Чтобы найти цвет, который вам нравится, просто прокрутите бегунок внизу палитры и выберите цвет. Настроить палитру цветов можно, щелкнув по треугольнику в правом углу палитры и выбрав один из предложенных вариантов.
Чтобы применить цвет к фигурам "цвет заливки", просто нажмите на цвет после выбора одной или нескольких фигур.
Чтобы применить цвет к контуру, нажмите клавишу Shift во время выбора цвета.
Строка состояния inkscape

Строка состояния - находится в самом низу окна программы Inkscape. Она отображает (слева направо):
· Цвет заливки и обводки объекта
· Возможность быстрой работы со слоями и переключения между ними
· Область сообщений
· Индикатор координат указателя мыши
· Управление масштабом
Работа с текстом
1. Запустить редактор Inkscape.
2. Выбрать на панели инструментов кнопку  (Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле.
(Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле.
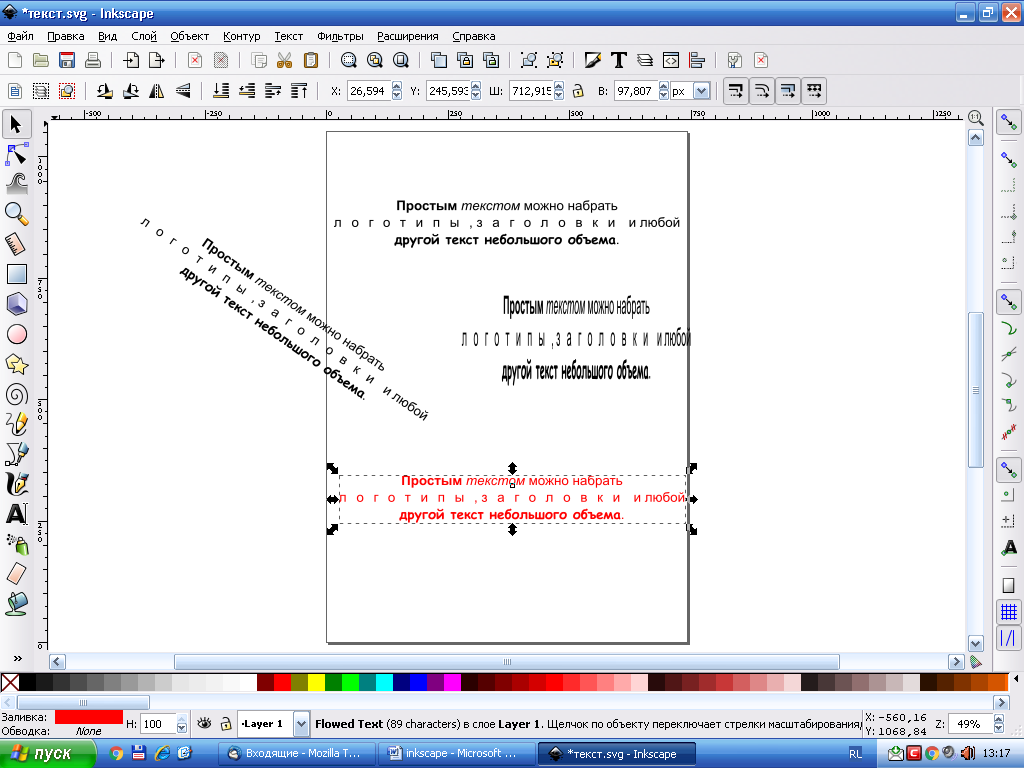
3. Набрать текст «Простым текстом можно набирать логотипы, заголовки и любой другой текст небольшого объема», выделить слова фразы и выполнить редактирование: изменить размер шрифта  , цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы
, цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы  (двойной щелчок по цвету обводки (Н/Д)), написание
(двойной щелчок по цвету обводки (Н/Д)), написание  , выравнивание абзаца
, выравнивание абзаца  , межбуквенное редактирование
, межбуквенное редактирование  .
.

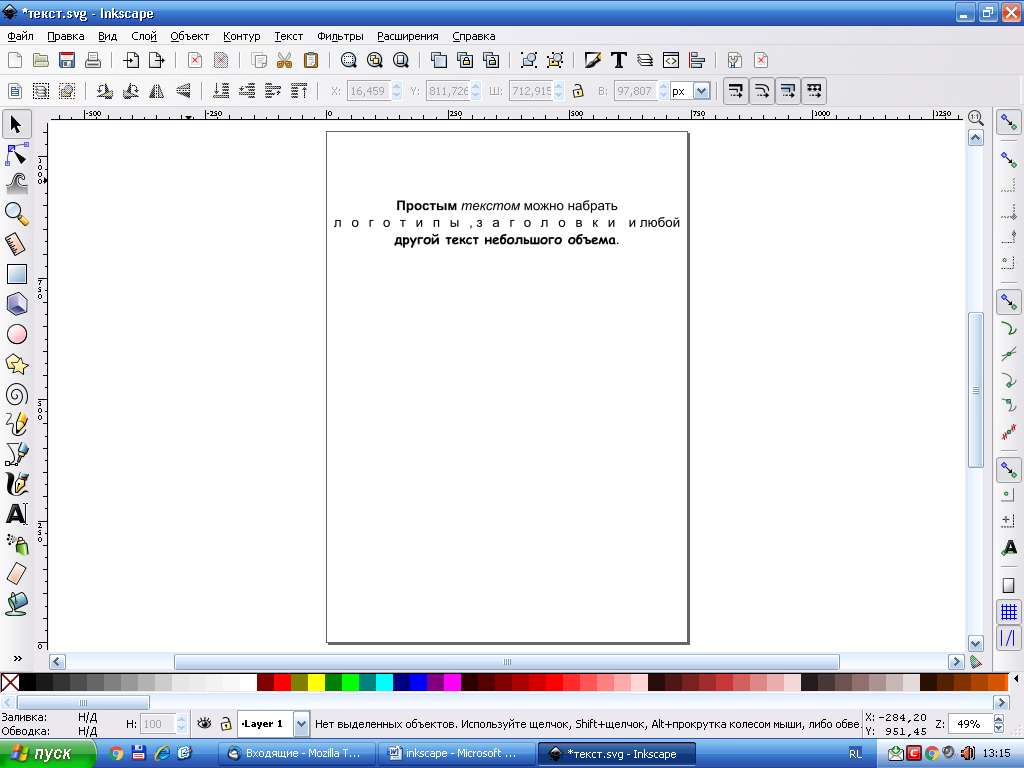
Рисунок 1. Редактирование простого текста
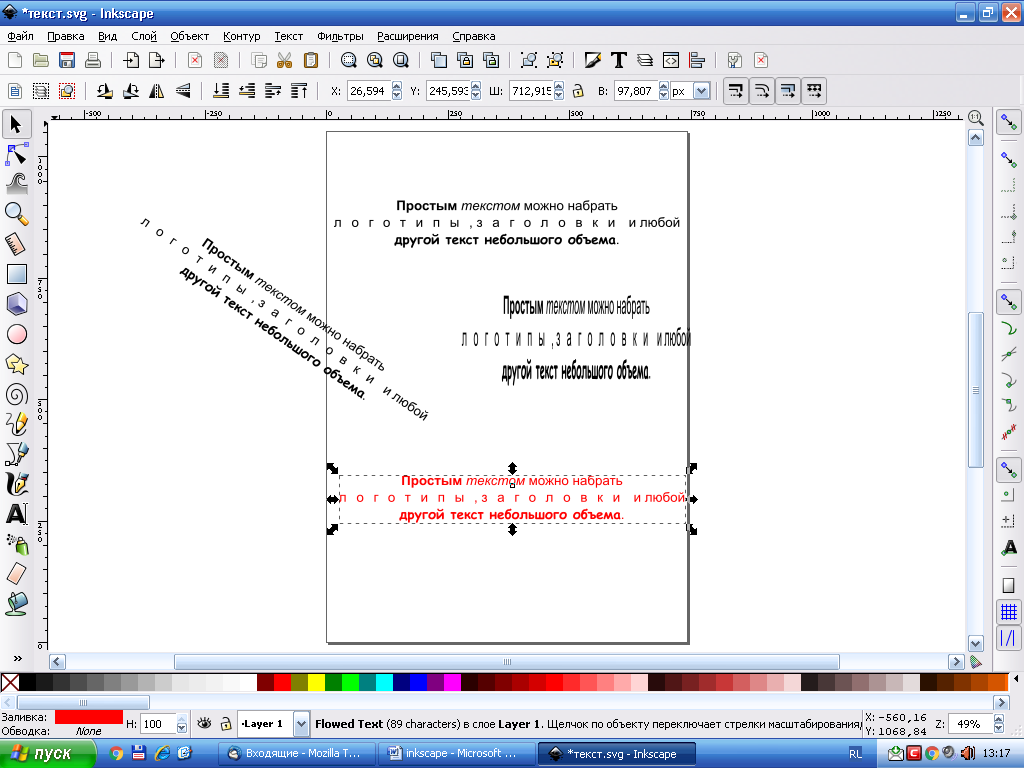
4. Выделить набранный текст инструментом  и преобразовать его: выполнить копирование, поворот, изменение размеров, сжатие или растяжение, цвет. При этом цвет текстового объекта меняется одновременно у всей фразы.
и преобразовать его: выполнить копирование, поворот, изменение размеров, сжатие или растяжение, цвет. При этом цвет текстового объекта меняется одновременно у всей фразы.

