Конструирование сложных графических изображений из простых геометрических фигур (графических примитивов) — основная идея векторных графических редакторов. Особенности работы в векторных редакторах рассмотрим на примере редактора 0penOffice.org Draw.
К графическим примитивам в Draw относятся: линии и стрелки; прямоугольники; окружности, эллипсы, дуги, сегменты и секторы; кривые; фигуры-символы, выноски, звёзды; соединительные линии; трёхмерные объекты (куб, шар, цилиндр и т. д.); текстовые объекты

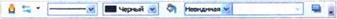
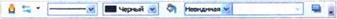
Можно изменять свойства графического примитива, выбирая стиль, толщину и цвет контура фигуры, а также разные варианты заливки внутренней области и др. (рис. 3.18).

Рис. 3.18. Инструменты графического редактора Draw для изменения свойств графического примитива
Векторный графический редактор воспринимает каждый графический примитив как отдельный объект, который можно преобразо  вывать — уменьшать и увеличивать, поворачивать, наклонять, использовать другие самые невероятные эффекты. Предварительно объект должен быть выделен. В отличие от растрового редактора для выделения объекта ничего обводить или помещать поверх выделяемой области не нужно. Достаточно выбрать инструмент Выделение объекта
вывать — уменьшать и увеличивать, поворачивать, наклонять, использовать другие самые невероятные эффекты. Предварительно объект должен быть выделен. В отличие от растрового редактора для выделения объекта ничего обводить или помещать поверх выделяемой области не нужно. Достаточно выбрать инструмент Выделение объекта  и щёлкнуть на нужном изображении. Так могут быть выделены мельчайшие графические примитивы, а также фигуры, имеющие достаточно причудливую форму. Так как каждый объект в векторном рисунке является независимым от других, то его изменение или удаление никак не затронет другие части рисунка (рис. З. 19).
и щёлкнуть на нужном изображении. Так могут быть выделены мельчайшие графические примитивы, а также фигуры, имеющие достаточно причудливую форму. Так как каждый объект в векторном рисунке является независимым от других, то его изменение или удаление никак не затронет другие части рисунка (рис. З. 19).

Рис. 3.19. Рисунок, выполненный в векторном графическом редакторе (а); результат перемещения графического объекта «солнышко» в векторном (б) и растровом (в) графических редакторах
Каждый графический примитив рисуется в новом слое, который  можно сравнить с прозрачной плёнкой. Это позволяет создавать сложные изображения, накладывая объекты друг на друга (рис. 3.20).
можно сравнить с прозрачной плёнкой. Это позволяет создавать сложные изображения, накладывая объекты друг на друга (рис. 3.20).
Существует возможность изменения порядка расположения графических объектов относительно друг друга: слой с выделенным объектом можно поместить на передний план, на задний план, а также на один слой вперёд или назад.


рис. 3.20. Рисунок, состоящий из четырёх слоёв
Отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С полученным объектом можно проводить те же действия, что и с исходными объектами. Сложный объект, состоящий из нескольких примитивов, можно разгруппировать, разбив его на отдельные элементарные объекты.
Программные средства для работы с векторной графикой предназначены преимущественно для создания изображений, а не для их обработки. Программы векторной графики широко используют в конструкторских и дизайнерских бюро, рекламных агентствах, редакциях и издательствах.


Одним из самых мощных векторных графических редакторов является CorelDraw, позволяющий не только создавать очень сложные графические объекты, но и выполнять трансформации одного объекта в другой. По заранее подготовленным исходному и конечному рисункам программа сама выполнит все необходимые расчёты и выведет на экран заданное вами множество промежуточных рисунков, наглядно представляющих, например, «превращение» мухи в слона.
Уроки для начинающих на сайте http://www.coreldrawgromov.ru/ позволят вам в свободное время освоить основные приёмы работы в векторном графическом редакторе CorelDraw.
САМОЕ ГЛАВНОЕ
Графический редактор — программа, позволяющая создавать и редактировать изображения с помощью компьютера.
Основными элементами интерфейса любого графического редактора являются: строка заголовка, строка меню, рабочая область, панели инструментов, палитра, строка состояния.
Различают растровые и векторные графические редакторы.
Большинство растровых графических редакторов ориентированы не столько на создание изображений, сколько на их обработку. Векторные графические редакторы, наоборот, применяются для создания изображений.
Вопросы и задания
1. Для чего предназначены графические редакторы? Имеете ли вы опыт работы в графическом редакторе? Если да, то опишите этот редактор.
2. Перечислите основные элементы интерфейса графического редактора.
З. Опишите основные возможности растровых графических редакторов.
4. 
Опишите основные приёмы работы в графическом редакторе Paint (kolourPaint).
5. Почему с помощью цветовой модели HSB человеку более удобно подбирать нужный цвет, чем с помогцью цветовой модели RGB?
б. В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
7. Что такое графический примитив?
8. Опишите основные возможности векторных графических редакторов.
9. Сравните фрагменты растровых и векторных изображений, которые можно подвергать преобразованиям.
10. Некое растровое изображение было сохранено в файле как 256-цветный рисунок. Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
Задания для практических работ
Зад ание 3.1. Р а бота с графическими п р имитивами

