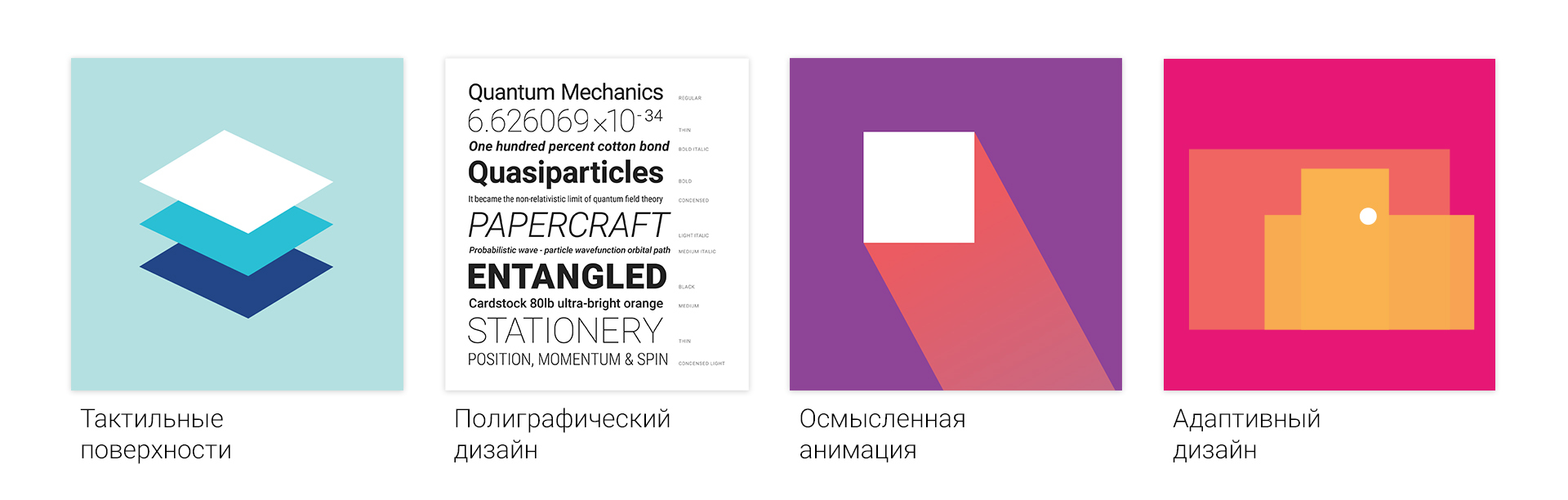
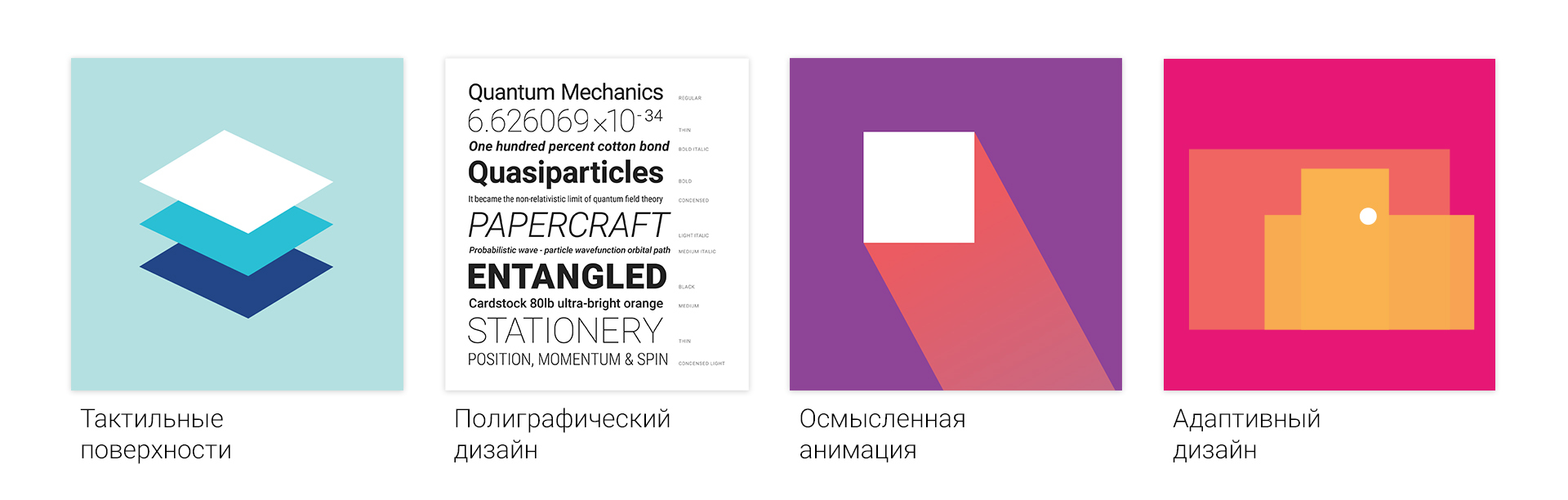
Material основывается на 4 принципах: тактильные поверхности, полиграфический дизайн, осмысленная анимация и адаптивный дизайн.

