Рассмотрим особенности разработки веб-сайта в редакторе FrontPage на примере сайта «Песняры беларускай зямлі».
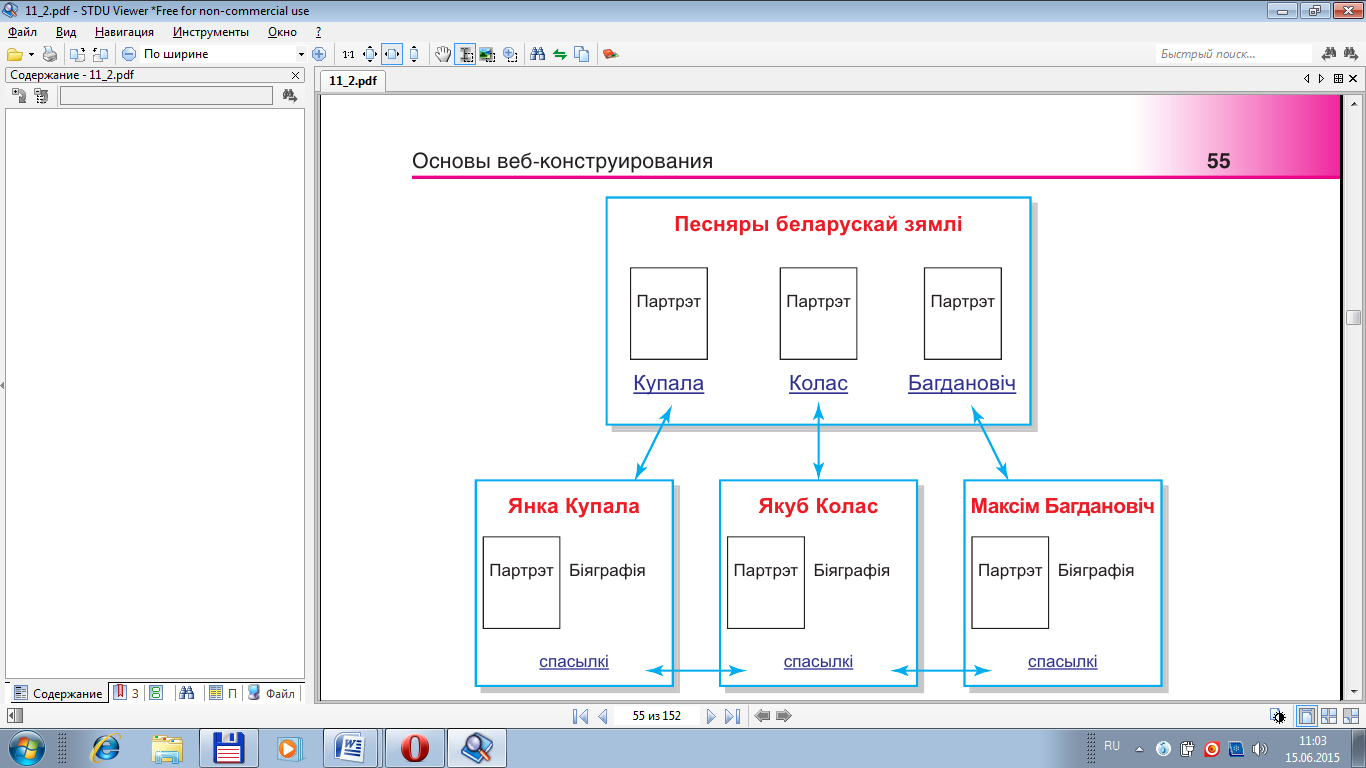
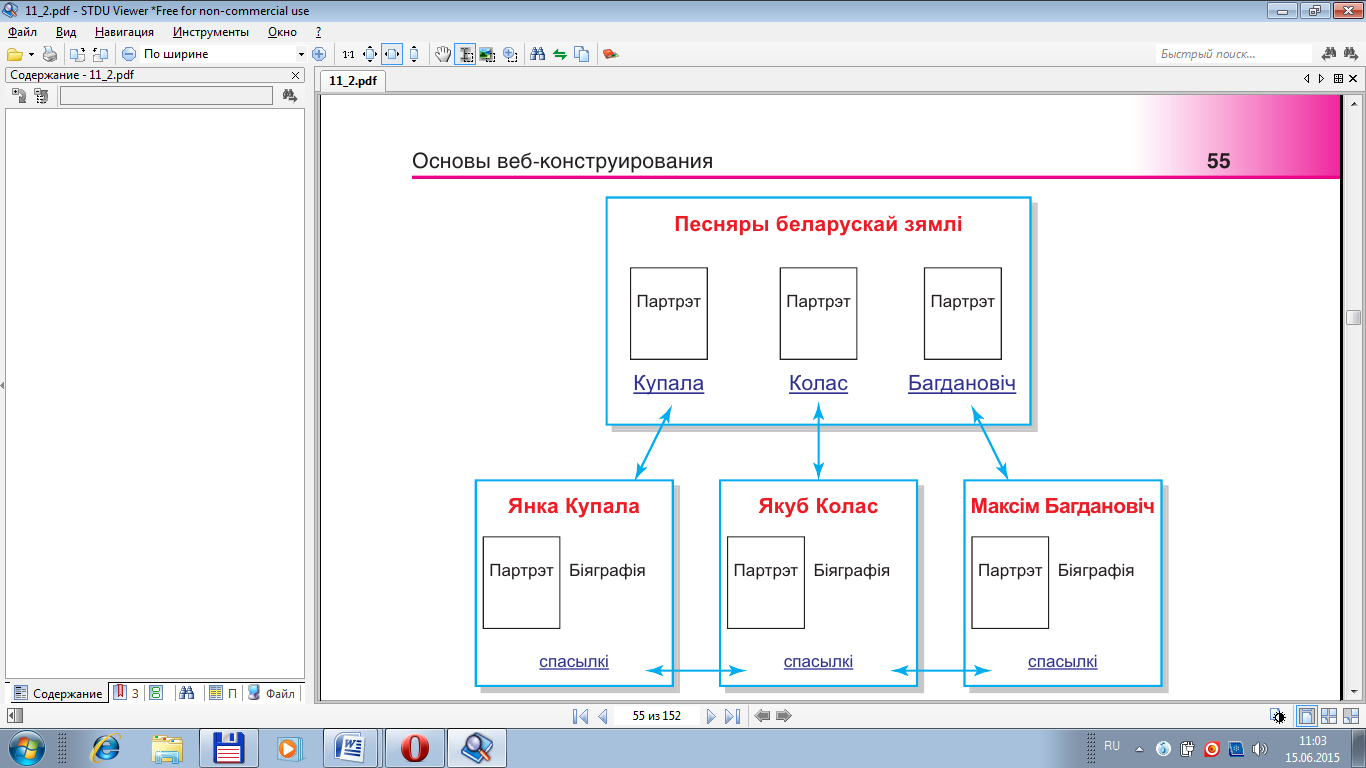
Создадим сайт из четырех страниц (главной и трех персональных: «Якуб Колас», «Янка Купала» и «Максім Багдановіч»). Все страницы сайта будем сохранять в файлах с соответствующими именами в одной папке, например pismen. Структуру сайта изобразим в виде двухуровневой схемы:

На главной странице разместим заголовок «Песняры беларускай зямлі» и гиперссылки, позволяющие открывать страницы второго уровня. В качестве гиперссылок будем использовать не только текст (например, фамилии), но и изображения (например, небольшие портреты).
Каждая персональная страница будет содержать текстовую (биографические сведения) и графическую информацию (портреты, фотографии памятных мест). Внизу расположим гиперссылку, обеспечивающую возврат на главную страницу сайта, и две ссылки для перехода с одной персональной страницы на другую.
Заранее подготовим все изображения. Поместим их во вложенную папку pismen/Ris /.
Непосредственное конструирование начнем с персональных страниц, которые оформим в едином стиле.
Для облегчения подбора элементов оформления можно использовать готовый шаблон оформления. В редакторе FrontPage предлагается несколько шаблонов — Тем. Тему можно применять к отдельным страницам, а также ко всему сайту. В последнем случае при создании каждой новой страницы тема устанавливается автоматически.

