

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...
Топ:
Марксистская теория происхождения государства: По мнению Маркса и Энгельса, в основе развития общества, происходящих в нем изменений лежит...
Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов...
Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда...
Интересное:
Подходы к решению темы фильма: Существует три основных типа исторического фильма, имеющих между собой много общего...
Аура как энергетическое поле: многослойную ауру человека можно представить себе подобным...
Отражение на счетах бухгалтерского учета процесса приобретения: Процесс заготовления представляет систему экономических событий, включающих приобретение организацией у поставщиков сырья...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Для разработки собственного проекта и его последующей реализации, сперва необходимо провести сравнительный анализ имиджевых сайтов с целью получения знаний и опыта, выявления сильных и слабых сторон конкурентов.
Для выполнения анализа воспользуемся критериями оценивания чемпионата WorldSkillsInternational (WSI) по компетенции «Веб-дизайн и разработка». (Приложение 1).
В качестве анализируемых сайтов были взяты:
1. «BLACKFRAME», доступный по адресуhttps://framenoir.com/
2. «iconua», доступный по адресу https://iconua.com/
3. «13HAPES», доступный по адресу https://13shapes.com/
Первым в списке идет «BLACKFRAME» – Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц - основных категорий, присущих визитке.
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.

Рисунок 5. Фрагмент сайта «BLACKFRAME»
Данный ресурс является эталонным примером Сайта-Визитки, благодаря своему минимализму и качественно проработанному юзабилити.
На первом этапебудет произведен анализ сайта, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 1).
Таблица 1. Анализ сайта «BLACKFRAME», модуль 1 и модуль 2
| Аспект | Максимальный балл | |
| Модуль 1. Графический дизайн | ||
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | - | |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + | |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + | |
| На мобильном макете представлены все блоки главной страницы | + | |
| Модуль 2.Графический дизайн
| ||
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | - | |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | - | |
| Наличие иконок социальных сетей | - | |
| Наличие на странице формы комментариев | - | |
| Контент на странице соответствует теме сайта | + | |
| Не менее четырех визуально разделенных областей | + | |
| Весь текст выделяется (в том числе и на кнопках) | + | |
На втором и заключительном этапе анализа данного Web-ресурса будут оценены верстка HTML/CSS3 и программирование на стороне клиента. (Таблица 2).
Таблица 2. Анализ сайта «BLACKFRAME», модуль 3 и модуль 4
| Модуль 3. Верстка HTML/CSS3 | ||
| Валидный код HTML | + | |
| Используется блочная структура на основе тегов div | + | |
| Весь текст выделяется | + | |
| Валидный код CSS | + | |
| Страница выглядит абсолютно одинаково в браузерах MicrosoftEdge и GoogleChrome | + | |
| Структура страницы не нарушается при отключении изображений | + | |
| Модуль 4. Программирование на стороне клиента | ||
| На каждой сцене минимум 3 объекта | + | |
| На разных сценах используются разные объекты | + | |
По итогу анализа можно сделать вывод, что данный сайт соответствует почти всем критериям оценивания и оставит у посетителя лишь положительные впечатления от использования.
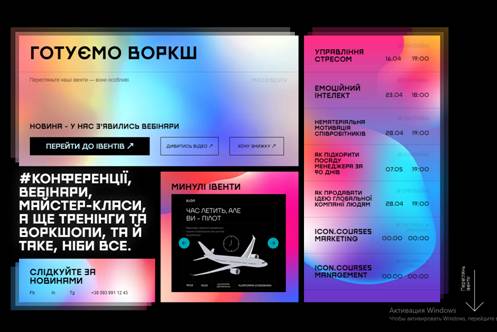
Теперь будет проведен анализ сайта «iconua». Данная компания занимается организацией тренингов и конференций. Со стартовой страницы можно увидеть расписание ближайших мероприятий, что является огромным плюсом данного сайта.
Данная страница является смежной, то есть, сочетает в себе особенности сразу нескольких разновидностей имиджевых сайтов, а именно: Сайт-Каталог и Сайт-Визитка.
Ресурс отличается приятной на глаз контрастностью и отличным представлением информации для заинтересованной личности. (Рисунок 6)
|
|

