Анимация движения, как и анимация формы, относится к Tween – анимации, где автору ролика нужно задать лишь начальное и конечное состояние объекта. Главное правило анимации движения можно сформулировать так:
В АНИМАЦИИ ДВИЖЕНИЯ МОЖЕТ УЧАСТВОВАТЬ ТОЛЬКО ЭКЗЕМПЛЯР!
Обычный рисованный объект, текстовое поле, растровый рисунок, группа, или одновременно несколько экземпляров не могут участвовать в анимации движения.
Предположим, необходимо создать ролик с пролетающим по экрану кирпичиком. В первом кадре нового ролика нарисуйте кирпичик. Выделите его, и клавишей F8 преобразуйте в экземпляр. В двадцатую позицию клавишей F6 вставьте ключевой кадр. Это будет последний кадр нашего ролика. Необходимо установить конечное состояние объекта. Сдвиньте экземпляр, поверните, измените его масштаб. Сделайте двойной щелчок по значку первого кадра или любого обычного кадра между первым и последним. Перейдите на вкладку «Tweening» и в раскрывающемся списке выберите «Motion». Если всё выполнено правильно, то на значках кадров возникнет стрелка на синем фоне, в противном случае возникнет пунктирная линия.


Проиграйте ролик. Вернитесь в диалог свойств первого кадра. Снимите флажок «Tween Scaling», а в раскрывающемся списке «Rotate» выберите «None». Проиграйте анимацию ещё раз. Обратите внимание, что во время движения объекта не происходит его масштабирования и поворота. Вернитесь в диалог свойств кадра. В раскрывающемся списке «Rotate» выберите «Clockwise» (по часовой стрелке) или «Counterclockwise» (против часовой стрелки) и введите в поле «Times» небольшое число, например 2. Теперь объект сделает при движении указанное число полных оборотов в соответствующую сторону.
Параметр «Easing», как и в анимации формы, управляет ускорением или замедлением движения.
Упражнение
Необходимо создать ролик, в котором объект будет вращаться по кругу.
Так как анимация движения позволяет создавать вращающиеся вокруг своего центра объекты, необходимо создать объект, центр которого будет смещён. В новом ролике создайте эталон «Insert» – «New Symbol» или Ctrl-F8. Нарисуйте любой объект так, что бы он был смещён относительно центра эталона.

Вернитесь на сцену. Откройте окно библиотеки (Ctrl-L) и перетащите экземпляр на сцену. Вставьте в 20 позицию ключевой кадр и не перемещая экземпляр в конечном кадре вызовите диалог свойств первого кадра. На вкладке «Tweening» выберите «Motion», а в раскрывающемся списке «Rotate» выберите «Clockwise» и введите в поле «times» 1. Ролик готов.
Добиваться наиболее интересных эффектов при анимации движения даёт возможность изменения свойств экземпляров в ключевых кадрах. Сделав двойной щелчок по экземпляру можно на вкладке «Color Effect» изменить прозрачность или цветовой оттенок экземпляра. Тогда во время движения объект будет менять свой цвет, или становиться прозрачным.
Часто в роликах авторы создают последовательности анимации движения. При этом удобнее создавать анимацию, выделив все кадры и вызвав диалог свойств кадра щёлкнув правой кнопкой мыши на выделении. Новые ключевые кадры, добавленные в конец ролика, будут автоматически включены в анимацию. Интересно, что если подсветить промежуточный кадр, участвующий в анимации движения и сместить экземпляр, то кадр автоматически преобразуется в ключевой, а анимация разбивается на два этапа.
Упражнение
Создайте многоэтапную анимацию движения, в которой объект будет перемещаться в разных направлениях, менять свой цвет, прозрачность, пропорции.
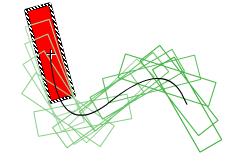
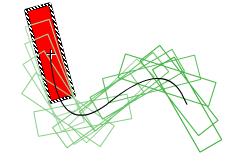
Ещё одной интересной возможностью является указание траектории при анимации движения. Траекторию движения рисуют в виде линии на специальном слое.
Создайте ролик с анимацией движения. Кнопкой  добавьте новый слой. Инструментом карандаш нарисуйте в этом слое траекторию, по которой будет двигаться объект.
добавьте новый слой. Инструментом карандаш нарисуйте в этом слое траекторию, по которой будет двигаться объект.

