Введение
Данное учебное пособие предназначено для повышения уровня знаний читателя в области создания HTML-документов. Оно состоит, главным образом, из обзора и обобщения основных тем, касающихся веб-разработки клиентской части приложений. Это не справочник, а скорее некий путеводитель, позволяющий новичку или более опытному пользователю усвоить главные принципы разработки HTML/XHTML документов. Фактически, здесь упомянуто все, о чем должен знать каждый профессиональный HTML-верстальщик. Причиной появления данного учебного пособия является разноуровневая подготовка людей, претендующих на должность профессионального HTML-верстальщика а также отсутствие централизованно изложенных главных принципов создания веб-страниц, которые бы отвечали современным требованиям веб-разработки.
Цель этой работы – минимальным и кратчайшим путем достичь уровня, необходимого для нормальной работы в качестве веб-разработчика.
Работая с данным учебным пособием читателю также придется почерпнуть некоторые базовые знания HTML из других источников, например из справочника по HTML. Работа будет более эффективна, если вы уже знакомы с базовыми понятиями HTML.
Касательно терминов, следует отметить, что в данной работе часто встречается слово «браузер». Здесь и далее под «браузером» следует понимать известные браузеры, а также другие клиентские программы доступа в Интернет (user agents).
Под «строгим дизайном» понимается профессионально выполненный дизайн веб-страницы, реализация которого подразумевает позиционирование элементов с точностью до одного пикселя, а также четкое соответствие цветов и размера шрифтов для текста, ссылок и пр.
Все, что здесь описано для HTML, в равной степени касается и XHTML.
Понимание HTML
Ни для кого не секрет, что каждый человек имеет свою точку зрения на все, что его окружает. Соответственно, и HTML тоже каждый может понимать по-разному. Данная глава поможет обрести наиболее прагматичное представление о том, что же представляет собой этот язык разметки и чем он является. Впоследствии, такое видение HTML будет, безусловно, полезным не только при верстке веб-страниц, но и при программировании на JavaScript.
Понятие DTD
DTD (аббревиатура от Document Type Definition) – это язык описания структуры XML-документа. По своей сути этот язык предельно прост. Он описывает то, какие элементы могут входить в состав данного документа, какие из них могут иметь дочерние узлы, а какие нет, какие атрибуты может иметь тот или иной элемент и т.д. Детальное изучение DTD на данном этапе обучения не имеет смысла, достаточно будет поверхностно ознакомиться с этим языком.
Рассмотрим некоторые фрагменты DTD из http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd, который является сводом правил для документов XHTML 1.0 Strict.
Фрагмент DTD из xhtml1-strict.dtd
<!ELEMENT html (head, body)>
Этот фрагмент DTD говорит о том, что внутри элемента html должен быть один, и только один, элемент head и один элемент body, причем сначала должен идти head, а затем body.
Фрагмент DTD из xhtml1-strict.dtd
<!ELEMENT title (#PCDATA)>
Эта запись говорит, что внутри элемента title может быть только текст, и ничего больше. Никакие другие элементы внутри него не допускаются.
Фрагмент DTD из xhtml1-strict.dtd
<!ENTITY % heading "h1|h2|h3|h4|h5|h6">
<!ENTITY % lists "ul | ol | dl">
<!ENTITY % blocktext "pre | hr | blockquote | address">
<!ENTITY % block "p | %heading; | div | %lists; | %blocktext; | fieldset | table">
<!ENTITY % misc.inline "ins | del | script">
<!ENTITY % misc "noscript | %misc.inline;">
<!ENTITY % form.content "(%block; | %misc;)*">
<!ELEMENT form %form.content;>
А, например, этот фрагмент, или точнее несколько фрагментов, говорит о том, что элемент form не может иметь непосредственно дочерние элементы input, select, textarea и label*.
Необязательно понимать синтаксис DTD, важно понять его смысл. Думаю нетрудно оценить его роль и важность в создании веб-документов.
Наверняка сейчас у многих читателей возникает вопрос – а кто следит за соответствием того или иного документа его типу? Ответ вас не удивит – все тот же WWW-консорциум. Только он не следит, а помогает сделать документ правильным, предоставляя разработчикам средство проверки документов на соответствие их спецификации. Такое средство среди разработчиков называется «валидатором», от англ. valid, что означает «правильный», соответствующий своему типу. Наиболее известный онлайн-валидатор HTML-кода находится по адресу http://validator.w3.org
По некоторым причинам, в числе которых отсутствие типизации узлов и отличный от XML синтаксис, DTD постепенно уходит в прошлое, вытесняемый новым языком описания структуры документов. Его альтернативой с более широкими возможностями является XML Schema, который появился несколько позже и который имеет в своем арсенале более мощные средства определения типа документов. Его мы рассматривать не будем.
