

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...
Топ:
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Техника безопасности при работе на пароконвектомате: К обслуживанию пароконвектомата допускаются лица, прошедшие технический минимум по эксплуатации оборудования...
Интересное:
Национальное богатство страны и его составляющие: для оценки элементов национального богатства используются...
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Лечение прогрессирующих форм рака: Одним из наиболее важных достижений экспериментальной химиотерапии опухолей, начатой в 60-х и реализованной в 70-х годах, является...
Дисциплины:
|
из
5.00
|
Заказать работу |
Посвятим это упражнение созданию в SharePoint Designer дочернего узла. Например, на веб-сайте конторы «Рога и Копыта» создадим дочерний веб-сайт Отдела копыт.

Рис. 5.17. По умолчанию предлагается создать веб-узел на том же уровне, что и текущий

Рис. 5.18. Определите имя дочернего узла
 Рис. 5.19. Дочерний веб-узел открывается в отдельном окне SharePoint Designer
Рис. 5.19. Дочерний веб-узел открывается в отдельном окне SharePoint Designer

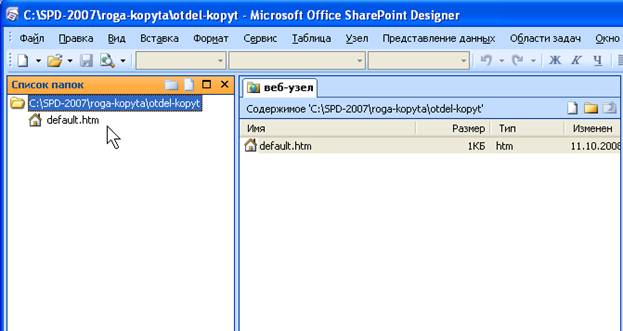
Рис. 5.20. В списке папок родительского узла появляется дочерний узел
Итак, мы выяснили очень важное свойство SharePoint Designer: Каждый веб-узел, в том числе дочерний, открывается для редактирования в своем окне программы. Соответственно, редактирование веб-страниц, находящихся на некотором веб-узле в обычных вложенных в него папках, возможно в пределах одного окна программы SharePoint Designer. Если же веб-страница, требующая правки, находится во вложенном веб-узле, то открыть ее разрешается только в отдельном окне SharePoint Designer.
Примечание: Полезно будет перейти в Проводник Windows и просмотреть, как будут выглядеть в нем папки и узлы, созданные в рамках работы в SharePoint Designer.
Лабораторная работа 5.3: Открытие веб-узла SharePoint
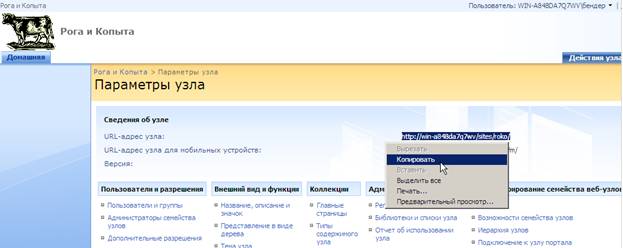
Рассмотрим, как в SharePoint Designer можно открыть для редактирования существующий веб-узел SharePoint. В качестве примера будем использовать тот же самый узел конторы «Рога и Копыта», который разрабатывался нами пока только в браузере.