Рисунок 2. Преобразование текста
5. После окончательного редактирования текст можно конвертировать в кривые командой меню: Контур ® Оконтурить объект. После этой команды текстовый объект преобразуется в группу простых объектов.
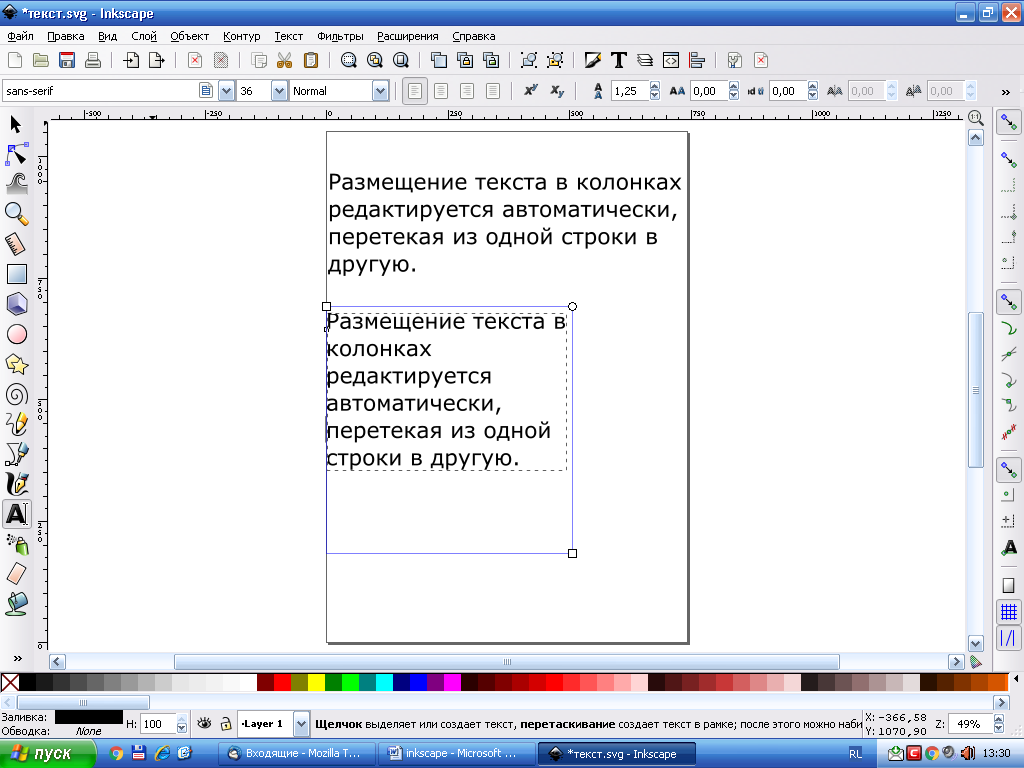
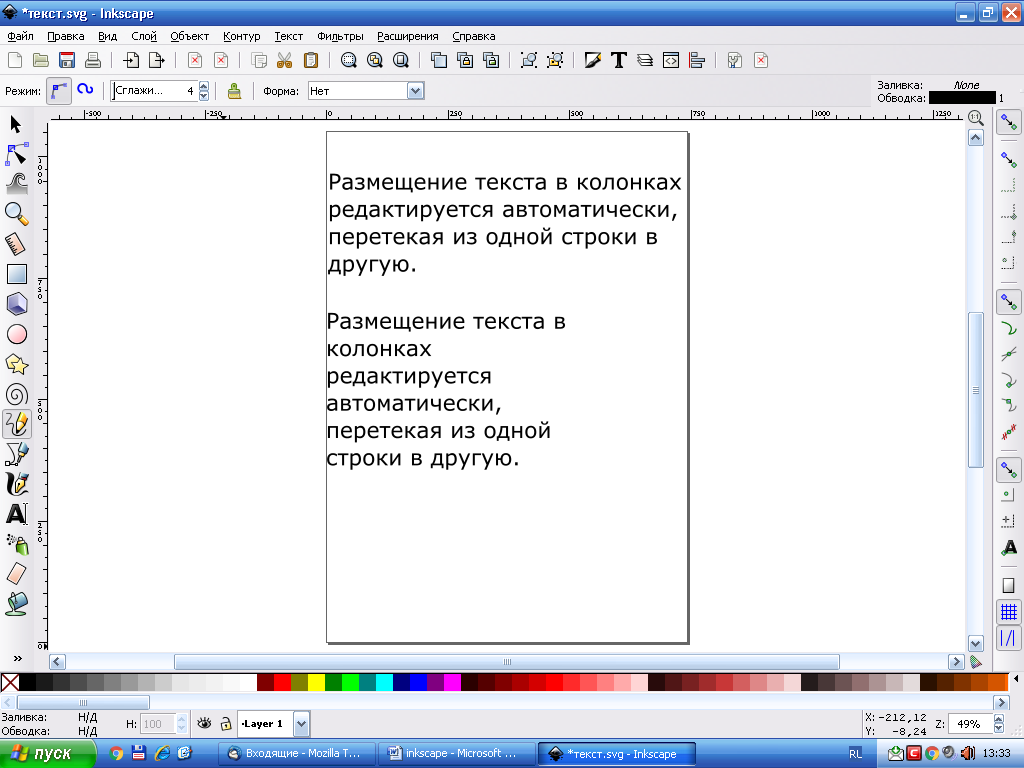
6. Выбрать в панели инструментов кнопку  , щелкнуть в рабочем поле и не отпуская кнопку мыши протянуть на длину строки.
, щелкнуть в рабочем поле и не отпуская кнопку мыши протянуть на длину строки.
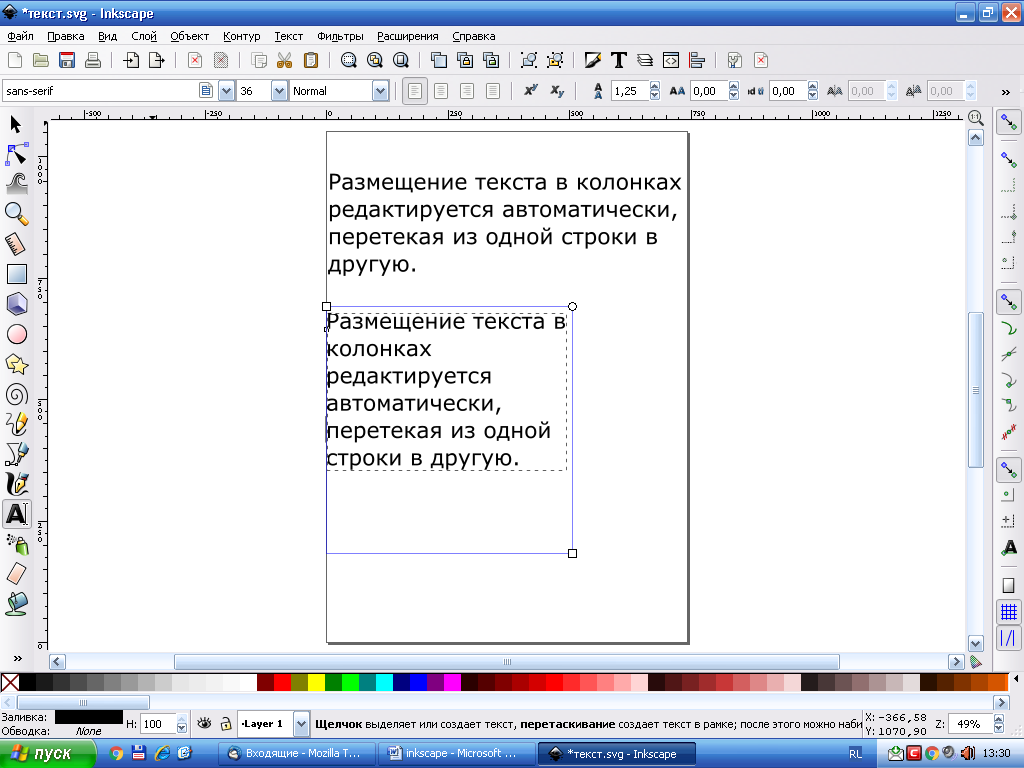
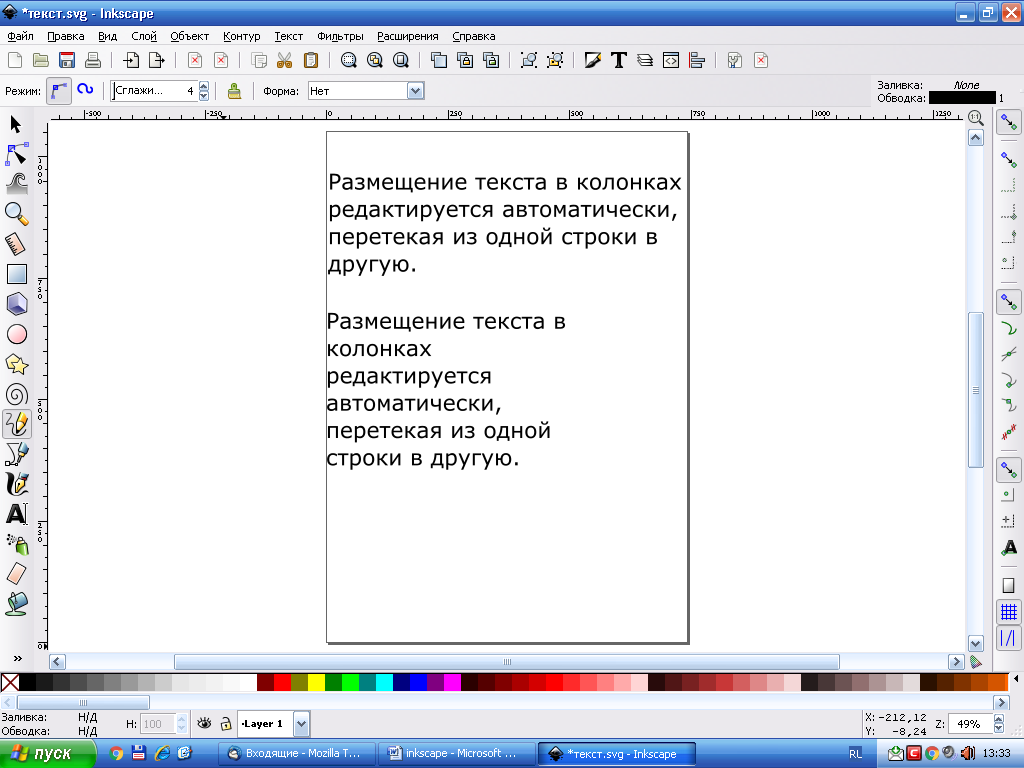
7. Набрать текст в колонке и редактировать его: изменить ширину колонки, размер.

