Выделите колонку слева: подводите курсор мышки к самой верхней границе колонки, дожидаетесь появления стрелочки вниз и нажимаете левую кнопку мышки. Можно выделить отдельные ячейки, нажав клавишу Ctrl и, не отпуская ее, щелкайте мышкой по нужным ячейкам.
 После выделения укажите ширину колонки - 247 Pix в поле Width нижней плавающей панели - свойства (это поле выделено рамкой).
После выделения укажите ширину колонки - 247 Pix в поле Width нижней плавающей панели - свойства (это поле выделено рамкой).
Проделайте ту же операцию со второй колонкой, только теперь укажите ширину 100%.
Теперь займемся рядами. Для начала щелкните на любой из ячеек верхнего ряда. В левом нижнем углу окна Dreamweaver появится список < body>< table>< tr>< td>. Этот список демонстрирует все теги HTML, которые являются более старшими по отношению к текущему тегу, т.е. показывают иерархию документа. Нажав на <tr> мы сразу получаем выделенный ряд.
 Зададим верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть поле Bg (background). Нажав на значок папки, вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. То же самое можно сделать, нажав на перекрестье рядом и потянув стрелочку, указать на панели менеджмента сайта нужный файл. В результате верхний ряд таблицы будет залит нужным фоном.
Зададим верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть поле Bg (background). Нажав на значок папки, вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. То же самое можно сделать, нажав на перекрестье рядом и потянув стрелочку, указать на панели менеджмента сайта нужный файл. В результате верхний ряд таблицы будет залит нужным фоном.
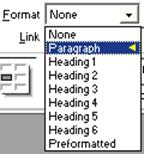
Отформатируем нижний ряд. Для этого выделите его, выберите нижнее поле Bg, а не верхнее, которое использовали для выбора картинки. При нажатии на квадратик со стрелочкой вы увидите меню подобное тому, что изображено выше. Обязательно выключите указанную на рисунке кнопку (нам в данном случае это не нужно). Появившимся курсором ‑ пипеткой щелкните по синей части верхнего фона, после чего ваш нижний ряд будет закрашен синим цветом части верхнего фона.
Рассмотрим некоторые приемы работы с таблицами.
 Пример. Выделим две ячейки первого столбца, объединим их, покрасим в какой-нибудь цвет и сделаем симметрично с другой стороны то же самое.
Пример. Выделим две ячейки первого столбца, объединим их, покрасим в какой-нибудь цвет и сделаем симметрично с другой стороны то же самое.

 Сначала выделяем нужные ячейки. Затем нажимаем на кнопку, указанную на картинке, можно еще и закрасить ячейки.
Сначала выделяем нужные ячейки. Затем нажимаем на кнопку, указанную на картинке, можно еще и закрасить ячейки.
Выделяем, выбираем цвет. Получаем нужный результат.
Пример копирования ячеек. Выделяем нужный ряд или колонку, копируем ее в буфер (Ctrl+Insert), вставляем ее из буфера (Shift + Insert).
Размещение картинки
Выберите первую ячейку и разместите в ней поле картинки с логотипом My homepage

Создание меню
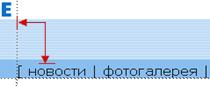
Выберите правую верхнюю ячейку таблицы, для которой отвели место под меню. В свойствах измените горизонтальное и вертикальное выравнивание налево и вниз соответственно. Курсор сместится в левый нижний угол ячейки. Напишите текст, состоящий из названий основных  разделов и ссылок на них. Обратите внимание, что текст прижат к нижней части ячейки и целиком находится на синем поле фона. После написания текста измените в
разделов и ссылок на них. Обратите внимание, что текст прижат к нижней части ячейки и целиком находится на синем поле фона. После написания текста измените в  свойствах его форматирование с None на Paragraph. В HTML это означает заключение текста в тег <P></P>. Это позволяет получить строку, с которой будет просто, удобно и легко работать в дальнейшем.
свойствах его форматирование с None на Paragraph. В HTML это означает заключение текста в тег <P></P>. Это позволяет получить строку, с которой будет просто, удобно и легко работать в дальнейшем.

