

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...
Топ:
Выпускная квалификационная работа: Основная часть ВКР, как правило, состоит из двух-трех глав, каждая из которых, в свою очередь...
Когда производится ограждение поезда, остановившегося на перегоне: Во всех случаях немедленно должно быть ограждено место препятствия для движения поездов на смежном пути двухпутного...
Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда...
Интересное:
Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски...
Наиболее распространенные виды рака: Раковая опухоль — это самостоятельное новообразование, которое может возникнуть и от повышенного давления...
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
ОГЛАВЛЕНИЕ
Введение. 2
Знакомство с Macromedia Flash. 3
Инструмент Линия. 6
Инструмент Карандаш.. 8
Инструменты Кисть, Ластик. 10
Инструменты Прямоугольник, Овал. 13
Инструмент Выделение. Часть 1. 16
Инструмент Выделение. Часть 2. 20
Инструмент Заливка. 22
Инструмент Текст. 25
Инструмент Трансформация. 27
Создание текстовых эффектов. 29
Использование градиентов. 30
Вопросы для самопроверки. 34
Анимация. 36
Покадровая анимация. 37
Анимация движения. 39
Слои. 42
Движение по направляющей. 45
Анимация формы.. 47
Фильтры.. 49
Маски. 53
Flash: интеллектуальный морфинг. 58
Использование клипа внутри другого клипа. 61
Использование Actionscript для управления движением объектов. 63
Вопросы для самопроверки. 66
Приложения. 68
Практическая работа по анимации движения №1. 69
Практическая работа по анимации движения №2. 70
Практическая работа по анимации движения №3. 72
Практическая работа по анимации движения №4. 73
Практическая работа по анимации движения №5. 75
Практическая работа по анимации движения №6. 76
Литература. 77
ВВЕДЕНИЕ
История Flash началась с небольшой программы под названием FutureSplash Animator, разработанной компанией FutureSplash. Macromedia купила эту компанию, доработала программу и выпустила ее на рынок под названием Flash. Программа была предназначена для создания векторной анимации, использовала оригинальный формат файлов, которые могли воспроизводиться браузером при наличии плагина. Плагин позволил разработчикам забыть о совместимости между браузерами и платформами и о войне стандартов.
Тем не менее, популярность приобрела только третья редакция программы, позволявшая создавать легкую анимацию, использовать кнопки и интерактивные элементы. А в следующих версиях революционные изменения претерпел язык программирования ActionScript, встроенный во Flash. Эти изменения даже породили новую специальность – программист ActionScript.
|
|
Сегодня Flash используется для создания баннеров, мультфильмов, презентаций, игр, сайтов… Flash-плеер установлен практически на каждом компьютере.
Последняя, восьмая (на момент написания) версия Flash’а еще больше приблизилась к совершенству. В ней появились фильтры, режимы наложения, средства расширенного управления анимацией движения, новый видеокодер.
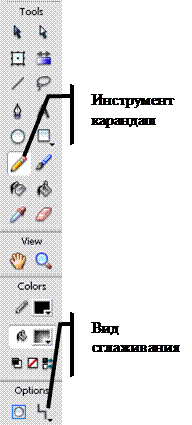
ИНСТРУМЕНТ КАРАНДАШ
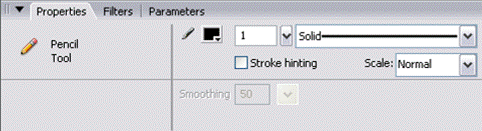
 Карандашом можно рисовать, так же как и кистью. Ширину следа, оставляемого карандашом, стиль следа, цвет можно настроить, как и у инструмента Линия, с помощью панели Properties.
Карандашом можно рисовать, так же как и кистью. Ширину следа, оставляемого карандашом, стиль следа, цвет можно настроить, как и у инструмента Линия, с помощью панели Properties.

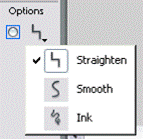
Кроме того, у инструмента Карандаш есть интересный модификатор, который влияет на сглаживание рисуемой линии.

| Спрямление линии Сглаживание линии Оставлять как есть |
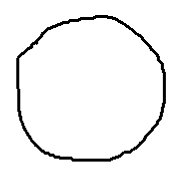
Если включен режим спрямления линии, то Flash пытается распознать нарисованную фигуру, т.е. если вы пытались нарисовать круг, а получилось как всегда не очень похоже, то Flash все равно заменит нарисованный объект на круг.


Аналогичное распознавание происходит и при рисовании прямоугольника или треугольника.


