How to Create Layouts for a Fashion Magazine in Adobe InDesign
by Grace Fussell13 Jan 2015
Print DesignAdobeInDesignMagazineDesignTypographyGraphicDesignBrochure
 What You'll Be Creating
What You'll Be Creating
Open up the pages of any high-end magazine and you can find some really outstanding design work. The interior layouts of fashion titles can be particularly awe-inspiring. Designers are becoming more experimental with typography, irregular grids and unusual image choices to create magazine layouts that look as gorgeous as the covers.
In this tutorial you’ll learn how to design your own three-spread layout for a magazine feature using Adobe InDesign. We’ll look at how to prepare a grid, work with Masters to create visual uniformity across the pages, and how to select colors, images and typefaces to create a professional-standard design.
Откройте страницы любого высококачественного журнала, и вы сможете найти некоторые действительно выдающиеся дизайнерские работы. Внутренние макеты модных названий могут быть особенно впечатляющими. Дизайнеры становятся более экспериментальными с типографикой, нерегулярными сетками и необычными изображениями, чтобы создавать макеты журналов, которые выглядят великолепно, как обложки.
В этом уроке вы узнаете, как создать собственный трёхстраничный макет для функции журнала с помощью AdobeInDesign. Мы рассмотрим, как подготовить сетку, работать с мастерами, чтобы создать визуальную однородность на страницах, и как выбирать цвета, изображения и шрифты для создания дизайна профессионального стандарта.
We’ll take you through the process gradually, step by step, so this tutorial is suitable for beginners to InDesign.
Let’s get started!
Create Your Magazine Document and Grid
Step 1
Open InDesign and select New Document from the Welcome window or go to File > New > Document.
In the New Document window, keep Intent as Print. Set the No. of Pages to 6. Keep Facing Pages checked.
From the Page Size drop-down menu select Custom... to open the Custom Page Size window. We’re going to be using the same dimensions as we did for this Magazine Cover tutorial, which uses a standard US magazine page size. This is 8 3/8 inches by 10 7/8 inches, though we’ll be working in millimeters throughout.

Type ‘US Magazine’ into the text box at the top of the window and set the Width to 213 mm and the Height to 276.5 mm (this equates to 8 3/8 in by 10 7/8 in). Click Add and then OK.
Step 2
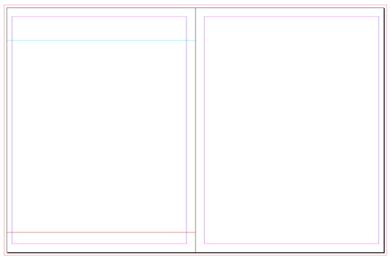
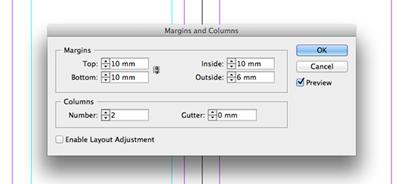
Back in the New Document window, set the Top, Bottom and Inside Margins to 10 mm. Click the chain icon to the right of the margin values to break the chain. Type 6 mm into the Outside Margin value box. This is so that we allow a bit more space on the inside edge of the page, to accommodate for binding.
You should also include a Bleed of 3 mm on all sides except the Inside, where it won’t be needed. Setthe InsideBleed to 0 mm.

Click OK.

Step 3
You will notice that the first page of your document begins on a right-hand single page. However, we want to create the layout for three two-page spreads. If you’re creating a whole magazine in one document, you can simply treat Page 1 as the first page of your whole magazine, e.g. a page for contents or perhaps for an advertisement.
For now, though, we want to be able to shuffle Page 2 of the document upwards, so that it sits next to Page 1, forming a full spread.
Вы заметите, что первая страница вашего документа начинается с одной правой страницы. Однако мы хотим создать макет для трех двухстраничных разворотов. Если вы создаете целый журнал в одном документе, вы можете просто рассматривать страницу в качестве первой страницы вашего всего журнала, например. страницу для содержимого или, возможно, для рекламы.На данный момент мы хотим, чтобы мы могли перемещать страницы вверх, чтобы он сидел рядом с Page 1, образуя полный разворот.
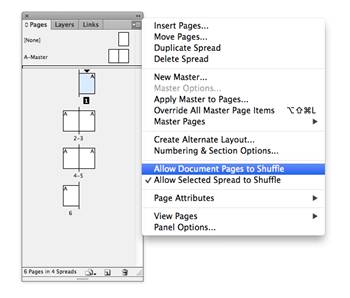
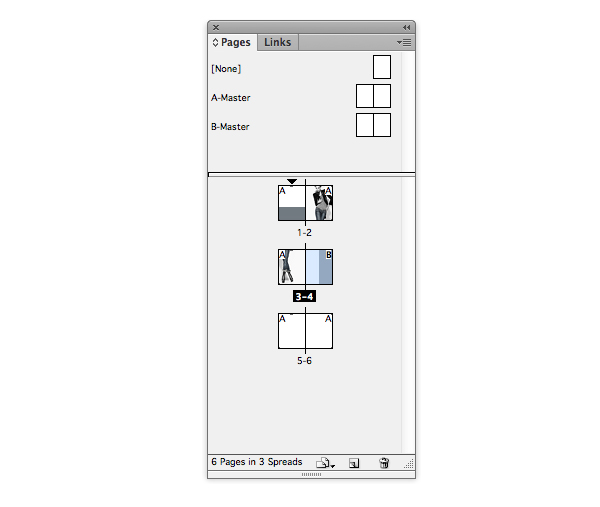
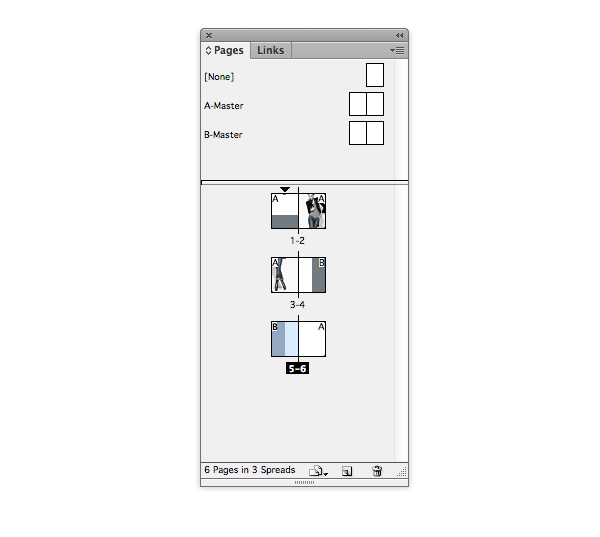
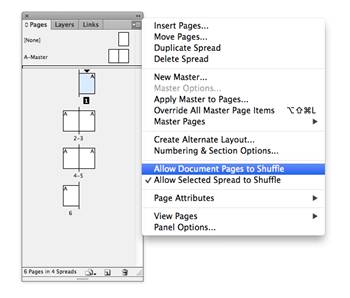
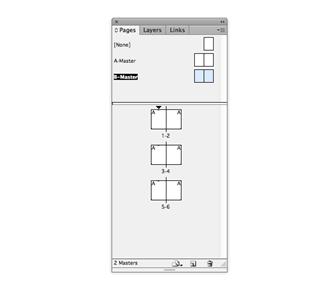
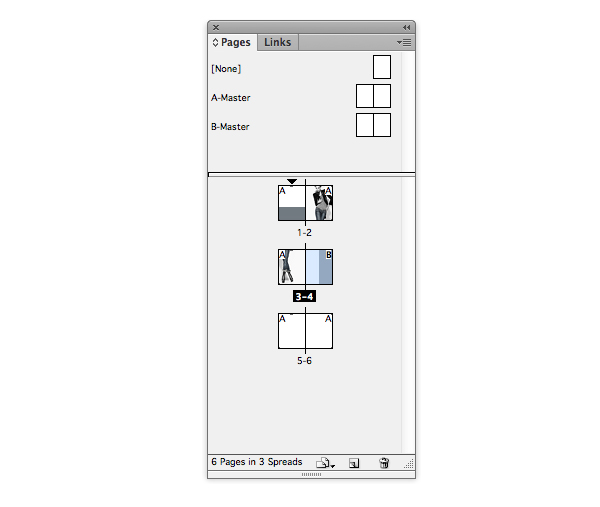
Open the Pages panel (Window > Pages) and then open the panel’s drop-down menu, accessible from the top-right corner of the panel. Click once on Allow Document Pages to Shuffle to uncheck the option.
Openthe Pages panel (Window > Pages), а затем откройте раскрывающееся меню панели, доступное в правом верхнем углу панели. Нажмите один раз Разрешить перестановку страниц документа, чтобы снять флажок.

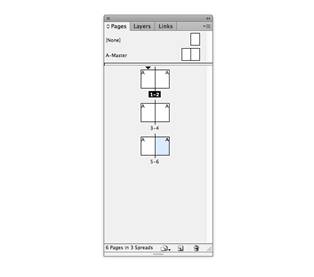
Back in the Pages panel, you can now grab individual pages and move them around more freely, connecting them to other pages without the restraints of the normal shuffle mode.
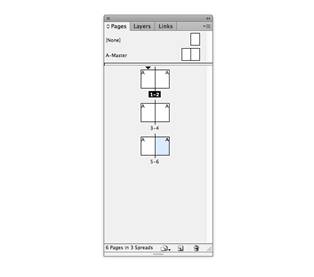
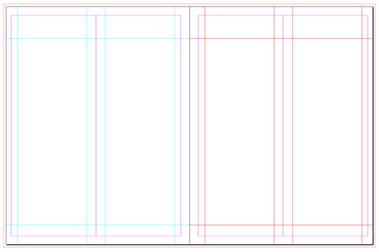
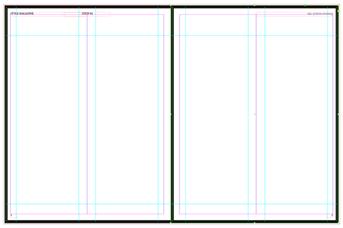
Grab the Page 2 page icon and connect it to the right-hand side of Page 1. Repeat with the process with the other pages until you have a set of three two-page spreads, as shown.
На панели «Страницы» вы можете теперь захватывать отдельные страницы и перемещать их более свободно, подключая их к другим страницам без ограничений обычного режима тасования.
Захватите значок страницы 2 и подключите его к правой части страницы. Повторите этот процесс с другими страницами, пока не появится набор из трех двухстраничных разворотов, как показано на рисунке.

