Расставим первую группу элементов. Наша цель, по нажатию кнопки, в определённом месте получить новую (созданную) кнопку и добавить для неё событие нажатия, которое выполнит изменение текста кнопки. Также добавим кнопку по уничтожению этой добавленной кнопки. И, наконец, добавим кнопку, которая автоматически добавит массив однотипных текстовых полей.
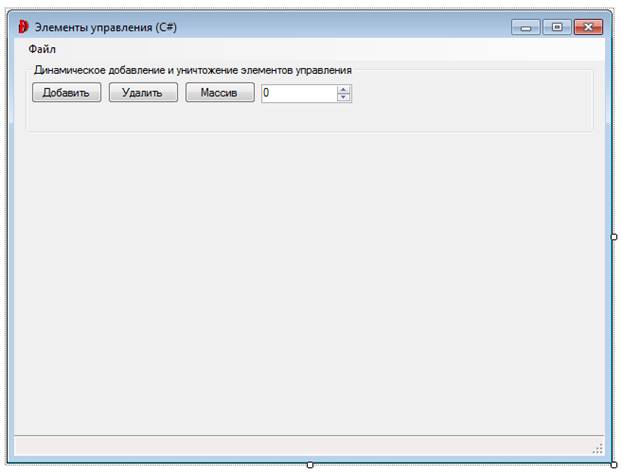
Расставим первую группу следующим образом:

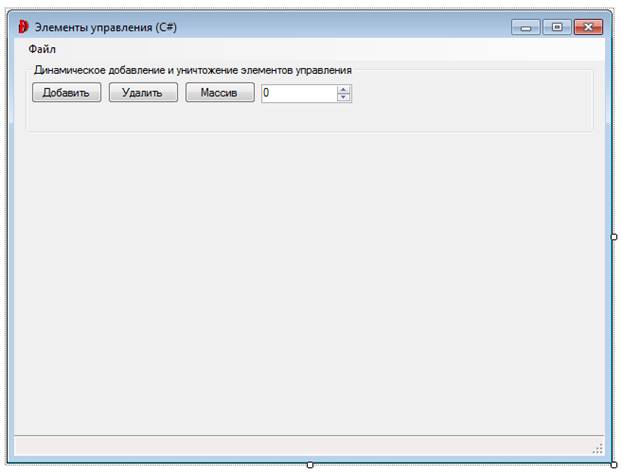
Рис. 4. 1. Начальная расстановка элементов
Здесь у нас есть такие элементы как MenuStrip (меню сверху), GroupBox (рамка с текстом), кнопки Button, NumericUpDown (элемент «ползунка») и элемент StatusStrip (отдельное поле внизу).

Рис. 4. 2. Панель элементов: NumericUpDown

Рис. 4. 3. Панельэлементов: StatusStrip
MenuStrip:
| (Name):
| MainMenu
|
| ToolTip на Hint:
| Меню
|
| Первый главный пункт:
| Файл
|
| Первый всплывающий пункт:
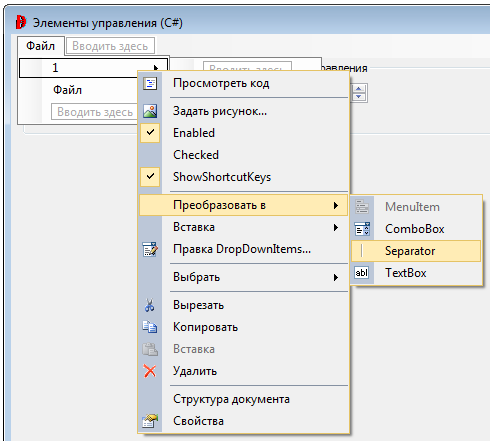
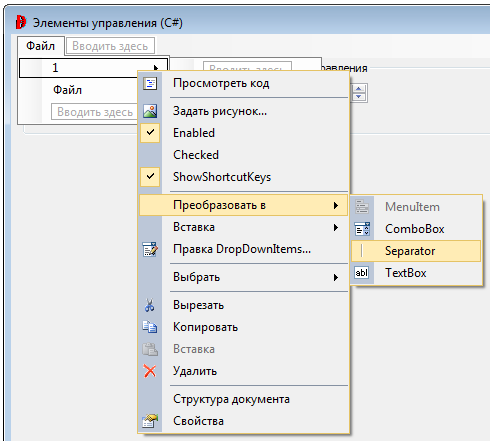
| вводим произвольное имя, далее выделяем этот пункт меню, жмём по нему правую кнопку мыши и выбираем Преобразовать в ->Separator
|
| Второй всплывающий пункт:
| Выход
|