Рисунок 3.
8. Выбрать набранный текст инструментом  и преобразовать его: выполнить копирование, поворот, изменение размеров.
и преобразовать его: выполнить копирование, поворот, изменение размеров.
9. Выбрать в панели инструментов кнопку  и набрать текст.
и набрать текст.
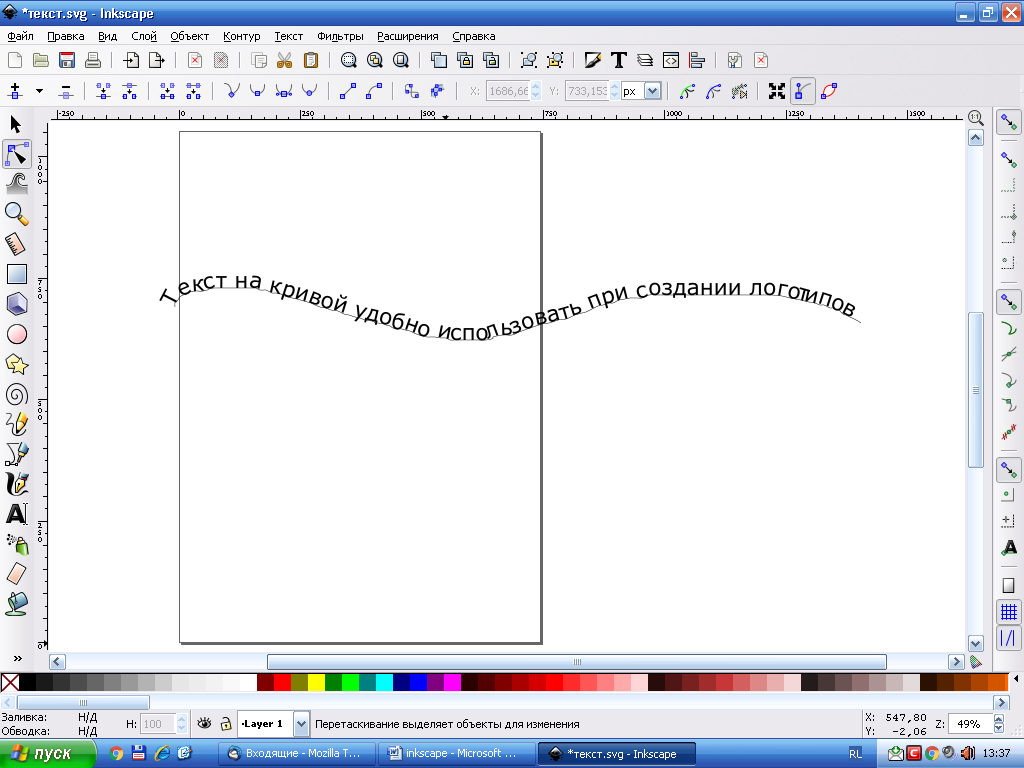
10. Инструментом  (Рисовать произвольные контуры) нарисовать произвольную кривую.
(Рисовать произвольные контуры) нарисовать произвольную кривую.
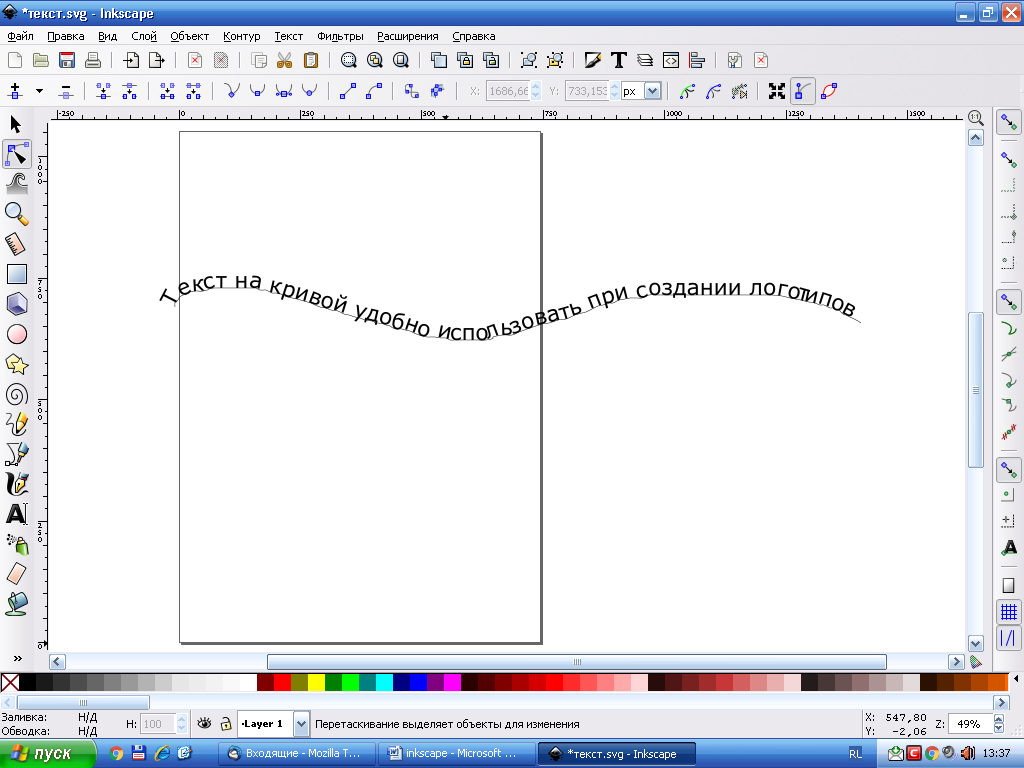
11. Выделить набранный текст и кривую инструментом  и преобразовать его командой меню: Текст ® Разместить по контуру.
и преобразовать его командой меню: Текст ® Разместить по контуру.