Step 4
Even though experimenting with typography is encouraged for dynamic, exciting magazine layouts, you should always set up some sort of grid to allow text to appear consistent across the spreads of your magazine. This will give the layouts a professional, clean look.
Let’s create a simple grid on the Master spread, as this will then be applied automatically to all the pages in your document.
Return to the Pages panel and double-click on one of the A-Master page icons to bring up the Master on screen.
Несмотря на то, что эксперименты с типографией поощряются к динамичным, захватывающим макетам журналов, вы всегда должны настраивать какую-то сетку, чтобы текст мог выглядеть согласованно по разворотам вашего журнала. Это придаст макетам профессиональный, чистый вид.Давайте создадим простую сетку на Master -странице, так как это будет автоматически применено ко всем страницам вашего документа.
Вернитесь на панель «Страницы» и дважды щелкните по одному из значков страницы «А-Мастер», чтобы открыть экран «Мастер».

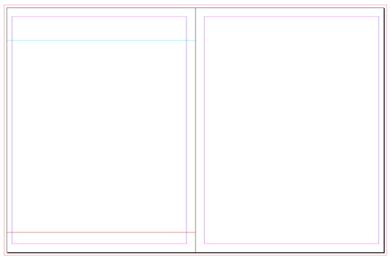
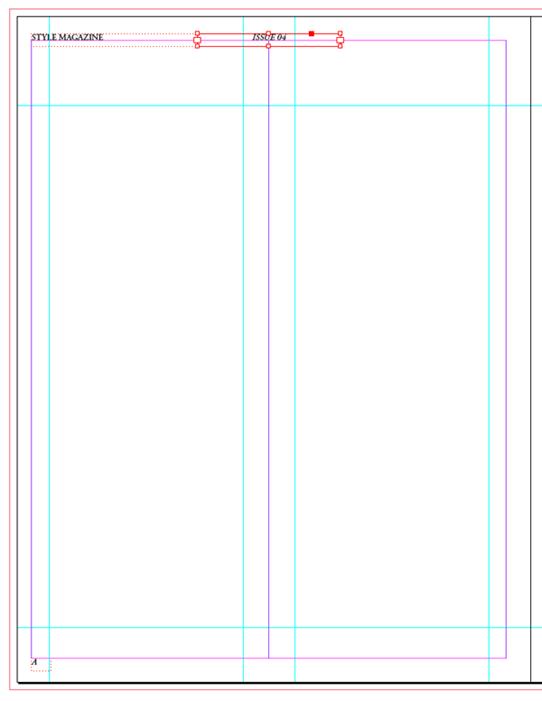
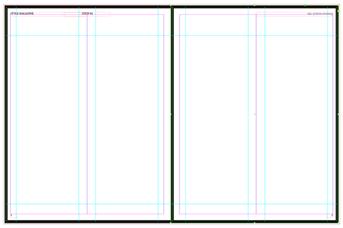
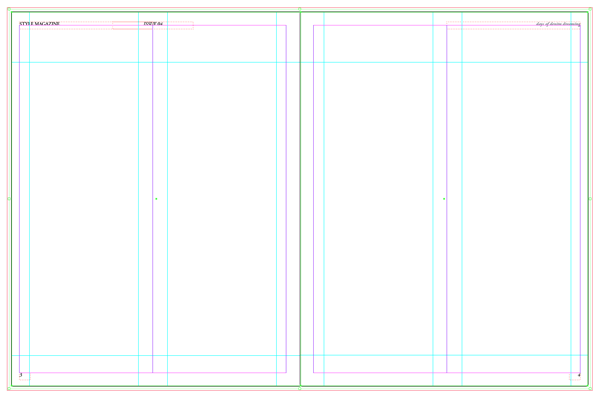
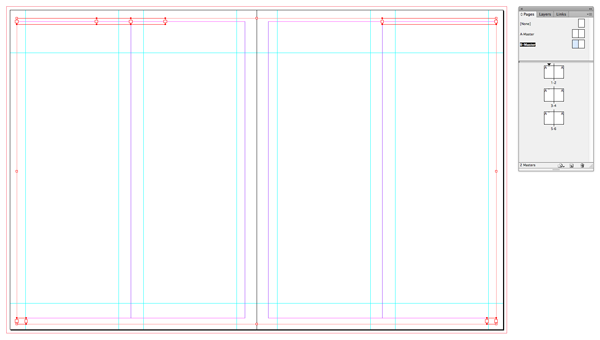
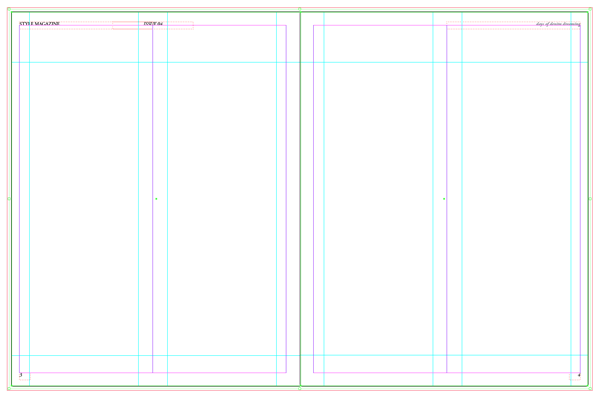
If the rulers are not shown by default go to View > Show Rulers. Drag a Guide down from the top ruler to 37 mm, allowing it to sit on the left-hand page. Drag a secondguidedownto 254 mm.
Если линейки не отображаются по умолчанию, перейдите в меню «Вид»> «Показать линейки». Перетащите указатель вниз с верхней линейки на 37 мм, позволяя ему находится на левой странице. Перетащите вторую направляющую до 254 мм.

From the left-hand ruler, drag a vertical guide out to 13 mm and then drag a second out to 195 mm.
С левой линейки перетащите вертикальную направляющую на 13 мм, а затем перетащите вторую до 195 мм.

These guides will form the top, bottom and outer edges of your columns of text.
Let’s mark out the center point of the document. The center point will actually be slightly off center, as the outside margin is narrower than the inside margin. But this is absolutely fine; all your content will appear centered once printed and bound.
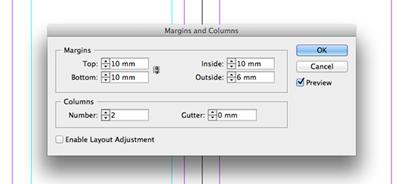
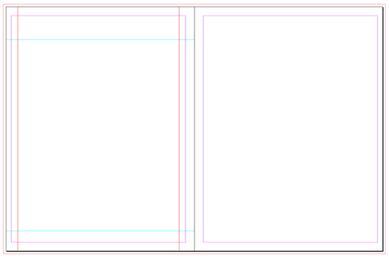
Go to Layout > Margins & Columns and set the Number of Columns to 2 and the Gutter to 0 mm. Click OK.
Эти направляющие образуют верхний, нижний и внешние края ваших столбцов текста.
Выделим центральную точку документа. Центральная точка будет фактически немного от центра, так как внешний край уже, чем внутренний край. Но это абсолютно нормально; все ваше содержимое будет отображаться по центру после печати и привязки.
Перейдите в раздел «Макет»> «Поля и столбцы» и установите количество столбцов в 2 и «средник» на 0 мм. Нажмите «ОК». 
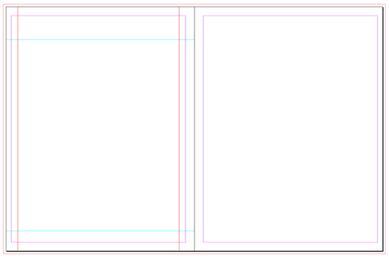
Drag out another vertical guide from the left-hand ruler to 94 mm and drag a second to 115 mm.
Вытащите другую вертикальную направляющую от левой линейки до 94 мм и перетащите вторую до 115 мм.

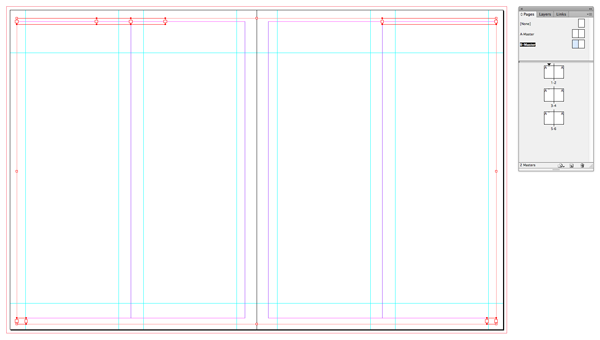
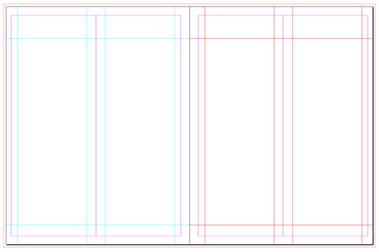
Finally, drag your mouse over the whole of the left page to select all the guides and go to Edit > Copy, Edit > Paste. Manoeuvre this pasted set of guides into a mirrored position on the right page of the Master spread.
Наконец, перетащите указатель мыши на всю левую страницу, чтобы выбрать все направляющие, и откройте «Редактирование»> «Копировать», «Редактирование»> «Вставить». Маневрируйте этот вставной набор направляющих в зеркальное положение на правой странице Мастера.