Перейдите в первый кадр ролика. Убедитесь, что режим примагничивания (Snap) включен (кнопка  вжата). Перемещая экземпляр за центр, поместите его на начало траектории. Перейдите в последний кадр. Переместите экземпляр на конец траектории.
вжата). Перемещая экземпляр за центр, поместите его на начало траектории. Перейдите в последний кадр. Переместите экземпляр на конец траектории.
Ролик готов. Обратите внимание, что объект движется по траектории, перемещаясь параллельно себе.

Используя инструмент «поворот»  , разверните объект по направлению движения
, разверните объект по направлению движения
Теперь он движется, как и при обычной анимации движения, равномерно изменяя угол поворота.

Однако, если вызвать диалог свойств кадра анимации движения и установить флажок «Orient to path direction», то объект начнёт поворачиваться вслед за поворотами его траектории.

Использование звука
Присутствие звука придаёт сайту, или презентации особый колорит. Звуки во Flash бывают двух типов: потоковые и событийные (связанные с событием). Потоковый звук, как правило, представляет собой фоновое сопровождение. Потоковый звук строго синхронизируется с кадрами анимации и может исполняться, лишь начав загружаться на компьютер пользователя. Событийный звук, как правило, привязан к действиям пользователя и представляет собой короткий звуковой фрагмент, сопровождающий щелчок мышкой или иное событие.
Импортировать во Flash можно лишь звук форматов wav или aiff. Редактор звука позволяет изменить баланс (громкость звучания правой и левой колонок) и выбрать воспроизводимый фрагмент внутри исходного звука.
Для того, что бы звук стал доступен, его необходимо импортировать «File» - «Import». После этого в окне библиотеки появится значок звука. Сделав по нему двойной щелчок можно настроить качество воспроизведения. В раскрывающемся списке «Compression» диалога «Sound Properties» доступны следующие настройки
«Default» – используются параметры установленные в диалоге «File» – «Publish Settings»
«ADPCM» – популярный формат от Microsoft. Рекомендуется для событийных звуков. Флажок «Convert Stereo to Mono» позволит преобразовать стереозвук в моно
Sample Rate позволит выбрать полосу частот при воспроизведении. Качество воспроизведения легко проверить, нажав кнопку «Test». При частоте 5кГц к звуку примешивается громыхание ржавых цепей, что конечно же, произведёт неизгладимое впечатление на посетителя Вашего сайта. 44кГц соответствует качеству компакт диска.
Если Вы выбрали полосу частот выше, чем у исходного звука это не повысит его качества.
«MP3» – используют для потоковых звуков. Тут так же даётся возможность выбрать качество воспроизведения.
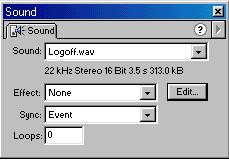
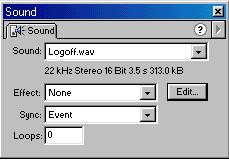
Для того, что бы использовать звук, его нужно присвоить кадру. Для этого необходимо активизировать панель «Sound» и выбирать имя файла звука из раскрывающегося списка.
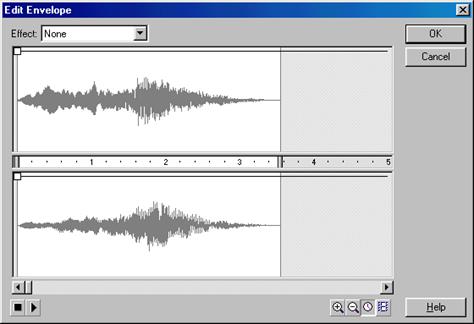
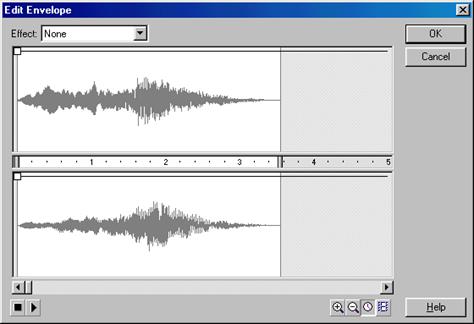
 В правой части панели имеется кнопка «Edit», которая вызывает окно, где показаны амплитудно – временные характеристики звука для левого (выше) и правого динамиков. Масштаб шкалы можно изменить кнопками с лупой в нижней части диалога. Правее имеются кнопки устанавливающие нумерацию шкалы в секундах, или кадрах. Поместив мышь на шкалу, в области начала, или окончания звука, можно выделить фрагмент звука который будет проигрываться. Таким образом, звук в ролике можно проигрывать не с начала и не до конца. В текстовом поле «Loops» панели «Sound» можно указать число циклов проигрывания звука. Значение 0 эквивалентно единице. Раскрывающийся список «Effect» даёт возможность регулировать баланс во время звучания. Например, выбрав «Fade Left to Right», вы получаете звук начинающий звучать в левом динамике и заканчивающий – в правом.
В правой части панели имеется кнопка «Edit», которая вызывает окно, где показаны амплитудно – временные характеристики звука для левого (выше) и правого динамиков. Масштаб шкалы можно изменить кнопками с лупой в нижней части диалога. Правее имеются кнопки устанавливающие нумерацию шкалы в секундах, или кадрах. Поместив мышь на шкалу, в области начала, или окончания звука, можно выделить фрагмент звука который будет проигрываться. Таким образом, звук в ролике можно проигрывать не с начала и не до конца. В текстовом поле «Loops» панели «Sound» можно указать число циклов проигрывания звука. Значение 0 эквивалентно единице. Раскрывающийся список «Effect» даёт возможность регулировать баланс во время звучания. Например, выбрав «Fade Left to Right», вы получаете звук начинающий звучать в левом динамике и заканчивающий – в правом.

