороший пользовательский опыт - это тот, который отвечает потребностям конкретного пользователя в определенном контексте, где целевая аудитория использует продукт. Дизайн UX ориентирован на пользователя - тип пользователя определяет тип дизайна.
Вот почему дизайн UX динамичен и постоянно изменяется с течением времени из-за меняющихся условий использования и изменений в отдельных системах, контекста использования, в котором они могут быть найдены, и так далее. Кроме того, мы можем сказать, что пользовательский опыт - это взаимодействие пользователя и продукта.
Основная задача UX-дизайна заключается в создании продуктов, которые могут быть адаптированы к конкретным потребностям пользователя, но которые обеспечивают предсказуемую функциональность. Другими словами, UX Design предназначен для изучения поведения пользователя и понимания мотивов пользователя с целью создания лучшего цифрового опыта.
Давайте поговорим об основных требованиях к дизайну UX. Каким должен быть идеальный дизайн пользовательского опыта? Ответ на этот вопрос можно представить в виде списка требований к дизайну UX, которые должны быть выполнены на разных уровнях. Эти уровни образуют пирамиду дизайна UX.