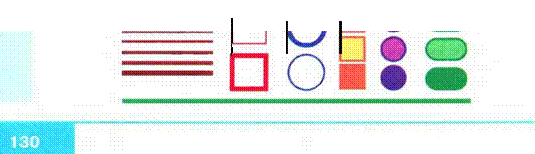
Внимание! Для рисования графического примитива (прямоугольника, скруглённого прямоугольника, эллипса) нужно щёлкнуть на кнопке с его изображением на панели инструментов, переместить указатель мыши в рабочую область, нажать левую кнопку мыши и, не отпуская её, перемещать указатель мыши по диагонали, следя за изображением на экране. Для изображения квадрата и круга при использовании соответствующих инструментов удерживают нажатой клавишу Shift.
Чтобы изменить ширину контура для фигур, получаемых с помощью инструментов Прямоугольник, Эллипс и Скругленный прямоугольник, следует предварительно активизировать инструмент и в его меню настройки указать требуемую ШИРИНУ.
1. Запустите графический редактор Paint.
2. Командой Рисунок, Атрибуты установите размеры области для рисования: ширина — 1024 точки, высота — 512 точек.
З. Повторите приведённый ниже рисунок, используя инструменты Линия, Прямоугольник, Скругленный прямоугольник и  Эллипс.
Эллипс.
'
Практических
4. Сохраните результат работы в личной папке: в файле р1. bmp как 24-разрядный рисунок; в файле р2.bmp как 256-цветный рисунок; в файле p3.bmp как 16-цветный рисунок; в файле p4.bmp как монохромный рисунок; в файле p5.jpeg; в файле p5.gif.
5. Сравните размеры полученных файлов и качество сохранённых в них изображений.
Задание 3.2. Выделение и удаление фрагментов 
1.
В графическом редакторе откройте файл Устройства. Ьтр.

2. Оставьте на рисунке только устройства ввода, а всё лишнее удалите, предварительно выделяя фрагменты с помощью инструментов Выделение и Выделение произвольной области.
З. Сохраните рисунок в личной папке под именем Устройства_ввода.
Задание 3.3. Перемещение фрагментов
1. В графическом редакторе Paint откройте файл Сказка.Ьтр.

2. С помощью инструмента Выделение поочередно выделите пря  моугольные () прозрачные () фрагменты и переместите их так, чтобы сказочные персонажи обрели свой истинный вид. З. Сохраните результат работы в личной папке.
моугольные () прозрачные () фрагменты и переместите их так, чтобы сказочные персонажи обрели свой истинный вид. З. Сохраните результат работы в личной папке.
За дание 3.4. П реобразование фрагментов
1. 
В графическом редакторе Paint откройте файл Стрекоза.Ьтр.

2. Поочерёдно выделите прямоугольные фрагменты (прозрачный фон), при необходимости поверните их (команда Отразить/Повернуть менто Рисунок) и переместите их так, чтобы получилась иллюстрация к басне И. Крылова «Стрекоза и муравей».
3. Сохраните результат работы в личной папке.
Задание 3.5. Конструирование сложных объектов из графических при митивов
Внимание! Сложные объекты желательно изображать по частям. Изображайте каждый из примитивов отдельно. Затем поочерёдно выделяйте их (инструмент Выделение, режим Прозрачный фраг  мент “) и перетаскивайте в нужное место.
мент “) и перетаскивайте в нужное место.
1. Запустите графический редактор Paint.
2. Изобразите один из следующих рисунков:
практических 
З. Сохраните результат работы в личной папке под именем Мой_рисунок.
Задани е 3.6. Создание надписей
1. В графическом редакторе Paint откройте файл Панель.Ьтр.
2. С помощью инструмента Надпись подпишите инструменты графического редактора Paint

З. Сохраните рисунок в личной папке в файле Панель1.bmp.
Задание 3.7. Копирование фрагментов
1. Запустите графический редактор Paint.
2. Взяв за основу следующую последовательность действий, изобразите шахматную доску.
З. Подпишите строки и столбцы шахматной доски.
4. Сохраните рисунок в личной папке под именем Шахматнаядоска.

