Очень часто у новичков возникает вопрос – делать ли очередную надпись в виде текста или в виде графического изображения? Если текст выполнен с использованием стандартного шрифта и без хитрых эффектов вроде теней и пр., то предпочтение следует отдавать тексту. В противном случае – это изображение.
Иногда к проекту идут специальные требования в отношении того, где должен быть текст, а где графика. Это особенно касается HTML-верстки для систем динамического наполнения контента (CMS). Если вы не уверены в этом вопросе, или сомневаетесь относительно конкретной ситуации, обратитесь к своему менеджеру проекта.
Список стандартных шрифтов в разделе 5.5.1
Формат изображений (GIF, JPEG, PNG)
Существует три самых популярных формата для изображений в Интернет – это GIF, JPEG и PNG. Для того, чтобы делать правильный выбор при сохранении графического изображения, вкратце рассмотрим их принципиальные отличия.
Формат GIF хорош для небольших изображений с ограниченным количеством цветов. Большие фотографические текстуры и визуалы не стоит сохранять в этом формате, потому, что при этом сильно пострадает их качество, а размер файла будет неприемлем. Формат GIF обладает уникальной возможностью (поддерживаемой практически всеми браузерами) – он может обладать прозрачностью. Такой формат идеально подходит для изображений икон и других элементов декорации.
Формат JPEG как правило, применяется в основном для фотографических текстур. Он не обладает прозрачностью, но зато хорошо подходит для отображения градиентов и прочих сложных декораций.
Что касается, формата PNG, то он похож на JPEG, с тем отличием, что обеспечивает сохранение изображения без потери его качества. Многие фотографические текстуры и градиенты разумнее сохранять в формате PNG, а не JPEG. Все зависит от объема результирующего файла и требуемого качества изображения. Еще одним преимуществом PNG является наличие альфа-каналов, при помощи которых делаются очень многие эффекты, например полупрозрачные тени объектов.
Способы использованиея PNG в разделе 6.6
Вспомогательные средства.
Здесь следует упомянуть такие утилиты как: CV_Ruler, DotColor, PNGOUT и EmailEncoder. Каждая из них окажет вам неоценимую помощь в создании веб-страниц.
CV_Ruler представляет собой линейку (программную, разумеется), с помощью которой можно измерять горизонтальные и вертикальные размеры любых объектов, отображаемых на экране. Эта программа очень проста в обращении, и не требует специальной установки.
DotColor – это утилита, позволяющая извлечь цвет любого объекта, отображаемого на экране. Она также способна поместить полученный цвет в буфер обмена в нужном формате. Ее использование позволяет сократить время редактирования документа при манипуляциях с цветом. К тому же, эта программа может оказаться полезной для просмотра деталей получившейся веб-страницы с помощью окна увеличения, особенно если речь идет о расхождении с дизайном в один или несколько пикселей. Разобраться в дополнительных опциях этой программы не составит особого труда, поэтому оставляем детали ее настройки вниманию читателя. Скачать ее можно здесь: http://inetis.com
Помимо CV_Ruler и DotColor существует масса подобных и не менее полезных утилит. Любой веб-разработчик вправе самостоятельно решать какой из этих программ ему пользоваться удобнее.
Для защиты клиентских сайтов от спама используется кодировщик email-адресов http://internetplanners.com/email_encoder.html Его целесообразно использовать для всех email-адресов, встречаемых на странице.
PNGOUT.EXE очищает PNG-файты от информации о цветокоррекции, которая мешает правильному выводу изображений в IE и Safari http://advsys.net/ken/utils.htm
Полезные plug-in’ы.
3.5.1Для Firefox (Mozilla)
3.5.1.1Web Developer Toolbar (https://addons.mozilla.org/firefox/60/)

Линейка с разнообразными инструментами для разработчика.
Позволяет: разрешать/запрещать поддержку cookies и JavaScript, смотреть и редактировать CSS, просматривать и менять скрытые элементы форм, проверять сайт на соответствие стандартам, тестировать на различных размерах окна браузера, проверять результирующие свойства блоков.
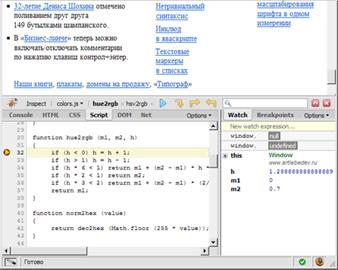
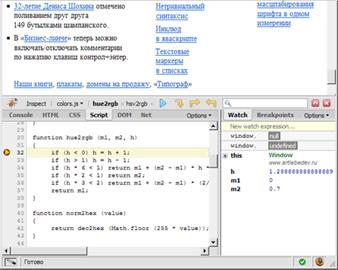
3.5.1.2Firebug (https://addons.mozilla.org/firefox/1843/)

