КОМПЬЮТЕРНАЯ ГРАФИКА
Что такое компьютерная графика? В узком смысле компьютерная графика – это графические изображения, обработанные на компьютере и предназначенные для вставки в макеты документов, на основе которых будут изготовлены оттиски на печатающем устройстве или полиграфическом оборудовании. В широкой трактовке под компьютерной графикой понимается любая визуальная информация, имеющая художественную ценность и обработанная компьютерным способом.
Графические изображения бывают двух типов: векторные и растровые. Обрабатываются они по разному и с помощью различных графических программ. В чем различие между растровой векторной графикой?
Растровое изображение состоит из точек (пикселей). Параметр каждой точки (координаты, интенсивность, цвет) описываются в файле. Отсюда – огромные размеры, содержащих растровые изображения.
Растровые форматы применяются при:
· сканировании и обработке графических изображений;
· создании изображений для использования в других программах;
· создании различных художественных эффектов, которые возможны благодаря специальным программным фильтрам.
Самые распространенные программы растровой графики – AdobePhotoshopи CorelPHOTO-PAINT. Свободно распространяемая бесплатная версия Gimp ( http://gimp.ru/ ).
Векторное изображение представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Основные преимущества векторного принципы формирования изображения перед растровыми состоят в следующем:
· файлы векторных изображений имеют меньший размер, чем растровых;
· печать векторных изображений осуществляется быстрее;
· масштабирование и трансформация векторных изображений не сопряжены с ограничениями и не влияют на качество.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображений, являются AdobeIllustratorи CorelDRAW. Свободно распространяемая бесплатная версия Inkscape( https://inkscape.org/ ).
Программа иллюстрирования основанная на работе с векторной графикой Inkscape. С её помощью можно создавать макеты любой сложности для повседневных нужд любого офиса, а также её можно использовать и на домашнем компьютере.
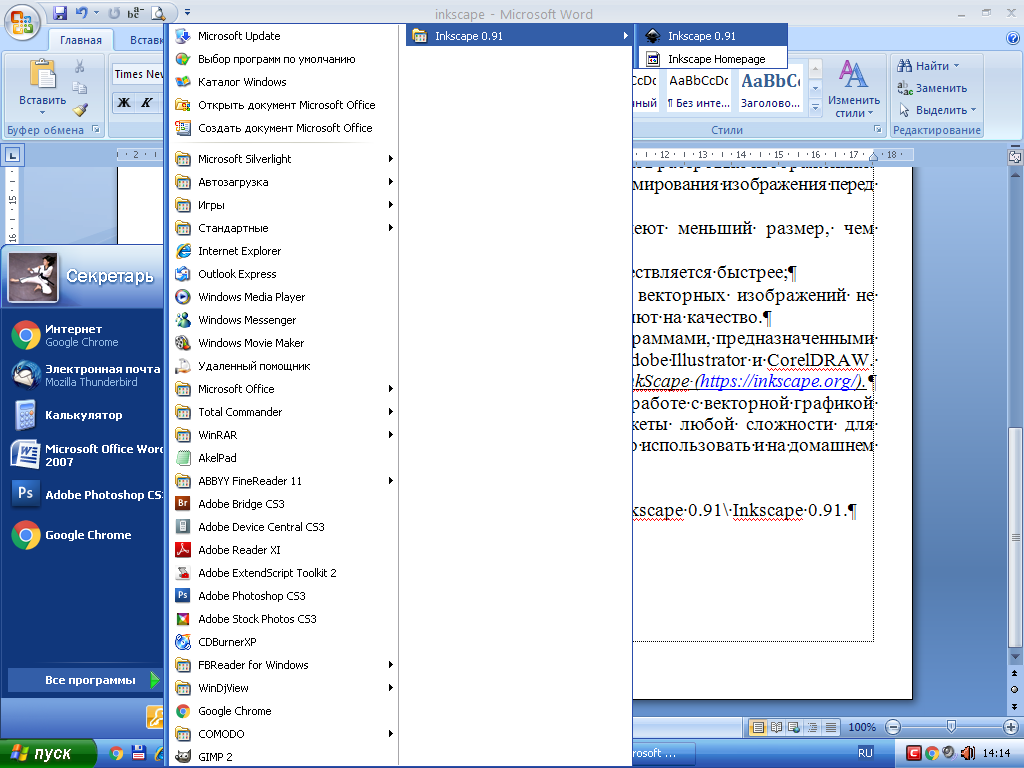
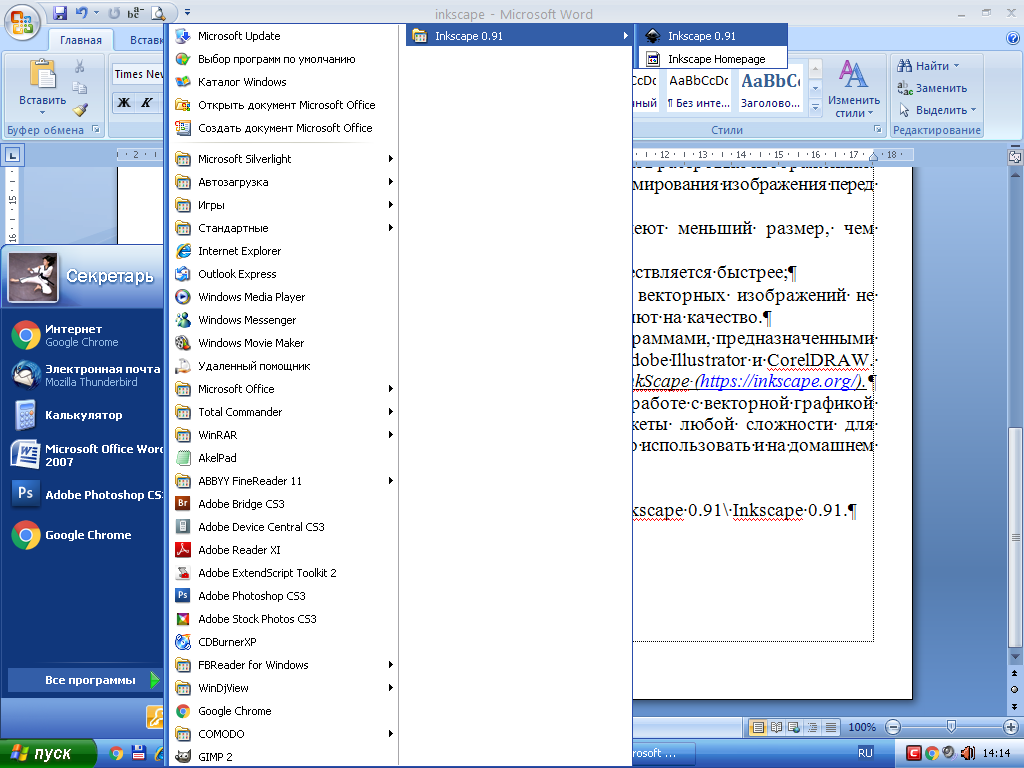
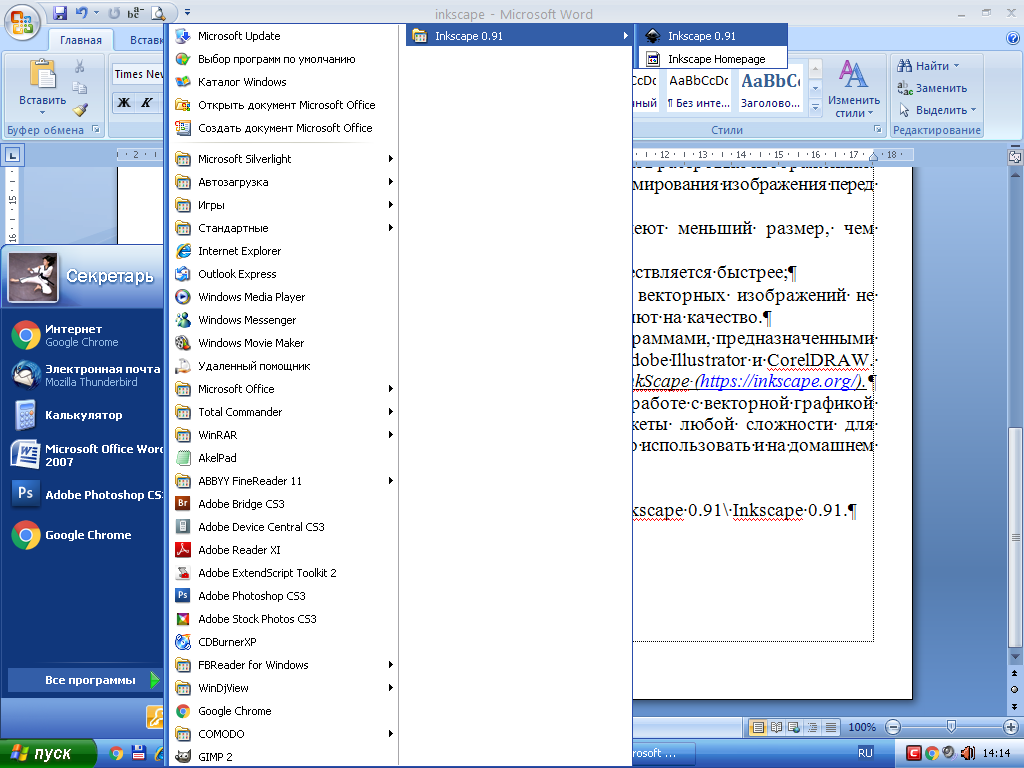
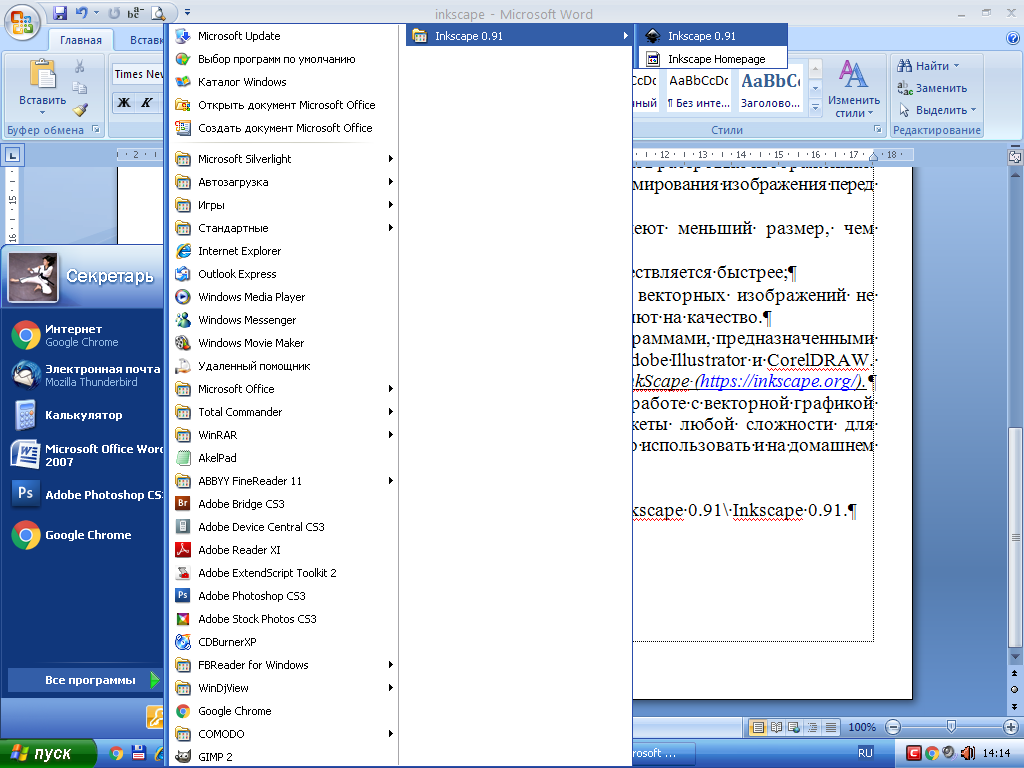
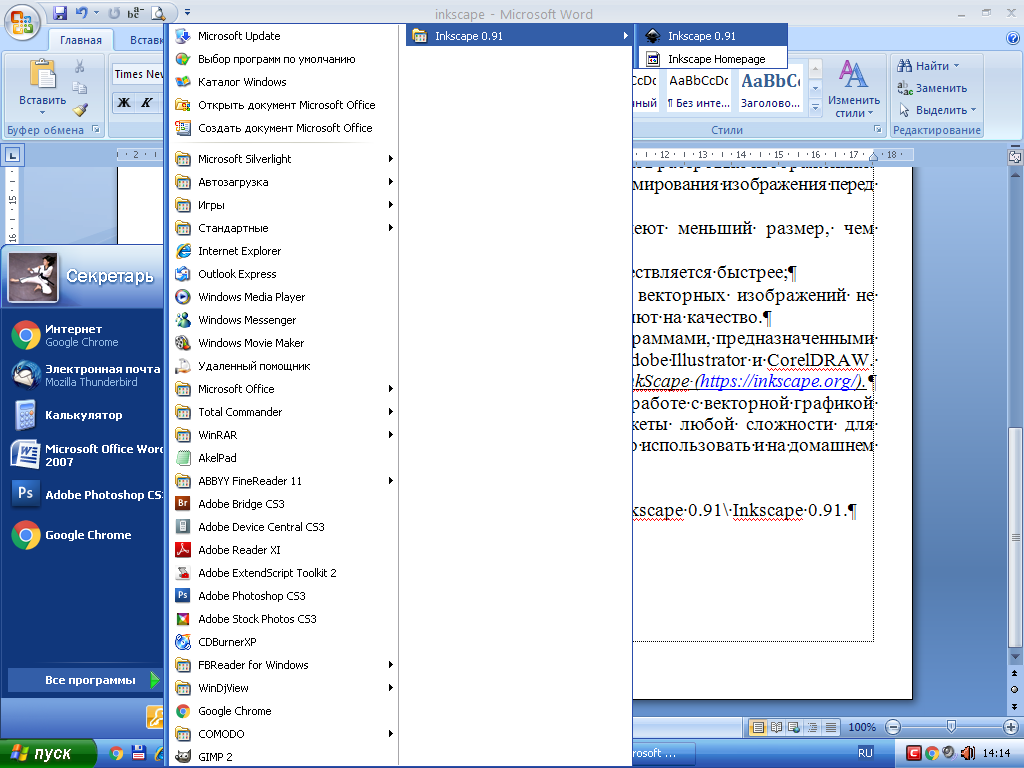
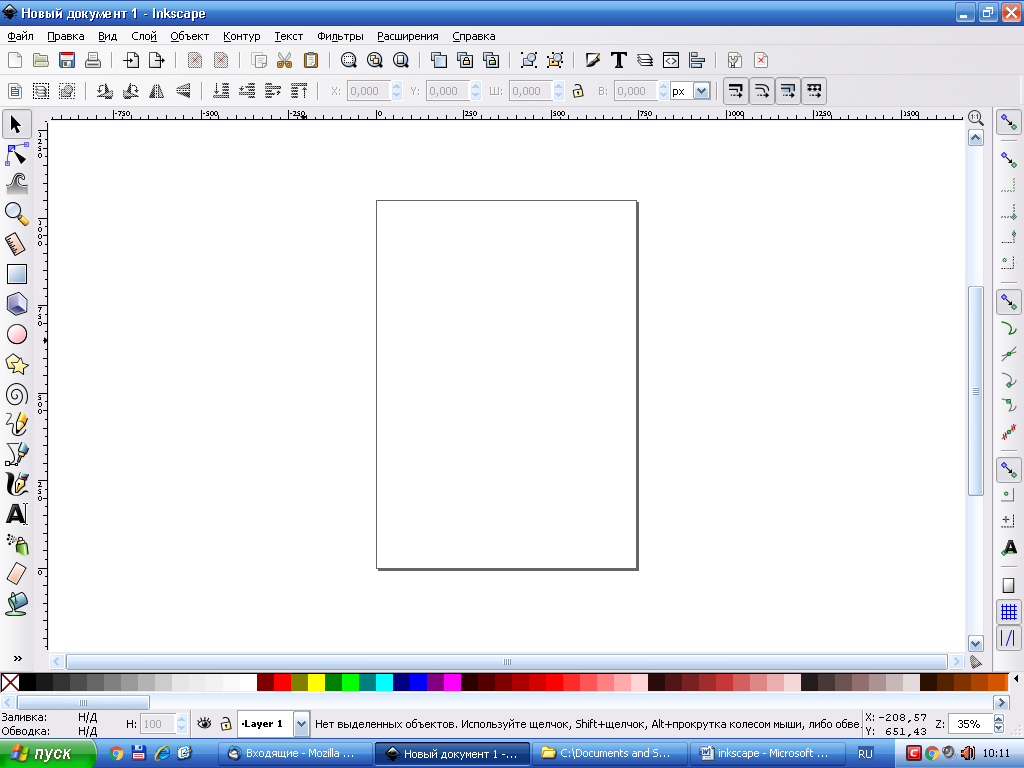
Запуск программы Пуск\Все программы\Inkscape 0.91\Inkscape 0.91.