Customize the Master(s)
You should place any content you will want to show up on every page of your document on a Master page. So things like running headers and page numbers should be placed here, to make creating the rest of your layouts fuss-free.
2. НастройтеМастер (ы)
Вы должны разместить любой контент, который хотите отобразить на каждой странице вашего документа на главной странице. Поэтому здесь нужно размещать такие вещи, как заголовки и номера страниц, чтобы создать остальную часть ваших макетов без проблем.
Step 1
Select the Zoom Tool (Z) from the Tools panel and click and drag over the bottom left-hand corner of the left page of the Master spread.
Шаг 1
Выберите инструмент «Масштаб» (Z) на панели «Инструменты» и нажмите и перетащите нижний левый угол левой страницы разметки «Мастер».
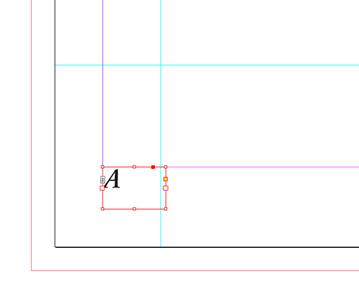
Using the Type Tool (T) create a small text frame, positioning it just below the bottom margin. Place your cursor in the text frame and go to Type > Insert Special Character > Markers > Current Page Number.
Используя инструмент «Текст» (TTool) (T) создайте небольшой текстовый фрейм, расположив его чуть ниже нижнего поля. Поместите курсор в текстовый фрейм и выберите «Тип»> «Вставить специальный символ»> «Маркеры»> «Текущий номер страницы».
Highlight the ‘A’ character and adjust the Font, from the Character Formatting Controls panel running along the top of the screen, to Adobe Garamond Pro, Semibold Italic, and Size to 10 pt.
Выделите символ «A» и отрегулируйте шрифт, начиная с панели управления форматированием символов, проходящей в верхней части экрана, до AdobeGaramondPro, SemiboldItalic и размера до 10 pt.

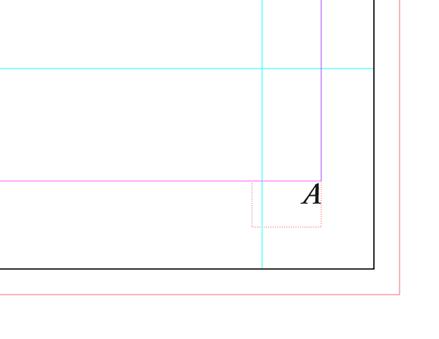
Select the text frame using the Selection Tool (V, Escape) and Edit > Copy, Edit > Paste. Manoeuvre the pasted frame to the bottom-right corner of the right page of the Master and adjust the alignment of the text to Align Right.
Выберите текстовый фрейм с помощью инструмента «Выделение» (V, Escape) и «Редактирование»> «Копировать», «Редактирование»> «Вставить». Маневрируйте вставленный кадр в нижнем правом углу правой страницы Мастера и отрегулируйте выравнивание текста, чтобы выровнять по правому краю.


Step 2
You can also add running headers to the Master spread.
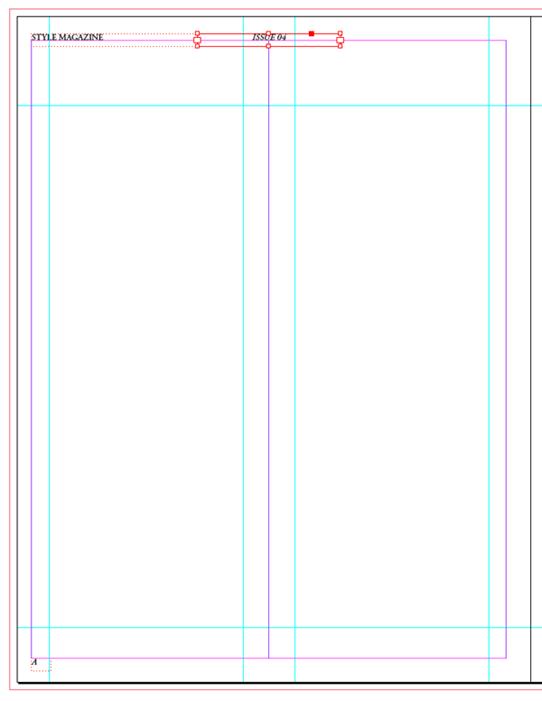
Use the Type Tool (T) to create two text frames, one at the top left-hand corner of the left page for the ‘Name of Magazine’. Set the Font as before to Adobe Garamond Pro, Size 10 pt. Set the weight to Semibold.
Шаг 2
Вы также можете добавить заголовки заголовков в Master-разворот. Используйте TypeTool (T) для создания двух текстовых фреймов, один в верхнем левом углу левой страницы для «Название журнала». Установите шрифт как прежде в AdobeGaramondPro, размер 10 pt. Установитеначертаниеполужирное.
Position the other text frame centrally at the top of the left page, typing in the ‘Issue No.’, and setting the Font to Adobe Garamond Pro, Semibold Italic, and Size 10 pt. Setthetextto AlignCenter.
Поместите другой текстовый фрейм по центру вверху левой страницы, введите «Номер журнала» и установите шрифт в Adobe GaramondPro, SemiboldItalic и Size 10 pt. Задайте текст для выравнивания центра.

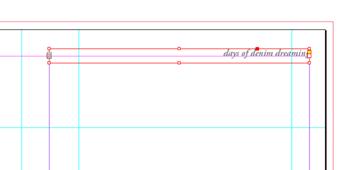
Create a third text frame, positioning it at the top-right corner of the right-hand page of the Master. This is the perfect place to put in the name of your article. Here, it’s ‘days of denim dreaming’. Set the Font to Adobe Garamond Pro, Semibold Italic, and Size 10 pt. Set the text to Align Right.
Создайте третий текстовый фрейм, расположив его в правом верхнем углу правой страницы Мастера. Это идеальное место, чтобы указать название вашей статьи. Здесь «дни денима сновидения». Установите шрифт в AdobeGaramondPro, полужирный курсив и размер 10 pt. Установитетекст в положение «Выровнятьпоправомукраю».
We’re going to build up the magazine layout using just three colours: [Black], [Paper] and a new grey-blue swatch. Open the Swatches panel (Window > Color > Swatches) and click on the New Swatch icon. Add a new CMYK Swatch, C=56 M=41 Y=37 K=20.
Мы собираемся создать макет журнала, используя только три цвета: [Черный], [Бумага] и новый серо-синий образец. Откройте панель «Образцы» («Окно»> «Цвет»> «Образцы») и щелкните значок «Новый образец». Добавьте новый CMYK Swatch, C = 56 M = 41 Y = 37 K = 20.

Set the article title in this new swatch.
Задайте заголовок статьи в этом новом образцецвета.

Step 3
Some of the pages in your magazine layout might include dark images or background colors, and dark text will disappear against these. Let's solve that right now.
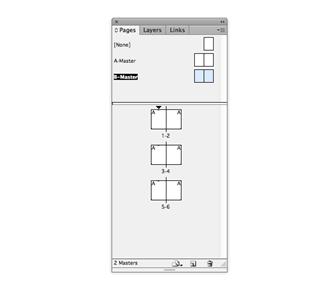
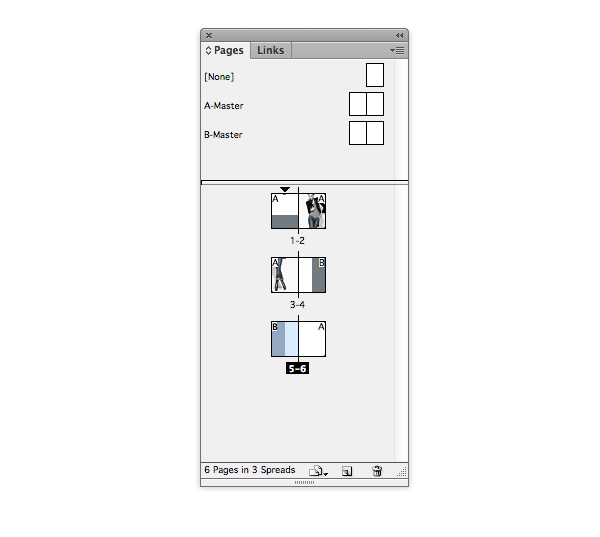
Return to the Pages panel and hold Shift and select both pages of the A-Master. Drag them down to the Create New Page icon at the bottom of the panel. A second Master spread, a B-Master, will be created.
Шаг 3
На некоторых страницах вашего макета журнала могут быть темные изображения или цвета фона, и темный текст исчезнет. Решим это прямо сейчас.
Вернитесь на панель «Страницы» и удерживайте Shift и выберите обе страницы A-Master. Перетащите их на значок «Создать новую страницу» внизу панели. Будет создан второй Master-разворот, B-Master.

Ensure the B-Master is brought up on screen, then drag your mouse across the whole of the spread, selecting all the text frames. Adjust the Font Color of all the text on the spread to [Paper]. Deletethe ‘IssueNo.’ textframe.
Убедитесь, что B-Master выделен на экране, затем перетащите указатель мыши на весь разворот, выделяя все текстовые фреймы. Откорректируйте цвет шрифта всего текста в раскрывающемся списке на [Бумага]. Удалите текстовый фрейм «Номер журнала».