Рисунок 6. Главная страница «iconua»
На первом этапе анализа сайта по критериям WSIиспользуя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 3).
Таблица 3. Анализ сайта «iconua», модуль 1 и модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | - |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | - |
| Наличие на странице формы комментариев | - |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе анализа «iconua»будут оценены верстка HTML/CSS3 и программирование на стороне клиента. (Таблица 4).
Таблица 4. Анализ сайта «iconua», модуль 3 и модуль 4
| Модуль 3. Верстка HTML/CSS3 | ||
| Валидный код HTML | + | |
| Используется блочная структура на основе тегов div | + | |
| Весь текст выделяется | + | |
| Валидный код CSS | + | |
| Страница выглядит абсолютно одинаково в браузерах MicrosoftEdge и GoogleChrome | + | |
| Структура страницы не нарушается при отключении изображений | + | |
| Модуль 4. Программирование на стороне клиента | ||
| На каждой сцене минимум 3 объекта | + | |
| На разных сценах используются разные объекты | + | |
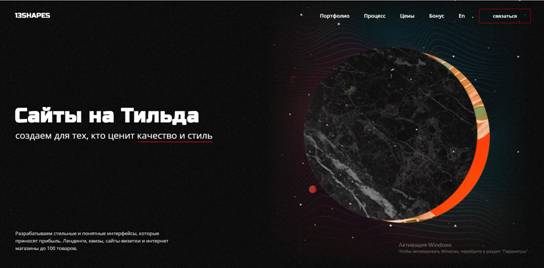
В заключении будет разобран Web-Ресурс «13HAPES». Данная компания занимается созданием сайтов и на главной странице сразу же можно увидеть их работы, что значительно облегчает работу с клиентом. Также внизу страницы можно увидеть их социальные сети, процесс работы и минимальную цену за их работу. (Рисунок 7)

