Еще одной командой, с помощью которой можно уменьшить размер изображения, является команда «Обрезать по выделению». Главным преимуществом, по сравнению с командой «Размер полотна» является то, что в данном случае мы можем задать нужную нам область более точно. Минус — выделение области с точными размерами более затруднительное.
Для использования этой команды, нам вначале нужно выделить на изображении требуемую область, а затем применить к нему команду «Обрезать по выделению».
Выделить область на изображении мы можем с помощью любых инструментов выделения, но чаще всего для этого используется инструмент «Выбор прямоугольной области». Укажите с его помощью требуемую область:

Выбор требуемой области
После того, как требуемая часть изображения будет выбрана, примените к нему команду «Обрезать по выделению» (размещается на панели инструментов):

После команды «Обрезать по выделению»
Вот и все. После указанных выше операций можно сохранить полученные результаты или продолжить манипуляции с ними.
«Цветное на черно-белом»
Еще один простой урок (по заказу одного из читателей). На нем мы узнаем как сделать из цветного изображения черно-белое с фрагментом цветного. Вот так:

Цветные фрагменты на черно-белой фотографии
1. Откройте исходное изображение. Желательно, чтобы область которая в окончательном варианте будет оставаться цветной, хорошо отделялась от основного фона:

Исходное изображение
2. Для удобства работы увеличьте масштаб изображения:

Увеличьте масштаб изображения
3. Возьмите «Волшебную палочку» (пункт 1 на скриншоте), выберите режим выделения «Добавление (объединение)» (пункт 2) и установите порог чувствительности на 35 % (пункт 3):

Настройка «Волшебной палочки»
Конечно, если изображение требует других параметров, то нужно будет понизить или повысить порог чувствительности до требуемого значения.
4. Выделите «Волшебной палочкой» (можно совмещать с другими инструментами выделения) желаемые области изображения:

Нужные регионы изображения выделены
5. Инвертируйте выделение (Правка — Обратить выделение или Ctrl+I), а затем зайдите в меню «Коррекции» и нажмите на «Сделать черно-белым» (или используйте клавиатурное сокращение Ctrl+Shift+G):

Фотография с инвертированным выделением
6. Снимите выделение (Правка — Отменить выделение или Ctrl+D). Изображение готово:

Готовое изображение
Лабораторная работа № 11. Работа со специализированным пакетом прикладных программ для создания анимационных клипов. Покадровая анимация, слои.
Цель работы
Целью работы является изучение пакета прикладных программ для создания анимационных клипов.
Требование к отчету
Отчет о проделанной работе должен содержать:
– название и цель работы;
– описание основных этапов работы и результатов их выполнения;
– письменные ответы на контрольные вопросы
Технология Flash поддерживает векторную графику, которая имеет свои преимущества:
Во-первых, векторные изображения имеют, как правило, небольшой объём. Во-вторых, c векторными изображениями легко работать: изменять размеры, форму и т.д., и всё это никак не сказывается на их качестве. Эти два преимущества очень важны, потому что продукты Flash, как известно, ориентированы на размещение в Интернет, где постоянно нужно помнить о соотношении между размером и качеством графики. Желательно использовать в Интернете файлы небольшого размера (это связано и со скоростью передачи информации, и размером трафика), но при этом их качество должно оставаться приемлемым.
Таким образом, Macromedia Flash позволяет создавать красивую анимацию, без потери качества, небольшого размера.
Во Flash поддерживается два вида анимации:
1. Покадровая анимация (frame-by-frame animation). Это анимация, созданная по традиционному варианту. Вручную создаётся серия изображений, которые сменяют друг друга, и за счёт этого создаётся эффект движения. Такая анимация используется часто, но имеет несколько недостатков. Кроме кропотливости работы, получаемые файлы зачастую имеют большой объём.
2. Анимация трансформации объектов (tweening animation). Суть такой анимации в следующем: создаются лишь начальный и конечный кадры. Кроме того, указывается, какое действие должен совершить объект, чтобы из начального положения попасть в конечное. Возможны варианты:
a. Движение объекта (motion tweening). То есть объект перемещается из одной точки в другую. При этом он может менять размеры, поворачиваться и т.д. Возможно движение объекта по заданной траектории.
b. Трансформация формы (shape tweening). То есть форма объекта плавно переходит из одной стадии в другую.
Плюс использования анимации второго типа в том, что в памяти хранятся лишь ключевые состояния объекта, а также информация о том, как должна происходить анимация. Flash сам просчитывает, как должны выглядеть промежуточные кадры. А вот разработчику уже не надо заботиться об этом. Поэтому использование второго типа анимации очень удобно.
Сейчас рассмотрим только первый вид анимации, а именно – покадровую анимацию.
Порядок выполнения работы
Покадровая анимация
1. Щелчком по кнопке New (Создать) либо выбором команды File> New (Файл > Создать) создадим новый фильм. Для отображения на экране временной линейки выполняем команду View > Timeline (Вид > Временная линейка).
2.  В окне Timeline (Временная линейка) выделяем слой и кадр, с которого начнется анимация. Если кадр не является ключевым, то выполняем команду Insert > Keyframe (Вставка > Ключевой кадр).
В окне Timeline (Временная линейка) выделяем слой и кадр, с которого начнется анимация. Если кадр не является ключевым, то выполняем команду Insert > Keyframe (Вставка > Ключевой кадр).
3.  Помещаем на стол изображение первого кадра последовательности. Это можно сделать с помощью инструментов рисования, импорта готового изображения или вставки графики из буфера обмена.
Помещаем на стол изображение первого кадра последовательности. Это можно сделать с помощью инструментов рисования, импорта готового изображения или вставки графики из буфера обмена.
4. Щелчком правой кнопки мыши по следующему кадру этого же слоя открываем контекстное меню и выполняем команду Insert Keyframe (Вставить ключевой кадр). Таким образом, в последовательность добавляется новый ключевой кадр с таким же, как и в первом кадре, содержанием.