Объектная модель документа
Все, что мы рассмотрели о древообразной структуре XML и HTML до настоящего момента, именуется объектной моделью документа – Document Object Model (DOM).
Кроме описания логической структуры объектная модель документа также предоставляет объектно-ориентированный, платформенно-независимый программный интерфейс – API (Application Programming Interface), который позволяет программно управлять структурой, содержанием и отображением HTML-документов.
Изначально различные браузеры имели собственную модель DOM, не совместимую с остальными. Для того чтобы обеспечить взаимную и обратную совместимость, консорциум W3C классифицировал эту модель по уровням, для каждого из которых была создана своя спецификация. Все эти спецификации объединены в одну общую группу, под названием W3C DOM.
Как вы уже наверняка заметили, каждый узел дерева имеет свой тип, имя и значение. Тип есть у всех узлов, а вот имя или значение для некоторых типов узлов не имеет смысла. Какое имя должен иметь текстовый узел? Или какое значение должно быть у элемента? Чтобы частично решить эту проблему, W3C предложили использовать предопределенные и постоянные имена для узлов типа Text, Comment, Document, DocumentFragment и CDATASection. Например, именем любого текстового узла является «#text», а любого комментария – «#comment». Что касается значений, то они для некоторых узлов остаются неопределенными, со значением null. Ниже приведена таблица всех двенадцати типов узлов, их имен и значений.
Таблица 1 – Типы узлов DOM, их имена и значения
| Тип узла
| Имя узла
| Значение узла
|
| Document
| #document
| null
|
| DocumentFragment
| #document fragment
| null
|
| DocumentType
| Имя DOCTYPE
| null
|
| EntityReference
| Имя ссылки на сущность
| null
|
| Element
| Имя элемента
| null
|
| Attr
| Имя атрибута
| Значение атрибута
|
| ProcessingInstruction
| Цель инструкции
| Содержимое узла
|
| Comment
| #comment
| Текст комментария
|
| Text
| #text
| Содержимое узла
|
| CDATASection
| #cdata-section
| Содержимое узла
|
| Entity
| Имя сущности
| null
|
| Notation
| Имя нотации
| null
|
Программный интерфейс DOM представляет собой предопределенный набор объектов, их свойств и методов. Например, в JavaScript, объектом, который соответствует узлу типа документ, является document. Каждый объект узла имеет свойства nodeType, nodeName и nodeValue, с помощью которых можно узнать какого типа является данный узел, а также каково его имя и значение, соответственно. Манипулируя свойствами объектов-узлов можно не только определять их значения, но и изменять их. Причем каждое такое действие моментально повлияет на отображение этого объекта в браузере. Подобные манипуляции с объектной моделью документа также имеют название DHTML, сокращенно от Dynamic HTML.
Подводя итог вышесказанному, можно сделать вывод, что существует документ, структура которого подобна дереву. Это дерево состоит из узлов, которые взаимосвязаны между собой иерархической структурой. Структура дерева подчиняется некоторым правилам согласно типу документа. Таково логическое представление HTML. С другой стороны об HTML мы знаем как о некотором текстовом документе, содержащем смысловое наполнение и разметку в виде тегов. Возникает вопрос, каким же образом осуществляется переход между одной моделью в другую? Ответ состоит как минимум из двух утверждений. Во-первых, для веб-разработчика обе модели должны быть единым целым. Такой переход от одного к другому должен постоянно работать в сознании человека, работающего с HTML. Необходимо понимать, что HTML в виде текста и разметки это всего лишь его представление, проявление его логической древообразной структуры в структуру текстового файла. Во-вторых, существует программный переход от текстового представления HTML в его двойник – DOM, в виде структуры объектов. Такой переход делается каждый раз браузером, когда тот пытается обработать полученный документ и отобразить его. Этот процесс преобразования называется parsing. Существует и обратный переход от древообразной логической структуры документа в его текстовый эквивалент. Такое, например, происходит каждый раз при получении свойства innerHTML у элемента, только в этом случае мы видим не весь документ, а только его часть. Аналогичный процесс происходит при попытке сохранить на диске загруженный документ браузером Internet Explorer.