Практическое задание за компьютером.
Нарисовать:

ИНСТРУМЕНТЫ КИСТЬ, ЛАСТИК
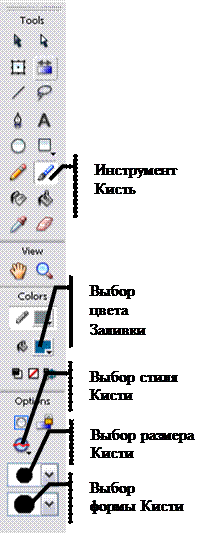
 Компьютерная кисть работает точно так же как и реальная. Она может оставлять за собой след произвольных цвета, формы и толщины. Чтобы рисовать с помощью инструмента Кисть (Brush Tool), нужно:
Компьютерная кисть работает точно так же как и реальная. Она может оставлять за собой след произвольных цвета, формы и толщины. Чтобы рисовать с помощью инструмента Кисть (Brush Tool), нужно:
a. Щелкнуть один раз левой кнопкой мыши (ЛКМ) по изображению инструмента Кисть или нажать клавишу B.
b. Переместить мышь в то место рабочей области, где хотите начать рисовать.
c. Нажать ЛКМ и, не отпуская ее, перемещать мышь пока не закончите рисовать.
d. Отпустить ЛКМ.
После выполнения этих действий линия будет нарисована текущими цветом, стилем, толщиной и формой. Чтобы изменить цвет кисти, нужно перед началом рисования выполнить следующие действия:
|
|
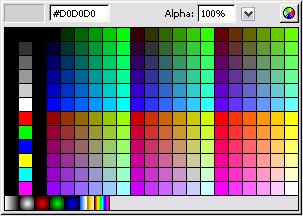
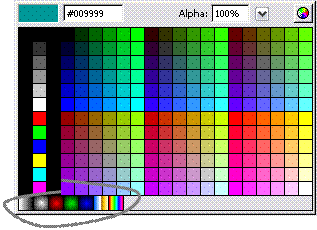
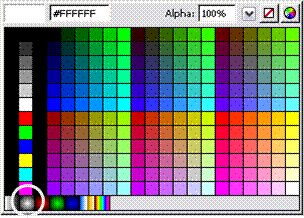
a. Щелкнуть один раз ЛКМ по кнопке Выбора цвета Заливки. Появится окошко, как на рисунке

b. Выбрать нужный цвет кисти, щелкнув ЛКМ по любому цветному квадратику.
Чтобы изменить стиль, толщину и форму кисти, нужно воспользоваться соответствующими модификаторами (Выбор стиля Кисти, Выбор размера Кисти, Выбор формы Кисти).

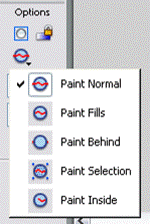
| Обычная закраска Закраска под контуром Закраска вне рисунка Закраска по выделенному фрагменту Закраска внутри выбранной фигуры |
Всего существует пять стилей рисования с помощью кисти.
Мы будем пользоваться только стилем Paint Normal. Перед рисованием следите, чтобы был установлен именно этот стиль.
Если кистью нужно рисовать строго вертикально или горизонтально, то перед началом рисования необходимо нажать клавишу Shift и не отпускать ее до окончания рисования.
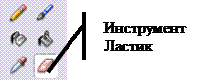
Для исправления изображения (удаления его части) можно использовать инструмент Ластик. Он действует, так же как и инструмент Кисть.

Практическое задание за компьютером.
a. С помощью инструмента Кисть выполнить следующие рисунки:


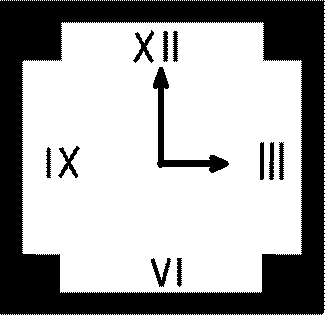
b. С помощью инструмента Кисть нарисовать часы:

Способ №1.
1. Выбираем инструмент Выделение (клавиша V).
2. Щелкаем ЛКМ по нужной части изображения.
3. Если нужно что-то добавить к уже существующему выделению, щелкаем ЛКМ по нужному фрагменту с нажатой клавишей Shift.
Способ №2.
1. Выбираем инструмент Выделение.
2. Используем как при рисовании прямоугольника, чтобы внутрь прямоугольника попала область, которую нужно выделить.
Выделенное изображение отмечается точками как на следующем рисунке.

Чтобы снять выделение, нужно щелкнуть по пустому месту рабочей области.
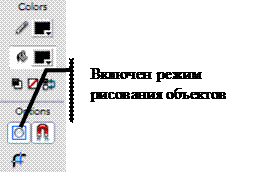
Используя для выделения способ №2, можно выделять фрагменты фигур, но лишь в том случае, если фигуры рисовались при выключенном режиме рисования объектов.

Если же режим рисования объектов включен, то фигуры будут выделяться целиком.
Перемещение изображения:
1. Выделить.
2. Переместить указатель мыши на выделенную область. Он должен выглядеть вот так  .
.
3. Нажать ЛКМ и, не отпуская ее, переместить мышь в нужное место. Следом переместится и изображение.
4. Отпустить ЛКМ.
Удаление части изображения:
1. Выделить.
2. Нажать клавишу Delete.
|
|
Копирование части изображения:
1. Выделить.
2. Переместить с нажатой клавишей Ctrl.
Изгиб линии:
1. Подвести курсор мыши к середине линии, чтобы он выглядел так  .
.
2. Нажать ЛКМ и, не отпуская ее, переместить мышь.
Перемещение углов:
1. Подвести курсор мыши к концу линии (точке соединения линий), чтобы он выглядел так  .
.
2. Нажать ЛКМ и, не отпуская ее, переместить мышь.
Практическое задание за компьютером.
a. Нарисовать линию  .
.
b. С помощью инструмента Выделение изогнуть ее  .
.
c. Соединить линией начало и конец, получившейся дуги  .
.
d. Изогнуть эту вторую линию в другую сторону  .
.
e. Скопировать два раза полученное изображение
 .
.
f. Нарисовать:

| |

| 
|

| |

|
ИНСТРУМЕНТ ЗАЛИВКА
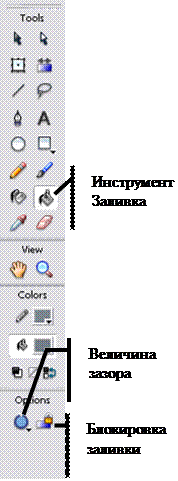
Инструмент Заливка (Paint Bucket) используется для заливки фигур, имеющих замкнутый контур.
 Для того чтобы воспользоваться инструментом Заливка, нужно:
Для того чтобы воспользоваться инструментом Заливка, нужно:
a. Выбрать Заливку на панели инструментов (клавиша К).
b. Указать цвет с помощью кнопки Выбора цвета Заливки.
c. Щелкнуть ЛКМ на области, которую хотите залить.
Внимание! Заливаемый контур не должен содержать разрывов! Если в контуре есть разрывы, залить его внутренность, скорее всего, не удастся.
Наличие разрыва в контуре можно проверить с помощью Масштаба. Масштаб позволяет увеличить или уменьшить рабочую область вместе с ее содержимым. Кнопка изменения масштаба располагается ниже шкалы времени над рабочей областью справа.

Для того чтобы изменить значение масштаба, нужно:
a. Щелкнуть ЛКМ внутри окошка с масштабом.
b. Удалить предыдущее значение, на его месте записать новое число (знак процента дописывать не обязательно).
c. Щелкнуть ЛКМ на пустом месте рабочей области или нажать клавишу Enter.
Если вам нужно увеличить изображение, увеличьте значение масштаба. Если вам нужно уменьшить изображение, уменьшите значение масштаба. Минимальное значение масштаба – 8%, максимальное – 2000%.
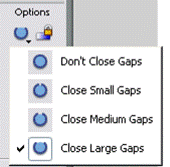
Инструмент Заливка имеет модификатор – Величина зазора, который позволяет заливать не полностью замкнутые контуры, то есть имеющие зазор. Чтобы в дальнейшем у вас не возникло проблем с заливкой, установите самую большую величину зазора – Close Large Gaps, хотя в большинстве случаев даже это не срабатывает. Старайтесь, чтобы зазоров не возникало.
|
|

Рекомендация. Чтобы не возникало разрывов в контуре, нарисованном с помощью инструмента Линия, включите при рисовании модификатор Магнит, тогда линия будет притягиваться к уже нарисованным объектам.
Блокировка заливки позволяет заливать различные фигуры продолжением одного и того же градиента (перехода цвета). Градиентный цвет присутствуют внизу окошка с выбором цвета (см. рисунок ниже).

Градиентная заливка нескольких фигур с включенным блокиратором:

Градиентная заливка нескольких фигур с выключенным блокиратором:

Практическое задание за компьютером.
Нарисовать.
| a. помните, что удалять куски линий можно, щелкнув по ним инструментом Выделение и нажав Delete | b. |

| 
|
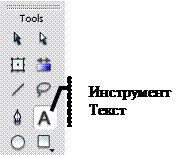
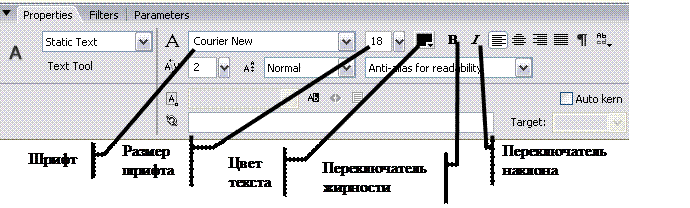
ИНСТРУМЕНТ ТЕКСТ
Инструмент Текст (Text Tool) предназначен для создания надписей.
 Для того чтобы воспользоваться инструментом Текст, нужно:
Для того чтобы воспользоваться инструментом Текст, нужно:
a. Выбрать инструмент Текст на панели инструментов (клавиша T).
b. С помощью панели Свойств (Properties) задать параметры текста.
c. Щелкнуть ЛКМ в том месте рабочей области, в котором должен быть расположен текст.
d. В появившейся рамочке набрать нужные слова.
e. Для окончания ввода текста нужно щелкнуть ЛКМ на свободном месте рабочей области.
С помощью панели Свойств (Properties) можно изменить следующие основные свойства текста: шрифт, цвет, размер, жирность, наклон.

