

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого...
Топ:
Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного хозяйства...
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Интересное:
Что нужно делать при лейкемии: Прежде всего, необходимо выяснить, не страдаете ли вы каким-либо душевным недугом...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Аура как энергетическое поле: многослойную ауру человека можно представить себе подобным...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
background-attachment — позволяет фиксировать фоновое изображение при прокрутке страницы.
Это свойство не наследуется.
Background-attachment
Как пишется в коде:
div {
background-attachment: fixed;
}
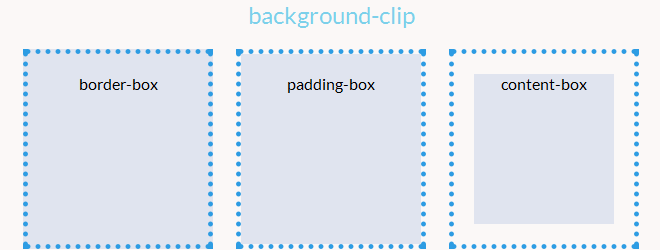
Заполнение фоном отступов и границ элемента background-clip
background-clip — определяет, будет ли цвет фона ограничиваться содержимым элемента или будет простираться до внешнего края границы border.
Это свойство не наследуется.
Background-clip
Как пишется в коде:
div {
background-clip: border-box;
}

Положение изображения относительно его родительского блока
background-origin — свойство определяет, где будет позиционироваться фоновое изображение. Если одновременно задано свойство background-attachment: fixed, эффекта не будет.
Background-origin
Как пишется в коде:
|
|
div {
background-origin: padding-box;
}

Размер изображения background-size
background-size — позволяет масштабировать фоновое изображение по вертикали и горизонтали.
Оно описывает, как изображение будет растягиваться и обрезаться, чтобы полностью закрыть собой фоновую область. С помощью этого свойства изображение также можно уменьшать по ширине и по высоте.
Background-size
Как пишется в коде:
div {
background-size: 300px 150px;
}

Задание фона элемента одним свойством background
background — позволяет описать в одном объявлении следующие свойства: background-color, background-image, background-position, background-size, background-repeat, background-origin, background-clip и background-attachment. Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size, то его значения нужно будет записать через слеш /, чтобы отделить его от свойства background-position.
Как пишется в коде:
body {
background: #00ff00 url("smiley.gif") no-repeat fixed center;
|
|
}
Множественные фоны
CSS3 предоставила еще одну полезную возможность — множественные фоны, которые можно задавать как для страницы целиком, так и для конкретного блока.
Как пишется в коде:
div {
background-image: url(../rose.png), url(../love.png), url(../white.png);
background-repeat: no-repeat;
background-position: bottom right, center center, top left;
}
Изображения нужно перечислять в порядке наложения, самое верхнее изображение должно быть первым, а самое большое, расположенное на заднем плане — последним.
|
|
|

Поперечные профили набережных и береговой полосы: На городских территориях берегоукрепление проектируют с учетом технических и экономических требований, но особое значение придают эстетическим...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!