Задание 3.8. Работа с несколькими файлами
1. В графическом редакторе Paint откройте файл Схема.Ьтр.
2. Проиллюстрируйте схему, добавив в неё изображения соответствующих устройств из файлов Оперативная Память.Ьтр, Винчестер.Ьтр, Диск.Ьтр, Дискета.Ьтр, Флэшка.Ьтр. Для удобства откройте каждый из этих файлов в новом окне. Копируйте

нужные изображения в буфер обмена и вставляйте в нужные места схемы.
3. Сохраните полученный результат в личной папке под именем Схема1.
Задание 3.9. Получение копии экрана
1. Запустите графический редактор Paint, минимизируйте его окно и сделайте копию этого окна (клавиши Alt+PrintScreen — нажать одновременно).
2. Разверните окно графического редактора Paint на весь экран и разместите полученное изображение в центре рабочей области (команда Правка, Вставить), подпишите основные элементы интерфейса.
3.  Сохраните результат работы в личной папке под именем Paint.
Сохраните результат работы в личной папке под именем Paint.
Задание 3.10. Создание анимации
Внимание! На сайте http://www.gifup.com/ вы можете поработать в простейшем редакторе анимаций — программе, создающей иллюзию движения на экране монитора за счёт быстрой смены кадров.
1. Откройте в графическом редакторе Paint файл Акробат.Ьтр.
2. Скопируйте и отразите имеющийся фрагмент, совместите две половинки и раскрасьте получившуюся фигурку акробата. Сохраните полученное изображение в личной папке в файле a1.gif.
З. Копируя, перемещая и удаляя отдельные части изображения, внесите изменения в фигурку акробата (например, изобразите
Практических
акробата с опущенными вниз руками). Сохраните полученное изображение в личной папке в файле a2.gif.

4. Зайдите на сайт http://www.gifup.corn/ и, следуя имеющимся там инструкциям, создайте анимацию за счёт многократного повторения двух кадров.
5. Сохраните результат работы в личной папке.
Задание З. 11. Художественная обработка изображений
1.
Запустите графический редактор Gimp.

2. Откройте в графическом редакторе Paint файл mamont.jpeg.
З. Примените к исходному изображению различные фильтры так, чтобы результат был близок к тому, что приведён на рис. З. 16.
4. Сохраните свои результаты в файлах mamont1.jpg, mamont2.jpg, mamont3.jpg и mamont4.jpg.
Задание 3.12. Масштабирование растровых и векторных изображений
1. В графическом редакторе Paint постройте следующее изображение:
2. Сохраните результат работы в личной папке как 24-разрядный рисунок (тип файла).
З. Выделите любой фрагмент рисунка. Несколько раз уменьшите и увеличьте выделенный фрагмент. Понаблюдайте за тем, как операции масштабирования влияют на качество изображения.
4. Выполните такой же рисунок в графическом редакторе 0penOffice.org Draw. Сохраните результат работы в личной папке как Рисунок ODF (тип файла).
5. Выделите любой фрагмент рисунка. Несколько раз уменьшите и увеличьте выделенный фрагмент. Понаблюдайте за тем, как операции масштабирования влияют на качество изображения.
6. Завершите работу с графическими редакторами.
самоконтроля
Тестовые задания для самоконтроля
1. К устройствам ввода графической информации относится: 
а) принтер
б) монитор
в) мышь
г) видеокарта
2. К устройствам вывода графической информации относится:
а) сканер
б) монитор
в) джойстик
г) графический редактор
З. Наименьшим элементом изображения на графическом экране является:
а) курсор
б) символ
в) пиксель
г) линия
4. Пространственное разрешение монитора определяется как:
 а) количество строк на экране
а) количество строк на экране
б) количество пикселей в строке
в) размер видеопамяти
г) произведение количества строк изображения на количество точек в строке
5. Цвет пикселя на экране монитора формируется из следующих
в) жёлтого, голубого, пурпурного
г) красного, оранжевого, жёлтого, зелёного, голубого, синего, фиолетового
б. Глубина цвета — это количество:
а) цветов в палитре
б) битов, которые используются для кодирования цвета одного пикселя
в) базовых цветов
г) пикселей изображения
7. Видеопамять предназначена для:
а) хранения информации о цвете каждого пикселя экрана монитора б) хранения информации о количестве пикселей на экране монитора
в) постоянного хранения графической информации
г) вывода графической информации на экран монитора
8. Графическим объектом не является:
а) рисунок
б) текст письма
в) схема
г) чертёж
9. Графический редактор — это:
а) устройство для создания и редактирования рисунков
б) программа для создания и редактирования текстовых изображений
в) устройство для печати рисунков на бумаге 
г) программа для создания и редактирования рисунков
10. Достоинство растрового изображения:
а) чёткие и ясные контуры
б) небольшой размер файлов
в) точность цветопередачи
г) возможность масштабирования без потери качества
11. Векторные изображения строятся из:
а) отдельных пикселей
б) графических примитивов
в) фрагментов готовых изображений
г) отрезков и прямоугольников
самоконтроля
12. Растровым графическим редактором НЕ является:
а) Gimp
 б) Paint
б) Paint
в) Adobe Photoshop
г) CorelDraw
13. Несжатое растровое изображение размером 64 х 512 пикселей занимает 32 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
6) 16
в) 24
г) 256
14. Некое растровое изображение было сохранено в файле p1.bmp как 24-разрядный рисунок. Во сколько раз будет меньше информационный объём файла р2. bmp, если в нём это же изображение сохранить как 16-цветный рисунок?
а) 1,5
г) размер файла не изменится
15. Сканируется цветное изображение размером 25 х 30 см. Разрешающал способность сканера ЗОО х ЗОО dpi, глубина цвета — З байта. Какой информационный объём будет иметь полученный графический файл?
а) примерно 30 Мб
б) примерно 30 Кб
в) около 200 Мб
г) примерно 10 Мб
16. Рассчитайте объём видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора  с разрешением 1280 х 1024 и палитрой из 65 536 цветов.
с разрешением 1280 х 1024 и палитрой из 65 536 цветов.
а) 2560 битов
 б) 2,5 Кб
б) 2,5 Кб
в) 2,5 мб
г) 256 Мб
ОБРАБОТКА ТЕКСТОВОЙ ИНФОРМАЦИИ
54.1