Чтобы начать новую строку, нужно нажать клавишу Enter.
Чтобы изменить уже набранный текст, нужно выбрать инструмент Текст и щелкнуть в том месте, где нужно внести поправки.
Особенностью текста является то, что он всегда располагается поверх уже нарисованного изображения. Иногда это неудобно. В этом случае можно текстовую надпись превратить в рисунок, но тогда ее нельзя будет изменять с помощью инструмента Текст.
Чтобы преобразовать текст в рисунок необходимо выделить его с помощью инструмента Выделение (вокруг текста появится синяя рамка) и нажать Ctrl+B два раза: один раз разбиваем на отдельные буквы, второй раз буквы превращаем в рисунок. Вместо сочетания клавиш Ctrl+B можно использовать пункт меню Modify\Break Apart.
Практическое задание за компьютером.
Нарисовать.
| a. | |
| Создать надпись и преобразовать ее в рисунок. Параметры надписи: 1-я строка: шрифт – Times New Roman, цвет – синий, размер – 70, жирный. 2-я строка: шрифт – Courier, цвет – красный, размер – 40, жирный, наклонный. 3-я строка: шрифт – Arial, цвет – зеленый, размер – 40. 4-я строка: шрифт – Times New Roman, цвет – фиолетовый, размер – 40, наклонный. | 
|
| b. | |

| |
| c. | |

|
ИНСТРУМЕНТ ТРАНСФОРМАЦИЯ
Инструмент Трансформация (Free Transform Tool) предназначен для:
|
|
a.  изменения размеров объекта,
изменения размеров объекта,
b. поворота объекта,
c. наклона объекта,
d. искривления объекта.
Для того чтобы воспользоваться инструментом Трансформация, нужно:
a. Выделить изменяемый объект с помощью инструмента Выделение.
b. Выбрать инструмент Трансформация на панели инструментов (клавиша Q).
c. Изменить параметры объекта с помощью появившихся вокруг него квадратных маркеров.

С помощью квадратиков на серединах верхней и нижней сторон можно изменять высоту объекта.
С помощью квадратиков на серединах левой и правой сторон можно ширину объекта.
Угловые квадратики позволяют одновременно изменять и высоту, и ширину.
При подведении курсора мыши к любому из квадратиков, вид курсора должен измениться. Только после этого можно изменять объект, перетаскивая квадратики мышью.

С помощью угловых квадратиков объект также можно и поворачивать. В этом случае курсор должен выглядеть как на рисунке ниже.

Для наклона курсор нужно помещать между обрамляющими квадратиками.

Практическое задание за компьютером.
Нарисовать.
| a. чтобы разбить текст на отдельные буквы нужно один раз нажать Ctrl+B (B – латинская). |

|
| b. чтобы поместить один объект перед другим, нужно выделить его и нажать Ctrl+стрелка вверх (иногда необходимо нажимать несколько раз) |

|
| c. |

|
| d. |

|
| e. |

|
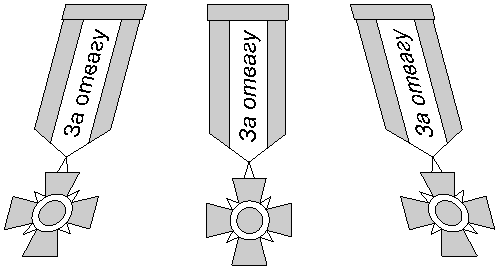
СОЗДАНИЕ ТЕКСТОВЫХ ЭФФЕКТОВ
Используя возможности программы Flash по копированию и трансформации объектов, создать следующие изображения.

| 
|

| 
|

| 
|
Для зеркального отражения текста можно использовать команду меню Modify\Transform\Flip Vertical.
ИСПОЛЬЗОВАНИЕ ГРАДИЕНТОВ
Часто при рисовании возникает необходимость в создании переходов цвета, которые называются градиентами. Цветовые переходы используются для создания освещения, имитации объема, организации разнообразных эффектов. Программа Flash поддерживает два типа градиентов: линейные и радиальные.
 Линейный градиент
Линейный градиент
|  Радиальный градиент
Радиальный градиент
|
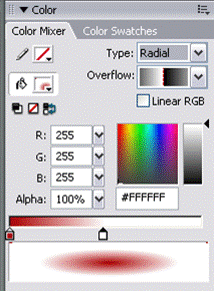
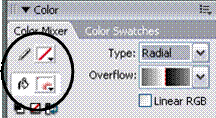
Для создания таких цветовых переходов используется панель Color Mixer, которая позволяет выбрать тип заливки: сплошная, линейный градиент, радиальный градиент, заливка изображением. Чтобы применить градиентную заливку к фигуре, нужно следить, чтобы фигура в момент работы с панелью Color Mixer была выделена. Также после создания градиентного цвета им можно залить область, используя инструмент Заливка.

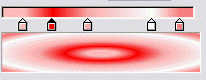
Новый радиальный или линейный градиент можно создать, перетаскивая ползунки в нижней части панели Color Mixer и меняя их цвет.

Количество ползунков можно изменить, щелкнув в любом месте полосы с ползунками левой кнопкой мыши.

Лишние ползунки можно удалить, перетащив их вниз. Обратите внимание на то, что с помощью панели Color Mixer можно задать как цвет заливки, так и цвет линии.

Практическое задание за компьютером.
1. Создать объемный шар.