5.  Изменим содержание этого кадра нужным образом, в данном случае появляется росток (можно также импортировать следующее изображение, подготовленное в каком-либо графическом редакторе), что дает следующий кадр будущей анимации.
Изменим содержание этого кадра нужным образом, в данном случае появляется росток (можно также импортировать следующее изображение, подготовленное в каком-либо графическом редакторе), что дает следующий кадр будущей анимации.
6. Повторяем шаги 4 и 5 до тех пор, пока не будет сформировано необходимое превращение (так на 3 кадре росток подрастает, на 4 кадре появляется бутон и на 5 кадре расцветает цветок). Воспроизведение анимации с помощью клавиши Enter позволяет контролировать работу в любой момент.
7. Готовый фильм сохраняется по команде File > Export Movie (Файл > Экспорт фильма), что позволяет создать файл с расширением SWF, предназначенный для воспроизведения с помощью Flash-проигрывателя, но не подлежащий дальнейшему редактированию.
Анимация движения
Помимо покадровой анимации, существуют и другие методы, облегчающие работу. Рассмотрим автоматическую анимацию. При такой анимации указывается только начальное и конечное состояние объекта в ключевых кадрах, промежуточная анимация при этом просчитывается программой. Этот способ обычно используется при анимации движения, с ее помощью анимируется перемещение объекта.
1. Нарисуйте изображение звезды.
Для анимации движения необходимо, чтобы на текущем слое и в текущем кадре объект был один. Обычно не рекомендуется при этом типе анимации использовать простые рисованные формы, требуется, чтобы объект был преобразован в символ или группу. Анимация движения не применима к текстовому полю и к растровой графике. Символы мы рассмотрим позже, а пока преобразуем объект в группу. Выделите объект щелчком на нем.
2.Войдите в меню «Modify» («Модификация») и выберите пункт «Group» («Сгруппировать»).
3. Объект был преобразован в группу.
4. Теперь правой кнопкой мыши щелкните на двадцатом кадре. В контекстном меню выберите команду «Insert Keyframe» («Вставить ключевой кадр»).
5.  В этом новом ключевом кадре перетащим звезду на другое место монтажного стола.
В этом новом ключевом кадре перетащим звезду на другое место монтажного стола.
6. Щелкните левой кнопкой мыши на первом ключевом кадре.
7. На панели «Properties» («Свойства») откройте меню «Tween» («Анимация»). Выберите команду «Motion» («Движение»).
8. Обратите внимание, на панели «Timeline», на кадрах появилась стрелка. Фиолетовый цвет кадров говорит о том, что используется анимация движения.
Если на кадрах появляется не стрелка, а прерывистая линия, значит, что-то в анимации не верно, например, объект не был сгруппирован или преобразован в символ, или в конечном ключевом кадре анимации объектов отсутствует или отличается от того, который находится в начальном ключевом кадре. Посмотрим, как будет выглядеть созданная нами анимация движения. Зайдите в меню «Control» («Управление») и выберите там команду «Play» («Воспроизвести») или Ctrl+Enter.
Рассмотрим дополнительные свойства анимации движения. Чтобы настраивать свойства анимации, на шкале «Timeline» должен быть выделен один из кадров, содержащий анимацию.
На панели «Properties» («Свойства») находятся все основные свойства, которые можно настраивать у анимации движения. С помощью выпадающего списка «Ease» («Замедление»), меняя значение, мы можем добиться ускорения или замедления движения объекта.
При значении «Ease» больше 0 движение объекта будет замедляться.
При значении «Ease» ниже 0, движение объекта будет ускоряться.
9. Задайте скорость движения объекта
10. Придадим нашему объекту вращение. Также на панели «Properties» Откройте меню «Rotate» («Вращение») и выберите одно из направлений вращения, например «CW» («По часовой стрелке»).
11. Рядом в поле «Times» («Количество раз») выбирается количество поворотов объекта, то есть, сколько раз объект должен совершить полный поворот до окончания анимации. При значении «1» объект совершит один полный поворот. Задайте количество поворотов.
12. Плавность и скорость анимации зависят и от такого показателя, как «Frame Rate» («Частота кадров»). На панели «Timeline» («Временная шкала») имеется возможность изменять частоту кадров. Дважды щелкните левой кнопкой мышки на поле «Frame Rate». В поле «Frame Rate» изменим значение на 5.
13. Нажмите «ОК».
Задания для самостоятельной работы
создать анимацию «Поры года».