После того, как браузер обработал текстовый HTML-документ и построил DOM, он его отображает на экране. Однако не все узлы дерева имеют свое визуальное представление. Такие узлы как, например, Comment, не отображаются и отображаться не должны. Те же правила работают для узлов Document, DocumentType и для большинства узлов типа Attr. Что же касается Element, EntityReference и Text, то они могут отображаться в самых немыслимых формах, в зависимости от примененных к ним свойств отображения или так называемых стилей. Эти свойства отображения описываются при помощи CSS, и могут фигурировать как во внешнем CSS-файле, так и внутри HTML-документа в отдельной секции стилей или в качестве значения атрибута style. Согласно спецификациям HTML 4.01 и XHTML 1.0 Transitional существуют также специальные атрибуты, отвечающие исключительно за отображение элемента и его содержимого.
Сейчас мы подошли к очень серьезному вопросу – о границе разделения между содержанием HTML-документа и его отображением. Этот вопрос является камнем преткновения HTML-документов старого типа. Давайте рассмотрим эту тему более подробно.
Содержание и отображение
Для большинства людей вид документа, включая используемые в нем цвета, шрифты, отступы и пр. – является не менее значимым, чем текстовое содержание документа. Однако, как уже было сказано в самом начале этой главы, HTML должен отражать только семантическую структуру документа, и такой подход не предполагает включение в него какой бы то ни было информации об отображении. Напротив, все, что касается форматирования и отображения должно быть вынесено во вне, т.е. во внешний CSS-файл. HTML-код должен быть максимально «прозрачен» по своему содержанию, и не должен содержать элементы и атрибуты, ответственные за стиль отображения. Все это обусловлено требованиями спецификаций W3C, а также необходимостью соответствия стандартам доступности (accessibility).
С точки зрения семантики, главной целью HTML является необходимость отделить одни смысловые элементы от других, например, отделить заголовок от параграфа, гиперссылку от изображения. Помимо этого теги должны описывать характер содержащейся в них информации. Они несут в себе метаданные, т.е. информацию об информации. Значение одного и того же текстового фрагмента может быть иным в зависимости от того, какими тегами этот текст выделен. Например, текст внутри тега заголовка h1 и тот же текст внутри тега p будут иметь совершенно различный смысл. В первом случае это заголовок, а во втором – текст параграфа. Используя метаданные, любой человек, знающий HTML, сможет без труда определить, где в документе заголовок, где параграф, где элемент списка, а где ссылка на другой документ. И это вне зависимости от того, на каком языке этот документ составлен! И раз уж это настолько просто и очевидно, тоже самое сможет сделать и поисковый робот, а это, как уже обсуждалось выше, одно из немаловажных свойств современного HTML-кода.
Говоря об отображении, следует подчеркнуть, что практически каждый элемент имеет свой стиль отображения по умолчанию, который более-менее одинаков в различных браузерах. Например, элемент заголовка h1 обычно отображается крупным жирным шрифтом. Элемент strong – жирный шрифт нормального размера, а em – это курсив. Элемент a (гиперссылка) – как правило, это синий подчеркнутый текст. Помимо этого элементы также делятся на строчные и блочные. Они также могут характеризоваться наличием картинки фона, толщиной и цветом рамки, внутренними и внешними отступами, относительным или абсолютным позиционированием и т.д.
Любые свойства отображения элементов могут быть переопределены при помощи CSS. Это может быть сделано таким образом, что одни элементы становятся похожими на другие, приобретая самые различные формы. CSS-стили применимы к любому элементу, кроме элементов, которые не отображаются. К неотображаемым элементам относятся элементы head, meta, link, script, style, и другие. Некоторые элементы, как например ul, li и table, в дополнение к общим свойствам также имеют свои специфические, характерные только для них свойства.
С точки зрения CSS, каждый отображаемый элемент – это кирпичик, которому можно придать любую форму для того, чтобы он вписался в общий фасад строения документа. И это вне зависимости от того, какую смысловую нагрузку несет в себе тот или иной элемент. Визуальное пространство дизайна весьма обширно, и оно далеко не всегда созвучно строгой семантике HTML-кода внутри. Поэтому, отображение документа и его внутренняя структура – это две стороны одной медали. Вместе они составляют единое целое.
Теперь, несложно догадаться, что именно к CSS прилагаются основные усилия веб-разработчика при создании веб-страниц. Именно от CSS зависит выполнение основной задачи – правильное отображение документа в различных браузерах. В процессе разработки документа CSS-код становится все более сложным, в то время как HTML-код остается предельно простым.