Для этого необходимо нарисовать круг без границы. Выбрать стандартную радиальную заливку от белого к черному и инструментом Заливка щелкнуть в левой верхней четверти круга.

| 
| 
|
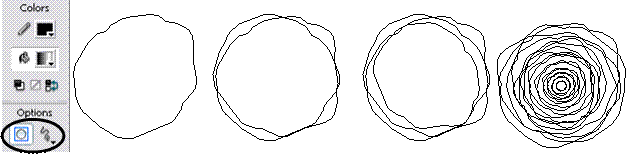
2. Нарисовать розу.

Для этого необходимо нарисовать карандашом окружность. Рисовать нужно без спрямления и сглаживания линии с включенным режимом рисования объектов. Линия получится неровной – это как раз то, что нужно.
Скопировать нарисованную фигуру и вставить ее на том же месте (Edit\ Copy, Edit\ Paste in Place). С помощью инструмента Free Transform повернуть фигуру на произвольный угол.
Повторить процедуру с двумя фигурами: выделить, скопировать, повернуть на произвольный угол и дополнительно их чуть-чуть уменьшить (при уменьшении удобно держать нажатыми клавиши Shift – для пропорционального изменения размеров и Alt – для изменения размеров от центра).
Повторить такое копирование несколько раз.

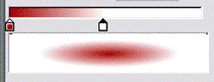
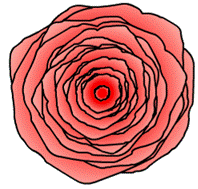
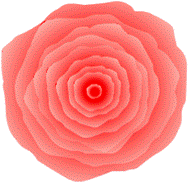
Выделить весь рисунок и с помощью панели Color Mixer применить радиальный градиент с переходом от ярко-красного в центре к розовому по краям.
С помощью панели Properties убрать линии с рисунка.



ВОПРОСЫ ДЛЯ САМОПРОВЕРКИ
I. Установите соответствия между рисунками и понятиями.
а).
A) 
| 1.Кисть |
B) 
| 2.Текст |
C) 
| 3.Линия |
D) 
| 4.Овал |
б).
A) 
| 1.Прямоугольник |
B) 
| 2.Заливка |
C) 
| 3.Выделение |
D) 
| 4.Трансформация |
II. Установите правильный порядок работы с инструментом
а). Заливка
1. щелкнуть ЛКМ на области, которую хотите залить;
2. выбрать инструмент Заливка на панели инструментов;
3. указать цвет с помощью кнопки Выбора цвета заливки.
б). Линия
1. нажать ЛКМ и, не отпуская ее, переместить мышь туда, где линия должна закончиться;
2. щелкнуть ЛКМ по изображению инструмента Линия;
3. переместить мышь в то место рабочей области, где должна начаться линия.
III. Опишите последовательность действий, приводящих к
а). копированию части изображения;
б). удалению части изображения.
IV. Перечислите, какие характеристики инструмента
а). Текст можно изменять во Flash’е;
б). Кисть можно изменять во Flash’е.
V. Перечислите, для каких действий можно использовать инструмент
а). Трансформация;
б). Выделение.
VI. Нарисуйте.
а).

б).

АНИМАЦИЯ
Flash поддерживает несколько типов анимации: покадровую, анимацию движения и анимацию формы (морфинг).
Покадровая анимация позволяет пользователю создавать отдельные кадры, используя либо возможности рисования самой программы Flash, либо импортируя изображения, подготовленные в другом редакторе векторной или растрой графики. После подготовки набора последовательно следующих друг за другом кадров Flash создает ролик, в котором кадры сменяют друг друга с определенной скоростью.
При создании анимации движения или анимации формы пользователь должен подготовить лишь начальный и конечный кадры анимации, а все промежуточные программа достроит автоматически. Разница между данными видами анимации в том, что анимация движения позволяет изменять положение, размеры, угол поворота и наклона, оттенок объекта, а анимация формы позволяет изменять общие очертания объекта, т.е преобразовывать одну фигуру в другую. Кадры, которые пользователь создает сам, называются ключевыми, а те, которые достраивает программа, специального названия не имеют и именуются просто кадрами.
Вовсе не обязательно на протяжении всего ролика использовать только какой-то один из перечисленных выше видов анимации. Их вполне безболезненно, если того требует сюжет создаваемого ролика, можно совмещать друг с другом. Комбинируя названные виды анимации, можно достичь поистине удивительных результатов.
ПОКАДРОВАЯ АНИМАЦИЯ
Покадровая анимация – это анимация, в которой один за другим сменяются вручную нарисованные кадры изображений.
Для создания покадровой анимации необходимо нарисовать несколько рисунков и разместить их в кадрах Шкалы времени (TimeLine).

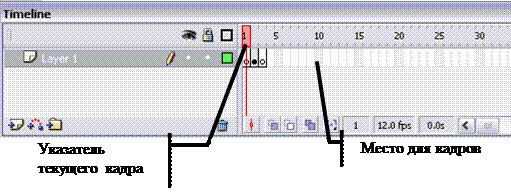
Кадры, которые содержат изображение, созданное пользователем, называются ключевыми (Keyframes). Ключевой кадр, еще не содержащий рисунка, отмечается белым кружком, а содержащий – черным.
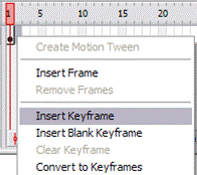
Для добавления Ключевого кадра нужно щелкнуть мышкой на следующем пустом месте для кадра и нажать клавишу F6 (или из контекстного меню, вызываемого нажатием правой кнопки мыши на месте для кадра, выбрать пункт Insert Keyframe).