Рис. 5.21. Скопируйте адрес узла в буфер обмена

Рис. 5.22. Откройте веб-узел SharePoint, ранее созданный в браузере

Рис. 5.23. Пройдите процедуру авторизации в SharePoint Designer
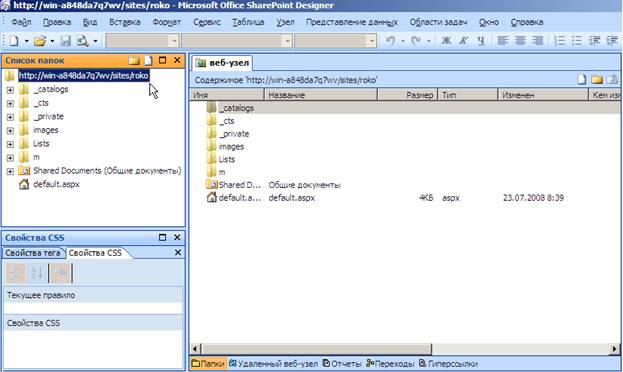
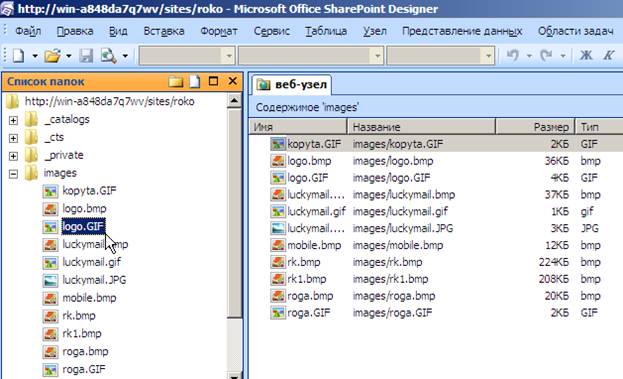
В результате веб-узел будет открыт в SharePoint Designer для редактирования (рис. 5.24). Обратите внимание на его URL-адрес, отображающийся, как в заголовке окна программы, так и в названии папки самого верхнего уровня на панели Список папок. Заметьте также, что содержимое вкладки Веб-узел, открывающееся на основной панели SharePoint Designer, идентично структуре сайта, отображаемой на панели Список папок, и представляет его содержимое на сервере (а не на локальном компьютере, как в предыдущих упражнениях этой главы).

Рис. 5.24. Веб-узел открыт для редактирования
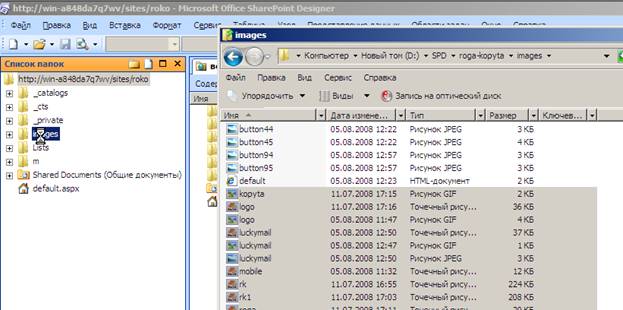
Потренируемся далее в осуществлении манипуляций с файлами, убедившись в том, что посредством SharePoint Designer исключительно просто и удобно переправлять нужные файлы (например, рисунки или веб-страницы) с локального компьютера на сервер.
 Рис. 5.25. Перетащите файлы из Проводника в SharePoint Designer
Рис. 5.25. Перетащите файлы из Проводника в SharePoint Designer

Рис. 5.26. Файлы передаются с компьютера на сервер

Рис. 5.27. Список файлов открытой папки на панели Список папок и вкладке Веб-узел

Рис. 5.28. Файл с сервера открывается для просмотра в обозревателе

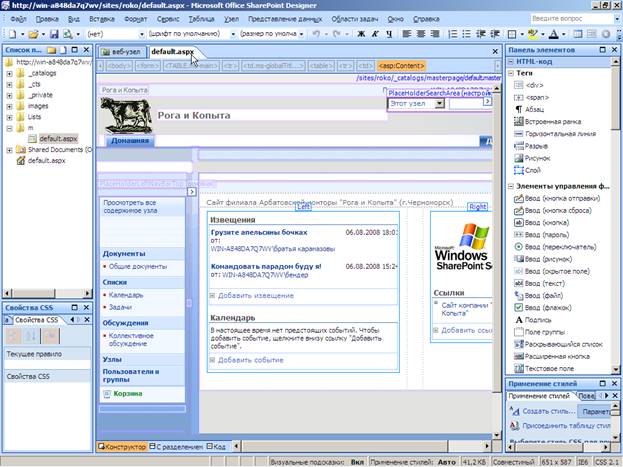
Рис. 5.29. Домашняя страница открыта для редактирования

