МОДУЛЬ 1. Представление графической информации. Виды графики
1. Система представления цвета в компьютерной графике. Свойства цвета
1.1 Свойства цвета
1.2 Цветовая модель RGB
1.3 Цветовая модель CMYK
2. Методы представления графических изображений: векторная графика и растровая графика
2.1 Растровая графика
2.2 Кодирование графической информации
2.3 Векторная графика
2.4 Достоинства векторной графики
2.5Недостатки векторной графики
3. Форматы графических файлов
3.1 Векторные форматы
3.2 Растровые форматы
Система представления цвета в компьютерной графике. Свойства цвета
Свет – электромагнитное излучение.
Цвет характеризуется действием излучения на глаз человека. Таким образом, лучи света, попадая на сетчатку глаза, производят ощущение цвета.
Распознавание цвета человеком зависит от освещения объекта, отражающего свет, от глаз и свойств мозга наблюдателя.
Свет, попадая в глаз, преобразуется в сигналы нейронов, находящихся в сетчатке глаза, и по оптическому нерву пересылается в мозг. Глаз реагирует на три дополнительных первичных цвета: красный, зеленый и синий.
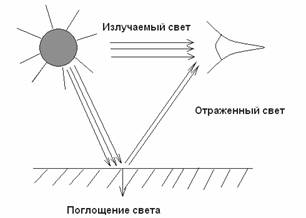
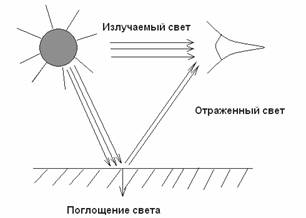
Излучаемый цвет – это свет, выходящий от источника, например, Солнца, лампочки или экрана монитора.
Отраженный свет – это свет, отразившийся от поверхности объекта. Именно его мы видим, когда смотрим на какой-либо предмет, не являющийся источником света. Бумага, на которой мы печатаем изображение, отражает свет.
Излучаемый свет, идущий непосредственно от источника к глазу человека, сохраняет в себе все цвета, из которых он создан. Но этот свет может измениться при отражении объекта (рис. 1).

Рис. 1. Излучение и отражение света
Свойства цвета
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства – цветовые модели (системы цветов).
У цвета есть три атрибута: цветовой тон, яркость и насыщенность.
Цветовой тон является таким атрибутом цвета, который позволяет различать их как красный, желтый, зеленый, синий или как промежуточный между двумя соседними парами этих цветов.
Яркость относится к относительной светлости или темноте цвета. Она определяется степенью отражения от физической поверхности, на которую падает свет. Чем выше яркость, тем светлее цвет.
Насыщенность заключается в том, насколько живым выглядит цвет. Она измеряется в терминах отличия данного цвета от бесцветного (нейтрального) серого цвета с той же самой степенью яркости. Чем ниже насыщенность, тем более серым выглядит цвет. При нулевой насыщенности цвет становится серым.
Так как цвет может получиться в процессе излучения и в процессе отражения, то существуют две противоположных модели его описания: модель RGB и модель CMYK.
Цветовая модель RGB
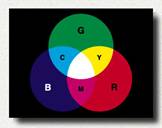
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (R ed), зеленого (G reen ), синего (B lue ). Такая цветовая модель называется RGB (по первым буквам) (см. рис. 2). Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
На поверхности экрана компьютера расположены тысячи фосфоресцирующих цветовых точек. Цветовые точки излучают свет под воздействием электронного луча. Так как размеры точек малы (на экране монитора - 0,0118 дюйма в диаметре), соседние разноцветные точки сливаются, формируя все другие цвета и оттенки.
Цвет на экране получается при суммировании лучей трех основных цветов – красного, зеленого и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Минимальная интенсивность трех базовых цветов дает черный цвет.