Step 4
To ensure that the text on your Master pages will be brought to the front of your design, you can sit the content of the Masters on the same layer as the main text of your layouts.
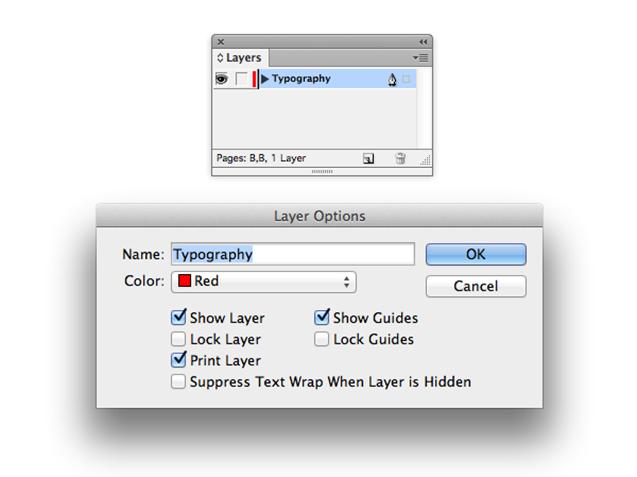
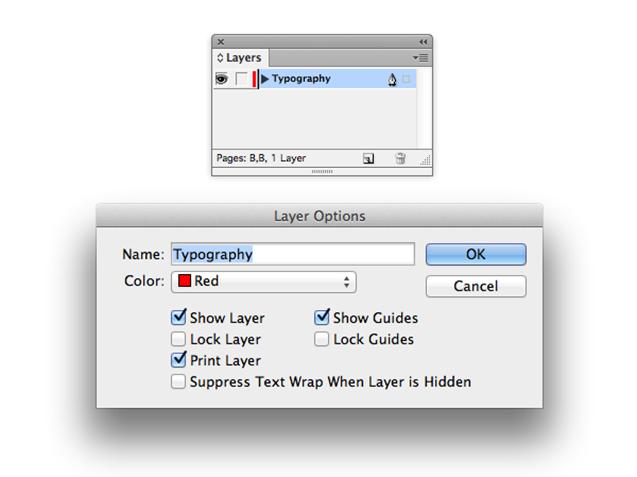
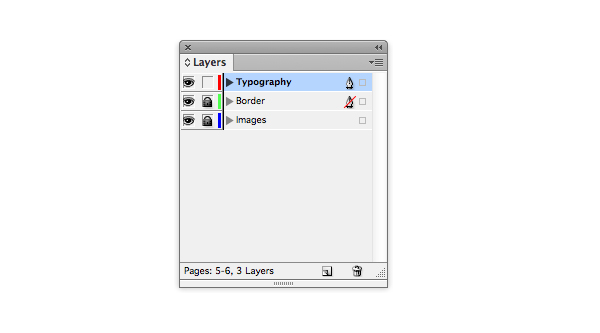
Open the Layers panel (Window > Layers) and double-click the default Layer 1 name. Renamethelayeras Typography andclick OK.
Шаг 4
Чтобы текст на главных страницах был перенесен в начало вашего проекта, вы можете размещать содержимое Мастеров на том же уровне, что и основной текст ваших макетов.
Откройте панель «Слои» («Окно»> «Слои») и дважды щелкните по умолчанию имя Слой 1. Переименуйте слой как «Типография» и нажмите «ОК».

Внеситеграницы в макеты
Чтобы дать вашему журналу дополнительный профессиональный вид, вы должны ввести границы вокруг страниц. Это помогает кадрировать ваш контент, что делает его очень элегантным.
Step 1
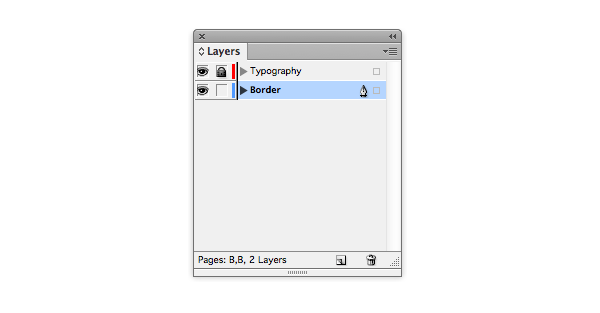
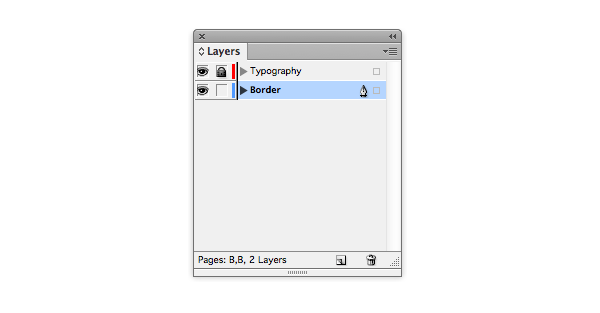
Remaining in the Layers panel, first Lock the Typography layer. Then click the New Layer icon at the bottom of the panel. Rename the layer as Border.
Grab the Border layer and move it to sit below the Typography layer.
Шаг 1
Оставшиеся на панели «Слои» сначала закрепите слой «Типография». Затем щелкните значок «Новый слой» внизу панели. Переименуйте слой как Border. Возьмите слой Border и переместите его, чтобы он размещался ниже слоя Typography.

Step 2
Remaining on the Border layer, bring up the first spread, Pages 1–2, of your document on screen.
Select the Rectangle Tool (M) and drag to create a frame that extends across the whole of Page 1, resting the edges on the trim edge of the document.
Set the Fill Color to [None] and Stroke to [Black], and increase the Weight of the Stroke to 4 mm.
Шаг 2
Оставаясь на слое Border, выделите первый разворот, страницы 1-2, вашего документа на экране.
Выберите инструмент RectangleTool (M) и перетащите его, чтобы создать кадр, который распространяется по всей странице 1, оставив края на краю обрезки документа.
Установите Цвет заливки на [Нет] и Обводка на [Черный] и увеличьте толщинуобводки до 4 мм.

Select the frame and Edit > Copy and Edit > Paste. Position the pasted frame in a mirrored position on Page 2.
Выберите рамку и выберите «Редактирование»> «Копировать» и «Редактировать»> «Вставить». Поместитевставленныйкадр в зеркальноеположениенастр. 2.

Step 3
Drag your mouse across the whole of the spread to select both of the black frames and Edit > Copy.
Navigate down to Pages 3–4, and Edit > Paste in Plac e. Alter the Stroke Color to [Paper].
Шаг 3
Перетащите указатель мыши на весь разворот, чтобы выбрать оба черных кадра и «Редактирование»> «Копировать».
Перейдите на страницы 3-4 и выберите «Редактирование»> «Вставить на место». Измените цвет обводки на [Бумага].

Repeat again for Pages 5–6, setting the Stroke Color to [Paper].
Повторите снова для страниц 5-6, установив цвет обводки на [Бумага].

Step 1
Return to the Layers panel and Lock the Border layer. Create a new layer, renaming it Image.
Grab the new layer and move it to sit below the Border layer.
Шаг 1
Вернитесь на панель «Слои» и «Зафиксируйте слой границы». Создайте новый слой, переименовав его в Image.
Возьмите новый слой и переместите его, чтобы он сидел ниже границы

Step 2
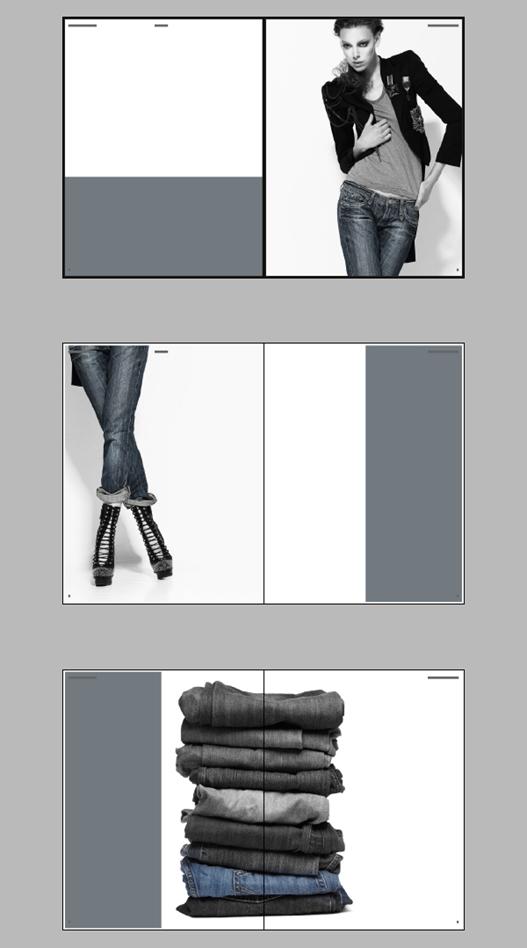
You want to select an image that will look strong and dramatic when placed across an entire page. For this fashion feature, I’ve chosen an image of a stylish woman wearing jeans.
Вы хотите выбрать изображение, которое будет выглядеть сильным и драматичным при размещении на всей странице. Для этой моды я выбрал образ стильной женщины в джинсах.

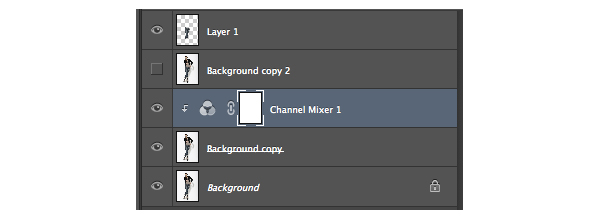
The original image is in full color. But for added edge, I post-edited the photo in Adobe Photoshop. To imitate the look of the image here, where only the jeans are pulled out in color, use the Lasso Tool (L) to select the area of the jeans only. Copy and Paste the selection, so it stands apart on a separate layer.
Исходное изображение имеет полный цвет. Для обработки фотографии я выбрал AdobePhotoshop. Чтобы имитировать внешний вид изображения, где только джинсы вытягиваются в цвете, используйте инструмент LassoTool (L), чтобы выбрать область джинсов. Скопируйте и вставьте выделение, чтобы он выделялся на отдельном слое.

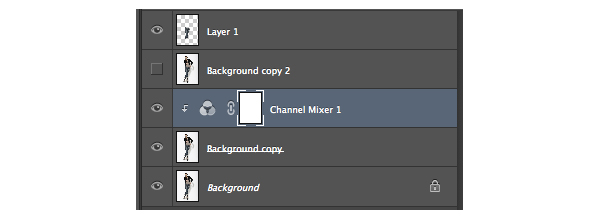
Apply a Channel Mixer Adjustment Layer in Monochrome to the original photo only, keeping the jeans pulled out in color.
Настройте слой Корректировки микшера канала в монохромном режиме только на оригинальную фотографию, сохранив Слой с джинсами в цвете.