Рис. 5.30. На домашней странице выделена веб-часть Изображение узла

Рис. 5.31. На домашней странице выделена веб-часть Изображение узла

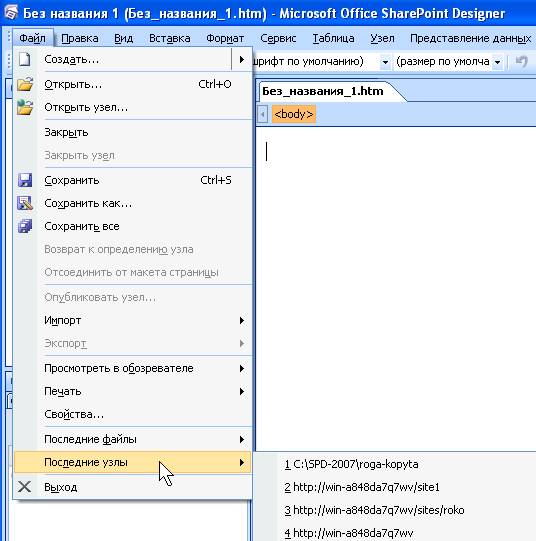
Рис. 5.32. Откройте один из недавно редактировавшихся узлов
Краткие итоги
SharePoint Designer 2007 – это типичный веб-редактор, сочетающий характерные элементы управления веб-узлом, а также инструменты редактирования веб-страниц. Он может с успехом применяться и для создания несложных статических или динамических HTML-страниц, а также активных серверных страниц стандарта ASP.NET. При этом, в большинстве случаев, глубокого знания языка HTML не требуется, и веб-страницы могут редактироваться в визуальном режиме конструктора, без непосредственного обращения к правке HTML-кода. Это касается как простых документов, так и довольно сложных веб-узлов, построенных на основе служб SharePoint.
Для простого редактирования веб-страницы можно использовать как клавиатуру, помещая курсор в нужное место кода или конструктора, так и привычные средства форматирования стандартных текстовых редакторов, а также элементы, представляемые Вам Панелью элементов в области задач. Например, для их вставки, можно использовать соответствующий тег (элемент HTML-кода). После перетаскивания нужного элемента в область конструктора, в код веб-страницы вносятся необходимые добавления.
Тесты к лекции
================================================
Задача 1.
Вариант 1 Задачи 1. Какие из типов документов можно разрабатывать при помощи SharePoint Designer?
+ HTML-страницы
+ HTML-формы
+ ASPX-страницы
+ страницы узлов SharePoint
Вариант 2 Задачи 1. Наследником какой программы Microsoft является SharePoint Designer?
+ FrontPage
Word
Internet Explorer
Dreamweaver
Вариант 3 Задачи 1. Разработку каких страниц в SharePoint Designer можно осуществлять на обычном компьютере, без постоянного подключения к серверу?
+ HTML
+ ASPX (без элементов управления SharePoint)
ASPX (с элементами управления SharePoint)
================================================
Задача 2.
Вариант 1 Задачи 2. Какие режимы работы SharePoint Designer позволяют одновременно наблюдать на экране и саму веб-страницу, и ее HTML-код?
Конструктор
Код
+ С разделением
Вариант 2 Задачи 2. Какая из команд подменю Создать предназначена для создания нового веб-сайта? (рис. 5.9)
страница
+ веб-узел
HTML-формы
ASPX-страницы
CSS

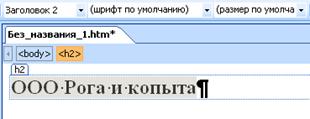
Вариант 3 Задачи 2. Каким тегом размечен заголовок на веб-странице? (рис. 5.Т2-3)
<h1>
+ <h2>
<h3>
<h4>
================================================

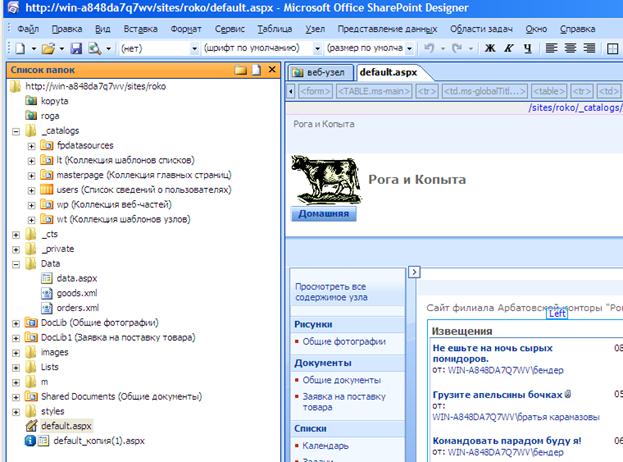
Задача 3. (рис. 5.Т3)
Вариант 1 Задачи 3. Сколько дочерних веб-сайтов имеет родительский веб-узел, открытый в SharePoint Designer?
1
+2
3
8
10
Вариант 2 Задачи 3. Какие из перечисленных элементов родительского веб-узла являются его дочерними узлами?
+ roga
+ kopyta
_catalogs
Data
m
Вариант 3 Задачи 3. Какой URL-адрес имеет выделенная в Списке папоквеб-страница?
http://win-a848da7q7wv/sites/roko/pages/Data/data.aspx
+ http://win-a848da7q7wv/sites/roko/Data/data.aspx
http://win-a848da7q7wv/data.aspx
http://Data/data.aspx
================================================