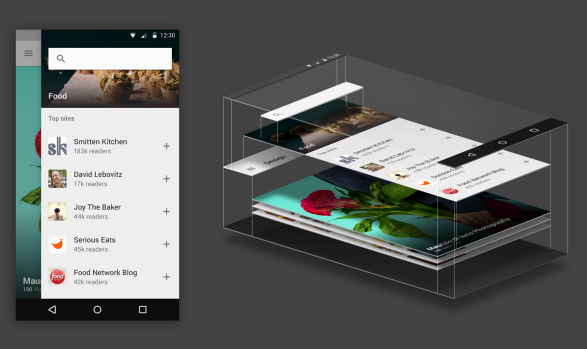
Тактильные поверхности
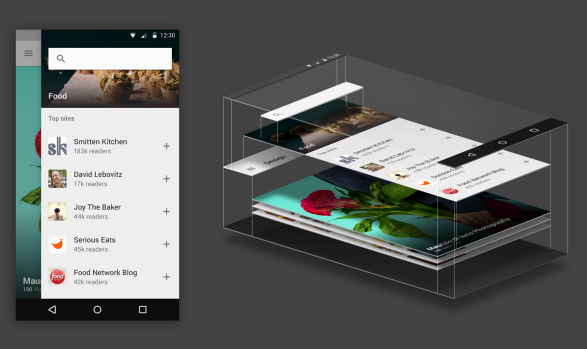
Удивительным принципом Material Design являются тактильные поверхности. Интерфейс сайта или мобильного приложения складывается из слоев, которые называют «цифровой бумагой», визуально они являются практически осязаемыми. Эти слои располагаются на разной высоте и отбрасывают друг на друга тени, что позволяет посетителям понимать, как можно взаимодействовать с данным интерфейсом.
Тактильные поверхности часто используются при создании мобильных приложений, но их можно использовать при создании адаптивной / мобильной версии сайта.