Рисунок 1. Запуск программы Inkscape
Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне расположены управляющие и информационные инструменты, работа с которыми описана на этой странице.
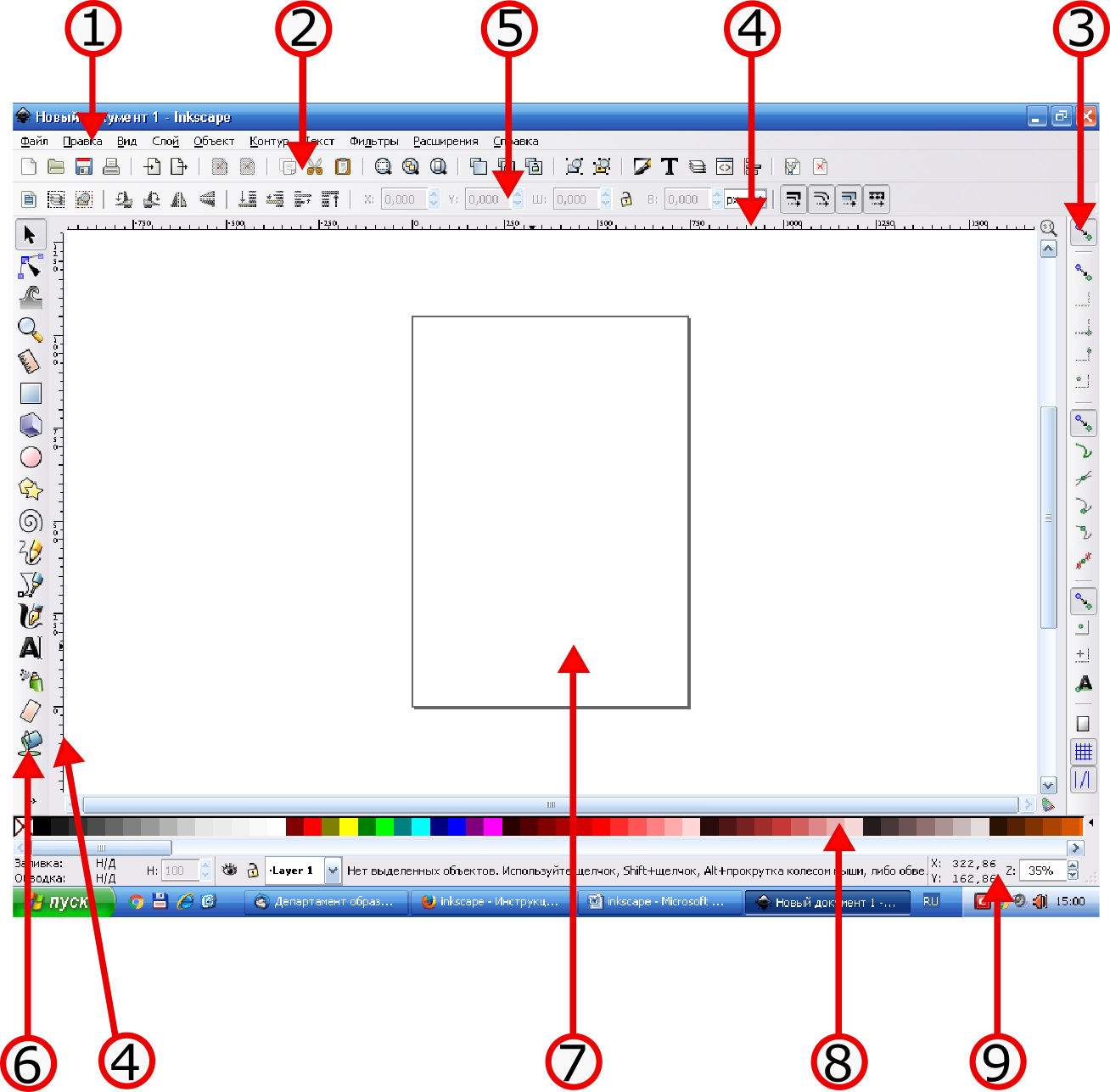
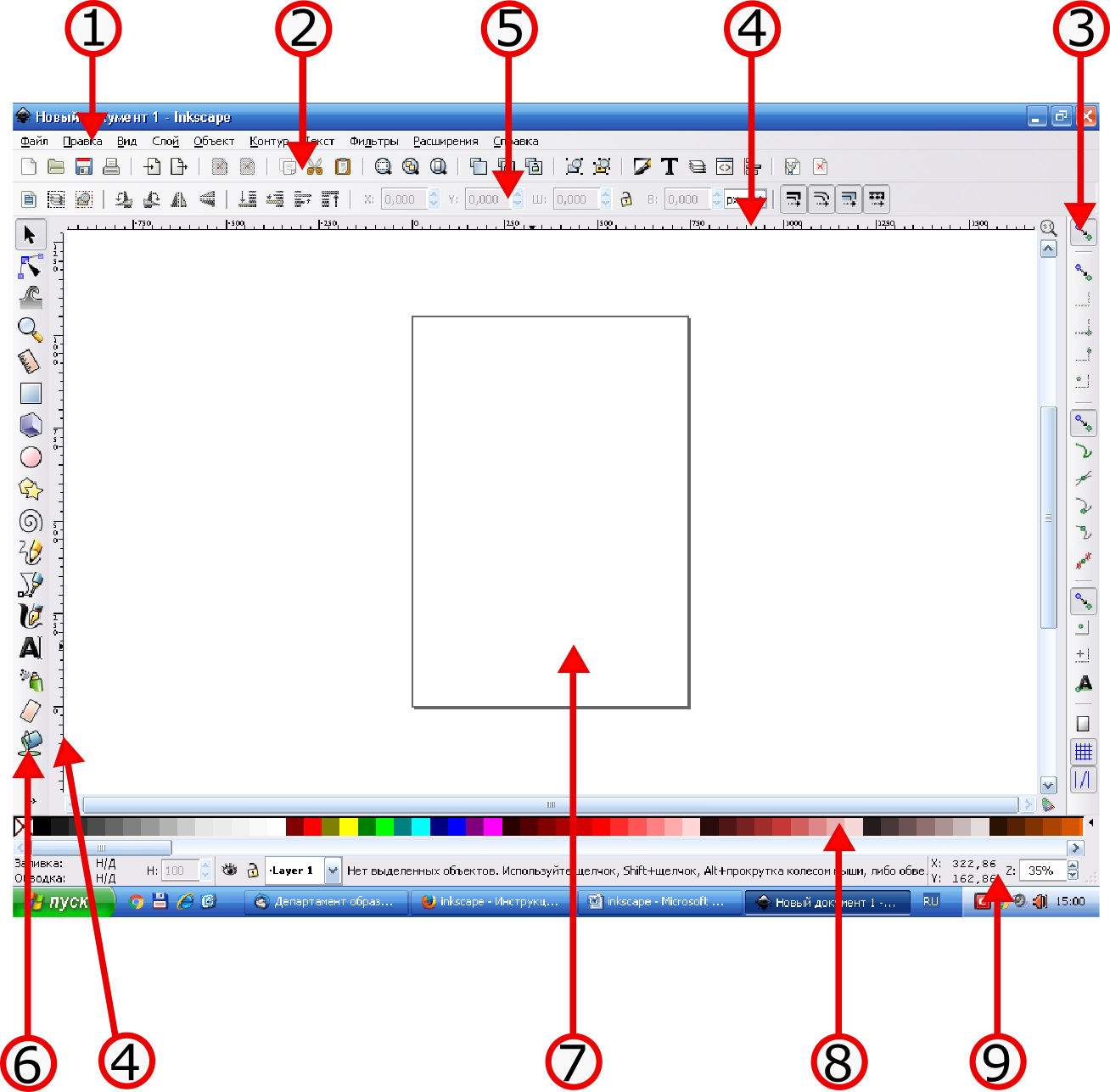
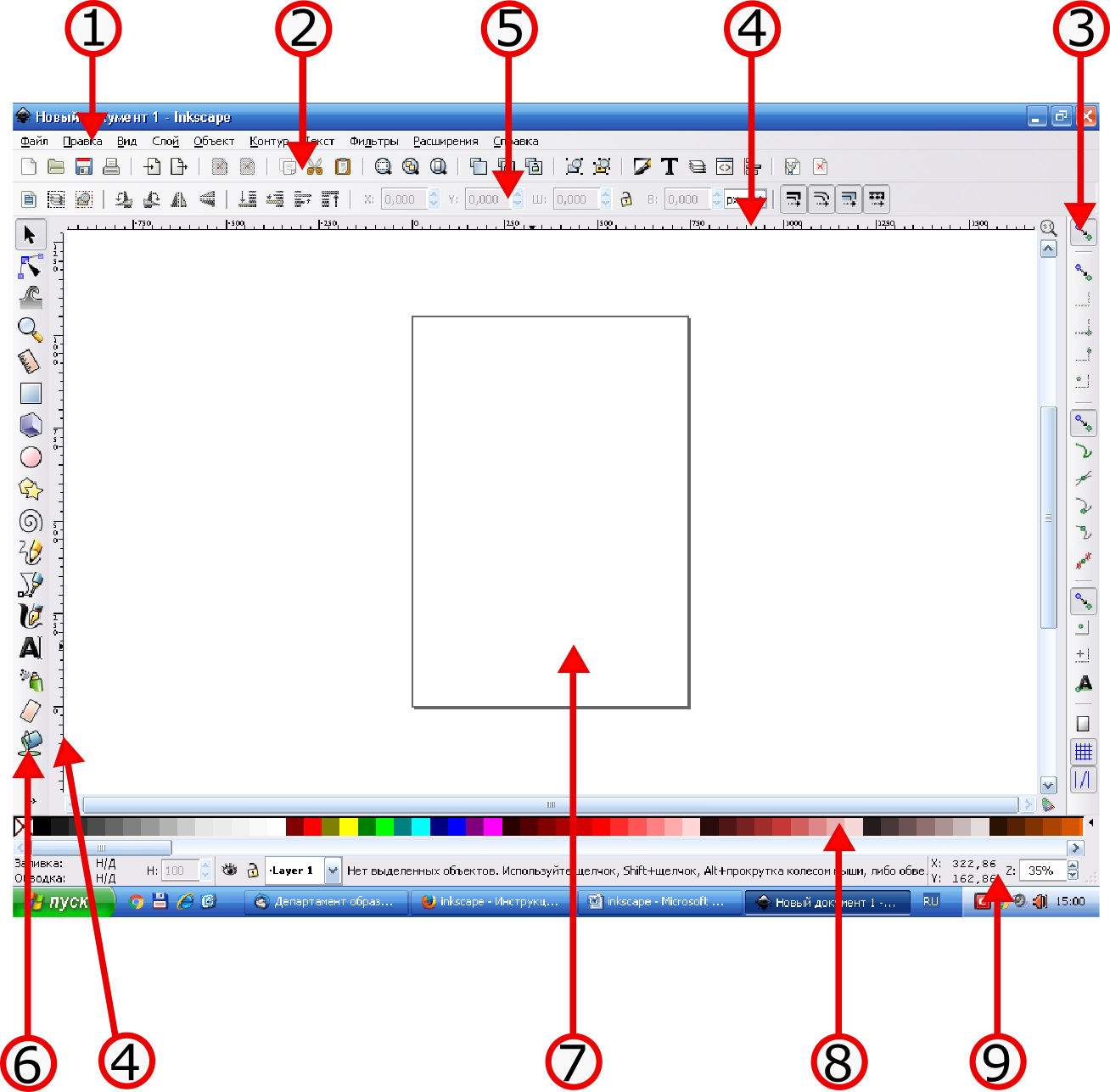
Окно интерфейса Inkscape можно разделить на девять основных областей:

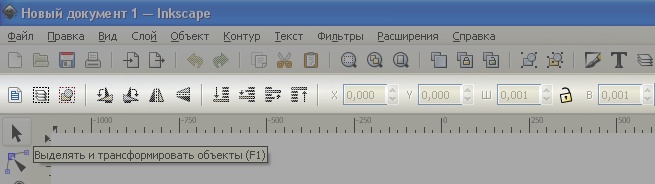
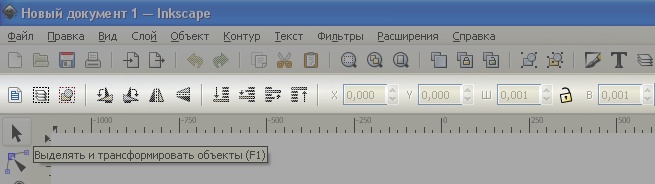
Рисунок 2. Окно интерфейса Inkscape:
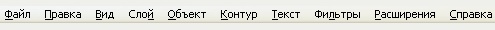
1. Главное меню (Главное меню в верхней части окна)
2. Панель инструментов
3. Контекстная панель управления
4. Разметка, линейки, направляющие и сетки
5. Панель элементов управления
6. Окно инструментов
7. Холст
8. Палитра
9. Строка состояния
Главное меню

Главное меню предоставляет доступ ко всем функциям программы:


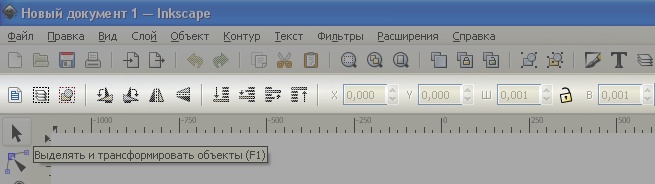
Панель инструментов


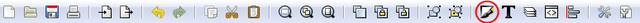
Панель инструментов inkscape расположена в верхней части рабочей области экрана редактора сразу по главным меню. Панель инструментов inkscape содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов предназначена для более легкого доступа к наиболее используемым функциям редактора. Из панели инструментов inkscape в один клик можно открыть новый или существующий документ, напечатать его, загрузить изображение, отменить предыдущие команды, масштабировать, откройте диалоговое окно для настройки свойства документа и т.д. Каждый значок при наведении курсора мыши отображает свою функцию с помощью всплывающих подсказок.
Если все значки панели инструментов inkscape не помещаются на экране, то доступ к ним может быть осуществлен через кнопку с двумя стрелочками с правого края панели. Щелкнув по ним, вы увидите в виде меню все остальные команды панели, значки которых не помещаются на панели. Значки могут не помещаться на панели инструментов inkscape из-за размера экрана или разрешения монитора.
Окно инструментов

Окно инструментов inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape - это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.

В зависимости от того, какой инструмент выбран в окне инструментов inkscape, изменяется вид контекстной панели inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
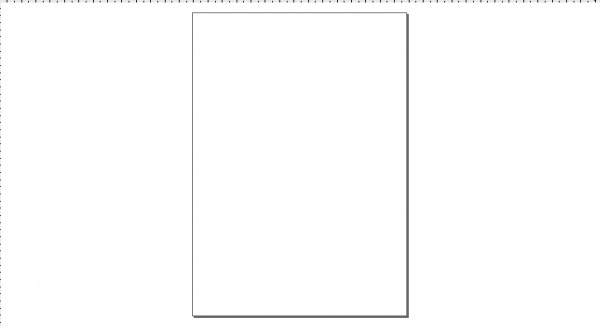
Холст

Холст или канва inkscape является главной рабочей областью программы. Это основная часть интерфейса, поскольку именно здесь пользователь графического редактора создает и редактирует рисунки. Холст расположен посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне. По умолчанию в окне редактора сленва и сверху включены линейки, для определения координат в пикселях. Значения по умолчанию - видимость линейки и единицы измерения можно изменять в Свойствах документа.
Не смотря на то, что границы отображаемого на холсте "листа" определяют границы изображения для печати или сохранения, при рисовании размер "листа" вовсе не ограничивают область изображения. Вы даже можете сделать границы "страницы" и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость границ страницы можно в свойствах документа. Некоторые пользователи предпочитают использовать границы страницы, другие используют для рисования все пространство холста.
Линейки разметки
Линейка разметки расположена вверху и слева холста inkscape. Деления линейки разметки определяют расстояния в некоторых единицах, по умолчанию в пикселях. Изменить настройку единиц измерения можно в свойствах документа в меню "файл" - "Свойства документа".
Когда указатель мыши находится над холстом, на линейке появляются два черных треугольника, треугольника, которые отображают на линейке координаты курсора относительно в нижнего левого угла страницы. Эти координаты X и Y можно увидеть в строке состояния (в нижнем правом углу окна программы), рядом с параметром масштаба Z.
Обратите внимание на то, что SVG координаты начинаются в нижнем левом углу документа как обычно принято геометрии в декартовой системе координат.
Комбинация клавиш CTRL + R позволяет скрыть или отобразить линейки разметки inkscape. Также это можно сделать в главном меню "Вид" - "Показать или скрыть" - "Линейки".

Направляющие
Направляющие создаются в inkscape пользователем для облегчения рисования или построения фигур. Направляющие "притягивают" некоторые инструменты, т.е., позволяют установить положение инструментов точно по ним. Использование направляющих облегчает пользователям выравнивание объектов, создаваемых с помощью мыши. Чтобы использовать направляющие, щелкните указателем мыши на горизонтальной или вертикальной линейке и, удерживая кнопку мыши нажатой, перетащите появившуюся направляющую в ту точку холста, где она должна быть, после этого отпустите кнопку мыши. С помощью горизонтальной линейки создаются горизонтальные направляющие, из вертикальной - вертикальные.
Сетка

Чтобы не использовать большое количество направляющих, может оказаться полезным просто активировать сетку в inkscape. Сделать это с помощью главного меню "Вид" - "Сетка" или по горячей клавише # (Shift + 3).
Сетки делятся на два типа: прямоугольная и аксонометрическая. Параметры сетки могут быть определены в главном меню "Файл" - "Свойства документа". Наиболее распространенным является прямоугольная сетка, которая состоит из вертикальных и горизонтальных линий. Аксонометрическая сетка содержит дополнительно диагональные линии и может быть интересна для технических или архитектурных чертежей. На рисунке ниже приведе пример аксонометрической и прямоугольной сеток inkscape.
Палитра цветов

Палитра цветов inkscape это быстрый доступ к цветам, она же позволяет назначить цвета к фигурам inkscape. Она отображается в нижней части окна программы, или может быть открыта в виде отдельного окна. Для этого в главном меню "Вид" надо выбрать "Образцы цветов" или использовать комбинацию клавиш Shift + Ctrl + W
Строка состояния inkscape

Строка состояния - находится в самом низу окна программы Inkscape. Она отображает (слева направо):
· Цвет заливки и обводки объекта
· Возможность быстрой работы со слоями и переключения между ними
· Область сообщений
· Индикатор координат указателя мыши
· Управление масштабом
Работа с текстом
1. Запустить редактор Inkscape.
2. Выбрать на панели инструментов кнопку  (Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле.
(Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле.
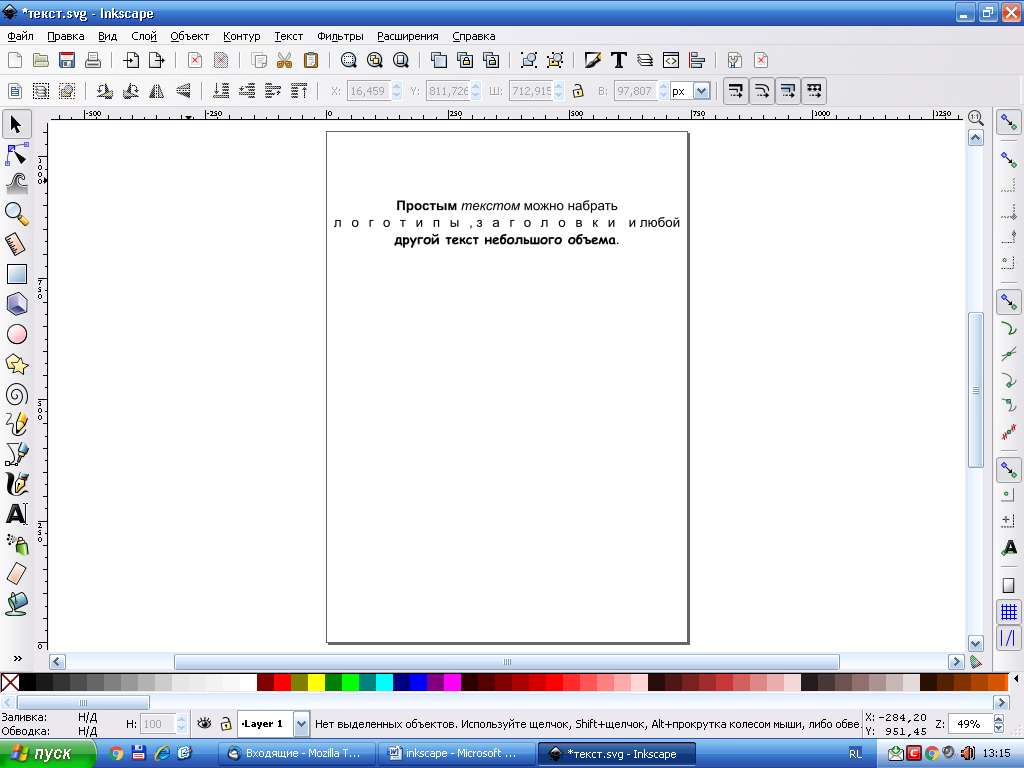
3. Набрать текст «Простым текстом можно набирать логотипы, заголовки и любой другой текст небольшого объема», выделить слова фразы и выполнить редактирование: изменить размер шрифта  , цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы
, цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы  (двойной щелчок по цвету обводки (Н/Д)), написание
(двойной щелчок по цвету обводки (Н/Д)), написание  , выравнивание абзаца
, выравнивание абзаца  , межбуквенное редактирование
, межбуквенное редактирование  .
.

Рисунок 1. Редактирование простого текста
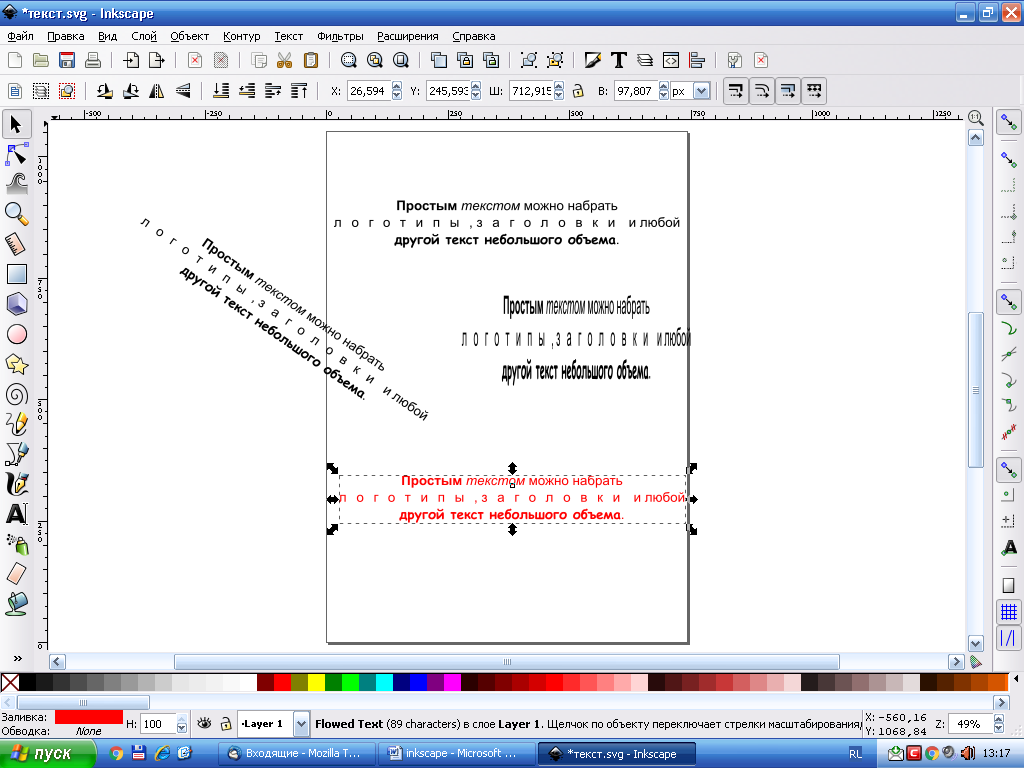
4. Выделить набранный текст инструментом  и преобразовать его: выполнить копирование, поворот, изменение размеров, сжатие или растяжение, цвет. При этом цвет текстового объекта меняется одновременно у всей фразы.
и преобразовать его: выполнить копирование, поворот, изменение размеров, сжатие или растяжение, цвет. При этом цвет текстового объекта меняется одновременно у всей фразы.