Весна Лето Осень Зима
Лабораторная работа № 12 Работа со специализированным пакетом прикладных программ для создания анимационных клипов. Сцены, кнопки, библиотека элементов.
Цель работы
Целью работы является изучение пакета прикладных программ для создания анимационных клипов. Создание сцены, кнопки, библиотека элементов
Требование к отчету
Отчет о проделанной работе должен содержать:
– название и цель работы;
– описание основных этапов работы и результатов их выполнения;
– письменные ответы на контрольные вопросы
Маской называют слой, который скрывает изображения на расположенном под ним (маскируемом) слое. Маски позволяют скрыть некоторые области рисунка из поля зрения. Их можно сравнить с трафаретом Если на слое-маске поместить объект с заливкой, то через него, как через окно, будет просматриваться участок маскируемого слоя. Чтобы легче было понять принцип его действия, представьте, что на столе лежит открытка, но смотрите вы на нее через лист плотной бумаги, в котором вырезано отверстие произвольной формы. Лист с отверстием можно перемещать, просматривая тем самым другие фрагменты изображения.
Порядок выполнения работы
Построение анимационных роликов с использованием слоя маски
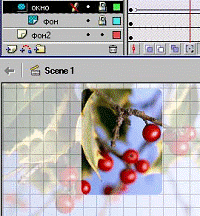
Пример 1. Создать анимацию движения окна (маски). • В первый кадр слоя с именем “фон” импортируем изображение rabina.jpg.
• Выше добавим второй слой и назовем его “окно”. Нарисуем на нем прямоугольник с заливкой любого цвета и преобразуем в символ с именем “окно” (Контекстное меню-Сonvert to Symbol-Movie clip).
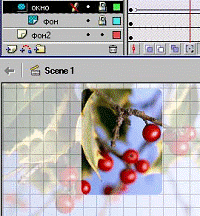
• Создадим анимацию движения окна из левого нижнего угла (1-й кадр) в правый верхний (18 кадр). Для этого выделим 18-й кадр в двух слоях и преобразуем в ключевой. Выделим промежуточный кадр в слое “окно” и применим автозаполнение кадров Create Motion Tween (рис 1).



Рисунок 1 Рисунок 2 Рисунок 3
· Щелкнем правой клавишей мыши по слою “окно” и в открывшемся меню установим тип Mask (Маска). Через него и будет просматриваться участок маскируемого слоя “фон” (рис 2).
• Сохраним работу под именем okno.fla. Протестируем анимацию.
Пример 2. Создать анимацию движения панорамы города в телевизоре.
• В 1-м кадре слоя “телевизор” изобразим телевизор (серый прямоугольник со скругленными углами и подставка) (рис 4).

