Все примеры ориентированы на реализацию при <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
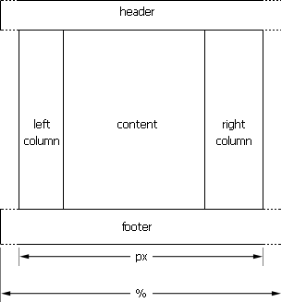
1. Фиксированный (fixed) - имеет фиксированную ширину контента.

HTML:
<div id="main">
<div id="header">
header
</div>
<div id="leftcolumn">
left column
</div>
<div id="content">
content
</div>
<div id="rightcolumn">
right column
</div>
<div id="footer">
footer
</div>
</div>
CSS:
#main {
margin: 0 auto;
width: 710px;
}
#header {
width: 710px;
height: 50px;
}
#footer {
width: 710px;
height: 50px;
clear: both;
}
#leftcolumn {
width: 100px;
float: left;
}
#content {
width: 500px;
float: left;
}
#rightcolumn {
width: 110px;
float: left;
}
1.1. Может содержать резиновые шапку (header) и/или подвал (footer).

HTML:
<div id="header">
header
</div>
<div id="main">
<div id="leftcolumn">
left column
</div>
<div id="content">
content
</div>
<div id="rightcolumn">
right column
</div>
</div>
<div id="footer">
footer
</div>
CSS:
#main {
margin: 0 auto;
width: 710px;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
#leftcolumn {
width: 100px;
float: left;
}
#content {
width: 500px;
float: left;
}
#rightcolumn {
width: 110px;
float: left;
}
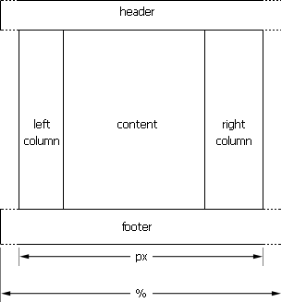
2. Резиновый (flexible) - имеет динамически меняющуюся ширину контента, зависящую от размера окна браузера.

HTML:
<div id="main">
<div idclass="header">
header
</div>
<div id="content">
content
</div>
<div id="footer">
footer
</div>
</div>
CSS:
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
#content {
width: 100%;
float: left;
}
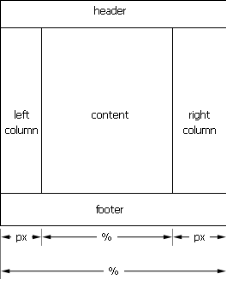
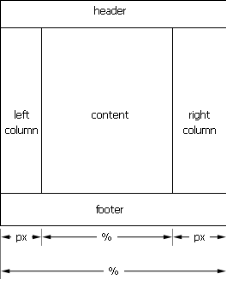
2.1. Может содержать одну или более колонок фиксированной ширины.

HTML:
<div id="main">
<div id="header">
header
</div>
<div class="content-holder">
<div id="leftcolumn">
left column
</div>
<div id="rightcolumn">
right column
</div>
<div id="content">
content
</div>
</div>
<div id="footer">
footer
</div>
</div>
Замечание: Если ширина правой колонки меньше чем отведенное для нее в contentHolder'е место и если между rightcolumn и content должен быть отступ (допустим в 5px), то для IE (как 6-й так и 7-й версий) надо указать левый отступ для rightcolumn.
CSS:
* html #content {
margin-left: 5px;
}
*+html #content {
margin-left: 5px;
}
Замечание: Сокращать до * html.content,*+html.content
нельзя.
CSS:
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
.content-holder {
padding: 0 110px 0 100px;
}
#leftcolumn {
width: 100px;
float: left;
display: inline; /* решение проблемы в IE [1]*/
position: relative;
margin-left: -100px;
}
#rightcolumn {
width: 110px;
float: right;
display: inline; /* решение проблемы в IE */
position: relative;
margin-right: -110px;
}
#content {
width: 100%;
float: left;
}
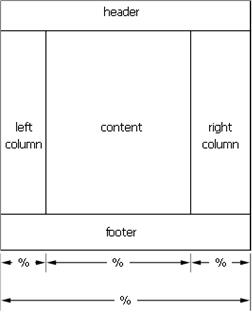
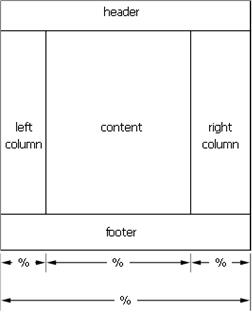
2.2 Может содержать одну или более колонок относительной ширины.

HTML:
<div id="main">
<div id="header">
header
</div>
<div class="content-holder">
<div id="leftcolumn">
left column
</div>
<div id="rightcolumn">
right column
</div>
<div id="content">
content
</div>
</div>
<div id="footer">
footer
</div>
</div>
CSS:
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
.content-holder {
padding: 0 22% 0 20%;
}
#leftcolumn {
width: 20%;
float: left;
display: inline; /* решение проблемы в IE */
position: relative;
margin-left: 20%;
}
#rightcolumn {
width: 22%;
float: right;
display: inline; /* решение проблемы в IE */
position: relative;
margin-right: 22%;
}
#content {
width: 100%;
float: left;
}