Как правило, все страницы сайта объединены не только общей тематикой, но и общим оформлением. Чтобы не создавать оформление каждый раз заново, используют заготовку страницы, в которой определяют место навигационной панели, фон, способы размещения материала.
1. Создание навигационной панели. Создайте новую страницу: Тюмень.
1.1. Выберите команду меню Файл/Создать или нажмите кнопку Создать на панели инструментов. Сохраните страницу в папку _private, присвоив ей имя, записанное латинскими буквами.
1.2. Цвет фона и шрифта для всего документа можно задать при помощи атрибутов bgcolor и text тега <body>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Мой родной город</title>
</head>
<body bgcolor=#FFFFCC text=#0000FF >
</body>
</html>
1.3. Создадим горизонтальное меню, которое будет повторяться на всех страницах. От основного текста отделим меню отлиновками <HR>. Для того, чтобы слова в меню отделялись друг от друга, вставим неразрывный пробел   (можно вставить несколько пробелов). Выровнять по центру можно не только отдельный абзац или заголовок, но и группу элеметов, если разместить их описание внутри блока <CENTER>…</CENTER>
<HR size=5 width=70%>
<CENTER>
<i>
<NOBR>
<FONT size=4>
На первую страницу   
Тюмень   
История   
Город сегодня   
Некоторые даты
</FONT>
</NOBR>
</i>
</CENTER>
<HR>
1.4. Создайте страницы История, Город сегодня и Некоторые даты, скопировав страницу Тюмень в папку _private. Переименуйте копии страниц, присвоив им соответствующие имена.
1.5. Откройте страницу Тюмень и заполните её следующим образом:
Title: Тюмень
Заголовок: Тюмень – сибирская столица
Подзаголовок: автор сайта (указать собственные данные, оформить курсивом)
2. Маркированные и нумерованные списки
Маркированные списки создаются при помощи контейнера <UL>…</UL>, нумерованные – при помощи контейнера <OL>…</OL>, где открывающий и закрывающий теги указывают браузеру начало и конец блока строк, являющихся пунктами списка. Сами же эти пункты предваряются каждый своим тегом <LI>, аналогичны им контейнеры <DIR>…</DIR> и <MENU>…</MENU>, воспроизведение содержимого которых отличается от <UL>…</UL> в некоторых деталях, но в целом они дублируют последние и поэтому используются редко.
Для тега <UL> предусмотрен параметр TYPE, определяющий вид символа-маркера: disk – «жирная точка», circle – не закрашенный кружок, sguare – маленький чёрный квадрат.
Для тега <OL> предусмотрены два параметра, определяющие способ нумерации пунктов: TYPE=1 (арабские цифры), TYPE=I (римские цифры), TYPE=А (латинские заглавные буквы) и т.д. Значение параметра START указывает с какого номера начинается нумерация (по умолчанию начинается с 1). Для нумерованных списков также можно указывать в составе тэга <LI> для каждого отдельного пункта другой способ нумерации. Контейнеры <UL>…</UL> и <OL>…<OL/> могут комбинироваться.
2.1. Создайте оглавление, используя нумерованный список:
1. История
2. Город сегодня
3. Некоторые даты
Оглавление задаётся нумерованным списком:
<ol start=1 type=1>
<li>История
<li>Город сегодня
<li>Некоторые даты
</ol>
2.2. Порядок размещения материала на странице: заголовки выровнены по центру страницы, нумерованный список по левому краю.
Оформление страниц.
3.1. Структура страницы История: Title и Заголовок: История. Текст: разбить текст на абзацы и выровнять по ширине.
3.2. Структура страницы Город сегодня: Title и Заголовок: Город сегодня.
3.3. На страницу Некоторые даты поместите текст, который удобно представить в таблице. Title Некоторые даты. Заголовок: Некоторые датыиз истории города
Лабораторная работа №3
Создание таблиц.
Таблица, размещённая на Интернет-странице, может содержать практически любую информацию: фрагмент текста, рисунок, комбинацию текста и рисунка (с заданным обтеканием), ссылки на другие страницы и пр., включая и вложенные другие таблицы. В HTML-документе таблице соответствует структура вложенных друг в друга контейнеров:
| <table>
| начало контейнера таблицы
|
| <tr>
| начало контейнера первой строки таблицы
|
| <td>
| начало контейнера первой ячейки первой строки
|
| </td>
| конец контейнера первой ячейки первой строки
|
| <td>
| начало контейнера второй ячейки первой строки
|
| </td>
| конец контейнера второй ячейки первой строки
|
| <td>
| начало контейнера третьей ячейки первой строки
|
| </td>
| конец контейнера третьей ячейки первой строки
|
| </tr>
| конец контейнера первой строки таблицы
|
| <tr>
| начало контейнера второй строки таблицы
|
| <td>
| начало контейнера первой ячейки второй строки
|
| </td>.
| конец контейнера первой ячейки второй строки
|
| …..
| далее аналогично
|
| </tr>
| конец контейнера последней строки таблицы
|
| </table>
| конец контейнера таблицы
|
Контейнер <tr>…</tr> кроме всего прочего указывает браузеру ширину таблицы (количество ячеек по горизонтали). Наличие всей указанной в таблице иерархии контейнеров обязательно независимо от размеров таблицы. Например, если Вы хотите разместить таблицу всего из одной ячейки, то содержимое этой ячейки всё равно придётся заключать последовательно в контейнеры <table><tr><td>…</td></tr></table>.