Step 3
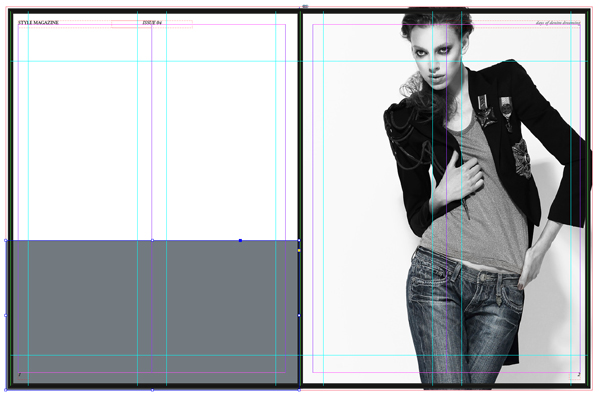
Return to InDesign and bring up Page 2 of the document on screen.
Select the Rectangle Frame Tool (F) and drag to create a frame that extends across the whole of the page.
Go to File > Place and select your chosen image. Click Open. Arrange the image in the frame until you are happy with the scale.
Шаг 3
Вернитесь к InDesign и выберите страницу 2 документа на экране.
Выберите инструмент RectangleFrameTool (F) и перетащите его, чтобы создать кадр, который распространяется на всю страницу.
Перейдите в меню «Файл»> «Место» и выберите выбранное изображение. Нажмите «Открыть». Расположите изображение в рамке, пока вы не будете довольны масштабом.

Step 4
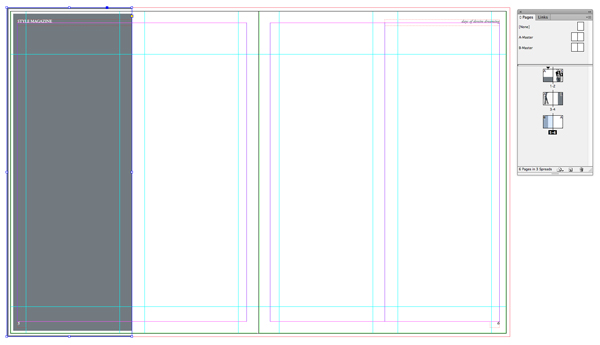
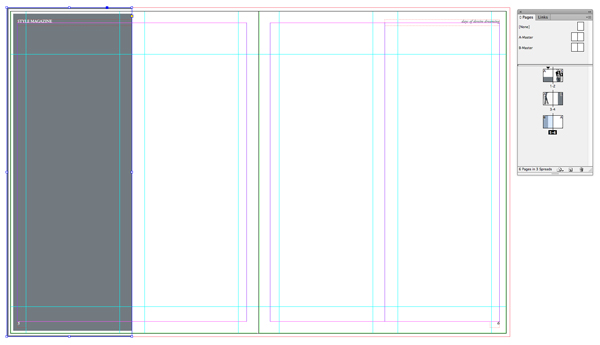
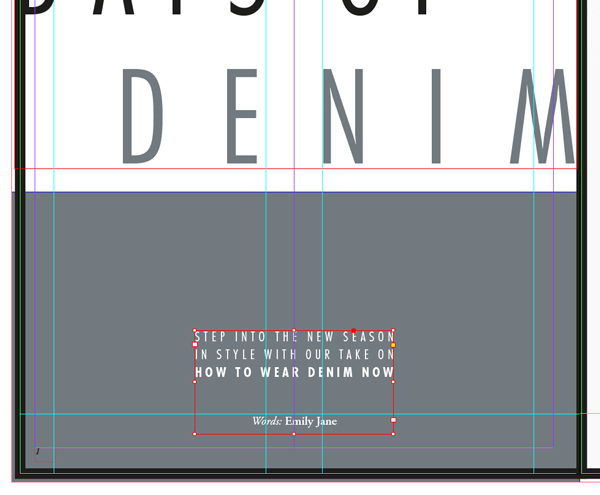
Select the Rectangle Tool (M) and drag to create a frame 216 mm in Width and 110 mm in Height. Place this at the bottom of Page 1 in the position shown.
Шаг 4
Выберите инструмент RectangleTool (M) и перетащите, чтобы создать рамку шириной 216 мм в ширину и 110 мм в высоте. Поместите это в нижней части страницы в показанном положении.

Step 5
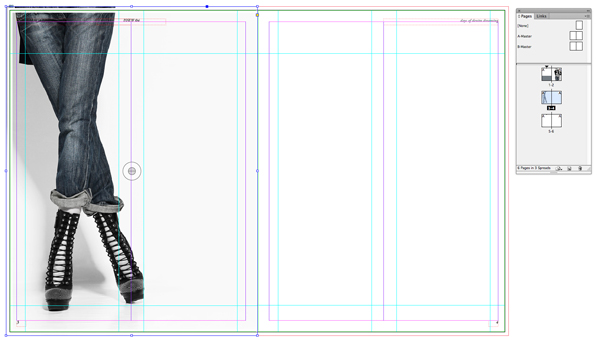
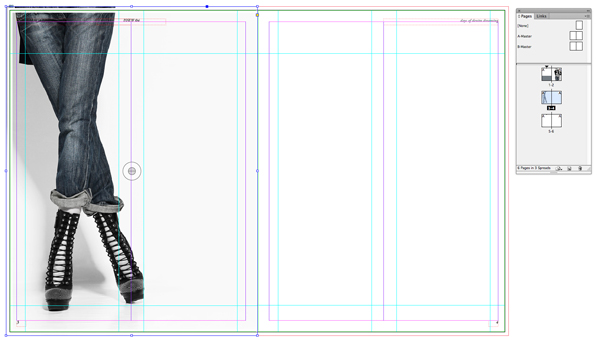
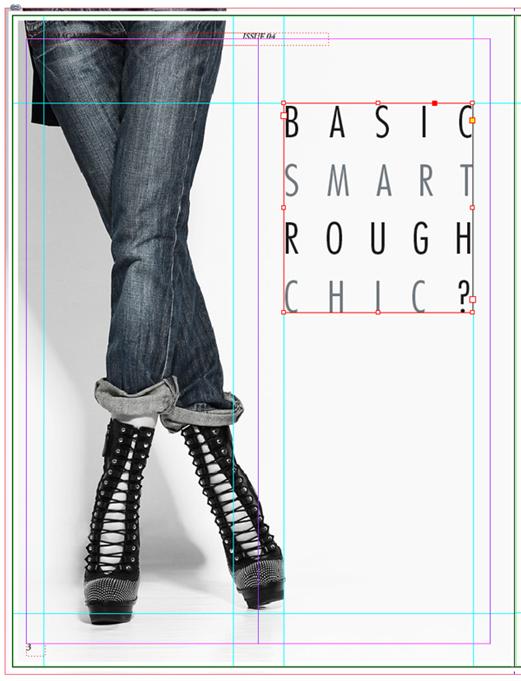
Navigate down to Page 3 of your document. As before, create an image frame the Width and Height of the page, extending to the Bleed, and File > Place. Select the same image as before.
Double-click inside the frame to select the image directly and Control-Click (Mac OS) or Right-Click (Windows) > Transform > Flip Horizontal. This time enlarge the scale of the image, and focus on the lower half of the photo, bringing the jeans and shoes into the frame. Leave a decent space to the right of the image to allow some space for text.
Шаг 5
Перейдите к странице 3 вашего документа. Как и прежде, создайте рамку изображения ширину и высоту страницы, доведя до Bleed и File>Place. Выберите тоже изображение, что и раньше.
Дважды щелкните внутри фрейма, чтобы выбрать изображение напрямую, и Control-Click (MacOS) или щелкните правой кнопкой мыши (Windows)> «Преобразовать»> «Отразить по горизонтали». На этот раз увеличьте масштаб изображения и сосредоточьтесь на нижней половине фотографии, принеся джинсы и туфли в рамку. Оставьте приличное пространство справа от изображения, чтобы разрешить некоторое пространство для текста.

Step 6
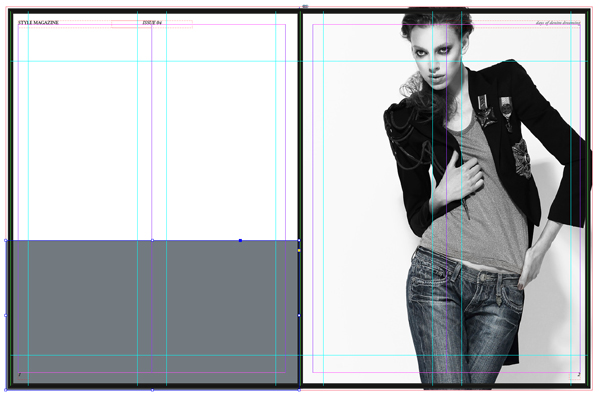
Select the Rectangle Tool (M) and drag to create a frame that extends from the top to the bottom of Page 4. Rest the right edge on the far right bleed, and extend the Width until it meets at the center point of Page 4.
Шаг 6
Выберите инструмент RectangleTool (M) и перетащите его, чтобы создать рамку, которая простирается от верхней части до нижней части страницы. 4. Отрежьте правый край на крайнем правом кровотоке и увеличьте ширину до тех пор, пока она не встретится в центральной точке Page 4.

You’ll notice that the article title at the top right corner of Page 4 is now no longer visible and the page number doesn’t look very clear, now it’s set against a dark background. To solve this, simply go the Pages panel and drag the right-hand page icon of the B-Master, dropping it onto the Page 4 page icon in the panel.
Вы заметите, что заголовок статьи в правом верхнем углу страницы теперь больше не отображается, а номер страницы выглядит не очень четко, теперь он установлен на темном фоне. Чтобы решить эту проблему, просто перейдите на страницу Pagespanel и перетащите значок правой кнопки B-Master, опустив его на значок страницы на панели.

While you’re there, you can also apply the B-Master to Page 5 of the document.
Пока вы там, вы также можете применить B-Master к странице 5 документа.