Рис. 4. 4. Типы для пункта меню (текущий выделенный элемент 1: преобразуем в Separator)
Событие Click пункта меню Выход:
privatevoidвыходToolStripMenuItem_Click(object sender, EventArgs e)
{
Close();
}
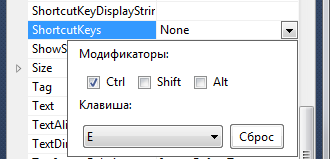
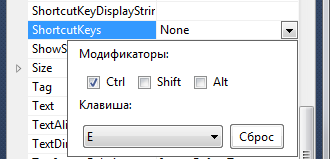
Добавим «горячую» клавишу. Для этого выделим элемент меню и войдём в его свойства. Ищем там пункт ShortcutKeys. Выставляем галочку в Ctrl (Модификаторы), и ищем в списке Клавиши нужную: E:

Добавим также отображение текстовой строки для будущей строки состоящая. В поле ShortcutKeyDislpayString впишем: Ctrl+E.
Теперь нажатие выбранного сочетания Ctrl + E приведёт к закрытию приложения (сочетание клавиш имитирует нажатие пункта меню Выход и соответственно выполнения события нажатия).
Выберем для StatusStrip отображаемый тип, в который будем заносить что-либо. Например, мы хотим сделать из него элемент строки состояния (отображающий текст подсказки внизу и индикатор выполнения прохождения процесса). Для этого выделим элемент, нажмём символ «стрелки вниз» и выберем сначала StatusLabel, затем ProgressBar (после добавления элемента, «чистый» макет появится справа).

Рис. 4. 4. Добавление нового элемента для строки состояния
StatusStrip:
| (Name):
| MainStatus
|
| ToolTip на Hint:
| Строкасостояния
|
StatusLabel:
| (Name):
| StatusLabel
|
| Text:
| <пусто>
|
PrgoressBar:
| (Name):
| StatusProgressBar
|
Организуем вывод подсказки в строке состояния для кнопки Выход. Для этого инициализируем событие MouseEnter (ожидание получения фокуса). Кодсобытиямодифицируем:
privatevoidвыходToolStripMenuItem_MouseEnter(object sender, EventArgs e)
{
StatusLabel.Text = выходToolStripMenuItem.Text + " (" + выходToolStripMenuItem.ShortcutKeyDisplayString + ")";
}
При потере фокуса с элемента организуем стандартное обнуление строки состояния. Событие MouseEnter для всей формы (выделяем заголовок формы для перехода к свойствам формы):
privatevoid LWP05Main_MouseEnter(object sender, EventArgs e)
{
StatusLabel.Text = "";
StatusProgressBar.Value = 0;
}
Исобытие MouseLeave пунктаменю Выход:
privatevoidвыходToolStripMenuItem_MouseLeave(object sender, EventArgs e)
{
StatusLabel.Text = "";
}
Добавимвизуальныйэффект. При нажатии на кнопку выход приложение будет замирать на секунду. И в строке состояния будет заполняться индикатор прогресса на 100%. После этого приложение закроется.
Добавим таймер с панели элементов:

Меняемегосвойства:
Timer:
| (Name):
| TimerOneSecond
|
| Interval:
|
|
^ Интервал между событиями Elapsed в миллисекундах.
Единственное событие таймера инициализируем двойным нажатием на иконку таймера в конструкторе форм (Tick) и модифицируем:

privatevoid TimerOneSecond_Tick(object sender, EventArgs e)
{
Close();
}
Модифицируем событие нажатия кнопки Выход:
privatevoidвыходToolStripMenuItem_Click(object sender, EventArgs e)
{
TimerOneSecond.Start(); // Запускаемтаймер
TimerOneSecond.Tick += newEventHandler(TimerOneSecond_Tick); // Прошласекунда: генерируемсобытие "одинтакт" таймера
StatusProgressBar.Maximum = 100; // Устанавливаем максимум для индикатора
StatusProgressBar.Value = 100; // Переводим текущее значение на максимум
}
Компилируем, проверяем работоспособность. Индикатор заполняется после нажатия кнопки, затем через секунду приложение закрывается. При наведении на пункт меню отображаются все подсказки.
Основы «украшательств» мы разобрали. Теперь перейдём к кнопкам. Начнём с кнопки Добавить:
Button (Добавить):
| (Name):
| button1
|
| Text:
| Добавить
|
| ToolTip на Hint:
| Добавить элемент управления
|
Событие Click кнопки Добавить:
privatevoid button1_Click(object sender, EventArgs e)
{
System.Windows.Forms.Button NewButton = new System.Windows.Forms.Button(); // Создаёмкнопку
NewButton.Location = new System.Drawing.Point(17, 70); // Устанавливаемнеобходимыесвойства
NewButton.Name = "NewButton"; // Устанавливаемимякнопки
NewButton.Size = new System.Drawing.Size(237, 23); // Устанавливаемразмеркнопки
NewButton.TabIndex = 0; // Порядок переключение по клавише Tab
NewButton.Text = "NewButton"; // Устанавливаем текст на кнопке
NewButton.UseVisualStyleBackColor = true; // Устанавливаем способ отрисовки (стандартный)
NewButton.Click += new System.EventHandler(NewButton_Click); // button1_Click - функция обработчик события нажатия на кнопку
Controls.Add(NewButton); // Добавляем на форму
NewButton.BringToFront(); // Помещаем элемент на передний план
button2.Enabled = true; // Включаем кнопку Удалить
}
Получаем доступ к элементу управления по его имени, для того чтобы поменять текст на добавленной кнопке по её нажатию. Добавляем следующий код после кода события Click:
privatevoidNewButton_Click(objectsender, EventArgse)
{
/* Получаем доступ к элементу управления по его имени */
(Controls["NewButton"] asButton).Text = "Ура, заработало!";
}
Кнопка Удалить:
Button (Удалить):
| (Name):
| button2
|
| Text:
| Удалить
|
| ToolTip на Hint:
| Удалить элемент управления
|
| Enabled:
| False
|
^ Выключаем кнопку изначально.
Событие Click кнопки Удалить:
privatevoid button2_Click(object sender, EventArgs e)
{
Controls.Remove((Controls["NewButton"] asButton)); // Удаляемсформыкнопку NewButton
//(Controls["NewButton"] as Button).Dispose(); // Освобождаемресурсызанятыекнопкой
}
Вторая строчка закомментирована по причине того, что уничтожение виртуального объекта невозможно. Нужно уничтожать конкретный объект либо очистить все ссылки на объект, тогда он будет уничтожен сборщиком мусора. Для этого вставим ещё одну кнопку (button4):