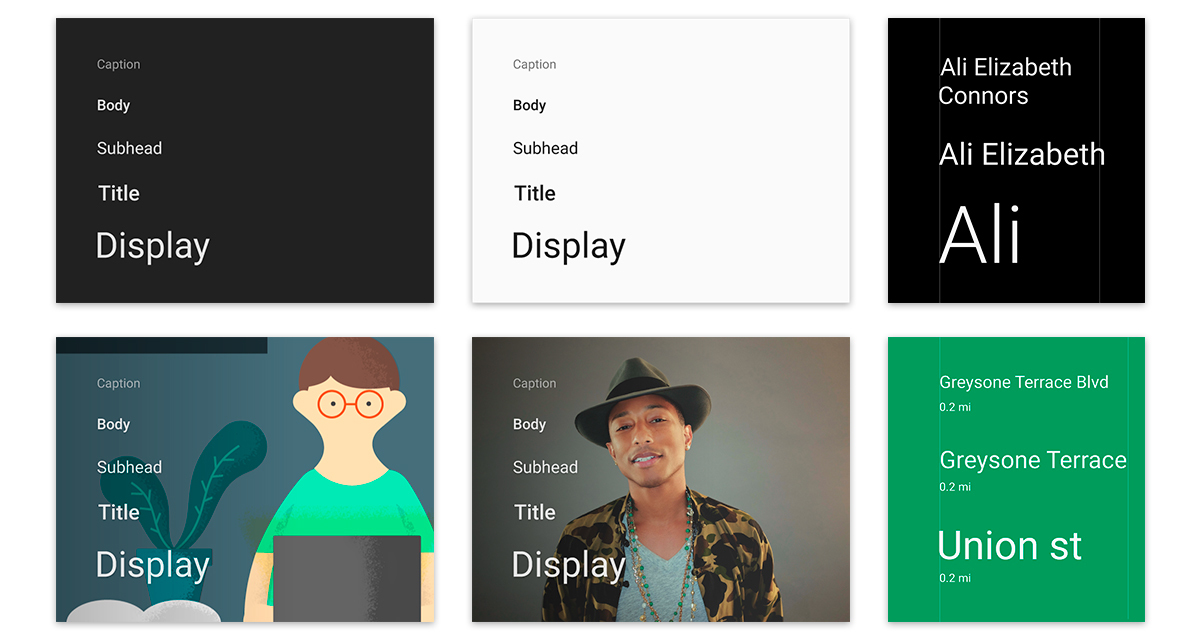
Полиграфический дизайн
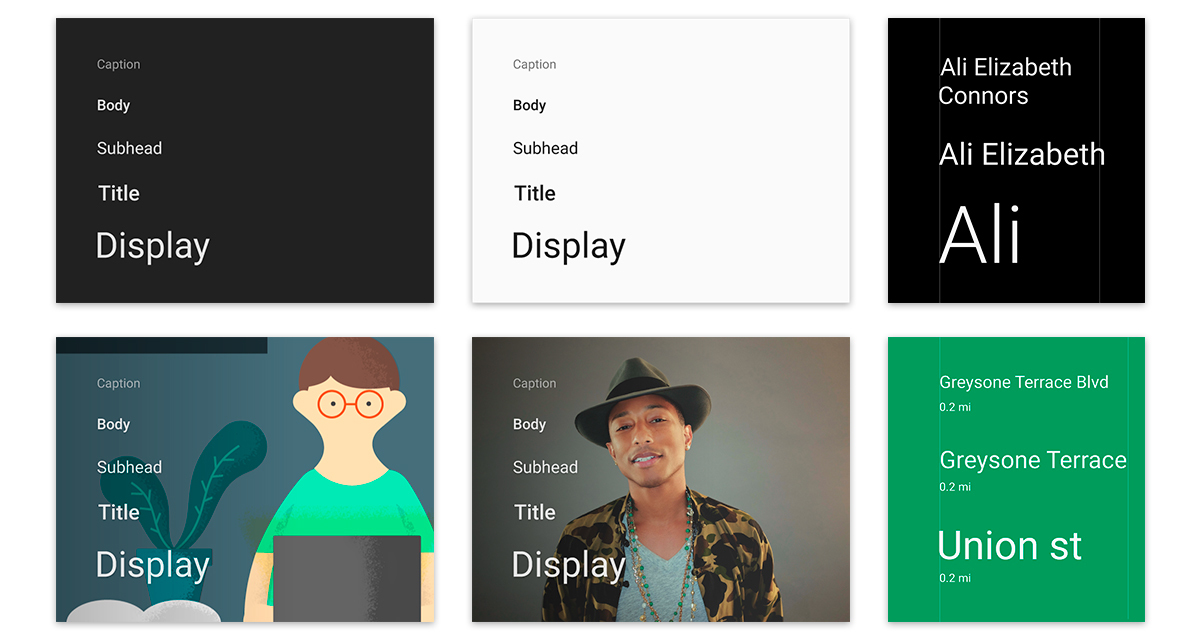
Большое количество приемов Material Design принимает из современной типографии и полиграфии. При помощи шрифта в Material определяются границы контента и формируется стиль бренда компании. Типографика в Material контрастная, и изящно выделяет главное на сайте или мобильном приложении.