Step 7
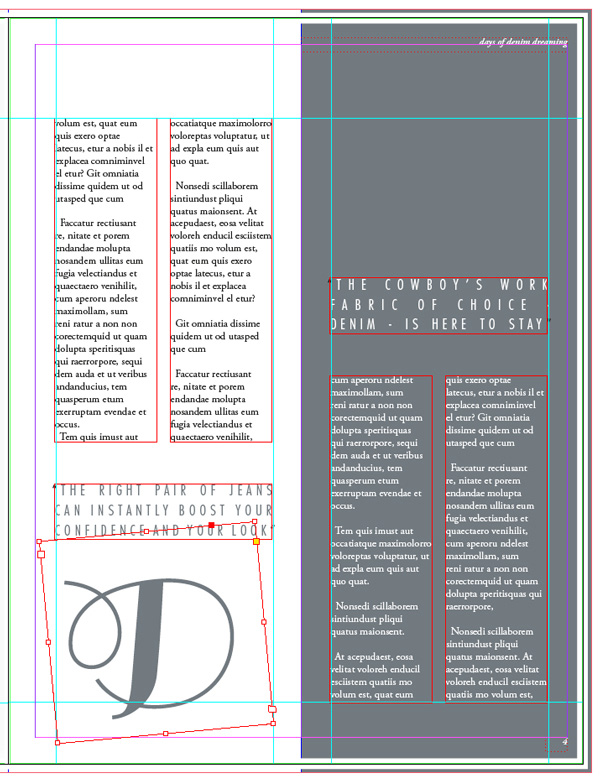
Select the grey frame you’ve just created and Edit > Copy. Navigate further down to Page 5 of the document and Edit > Paste. Move the pasted frame to the left side of the page, as shown.
Шаг 7
Выберите только что созданную серую рамку и выберите «Редактирование»> «Копировать». Перейдите еще дальше до страницы 5 документа и выберите «Редактирование»> «Вставить». Переместитевставленнуюрамкувлево

Step 8
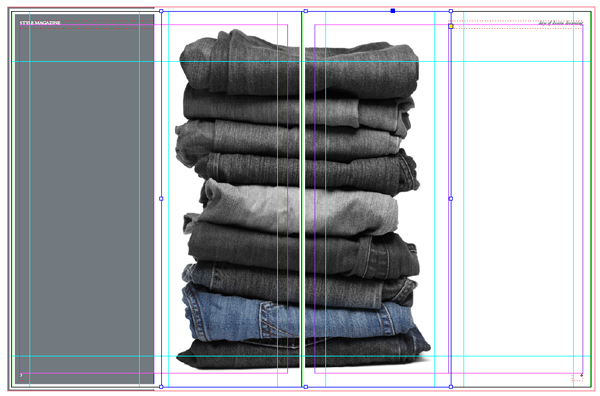
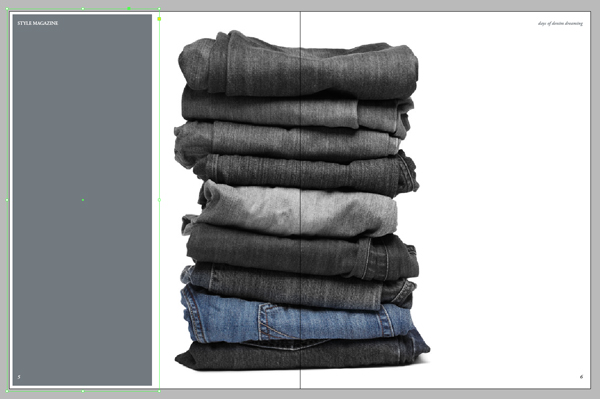
Use the Rectangle Frame Tool (F) to create a new large image frame. Position it centrally on the Pages 5–6 spread.
Go to File > Place and select a second image. Here, I’ve gone for an image of a stack of jeans.
Шаг 8
Используйте RectangleFrameTool (F) для создания нового большого кадра изображения. Расположитеегопоцентрунастранице 5-6.
Перейдите в меню «Файл»> «Место» и выберите второе изображение. Здесь я нашел образ джинсовой ткани.

As I did with the first image earlier, I then used Photoshop to pull out one of the pairs of jeans in color, with the rest of the stack set in monochrome.
Как я уже делал с первым изображением ранее, я затем использовал Photoshop, чтобы вытащить одну из пар джинсов в цвете, а остальная часть стека установлена в монохромном режиме.

Step 9
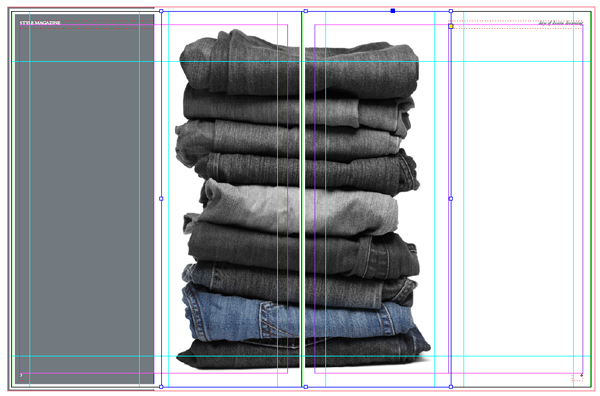
The white border’s cutting through the center of the image, which doesn’t look great. So, return to the Layers panel and Unlock the Border layer. Pull back the inside edges of each border to the center of the page, so you still have a white border around the colored background on the left-hand page.
Шаг 9
Белая граница прорезает центр изображения, который выглядит не очень хорошо. Итак, вернитесь на панель «Слои» и «Разблокируйте пограничный слой». Оттяните внутренние края каждой границы до центра страницы, так что у вас все еще есть белая рамка вокруг цветного фона на левой странице.

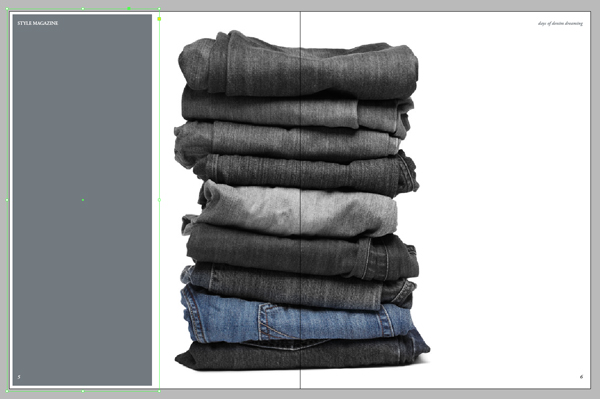
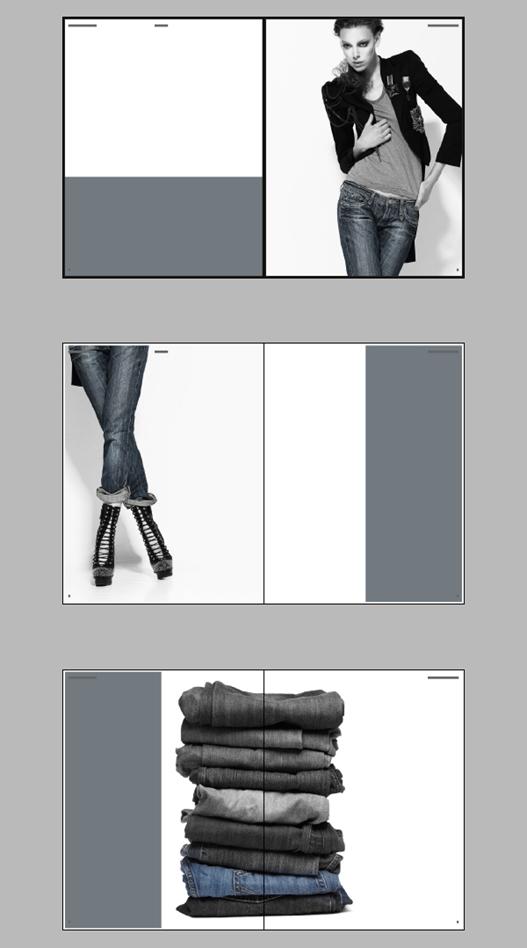
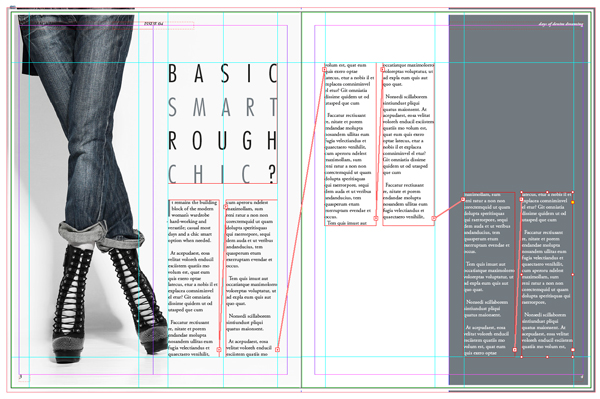
Great work! This is how your magazine feature looks at the moment:
Отличная работа! Вот как выглядит ваш журнал на данный момент:

Now all we need to do is add some text!
Step 1
Go to the Layers panel and Lock the Image layer. Unlock the Typography layer.
Теперь все, что нам нужно сделать, это добавить текст!
Шаг 1
Перейдите на панель «Слои» и заблокируйте