Рисунок 4.
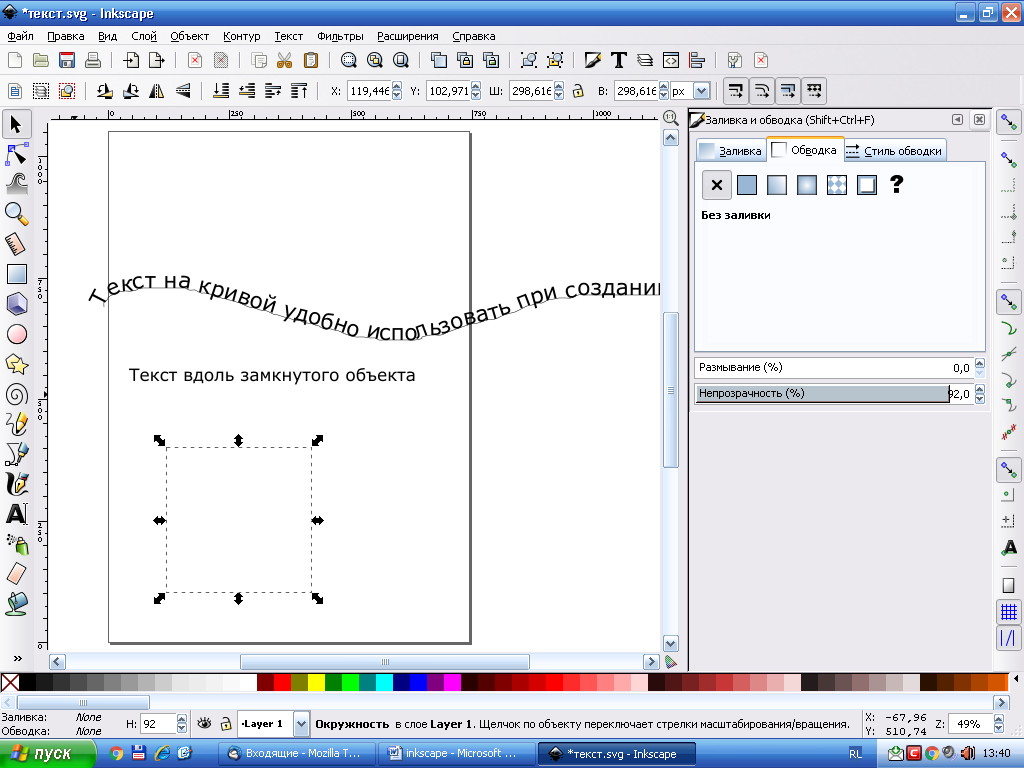
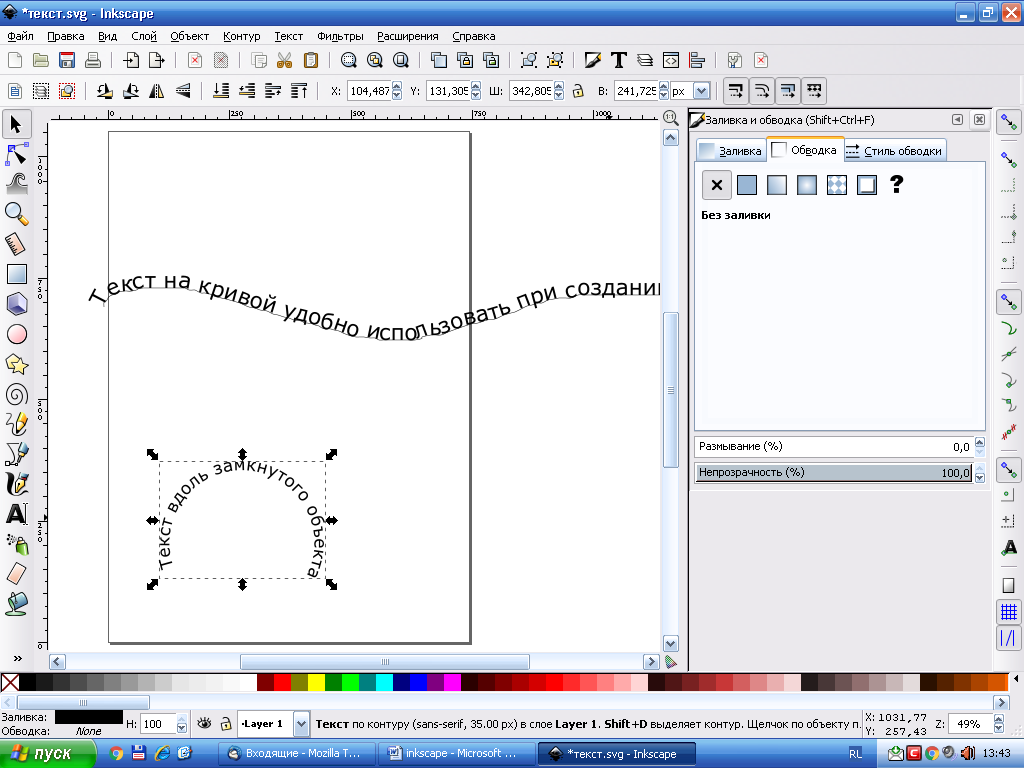
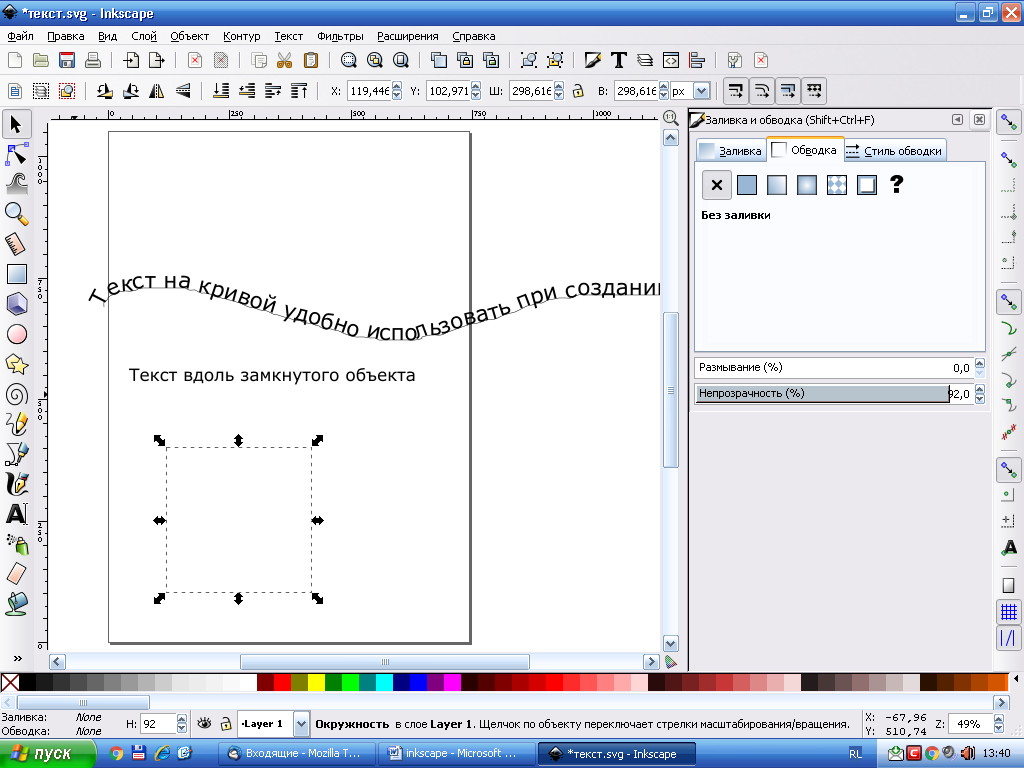
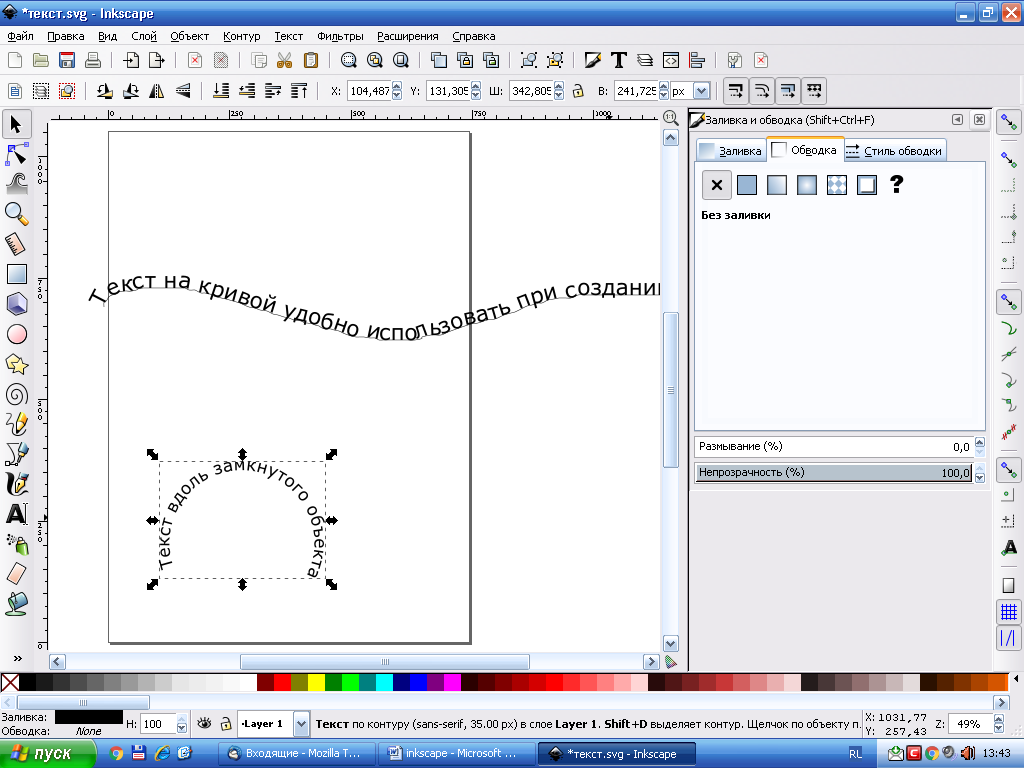
12. Выполнить рисование овала или круга, исключить цвет и контур кнопкой  , набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.
, набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.

Рисунок 5.
13. Выделить фрагменты текста в режиме работы инструмента  и изменить размер шрифта, цвет, межбуквенный пробел.
и изменить размер шрифта, цвет, межбуквенный пробел.
14. Сохранить выполненное задание в своей папке под именем «Текст».
Создание логотипа
По внешнему виду все логотипы можно разделить на три группы: текстовые, знаковые, комбинированные. Самый простой способ создать логотип - это обычный набор текса выбранной гарнитурой. Но это неоригинально, так как основная цель логотипа - эксклюзивность и узнавание. Улучшить логотип можно несколькими способами:
1. Способ одной буквы, заключающийся в изменении цвета, размера, написания одной буквы слова.

2. Способ слияния букв, который заключается в том, соседние буквы естественно переходят одна в другую.


3. Способ вписывания в простую геометрическую фигуру. Самые популярные фигуры: круг, эллипс, прямоугольник, квадрат.

4. Способ заполнения буквы или букв заливкой: от простой текстуры до рисунчатой.
5. Способ первых букв.

6. Способ аббревиатуры.

ЗАДАНИЕ 1. Создать 3-4 логотипа по предложенным образцам.
АЛГОРИТМ ВЫПОЛНЕНИЯ ЗАДАНИЯ
1. Создать новый лист формата А4.
2. Выбрать образцы логотипов, и определить из каких объектов они состоят.
3. Выполнить рисование логотипов, используя инструмент «Текст».
4. редактирование текстовых объектов, добиваясь сходства с выбранными
образцами. Для этого следует выбрать шрифт близкий по написанию в галерее шрифтов
5. Выполнить фрагменты логотипа, используя элементы рисования
6. Перевести текстовые объекты в редактируемые кривые с помощью команды «Arrfngc» / «ConverttoEditableShapes»
7. Скомпоновать и сгруппировать части логотипов, сохранить изображения в своей папке под именем «Логотип».
Создать логотип:

Создаем основу логотипа
Начнем создавать наш логотип с основы. Найдем на панели инструментов инструмент  «Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.
«Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.
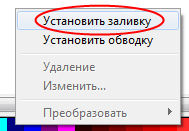
На палитре внизу  экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».
экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».

Затем на синем квадрате щелкаем правой кнопкой мыши и в контекстном меню выбираем «Установить заливку».