Рис. 2. Модель RGB
Если представить RGB – модель как куб, по осям которого расположены значения трех цветов, то любая точка внутри куба определяется «координатами» RGB и представляет собой один оттенок, получаемый при смешении трех основных цветов.
Таким образом, можно высчитать, что внутри куба содержится
256 * 256 * 256 = 16777216 точек с различными оттенками, а
значит, модель RGB имеет приблизительно 16, 7 миллионов различных цветов.
Таким количеством цветов определяется, в основном, палитра современного монитора.
Для описания каждого составляющего цвета требуется 1 байт (8 бит) памяти, а чтобы описать один цвет (сложение 3-х), требуется 3 байта, т.е. 24 бита, памяти.
Цветовая модель CMYK
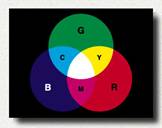
При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (C yan), пурпурная (M agenta) и желтая (Y ellow).
Чтобы получить черный цвет, в цветовую модель был включен компонент чистого черного цвета (Blac K). Так получается четырехцветная модель, называемая CMYK (рис. 3).
Система CMYK в отличие от RGB основана на восприятии не излучаемого, а отражаемого цвета.

Рис 3. Модель CMYK
Растровая графика
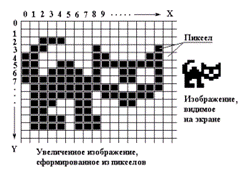
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
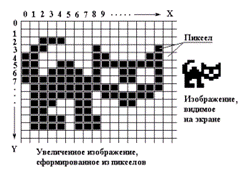
В простейшем случае в растровом изображении содержатся цвета последовательности точек (пикселей), одна за другой формирующих рисунок.
Пиксель – наименьший элемент изображения на экране компьютера.
Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видео-карты – специального устройства компьютера. Информация может храниться и в памяти компьютера - в графическом файле данных, и тогда мы имеем дело с растровой графикой (рис. 4).