Дополнительно самый внешний контейнер <table>…</table> может быть заключён в контейнер <p>…</p>, чтобы с помощью параметра align открывающего тега <p> обеспечить центрирование таблицы на, странице или её выравнивание к правому краю (по умолчанию таблица выравнивается влево).
Если, в таблице есть строки, содержащие неполное количество ячеек, то пустые ячейки автоматически «подгоняются» к левому краю.
Параметры тэга <table>
· BORDER – толщина разлиновки таблицы в пикселях или нуль, если разлиновку необходимо отключить (таблицы с невидимой разлиновкой – наиболее удобный способ размещения текста и графики, а также многоколонной вёрстки). Если параметр BORDER отсутствует, то разлиновка также отключена.
· WIDTH – ширина таблицы (может указываться в пикселях или в процентах от ширины всей Интернет-страницы, тогда после числового значения записывается знак «%»). Если содержимое таблицы требует большего размера, чем это указано в параметре WIDTH, то его значение игнорируется
· CELLPADDING и CELLSPACING – отступ в пикселях содержимого ячеек от их границ (по умолчанию равен 1 пикселю)
· BGCOLOR – цвет фона таблицы (здесь и в остальных тегах только для Internet Explorer)
Параметры для тэга <tr>
· ALIGN – горизонтальное выравнивания для всех ячеек строки в право, в лево или по центру
· VALIGN – определяет вертикальное выравнивание содержимого всех ячеек строки: TOP – по верху ячеек, BOTTOM – по низу, CENTER – по центру
· BGCOLOR – определяет цвет фона только для ячеек данной строки
Параметры тега <td>
· WIDTH – ширина ячей таблицы (в пикселях или в процентах, относительно ширины всей таблицы). Важным является указание ширины ячеек только в первой строке таблицы. Ширина остальных устанавливается автоматически, даже если для них устанавливается иное значение параметра WIDTH
· ALIGN – горизонтальное выравнивание содержимого только одной ячейки
· VALIGN – вертикальное выравнивание содержимого только одной ячейки
· BGCOLOR – определяет цвет фона для данной ячейки
· BACKGROUND – позволяет задать отдельное фоновое изображение для данной ячейки
· NOWRAP – отключение автопереноса текстовых строк в пределах ячейки
· COLSPAN и ROWSPAN – объединение нескольких ячеек в одну по горизонтали и вертикали соответственно
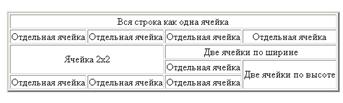
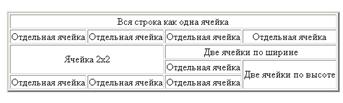
1.1. Откройте страницу Некоторые даты и запишите следующий пример кода, показывающий возможности объединение ячеек:
 <p align=center>
<p align=center>
<table border=3>
<tr align=center>
<td colspan=4>Вся строка как одна ячейка</td></tr>
<tr align=center>
<td>Отдельная ячейка</td>
<td>Отдельная ячейка</td>
<td>Отдельная ячейка</td>
<td>Отдельная ячейка</td></tr>
<tr align=center>
<td colspan=2 rowspan=2>Ячейка 2х2</td>
<td colspan=2>Две ячейки по ширине</td></tr>
<tr align=center>
<td>Отдельная ячейка</td>
<td rowspan=2>Две ячейки по высоте</td></tr>
<tr align=center>
<td>Отдельная ячейка</td>
<td>Отдельная ячейка</td>
<td>Отдельная ячейка</td>
</tr>
</table>
</p>
Самостоятельная работа: оформите текст, содержащий даты, как таблицу: в первой строке – заголовок. Вторая и последующие строки разбиты на три столбца: год, месяц, событие.
Лабораторная работа №4
Ссылки. Кнопки
Именно ссылки стали основой создания WWW. Если бы с одной страницы нельзя было свободно перейти на другую с помощью одного щелчка мыши, WWW не завоевал бы такую популярность.
За ссылки отвечает один тэг - <A>. В тэге указывается обязательный атрибут HREF, который обозначает адрес, куда ведёт ссылка. Затем пишется название ссылки, затем тэг закрывается.
Например:
<A HREF=” gorod.html”>Мой город</A>
Как видно, слова «Мой город» - это ссылка на файл gorod.html, который находится в одном каталоге с тем файлом, из которого сделана ссылка.