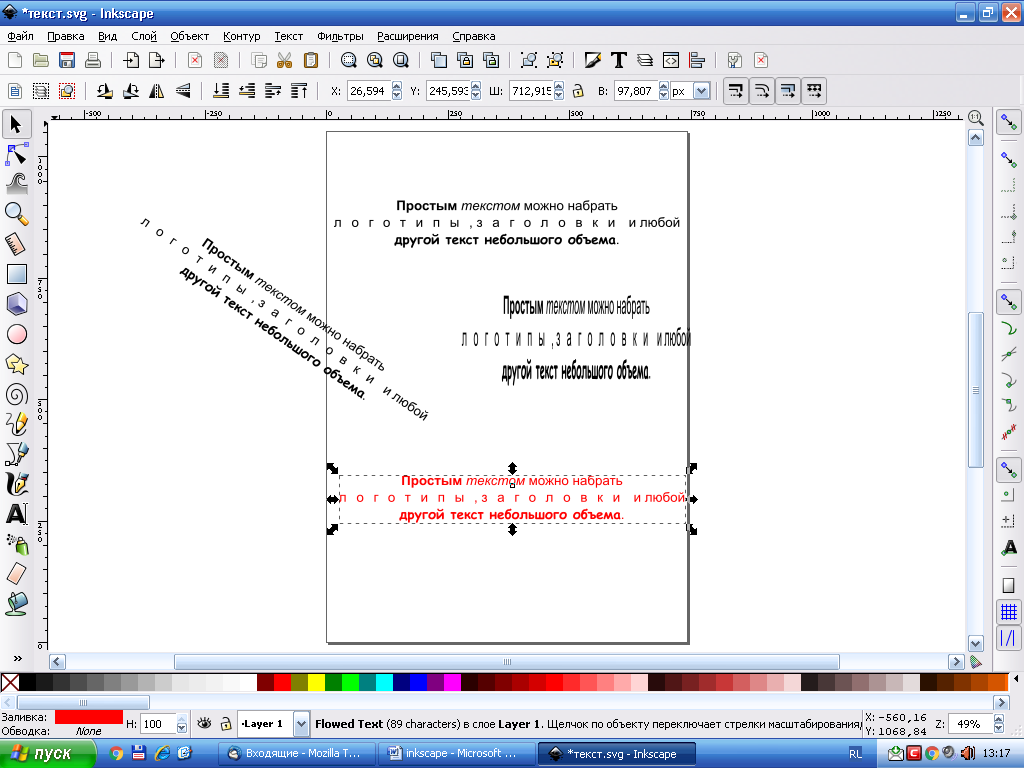
Рисунок 2. Преобразование текста
5. После окончательного редактирования текст можно конвертировать в кривые командой меню: Контур ® Оконтурить объект. После этой команды текстовый объект преобразуется в группу простых объектов.
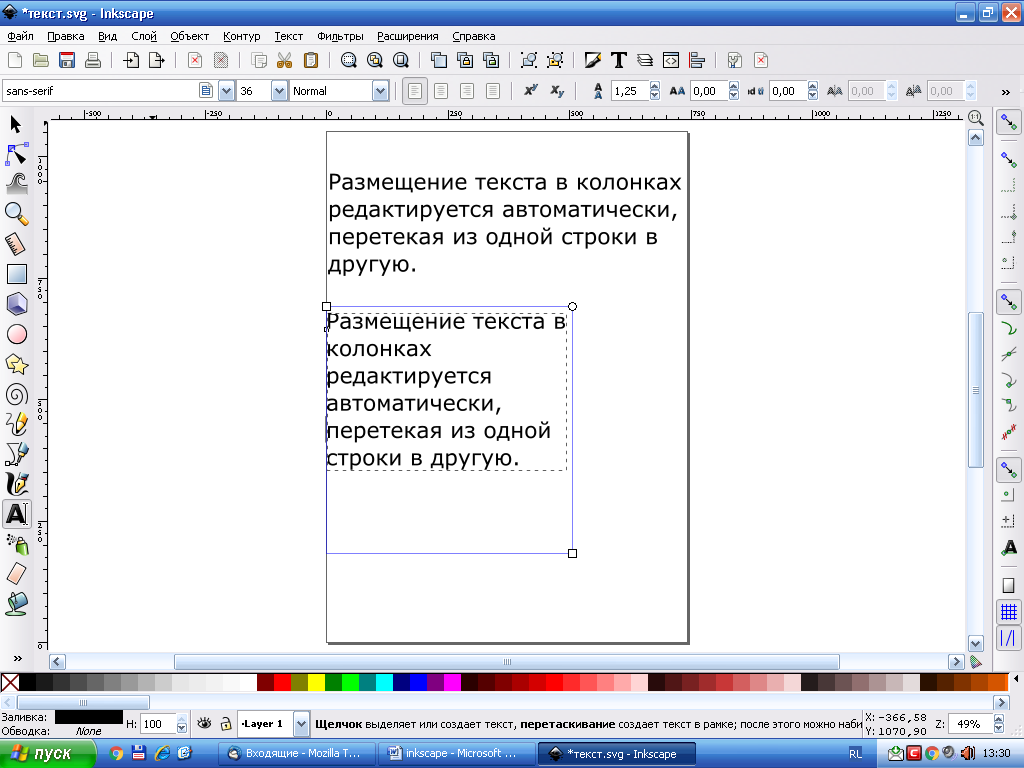
6. Выбрать в панели инструментов кнопку  , щелкнуть в рабочем поле и не отпуская кнопку мыши протянуть на длину строки.
, щелкнуть в рабочем поле и не отпуская кнопку мыши протянуть на длину строки.
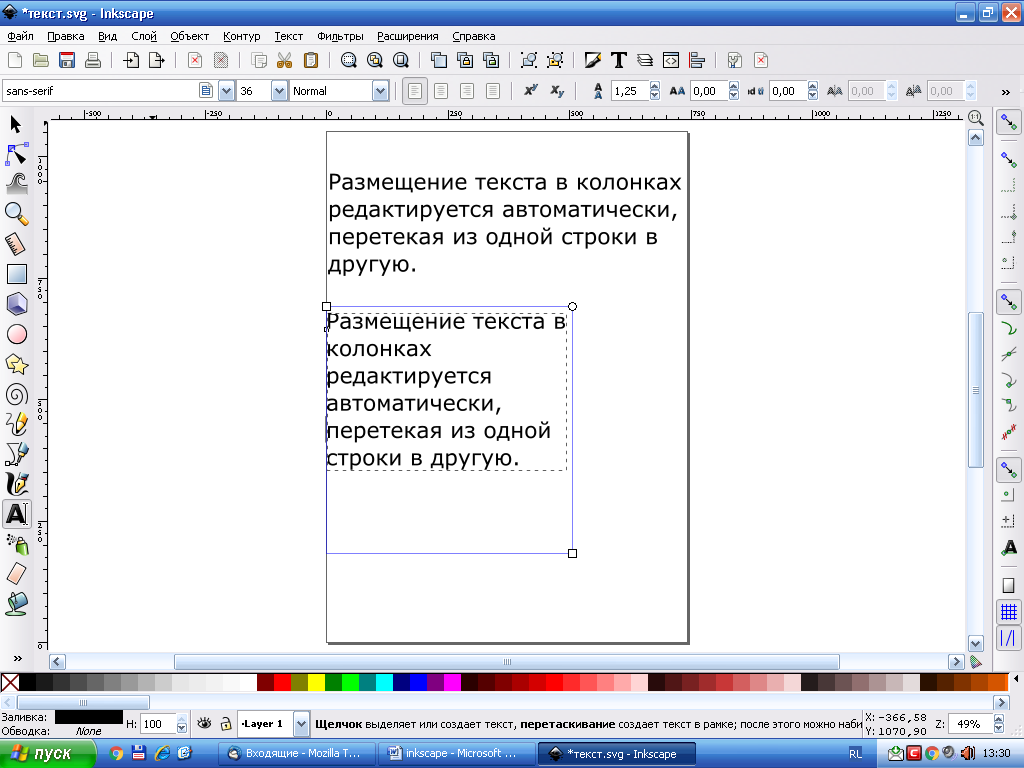
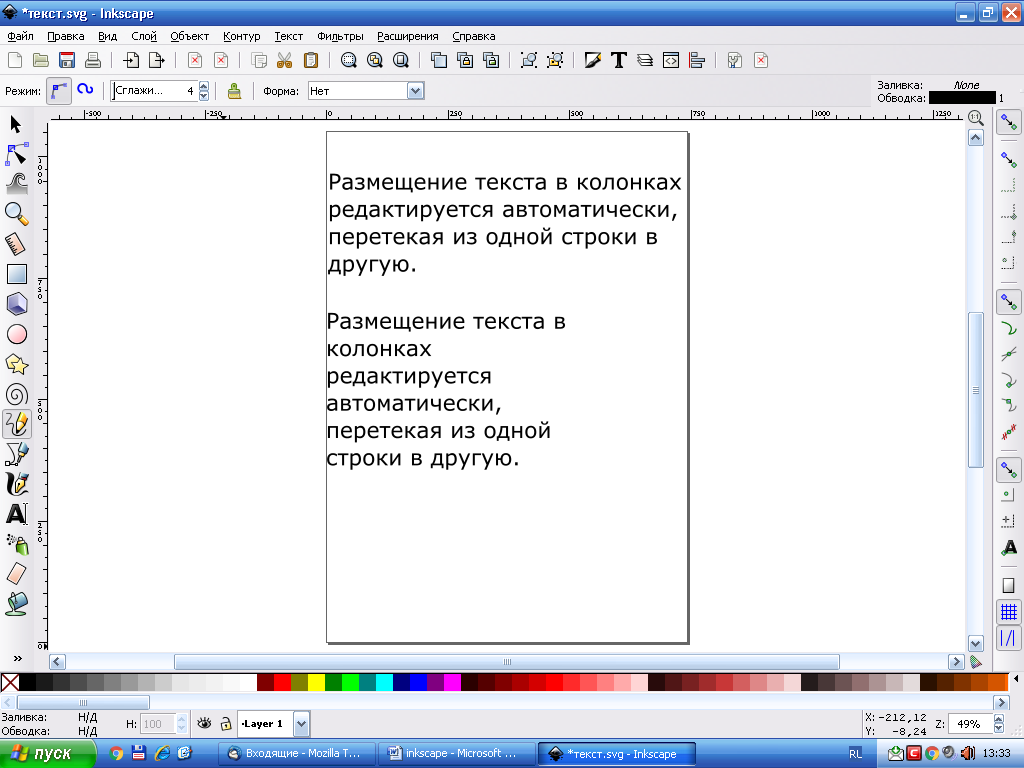
7. Набрать текст в колонке и редактировать его: изменить ширину колонки, размер.

Рисунок 3.
8. Выбрать набранный текст инструментом  и преобразовать его: выполнить копирование, поворот, изменение размеров.
и преобразовать его: выполнить копирование, поворот, изменение размеров.
9. Выбрать в панели инструментов кнопку  и набрать текст.
и набрать текст.
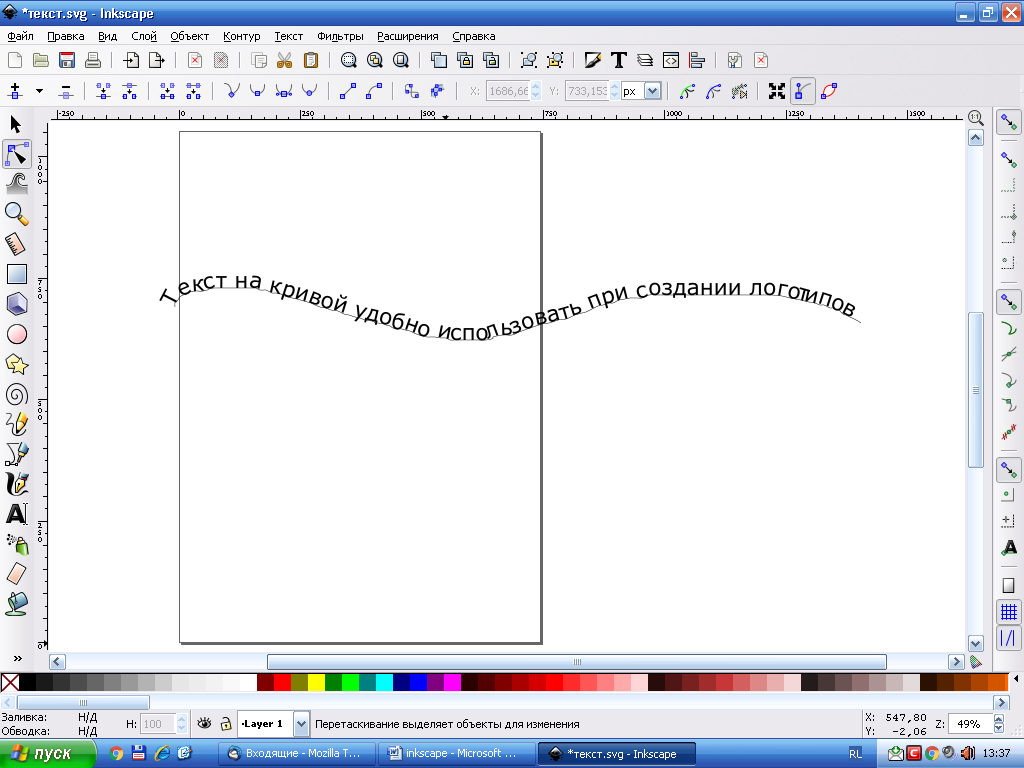
10. Инструментом  (Рисовать произвольные контуры) нарисовать произвольную кривую.
(Рисовать произвольные контуры) нарисовать произвольную кривую.
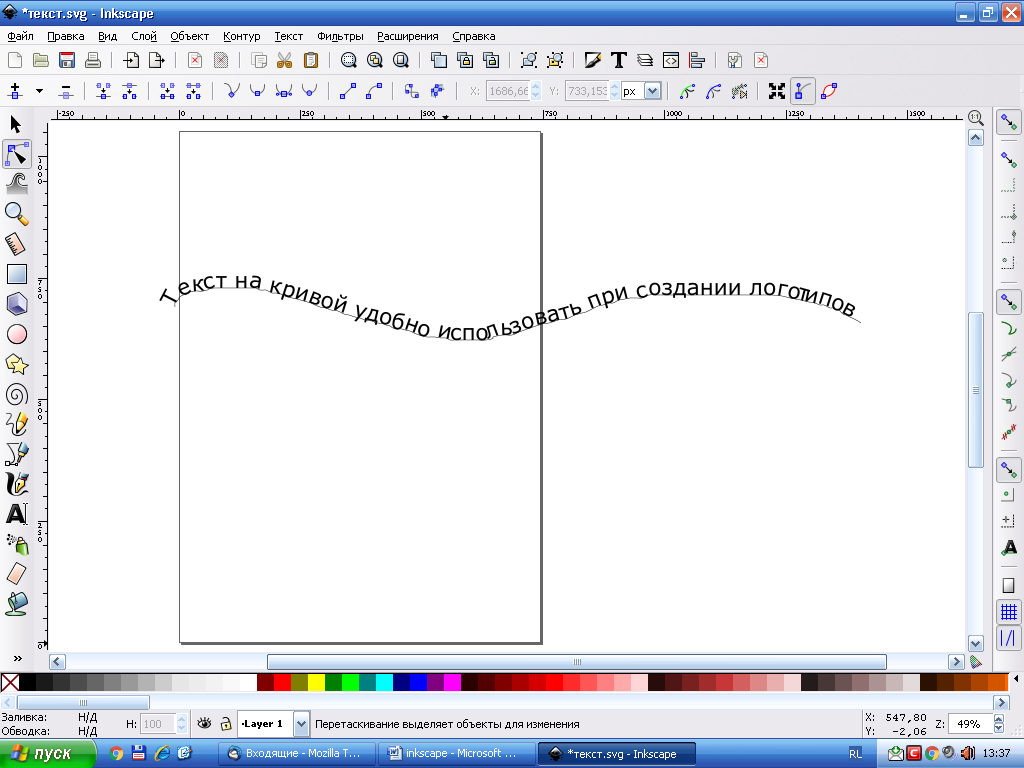
11. Выделить набранный текст и кривую инструментом  и преобразовать его командой меню: Текст ® Разместить по контуру.
и преобразовать его командой меню: Текст ® Разместить по контуру.