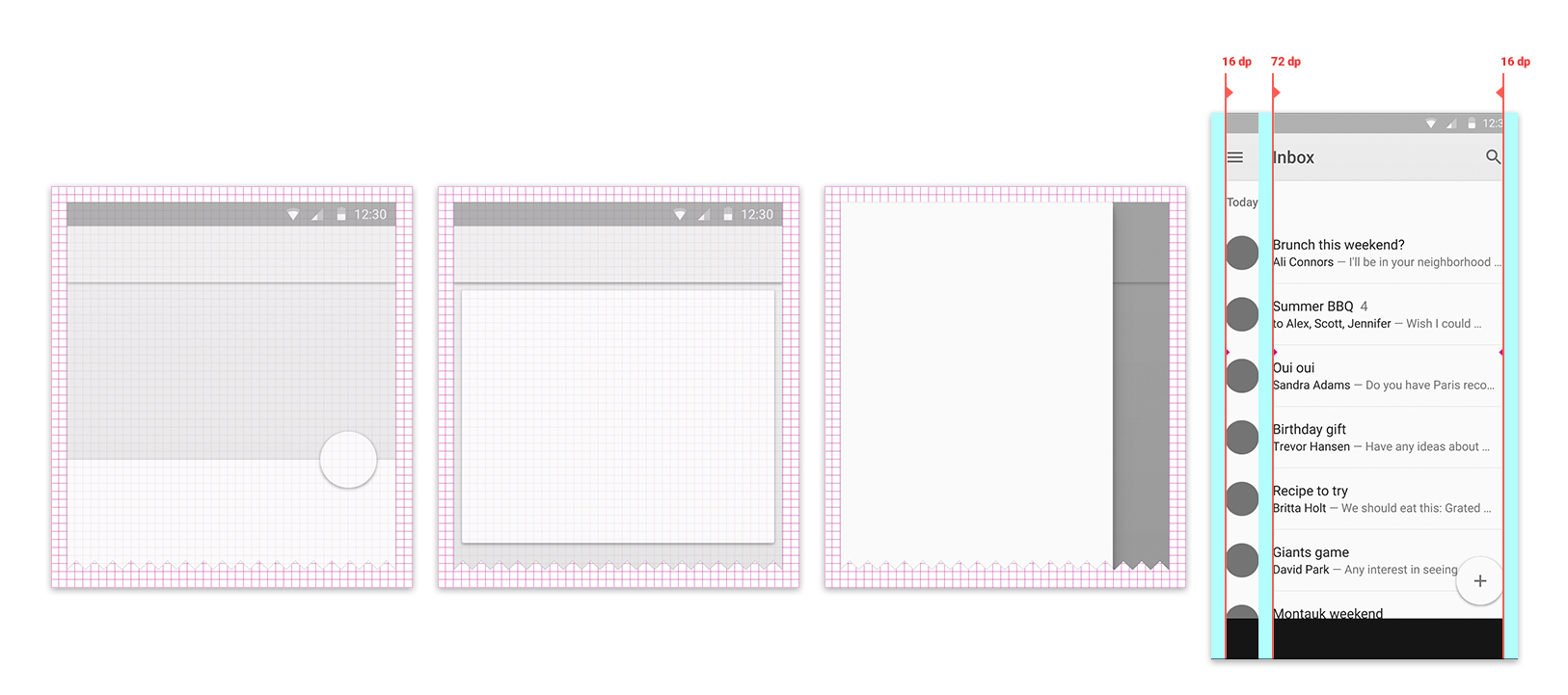
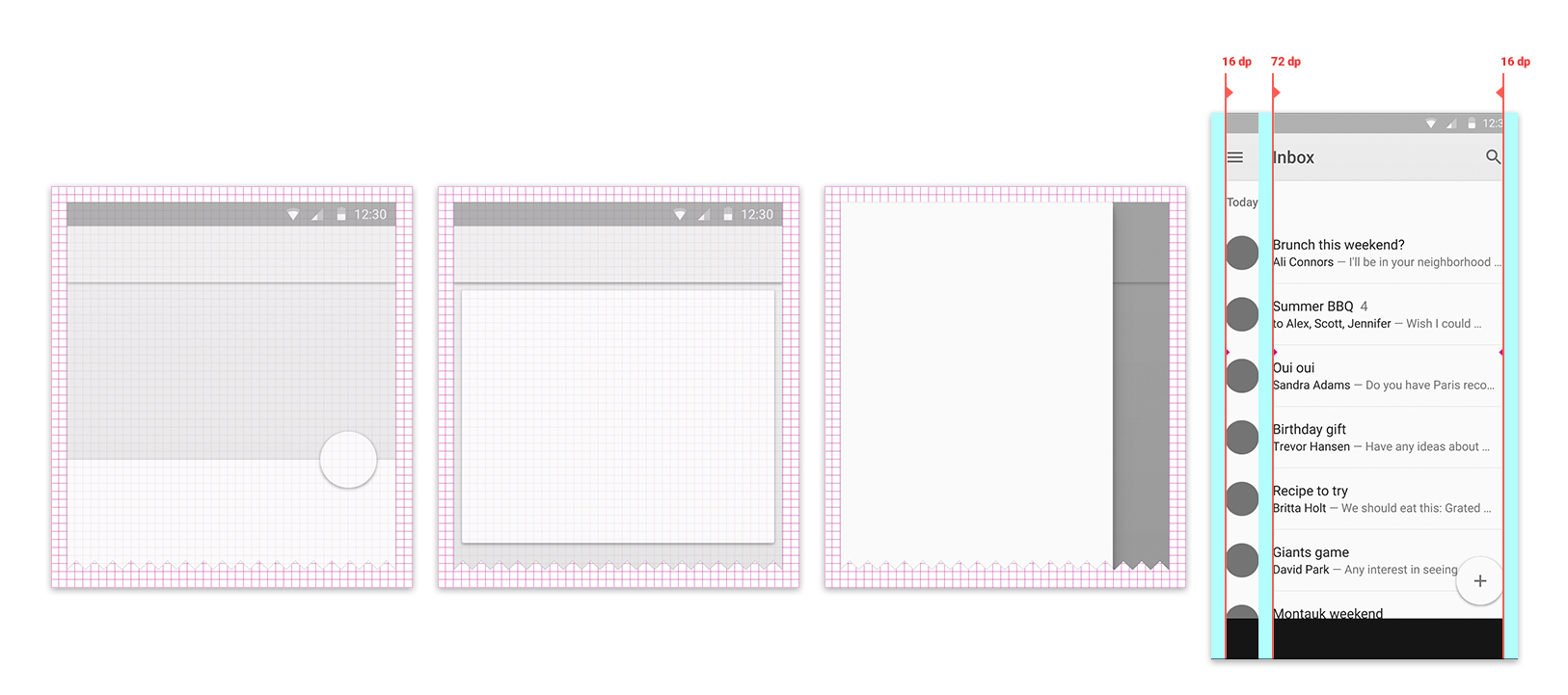
Модульная сетка и направляющие
С точки зрения дизайна важно, чтобы все элементы на сайте состояли в определенных “взаимоотношениях” друг между другом, и составляли гармоничную структуру. Для этого используется модульная сетка, которая определяет структуру и расстояния между объектами.
У многих пользователей сайтов, где не используются приёмы сеток и направляющих, возникает ощущение неряшливости, неаккуратности дизайна, и это переносится на впечатление о товаре и торговой марке в целом. Мы рекомендуем использовать модульную сетку и направляющие при разработке сайтов, и в Material Design этому уделено особое внимание.

Значение цветовой палитры
Именно подход к цвету в Material Design является одним из самых заметных отличительных особенностей, которые вызывают у посетителей эмоции. В Material не стесняются использовать яркие цвета, контрастные палитры и ставить мощные акценты на нужных элементах интерфейса.

Красивые фото - важная сторона Material Design. Вместе с яркими цветами, использование ярких фотографий поддерживает эту концепцию в целом и создает впечатление глянцевого журнала.