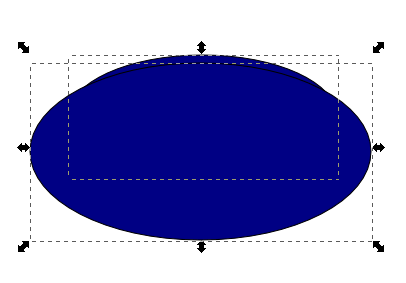
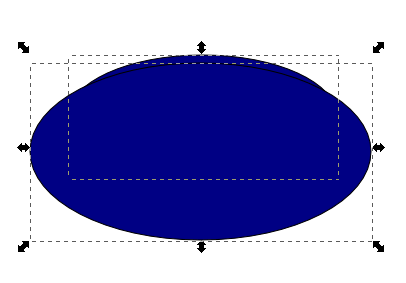
Нарисуем в рабочей области 2 овала. Второй должен быть чуть крупнее первого и располагаться перед первым так, как показано на рисунке:

Выберем инструмент  «Выделять и трансформировать объекты».
«Выделять и трансформировать объекты».
Зажимаем левую кнопку мыши и проводим область так, чтобы в нее попали оба наших овала целиком. Они должны выделиться черными маркерами со стрелками (как на рисунке выше). Есть другой способ выделить одновременно оба овала: удерживая кнопку Shift, по очереди кликнуть сначала на одном, потом на другом овале.
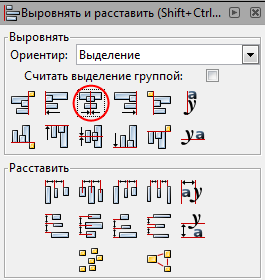
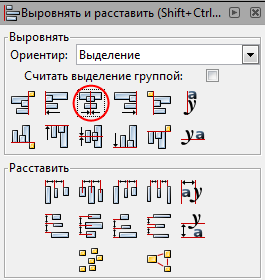
После того, как оба овала выделены, выбираем на панели меню  «Выровнять и расставить объекты».
«Выровнять и расставить объекты».
Откроется панель инструментов «Выровнять и расставить объекты». На ней выбираем «Центрировать на вертикальной оси». Больше эта панель нам не нужна. Закроем ее, нажав на крестик в правом верхнем углу.

Наши объекты выровнены.
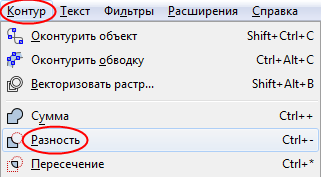
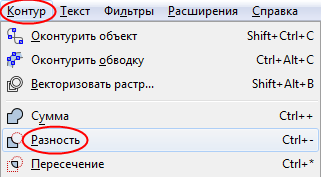
Теперь нам необходимо «вычесть» из первой фигуры вторую фигуру. Для этого заходим в меню «Контур» > «Разность» или нажимаем Ctrl+ «-».

Получиться у вас должна вот такая фигура:

Создаем "домики"
Рисовать здания мы будем по такой же технологии, как и основу. Воспользуемся инструментом  «Рисовать прямоугольники и квадраты» на панели инструментов.
«Рисовать прямоугольники и квадраты» на панели инструментов.
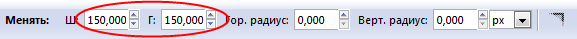
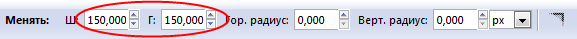
Рисуем прямоугольник, а затем чуть в сторонке рисуем квадрат. Для того, что бы нарисовать квадрат, вначале рисуем прямоугольник, а потом на панели меню указываем длину и ширину (например, 150x150):

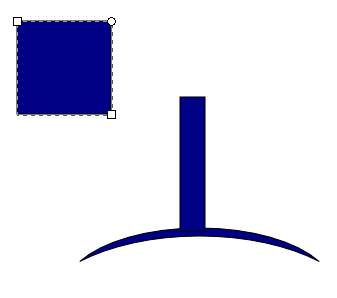
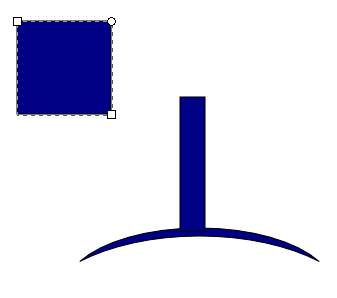
Должно получиться следующее:

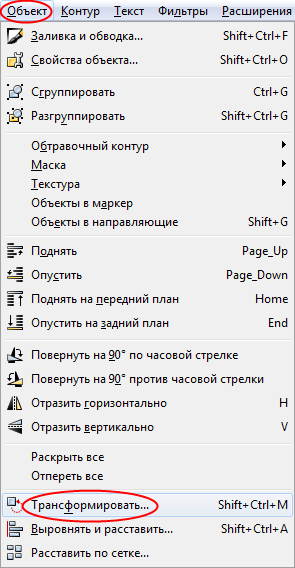
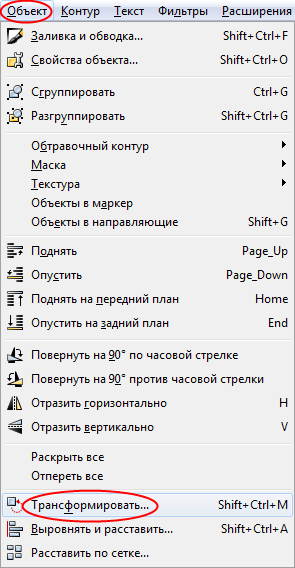
Наш квадрат нужно повернуть на 45 градусов. Сделать это просто. Зайдем в меню «Объект» > «Трансформировать» или нажмем Shift+Ctrl+M.

Откроется меню «Трансформировать». Выберем вкладку «Вращение». В строке «Угол» набираем 45 и нажимаем на кнопку «Применить». Больше нам это меню не понадобится. Закроем его, нажав на крестик в правом верхнем углу.

Выберем инструмент  «Выделять и трансформировать объекты».
«Выделять и трансформировать объекты».
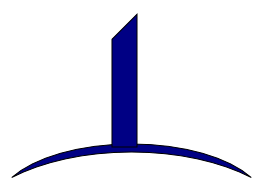
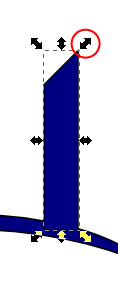
Возьмем квадрат и поместим его на прямоугольник вот таким образом:

Затем выделим квадрат и прямоугольник (удерживая кнопку Shift), зайдем в меню «Контур» > «Разность» или нажмем Ctrl+ «-»:

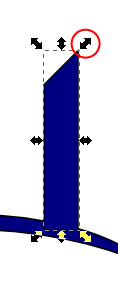
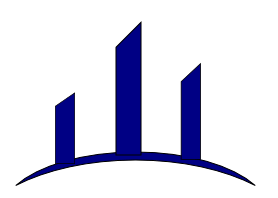
Выделим получившийся элемент, скопируем его, нажав сочетание клавиш Ctrl+C, и вставим сочетанием Ctrl+V дважды. Разместим элементы справа и слева от исходного. Правый сделаем чуть меньше среднего, а левый чуть меньше правого. Для этого надо выделить элемент и потянуть за маркер со стрелками:

Получиться должно следующее:

Боковые стенки домов готовы. Но на дома еще не совсем похоже. Нужно немножко дорисовать. Воспользуемся инструментом  «Рисовать произвольные контуры».
«Рисовать произвольные контуры».
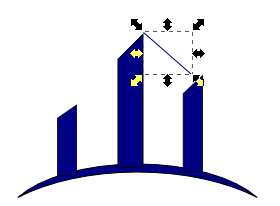
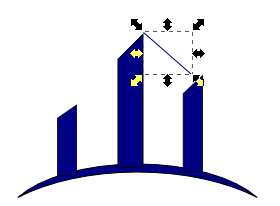
Щелкаем 1 раз левой кнопкой мыши возле среднего дома и второй раз возле правого домика. Получиться должно нечто похожее на это:

Линия получилась тонковата. Изменим толщину линии. Выбираем  «Изменить заливку объекта…»:
«Изменить заливку объекта…»:
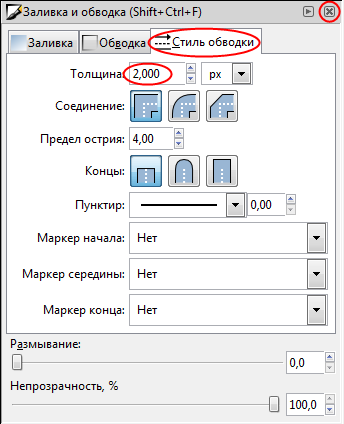
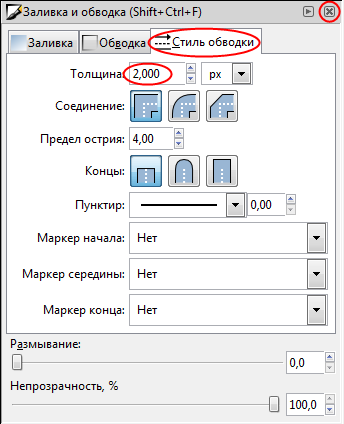
Откроется меню «Заливка и обводка». В нем выбираем вкладку «Стиль обводки» и в строке «Толщина» выставим 2 px.

Поставим для контура линии обводку синего цвета, такого, как мы ставили ранее на заливку. Для этого выделим линию и поставим обводку таким же способом, как ставили обводку овала. Если вы забыли, как это сделать, вернитесь немного назад и прочитайте снова.
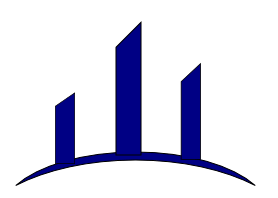
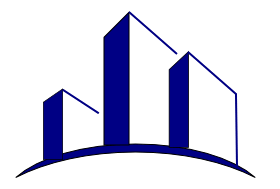
Аналогичным образом дорисуйте остальные линии. Получиться должно вот так:

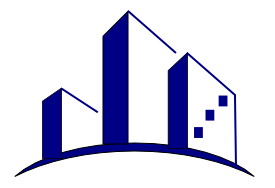
Используя инструмент «Прямоугольники и квадраты» дорисуйте правому домику окошки, как показано на рисунке:

Пишем название
Логотип почти готов. Осталось только добавить надпись с названием организации. Возьмем инструмент  «Текст»
«Текст»
Щелкнем в рабочей области и введем название «Стройгород».