Рисунок 4.
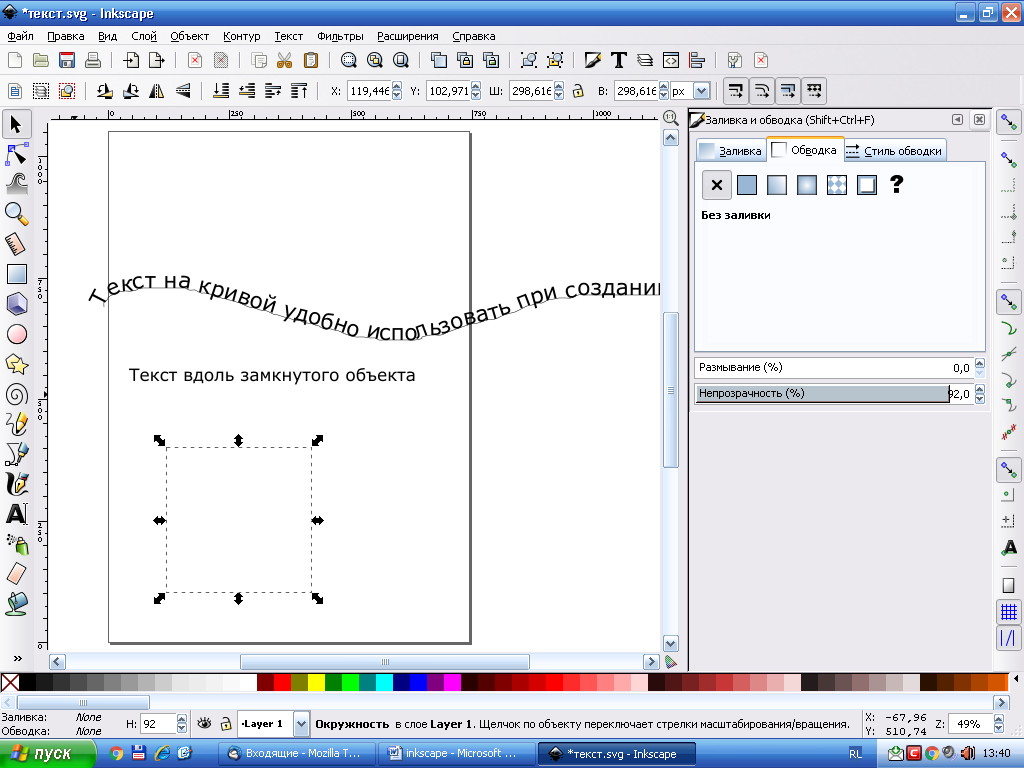
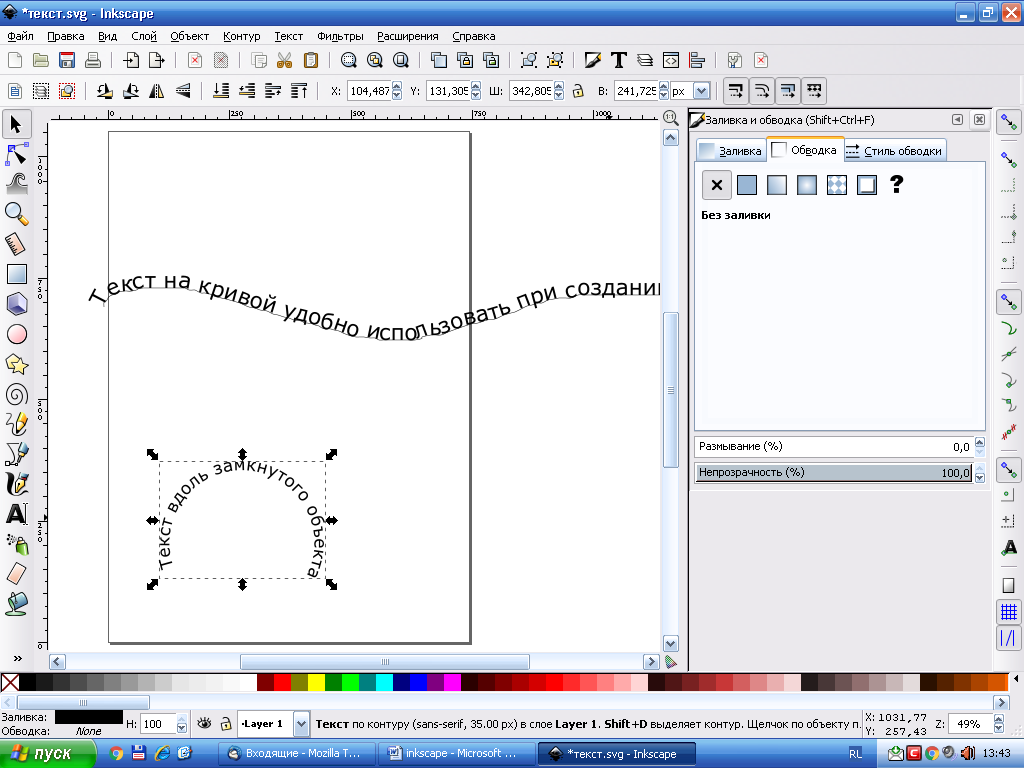
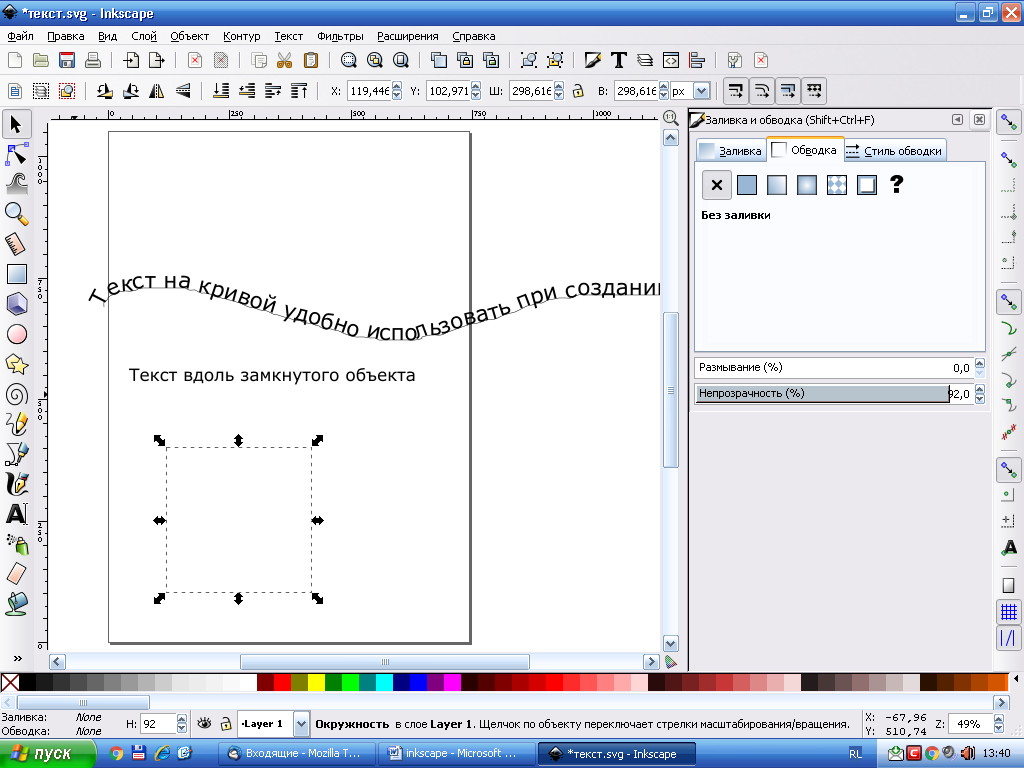
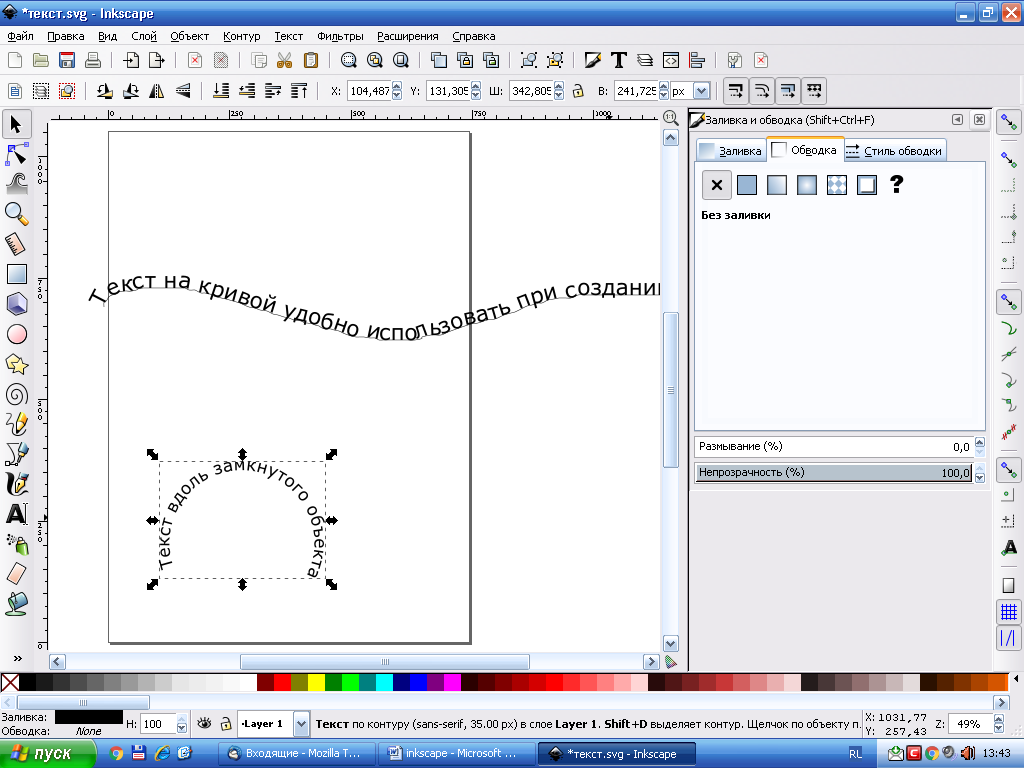
12. Выполнить рисование овала или круга, исключить цвет и контур кнопкой  , набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.
, набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.

Рисунок 5.
13. Выделить фрагменты текста в режиме работы инструмента  и изменить размер шрифта, цвет, межбуквенный пробел.
и изменить размер шрифта, цвет, межбуквенный пробел.
14. Сохранить выполненное задание в своей папке под именем «Текст».
Создание логотипа
По внешнему виду все логотипы можно разделить на три группы: текстовые, знаковые, комбинированные. Самый простой способ создать логотип - это обычный набор текса выбранной гарнитурой. Но это неоригинально, так как основная цель логотипа - эксклюзивность и узнавание. Улучшить логотип можно несколькими способами:
1. Способ одной буквы, заключающийся в изменении цвета, размера, написания одной буквы слова.

2. Способ слияния букв, который заключается в том, соседние буквы естественно переходят одна в другую.


3. Способ вписывания в простую геометрическую фигуру. Самые популярные фигуры: круг, эллипс, прямоугольник, квадрат.

4. Способ заполнения буквы или букв заливкой: от простой текстуры до рисунчатой.
5. Способ первых букв.

6. Способ аббревиатуры.

ЗАДАНИЕ 1. Создать 3-4 логотипа по предложенным образцам.
АЛГОРИТМ ВЫПОЛНЕНИЯ ЗАДАНИЯ
1. Создать новый лист формата А4.
2. Выбрать образцы логотипов, и определить из каких объектов они состоят.
3. Выполнить рисование логотипов, используя инструмент «Текст».
4. редактирование текстовых объектов, добиваясь сходства с выбранными
образцами. Для этого следует выбрать шрифт близкий по написанию в галерее шрифтов
5. Выполнить фрагменты логотипа, используя элементы рисования
6. Перевести текстовые объекты в редактируемые кривые с помощью команды «Arrfngc» / «ConverttoEditableShapes»
7. Скомпоновать и сгруппировать части логотипов, сохранить изображения в своей папке под именем «Логотип».
Создать логотип:

Создаем основу логотипа
Начнем создавать наш логотип с основы. Найдем на панели инструментов инструмент  «Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.
«Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.
На палитре внизу  экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».
экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».

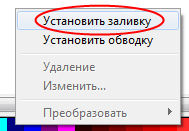
Затем на синем квадрате щелкаем правой кнопкой мыши и в контекстном меню выбираем «Установить заливку».

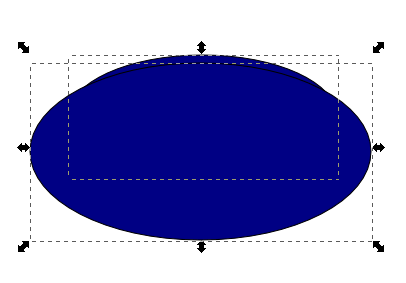
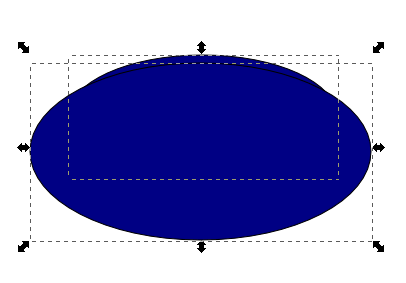
Нарисуем в рабочей области 2 овала. Второй должен быть чуть крупнее первого и располагаться перед первым так, как показано на рисунке:

Выберем инструмент  «Выделять и трансформировать объекты».
«Выделять и трансформировать объекты».
Зажимаем левую кнопку мыши и проводим область так, чтобы в нее попали оба наших овала целиком. Они должны выделиться черными маркерами со стрелками (как на рисунке выше). Есть другой способ выделить одновременно оба овала: удерживая кнопку Shift, по очереди кликнуть сначала на одном, потом на другом овале.
После того, как оба овала выделены, выбираем на панели меню  «Выровнять и расставить объекты».
«Выровнять и расставить объекты».
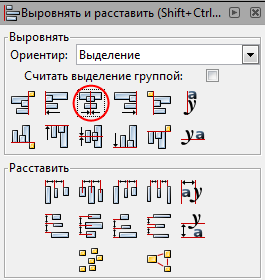
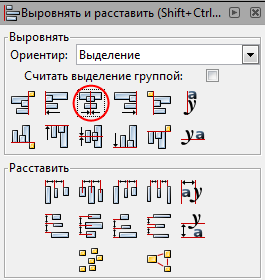
Откроется панель инструментов «Выровнять и расставить объекты». На ней выбираем «Центрировать на вертикальной оси». Больше эта панель нам не нужна. Закроем ее, нажав на крестик в правом верхнем углу.