Важно понимать, что при создании сайта необходимо это учитывать, и готовить при разработке сайта фото с учетом концепции дизайна. Тогда сайт будет выглядеть естественно и ярко. Существует множество сайтов, где хороший дизайн был испорчен плохими фотографиями, баннерами и не хотим, - это смотрится неестественно, отталкивает пользователя, а еще и снижает конверсию сайта. Если посетитель видит на сайте хорошие фотографии, тексты, это повышает доверие к компании и увеличивает шанс продвижения продукта.

Анимация
В Material Design большое количество внимания уделено анимациям и микроанимациям. Согласно философии данной концепции, объекты в реальном мире должны вести себя как настоящие, пускай они и не являются реальными физическими объектами.
Анимации в Material Design мягкие и плавные, а на каждое действие пользователя присутствует особенная реакция. Рекомедуется использовать подобные анимации на сайтах – они сделают интерфейс живым и отзывчивым.
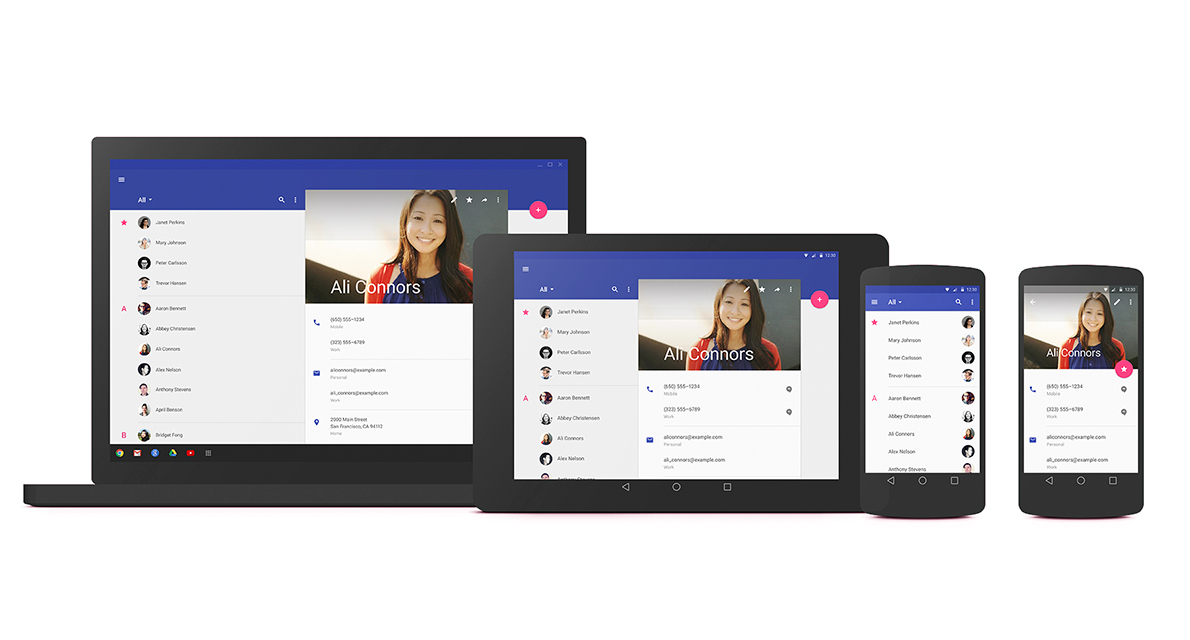
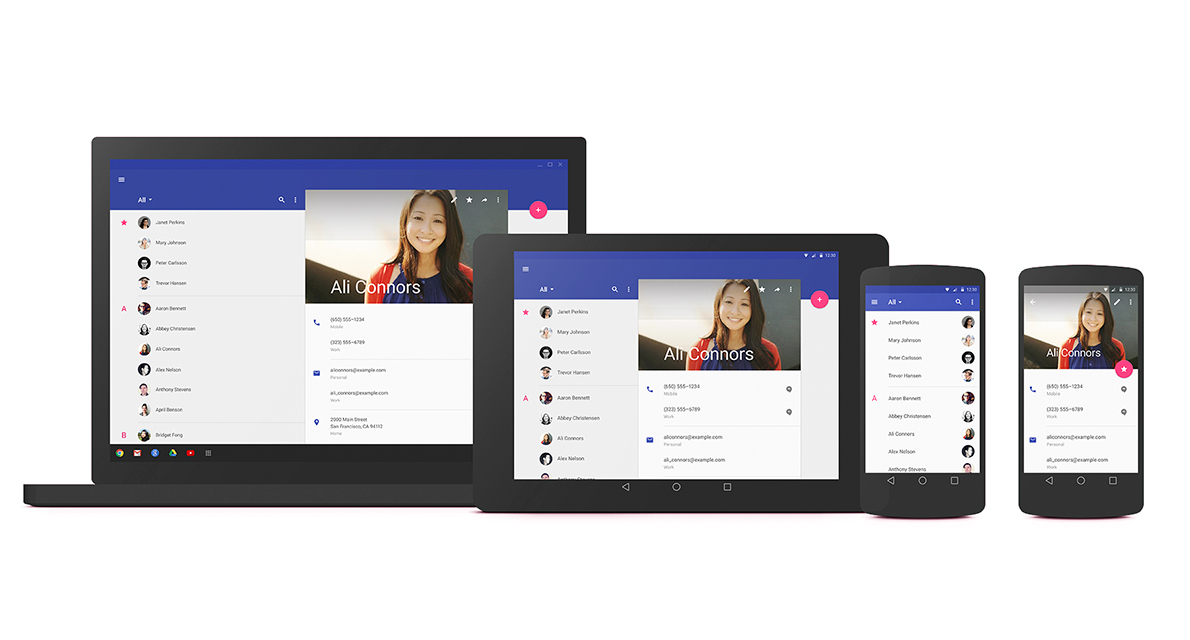
Адаптивный дизайн
Material Design – это концепция адаптивного дизайна. Популяризация недорогих смартфонов и планшетов значительно увеличила долю просмотров сайтов с мобильных устройств и в 2019 году создание адаптивных сайтов — это необходимость и обязательное требование к разрабатываемому сайту.
Material Design разрабатывается в первую очередь для мобильных устройств и взаимодействия с сенсорными экранами, а значит, отлично подойдет для создания адаптивной версии сайта.

