

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...
Топ:
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Марксистская теория происхождения государства: По мнению Маркса и Энгельса, в основе развития общества, происходящих в нем изменений лежит...
Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного хозяйства...
Интересное:
Распространение рака на другие отдаленные от желудка органы: Характерных симптомов рака желудка не существует. Выраженные симптомы появляются, когда опухоль...
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Влияние предпринимательской среды на эффективное функционирование предприятия: Предпринимательская среда – это совокупность внешних и внутренних факторов, оказывающих влияние на функционирование фирмы...
Дисциплины:
|
из
5.00
|
Заказать работу |
Содержание книги
Поиск на нашем сайте
|
|
|
|
Глубина цвета – это количество бит, отводимых для кодирования одного пикселя.
Если для кодирования одного пикселя взять 1 бит – то с его помощью мы можем получить только 2 цвета: черный (0) и белый (1), то есть черно-белое изображение.
2 бита – 4 цвета (00, 01, 10, 11)
8 бит – 28 цветов = 256 цветов и т.д.
Таким образом, число цветов можно определить по формуле:
N = 2I,
где N – количество цветов,
I - битовая глубина цвета.
Вывод: чем больше бит применяется для кодирования 1 пикселя, тем больше цветов и реалистичнее изображение, но и размер файла тоже увеличивается.
Таким образом, объем файла точечной графики – это произведение ширины и высоты изображения в пикселях на глубину цвета.
При этом совершенно безразлично, что изображено на фотографии. Если три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
Пример расчета. Определить размер 24-битного графического файла с разрешением 800 × 600.
Решение. Из условия файл имеет параметры
А = 800 пикселей
В = 600 пикселей
Глубина цвета I = 24 бита (3 байта)
тогда формула объема файла V = A + B + I
V = 800 × 600 × 24 = 11520000 бит = 1440000байт = 1406, 25 Кбайт = 1,37 Мб
Пример 2. В процессе оптимизации количество цветов было уменьшено с 65536 до 256. Во сколько раз уменьшился объем файла.
Из формулы N = 2 I следует, что глубина цвета I1 = log 2 65536 = 16 бит, а после оптимизации I2 = log 2 256 = 8 бит.
При этом, размеры картинки в пикселях не изменились. используя формулу для вычисления объема файла имеем:
V1 = a×b×16 = 16ab
и
V2 = a×b×8 = 8ab
V1: V2 = 16ab: 8ab = 2.
Итак: размер графического файла зависит от размеров изображения и количества цветов.
При этом качественное изображение с 24 или 32 битным кодированием получается довольно большим (мегабайт).
Это очень неудобно для хранения и передачи изображений (особенно в сети Интернет). Поэтому графические файлы подвергаются оптимизации.
Глубина цвета – количество бит для кодирования 1 пикселя (bpp). Наиболее популярным разрешением является 8 bpp (256 цветов), 16 bpp (65536 цветов)
С 80-х гг. развивается технология обработки на ПК графической информации. Форму представления на экране дисплея графического изображения, состоящего из отдельных точек (пикселей), называют растровой.
Минимальным объектом в растровом графическом редакторе является точка. Растровый графический редактор предназначен для создания рисунков, диаграмм.
Разрешающая способность монитора (количество точек по горизонтали и вертикали), а также число возможных цветов каждой точки определяются типом монитора.
Распространённая разрешающая способность – 800 × 600 = 480 000 точек.
1 пиксель чёрно-белого экрана кодируется 1 битом информации (чёрная точка или белая точка). Количество различных цветов К и количество битов для их кодировки связаны формулой: К = 2b.
Современные мониторы имеют следующие цветовые палитры: 16 цветов, 256 цветов; 65 536 цветов (high color), 16 777 216 цветов (true color).
В табл. 17.3 показана зависимость информационной ёмкости одного пикселя от цветовой палитры монитора.
Таблица 17.3.
| Количество цветов монитора | Количество бит, кодирующих одну точку |
| 1 (21 = 2) | |
| 3 (23 = 8) | |
| 4 (24 = 16) | |
| 65 536 | 16 (216 = 65 536) |
| 16 777 216 | 24 (224 =16 777 216) |
Объём памяти, необходимой для хранения графического изображения, занимающего весь экран (видеопамяти), равен произведению разрешающей способности на количество бит, кодирующих одну точку. В видеопамяти ПК хранится битовая карта (двоичный код изображения), она считывается процессором не реже 50 раз в секунду и отображается на экране.
В табл. 17.4 приведены объёмы видеопамяти для мониторов с различными разрешающей способностью и цветовой палитрой.