Возвращаясь к структуре документа, не лишним будет отметить, что чем проще документ, тем проще с ним работать в дальнейшем. И напротив, если документ перегружен элементами форматирования и атрибутами стилей, то с таким документом работать гораздо тяжелее, и такой документ труднее поддается изменениям.
Рассмотрим пример. Зачастую, при перечислении табличных данных следует поочередным образом подсвечивать строки для того, чтобы информация одной строки не сливалась с информацией другой строки. HTML позволяет определить цвет фона для строки таблицы при помощи атрибута bgcolor. Используя этот атрибут, получаем следующий фрагмент кода:
Определение цвета фона для строк таблицы с помощью атрибута bgcolor
<table>
<tr bgcolor="#FFFFEE">
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr>
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr bgcolor="#FFFFEE">
<td>cell 1</td>
<td>cell 2</td>
</tr>
...
</table>
Элемент table определяет таблицу. Элемент tr – это строка таблицы, и, соответственно, td – ячейка таблицы, в которой обычно находятся табличные данные. Наличие атрибута bgcolor в строке, означает, что вся строка будет подсвечена цветом, заданным в качестве значения этого атрибута.
Если нам необходимо изменить цвет подсветки, то сделать это придется для каждой строки с атрибутом bgcolor. А если в таблице больше сотни строк? Автозамена в текстовом редакторе? А если на сайте сотня страниц с таблицами? А если этот цвет еще где-нибудь присутствует на страницах, а изменять его не нужно? Недостаток очевиден.
И наконец, цвет фона строки, т.е. нечто, касающееся отображения, присутствует в HTML-коде страницы и противоречит современным требованиям документа. Для поисковых систем запись bgcolor=”#FFFFEE” не несет никакой смысловой нагрузки, для них это «мусор», информация, не имеющая никакой пользы.
Для того чтобы исправить ситуацию, информацию об отображении элемента следует вынести в CSS.
Правильная запись для подсветки строк таблицы
<table>
<tr class="odd">
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr>
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr class="odd">
<td>cell 1</td>
<td>cell 2</td>
</tr>
...
</table>
CSS с определением цвета фона для строки таблицы
tr.odd { background: #FFFFEE; }
Значение CSS свойства background, указанное после двоеточия – это и есть цвет подсветки. Запись tr.odd означает, что перечисленные свойства отображения будут применены ко всем элементам tr, у которых значение атрибута class равно «odd». В терминах CSS, эта запись называется селектором, а odd – классом элемента.
Применение классов CSS позволит не только легко манипулировать цветом подсветки, но и добавить другие стили в случае необходимости. При использовании классов CSS, любые изменения свойств отображения подсвечиваемой строки можно сделать в считанные секунды. Например, если вдруг, нам понадобится изменить цвет текста этой строки, то это легко может быть выполнено следующим образом:
CSS с определением стилей для строки таблицы
tr.odd {
background: #FFFFEE;
color: #B60000;
}
Нужный цвет был добавлен при помощи свойства отображения CSS – color.
Следует также подчеркнуть одну немаловажную деталь, касательно данного примера. Согласно семантике документа, элемент table должен содержать только табличные данные, и, соответственно, он не может быть использован для позиционирования элементов страницы и ее частей.
Использование таблиц было весьма популярным занятием в прошлом, когда практически все страницы создавались при помощи таблиц многократной вложенности. Такой подход имел свои преимущества, поскольку позволял воплощать дизайн, одинаково отображающийся во всех, существующих на тот момент, браузерах.
На смену таблицам пришли новые стандарты CSS и новые методы оптимизации HTML-кода для поисковых систем. Альтернативой ячейкам таблицы, как методу позиционирования элементов, сейчас служат элементы div, или любые другие элементы, в сочетании со свойствами форматирования CSS. CSS обладает набором средств, позволяющих манипулировать позицией элемента, достаточным для того, чтобы не использовать таблицы. Как следствие, различают так называемую «табличную» верстку, т.е. верстку с применением элемента table, и «бестабличную» – то есть верстка без применения элемента table. Очевидно, что бестабличная верстка имеет ряд преимуществ по сравнению с табличной, поскольку обладает всеми качествами, присущими современным веб-документам – это простота, доступность и гибкость при редактировании.
Возвращаясь к теме содержания и отображения, рассмотрим следующий пример. Допустим, у нас есть запись, которая повествует о некоей важной информации:
Фрагмент отображения выделенного текста
<strong>Некая важная информация</strong>
Элемент strong говорит о том, что текст внутри него имеет большее значение, чем просто текст, он имеет какую-то важность на фоне всего остального содержимого страницы. Таково предназначение этого элемента. Эта запись полностью соответствует требованиям семантики.