 Внешний вид меню можно улучшить: немного приподнять над краем ячейки, покрасить в другой более контрастный цвет и т.п. Сделать это можно при помощи CSS Styles (CSS - стилей). Находятся они в правой нижней части окна Dreamweaver. Нажмите кнопку Show CSS Style, и появится окно CSS Style (рис. 15.10.8.1). Нажмем кнопку New Style, и появится окно New Style (рис. 15.10.8.2).
Внешний вид меню можно улучшить: немного приподнять над краем ячейки, покрасить в другой более контрастный цвет и т.п. Сделать это можно при помощи CSS Styles (CSS - стилей). Находятся они в правой нижней части окна Dreamweaver. Нажмите кнопку Show CSS Style, и появится окно CSS Style (рис. 15.10.8.1). Нажмем кнопку New Style, и появится окно New Style (рис. 15.10.8.2).

Рис. 15.10.8.1. Окно SCC Styles Рис. 15.10.8.2. Окно New Style
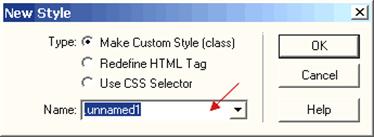
Выбираем
Make Custom Style и опеределим его (рис. 15.10.8.3).
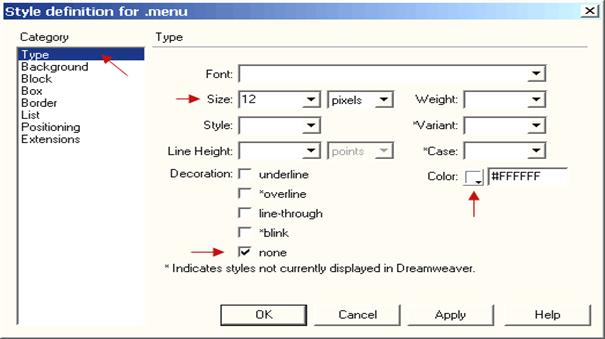
Рис. 15.10.8.3. Окно определения стиля меню
Выделяем наше меню нажатием на букву <P> в нижнем левом углу окна. В панели стилей просто выбираем наш стиль (Menu). Таким образом, стиль на параграф текста мы назначили. Можно проверить, как все это выглядит в броузер, нажав клавишу F12.
Зададим параметры еще нескольким элементам. В отличие от предыдущего раза, когда мы делали
свой стиль, теперь мы будем
переназначать уже готовый стиль, например стиль параграфа (
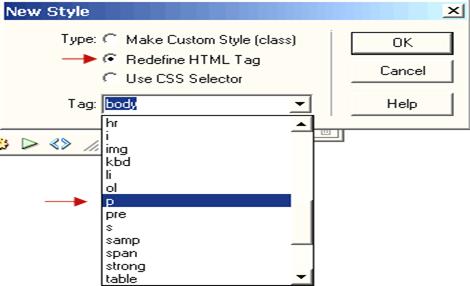
<P>). Для этого создаем новый стиль, выбираем пункт
Redefine HTML Tag и тег
P (рис. 15.10.8.4).
Рис. 15.10.8.4. Окно New Style
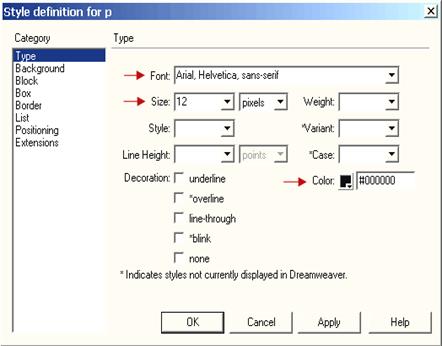
Для параграфа мы укажем конкретный шрифт (
Font), размер (
Size) и цвет (
Color) (рис. 15.10.8.5).
Рис. 15.10.8.5. Окно New Style
Кроме параграфа, изменим теги a:link и a:hover. Эти теги отвечают за внешний вид ссылки в стандартном состоянии и в состоянии при наведенной на нее мышки соответственно. Зададим цвет ссылок (белый) и при наведении сделаем изменение Decoration с None на Underline.
 Укажем ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах ссылку. Самих файлов у нас пока (реально на диске) нет, поэтому мы именно пишем нужные нам названия (а не ищем их на диске).
Укажем ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах ссылку. Самих файлов у нас пока (реально на диске) нет, поэтому мы именно пишем нужные нам названия (а не ищем их на диске).
 Наша последняя задача - облегчить установку и изменение (при необходимости) нашего меню. Ее можно решить при помощи удобного инструмента Dreamweaver под названием “Библиотека“ (Library).
Наша последняя задача - облегчить установку и изменение (при необходимости) нашего меню. Ее можно решить при помощи удобного инструмента Dreamweaver под названием “Библиотека“ (Library).
 В появившемся окне нажимаем кнопку создания нового элемента (наше меню должно быть целиком выделено). Все, осталось только назвать наш элемент и при необходимости вставлять его в любой документ при помощи кнопки Insert. Все изменения, которые мы будем вносить в наш элемент, автоматически вносятся во все страницы, на которых он используется.
В появившемся окне нажимаем кнопку создания нового элемента (наше меню должно быть целиком выделено). Все, осталось только назвать наш элемент и при необходимости вставлять его в любой документ при помощи кнопки Insert. Все изменения, которые мы будем вносить в наш элемент, автоматически вносятся во все страницы, на которых он используется.
15.10.9. Форматирование текста
Для создания стиля используется окно New Style (рис. 15.10.9.1).
Рис. 15.10.9.1. Окно создания нового стиля