Рис. 4. Растровый рисунок
 Например, такие файлы получаются при рисовании с помощью специальных редакторов - программ MS Paint, Adobe Photoshop и других.
Например, такие файлы получаются при рисовании с помощью специальных редакторов - программ MS Paint, Adobe Photoshop и других.
Самыми близкими аналогами растровой графики является живопись, фотография. В связи с этим соответствующие программы можно отнести к средствам компьютерной живописи.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Для получения векторных изображений используются программы иллюстративной графики Adobe Illustrator, Corel Draw и др., которые широко применяются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в программе MS Word.
В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Форматы графических файлов
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Знание файловых форматов и их возможностей является одним из ключевых факторов в компьютерной графике. Изображение может быть обработано несколькими графическими программами, прежде чем примет свой окончательный вид.
Каким же форматом воспользоваться при сохранении графического файла, чем руководствоваться при этом? В последние годы, в связи с широким распространением Интернета и, в частности, технологий World Wide Web, обозначилась также проблема разработки форматов изображений, достаточно компактных для передачи в сети.
Рассмотрим наиболее распространенные форматы, попытаемся разобраться, чем они отличаются друг от друга.
Важно различать векторные и растровые форматы.
Векторные форматы
Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов. Кроме того, в этих файлах хранится дополнительная информация. Различные векторные форматы отличаются набором команд и способом их кодирования.
В таблице 1 приведены некоторые векторные форматы и программы, которые их открывают.
Таблица 1. Векторные форматы графических файлов
| Название формата
| Программы, которые открывают формат
|
| WMFWindows MetaFile
| Большинство приложений Windows
|
| CDRCorelDraw
| Векторный редактор Corel Draw, другие векторные редакторы и настольные издательские системы: FreeHand, Illustrator, PageMaker
|
Растровые форматы
Размер растрового изображения хранится в виде отдельной записи, цвета всех пикселей и запоминается как один большой блок данных. Растровое представление изображения достаточно громоздкое. Решением проблемы хранения растровых изображений является сжатие, т.е. уменьшение размера за счет изменения способа организации данных.
В таблице 2 представлены наиболее распространенные растровые форматы.
Таблица 2. Растровые форматы графических файлов
| Название формата
| Программы, которые открывают формат
|
| BMP
(Windows Device Independent Bitmap)
| Все программы Windows, которые могут открывать графические файлы
|
| GIF
(CompuServe Graphics Interchange Format)
| Почти все растровые редакторы; большинство издательских пакетов; векторные редакторы, поддерживающие растровые объекты
|
| TIFF
(Tagged Image File Format)
| Большинство растровых редакторов и настольных издательских систем; векторные редакторы, поддерживающие растровые
|
| PSD
(Adobe Photoshop Document)
| PSD – «родной» формат популярного растрового редактора Photoshop. Он позволяет записывать изображение со многими слоями, их масками, дополнительными каналами, контурами и другой информацией - все, что может сделать Photoshop.
|
| JPEG
(Joint Photographic Experts Group)
| Последовательные версии программ редактирования растровой графики; векторные редакторы, поддерживающие растровые объекты
|
Следует отметить, что наиболее компактными являются форматы JPEG и GIF они к тому же являются независимыми от платформ ПК (тип процессора, операционной системы и т.д.).
Формат BMP является стандартным форматом MS Windows, однако, большого распространения не получил из-за больших размеров файлов, особенно при сохранении графики с максимальным количеством цветов - 16,7 млн.
JPEG – форматрастровых графических файлов, который реализует эффективный алгоритм сжатия для изображений. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере качества изображения. Используется для размещения графических изображений на Web-страницах в Интернете.
Графический формат GIF предназначен для хранения «рисованных» изображений: чертежей, графиков и рисунков с ограниченным количеством цветов (до 256). Не стоит сохранять в формате GIF, например, многоцветные фотографии, размер файла останется довольно большим, а качество изображения заметно ухудшится за счёт уменьшения количества цветов. Формат GIF имеет ряд достоинств.
Во-первых, GIF -рисунок может быть «прозрачным». То есть, один цвет можно удалить из палитры GIF, определив его как прозрачный. Тогда при отображении, сквозь точки, окрашенные в этот цвет, на рисунке будет виден фон.
Другое достоинство GIF -рисунков - возможность загружать их, так называемым, чересстрочным методом. Если графический файл имеет большой размер и загружается из Интернета долго, пользователь увидит вначале как бы нечёткие контуры будущего рисунка, а по мере загрузки изображение будет постепенно «проявляться», что достигается очень простым приёмом - изменением порядка загрузки строк изображения.
И, наконец, ещё одно достоинство GIF -файлов — они могут содержать не только статичные рисунки, но и целые анимационные фрагменты. На самом деле, эти фрагменты представляют собой последовательности нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен задерживаться на экране.
Итак, при выборе между форматом JPG и GIF можно придерживаться следующих рекомендаций:
· если изображение размещается лишь с оформительскими целями, то его полное отображение становится необязательным, и в этом случае логично использовать чересстрочный формат GIF;
· если изображение размещается с целью их показа, как, например, многочисленные странички музеев, журналов и т.д. в Интернете с полноцветными картинками больших размеров, то их, скорее всего, нужно будет загружать полностью, тогда необходимо использовать JPEG -формат.
TIFF — был создан в качестве универсального формата для цветных изображений. Формат TIFF позволяет записывать как цветные изображения с максимальным количеством цветов 16,7 млн., так и монохромные изображения без потери качества в несжатом или почти несжатом виде. Более того, в файлах этого формата можно хранить изображения в разных цветовых моделях, например в CMYK (используется в основном для полиграфии). Недостаток формата TIFF заключается в том, что файлы, в этом формате, занимают много места на носителе информации.
МОДУЛЬ 1. Представление графической информации. Виды графики
1. Система представления цвета в компьютерной графике. Свойства цвета
1.1 Свойства цвета
1.2 Цветовая модель RGB
1.3 Цветовая модель CMYK
2. Методы представления графических изображений: векторная графика и растровая графика
2.1 Растровая графика
2.2 Кодирование графической информации
2.3 Векторная графика
2.4 Достоинства векторной графики
2.5Недостатки векторной графики
3. Форматы графических файлов
3.1 Векторные форматы
3.2 Растровые форматы







 Например, такие файлы получаются при рисовании с помощью специальных редакторов - программ MS Paint, Adobe Photoshop и других.
Например, такие файлы получаются при рисовании с помощью специальных редакторов - программ MS Paint, Adobe Photoshop и других.