Несмотря на то, что элемент strong отображается жирным шрифтом по умолчанию, мы хотим еще как-нибудь выделить этот текст, чтобы он привлекал больше внимания. Сделать это можно, например, изменив его цвет на ярко красный. Как правило, первое, что приходит на ум новичку, знакомому с элементами HTML, это добавление тега font. Этот тег предназначен специально для того, чтобы изменять свойства шрифта. Цвет шрифта можно изменить, используя для этой цели специальный атрибут color, как это показано в следующем фрагменте кода:
Фрагмент отображения текста красным цветом при помощи тега font
<strong><font color=”red”>Некая важная информация</font></strong>
На первый взгляд все отлично. Но по опыту предыдущего примера можно сказать, что здесь мы опять столкнулись с проблемой дальнейшего редактирования документа. И это еще не все. Подумайте, какую смысловую нагрузку несет в себе тег font, если его непосредственной задачей является изменение свойств шрифта? Правильно, с точки зрения семантики он смысла не несет, в отличие от strong. Именно поэтому тег font был запрещен консорциумом W3C в его последних спецификациях.
Альтернативным решением может послужить применение атрибута style. Этот атрибут позволяет задавать свойства отображения в HTML-коде непосредственно для элемента.
Фрагмент отображения текста красным цветом при помощи атрибута style
<strong style=”color:red”>Некая важная информация</strong>
Этот пример, подобно предыдущему, выведет на экран строку красного цвета жирным шрифтом. И может показаться, что это и есть то, чего мы добивались. Но давайте рассмотрим этот пример более детально.
Свойства отображения, заданные при помощи атрибута style имеют самый высокий приоритет, по сравнению со стилями, описанными в CSS, а также атрибутами характеризующими стиль элемента, такими как, например, bgcolor. Как следствие, свойство color:red будет невозможно переопределить во внешнем CSS-файле. То есть, если мы захотим изменить цвет отображаемого текста на какой-либо другой, то это можно будет сделать только непосредственно в HTML-коде, изменив значение атрибута style. Кроме этого, такая запись не несет семантической нагрузки и относится непосредственно к отображению, а не семантике документа.
В следующем примере мы попытаемся исправить ситуацию, соблюдая современные требования.
Фрагмент отображения текста красным цветом при помощи класса CSS
<strong class=”warning”>Некая важная информация</strong>
Фрагмент CSS
.warning {color:#f00}
Мы наконец-то вынесли все, что касается отображения в CSS, определив для этого класс warning. Да и имя класса выбрано в соответствии со смысловой нагрузкой того, к чему он относится. Он не назван «red» или «redtext», а именно «warning». Этим мы внесли дополнительный смысл в этот фрагмент HTML-кода. Теперь мы видим не просто абстрактный текст красного цвета, а именно предупреждение. И, разумеется, в дальнейшем у нас не возникнет проблем с изменениями стилей данного текста, аналогично тому, как это показано в первом примере.
Все это дает нам понять, что разделение смысловой нагрузки документа от его отображения является очень важной задачей. В следующих главах мы рассмотрим более подробные примеры такого разделения и оптимизации документов для поисковых систем. Будут также рассмотрены приемы CSS, позволяющие упростить структуру HTML-кода насколько это возможно.
Теперь, когда основные принципы современного веб-документа уже рассмотрены, осталось только увидеть все сказанное в действии. Для этого мы рассмотрим пример того, к чему следует стремиться и пример того, чего следует избегать.
Пример современного HTML
Чтобы полностью понять предоставленный здесь пример HTML-страницы, вам нужно обзавестись (если вы этого еще не сделали) несколькими версиями современных браузеров. Для этого подойдут браузеры Internet Explorer 6 и выше, последние версии браузеров Mozilla Firefox, Opera и Safari (этот браузер доступен только для Mac). Любые другие браузеры, которые поддерживают современные стандарты W3C тоже подойдут. Какое-нибудь мобильное устройство с доступом в Интернет и браузером также будет весьма полезным, например мобильный телефон или карманный компьютер.
Запустите один из перечисленных браузеров и откройте ссылку, приведенную ниже.
<Ссылка на пример современной HTML -страницы>
Если вы все сделали правильно, то вашему взору предстала страница, которую мы попытаемся исследовать.