Можно выбрать один из трех вариантов - создать новый стиль, переназначить свойства стандартного HTML-тега и использовать специальные расширения CSS.
После указания имени вашего стиля или выбора стандартного стиля для переназначения появится многостраничное окно настройки стиля. За результатами изменения стиля можно наблюдать в режиме Realtime. Если поле окна настройки помечено звездочкой, это означает, что данный вариант не отображается визуально в Dreamweaver и его нужно проверить в броузере. Рассмотрим страницы окна настройки.
Страница Type определяет вид отдельной буквы: шрифт (конкретный или предлагаемый), размер шрифта (в процентах, пикселями, пунктах и др.), толщина буквы, стиль написания (наклонный, стандартный), вариации написания (например, весь текст набран только строчными или только заглавными буквами), высота базовой линии шрифта (в пунктах, пикселях и др.), регистр букв (большие, маленькие или те и другие), декор (подчеркивание, мигание и пр.), цвет текста (рис. 15.10.9.2).
Рис. 15.10.9.2. Страница Type
СтраницаBackground определяет фон всей странички или только заданного абзаца текста: цвет фона (выбираете вариант из стандартных 256 цветов или создаете свой цвет), файл с фоновым изображением, настройку повторения фонового изображения по странице (например, можно задать, чтобы изображение копировалось только по оси X)*, поведение фонового изображения при прокрутке страницы (прокручивается вместе с ней или стоит на месте)*, горизонтальную и вертикальную позицию начала фона, параметры блока текста (расстояние между словами, буквами, вертикальное и горизонтальное выравнивание строки текста, отступ первой строки текста, расстановка дополнительных пробелов между словами и предложениями) (рис. 15.10.9.3).
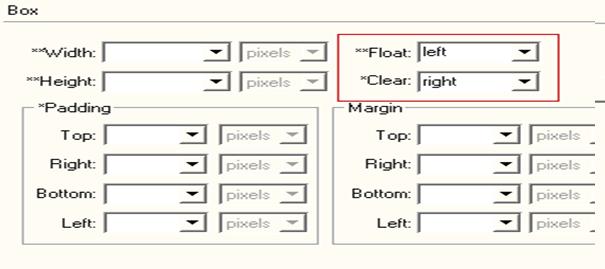
Страница Box устанавливает ограничения данного куска текста на странице: ширина и высота прямоугольника с текстом, выключки влево или вправо и поведение текста при использовании элемента с выключкой влево или вправо (как текст обтекает подобный объект), отступ от края прямоугольника до расположенных рядом других элементов, отступ от краев прямоугольника до текста (рис. 15.10.9.4).
Рис. 15.10.9.3. Страница Background
Рис. 15.10.9.4. Страница Box
СтраницаBorder позволит создать бордюр вокруг элемента со всеми необходимыми вам настройками: ширина и цвет бордюра слева, справа, сверху и снизу, стиль бордюра, настройка списков (нумерованного, маркерованного), формат маркера, использование в качестве маркера картинки, позиционирование маркера.
Страница Positining задает местоположение объекта на страничке: тип позиционирования (относительное, абсолютное и т.д.), расположение по Z-координате (в каком слое будет находиться объект), видимый или невидимый объект (может использоваться для создания пустых полей в документе), обработка переполнения (текст весь не помещается), расположение объекта (указание координат вершины, ширины и высоты), отступы со всех сторон в пикселях или других единицах.
Последняя страница задает указание обрыва страницы (в основном для печати) и визуальный эффект - при наведении на объект курсора он может менять свою форму или при загрузке объекта срабатывает один из стандартных фильтров (последнее верно только для Internet Explorer).
Пример создания “Буквицы” для каждого нового параграфа.
Зададим характеристики шрифта (рис. 15.10.9.2). В качестве фона выберем более светлый цвет, чем цвет самого текста (рис. 15.10.9.3). На странице Box укажем, что сам элемент будет сдвинут влево, а элементы вокруг него будут сдвигаться вправо (рис. 15.10.9.4).
15.10.10. Режимы работы объектов