Если в предыдущем кадре было какое-то изображение, оно автоматически скопируется в новый кадр.
Чтобы добавить рисунок в какой-нибудь из существующих ключевых кадров, нужно щелкнуть по кадру ЛКМ и что-нибудь нарисовать на рабочей области.
Чтобы просмотреть созданную анимацию, нужно нажать клавишу Enter.
Чтобы удалить ключевой кадр, нужно щелкнуть по нему ЛКМ и нажать Shift+F5 (или из контекстного меню кадра выбрать пункт Remove Frames).
Практическое задание за компьютером.
| a. Нарисовать увеличивающийся круг. Для этого создать три пустых ключевых кадра и в каждый кадр поместить круг. В первом кадре круг должен быть самым маленьким, а в третьем он должен быть самым большим. Просмотреть результат. |
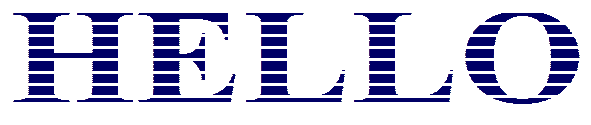
| b. Создать надпись из слова «HELLO», появляющуюся по буквам. Анимация должна состоять из пяти кадров. Первый кадр содержит букву «H», второй буквы «HE», третий – «HEL», четвертый – «HELL», пятый – «HELLO». Просмотреть результат. |
| c. Создать анимацию постепенно строящегося домика. Анимации должна содержать не меньше 15 кадров. На рисунке ниже приведены первый и последний кадры анимации. |

|

|
АНИМАЦИЯ ДВИЖЕНИЯ
Анимация движения (Motion Tween) предназначена для автоматического создания анимации перемещения объектов.
С помощью Motion Tween можно анимировать изменение размеров, поворот, перемещение объектов, изменение цвета. Типичные примеры применения – это летящий мяч, движущаяся машина, исчезающий в облаках шарик.
Особенность этого вида анимации в том, что вы создаете начальный и конечный кадры анимации, а все промежуточные достраиваются автоматически. К сожалению, на эту анимацию накладываются некоторые ограничения:
- анимировать можно только специальные рисунки, которые называются клипами;
- начальный и конечный кадры анимации должны содержать один и тот же клип с, возможно, разными размерами и положением. Посторонних рисунков на начальном и конечном кадрах быть не должно.
Поэтому для создания анимации Motion Tween нужно придерживаться такого плана:
1. создаем рисунок, который нужно анимировать;
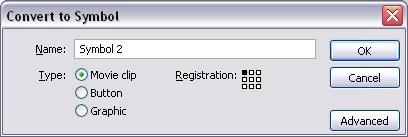
2. выделяем его и преобразуем в клип, нажав клавишу F8 (команда меню Modify\Convert to Symbol), в появившемся окошке следим, чтобы был выбран тип Movie clip, и нажимаем кнопку «Ok»;

3. выделяем кадр с рисунком щелчком ЛКМ по нему и на панели Properties в списке Tween выбираем тип Motion;

4. создаем ключевой кадр в том месте, где анимация должна закончиться. В этот кадр автоматически скопируется ранее созданный клип. Передвигаем его в нужное место и, если необходимо, изменяем размеры.
Если анимация создана правильно, то от начального кадра к конечному протянется непрерывная стрелка на синем фоне.
Рисунок, преобразованный в клип, можно изменить, дважды щелкнув по нему ЛКМ. Чтобы закончить изменения, нужно нажать Ctrl+E (E –латинская) или выполнить команду меню Edit\Edit Document.
Практическое задание за компьютером.
| a. Катящийся мячик. 1. Нарисовать мячик. 2. Выделить мячик с помощью стрелки и нажать F8. В появившемся окошке нажать кнопку «Ok». 3. Щелкнуть ЛКМ по первому кадру и на панели Properties в поле Tween выбрать Motion. Также, для того чтобы мячик вращался, в поле Rotate (Поворот) указать CW или CCW (по часовой или против часовой стрелки). 4. Создать ключевой кадр на 20-ой позиции и в этом кадре перетащить мячик вправо. 5. Просмотреть анимацию, нажав клавишу Enter. |

|
| b. Продолжить движение мячика так, чтобы он катился по всему периметру рабочей области. Так как клип мячика уже есть, то первые два пункта плана нужно пропускать. | |
| c. Воздушный шарик, улетающий вдаль. 1. Нарисовать воздушный шарик в левом нижнем углу сцены (рабочей области). 2. Выполнить пункты 2.,3.,4. плана создания анимации Motion Tween. 3. При выполнении последнего пункта плана перетащить мячик в правый верхний угол сцены, уменьшить его размер. Не снимая с него выделения, на панели Properties в поле color выбрать пункт alpha (непрозрачность) и установить ее в 0%. 4. Просмотреть анимацию. |