Таблица 17.4.
| Разрешение | 16 цветов | 256 цветов | 65536 цветов | 167777216 цветов |
| 640*480 | 150 Кб | 300 Кбайт | 600 Кбайт | 900 Кбайт |
| 800*600 | 234,4 Кб | 468,8 Кб | 937,6 Кб | 1,4 Мбайт |
| 1024*768 | 384 Кб | 768 Кбайт | 1,5 Мбайт | 2,25 Мбайт |
| 1280*1024 | 640 Кб | 1,25 Мб | 2,5 Мбайт | 3,75 Мбайт |
Ввод и хранение в ЭВМ технических чертежей и им подобных графических изображений осуществляются по-другому. Любой чертёж состоит из отрезков, дуг, окружностей. Положение каждого отрезка на чертеже задаётся координатами двух точек, определяющих его начало и конец. Окружность задаётся координатами центра и длиной радиуса. Дуга – координатами начала и конца, центром и радиусом. Для каждой линии указывается её тип: тонкая, штрихпунктирная и т.д. Такая форма представления графической информации называется векторной. Минимальной единицей, обрабатываемой векторным графическим редактором, является объект (прямоугольник, круг, дуга). Информация о чертежах обрабатывается специальными программами. Хранение информации в векторной форме на несколько порядков сокращает необходимый объём памяти по сравнению с растровой формой представления информации.
В видеопамяти находится двоичная информация об изображении, выводимом на экран. Почти все создаваемые, обрабатываемые или просматриваемые с помощью компьютера изображения можно разделить на две большие части – растровую и векторную графику.
Растровые изображения представляют собой однослойную сетку точек, называемых пикселями (pixel, от англ. picture element). Код пикселя содержит информации о его цвете.
Для черно-белого изображения (без полутонов) пиксель может принимать только два значения: белый и черный (светится, не светится), а для его кодирования достаточно одного бита памяти: 1 - белый, 0 - черный.
Пиксель на цветном дисплее может иметь различную окраску, поэтому одного бита на пиксель недостаточно. Для кодирования 4-цветного изображения требуются два бита на пиксель, поскольку два бита могут принимать 4 различных состояния. Может использоваться, например, такой вариант кодировки цветов: 00 - черный, 10 - зеленый, 01 - красный, 11 - коричневый.
На RGB-мониторах все разнообразие цветов получается сочетанием базовых цветов – красного (Red), зеленого (Green), синего (Blue), из которых можно получить 8 основных комбинаций:
Таблица 17.5
|
Разумеется, если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, порождающих разнообразные оттенки, увеличивается. Количество различных цветов К и количество битов для их кодировки N связаны между собой простой формулой: 2N = К.
В противоположность растровой графике векторное изображение многослойно. Каждый элемент векторного изображения (линия, прямоугольник, окружность или фрагмент текста) располагается в своем собственном слое, пиксели которого устанавливаются независимо от других слоев. Каждый элемент векторного изображения является объектом, который описывается с помощью специального языка (математических уравнения линий, дуг, окружностей и т. д.). Сложные объекты (ломаные линии, различные геометрические фигуры) представляются в виде совокупности элементарных графических объектов.
Контрольные вопросы
1. Сколько двоичных разрядов необходимо для кодирования 1 символа?
2. Средняя скорость чтения ученика составляет 160 символов в минуту. Сколько информации он переработает за 7 часов непрерывного чтения текста?
3. В чём суть растровой формы представления графической информации?
4. Сколько бит информации необходимо для кодирования 1 точки чёрно-белого экрана монитора?
5. По какой формуле определяется объём видеопамяти дисплея?
6. В чём суть векторной формы представления графической информации?
Задачи
Задача 1. Определить размер 24-битного графического файла с разрешением 1024 х 600.
Задача 2. В процессе оптимизации количество цветов было уменьшено с 65536 до 2. Во сколько раз уменьшился объем файла.
Задача 3. Дан двоичный код рисунка. Известно, что рисунок монохромный и матрица имеет размер 8X8. Восстановите рисунок по коду:
а) 00111100 01000010 00000010 01111110 10000010 10000010 10000110 01111011
б) 10111110 11000001 10000001 00111110 00000001 00000001 10000001 01111110
в) 00111111 01000010 01000010 01000010 00111110 00100010 01000010 11000111
Задача 4. Изображение на экране дисплея строится из отдельных точек (пикселей). Пусть установлено разрешение экрана 1200x1024. Сколько байт займет образ экрана в памяти компьютера, если сохранить его (поточечно, в формате bit map -* bmp) как:
а) монохромное изображение;
б) 256-цветный рисунок;
в) 24-разрядный рисунок.