При нажатии кнопки
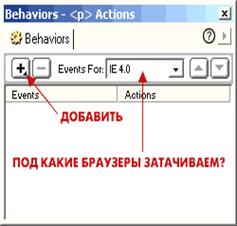
Behaviors появится диалоговое окно (рис. 15.10.10.1) В нем можно добавить реакцию на различные события применительно к данному объекту, выбрать, для каких броузеров создаются скрипты и др.
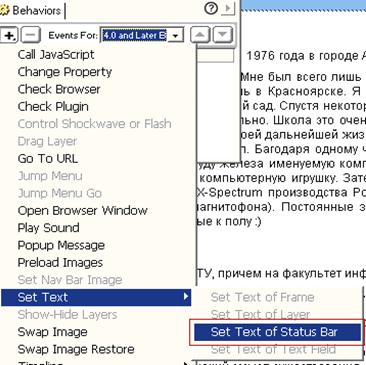
Рис. 15.10.10.1. Окно Behaviors и его меню
 Для примера сделаем так, чтобы при наведении на пункт меню в строке состояния брoузера выводилось подробное описание данного пункта. Для этого выбираем одну из ссылок меню (например, Новости).
Для примера сделаем так, чтобы при наведении на пункт меню в строке состояния брoузера выводилось подробное описание данного пункта. Для этого выбираем одну из ссылок меню (например, Новости).
Нажмем кнопку с плюсом (Добавить) и выполним команду Set Text/ Set Text of Status Bar (рис. 15.10.10.1). Введем текст, который должен появляться в строке состояния броузера и нажимаем кнопку OK.
Приведем список остальных режимов: Call Javascript (вызов внешнего ява-скрипта по событию), Change Property (изменение свойств объекта), Check Browser (определение типа броузера для перенаправления пользователя на страничку наиболее ему подходящую), Check Plugin (проверяет наличие плагина, например для проигрывания Flash), Control ShockWave or Flash (управление фильмами или флэш), Drag Layer (перемещает слой), Go To Url (переход по ссылке), Jump Menu, Jump Menu Go (изменение меню), Open Browser Window (открывает окно броузера с заданными размерами и прочими параметрами).
Команды
Команды разбиты на несколько групп: создание автоматизированных скриптов, получение дополнительных команд, работа с исходным текстом HTML, работа с таблицами, установка цветовой гаммы сайта и др. (рис. 15.10.11.1).
Рассмотрим некоторые команды.
Start Recording ‑ макросы подобные в Word или Actions в PhotoShop: запускаем запись, выбрав команду Start Recording, выполняем нужные действия, выполняем команду Stop Recording. Можно записать целиком создание дизайна для странички, и компьютер сам будет все повторить за вас. Если нужно получить несколько подобных команд, то следует: вызвать палитру History, выполнить несколько действий, выделить их, нажать на стрелочку в правом верхнем углу окна History, выполнить команду Save As Command.
Apply Web Photo Album
‑ форматирование исходного текста. Но пользуйтесь ею аккуратно: если Dreamweaver выделяет часть тегов на вашей страничке желтым цветом, считая их неверными, то он при форматировании их удалит. А он бывает не всегда прав при определении ошибочных тегов.
Рис. 15.10.11.1. Меню команд
Format Table ‑ оформление всей таблицы. Можно выбрать как из стандартных видов, так и указать свои параметры.
Рис. 15.10.11.2. Окно форматирования
таблицы
Sort Table ‑ сортировка данной колонки или ряда по заданной формуле. Очень удобно для различных алфавитных списков и т.д.
Set Color Sсheme ‑ выбор и применение цветового оформления (цвет фона, текста, ссылок) к страничке (команда похожа на Format Table).
Рис. 15.10.11.3. Окно сортировки
Анимация
Диалоговое окно анимации вызывают командой Window/ Timeline (^F9). Основные ее части: название текущей TimeLine, перемещение между кадрами, указание количества FPS.