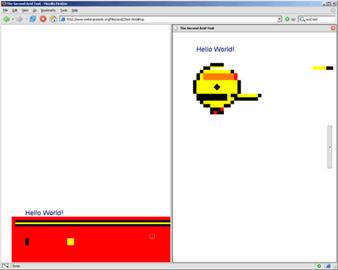
То, что вы видите, это результат одновременной работы HTML и CSS. Откройте эту же ссылку в других браузерах, которые у вас имеются. Если пример действительно удачный, то он отображается одинаково во всех браузерах.
Теперь давайте попытаемся просмотреть этот же документ без CSS и увидеть, будет ли нам понятен его смысл? Для этого лучше всего воспользоваться браузером Mozilla Firefox. Откройте ссылку в Firefox а затем выберите пункт меню «Вид» → «Стиль страницы» → «Без стилей». Если у вас мобильный телефон с браузером не поддерживающим CSS, то вы можете открыть эту ссылку в нем. Эффект будет почти тот же самый, что и в обычном браузере с выключенным CSS.
Мы отключили CSS, и страница изменила свой вид. Но потерялся ли при этом ее смысл? Если сейчас вы можете отличить заголовок от параграфа, а также выделить другие смысловые элементы, то это означает, что документ составлен грамотно с точки зрения семантики. Мы потеряли дизайн и всю красоту страницы, но зато сохранился ее смысл и та информация, которую она несет.
Следующим шагом давайте убедимся, соответствует ли данный документ спецификации W3C, указанной в его DOCTYPE? Для этого откройте страницу W3C валидатора, находящуюся по адресу http://validator.w3.org/ Затем введите адрес ссылки на рассматриваемый пример в поле «Address» формы «Validate by URL» и нажмите кнопку «Check».
Надпись «This Page Is Valid XHTML 1.0 Strict!» на зеленом фоне означает, что этот документ действительно соответствует спецификации указанной в его DOCTYPE и не содержит ошибок.
Давайте посмотрим на HTML-код примера изнутри и проверим, действительно ли он настолько прост, каким должен быть? Для этого откройте окно с исходным HTML-кодом данной страницы, выбрав соответствующий пункт в меню браузера. В Internet Explorer это делается при помощи выбора меню «Вид» → «Просмотр HTML-кода», а в Firefox «Вид» → «Исходный код страницы».
Внимательно просмотрите HTML-код данного примера. Достаточно ли он прост на ваш взгляд, принимая во внимание исходный дизайн страницы? Что вы можете сказать по поводу семантики? Не перегружен ли код лишними элементами и классами? Что вы можете сказать о последовательности смысловых блоков в документе?
Теперь попытайтесь еще несколько раз включить и выключить CSS для того, чтобы лучше ощутить влияние CSS на HTML-документ. Откройте CSS и убедитесь, что все свойства отображения данного документа находятся в нем. Для этого введите в поле адреса браузера следующую строку: <Ссылка на пример CSS >
Проверим этот CSS-файл на соответствие стандартам W3C. Для этого откройте адрес CSS валидатора: http://jigsaw.w3.org/css-validator/ Введите в поле «Address» формы «Validate by URI» ссылку на CSS или на HTML-документ и нажмите кнопку «Check».
Надпись «Congratulations!» означает, что тест пройден успешно, и что указанный CSS-файл не содержит ошибок и соответствует стандартам W3C.
Таковы основные операции по оценке веб-страницы. Как вы, наверное, убедились, приведенный здесь пример отлично справился со всеми тестами.
Пример HTML старого типа
Все познается в сравнении. Для того чтобы лучше понять, каким был HTML раньше, предлагаю вашему вниманию пример не очень замысловатой страницы, сделанной в духе старого HTML. Напомню, что кроме отставания от современных норм жизни этот HTML вполне жизнеспособен, и его структура в основном обусловлена той неразберихой, что царствовала между браузерами в прошлом. Как бы не говорили многие скептики, табличная структура документа более стабильна, чем структура без таблиц. Это позволяло иметь одинаковый визуальный результат в самых различных браузерах. И, тем не менее, такой HTML сейчас неприемлем. Практика использования таблиц характеризует эпоху прошлого, поэтому не следует брать этот пример для подражания. Если визуально здесь все хорошо (одна из задач HTML выполнена успешно), то с точки зрения семантики документ выполнен неверно. Абсолютно все его элементы заключены в таблицы многократной вложенности, а это в корне меняет их значение, и если не для человека, то для поискового робота точно.
<Ссылка на пример HTML страницы старого типа>
Откройте эту ссылку в браузере и проделайте операции аналогичные предыдущему примеру.
Приведенный здесь документ старого типа не является худшим примером того, что можно встретить в Интернет, где в достаточном количестве можно увидеть довольно грубые нарушения правил этикета HTML.