Рисунок 4
· Выше добавим слой с именем “экран”. Нарисуем на нем экран телевизора (закрашенный прямоугольник) и преобразуем его в символ с именем “экран”.
· Между этими слоями добавим слой с именем “вид”и на него импортируем панораму города minsk1.jpg.
· На слое вид создадим анимацию Motion Tween движения панорамы города справа (1-й кадр) налево (24 кадр). Рис 4
• Щелкнем правой клавишей мыши по слою “экран” и установим его тип Mask (Маска). Через него будет просматриваться участок маскируемого слоя с движущейся панорамой города.
·  Сохраним работу под именем tv.fla. Протестируем анимацию.
Сохраним работу под именем tv.fla. Протестируем анимацию.
Интересные эффекты получаются, если ниже маскируемого поместить еще один слой с полупрозрачным или уменьшенным изображением.
Пример 3. Создать анимацию движения лупы над панорамой города
• В первый кадр слоя с именем “вид” импортируем изображение панорамы города minsk1.jpg. и преобразуем в символ. С помощью панели свойств установим прозрачность alpha = 40%.
• Выше добавим слой с именем “увеличение”. Из библиотеки поместим на него изображение панорамы и увеличим его.
• Еще выше добавим третий слой и назовем его “лупа”. Нарисуем на нем круг с заливкой и преобразуем его в символ с именем “лупа”. Рис. 6
• В этом слое создадим анимацию движения лупы из левого нижнего угла (1-й кадр) по диагонали в правый верхний (24 кадр).
• Щелкнем правой клавишей мыши по слою “лупа” и установим тип Mask (Маска). Через него будет просматриваться участок маскируемого слоя с увеличенным изображением (рис 6).
• Сохраним работу под именем panorama.fla. Протестируем анимацию.
Задания для самостоятельной работы:
Создайте анимации по темам:
1) движение солнца по горизонту
2) Эффект непрерывного движения снежинок на фоне поздравительной открытки в которой используется эффект подсветки текста за счет использования текстовой маски и подвижного фона с растровой картинкой
Контрольные вопросы:
1. Какой слой называют маской?
2. С какой целью используют маску?
3. Как создать слой-маску?
Лабораторная работа № 13. Работа со специализированным пакетом прикладных программ для создания анимационных клипов. Покадровая анимация, скрипты.
Цель работы
.Создание анимированного ролика с использованием покадровой анимации, движения по траектории и скриптов.
Требование к отчету
Отчет о проделанной работе должен содержать:
– название и цель работы;
– описание основных этапов работы и результатов их выполнения;
– письменные ответы на контрольные вопросы
Запустив Macromedia Flash, в меню File -> New создаем новый файл, будущий Flash-ролик, которому даем название Спутник, что будет соответствовать цели нашего ролика.

Перед началом создания ролика, необходимо выставить нужные настройки фильма:
1. Frame Rate –это частота кадров до 25fps, для сложной графики необходимо уменьшать частоту кадров до 8fps.
2. Dimensions –здесь указывается ширина (width) и высота (height) кадра в пикселях, по умолчанию это значение равно 550?400, именно таким будет размер кадров фильма в браузере.
3. Match –здесь так же можно указать размеры кадра при помощи кнопок Printer и Contents. Чтобы узнать размеры кадра по размеру изображения в этом кадре, следует нажать кнопку Contents(содержимое). Если же надо сделать размер кадра соответственно параметрам печати нужно нажать кнопку Printer(печать).в секунду, для большинства компьютеров, с учётом скорости загрузки с web-сайта, оптимальным значением, принятым по умолчанию является 12fps. Если же фильм простой и он будет просматриваться на очень быстром компьютере, то это значение можно увеличить
4. Background color – цвет фона кадров, по умолчанию это белый.
5. Ruler units –единицы измерения линейки, которые отображают размеры кадра на сцене. Выбираются из списка те единицы, которые нам нужны. По умолчанию линейки выключены, а включить их можно при помощи команды меню View->Rulers.
Для применения выставленных параметров, нужно нажать кнопку Save Default.
СИМВОЛЫ И РАБОТА С НИМИ
Символы - одно из ключевых понятий во Flash. Символом может быть, как простейшая геометрия или их объединение, так и целая анимация (movie). Это позволяет использовать символы, как мощный механизм создания абстракций во Flash.
Например, можно сделать символы - колесо, корпус, стекла, антенны. Потом все это объединить в символ - автомобиль. А затем создать сцену, на которой этот автомобиль будет ехать. Другой пример. Допустим, нам нужно нарисовать падающий снег. Я создаём символ снежинки, создаём символ, содержащий несколько анимирующихся снежинок, далее создаём символ в виде столбика падающих снежинок, затем размножаем этот столбик - и получаем падающий анимирующийся снег на всю сцену.
Символы добавляют гибкости нашей сцене. В случае с автомобилем я можем сделать колесо анимированным символом, так, чтобы ощущалось вращение. Можем сделать дверь кнопкой, чтобы при клике мышкой она открывалась. Смысл в том, что в любой момент я можем изменить содержание и вид символа, что существенно сокращает затраты на модификацию Flash сцен.
Существует три вида символов: анимация (movie clip), кнопка (button) и изображение (graphic):
· Изображение (graphic), представляет собой символ, состоящий из единственного кадра. Отсюда следует его статичное название. Если символ действительно представляет собой статичный (не анимирующийся) объект, лучше сделать его изображением (graphic).
· Кнопка (button). Во Flash есть специально приспособленный под функции кнопки вид символа. В нем имеется 4 кадра: Up, Over, Down, Hit, которые содержат следующие состояния кнопок:
· Up - обычное состояние кнопки.
· Over - когда курсор мышки находится над кнопкой.
· Down - когда курсор находится над кнопкой и нажата клавиша мыши.
· Hit - обычное состояние, для кнопки, содержащей ссылку, которую пользователь уже посещал.
· Анимация (movie clip). Это самый "полноценный" тип символа. В нем может быть любое количество кадров. Символ этого типа может восприниматься как объект типа Movie в ActionScript (это встроенный язык Flash).
Символы могут быть вложенными вне зависимости от типа. Это является самым главным их достоинством. Например, можно сделать кнопку, которая начнет двигаться, когда над ней будет "пролетать" курсор мыши, просто поместив в кадр Over символ - анимацию. Или на изображение поместить бегущую кошку. Все остальное - дело вашей фантазии. Символы можно создавать как "с нуля" (Insert->New Symbol, Ctrl+F8), так и используя текущее выделение, поместив его сразу в символ (Insert->Convert to Symbol, F8). Второй прием используется гораздо чаще, чем первое, т.к. в этом случае отпадает надобность его позиционировать и изнасть под нужный размер. Для управления символами используется так называемая библиотека (Library).
Теперь создаем эталон спутника. Для этого нам потребуется зайти в меню Insert->New Symbol, после чего у нас появится окно –Symbol Properties, в котором нам нужно будет указать Name(имя) и Behavior(поведение) создаваемого символа. Назовем его Спутник, а второе свойство оставим нетронутым.