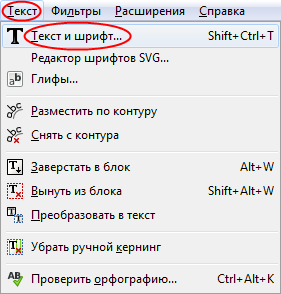
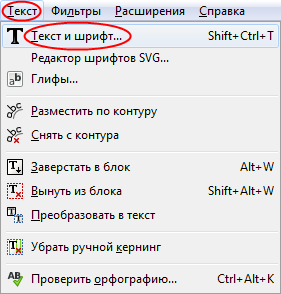
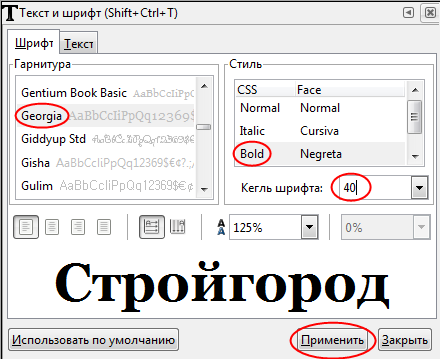
Изменим начертания текста. Для этого зайдем в меню «Текст» > «Текст и шрифт».

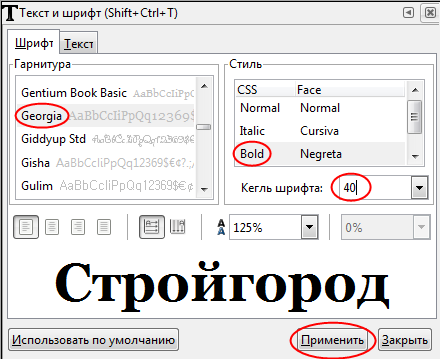
На появившейся панели выберем:
Гарнитура — Georgia;
начертание — Bold;
кегль шрифта – 40.
И нажмем кнопку «Применить».

Если логотип оказался крупнее шрифта, выделите его и сожмите, удерживая кнопку Ctrl, чтобы получилось как на рисунке ниже.
Доведение до совершенства
Осталась самая малость — привести наш логотип в порядок. Выделим все элементы, содержащие черную обводку (основа логотипа, стенки домиков) и уберем ее. Нажмем правой кнопкой мыши на белый квадрат, перечеркнутый красным крестиком на палитре в нижней части экрана, и в контекстном меню выберем «Установить обводку».

Немножко подтяните стенки домика, посмотрите, чтобы нигде ничего не торчало и не выглядывало. У нас получилось вот так:

Дополнительно экспортируем изображение в виде картинки, которую можно открыть и без программы Inkscape. Для этого нажмем «Файл» > «Экспортировать в PNG». На появившейся панели экспорта c помощью кнопки «Экспортировать как…» выбираем расположение «На рабочий стол» и нажимаем «Экспорт».

Нарисовать логотип Lunex
Это очень простой урок inkscape. Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: "нарисуйте овал", "нарисуйте квадрат" и т.д. Тем не менее, к некоторым иллюстрациям сделаны комментарии.

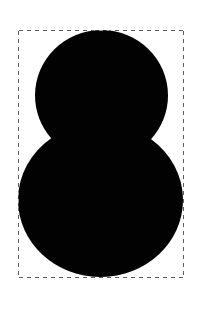
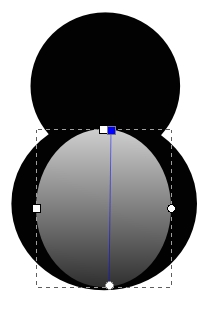
Начните рисование пингвина с двух окружностей черного цвета. Подробнее про использование инструментов можно узнать в разделеинструкцияinkscape

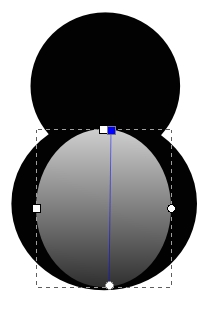
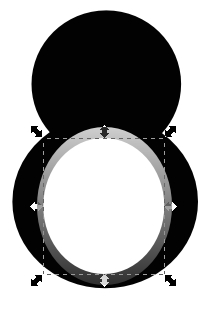
Нарисуйте еще одну окружность и заполните ее градиентом. Один цвет белый, другой 353535ff.

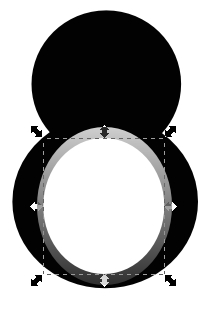
Нарисуйте еще один белый круг, это будет живот.

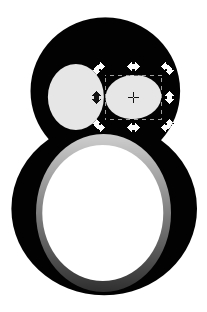
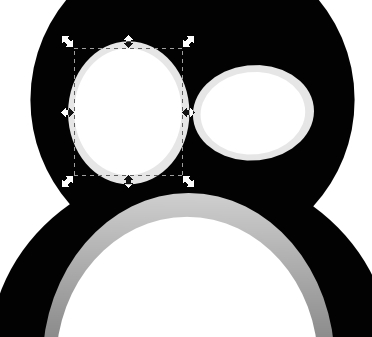
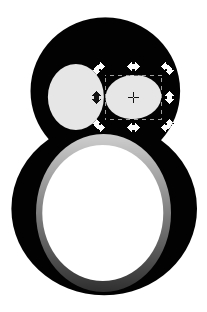
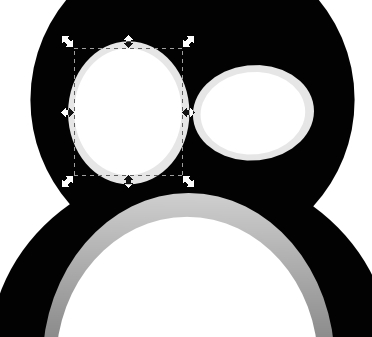
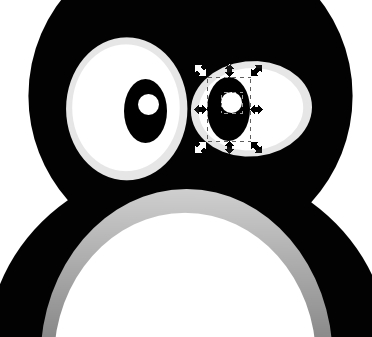
Два эллипса с заливкой цвета E6E6E6FF будут глазами пингвина.

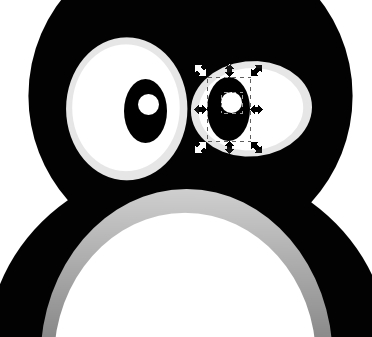
Нарисуйте еще два аналогичных овала поменьше, белого цвета. Можно просто скопировать предыдущий овал по комбинации клавишCtrl+D, уменьшить размер и изменить цвет заливки.


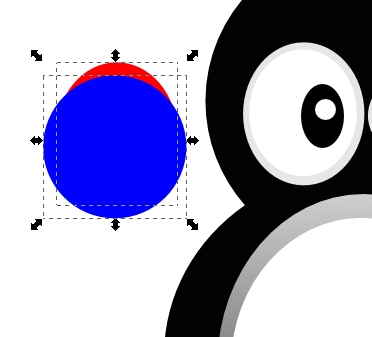
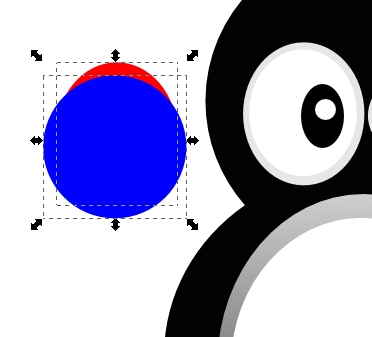
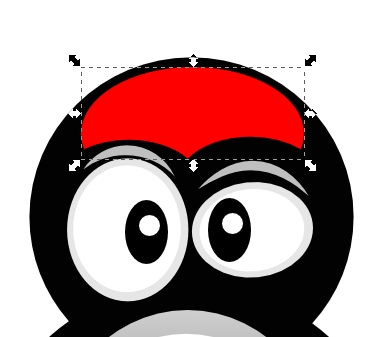
Теперь будем делать бровь. Нарисуйте два овала, можно рядом с пингвином. Я их специально для наглядности сделал разного цвета.

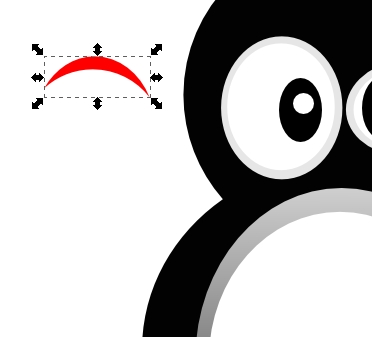
Выделите оба овала и примените к ним операцию "Разность" из главного меню "Контур" или Ctrl + -.

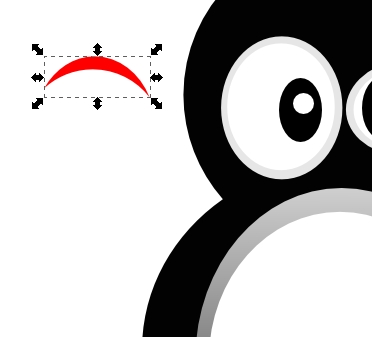
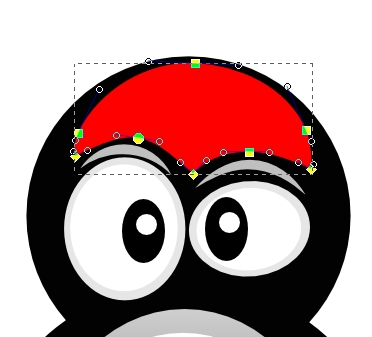
Сделайте цвет заливки брови BFBFBFFF. Более точно настроить форму брови можно инструментом управления узлами.