Пусть она выполняет функции выхода из приложения.
Удалим эту кнопку по нажатию на Удалить:
privatevoid button2_Click(object sender, EventArgs e)
{
Controls.Remove((Controls["NewButton"] asButton)); // Удаляемсформыкнопку NewButton
//(Controls["NewButton"] as Button).Dispose(); // Освобождаемресурсызанятыекнопкой
Controls.Remove(button4);
button4.Dispose();
button2.Enabled = false; // Выключаем кнопку после завершения операций уничтожения кнопок
}
Кнопка Массив:
Button (Массив):
| (Name):
| button3
|
| Text:
| Массив
|
| ToolTip на Hint:
| Добавить массив элементов управления (число выбираем справа)
|
Элементчисловогоползунка:
NumericUpDown:
| (Name):
| NumericButtons
|
| Maximum:
|
|
^ Максимальноечисло.
^Минимальное число.
^Шаг.
Событие Click кнопки Массив 3, 4:
privatevoid button3_Click(object sender, EventArgs e)
{
StatusProgressBar.Value = 0; // Сбрасываеминдикаторпринажатии
StatusProgressBar.Step = 34; // Задаём шаг для индикатора (делим на 3 части 100)
TextBox[] TB = newTextBox[Convert.ToInt32(NumericButtons.Value)]; // Объявляем массив элементов управления по числву выбранному в NumericButtons
for (int i = 0; i < TB.Length; i++) // Организуем цикл по числу элементов массива
{
StatusProgressBar.PerformStep(); // Увеличиваем значение индикатора
TB[i] = new System.Windows.Forms.TextBox(); // Создаём элемент i
TB[i].Location = new System.Drawing.Point(365 + i * 80, 50); // Позицияэлемента i
TB[i].Name = "textBox" + i.ToString(); // Заполняемэлемент i
TB[i].Size = new System.Drawing.Size(75, 23);
TB[i].TabIndex = i;
TB[i].Text = "textBox" + i.ToString();
Controls.Add(TB[i]);
TB[i].BringToFront();
StatusLabel.Text = "Массив элементов управлений успешно создан (" + StatusProgressBar.Value + "%)"; // выводим текст в строку состояния
}
}
ПРИМЕЧАНИЕ № 3: Вообще, для того, чтобы динамически добавить какой-то элемент не нужно знать всех его параметров изначально (только если это не ваш собственный элемент управления). Добавляем такой же элемент управления, настраиваем как надо и смотрим код конструктора для этого элемента в файле <имя формы>.desinger.cs.
ПРИМЕЧАНИЕ № 4: Поиск в элементах управления можно реализовать через массив всех элементов определённого типа. Эти элементы, в которых нужно вести поиск и замену должны существовать.
Пример реализации поиска текста в однотипных элементах управления типа TextBox (можно сделать отдельной кнопкой):
foreach (Control control in Controls)
{
TextBox TB = control asTextBox;
if (TB!= null) // Если элемент существует
{
if (TB.Text == "textBox1") // Обращаемся к конкретному элементу правления
{
TB.Text = "Надейно и заменено";
}
else
{
TB.Text = "Text"; // Меняем текст во всех остальных подобных элементах
}
}
}
Компилируем, проверяем работоспособность. Индикатор заполняется после нажатия кнопки Массив, и добавляется текстовое поле редактирования под номером i, указанным в числовом поле справа от кнопки:

Рис. 4. 5. Окончательная работа блока добавления и уничтожения элементов управления