После этого закрываем это окно, и программа входит в режим редактирования эталона - Спутник.
Спутник мы решили изобразить в виде небольшого шара, и для этого нам понадобится воспользоваться инструментом Oval и выставить для этого инструмента Properties (свойства): Fill color (цвет заливки), и Stroke color (контура). Для того чтобы наш спутник выглядел более реально, воспользуемся в Fill color, градиентной заливкой (она обычно используется для имитации 3D-объектов).
Выбираем серую градиентную заливку, это самый нижний ряд в палитре цветов заливки вторая по счёту, а контур делаем бесцветным, т.е. No Сolor в панели инструментов.

Далее в окне Info изменим размер нашего эталона на меньший, в данном случае это 30x30.
Для того чтобы объектом дальше было легче управлять, центр нарисованного круга должен точно совпадать с точкой привязки в центре сцены. Это можно сделать, выделив объект инструментом Arrow, а потом либо перетащив объект при помощи мыши, либо при помощи клавиатурных стрелок управления курсором (что позволит более точно перетащить объект к привязке). Эталон спутника создан, переходим к следующему шагу.














 В окне Timeline (Временная линейка) выделяем слой и кадр, с которого начнется анимация. Если кадр не является ключевым, то выполняем команду Insert > Keyframe (Вставка > Ключевой кадр).
В окне Timeline (Временная линейка) выделяем слой и кадр, с которого начнется анимация. Если кадр не является ключевым, то выполняем команду Insert > Keyframe (Вставка > Ключевой кадр). Помещаем на стол изображение первого кадра последовательности. Это можно сделать с помощью инструментов рисования, импорта готового изображения или вставки графики из буфера обмена.
Помещаем на стол изображение первого кадра последовательности. Это можно сделать с помощью инструментов рисования, импорта готового изображения или вставки графики из буфера обмена.
 Изменим содержание этого кадра нужным образом, в данном случае появляется росток (можно также импортировать следующее изображение, подготовленное в каком-либо графическом редакторе), что дает следующий кадр будущей анимации.
Изменим содержание этого кадра нужным образом, в данном случае появляется росток (можно также импортировать следующее изображение, подготовленное в каком-либо графическом редакторе), что дает следующий кадр будущей анимации. В этом новом ключевом кадре перетащим звезду на другое место монтажного стола.
В этом новом ключевом кадре перетащим звезду на другое место монтажного стола.







 Сохраним работу под именем tv.fla. Протестируем анимацию.
Сохраним работу под именем tv.fla. Протестируем анимацию.