Перемещая квадратные маркеры громкости на диаграммах звука можно создать собственную схему изменения громкости. Для создания нового маркера достаточно щёлкнуть мышкой на свободном от маркеров месте диаграммы, а для удаления – вытащить маркер за пределы диалога.
Наиболее важным, является раскрывающийся список «Sync». При значении «Event», звук будет воспроизводиться независимо от других воспроизводящихся звуков. Даже если данный звук уже воспроизводится, вместе с ним, начнёт звучать его новая копия.
При значении «Start», звук не будет воспроизводиться, если такой же уже проигрывается. «Stop» остановит указанный звук, если он воспроизводится. «Stream» преобразует звук в потоковый формат, и синхронизирует его воспроизведение с кадрами анимации.
Типы эталонов
При создании нового эталона, или преобразовании рисунка в экземпляр возникает диалог, требующий выбрать тип эталона.

Наконец то настал момент обсудить особенности разных типов эталонов.
Эталоны Graphic
Эталон «Graphic» может хранить статические изображения и анимацию. Звуки и команды Action Script, если они помещены в эталон «Graphic», не воспроизводятся. Когда экземпляр эталона помещён на сцену, он становится полностью зависимым от неё. Если поступает команда для сцены остановить воспроизведение, то будет остановлен и экземпляр. Управлять непосредственно экземпляром «Graphic» невозможно.
Упражнение
Создайте новый эталон типа «Graphic» (Ctrl F8). Создать в нём 5 кадров покадровой анимации, что бы в каждом кадре выводился его номер. Вернитесь на основную сцену. Перетащите на сцену экземпляр эталона. Проиграйте ролик (Ctrl Enter). Анимация не производится так как на основной хронометрической линейке всего один кадр. Добавьте основной линейке два обычных кадра. Проиграйте ролик (рекомендуется понизить частоту кадров в диалоге свойств ролика Ctrl M). Теперь проигрывается лишь 3 кадра анимации экземпляра. Добавьте основной линейке ещё 5 обычных кадров. Теперь проиграется полтора цикла анимации экземпляра.
Эталоны Button
Эталон «Button» (Кнопка). Способна отслеживать события связанные с мышкой и клавиатурой. Может содержать звуки и команды Action Script, исполняя их при определённых событиях. Может содержать анимацию в виде экземпляров Movie Clip.
Обращаться непосредственно к кнопке Action Script не может.
Упражнение
На основной сцене предыдущего ролика нарисуйте круг с заливкой и, выделив его, преобразуйте в экземпляр «Button» (F8). Вызовите редактор скрипта, щёлкнув по экземпляру правой кнопкой мыши и выбрав команду «Actions». Щёлкнув на треугольник в верхней правой части диалога, убедитесь, что активизирован режим Normal Mode. Нажав на  , в верхней левой части диалога, выберите команду «Actions» «Stop». Скрипт должен выглядеть так
, в верхней левой части диалога, выберите команду «Actions» «Stop». Скрипт должен выглядеть так