Вывод
На сегодняшний день, создание HTML-документов – это большая ответственность, поскольку такие документы должны удовлетворять современным стандартам W3C. Они должны быть одновременно доступны для людей с ограниченными способностями, для поисковых роботов, для браузеров, не поддерживающих CSS, и, конечно же, они должны воплощать собой дизайн и делать это одинаково хорошо для всех современных браузеров. Структура HTML-кода должна быть максимально проста и не перегружена лишними атрибутами и тегами. Все элементы и имена классов должны быть подобраны по смыслу, чтобы как можно лучше и оптимальнее выделить семантическую логику документа. Все, что касается отображения должно быть вынесено в отдельный CSS файл, который также должен соответствовать стандартам W3C.
Все, что было сказано в этой главе – это краткий обзор того, что собой представляет современный HTML. Для того чтобы полностью понять его смысл и вникнуть в его особенности, вам нужно ознакомиться с последующими главами. И, несомненно, вам понадобятся практические навыки в освоении приемов, приведенных в данной книге.
Редактор для CSS
Для редактирования CSS, в отличие от HTML (см. 3.1), использование какого-нибудь специализированного редактора даже приветствуется. Впрочем, если вы хорошо владеете CSS, то обычный текстовый редактор тоже сгодится.
Существует несколько редакторов для CSS, наиболее известный из которых – TopStyle. Каждый веб-разработчик вправе сам решать какой редактор ему использовать для CSS, если это не противоречит политике компании.
Photoshop
Большинство готовых дизайнов, с которыми веб-разработчику приходится иметь дело, выполнены в Adobe Photoshop, и соответственно, предоставляются в его родном формате PSD. В связи с этим, мы рассмотрим несколько тем, касательно верстки HTML используя версию Photoshop CS.
Слои (Layers)
Как известно, в Photoshop предусмотрена возможность обработки многослойных растровых документов, состоящих из слоев различного типа, среди которых могут быть: фоновый (непрозрачный), любое количество рабочих (прозрачных) слоев четырех разновидностей: обычные, текстовые, заливки и коррекции. Если слой обычный или текстовый, то его основным содержимым является некоторый объект (растровый в первом случае и текстовый во втором), а если слой заливки или коррекции, то соответствующее покрытие (декоративное или корректирующее).
Слои это важная деталь, которую должен понимать веб-разработчик. Открытый перед ним готовый дизайн не является плоским. Он, как правило, состоит из нескольких слоев. В профессиональном дизайне это десятки слоев, обычно сгруппированные неким образом.
Управлять отображением того или иного слоя можно с помощью соответствующей опции на панели управления слоями (Layers) справа. Эта опция работает по принципу чекбокса – наличие изображения глаза говорит о том, что слой будет отображаться.
После того, как веб-разработчик принял решение о том, каким образом будет происходить «порезка» готового дизайна на различные составляющие HTML документа, ему необходимо подготовить ту или иную часть дизайна для выделения нужного изображения, будь то изображение фона или обычное изображение. Используя настройку видимости слоев, он убирает с поля зрения ненужные элементы (слои), например текст и пр., затем решает каким образом ему следует выделить изображение: использовать обычное выделение или слайсы.
Если речь идет о выделении нескольких граничащих между собой графических фрагментов (например графические кнопки навигации), то логичнее, и проще, использовать слайсы. Если же речь идет о выделении одного отдельного изображения, то можно воспользоваться обычным выделением.
Используя обычное выделение, изображение нужно будет поместить в буфер обмена, а затем в новое окно (пункт меню File -> New или Ctrl+N) для дальнейшего его сохранения в нужном формате. Однако, следует иметь ввиду, что в обычной ситуации, в буфер обмена попадет только содержимое активного в данный момент слоя, а не то что мы видим на экране. Таким образом, логично предположить, что перед тем как копировать изображение в буфер обмена, общее изображение должно быть плоским, т.е. состоять из одного слоя. Для того чтобы объединить все слои в один, существует опция меню Layer -> Flatten Image. Она может быть использована для временного объединения слоев при выделении нужного изображения. Вернуть исходную разбивку по слоям можно с помощью опции History в закладке History справа. Есть более быстрое решение этой проблемы – комбинация горячих клавиш Ctrl+Shift+C, которая позволяет скопировать в буфер обмена содержимое всех слоев одновременно для выделенного фрагмента.
После того, как выделенное изображение помещено из буфера обмена в новое окно, достаточно выбрать пункт меню File -> Save For Web и выбрать формат (см. 3.3.4) для сохраняемого изображения.