Задача 4. (рис. 5.Т4)
Вариант 1 Задачи 4. Требуется создать дочерний узел 3-го уровня balaganov, родительским для которого был бы узел roga. Какой URL-адрес следует ввести в диалог Создания?
+ http://win-a848da7q7wv/sites/roko/roga/balaganov
roga/balaganov
balaganov
Вариант 2 Задачи 4. Если ввести в нижнее поле диалога Создания URL-адрес http:// win- a848 da7 q7 wv/ sites/ roko/ roga/ common, какой веб-узел SharePoint будет родительским по отношению к создаваемому узлу?
+ roga
kopyta
никакой из этих двух
Вариант 3 Задачи 4. Выделите все утверждения, которые считаете правильными?
+ Веб-узел SharePoint можно создать в браузере, при помощи веб-интерфейса служб SharePoint
+ Веб-узел SharePoint можно создать в SharePoint Designer
+ Рабочую область SharePoint можно создать в браузере, при помощи веб-интерфейса служб SharePoint
+ Рабочую область SharePoint можно создать в SharePoint Designer
================================================
 Задача 5. (рис. 5.Т5)
Задача 5. (рис. 5.Т5)
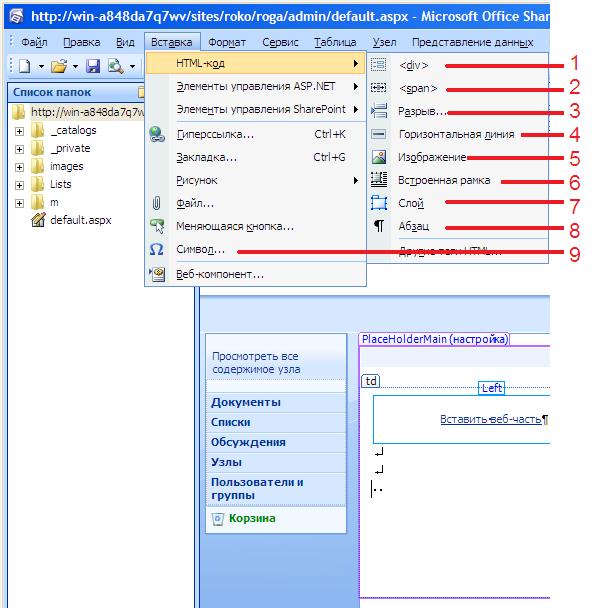
Вариант 1 Задачи 5. Какая команда меню Вставка позволит вставить на веб-страницу горизонтальную черту?
1…9
+ 4
Вариант 2 Задачи 5. Какая команда меню Вставка позволит вставить на веб-страницу греческую букву?
1…9
+ 9
Вариант 3 Задачи 5. Какая команда меню Вставка позволит вставить в код веб-страницы тег <br>?
1…9
+ 3
Вариант 4 Задачи 5. Какая команда меню Вставка позволит вставить в код веб-страницы тег <p>?
1…9
+ 8
Вариант 5 Задачи 5. Какая команда меню Вставка позволит вставить на веб-страницу символ копирайта ©?
1…9
+ 9
================================================
Задача 6. (рис. 5.1)
Вариант 1 Задачи 6. Какая из панелей SharePoint Designer используется для вставки тегов в HTML-код?
+ Панель элементов
Список папок
Библиотека источников данных
Свойства тега
Вариант 2 Задачи 6. Какая из панелей SharePoint Designer используется для создания новых файлов и папок?
Панель элементов
+ Список папок
Библиотека источников данных
Свойства тега
Вариант 3 Задачи 6. Какая из панелей SharePoint Designer может использоваться для форматирования элементов на веб-странице?
Панель элементов
Список папок
Библиотека источников данных
+ Свойства тега
Вариант 4 Задачи 6. Какая из панелей SharePoint Designer используется для вставки элементов управления HTML-код?
+ Панель элементов
Список папок
Библиотека источников данных
Свойства тега
================================================