Строки On (Release) … End On означают, что команды между ними будут исполнены, если пользователь нажмёт, а потом отпустит на кнопке левую кнопку мыши.
Проиграйте ролик. Указатель мыши становится пальцем на кнопке. При щелчке анимация останавливается.
Эталоны Movie Clip
Эталон «Movie Clip». Представляет собой полноценный независимый ролик. Может хранить статические изображения и анимацию звук и команды Action Script. Каждый экземпляр имеет своё уникальное имя (Instance name) по которому к нему могут обращаться команды Action Script.
Упражнение
В том же ролике создайте эталон «Movie Clip» (Ctrl F8). Поместите в эталон анимацию любого типа, например, анимацию формы. Вернитесь на основную сцену и переместите на неё экземпляр «Movie Clip». Проиграйте ролик. Убедитесь, что анимация данного экземпляра не зависит от числа кадров на основной линейке. Даже если на основной линейке оставить один ключевой кадр, экземпляр «Movie Clip» будет проигрываться, в то время как экземпляр «Graphic» остановится.
Убедитесь, что кнопка не останавливает анимацию экземпляра. Теперь создадим кнопку, которая будет обращаться к экземпляру, с требованием остановить анимацию. В начале необходимо присвоить данному экземпляру уникальное имя.
Для этого, подсветив экземпляр клипа активизируйте панель Instance и в поле «Instance Name» введите имя, например rol. Теперь команды Action Script по этому имени могут обращаться к экземпляру. Создайте на сцене ещё один экземпляр кнопки. Сделайте на нём щелчок и правой кнопкой мыши и выберите «Actions». Нажмите  и выберите команду «Objects» «Movie Clip» «Stop» В нижней части диалога введите имя экземпляра, к которому обращается скрипт, в данном случае rol до точки перед stop().
и выберите команду «Objects» «Movie Clip» «Stop» В нижней части диалога введите имя экземпляра, к которому обращается скрипт, в данном случае rol до точки перед stop().
Скрипт должен выглядеть так
on (release) {
rol.stop();
}
Проиграйте ролик нажав Ctrl Enter. Новая кнопка останавливает экземпляр «Movie Clip» в то время как экземпляр «Graphic» продолжает проигрываться.
Действуя аналогично, создайте ещё две кнопки, одна из которых будет запускать анимацию на основной линейке, а другая в экземпляре «Movie Clip». Скрипты кнопок должны выглядеть так
| оn (release) {
play()
}
| on (release){
rol.play()
}
|
Экземпляры «Movie Clip» чаще других используются в современных роликах. Помещая экземпляры в новые эталоны авторы получают сложную анимацию.
Пусть требуется создать ролик движущегося автомобиля, с работающей мигалкой. Начнём с мигалки. Создайте новый эталон «Movie Clip». Нарисуйте в первом кадре выключенную мигалку. Пусть она будет выключена в течение секунды а потом гореть в течение секунды. Вставьте в 12 позицию ключевой кадр и дорисуйте свет. Вставьте в 24 позицию обычный кадр. Проверим работу клипа, нажав Enter. В данном случае ролик проиграет один раз, но когда будет использован его экземпляр, анимация будет зациклена. Вернитесь на сцену. Теперь создадим ролик движущегося автомобиля. Создайте новый эталон «Movie Clip». Для движения автомобиля будем использовать анимацию движения. Как известно, в анимации движения может использоваться только один экземпляр. Поэтому в первом кадре эталона нарисуйте автомобиль. Открыв окно библиотеки, перетащите мигалку на крышу автомобиля (можно несколько). Выделите всё изображение и преобразуйте в экземпляр (F8). Вставьте в 30 позицию ключевой кадр и создайте анимацию движения автомобиля (можно по маршруту). Вернитесь на основную сцену. Из окна библиотеки вытащите экземпляр перемещающегося автомобиля. Можно вытащить несколько экземпляров. Проиграйте ролик, нажав Ctrl Enter.
Упражнение
Создайте ролик в виде страшной летающей головы, меняющей цвет и вращающей глазами, используя лишь анимацию движения.
Создайте ролик земли, вращающейся вокруг солнца. Вокруг земли должна вращаться луна. Орбиты должны быть эллиптичными. Луна должна менять фазы (то полная то месяц)
Можно ли в ролик, содержащий анимацию формы, вложить ролик с анимацией движения (между прочим, можно, да только как?)
Настройка поведения кнопок.
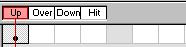
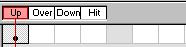
Теперь займёмся вплотную таким замечательным элементом Flash, как кнопка. Кнопка придаёт ролику интерактивность, т.е. позволяет зрителю влиять на события, происходящие в ролике. Такого ещё не знала история мультипликации. Прежде всего, научимся настраивать внешний вид кнопки. В новом ролике нарисуйте на сцене круг и преобразуйте его в экземпляр кнопки. Сделайте на экземпляре двойной щелчок мыши. Можно было сделать и двойной щелчок и по значку эталона кнопки в окне библиотеки. Итак, мы редактируем эталон!. (Все экземпляры нашей кнопки будут выглядеть так, как мы сейчас «наваяем», хотя воздействовать на ролик разные экземпляры могут и по-разному.) На линейке видны лишь четыре кадра. Можно, конечно, вставить больше, но это ни к чему не приведёт.