Наши объекты выровнены.
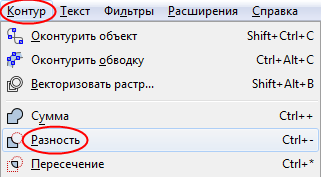
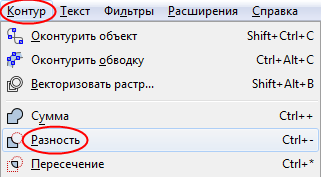
Теперь нам необходимо «вычесть» из первой фигуры вторую фигуру. Для этого заходим в меню «Контур» > «Разность» или нажимаем Ctrl+ «-».

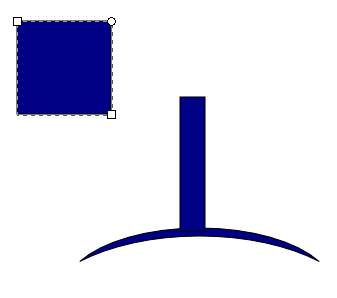
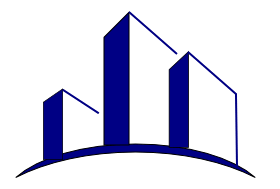
Получиться у вас должна вот такая фигура:

Создаем "домики"
Рисовать здания мы будем по такой же технологии, как и основу. Воспользуемся инструментом  «Рисовать прямоугольники и квадраты» на панели инструментов.
«Рисовать прямоугольники и квадраты» на панели инструментов.
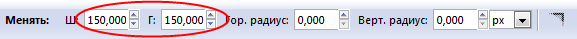
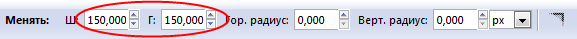
Рисуем прямоугольник, а затем чуть в сторонке рисуем квадрат. Для того, что бы нарисовать квадрат, вначале рисуем прямоугольник, а потом на панели меню указываем длину и ширину (например, 150x150):

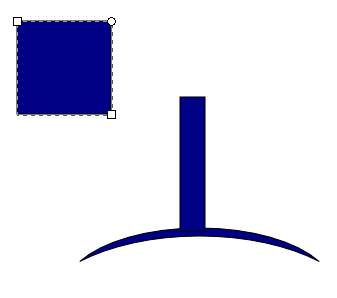
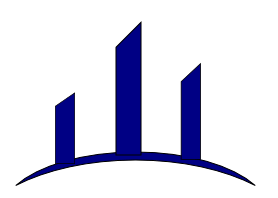
Должно получиться следующее:

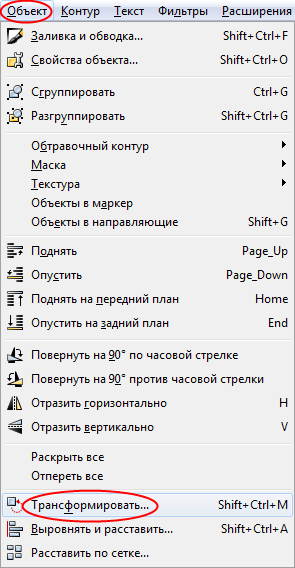
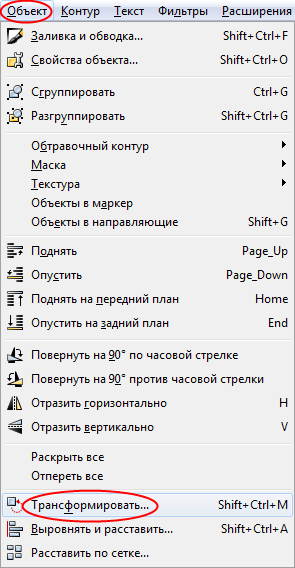
Наш квадрат нужно повернуть на 45 градусов. Сделать это просто. Зайдем в меню «Объект» > «Трансформировать» или нажмем Shift+Ctrl+M.

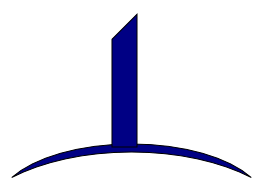
Откроется меню «Трансформировать». Выберем вкладку «Вращение». В строке «Угол» набираем 45 и нажимаем на кнопку «Применить». Больше нам это меню не понадобится. Закроем его, нажав на крестик в правом верхнем углу.

Выберем инструмент  «Выделять и трансформировать объекты».
«Выделять и трансформировать объекты».
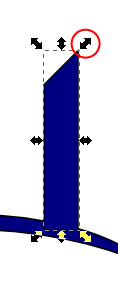
Возьмем квадрат и поместим его на прямоугольник вот таким образом:

Затем выделим квадрат и прямоугольник (удерживая кнопку Shift), зайдем в меню «Контур» > «Разность» или нажмем Ctrl+ «-»:

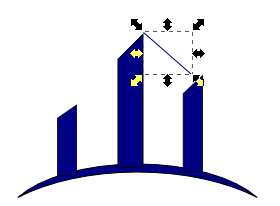
Выделим получившийся элемент, скопируем его, нажав сочетание клавиш Ctrl+C, и вставим сочетанием Ctrl+V дважды. Разместим элементы справа и слева от исходного. Правый сделаем чуть меньше среднего, а левый чуть меньше правого. Для этого надо выделить элемент и потянуть за маркер со стрелками:

Получиться должно следующее:

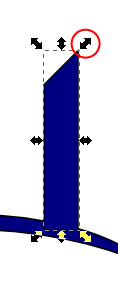
Боковые стенки домов готовы. Но на дома еще не совсем похоже. Нужно немножко дорисовать. Воспользуемся инструментом  «Рисовать произвольные контуры».
«Рисовать произвольные контуры».
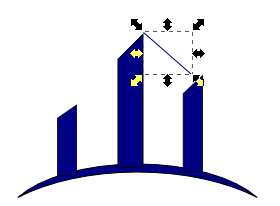
Щелкаем 1 раз левой кнопкой мыши возле среднего дома и второй раз возле правого домика. Получиться должно нечто похожее на это:

Линия получилась тонковата. Изменим толщину линии. Выбираем  «Изменить заливку объекта…»:
«Изменить заливку объекта…»:
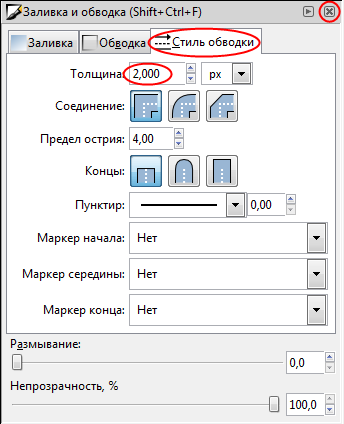
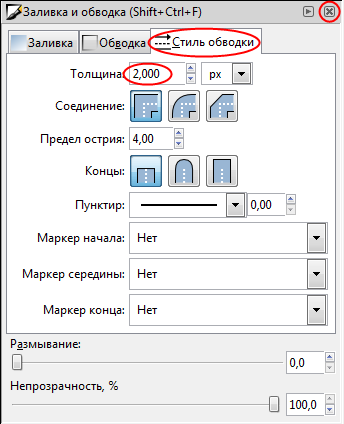
Откроется меню «Заливка и обводка». В нем выбираем вкладку «Стиль обводки» и в строке «Толщина» выставим 2 px.

Поставим для контура линии обводку синего цвета, такого, как мы ставили ранее на заливку. Для этого выделим линию и поставим обводку таким же способом, как ставили обводку овала. Если вы забыли, как это сделать, вернитесь немного назад и прочитайте снова.
Аналогичным образом дорисуйте остальные линии. Получиться должно вот так:

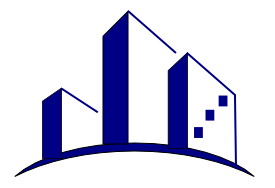
Используя инструмент «Прямоугольники и квадраты» дорисуйте правому домику окошки, как показано на рисунке:

Пишем название
Логотип почти готов. Осталось только добавить надпись с названием организации. Возьмем инструмент  «Текст»
«Текст»
Щелкнем в рабочей области и введем название «Стройгород».

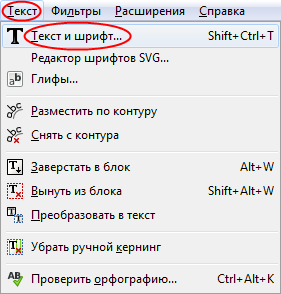
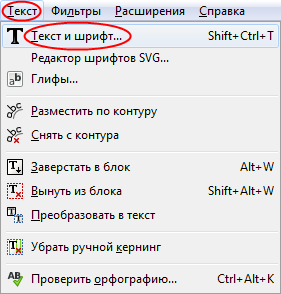
Изменим начертания текста. Для этого зайдем в меню «Текст» > «Текст и шрифт».

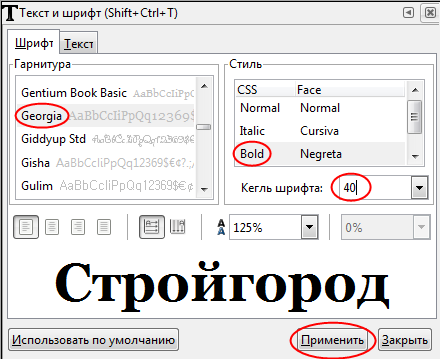
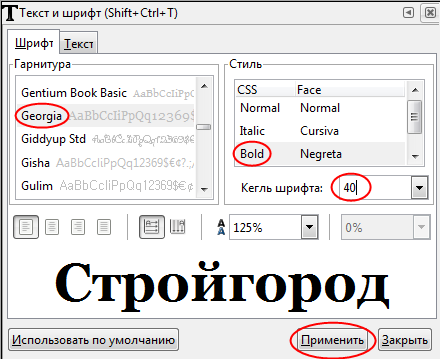
На появившейся панели выберем:
Гарнитура — Georgia;
начертание — Bold;
кегль шрифта – 40.
И нажмем кнопку «Применить».

Если логотип оказался крупнее шрифта, выделите его и сожмите, удерживая кнопку Ctrl, чтобы получилось как на рисунке ниже.
Доведение до совершенства
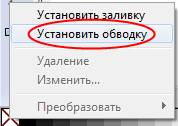
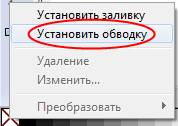
Осталась самая малость — привести наш логотип в порядок. Выделим все элементы, содержащие черную обводку (основа логотипа, стенки домиков) и уберем ее. Нажмем правой кнопкой мыши на белый квадрат, перечеркнутый красным крестиком на палитре в нижней части экрана, и в контекстном меню выберем «Установить обводку».

Немножко подтяните стенки домика, посмотрите, чтобы нигде ничего не торчало и не выглядывало. У нас получилось вот так:

Дополнительно экспортируем изображение в виде картинки, которую можно открыть и без программы Inkscape. Для этого нажмем «Файл» > «Экспортировать в PNG». На появившейся панели экспорта c помощью кнопки «Экспортировать как…» выбираем расположение «На рабочий стол» и нажимаем «Экспорт».

Нарисовать логотип Lunex
Это очень простой урок inkscape. Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: "нарисуйте овал", "нарисуйте квадрат" и т.д. Тем не менее, к некоторым иллюстрациям сделаны комментарии.

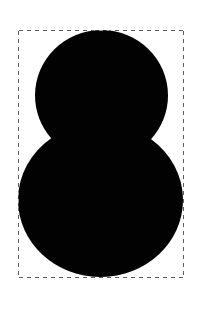
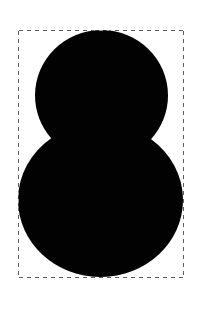
Начните рисование пингвина с двух окружностей черного цвета. Подробнее про использование инструментов можно узнать в разделеинструкцияinkscape

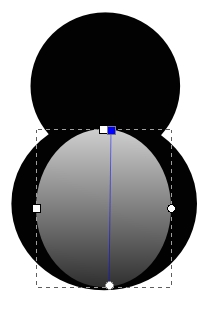
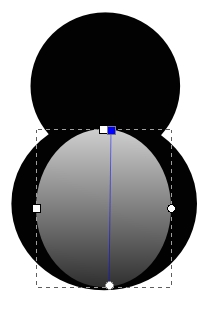
Нарисуйте еще одну окружность и заполните ее градиентом. Один цвет белый, другой 353535ff.

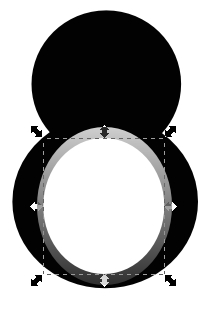
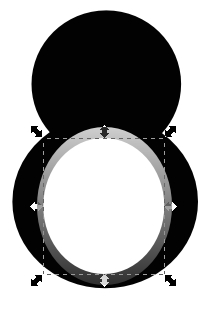
Нарисуйте еще один белый круг, это будет живот.