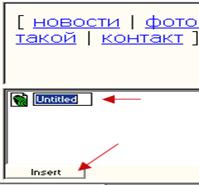
 Пример. Для начала создадим слой, нажав кнопку (рисунок кнопки слева). После этого зададим параметры этого слоя (рисунок справа. Обязательно дайте слою имя. Включим в слой картинку: щелкнули внутри слоя, нажали кнопку вставки картинки и указали нужную картинку.
Пример. Для начала создадим слой, нажав кнопку (рисунок кнопки слева). После этого зададим параметры этого слоя (рисунок справа. Обязательно дайте слою имя. Включим в слой картинку: щелкнули внутри слоя, нажали кнопку вставки картинки и указали нужную картинку.
Выделяем слой, щелкаем правой кнопкой по палитре TimeLine и выбираем пункт Add Object (добавлять можно только картинки и слои).
Переходим на нужный кадр и создаем в нем ключевой кадр (рисунок на пути перемещения объекта). Все промежуточные перемещения Dreamweaver сделает сам. Создадим несколько кадров, зададим для каждого свое положение слоя (простым перемещением его с места на место). Осталось задать частоту кадров (например, 20) и включить галочки AutoPlay и Loop. Посмотрим на результат. На самом деле можно делать более сложные анимационные вещи, перескакивать с кадра на кадр при нажатии определенных кнопок и многое другое.
Вопросы для самопроверки и контроля

Вопросы для самопроверки
1. Используется ли специальный символ переноса в HTML?
2. Какой тег HTML используется для включения в HTML‑документ ActiveX‑элемента?
3. Что представляет собой стиль в HTML?
4. Что представляет собой ASP‑страница?
5. Каково назначение кнопки типа Submit и одноименного метода объекта Form в HTML?
Контрольные вопросы
1. Каково назначение метода Write объекта Response?
2. Каково назначение тега <SCRIPT>?
3. Каково назначение тега <% %>?
4. Каково назначение HTML?
5. Каково назначение атрибута ACTION в теге <FORM>?
6. Каково назначение кнопки типа Reset в HTML?
7. Каково назначение Dreamweaver?