Первый кадр «Up» определяет вид кнопки, когда она находится в свободном состоянии, т.е. мышь за пределами кнопки. Кадр «Over» определяет вид кнопки, когда мышь находится в её области чувствительности. Кадр «Down» определяет вид, когда мышь вжата в области чувствительности. Кадр «Hit» определяет саму область чувствительности.
Тремя нажатиями F6 вставьте ключевые кадры. Инструментом ведёрко перекрасьте круги в кадрах «Over» и «Down». Цвет в кадре «Hit» значения не имеет. Вернитесь на сцену. Проиграйте ролик (Ctrl Enter). Вытащите на сцену ещё несколько экземпляров кнопки. Проиграв ролик, убедитесь, что они ведут себя одинаково. Теперь дадим разным экземплярам кнопок разные команды Action Script. Активизируйте панель «Actions» и подсветите одну из кнопок. (можно, просто на кнопке щёлкнуть правой кнопкой мыши и выбрать «Actions»). Добавьте команду «Stop». Аналогично другому экземпляру добавьте команду «Play». Сейчас бесполезно проигрывать ролик так как он статичен т.е. останавливать и запускать нечего. Добавьте в ролик новый слой и создайте на нём анимацию формы. В слой с кнопками добавьте столько обычных кадров, сколько их в слое с анимацией, иначе кнопки будут пропадать во время анимации (кстати, убедитесь в этом).