Step 2
We’ve already used Adobe Garamond Pro for the running headers and page numbers, so we can continue to use this for the main text of the article. However, you can introduce one, or even two, more typeface(s) to use for a more exciting title, and to use across the document for quotes and other decorative text elements.
FuturaStd is a clean, minimal font which will give an extra stylish, modern edge to a fashion magazine layout. But any sans serif with an optional condensed weight would be a good pick too.
To add a fun touch, you can also install Sail, which has a more playful feel.
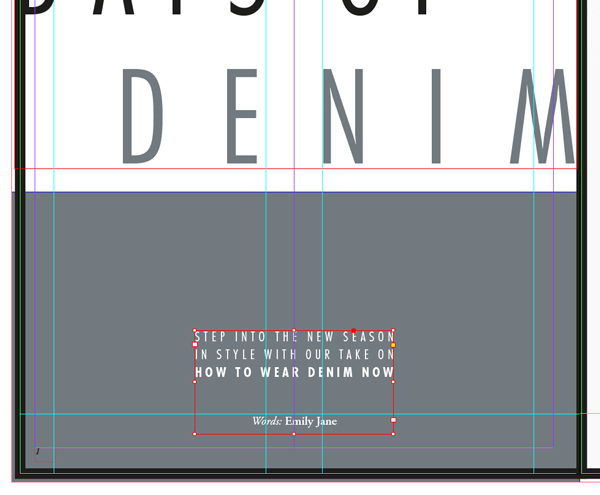
Navigate to Page 1 of your document and use the Type Tool (T) to create a text frame 214 mm in Width and 94 mm in Height. Type ‘Days of (paragraph break) Denim’ and set the Font to FuturaStd Light Condensed, and the text to All Caps.
Highlight ‘Days of’ alone and set the Size to 122 pt. Increase the Tracking, from the Character Formatting Controls panel at the top of the screen, to 230.
Highlight ‘Denim’ alone and increase the Size to 135 pt, Leading to 160 pt and Tracking to 430. Set the text to Align Right and alter the Font Color to the grey‑blue swatch, C=56 M=41 Y=37 K=20.
Position the text frame just above the center of the page, as shown.
Шаг 2
Мы уже использовали AdobeGaramondPro для запуска заголовков и номеров страниц, поэтому мы можем продолжать использовать это для основного текста статьи. Тем не менее, вы можете ввести один или даже два типа шрифтов для более интересного названия и использовать в документе для цитат и других элементов декоративного текста.
FuturaStd - это чистый, минимальный шрифт, который придаст стильный современный облик модного журнала. Но любой без засечек с дополнительным уплотненным весом тоже будет хорошим выбором.
Чтобы добавить удовольствие, вы также можете установить Парус, который имеет более игривое чувство.
Перейдите на страницу 1 вашего документа и используйте инструмент «Текст» (TTool) (T), чтобы создать текстовую рамку 214 мм в ширину и 94 мм в высоте. Введите «Дни (перерыв абзаца)«Denim»и установите FonttoFuturaStdLightCondensed, а текст -«Все шапки».
Выделите «Дни» одного и установите размер на 122 пт. Увеличьте отслеживание, с панели управления форматированием символов в верхней части экрана, до 230.
Выделите «Denim» самостоятельно и увеличьте размер до 135 pt, перейдя на 160 pt и отслеживая до 430. Установите текст в положение «Выровнять вправо» и измените цвет шрифта на серый синий образец, C = 56 M = 41 Y = 37 K = 20.
Поместите текстовую рамку чуть выше центра страницы, как показано на рисунке. 
Step 3
Introduce a second smaller text frame (about 75 mm in Width) on Page 1, positioning it centrally towards the bottom of the page. Here you can type in a short summary of the article, setting the Font to FuturaStd Light Condensed, Size 14 pt, All Caps, Font Color to [Paper] and text alignment to Justified (All Lines).
Set the ‘Name’ of the article’s author below the summary, in Adobe Garamond Pro.
Шаг 3
Вставьте второй меньший текстовый фрейм (около 75 мм в ширину) на стр. 1, расположив его по центру в нижней части страницы. Здесь вы можете ввести краткую сводку статьи, установив FonttoFuturaStdLightCondensed, Size 14 pt, AllCaps, FontColor на [Paper] и выравнивание текста на Justified (AllLines).
Установите «Имя» автора статьи ниже сводки в AdobeGaramondPro. 
Step 4
Create a third text frame on Page 1, about 170 mm in Width. Position it centrally on the page, at the top of the grey frame.
Type ‘Dreaming’ and set the Font to Sail, Size 112 pt, and Font Colour to [Paper]. With the Selection Tool (V, Escape) active, hover your cursor over the bottom right corner of the frame and rotate it upwards a little to give the text a slight slant.
Шаг 4
Создайте третий текстовый фрейм на странице 1, около 170 мм в ширину. Расположите его по центру на странице, в верхней части серой рамки.
Введите «Dreaming» и установите для Font to Sail, Size 112 pt и Font Color значение [Paper]. Когда активный инструмент выделения (V, Escape) активен, наведите курсор на нижний правый угол рамки и немного поверните его вверх, чтобы придать тексту небольшой уклон.

Step 5
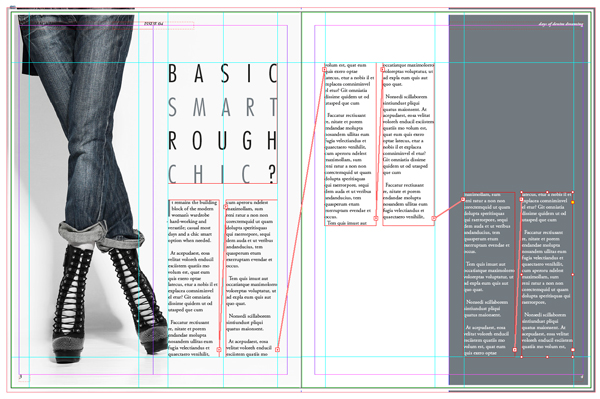
Navigate down to the second spread of the document, focussing on Page 3.
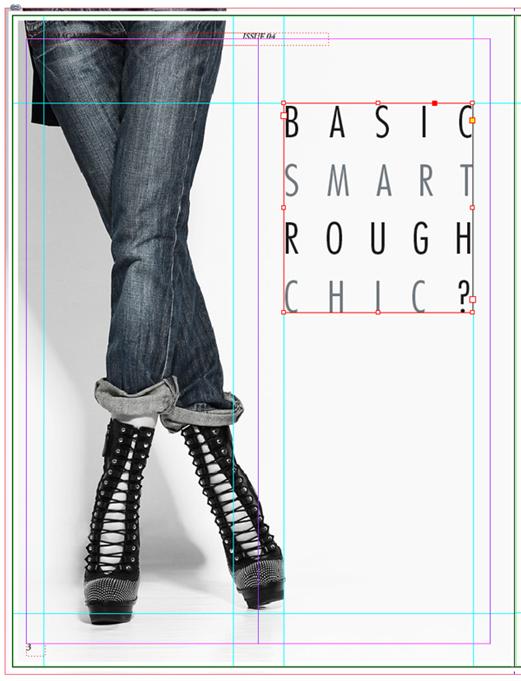
Use the Type Tool (T) to create a square text frame, and position it between the guides marking out the right-hand half of the page. Rest the top edge of the frame on the top horizontal guide, as shown below.
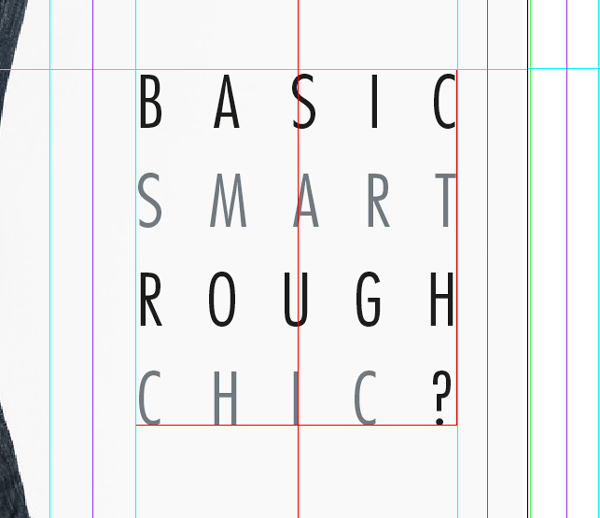
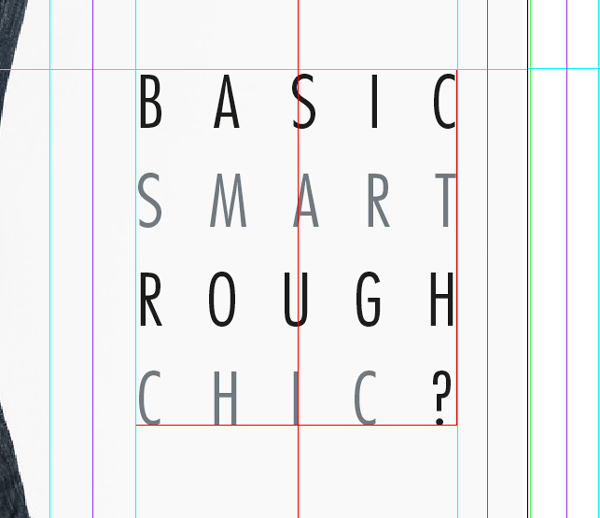
Type an introductory sub-title of four five-character words. Here, I’ve gone for ‘Basic Smart Rough Chic?’, positioning each word on a new line.
Set the Font to FuturaStd Light Condensed, Size 50 pt, Leading 70 pt, All Caps and Justify All Lines. Increase the Tracking to 600 and highlight individual parts of the text, setting them in a different color, C=56 M=41 Y=37 K=20.
Шаг 5
Перейдите к второму расширению документа, сосредоточив внимание на Page 3.
Используйте инструмент «Текст» (TTool) (T) для создания квадратного текстового фрейма и поместите его между направляющими, обозначающими правую половину страницы. Поместите верхний край рамки на верхнюю горизонтальную направляющую, как показано ниже.
Введите вводный подзаголовок четырехпятисимвольных слов. Здесь я пошел на «BasicSmartRoughChic?», Позиционируя каждое слово на новой строке.
УстановитешрифтFuturaStd Light Condensed, размер 50 pt, ведущий 70 pt, All Caps и Justify All Lines. Увеличьте отслеживание до 600 и выделите отдельные части текста, установив их другим цветом, C = 56 M = 41 Y = 37 K = 20.

Step 6
Pull out a guide from the left-hand ruler to the center of the text frame, and the center of the column section.
Шаг 6
Вытащите направляющую из левой линейки в центр текстового фрейма и центр секции колонны.

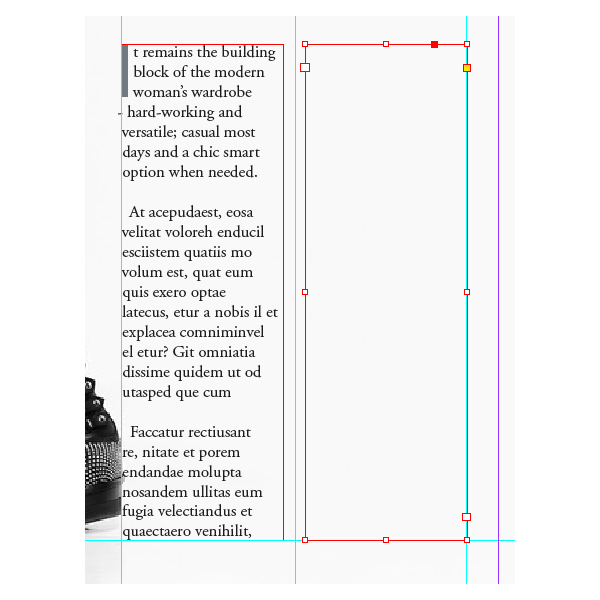
Select the Type Tool (T) and create a new text frame, 37.5 mm in Width and 115.5 mm in Height. Align the left edge of this new text frame with the left edge of the sub-title text frame, and rest the bottom edge against the bottom horizontal guide.
You can start to feed in the text of your article into this text frame. If you don’t have any text yet, you can go to Type > Fill with Placeholder Text. Setthe Font to Adobe GaramondPro, Size 11 pt.
Выберите инструмент «Текст» (T) и создайте новый текстовый фрейм, 37,5 мм в ширину и 115,5 мм по высоте. Совместите левый край этого нового текстового фрейма с левым краем текстового фрейма подзаголовка и положите нижний край на нижнюю горизонтальную направляющую.
Вы можете начать подавать текст своей статьи в этот текстовый фрейм. Если у вас еще нет текста, вы можете перейти к типу> Заполнить с помощью текста заполнителя. Установите шрифт Adobe GaramondPro, размер 11 пт.