 вывать — уменьшать и увеличивать, поворачивать, наклонять, использовать другие самые невероятные эффекты. Предварительно объект должен быть выделен. В отличие от растрового редактора для выделения объекта ничего обводить или помещать поверх выделяемой области не нужно. Достаточно выбрать инструмент Выделение объекта
вывать — уменьшать и увеличивать, поворачивать, наклонять, использовать другие самые невероятные эффекты. Предварительно объект должен быть выделен. В отличие от растрового редактора для выделения объекта ничего обводить или помещать поверх выделяемой области не нужно. Достаточно выбрать инструмент Выделение объекта  и щёлкнуть на нужном изображении. Так могут быть выделены мельчайшие графические примитивы, а также фигуры, имеющие достаточно причудливую форму. Так как каждый объект в векторном рисунке является независимым от других, то его изменение или удаление никак не затронет другие части рисунка (рис. З. 19).
и щёлкнуть на нужном изображении. Так могут быть выделены мельчайшие графические примитивы, а также фигуры, имеющие достаточно причудливую форму. Так как каждый объект в векторном рисунке является независимым от других, то его изменение или удаление никак не затронет другие части рисунка (рис. З. 19).
 можно сравнить с прозрачной плёнкой. Это позволяет создавать сложные изображения, накладывая объекты друг на друга (рис. 3.20).
можно сравнить с прозрачной плёнкой. Это позволяет создавать сложные изображения, накладывая объекты друг на друга (рис. 3.20).




 Одним из самых мощных векторных графических редакторов является CorelDraw, позволяющий не только создавать очень сложные графические объекты, но и выполнять трансформации одного объекта в другой. По заранее подготовленным исходному и конечному рисункам программа сама выполнит все необходимые расчёты и выведет на экран заданное вами множество промежуточных рисунков, наглядно представляющих, например, «превращение» мухи в слона.
Одним из самых мощных векторных графических редакторов является CorelDraw, позволяющий не только создавать очень сложные графические объекты, но и выполнять трансформации одного объекта в другой. По заранее подготовленным исходному и конечному рисункам программа сама выполнит все необходимые расчёты и выведет на экран заданное вами множество промежуточных рисунков, наглядно представляющих, например, «превращение» мухи в слона.



 Эллипс.
Эллипс.



 моугольные () прозрачные () фрагменты и переместите их так, чтобы сказочные персонажи обрели свой истинный вид. З. Сохраните результат работы в личной папке.
моугольные () прозрачные () фрагменты и переместите их так, чтобы сказочные персонажи обрели свой истинный вид. З. Сохраните результат работы в личной папке.

 мент “) и перетаскивайте в нужное место.
мент “) и перетаскивайте в нужное место.



 Сохраните результат работы в личной папке под именем Paint.
Сохраните результат работы в личной папке под именем Paint.




 а) количество строк на экране
а) количество строк на экране
 б) 2,5 Кб
б) 2,5 Кб