Проиграйте ролик. Кнопки выглядят одинаково, но влияют на ролик по разному.
Для того, что бы пользователю было понятно, какая кнопка что делает, нарисуем на кнопках соответствующие значки. Например, на останавливающей кнопке – крестик. Очевидно, что если войти в редактирование кнопки двойным щелчком и в кадре Up нарисовать крестик, то он появится и на всех экземплярах кнопок. (стоило бы проверить чтоб потом никогда так не ошибаться!) Нам нужно изменить вид лишь одного экземпляра. Если просто рисовать на экземпляре кисточкой, то рисунок будет пропадать за кнопку. Можно, конечно рисовать на отдельном слое, но можно поступить проще. Нарисуйте крестик вне кнопки. Выделите его и сгруппируйте сам с собою (Ctrl G). Теперь смело перетаскивайте крестик на кнопку, а что бы они и дальше никогда не расставались, выделите и крестик и кнопку и также, сгруппируйте. С текстовыми полями подобных проблем не возникает. Просто создавайте их на кнопках и группируйте вместе с кнопками. Сохраните ролик под именем «кнопки» мы ещё к нему вернёмся.
Кадры эталона кнопки могут содержать звуки и экземпляры «Movie Clip» с анимацией.
Упражнение
Создайте кнопку, которая при наведении на неё мышки издавала бы звук и начинала бы мелко трястись, а при щелчке разлеталась бы на множество кусочков.
Начнём с импорта звука. «File» - «Import». Найдите на диске подходящий звук. После подтверждения действия звук попадает в библиотеку. Теперь нарисуйте на сцене вид кнопки в свободном состоянии и выделив, преобразуйте в экземпляр кнопки (F8). Двойным щелчком перейдите к редактированию эталона кнопки. Вставьте в позиции Over, Down и Hit ключевые кадры (F6). Для добавления звука подсветите кадр «Over» и активизируйте панель «Sound». В верхнем раскрывающемся списке выберите звук. Теперь займёмся дрожанием кнопки. В настоящий момент в кадре «Over» находится обычный нарисованный круг. Для того, что бы при наведении мыши на кнопку проигрывалась анимация, необходимо преобразовать изображение кадра в экземпляр «Movie Clip» (F8 после выделения изображения). В данном случае скорее подойдёт покадровая анимация. Двойным щелчком войдите в редактирование эталона «Movie Clip». Вставляя ключевые кадры, смещайте изображение в разные стороны. Кстати, если изображение при дрожании форму менять не будет, то лучше его в первом же кадре преобразовать в экземпляр «Graphic», иначе каждый кадр будет загружаться независимо. В кадре «Down» следует разместить экземпляр «Movie Clip», содержащий анимацию формы. Перейдите в этот кадр, выделите изображение и преобразуйте его в Экземпляр «Movie Clip». Двойным щелчком по клипу войдите в его редактирование. В 20 позицию вставьте пустой ключевой кадр (F7). Нарисуйте уже разлетевшиеся осколки кнопки. Создайте анимацию формы.






 добавьте новый слой. Инструментом карандаш нарисуйте в этом слое траекторию, по которой будет двигаться объект.
добавьте новый слой. Инструментом карандаш нарисуйте в этом слое траекторию, по которой будет двигаться объект.
 вжата). Перемещая экземпляр за центр, поместите его на начало траектории. Перейдите в последний кадр. Переместите экземпляр на конец траектории.
вжата). Перемещая экземпляр за центр, поместите его на начало траектории. Перейдите в последний кадр. Переместите экземпляр на конец траектории.
 , разверните объект по направлению движения
, разверните объект по направлению движения

 В правой части панели имеется кнопка «Edit», которая вызывает окно, где показаны амплитудно – временные характеристики звука для левого (выше) и правого динамиков. Масштаб шкалы можно изменить кнопками с лупой в нижней части диалога. Правее имеются кнопки устанавливающие нумерацию шкалы в секундах, или кадрах. Поместив мышь на шкалу, в области начала, или окончания звука, можно выделить фрагмент звука который будет проигрываться. Таким образом, звук в ролике можно проигрывать не с начала и не до конца. В текстовом поле «Loops» панели «Sound» можно указать число циклов проигрывания звука. Значение 0 эквивалентно единице. Раскрывающийся список «Effect» даёт возможность регулировать баланс во время звучания. Например, выбрав «Fade Left to Right», вы получаете звук начинающий звучать в левом динамике и заканчивающий – в правом.
В правой части панели имеется кнопка «Edit», которая вызывает окно, где показаны амплитудно – временные характеристики звука для левого (выше) и правого динамиков. Масштаб шкалы можно изменить кнопками с лупой в нижней части диалога. Правее имеются кнопки устанавливающие нумерацию шкалы в секундах, или кадрах. Поместив мышь на шкалу, в области начала, или окончания звука, можно выделить фрагмент звука который будет проигрываться. Таким образом, звук в ролике можно проигрывать не с начала и не до конца. В текстовом поле «Loops» панели «Sound» можно указать число циклов проигрывания звука. Значение 0 эквивалентно единице. Раскрывающийся список «Effect» даёт возможность регулировать баланс во время звучания. Например, выбрав «Fade Left to Right», вы получаете звук начинающий звучать в левом динамике и заканчивающий – в правом.

 , в верхней левой части диалога, выберите команду «Actions» «Stop». Скрипт должен выглядеть так
, в верхней левой части диалога, выберите команду «Actions» «Stop». Скрипт должен выглядеть так