Вспомогательные средства.
Здесь следует упомянуть такие утилиты как: CV_Ruler, DotColor, PNGOUT и EmailEncoder. Каждая из них окажет вам неоценимую помощь в создании веб-страниц.
CV_Ruler представляет собой линейку (программную, разумеется), с помощью которой можно измерять горизонтальные и вертикальные размеры любых объектов, отображаемых на экране. Эта программа очень проста в обращении, и не требует специальной установки.
DotColor – это утилита, позволяющая извлечь цвет любого объекта, отображаемого на экране. Она также способна поместить полученный цвет в буфер обмена в нужном формате. Ее использование позволяет сократить время редактирования документа при манипуляциях с цветом. К тому же, эта программа может оказаться полезной для просмотра деталей получившейся веб-страницы с помощью окна увеличения, особенно если речь идет о расхождении с дизайном в один или несколько пикселей. Разобраться в дополнительных опциях этой программы не составит особого труда, поэтому оставляем детали ее настройки вниманию читателя. Скачать ее можно здесь: http://inetis.com
Помимо CV_Ruler и DotColor существует масса подобных и не менее полезных утилит. Любой веб-разработчик вправе самостоятельно решать какой из этих программ ему пользоваться удобнее.
Для защиты клиентских сайтов от спама используется кодировщик email-адресов http://internetplanners.com/email_encoder.html Его целесообразно использовать для всех email-адресов, встречаемых на странице.
PNGOUT.EXE очищает PNG-файты от информации о цветокоррекции, которая мешает правильному выводу изображений в IE и Safari http://advsys.net/ken/utils.htm
Полезные plug-in’ы.
3.5.1Для Firefox (Mozilla)
3.5.1.1Web Developer Toolbar (https://addons.mozilla.org/firefox/60/)

Линейка с разнообразными инструментами для разработчика.
Позволяет: разрешать/запрещать поддержку cookies и JavaScript, смотреть и редактировать CSS, просматривать и менять скрытые элементы форм, проверять сайт на соответствие стандартам, тестировать на различных размерах окна браузера, проверять результирующие свойства блоков.
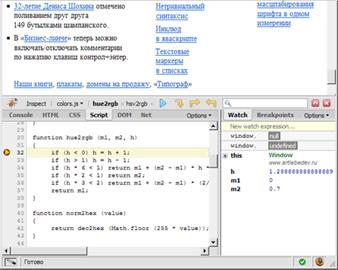
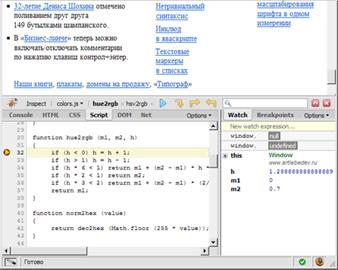
3.5.1.2Firebug (https://addons.mozilla.org/firefox/1843/)

Позволяет контролировать и редактировать Javascript, CSS и HTML (в том числе и динамически сгенерированный), смотреть превью значений в CSS, мониторить сетевую активность и порядок загрузки страницы с отслеживанием задержек, облегчает отладку JavaScript, имеется DOM-инспектор и др.
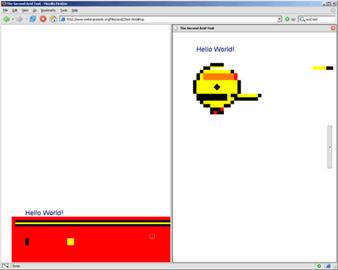
3.5.1.3SplitBrowser (https://addons.mozilla.org/firefox/4287/)

Плагин позволяет разделить область содержимого браузера. Поможет, например, для сравнения ряда страниц.
3.5.1.4IE View (https://addons.mozilla.org/ru/firefox/addon/1429) и
Opera View (https://addons.mozilla.org/ru/firefox/addon/1190).
Открывают активную страницу в соответствующем браузере.
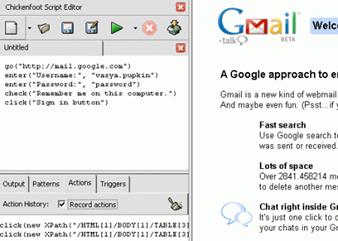
3.5.1.5Chickenfoot (http://groups.csail.mit.edu/uid/chickenfoot/)

Это расширение, которое встраивает минисреду программирования на боковой панели, так что вы сможете писать простенькие скрипты чтобы управлять ст