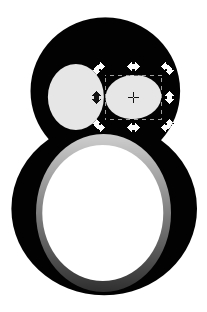
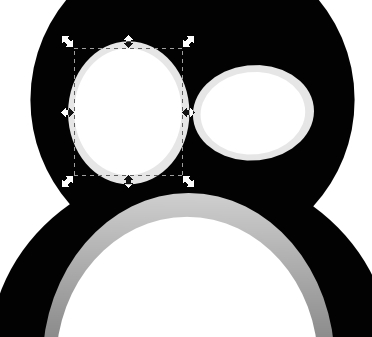
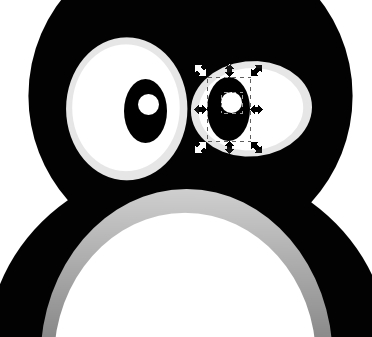
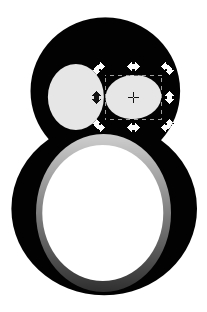
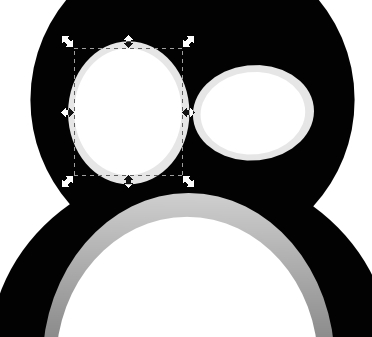
Два эллипса с заливкой цвета E6E6E6FF будут глазами пингвина.

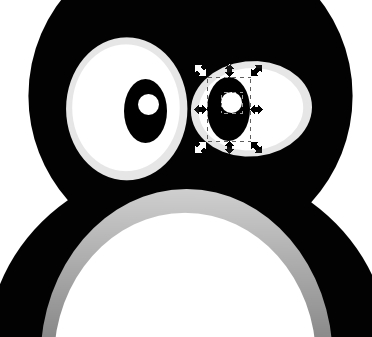
Нарисуйте еще два аналогичных овала поменьше, белого цвета. Можно просто скопировать предыдущий овал по комбинации клавишCtrl+D, уменьшить размер и изменить цвет заливки.


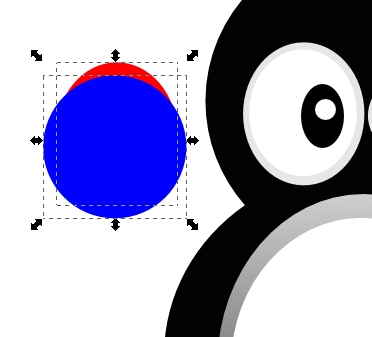
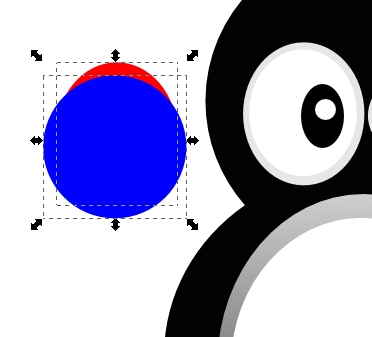
Теперь будем делать бровь. Нарисуйте два овала, можно рядом с пингвином. Я их специально для наглядности сделал разного цвета.

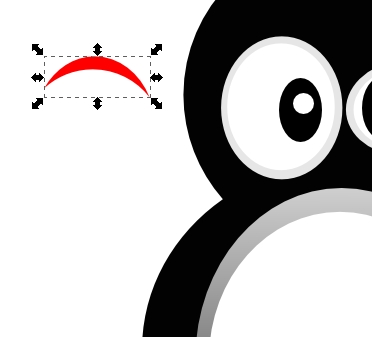
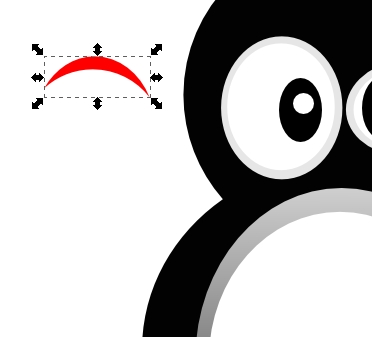
Выделите оба овала и примените к ним операцию "Разность" из главного меню "Контур" или Ctrl + -.

Сделайте цвет заливки брови BFBFBFFF. Более точно настроить форму брови можно инструментом управления узлами.

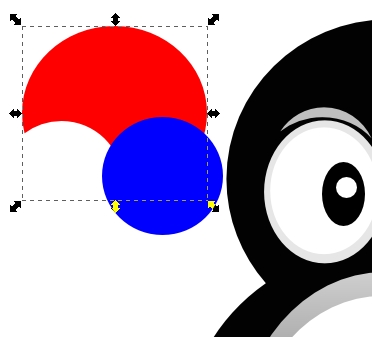
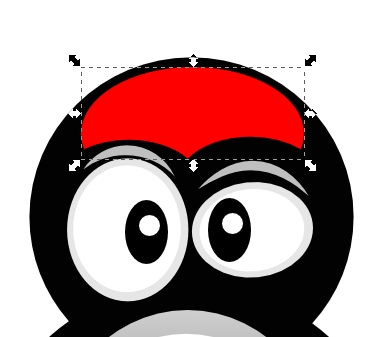
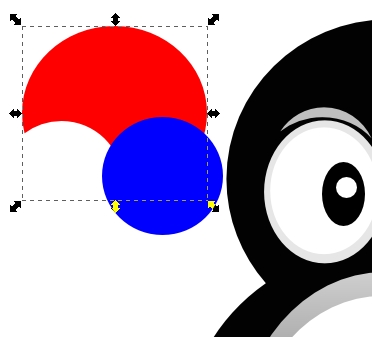
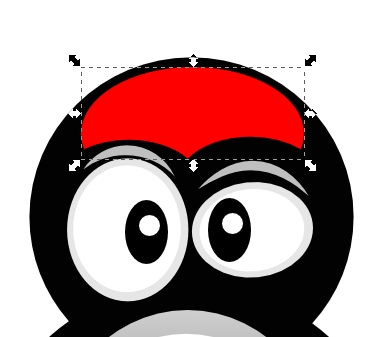
Теперь нарисуем блик на голове пингвина. Для этого потребуется более сложная конструкция, которую можно сделать из пересечения трех эллипсов. На рисунке ниже для наглядности они нарисованы красным и двумя синими.

Inkscape умеет находить разность между двумя контурами, поэтому выделим красный эллипс и один синий. Примените к ним операцию "Разность" из главного меню "Контур" или Ctrl + -.

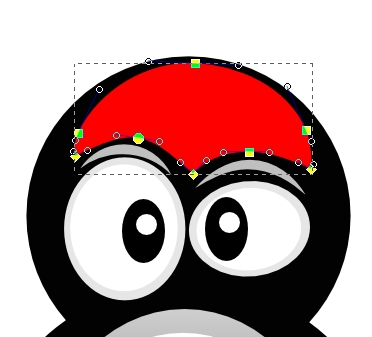
Теперь тоже самое со вторым синим эллипсом.



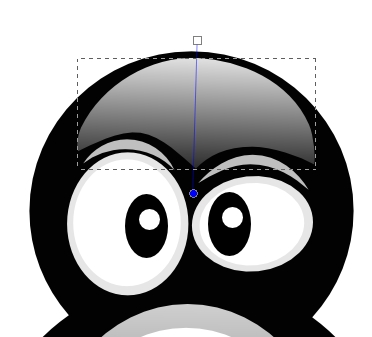
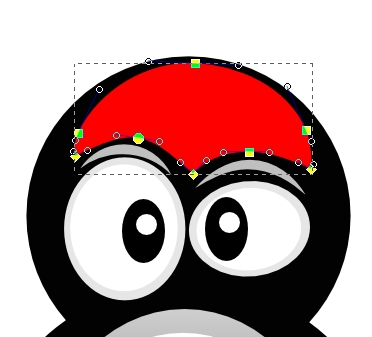
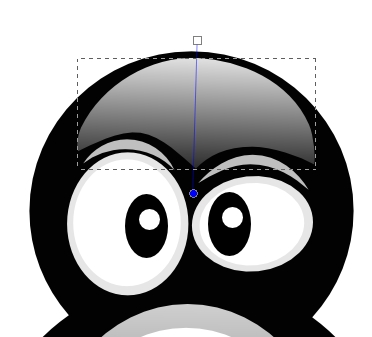
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

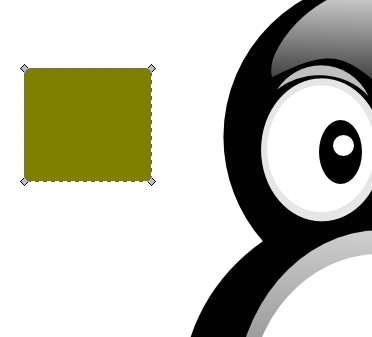
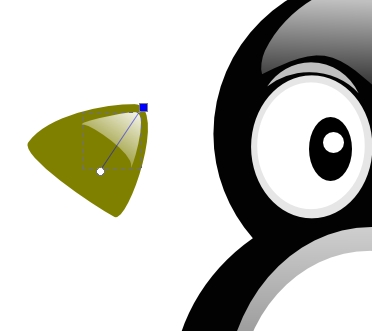
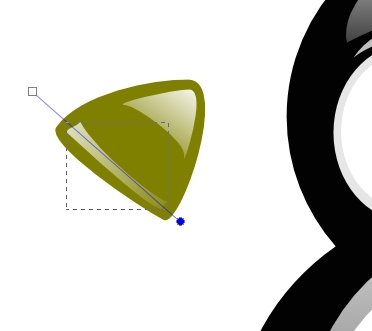
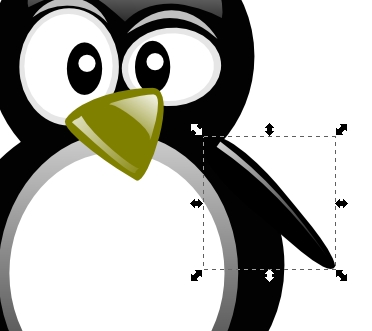
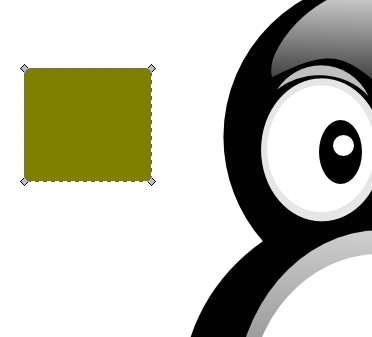
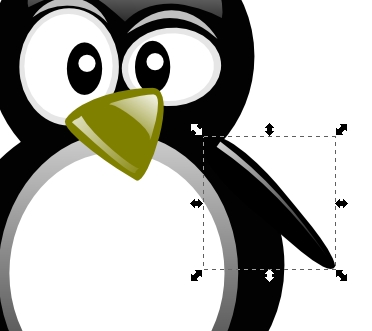
Теперь будем делать нос. Нарисуйте квадрат без обводки с заливкой цвета 7F8000FF.

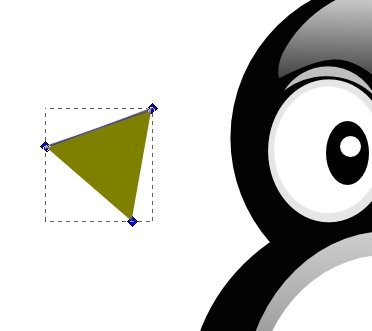
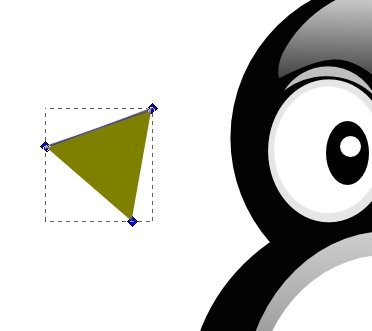
Удалите один из улов. Для этого выделите его и нажмите кнопку удалить узлы в верхней контекстной панели инструментов.

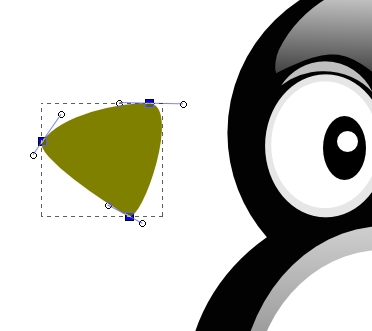
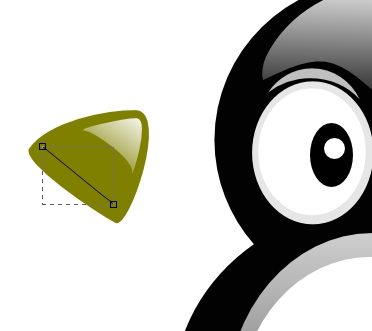
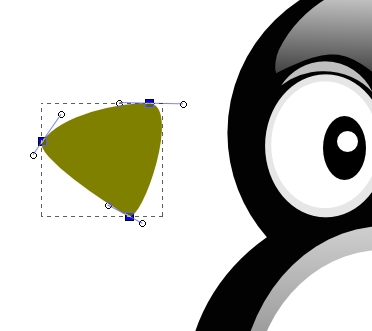
Используя направляющие узлов, сделайте примерно такую форму как на рисунке ниже.

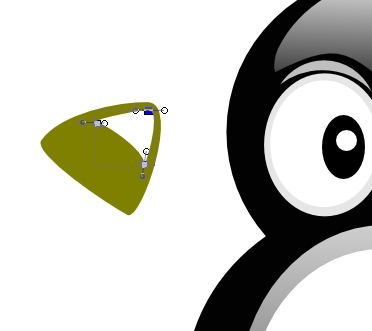
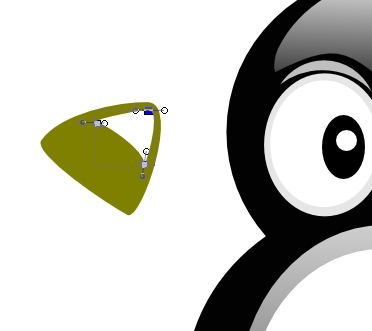
С помощью копии этой формы Ctrl+D сделайте блик.

Сделайте заливку блика линейным градиентом. Один цвет белый, другой прозрачный.

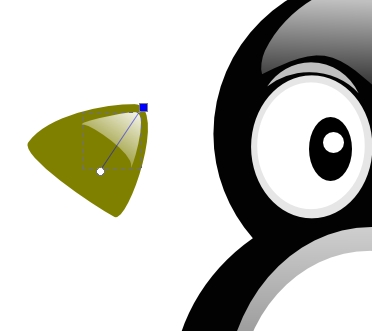
С помощью инструмента перо, нарисуйте линию.