 После выделения укажите ширину колонки - 247 Pix в поле Width нижней плавающей панели - свойства (это поле выделено рамкой).
После выделения укажите ширину колонки - 247 Pix в поле Width нижней плавающей панели - свойства (это поле выделено рамкой). Зададим верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть поле Bg (background). Нажав на значок папки, вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. То же самое можно сделать, нажав на перекрестье рядом и потянув стрелочку, указать на панели менеджмента сайта нужный файл. В результате верхний ряд таблицы будет залит нужным фоном.
Зададим верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть поле Bg (background). Нажав на значок папки, вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. То же самое можно сделать, нажав на перекрестье рядом и потянув стрелочку, указать на панели менеджмента сайта нужный файл. В результате верхний ряд таблицы будет залит нужным фоном. Пример. Выделим две ячейки первого столбца, объединим их, покрасим в какой-нибудь цвет и сделаем симметрично с другой стороны то же самое.
Пример. Выделим две ячейки первого столбца, объединим их, покрасим в какой-нибудь цвет и сделаем симметрично с другой стороны то же самое.
 Сначала выделяем нужные ячейки. Затем нажимаем на кнопку, указанную на картинке, можно еще и закрасить ячейки.
Сначала выделяем нужные ячейки. Затем нажимаем на кнопку, указанную на картинке, можно еще и закрасить ячейки.
 разделов и ссылок на них. Обратите внимание, что текст прижат к нижней части ячейки и целиком находится на синем поле фона. После написания текста измените в
разделов и ссылок на них. Обратите внимание, что текст прижат к нижней части ячейки и целиком находится на синем поле фона. После написания текста измените в  свойствах его форматирование с None на Paragraph. В HTML это означает заключение текста в тег <P></P>. Это позволяет получить строку, с которой будет просто, удобно и легко работать в дальнейшем.
свойствах его форматирование с None на Paragraph. В HTML это означает заключение текста в тег <P></P>. Это позволяет получить строку, с которой будет просто, удобно и легко работать в дальнейшем.
 Внешний вид меню можно улучшить: немного приподнять над краем ячейки, покрасить в другой более контрастный цвет и т.п. Сделать это можно при помощи CSS Styles (CSS - стилей). Находятся они в правой нижней части окна Dreamweaver. Нажмите кнопку Show CSS Style, и появится окно CSS Style (рис. 15.10.8.1). Нажмем кнопку New Style, и появится окно New Style (рис. 15.10.8.2).
Внешний вид меню можно улучшить: немного приподнять над краем ячейки, покрасить в другой более контрастный цвет и т.п. Сделать это можно при помощи CSS Styles (CSS - стилей). Находятся они в правой нижней части окна Dreamweaver. Нажмите кнопку Show CSS Style, и появится окно CSS Style (рис. 15.10.8.1). Нажмем кнопку New Style, и появится окно New Style (рис. 15.10.8.2).




 Укажем ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах ссылку. Самих файлов у нас пока (реально на диске) нет, поэтому мы именно пишем нужные нам названия (а не ищем их на диске).
Укажем ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах ссылку. Самих файлов у нас пока (реально на диске) нет, поэтому мы именно пишем нужные нам названия (а не ищем их на диске). Наша последняя задача - облегчить установку и изменение (при необходимости) нашего меню. Ее можно решить при помощи удобного инструмента Dreamweaver под названием “Библиотека“ (Library).
Наша последняя задача - облегчить установку и изменение (при необходимости) нашего меню. Ее можно решить при помощи удобного инструмента Dreamweaver под названием “Библиотека“ (Library). В появившемся окне нажимаем кнопку создания нового элемента (наше меню должно быть целиком выделено). Все, осталось только назвать наш элемент и при необходимости вставлять его в любой документ при помощи кнопки Insert. Все изменения, которые мы будем вносить в наш элемент, автоматически вносятся во все страницы, на которых он используется.
В появившемся окне нажимаем кнопку создания нового элемента (наше меню должно быть целиком выделено). Все, осталось только назвать наш элемент и при необходимости вставлять его в любой документ при помощи кнопки Insert. Все изменения, которые мы будем вносить в наш элемент, автоматически вносятся во все страницы, на которых он используется.





 При нажатии кнопки Behaviors появится диалоговое окно (рис. 15.10.10.1) В нем можно добавить реакцию на различные события применительно к данному объекту, выбрать, для каких броузеров создаются скрипты и др.
При нажатии кнопки Behaviors появится диалоговое окно (рис. 15.10.10.1) В нем можно добавить реакцию на различные события применительно к данному объекту, выбрать, для каких броузеров создаются скрипты и др.
 Для примера сделаем так, чтобы при наведении на пункт меню в строке состояния брoузера выводилось подробное описание данного пункта. Для этого выбираем одну из ссылок меню (например, Новости).
Для примера сделаем так, чтобы при наведении на пункт меню в строке состояния брoузера выводилось подробное описание данного пункта. Для этого выбираем одну из ссылок меню (например, Новости).



 Пример. Для начала создадим слой, нажав кнопку (рисунок кнопки слева). После этого зададим параметры этого слоя (рисунок справа. Обязательно дайте слою имя. Включим в слой картинку: щелкнули внутри слоя, нажали кнопку вставки картинки и указали нужную картинку.
Пример. Для начала создадим слой, нажав кнопку (рисунок кнопки слева). После этого зададим параметры этого слоя (рисунок справа. Обязательно дайте слою имя. Включим в слой картинку: щелкнули внутри слоя, нажали кнопку вставки картинки и указали нужную картинку.



