Одной из потрясающих возможностей программы Flash является встроенный в нее алгоритм преобразовании форм (морфинг). При его использовании пользователю необходимо создать кадры с начальной и конечной формой объекта, а промежуточные кадры будут автоматически достроены самой программой. Правда, далеко не всегда результаты автоматического преобразования выглядят естественно, гораздо чаще преобразование идет абы как. Попытаемся улучшить работу программу, используя как встроенные средства Flash’а, так и некоторые уловки.
Создадим анимацию преобразования формы для перехода между цифрами «1» и «2». Для этого
1. в первый кадр поместим цифру «1»,
2. создадим ключевой кадр на двадцатой позиции (щелчок правой кнопкой мыши по двадцатому кадру и выбор пункта контекстного меню Insert Keyframe),
3. в только что созданный кадр поместим цифру «2»,
4. и единицу, и двойку преобразуем в заливку (выделить и применить команду меню Modify\ Break Apart),
5. щелкнем по первому кадру и на панели Properties из списка Tween выберем пункт Shape.
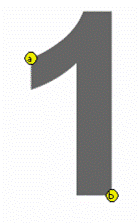
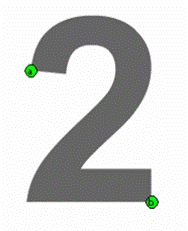
Нажимаем Enter для просмотра преобразования (рис. 1).

рис.1.
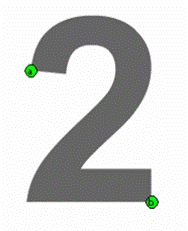
Конечно, если такое волшебное превращение видишь в первый раз, то невольно восхищаешься. К сожалению, на самом деле преобразование далеко от совершенства: появляются лишние петли, непонятные изломы. Улучшим его, используя встроенную в программу возможность давать указания алгоритму трансформации. Указания даются с помощью hint’ов, позволяющих задать соответствие между точками на начальной и конечной фигурах, т.е. с их помощью можно указать какая точка в какую будет переходить при создании анимации. Чтобы добавить hint, нужно, находясь на первом кадре, выполнить команду меню Modify\ Shape\ Add Shape Hint. После выполнения этой команды появится кружок с буковкой «a». Появится он как на первом, так и на последнем кадре анимации. Этот кружок и есть та самая подсказка для преобразующего алгоритма. Добавьте еще один hint, выполнив ту же последовательность действий, и разместите все подсказки как показано на рис. 2. Точка на цифре «1», помеченная hint’ом «a», перейдет в точку на цифре «2», помеченную hint’ом с той же буквой «a», а точка обозначенная буквой «b» на цифре «1», как несложно догадаться, перейдет в точку, обозначенную буквой «b» на цифре «2».


рис. 2.
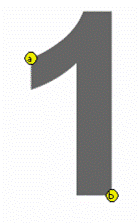
После таких преобразований трансформация будет выглядеть куда лучше, см. рис. 3.

рис. 3.
Расставлять hint’ы рекомендуется в порядке обхода фигуры по часовой или против часовой стрелки. Если случайно добавили лишний hint, то удалить его можно, щелкнув по нему правой кнопкой мыши и из контекстного меню выбрав команду Remove Hint. Часто уже расставленные hint’ы в среде Flаsh 8 перестают отображаться, чтобы восстановить их следует воспользоваться командой меню View\ Show Shape Hints.
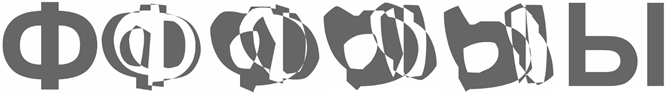
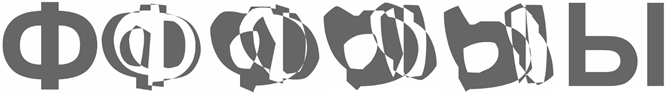
К сожалению, даже вышеописанные указания преобразующему алгоритму не всегда способны привести к удовлетворительному результату. Часто приходится идти на определенные хитрости, особенно тогда, когда преобразуемые фигуры состоят из разного количества контуров или из нескольких частей. Так, например, попробуйте добиться хорошего преобразования буквы «Ф» в букву «Ы». Скорее всего, у вас ничего не получится. По умолчанию алгоритм выдает результат, показанный на рис. 4.

рис. 4.
Для достижения приемлемой трансформации сделаем так, чтобы буква «Ф» состояла, как и буква «Ы» из двух отдельных частей и одинакового числа контуров в каждой из частей, причем нужно постараться, чтобы линии разреза не было видно. Для такого разрезания воспользуемся инструментом Line со стилем hairline, имеющим толщину менее одного пикселя. Линию следует провести, так как показано на рис. 5. Возможна и другая форма разбиваемых частей, следует лишь поэкспериментировать.

рис. 5.
Далее выделяем линию и конвертируем ее в заливку (Modify\ Shape\ Convert Lines to Fills) и удаляем. После такого разреза буква распадается на две части, причем при масштабе 100% Flash-плеер разрез не отображает. После такой хирургической операции имеем вполне приличный результат преобразования (см. рис. 6). Flash правильно по отдельности преобразовывает каждую часть фигуры.

рис. 6.
Иногда разрез все-таки виден, чтобы устранить эту проблему можно попробовать сблизить разрезанные части, чаще всего такое действие помогает. Как вариант можно попробовать несколько сдвинуть фигуру целиком при включенной привязке к пикселям (View\ Snapping\ Snap to Pixels).
Практическое задание за компьютером.
1. Создать хорошее преобразование буквы «Ф» в букву «О».
2. Создать хорошее преобразование цифры «3» в цифру «8».