Задача 5. Для кодирования оттенка цвета одной точки (пикселя) цветного изображения в соответствии с RGB моделью цветообразования используется 1 байт (8 бит): 3 бита для кодирования уровня яркости красного (Red) цвета, 2 бита для кодирования уровня яркости зеленого (Green) цвета и 3 бита на синий (Blue) цвет. Определите:
а) сколько уровней яркости каждого цвета может быть закодировано таким образом;
б) сколько всего цветовых оттенков изображения можно передать.
Решите ту же задачу, но при условии использования режима True Color, когда для передачи цвета одного пикселя используется 3 байта - по одному на каждый цвет.
Задача 6. Экран компьютера может работать в различных режимах, которые отличаются разрешающей способностью и количеством возможных цветов каждой точки. Заполните таблицу (табл. 16.6).
Таблица 16.6
| Количество точек | Количество цветов | Количество бит на точку | Информационный объём экрана | ||
| по горизонтали | по вертикали | всего | |||
| ? | 2(21=2) | ? | ? | ||
| ? | 16(24=16) | ? | ? |
Тест
1. Учебная программа занимает 19 Кбайт памяти ПК. Инструкция к программе занимает 1 кадр дисплея (25 строк по 80 символов). Какую часть программы занимает инструкция?
а) 2000 байт;
б) 20%;
в) 1/10 часть;
г) 10%.
2. Что является минимальным объектом, используемым в растровом графическом редакторе?
а) Точка экрана (пиксель);
б) Объект (прямоугольник, круг и т.д.);
в) Палитра цветов;
г) Знакоместо (символ).
3. Файл, содержащий черно-белый квадратный рисунок, имеет объём 200 байтов. Каков размер рисунка в пикселях?
а) 1000×1000;
б) 40×40;
в) 1×1;
г) 100×100.
4. Какого количества информации требует двоичное кодирование 1 точки на черно-белом экране (без градации яркости)?
а) 1 бит;
б) 1 байт;
в) 4 бит;
г) 16 байт.
5. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10х10 точек. Каков информационный объём этого файла?
а) 100 бит;
б) 400 байт;
в) 400 бит;
г) 100 байт.
Ключ к тесту: 1 – г, 2 – а, 3 – б, 4 – а, 5 – в.
Графический редактор GIMP
Среда программы GIMP
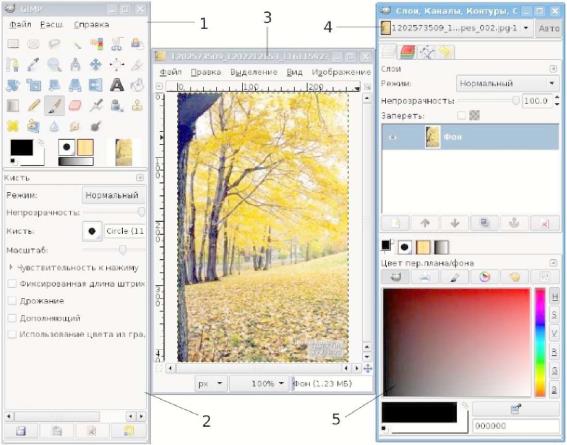
На рис. 15.1 показано стандартное расположение окон GIMP.

Рис. 15.1
Элементами окон являются:
Панель инструментов (1). Это самое сердце GIMP. В нем содержится главное меню, кнопки с пиктограммами, с помощью которых производится выбор инструментов, и некоторые другие полезные вещи.
Параметры инструментов (2). Под панелью инструментов прикреплен диалог Параметры инструментов, который отображает параметры выбранного инструмента (в данном случае это инструмент Выделение прямоугольных областей)
Окно изображения (3). Каждое изображение в GIMP отображается в отдельном окне. Вы можете открыть одновременно достаточно большое количество изображений, столько, сколько позволяют системные ресурсы.
Диалог Слои/Каналы/Контуры/Отменить (4). Этот диалог отображает структуру слоев активного изображения и позволяет управлять ими.
Кисти/Текстуры/Градиенты (5). Панель, расположенная ниже диалога слоев, показывает диалоги управления кистями, текстурами и градиентами.
Приведенный набор — это минимальный набор окон. В GIMP используется много различных диалогов, которые можно открыть при необходимости. Опытные пользователи обычно держат открытыми панель инструментов (с параметрами инструментов) и диалог Слои. При работе с многослойным изображением диалог Слои необходим всегда. В отличие от многих других программ, в GIMP нет возможности разместить все содержимое — панели и диалоги — в одном цельном окне.
|
|
|

Наброски и зарисовки растений, плодов, цветов: Освоить конструктивное построение структуры дерева через зарисовки отдельных деревьев, группы деревьев...

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Автоматическое растормаживание колес: Тормозные устройства колес предназначены для уменьшения длины пробега и улучшения маневрирования ВС при...
© cyberpedia.su 2017-2025 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!