You can also pull out the first letter of the article in a Drop Cap, using the options available in the Character Formatting Controls panel. Set the Drop Cap Number of Lines to 3, and adjust the Font of the first character to FuturaStd Medium Condensed and the Color to C=56 M=41 Y=37 K=20.
Вы также можете вытащить первую букву статьи в DropCap, используя параметры, доступные на панели управления форматированием символов. Установите количество капель крышки линий на 3 и отрегулируйте шрифт первого символа на FuturaStdMediumCondensed и цвет до C = 56 M = 41 Y = 37 K = 20.

Step 7
Create another text frame at the same dimensions as the tall text frame you just created. Position to the right of the first frame, resting against the guide on the far right, as shown.
Шаг 7
Создайте еще один текстовый фрейм с теми же размерами, что и созданный высокий текстовый фрейм. Положение справа от первого кадра, опираясь на направляющую справа, как показано.

Click on the white box at the bottom right corner of the first frame, before clicking in the second frame, allowing the text to flow into it.
Continue to create new text frames at the same dimensions, positioning them in pairs on the opposite page of the spread, using the guides to help you. Repeat the process above, threading the text into the frames as you go. Adjust the color of some of the text to [Paper] if you need to contrast it against the dark background.
Нажмите на белый квадрат в правом нижнем углу первого кадра, прежде чем нажимать во втором кадре, позволяя ему втекать в него.
Продолжайте создавать новые текстовые фреймы с одинаковыми размерами, позиционируя их попарно на противоположной странице спреда, используя справочники, которые помогут вам. Повторите описанный выше процесс, нанесите текст на фреймы по мере продвижения. Настройте цвет текста на [Бумага], если вам нужно контрастировать с темным фоном.

Continue onto the next spread, Pages 5–6, positioning the text frames around the image of the stacked jeans as shown.
Перейдите на следующий спред, страницы 5-6, разместив текстовые рамки вокруг изображения штабелированных джинсов, как показано на рисунке.

Step 8
Return to Page 4 of the document, on the second spread. You can add in some pulled-out quotations to give a bit more depth to the design.
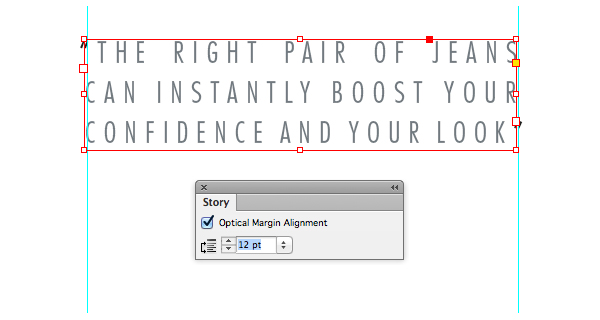
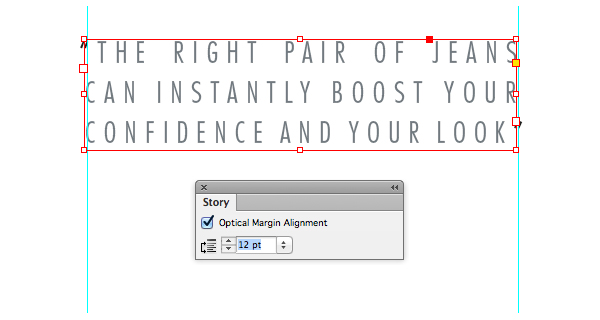
Use the Type Tool (T) to create a text frame the width of two columns, just like the sub-heading text frame. Type in a quote and set the Font to FuturaStd light Condensed, Size 15 pt, Font Color to C=56 M=41 Y=37 K=20 and Justify All Lines. Set the Tracking to 300.
Open the Story panel (Window > Type & Tables > Story) and check the Optical Margin Alignment checkbox to shift the quotation marks to sit outside the text frame, giving a more even appearance to the text.
Шаг 8
Вернитесь на страницу 4 документа, на втором спреде. Вы можете добавить некоторые вытащенные цитаты, чтобы дать немного больше информации о дизайне.
Используйте инструмент «Текст» (TTool) (T) для создания текстового фрейма шириной в два столбца, как и текстовый фрейм подзаголовка. Введите цитату и установите FonttoFuturaStdlightCondensed, размер 15 pt, цвет шрифта до C = 56 M = 41 Y = 37 K = 20 и Обозначите все строки. Установите для параметраОтслеживаниезначение 300.
Откройте панель «История» («Окно»> «Тип и таблицы») «История» и установите флажок «Оптическая маргинальная маржа», чтобы сдвинуть кавычки, чтобы сидеть за пределами текстового фрейма, придавая тексту более четкое представление.

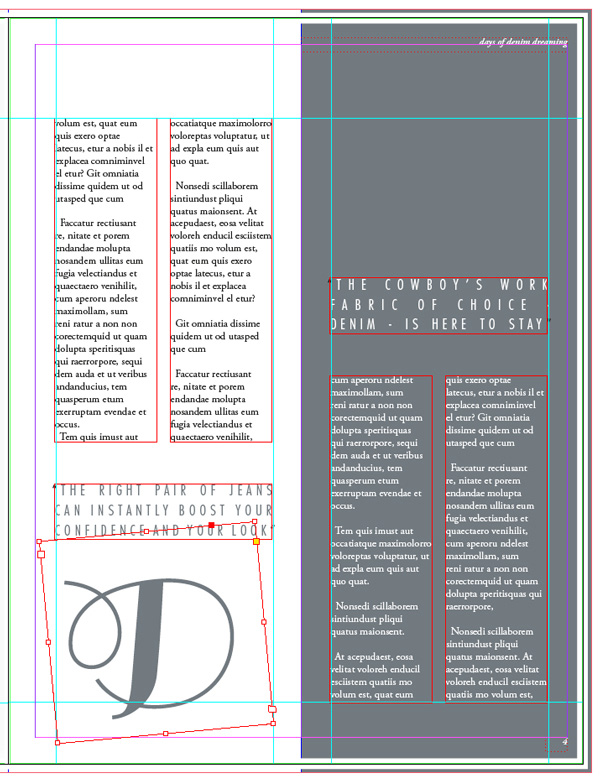
Position the first quotation text frame below the two left-hand columns on Page 4. Copy and Paste the text frame, adjusting the text content, three more times, placing them on Pages 4, 5 and 6 as shown.
Поместите первый кодовый текст под двумя левыми столбцами на странице 4. Скопируйте и вставьте текстовый фрейм, отрегулировав текстовое содержимое еще три раза, разместив их на страницах 4, 5 и 6, как показано на рисунке.


Step 9
Your layouts are almost finished, and they're looking awesome!
You can add a final decorative touch to give your layouts that extra pro touch. Create a square text frame and position it below the left-hand quotation on Page 4 of your document. Type ‘D’ (for ‘denim’) and set the Font to Sail, Size 200 pt, Color C=56 M=41 Y=37 K=20. Rotate the text frame slightly to give it a slightly jaunty angle.
Шаг 9
Ваши макеты почти закончены, и они выглядят потрясающе!
Вы можете добавить окончательный декоративный штрих, чтобы придать вашим макетам дополнительный прикосновение. Создайте квадратный текстовый фрейм и расположите его под левой котировкой на странице 4 вашего документа. Введите «D» (для «денима») и установите FonttoSail, размер 200 pt, цвет C = 56 M = 41 Y = 37 K = 20. Немногоповернитетекстовуюрамку, чтобынемного повернуть его.

With the text frame selected, go to Object > Effects > Transparency and reduce the Opacity to 30%.
Edit > Copy and Edit > Paste the text frame, adjusting the Font Color to [Paper]. Position this second frame at the top right corner of Page 4.
С выбранным текстовым фреймом перейдите в «Объект»> «Эффекты»> «Прозрачность» и уменьшите непрозрачность до 30%.
Правка> Копировать и Изменить> Вставить текстовый фрейм, отрегулировав цвет шрифта на [Бумага]. Поместитеэтот второй кадр в верхнемправомуглу.

Copy and Paste both of the ‘D’ text frames onto the final spread of the magazine, positioning them as shown.
Скопируйте и вставьте оба текстовых фрейма «D» в окончательное распространение журнала, разместив их как показано.

Step 10
Before you go to export your layouts for print, just take a quick detour back to the second spread of your document. You might notice that the right shoe in the photo is edging into the left-hand column of text, which isn’t ideal.
To quickly sort this out, select the Ellipse Tool (L) from the Tools panel and drag to create a small irregular ellipse that sits just over the bottom part of the shoe.
Шаг 10
Прежде чем вы перейдете на экспорт макетов для печати, просто вернитесь назад к второму распространению вашего документа. Вы можете заметить, что правая обувь на фотографии находится в левом столбце текста, что не идеально.
Чтобы быстро отсортировать это, выберите инструмент EllipseTool (L) на панели «Инструменты» и перетащите его, чтобы создать небольшой нерегулярный эллипс, который находится над нижней частью обуви.
['s']['_228268']=__lxGc__['s']['_228268']||{'b':{}})['b']['_697691']={'i':__lxGc__.b++};
</script>
</div><br> <table width=)
| | Поделиться с друзьями:
|



 What You'll Be Creating
What You'll Be Creating