|
| d. Создать мультик, в котором машинка сначала едет справа налево, а затем слева направо. | 
|
| e. Создайте мультик в котором воздушный шар сначала поднимается в небо, а затем опускается на землю. | 
|
СЛОИ
Слои можно представлять себе как прозрачные листы бумаги, которые находятся друг над другом. Каждый слой может содержать рисунок или анимацию. У каждого слоя есть свое имя.
С помощью слоев можно организовать одновременную анимацию нескольких различных объектов. С помощью тех же слоев удобно разделять рисунок на независимые части.
На Timeline ближние к зрителям слои располагаются сверху, а дальние – снизу. Причем изображение на верхнем слое может перекрывать изображение нижнего слоя.
Чтобы вставить новый слой нужно нажать кнопку  , которая находится внизу под названиями слоев.
, которая находится внизу под названиями слоев.
Чтобы удалить лишний слой нужно нажать кнопку  .
.

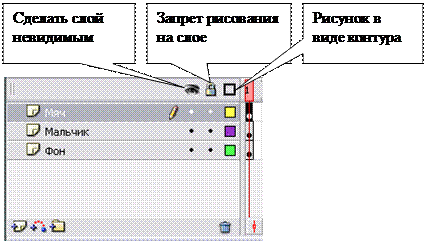
Если нажать на слое на точку под одной из картинок (глаза, замочка, прямоугольника), то слой можно сделать невидимым, недоступным для рисования или весь рисунок на слое будет отображаться в виде контура.
Чтобы переименовать слой, нужно дважды щелкнуть ЛКМ на имени слоя и ввести новое имя.
Чтобы начать рисовать на каком-либо слое, надо щелкнуть по нужному кадру этого слоя.
Слои можно перетаскивать. Для этого нужно подвести к слою мышь, нажать ЛКМ и переместить в нужное место.
Практическое задание за компьютером.
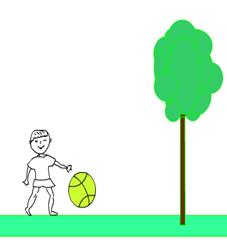
| a. Нарисовать картинку по образцу. Три объекта – мальчик, мячик и дерево расположены на разных слоях. | 
| |
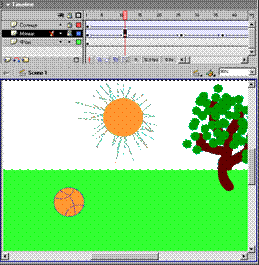
| b. Создать мультфильм, в котором мячик прыгает по траве, а в небе светит солнце. Для этого: 1. Первый слой назвать Фон и на нем нарисовать небо, траву и дерево. Продлить слой до 40 кадра, для этого просто вставить кадр на 40-й позиции. Заблокировать слой. 2. Вставить еще один слой и назвать его Солнце.Нарисовать солнце с лучиками. Выделить рисунок и преобразовать его в клип (F8). 3. Щелкнуть ЛКМ по кадру с солнцем и на панели Properties в поле Tween выбрать Motion и задать вращение. 4. На слое с солнцем создать ключевой кадр на 40 позиции. Заблокировать слой. 5. Вставить новый слой. Назвать его Мячик.Нарисовать на нем мяч. 6. На слое Мячик создать анимацию так же, как для солнышка. Только дополнительно ключевыми сделать кадры с номерами 10, 20 и 30. Перенести рисунок мячика для каждого ключевого кадра на новое место (так, как показано на образце ниже). Просмотреть готовый мультфильм. | 
| |

| ||
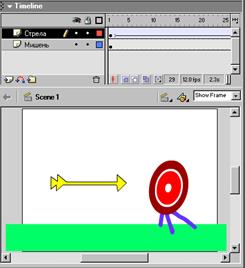
| c. Создайте мультфильм – «Стрела, летящая в мишень». Для этого создайте два слоя – Мишень и Стрела. На слое Стрела создайте анимацию Motion Tween. Доработайте мультфильм так, чтобы: А) Стрела попадала в мишень, а затем падала на землю. Б) Летело две стрелы, причем первая стрела пролетала выше мишени, а вторая попадала в нее. В) После удара стрелы мишень падала на землю. | 
| |
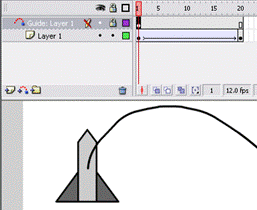
ДВИЖЕНИЕ ПО НАПРАВЛЯЮЩЕЙ
На прошлых занятиях мы уже занимались созданием анимации, но она была довольно прямолинейной, все объекты перемещались по отрезкам прямых. Чтобы создать движение в разных направлениях, например движение мяча по периметру сцены, приходилось добавлять дополнительные ключевые кадры и изменять в них положение мяча. Хотелось бы, чтобы был способ сразу нарисовать путь движения и сказать объекту, что он должен перемещаться по этому пути. И такой способ есть.
Для создания движения вдоль пути используется специальный направляющий слой, содержащий траекторию движения объекта. Траектория должна быть нарисована кистью или карандашом и не должна содержать самопересечений и разрывов. Лучше всего рисовать ее одним движением, а не склеивать из различных кусков. При рисовании траектории кистью лучше выбирать самый маленький размер кисти.
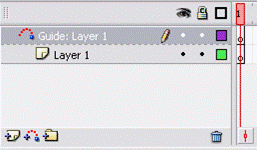
Для создания направляющего слоя можно воспользоваться кнопкой  на шкале времени под именами слоев. Для этого нужно выделить слой, для которого будет использоваться траектория, и нажать на вышеуказанную кнопку. Над выделенным слоем появится новый с картинкой из красных точек.
на шкале времени под именами слоев. Для этого нужно выделить слой, для которого будет использоваться траектория, и нажать на вышеуказанную кнопку. Над выделенным слоем появится новый с картинкой из красных точек.