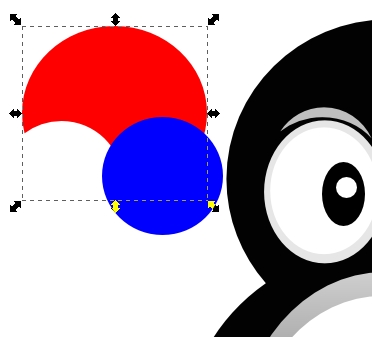
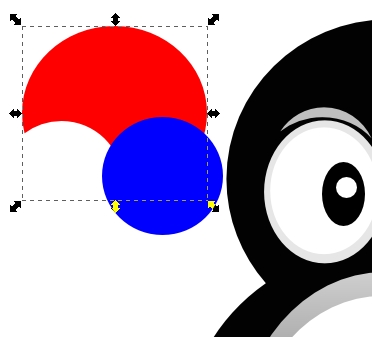
Теперь нарисуем блик на голове пингвина. Для этого потребуется более сложная конструкция, которую можно сделать из пересечения трех эллипсов. На рисунке ниже для наглядности они нарисованы красным и двумя синими.

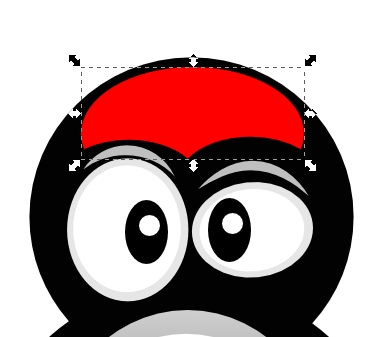
Inkscape умеет находить разность между двумя контурами, поэтому выделим красный эллипс и один синий. Примените к ним операцию "Разность" из главного меню "Контур" или Ctrl + -.

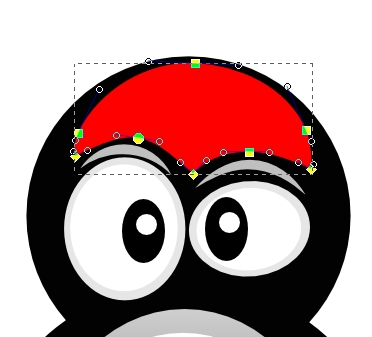
Теперь тоже самое со вторым синим эллипсом.



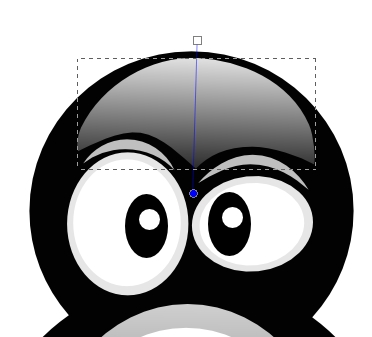
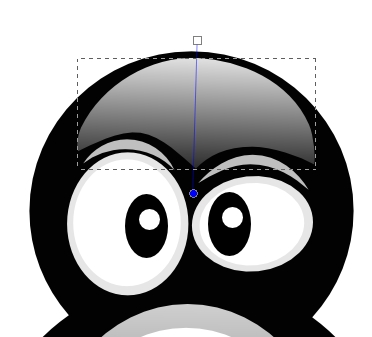
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

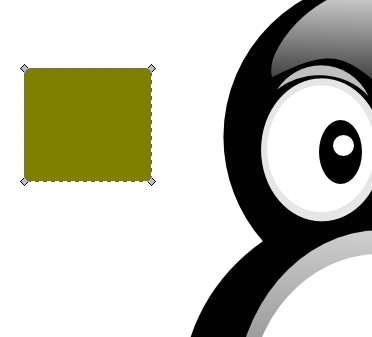
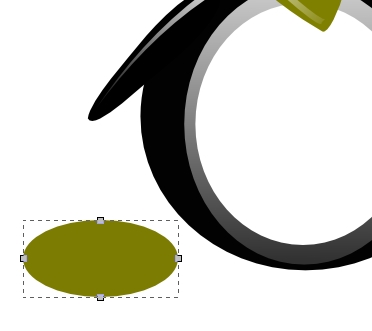
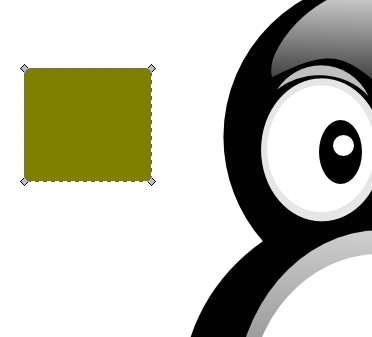
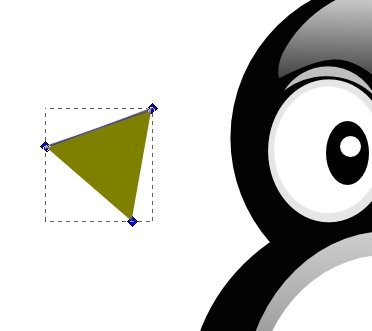
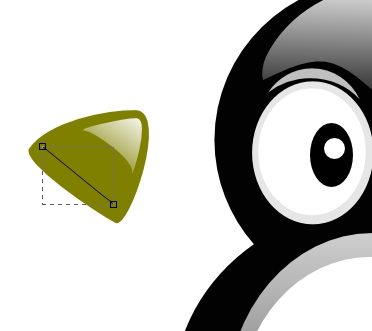
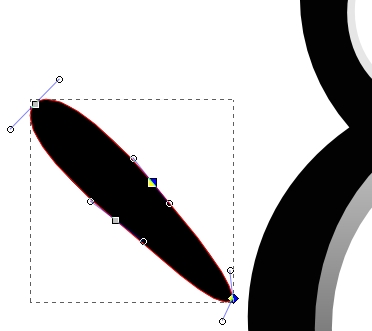
Теперь будем делать нос. Нарисуйте квадрат без обводки с заливкой цвета 7F8000FF.

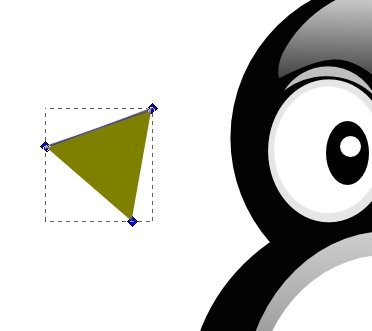
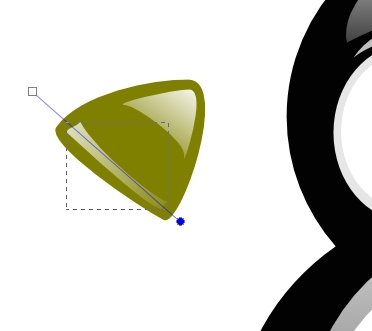
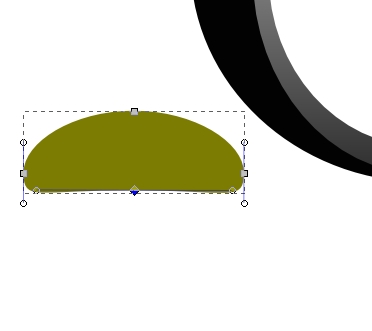
Удалите один из улов. Для этого выделите его и нажмите кнопку удалить узлы в верхней контекстной панели инструментов.

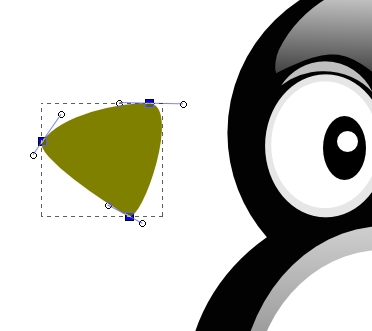
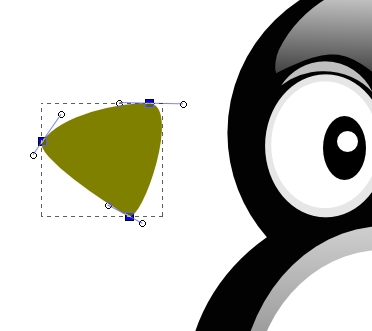
Используя направляющие узлов, сделайте примерно такую форму как на рисунке ниже.

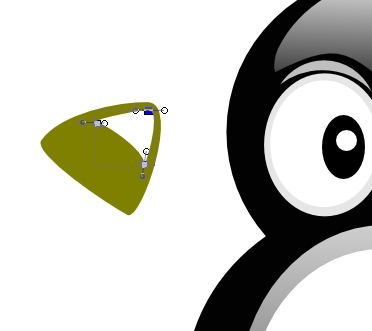
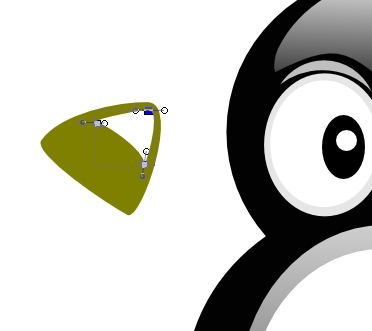
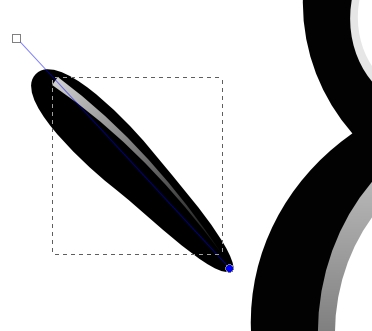
С помощью копии этой формы Ctrl+D сделайте блик.