Рисунок 7. Web-Ресурс «13HAPES»
На первом этапе анализа сайта по критериям WSIиспользуя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 3).
Таблица 5. Анализ сайта «13HAPES», модуль 1 и модуль 2
|
|
| Аспект | Максимальный балл |
| Модуль 1. Графический дизай | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | - |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе анализа «iconua»будут оценены верстка HTML/CSS3 и программирование на стороне клиента. (Таблица 4).
Таблица 6 Анализ сайта «13HAPES», модуль 3 и модуль 4
| Модуль 3. Верстка HTML/CSS3 | ||
| Валидный код HTML | + | |
| Используется блочная структура на основе тегов div | + | |
| Весь текст выделяется | + | |
| Валидный код CSS | + | |
| Страница выглядит абсолютно одинаково в браузерах MicrosoftEdge и GoogleChrome | + | |
| Структура страницы не нарушается при отключении изображений | + | |
| Модуль 4. Программирование на стороне клиента | ||
| На каждой сцене минимум 3 объекта | + | |
| На разных сценах используются разные объекты | + | |
По итогу анализа можно сделать вывод, что все сайты из сравнения показали себя на высоком уровне.
Более всего требованиям WorldSkillsInternational соответствует «13HAPES», менее «BLACKFRAME». Все плюсы и минусы будут учитываться при разработке имиджевого сайта организации.
ВЫВОДЫ ПО I ГЛАВЕ
В данной главе были изучены теоретические основы разработки имиджевого сайта, а также особенности его дизайна и построения. Были рассмотрены основные понятия такие как: сайт, имиджевый сайт, макет сайта.Была приведена классификация имиджевых сайтов, выделены их главные особенности и различия.
|
|
Также была установлена причина необходимости построения макета сайта перед его реализацией, так как макет значительно облегчает взаимодействие между заказчиком и исполнителем благодаря тому, что сразу можно обозначить расположение всех элементов, а также избежать перенасыщение графикой, информацией.
Был проведен сравнительный анализ имиджевых сайтов, используя критерии оценивания WorldSkills. Критерии состояли из четырех модулей. Первые два модуля посвящены графическому дизайну. Третий модуль посвящен верстке HTML/CSS3 и четвертый модуль, относящийся к программированию на стороне клиента.В третьем модуле первого аспекта валидный код HTML был проверен при помощи онлайн валидатора и таким же образом был проверен валидный код CSS четвертого аспекта.
По данным критериям был произведен анализ трех информационных сайтов: «BLACKFRAME», компания занимающееся рекламой и брендингом, «iconua»,агентство организовывающие конференции и тренинги, «13HAPES», команда разработчиков сайтов с помощью сервиса «Tilda». Все получили наивысшие оценки, но у каждого были найдены свои минусы.
При анализе каждого сайта были представлены скриншоты сайтов и таблицы, с целью подтверждения оценки.
Рассмотрев отдельно взятый информационный сайт и определив плюсы и минусы каждого можно начинать проектирование собственного проекта, который должным образом будет соответствовать требованиям.
ГЛАВА II
2.1
2.2
ВЫВОДЫ ПО II ГЛАВЕ
ЗАКЛЮЧЕНИЕ
СПИСОК ЛИТЕРАТУРЫ
Мальцев И. П. Проектирование сайтов: учебное, пособие / И. П. Мальцев; – М.: ЛитРес:Самиздат., 2018. – 170 с.
KrugS. Не заставляйте меня думать. Веб-юзабилити и здравый смысл: зарубежная литература, интернет /S. Krug. – М.: Бомбора., 2017. – 252 c.
МелешкевичC. Что такое Имиджевый сайт? [Электронный ресурс] / C.Мелешкевич – https://avada-media.ua/services/imidzhevyj-sajt/
Носкова О. Имиджевый сайт [Электронный ресурс] / О.Носкова – https://apollo-8.ru/imidzhevyj-sajt/
Фомина Т.Г. Интернет-магазин: понятие и виды [Электронный ресурс] / Т.Г.Фомина – https://nauka-rastudent.ru/2/1179/
Самусенко Е. Что такое макет сайта и для чего он нужен [Электронный ресурс] / Т.Г.Фомина – https://netpeak.net/ru/blog/chto-takoye-maket-sayta-i-dlya-chego-on-nuzhen-story/
Рыженко Ю. Что такое инфографика? [Электронный ресурс] / Ю. Рыженко – https://www.colta.ru/articles/specials/1339-chto-takoe-infografika
Жомов С.В. Что такое инфографика? [Электронный ресурс] / С.В. Жомов – http://shgpi.edu.ru/files/nauka/vestnik/2014/2014-3-33.pdf
Кобылянский И. ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 202 [Электронный ресурс] / С.В. Жомов – http://shgpi.edu.ru/files/nauka/vestnik/2014/2014-3-33.pdf
ПРИЛОЖЕНИЕ
ПРИЛОЖЕНИЯ 1
Критерии оценивания чемпионата WorldSkillsInternational (WSI) по компетенции «Веб-дизайн и разработка»
|
|
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | |
| Все страницы имеют одинаковый графический пользовательский интерфейс | |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | |
| На мобильном макете представлены все блоки главной страницы | |
| Модуль 2. Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | |
| Наличие иконок социальных сетей | |
| Наличие на странице формы комментариев | |
| Наличие на странице функциональных кнопок (ссылок) – не более двух | |
| Контент на странице соответствует теме сайта | |
| Не менее четырех визуально разделенных областей | |
| Весь текст выделяется (в том числе и на кнопках) | |
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | |
| Используется блочная структура на основе тегов div | |
| Весь текст выделяется, включая текст «ONSALE» и «Preview» | |
| Валидный код CSS | |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | |
| Структура страницы не нарушается при отключении изображений | |
| Модуль 4. Программирование на стороне клиента | |
| Переход к каждой последующей сцене осуществляется по результатам взаимодействия ее объектов или согласно действиям пользователя | |
| На каждой сцене минимум 3 объекта | |
| На разных сценах используются разные объекты | |
All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy
All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy
All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy
All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy All work and no play makes Jack a dull boy
|
|
|

Папиллярные узоры пальцев рук - маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни...

Таксономические единицы (категории) растений: Каждая система классификации состоит из определённых соподчиненных друг другу...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

Архитектура электронного правительства: Единая архитектура – это методологический подход при создании системы управления государства, который строится...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!