Вам остается только на верхнем слое нарисовать траекторию, а на нижнем организовать анимацию Motion Tween, так чтобы на первом кадре анимации объект был в начале траектории, а на последнем кадре – в конце. При этом важно следить за тем, чтобы центр клипа всегда был расположен на линии траектории, иначе получиться просто перемещение по прямой из начальной точки в конечную.
Практическое задание за компьютером.
| a. Нарисовать ракету, летящую по кривой линии. Анимация должна занимать 20 кадров. 1. Создать направляющий слой. 2. Нарисовать на нем линию, вдоль которой будет двигаться ракета. 3. Продлить направляющий слой до двадцатого кадра. Для этого щелкнуть правой кнопкой мыши по 20-му кадру и из появившегося меню выбрать команду Insert Frame (вставить кадр). 4. Заблокировать направляющий слой. 5. На оставшемся (нижнем) слое нарисовать ракету. 6. Для ракеты создать анимацию Motion Tween на двадцати кадрах. На первом кадре анимации центр ракеты должен быть в начале пути, а на последнем кадре анимации центр ракеты должен быть в конце пути. 7. Просмотреть результат. 8. Для первого кадра анимации на панели Properties поставить галочку возле надписи Orient to path. 9. Просмотреть результат. Что изменилось? | 
|
| b. К предыдущей анимации добавить самолет, улетающий от ракеты. В итоговой анимации должно быть три слоя: слой с путем, слой с ракетой и слой с самолетом. Для того чтобы самолет летел по тому же пути, что и ракета, слой с самолетом должен быть расположен под слоем с путем. | |
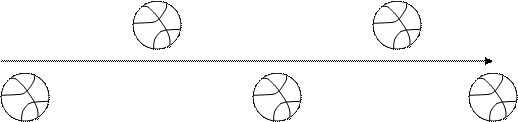
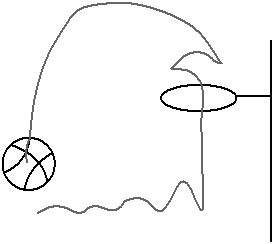
| c. Создать анимацию полета баскетбольного мяча в корзину. | 
|
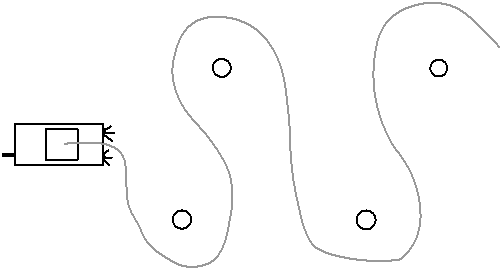
e. Нарисовать
f. автомобиль, движущийся по извилистой дороге.

|
АНИМАЦИЯ ФОРМЫ
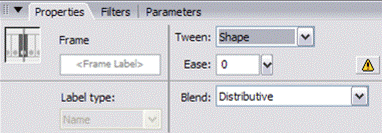
Анимация формы (Shape Tween) позволяет, как понятно из названия, анимировать изменение очертания изображения. Для ее создания не требуется, как при создании Motion Tween, преобразовывать рисунки в клипы. Достаточно:
1. создать рисунок, который нужно анимировать;
2. выделить кадр с рисунком щелчком ЛКМ по нему и на панели Properties в списке Tween выбрать тип Shape;

3. в том месте, где анимация должна закончиться, создать ключевой кадр. В него автоматически скопируется рисунок из начального кадра. Здесь рисунок можно изменить или нарисовать новый.
Рисунки, преобразованные в клипы нельзя анимировать с помощью Shape Tween.
Практическое задание за компьютером.
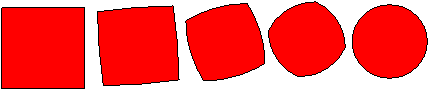
Задание 1. Создать анимацию, переводящую квадрат в круг.

|
1. В первом кадре Timeline нарисовать квадрат.
2. На 20-ом кадре ПКМ вызвать меню и выбрать команду Insert Keyframe.
3. Удалить рисунок квадрата и нар
|
|
|

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Историки об Елизавете Петровне: Елизавета попала между двумя встречными культурными течениями, воспитывалась среди новых европейских веяний и преданий...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!