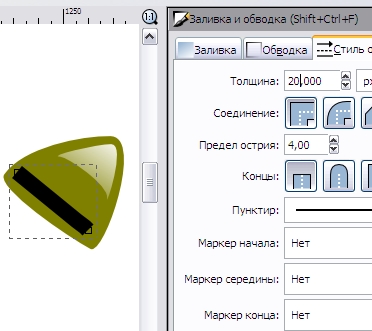
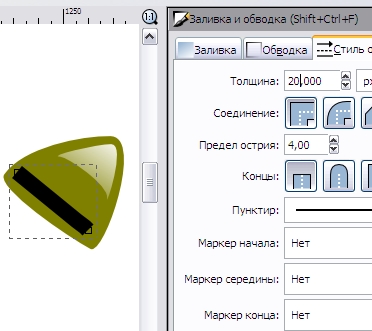
Сделайте более толстой обводку линии.

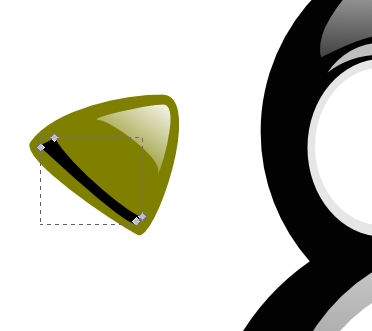
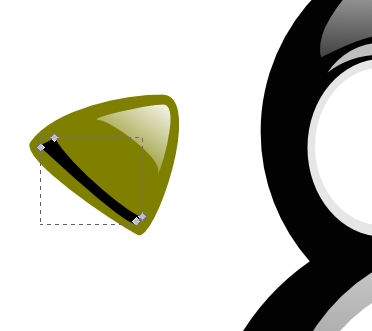
Оконтурите получившийся объект в главном меню "Контур" выберите "Оконтурить обводку" или Ctrl+Alt+C.

Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

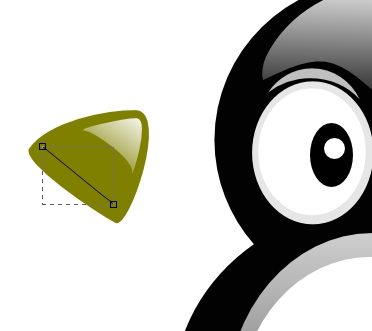
Разметите нос так, как нужно.

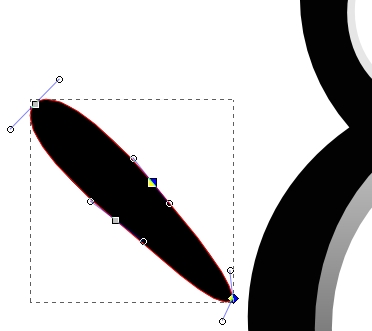
Для того что бы сделать крыло используйте базовую форму овал без обводки. Оконтурите объект Shift+Ctrl+C, что бы появились четыре узла.

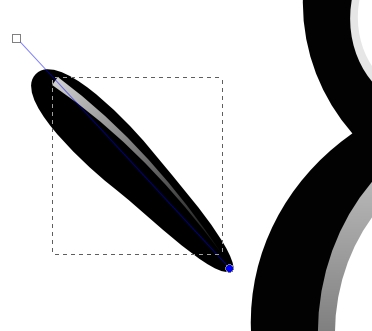
Изменяя положение узлов и их направляющих сделайте таку форму крыла, как показана на рисунке ниже.

Сделаем блик на крыле, используя инструмент перо. Если включить кнопку "показывать абрис контура", которая доступна в контекстном меню для инструмента управления узлами то форма кривой будет выделена красной линией, которую можно изменять. Линия, как уже говорилось, нарисована пером с параметром "затухание".

Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.

Сгруппируйте крыло и блик Ctrl+G. Установите крыло с бликом на его место.

Сделайте копию крыла Ctrl+D. Отразите ее горизонтально. Кнопка отразить горизонтально есть в верхнем контекстном меню дляинструмента выделения и перемещения.

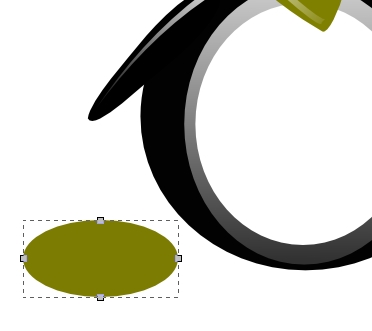
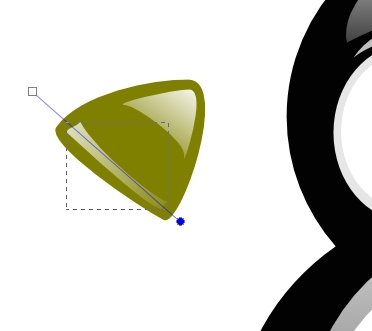
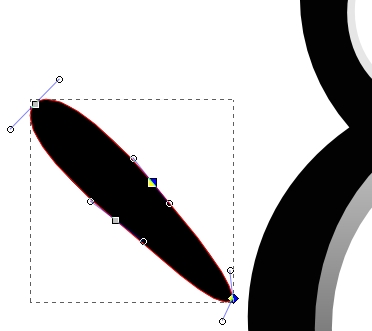
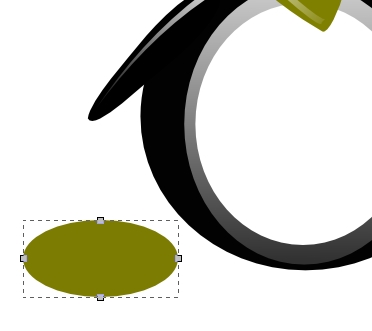
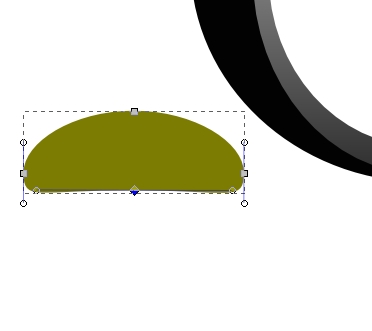
Для того чтобы нарисовать лапки пингвину, воспользуемся инструментом эллипс с цветом заливки 7C7C02FF. Оконтурим эллипсShift+Ctrl+C, и он будет определен четырьмя узлами.

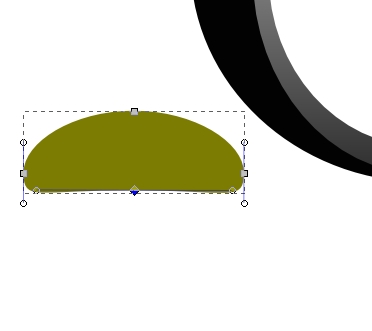
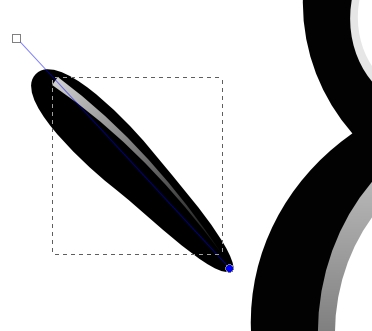
Измените положение нижнего узла, как показано на рисунке ниже.

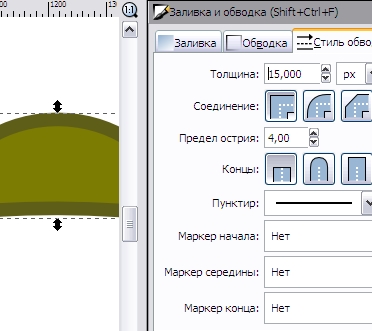
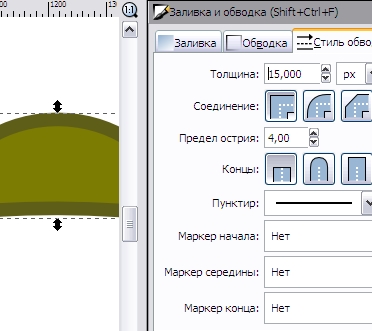
Установите для фигуры толстую обводку цвета 5E5E18FF.

Блик - это еще один эллипс. Сделайте заливку фигуры блика линейным градиентом. Один цвет белый, другой прозрачный.

Объедините лапку и блик, сгруппировав их Ctrl+G. Вторую лапку сделайте путем копирования первой Ctrl+D.

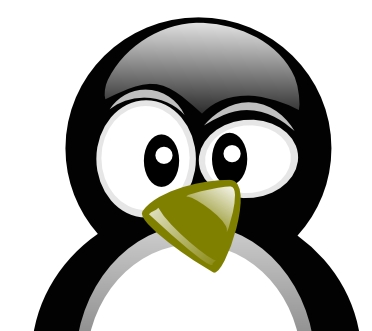
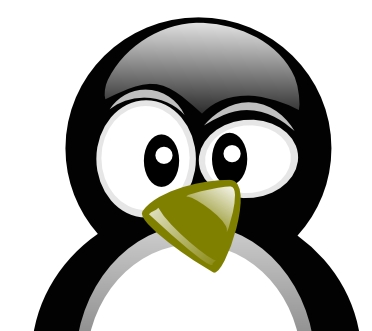
Вот и готовый результат - векторный пингвин в inkscape:

ЗАДАНИЕ 2. Создать логотип гостиницы/туристического маршрута/ателье/магазина.
КОМПЬЮТЕРНАЯ ГРАФИКА
Что такое компьютерная графика? В узком смысле компьютерная графика – это графические изображения, обработанные на компьютере и предназначенные для вставки в макеты документов, на основе которых будут изготовлены оттиски на печатающем устройстве или полиграфическом оборудовании. В широкой трактовке под компьютерной графикой понимается любая визуальная информация, имеющая художественную ценность и обработанная компьютерным способом.
Графические изображения бывают двух типов: векторные и растровые. Обрабатываются они по разному и с помощью различных графических программ. В чем различие между растровой векторной графикой?
Растровое изображение состоит из точек (пикселей). Параметр каждой точки (координаты, интенсивность, цвет) описываются в файле. Отсюда – огромные размеры, содержащих растровые изображения.
Растровые форматы применяются при:
· сканировании и обработке графических изображений;
· создании изображений для использования в других программах;
· создании различных художественных эффектов, которые возможны благодаря специальным программным фильтрам.
Самые распространенные программы растровой графики – AdobePhotoshopи CorelPHOTO-PAINT. Свободно распространяемая бесплатная версия Gimp ( http://gimp.ru/ ).
Векторное изображение представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Основные преимущества векторного принципы формирования изображения перед растровыми состоят в следующем:
· файлы векторных изображений имеют меньший размер, чем растровых;
· печать векторных изображений осуществляется быстрее;
· масштабирование и трансформация векторных изображений не сопряжены с ограничениями и не влияют на качество.
Наиболее популярными графическими программами, предназначенными для обработки векторных изображений, являются AdobeIllustratorи CorelDRAW. Свободно распространяемая бесплатная версия Inkscape( https://inkscape.org/ ).
Программа иллюстрирования основанная на работе с векторной графикой Inkscape. С её помощью можно создавать макеты любой сложности для повседневных нужд любого офиса, а также её можно использовать и на домашнем компьютере.
Запуск программы Пуск\Все программы\Inkscape 0.91\Inkscape 0.91.


Рисунок 1. Запуск программы Inkscape
Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне расположены управляющие и информационные инструменты, работа с которыми описана на этой странице.
Окно интерфейса Inkscape можно разделить на девять основных областей:

Рисунок 2. Окно интерфейса Inkscape:
1. Главное меню (Главное меню в верхней части окна)
2. Панель инструментов
3. Контекстная панель управления
4. Разметка, линейки, направляющие и сетки
5. Панель элементов управления
6. Окно инструментов
7. Холст
8. Палитра
9. Строка состояния
Главное меню

Главное меню предоставляет доступ ко всем функциям программы:


Панель инструментов


Панель инструментов inkscape расположена в верхней части рабочей области экрана редактора сразу по главным меню. Панель инструментов inkscape содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов предназначена для более легкого доступа к наиболее используемым функциям редактора. Из панели инструментов inkscape в один клик можно открыть новый или существующий документ, напечатать его, загрузить изображение, отменить предыдущие команды, масштабировать, откройте диалоговое окно для настройки свойства документа и т.д. Каждый значок при наведении курсора мыши отображает свою функцию с помощью всплывающих подсказок.
Если все значки панели инструментов inkscape не помещаются на экране, то доступ к ним может быть осуществлен через кнопку с двумя стрелочками с правого края панели. Щелкнув по ним, вы увидите в виде меню все остальные команды панели, значки которых не помещаются на панели. Значки могут не помещаться на панели инструментов inkscape из-за размера экрана или разрешения монитора.
Окно инструментов

Окно инструментов inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape - это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.

В зависимости от того, какой инструмент выбран в окне инструментов inkscape, изменяется вид контекстной панели inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
Холст

Холст или канва inkscape является главной рабочей областью программы. Это основная часть интерфейса, поскольку именно здесь пользователь графического редактора создает и редактирует рисунки. Холст расположен посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне. По умолчанию в окне редактора сленва и сверху включены линейки, для определения координат в пикселях. Значения по умолчанию - видимость линейки и единицы измерения можно изменять в Свойствах документа.
Не смотря на то, что границы отображаемого на холсте "листа" определяют границы изображения для печати или сохранения, при рисовании размер "листа" вовсе не ограничивают область изображения. Вы даже можете сделать границы "страницы" и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость















 (Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле.
(Создавать и править текстовые объект (F8)) и щелкнуть в рабочем поле. , цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы
, цвет (щелкнув правой кнопкой мыши в палитре), обводку буквы 


 (Рисовать произвольные контуры) нарисовать произвольную кривую.
(Рисовать произвольные контуры) нарисовать произвольную кривую.
 , набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.
, набрать текст и преобразовать его командой меню: Текст ® Разместить по контуру При этом нарисованная фигура будет не видна, и при выделении маркеры показывают размеры текста.





 «Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.
«Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши. экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».
экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».


 «Выделять и трансформировать объекты».
«Выделять и трансформировать объекты». «Выровнять и расставить объекты».
«Выровнять и расставить объекты».


 «Рисовать прямоугольники и квадраты» на панели инструментов.
«Рисовать прямоугольники и квадраты» на панели инструментов.







 «Рисовать произвольные контуры».
«Рисовать произвольные контуры».
 «Изменить заливку объекта…»:
«Изменить заливку объекта…»:


 «Текст»
«Текст»