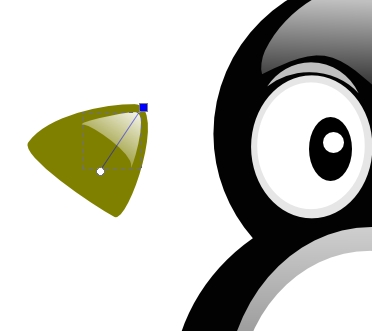
Сделайте заливку блика линейным градиентом. Один цвет белый, другой прозрачный.

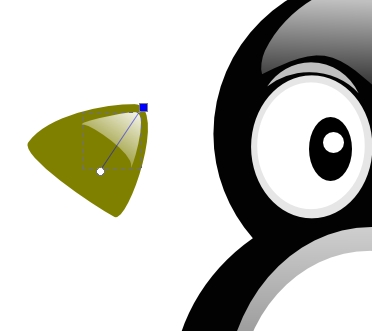
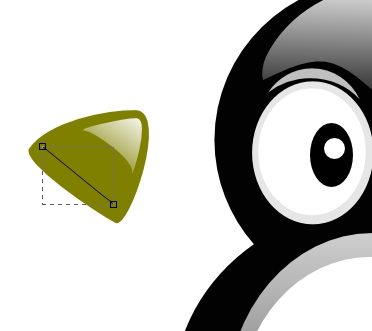
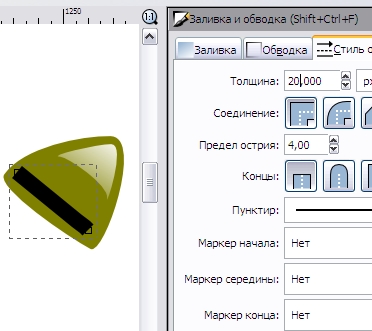
С помощью инструмента перо, нарисуйте линию.

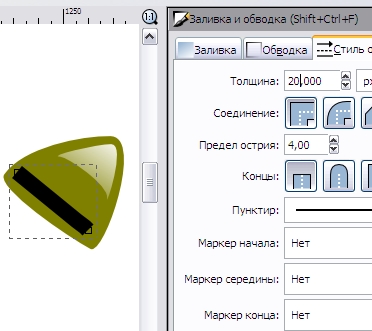
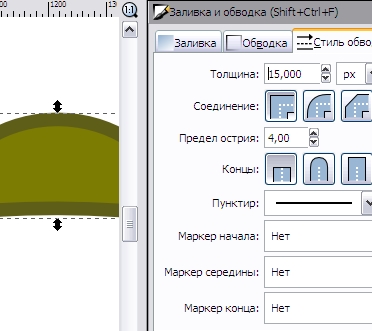
Сделайте более толстой обводку линии.

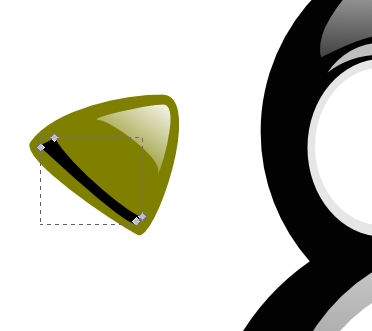
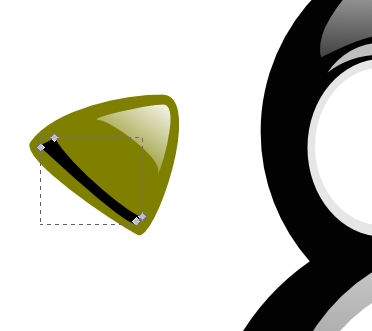
Оконтурите получившийся объект в главном меню "Контур" выберите "Оконтурить обводку" или Ctrl+Alt+C.

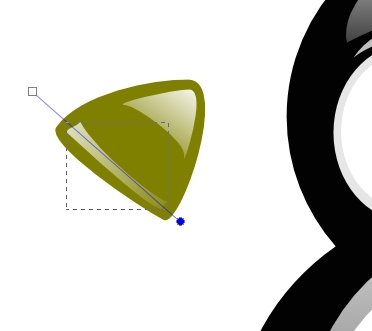
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

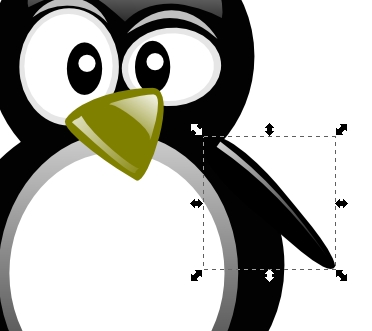
Разметите нос так, как нужно.

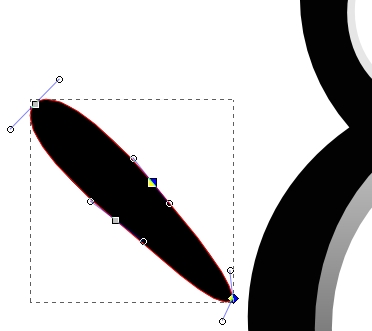
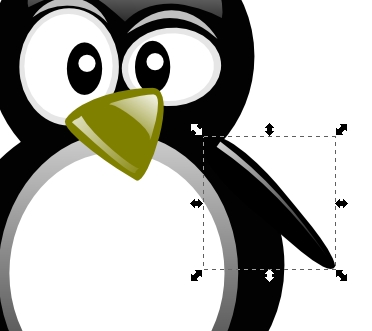
Для того что бы сделать крыло используйте базовую форму овал без обводки. Оконтурите объект Shift+Ctrl+C, что бы появились четыре узла.

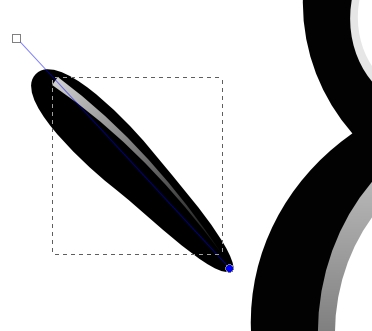
Изменяя положение узлов и их направляющих сделайте таку форму крыла, как показана на рисунке ниже.

Сделаем блик на крыле, используя инструмент перо. Если включить кнопку "показывать абрис контура", которая доступна в контекстном меню для инструмента управления узлами то форма кривой будет выделена красной линией, которую можно изменять. Линия, как уже говорилось, нарисована пером с параметром "затухание".

Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

Сгруппируйте крыло и блик Ctrl+G. Установите крыло с бликом на его место.

Сделайте копию крыла Ctrl+D. Отразите ее горизонтально. Кнопка отразить горизонтально есть в верхнем контекстном меню дляинструмента выделения и перемещения.

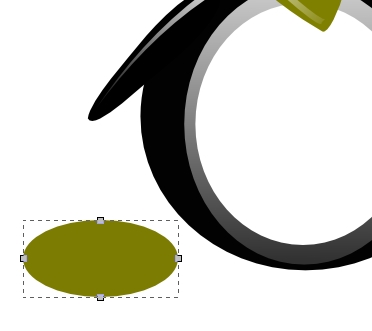
Для того чтобы нарисовать лапки пингвину, воспользуемся инструментом эллипс с цветом заливки 7C7C02FF. Оконтурим эллипсShift+Ctrl+C, и он будет определен четырьмя узлами.

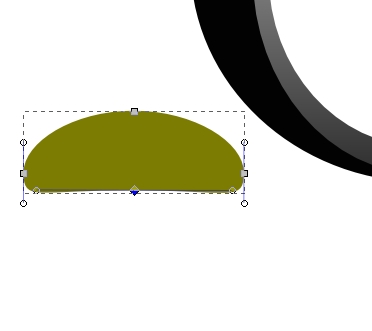
Измените положение нижнего узла, как показано на рисунке ниже.

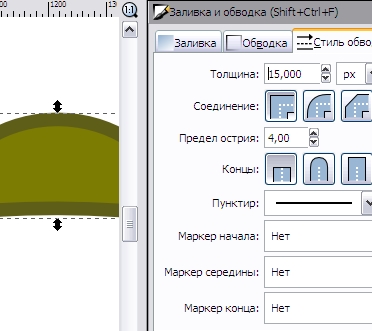
Установите для фигуры толстую обводку цвета 5E5E18FF.

Блик - это еще один эллипс. Сделайте заливку фигуры блика линейным градиентом. Один цвет белый, другой прозрачный.

Объедините лапку и блик, сгруппировав их Ctrl+G. Вторую лапку сделайте путем копирования первой Ctrl+D.

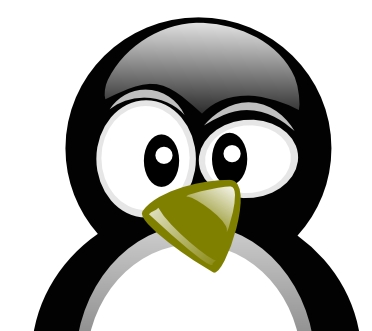
Вот и готовый результат - векторный пингвин в inkscape:

ЗАДАНИЕ 2. Создать логотип гостиницы/туристического маршрута/ателье/магазина.




 (Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле.
(Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле. , цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы
, цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы 


 (Рисовать произвольные контуры) нарисовать произвольную кривую.
(Рисовать произвольные контуры) нарисовать произвольную кривую.
 , набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.
, набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.





 «Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.
«Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши. экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».
экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».


 «Выделять и трансформировать объекты».
«Выделять и трансформировать объекты». «Выровнять и расставить объекты».
«Выровнять и расставить объекты».


 «Рисовать прямоугольники и квадраты» на панели инструментов.
«Рисовать прямоугольники и квадраты» на панели инструментов.







 «Рисовать произвольные контуры».
«Рисовать произвольные контуры».
 «Изменить заливку объекта…»:
«Изменить заливку объекта…»:


 «Текст»
«Текст»