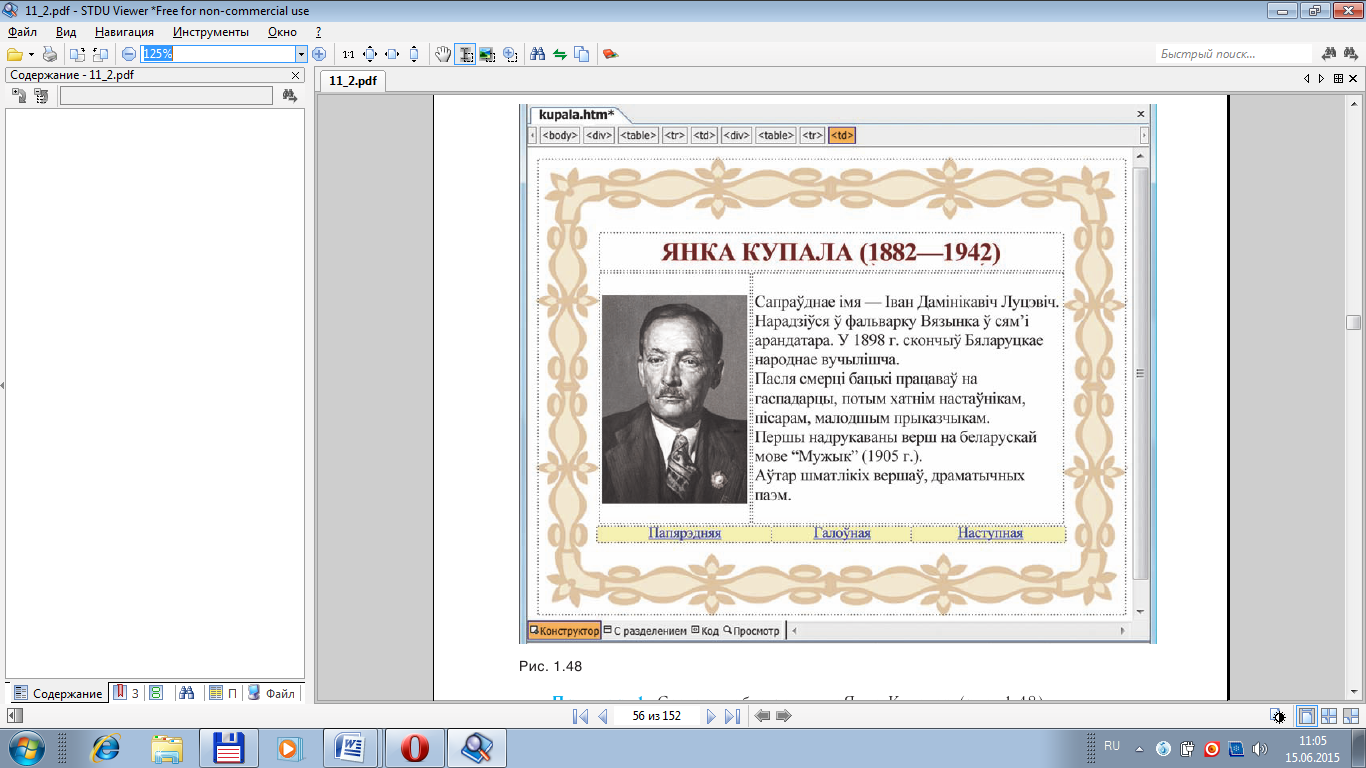
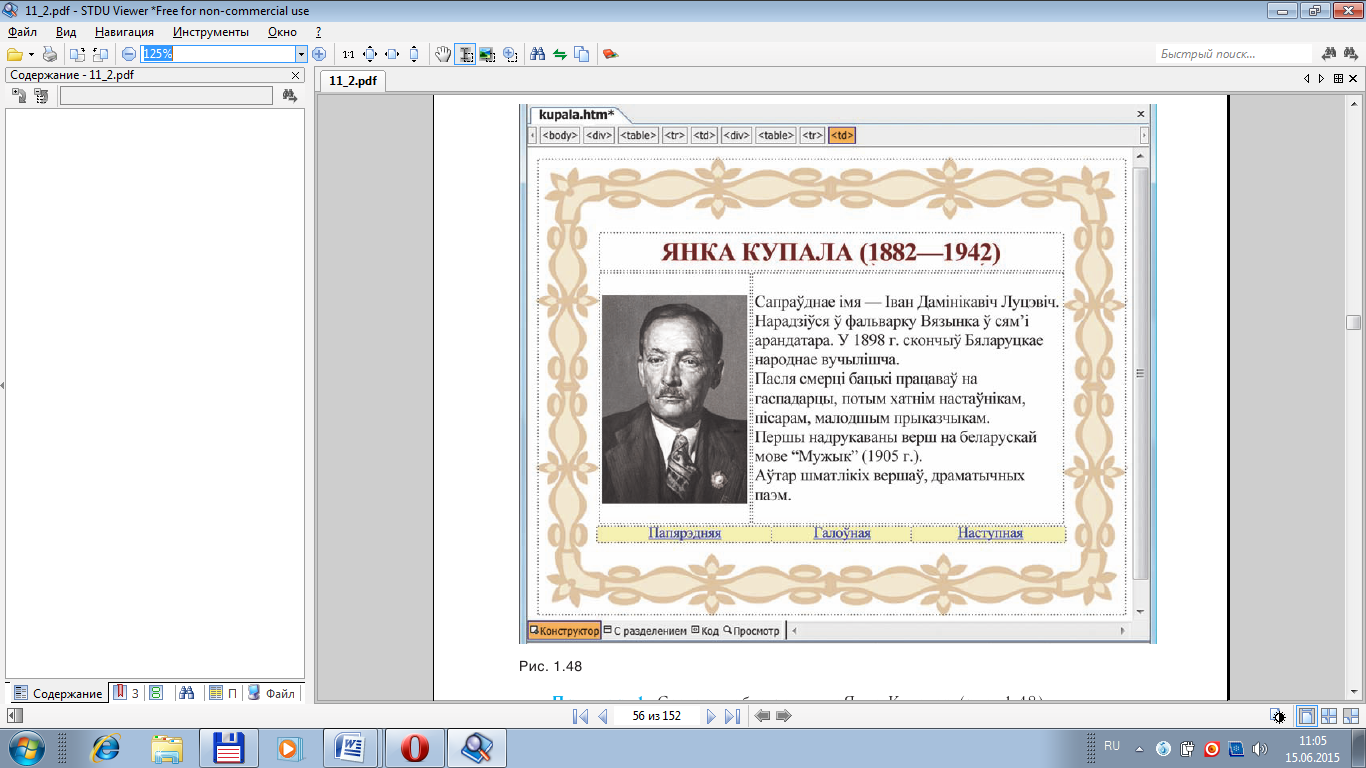
Рисунок 3
Пример: Создать веб-cтраницу «Янка Купала» (рис. 3).