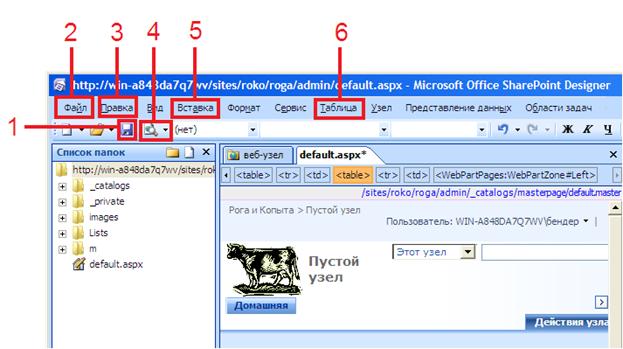
Задача 7. (рис. 5.Т7)
Вариант 1 Задачи 7. Какие из обозначенных меню и кнопок могут использоваться для запуска просмотра веб-страницы в браузере?
1
+ 2
3
+ 4
5
6
7
Вариант 2 Задачи 7. Какие из обозначенных меню и кнопок могут использоваться для работы с буфером обмена?
1…7
+ 3
Вариант 3 Задачи 7. Какие из обозначенных меню и кнопок предназначены для вставки различных объектов на веб-страницу?
1…7
+ 5
Вариант 4 Задачи 7. Какие из обозначенных меню и кнопок предназначены для форматирования таблиц?
1…7
+ 6
================================================

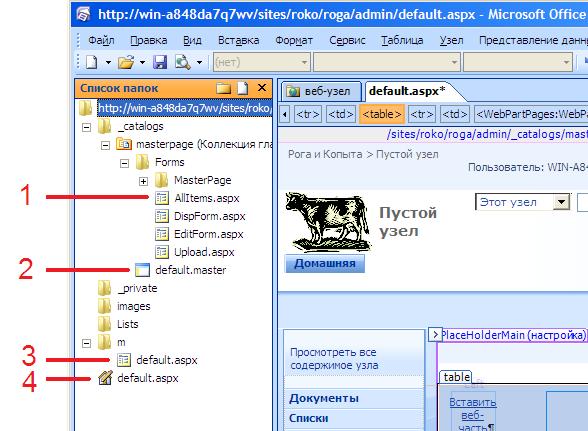
Задача 8. (рис. 5.Т8)
Вариант 1 Задачи 8. Какой из файлов открыт в SharePoint Designer для редактирования?
1
2
3
+ 4
Вариант 2 Задачи 8. Какие из перечисленных файлов на панели Список папок можно открыть и просмотреть в браузере?
+ 1
2
+ 3
+ 4
Вариант 3 Задачи 8. Какой из файлов является главной страницей веб-узла?
1
+2
3
4
Вариант 4 Задачи 8. Какие из перечисленных файлов являются веб-страницами ASP. NET?
+ 1
2
+ 3
+ 4
Вариант 5 Задачи 8. Какой из файлов является домашней страницей веб-узла для мобильных устройств?
1
2
+ 3
4
Вариант 5 Задачи 8. Какой из файлов является домашней страницей веб-узла?
1
2
3
+ 4
================================================
Задача 9. (рис. 5.2)
Вариант 1 Задачи 9. Какие из элементов управления выполняются на стороне клиентского компьютера?
+ HTML-код
Элементы управления ASP.NET
Элементы управления SharePoint
Вариант 2 Задачи 9. Какие из элементов управления выполняются на стороне сервера?
HTML-код
+ Элементы управления ASP.NET
+ Элементы управления SharePoint
Вариант 4 Задачи 9. Какие из элементов управления нельзя использовать в режиме редактирования в SharePoint Designer на клиентском компьютере, если отсутствует подключение к серверу?
HTML-код
Элементы управления ASP.NET
+ Элементы управления SharePoint

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

Археология об основании Рима: Новые раскопки проясняют и такой острый дискуссионный вопрос, как дата самого возникновения Рима...

Двойное оплодотворение у цветковых растений: Оплодотворение - это процесс слияния мужской и женской половых клеток с образованием зиготы...

Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ - конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!