Позволяет контролировать и редактировать Javascript, CSS и HTML (в том числе и динамически сгенерированный), смотреть превью значений в CSS, мониторить сетевую активность и порядок загрузки страницы с отслеживанием задержек, облегчает отладку JavaScript, имеется DOM-инспектор и др.
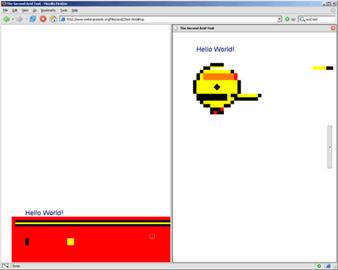
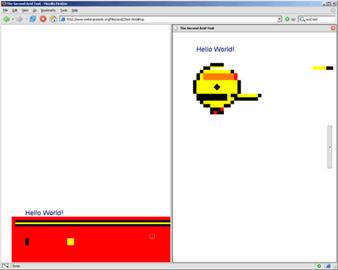
3.5.1.3SplitBrowser (https://addons.mozilla.org/firefox/4287/)

Плагин позволяет разделить область содержимого браузера. Поможет, например, для сравнения ряда страниц.
3.5.1.4IE View (https://addons.mozilla.org/ru/firefox/addon/1429) и
Opera View (https://addons.mozilla.org/ru/firefox/addon/1190).
Открывают активную страницу в соответствующем браузере.
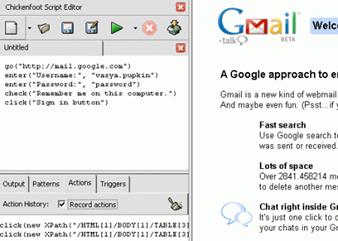
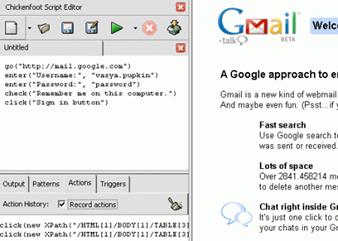
3.5.1.5Chickenfoot (http://groups.csail.mit.edu/uid/chickenfoot/)

Это расширение, которое встраивает минисреду программирования на боковой панели, так что вы сможете писать простенькие скрипты чтобы управлять страницами и автоматизировать процесс веб-браузинга. Скрипты в Chickenfoot это обычные JavaScript с рядом дополнительных функций, заточенных под веб-задачи (открыть урл, ввести строку в input, кликнуть по кнопке и много других).
При нажатии F8 на боковой панели появляется редактор, позволяющий писать простенькие сценарии, как, например, скрипт автоматического заполнения форм, end-to-end тестирование поведения сайта, изменения исходного кода страницы, перехода по ссылкам, все это может быть запрограммировано (можно составить из истории ваших действий).
Для Internet Explorer
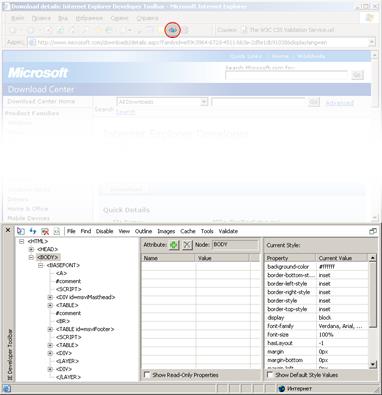
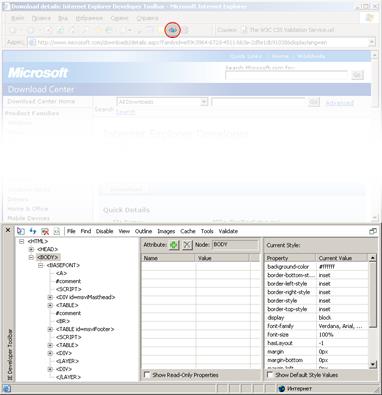
3.5.2.1Internet Explorer Developer Toolbar (http://www.microsoft.com/downloads/details.aspx?FamilyID=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en#Overview)

IE-аналог Web Developer Toolbar для FireFox.
Instant Source
Instant Source – это плагин для Internet Explorer, который позволяет увидеть реальную структуру документа, загруженного в браузер, или конкретного элемента под курсором мыши (в зависимости от настроек). Недостатком данной программы является то, что он отображает не исходный HTML код, а код сгенерированный браузером. Поэтому о форматировании тут речи быть не может, однако можно оценить структуру документа, что само по себе очень полезно во многих случаях, особенно когда документ генерируется динамически. Скачать модуль можно отсюда: http://www.blazingtools.com
Оформление документов – корпоративный стиль