Запустим редактор FrontPage. Откроется пустая страница с установленными по умолчанию параметрами. Проверим кодировку (Windows-1251 — Кириллица).
Цвет фона или фоновый рисунок всей страницы задаются в диалоговом окне Свойства страницы на вкладке Форматирование, которая вызывается с помощью меню Формат - Фон. Мы создадим свой шаблон оформления страниц на основе изображения рамки. Используем его в качестве фона таблицы. Вставим таблицу из одной ячейки. В диалоговом окне Свойства таблицы зададим ее ширину (720 пикселей) и высоту (560 пикселей) в соответствии с размерами рамки, установим флажок Использовать фоновый рисунок и укажем имя файла ramka.gif. В эту таблицу вставим еще три таблицы шириной 80 %: из одной ячейки — для размещения заголовка, из двух — для рисунка и биографии, и из трех — для текстовых гиперссылок.
Оформим страницу в соответствии с рисунком 3: скопируем заранее подготовленный текст из файла biograf.txt, вставим рисунок из файла kupala.jpg. Можно использовать и одну таблицу с объединенными ячейками, но в ней труднее размещать объекты в требуемых местах. Сохраним страницу под именем Kupala.htm в папке pismen.
Сайт представляет собой совокупность веб-страниц, связанных гиперссылками. Для создания гиперссылки требуется выделить текст или рисунок и задать адрес перехода (адрес веб-страницы, имя файла или документа) по данной ссылке. В качестве гиперссылок могут выступать слова, группы слов, изображения.
Текстовые ссылки обычно выделяются цветом и подчеркиванием, а графические — рамкой. Благодаря этому они отличаются от обычного текста и других элементов страницы. По умолчанию ссылки на непросмотренные страницы отображаются синим цветом, а на просмотренные — фиолетовым.
Пример: Создать текстовые и графические гиперссылки между страницами веб-сайта «Песняры беларускай зямлі».
Для создания гиперссылки выделим портрет Янки Купалы и подпись. С помощью кнопки Добавление гиперссылки на стандартной панели инструментов или команды Вставка - Гиперссылка вызовем диалоговое окно, в котором укажем адрес перехода Kupala.htm. Аналогичным образом создадим все ссылки в соответствии со схемой навигации по сайту (см. схему сайта).
Вызванная щелчком мыши по ссылке страница по умолчанию открывается в текущем окне браузера. Можно задать ее открытие в новом окне браузера. Для этого в диалоговом окне Добавление гиперссылки щелкают по кнопке Выбор рамки и в открывшемся окне Конечная рамка выбирают вариант Новое окно.
В редакторе FrontPage создание гиперссылок выполняется в режиме работы Конструктор, а проверить работу гиперссылок можно в режиме Просмотр.
Ссылки могут обеспечивать переход к веб-страницам или иным документам, например рисункам, презентациям, видео-фрагментам, расположенным как на данном сайте (внутренние ссылки), так и на других сайтах (внешние ссылки). Переходы внутри документа выполняют внутристраничные гиперссылки. Они облегчают навигацию по странице, например быстрый переход из конца страницы в начало.
Перед созданием внутристраничных ссылок нужно сначала расставить закладки. Для этого курсор мыши устанавливают в том месте страницы, куда предполагается переход по ссылке. Затем с помощью команды Вставка - Закладка вызывают диалоговое окно Закладка, в котором вводят имя закладки, например Начало. Далее в окне Добавление ссылки выбирают вариант Связать с местом в документе и указывают требуемую закладку.
В качестве гиперссылок на веб-страницах нередко используют кнопки, которые при наведении на них курсора могут изменять свои цвет и форму. В редакторе FrontPage предусмотрена возможность размещения таких кнопок. Для этого в меню Вставка - Веб-компонент выбирают компонент Интерактивная кнопка. Затем в появившемся диалоговом окне Меняющиеся кнопки выбирают кнопку нужной формы и задают ее параметры и эффекты.