Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение;... }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут class="Имя класса" (пример 5.1).
Пример 5.1. Использование классов
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Классы</title><style>P { /* Обычный абзац */ text-align: justify; /* Выравнивание текста по ширине */} P.cite { /* Абзац с классом cite */ color: navy; /* Цвет текста */ margin-left: 20px; /* Отступ слева */ border-left: 1px solid navy; /* Граница слева от текста */ padding-left: 15px; /* Расстояние от линии до текста */} </style></head> <body><p>Для искусственного освещения помещения применяются люминесцентные лампы. Они отличаются высокой световой отдачей, продолжительным сроком службы, малой яркостью светящейся поверхности, близким к естественному спектральным составом излучаемого света, что обеспечивает хорошую цветопередачу.</p><p class="cite">Для исключения засветки экрана дисплея световыми потоками оконные проемы снабжены светорассеивающими шторами.</p></body></html>
Результат данного примера показан на рис. 5.1.

Рис. 5.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite – отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий:
.Имя класса { свойство1: значение; свойство2: значение;... }
При такой записи класс можно применять к любому тегу (пример 5.2).
Пример 5.2. Использование классов
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Классы</title><style>.gost { color: green; /* Цвет текста */ font-weight: bold; /* Жирное начертание */}.term { border-bottom: 1px dashed red; /* Подчеркивание под текстом */}</style></head> <body><p>Согласно <span class="gost">ГОСТ 12.1.003-83 ССБТ "Шум. Общие требования безопасности"</span>, шумовой характеристикой рабочих мест при постоянном шуме являются уровни звуковых давлений в децибелах в октавных полосах. Совокупность таких уровней называется <b class="term">предельным спектром</b>, номер которого численно равен уровню звукового давления в октавной полосе со среднегеометрической частотой 1000 Гц.</p></body></html>
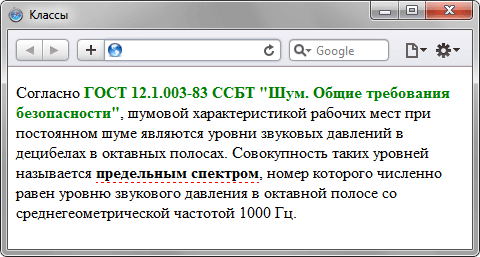
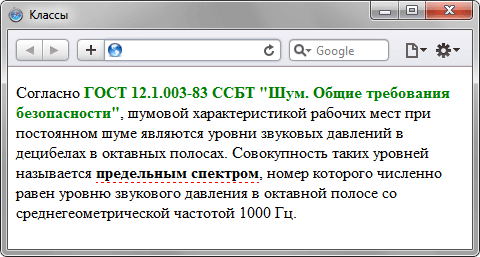
Результат применения классов к тегам <span> и <b> показан на рис. 5.2.

Рис. 5.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 5.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 5.3. Использование классов
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Камни</title><style>table.jewel { width: 100%; /* Ширина таблицы */ border: 1px solid #666; /* Рамка вокруг таблицы */}th { background: #009383; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: left; /* Выравнивание по левому краю */}tr.odd { background: #ebd3d7; /* Цвет фона */}</style></head><body><table class="jewel"><tr><th>Название</th><th>Цвет</th><th>Твердость по Моосу</th></tr><tr class="odd"><td>Алмаз</td><td>Белый</td><td>10</td></tr><tr><td>Рубин</td><td>Красный</td><td>9</td></tr><tr class="odd"><td>Аметист</td><td>Голубой</td><td>7</td></tr><tr><td>Изумруд</td><td>Зеленый</td><td>8</td></tr><tr class="odd"><td>Сапфир</td><td>Голубой</td><td>9</td></tr></table></body></html>
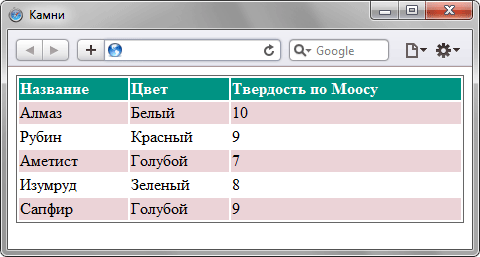
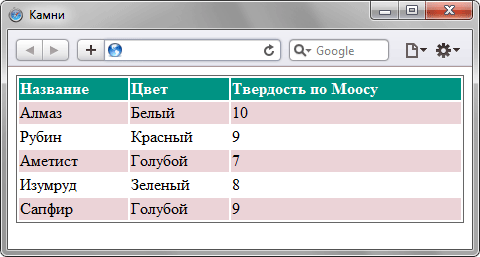
Результат данного примера показан на рис. 5.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.

Рис. 5.3. Результат применения классов