

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Состав сооружений: решетки и песколовки: Решетки – это первое устройство в схеме очистных сооружений. Они представляют...
Топ:
Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов...
Выпускная квалификационная работа: Основная часть ВКР, как правило, состоит из двух-трех глав, каждая из которых, в свою очередь...
Марксистская теория происхождения государства: По мнению Маркса и Энгельса, в основе развития общества, происходящих в нем изменений лежит...
Интересное:
Мероприятия для защиты от морозного пучения грунтов: Инженерная защита от морозного (криогенного) пучения грунтов необходима для легких малоэтажных зданий и других сооружений...
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|

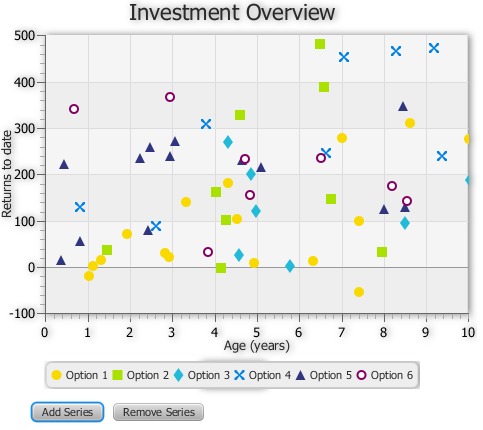
Description of "Figure 6-3 Added Series of Data"
The symbols used to indicate a series of data are coded into the implementation of the ScatterChart class. Example 6-5 shows the default styles for one of the scatter chart symbols.
| Example 6-5 Styling a ScatterChart Symbol .default-color5.chart-symbol { /* hollow circle */ -fx-background-color: #860061, white; -fx-background-insets: 0, 2; -fx-background-radius: 5px; -fx-padding: 5px; } |
You can change the styles for this symbol by setting the alternative values for the.default-color5.chart-symbol property. See the JavaFX CSS Reference Guide for more information.
Adding Effects to Charts
All the chart classes available in the javafx.scene.chart are extensions of the Node class. Therefore, you can apply visual effects or transformation to every type of charts. Examine the code fragment in Example 6-6. It creates and applies a drop shadow effect to the scatter chart.
| Example 6-6 Creating and Applying a Drop Shadow final DropShadow shadow = new DropShadow(); shadow.setOffsetX(2); shadow.setColor(Color.GREY); sc.setEffect(shadow); |
When you add this code fragment to the Investment Overview application, then compile and run it, the scatter chart is highlighted by the shadow as shown in Figure 6-4.
Figure 6-4 Scatter Chart with a Drop Shadow

Description of "Figure 6-4 Scatter Chart with a Drop Shadow"
Note that the visual effect of the drop shadow is applied to all elements of the chart including axes, tick marks, and tick labels.
Changing the Chart Symbol
Each data series in a scatter chart is represented by the symbols defined in the caspian.css, the default style sheet for JavaFX applications. However, you can change the chart symbol by implementing your own style sheet.
Create the Chart.css file and save it in the same directory as the main class of the AreaChartSample application. Add the lines shown in Example 6-7 to the Chart.css file.
| Example 6-7 Creating a New Chart Symbol with CSS .chart-symbol{ -fx-stroke: #a9e200; -fx-shape: "M0,4 L2,4 L4,8 L7,0 L9,0 L4,11 Z"; } |
This code fragment creates the symbol shape by defining its SVG path in the -fx-shape parameter and sets the stroke color for the symbol.
Use the getStylesheets() method of the Scene class to apply the style sheet to the application, as shown in Example 6-8.
| Example 6-8 Applying a CSS Style to the Scene scene.getStylesheets().add("scaterchartsample/Chart.css"); |
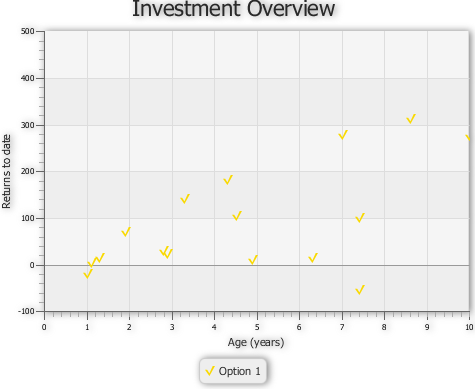
Compiling and running this application produces the modified appearance of the area chart shown in Figure 6-5.
Figure 6-5 Scatter Chart with the Modified Chart Symbol

Description of "Figure 6-5 Scatter Chart with the Modified Chart Symbol"
You can learn more about using CSS styles in JavaFX applications from the JavaFX CSS Reference Guide and the Skinning JavaFX Applications with CSS tutorial.
|
|
Related API Documentation
Bar Chart
This chapter describes the bar chart, a two-axis chart with rectangular bars that can be either vertical or horizontal.
The length of each bar is proportional to a particular value that the chart presents. Typically, bar charts are used to display discrete data. You can use groups of bars as categories to plot data, as shown in Figure 7-1.
Figure 7-1 Sample Bar Chart

Description of "Figure 7-1 Sample Bar Chart"
Creating a Bar Chart
To build a bar chart in your JavaFX application, create two axes, instantiate the BarChar class, define the series of data, and assign the data to the chart. Example 7-1 creates a bar chart with three series of data to present financial information about five countries. Each country is presented as a category that is a group of bars on the horizontal axis.
| Example 7-1 Creating a Bar Chart with Three Series of Data import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BarChart; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class BarChartSample extends Application { final static String austria = "Austria"; final static String brazil = "Brazil"; final static String france = "France"; final static String italy = "Italy"; final static String usa = "USA"; @Override public void start(Stage stage) { stage.setTitle("Bar Chart Sample"); final CategoryAxis xAxis = new CategoryAxis(); final NumberAxis yAxis = new NumberAxis(); final BarChart<String,Number> bc = new BarChart<String,Number>(xAxis,yAxis); bc.setTitle("Country Summary"); xAxis.setLabel("Country"); yAxis.setLabel("Value"); XYChart.Series series1 = new XYChart.Series(); series1.setName("2003"); series1.getData().add(new XYChart.Data(austria, 25601.34)); series1.getData().add(new XYChart.Data(brazil, 20148.82)); series1.getData().add(new XYChart.Data(france, 10000)); series1.getData().add(new XYChart.Data(italy, 35407.15)); series1.getData().add(new XYChart.Data(usa, 12000)); XYChart.Series series2 = new XYChart.Series(); series2.setName("2004"); series2.getData().add(new XYChart.Data(austria, 57401.85)); series2.getData().add(new XYChart.Data(brazil, 41941.19)); series2.getData().add(new XYChart.Data(france, 45263.37)); series2.getData().add(new XYChart.Data(italy, 117320.16)); series2.getData().add(new XYChart.Data(usa, 14845.27)); XYChart.Series series3 = new XYChart.Series(); series3.setName("2005"); series3.getData().add(new XYChart.Data(austria, 45000.65)); series3.getData().add(new XYChart.Data(brazil, 44835.76)); series3.getData().add(new XYChart.Data(france, 18722.18)); series3.getData().add(new XYChart.Data(italy, 17557.31)); series3.getData().add(new XYChart.Data(usa, 92633.68)); Scene scene = new Scene(bc,800,600); bc.getData().addAll(series1, series2, series3); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } } |
Figure 7-2 shows the expected output of this application when you compile and run it.
|
|
|
|
|

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Эмиссия газов от очистных сооружений канализации: В последние годы внимание мирового сообщества сосредоточено на экологических проблемах...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!