Использование современных трендов и концепций в дизайне сайта позволяет разработать сайт актуальным для посетителей и создать позитивное впечатление о компании. Рекомендуется использовать данные тренды в дизайне, разрабатывать сайты с адаптивным интерфейсом и особое внимание обращать на контент сайта – необходимо, чтобы ваше наполнение сайта гармонично сочеталось с дизайном. Придерживаясь этой концепции – повышаются посещения и продажами с сайта, тем самым повышая конверсию сайта.
Контрольные вопросы
1. Подумайте, как могут выглядеть основные направления использования голосовых интерфейсов.
2. Какие сложности возникают в процессе автоматического распознавания речи?
3. Выделите сложности, касающиеся непосредственно русскоязычных ASR-систем.
4. По каким признакам, характеризующим основные возможности, можно классифицировать системы автоматического распознавания речи?
5. Каковы основные компоненты любой системы автоматического распознавания речи?
6. Что представляет из себя акустическая модель?
7. Что представляет из себя языковая модель?
8. Перечислите основные факторы, искажающие речевой сигнал
ЛАБОРАТОРНАЯ РАБОТА №2
Тема: Размещение ресурса в сети Интернет.
Цель: Получение практических навыков работы с современными инструментами для размещения информационных ресурсов в сети Интернет
Порядок выполнения работы
1. Ознакомиться с теоретической частью.
2. На основе Лабораторной работы №1 Реализовать в программном комплексе:
a. Форму обратной связи;
b. Спроектировать и реализовать БД, заполнить наборов различных товаров и/или услуг, в соответствии с вариантом
c. навигации.
3. Разместить ресурс в сети интернет.
4. Оформить отчет по лабораторной работе.
Необходимые теоретические сведения
Для размещения ресурса в сети интернет нужны две вещи — хостинг и доменное имя. Если сравнивать сайт со зданием, то хостинг — это участок под застройку, а домен — его адрес. В отличие от недвижимости, сайт — вполне «движимое» имущество. Причем возможно сменить хостинг, оставив прежний домен, и наоборот.
Что такое Хостинг?
Сайт, как и любая компьютерная программа или электронный документ, представляет собой набор файлов и располагается на компьютере, называемом сервером. Сервера обычно размещаются в специальных дата-центрах, обеспечивающих их обслуживание, безопасность и круглосуточное высокоскоростное подключение к интернету. В зависимости от размера и посещаемости сайта, можно арендовать от небольшого места на диске до целого сервера или даже разместить свой на площадке дата-центра. Организации, предоставляющие такие услуги, называются хостинг-провайдерами, или попросту хостерами, а сама услуга — хостингом.
| Тип хостинга
| Описание
|
| Виртуальный хостинг
| Наиболее экономичный вариант. На одном сервере размещаются более сотни сайтов. Подходит для небольших проектов.
|
| Виртуальный сервер
| Подходит для средних проектов. Под сайт выделяется около 10–15% ресурсов сервера.
|
| Выделенный сервер
| Крупные проекты могут занимать сервер целиком. Эта услуга для таких случаев.
|
| Colocation
| Возможность разместить сайт на собственном сервере. Дата-центр обеспечит интернет-подключение и безопасность, но не тронет ваше оборудование. Стоит дешевле выделенного сервера.
|
| Реселлинг
| Услуга предполагает большой объем дискового пространства с целью его дальнейшей перепродажи в качестве виртуального хостинга. Используется хостинг-провайдерами, не имеющими собственных серверов, а также веб-студиями с постоянным потоком небольших заказов.
|
Выбирая хостинг, следует обращать внимание на расположение дата-центра. Если аудитория сайта из России, то логично выбрать хостинг-провайдера оттуда же. Также удостоверьтесь, что выбранная услуга предполагает наличие необходимого программного обеспечения и достаточный объем дискового пространства.
Доменное имя
Каждый сервер в интернете имеет свой уникальный адрес. И его было бы достаточно для адресации всех веб-сайтов, если бы не три «но»:
1. На одном сервере могут располагаться несколько сайтов;
2. При переносе сайта на другой сервер меняется его IP-адрес, что лишает смысла постоянные гиперссылки;
3. IP-адрес представляет собой трудно запоминаемое число.
В 1983-м году Пол Мокапетрис разработал систему доменных имен, впоследствии поделившую интернет-пространство на доменные зоны, или домены верхнего уровня. Некоторые из зон географически связаны со странами, в которых располагаются сервера (.ru,.ua,.bl), другие обозначают их предназначение (.com — коммерция,.gov — правительство,.org — общественные организации и т. д.). Каждая зона содержит домены второго уровня (exlab.net, google.com), те — третьего (stuck.in.ua, 1c.creativez.com) и т. д.
На специальных серверах хранится информация о соответствии тех или иных доменов с физическими IP-адресами. Таким образом, изменив записи на DNS-сервере, можно в любой момент добавить новое доменное имя или перенаправить существующее на другой хостинг. Организации, предоставляющие такие услуги, называются регистраторами доменных имен. Они позволяют арендовать имя на некоторый срок, в течении которого им можно беспрепятственно управлять. Купить домен нельзя, однако возможно продлевать срок делегирования полномочий сколько это необходимо.
Прежде чем подавать заявку на регистрацию доменного имени, необходимо ознакомиться с правилами выбранной зоны или домена второго уровня. Некоторые из них требуют наличия зарегистрированной торговой марки (.ua), гражданства соответствующей страны и т. п. Стоимость услуги может существенно отличаться не только в разных зонах, но и у разных регистраторов. Часто регистраторами являются сами хостинг-провайдеры. В таком случае особенно необходимо удостовериться, что домен будет зарегистрирован на ваше имя, и вы сможете получить сертификат владельца. Если это не так, то в будущем не исключены проблемы с переходом на другой хостинг и вообще доказательством своих прав на доменное имя.