Адрес может быть относительным и абсолютным. Относительный адрес показывает, где находится файл относительно текущего файла. Пример относительного адреса – в предыдущем абзаце. А если бы мы хотели дать ссылку на файл director.html, который находится в каталоге admin, являющимся подкаталогом текущего, значение атрибута HREF было бы таким: “admin/director.html”. Если же наоборот, нужно дать ссылку на файл page17.html в родительском каталоге, надо написать “../page17.html”, так как две точки – это символ родительского каталога. В абсолютном адресе расположение файла указывается целиком: “http://www.school10.ru/main/administr/ director/belonogina.html”. Относительная форма удобна, если файл находится на том же сервере и в той же папке, что и текущий. Абсолютные адреса применяются, если необходимо сослаться на другой ресурс.
Чтобы сделать ссылку на адрес электронной почты, в значении атрибута HREF указывается адрес с префиксом “mailto:”, примерно так:
<A HREF=”mailto:[email protected]”>Написать письмо</A>
1. Создание ссылок, объединяющих страницы узла.
1.1. Откройте страницу Тюмень в режиме кода и добавьте к заголовкам меню ссылки на соответствующие страницы. Адреса страниц выбираются Выбрать адрес URL…
<a href=../index.htm>На первую страницу</a>   
Тюмень   
<a href=history.htm>История</a>  
<a href=gorod_segodnya.htm>Город сегодня</a>  
<a href=nekototie_daty.htm>Некоторые даты</a>
1.2. Аналогично скорректируйте меню на всех страницах. Название страницы, на которой находитесь в данный момент, оставьте без ссылки, например, Тюмень   .
 2. Создание кнопок
2. Создание кнопок
 Панель навигации, как правило, состоит из кнопок, с помощью которых осуществляется переход по страницам. В программе FrontPage уже существуют шаблоны кнопок. Необходимо только задать текст для кнопки и ее размеры. Продублируйте горизонтальное меню кнопками, расположив их по правому краю страницы.
Панель навигации, как правило, состоит из кнопок, с помощью которых осуществляется переход по страницам. В программе FrontPage уже существуют шаблоны кнопок. Необходимо только задать текст для кнопки и ее размеры. Продублируйте горизонтальное меню кнопками, расположив их по правому краю страницы.
2.1. В режиме Конструктор выполните команду Вставка/Меняющаяся кнопка
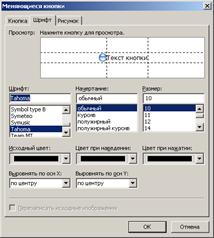
2. В появившемся окне на вкладке Кнопка выберите шаблон кнопки. В окне Текст введите текст, который должен быть на кнопке (например, «Город», «История», «Город сегодня» и пр.). Нажав на кнопку Обзор…, выберите на какую страницу будет ссылаться кнопка.
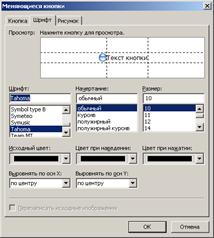
2.1. Перейдите на вкладку Шрифт.
2.2. Задайте параметры шрифта для надписи на кнопке.
2.3. Задать цвет шрифта для кнопки: Исходный цвет:, Цвет при наведении: и Цвет при нажатии:.
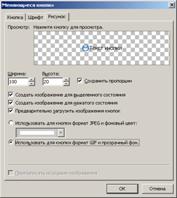
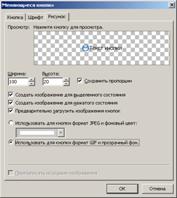
 2.4. Перейдите на вкладку Рисунок и задайте размеры кнопки таким образом, чтобы название кнопки поместилось на рисунке кнопки.
2.4. Перейдите на вкладку Рисунок и задайте размеры кнопки таким образом, чтобы название кнопки поместилось на рисунке кнопки.
2.5. Поставить переключатель в положение Использовать для кнопки формат Gif и прозрачный фон и нажмите ОК. Кнопка должна появиться на экране.
 2.6. Выполните процедуру сохранения файла. Для этого нажмите на значок
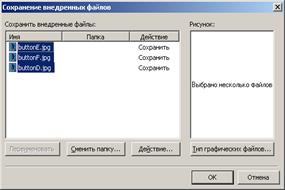
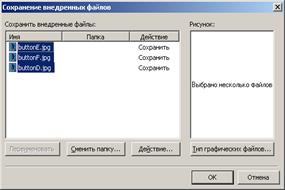
2.6. Выполните процедуру сохранения файла. Для этого нажмите на значок  на Панели инструментов. Должно появиться окно
на Панели инструментов. Должно появиться окно
3. Сохранение внедренных документов.
3.1. Укажите папку в которой должны храниться рисунки. Как правило, это папка с именем Image. Для этого необходимо нажать на кнопку Сменить папку… и указать адрес своего Web-узла, папку Image инажать ОК.
Эта процедура повторяется для каждой кнопки.
После того как сделана панель навигации на главной странице index.htm, необходимо продублировать ее на другие страницы сайта.
Лабораторная работа №5



 <p align=center>
<p align=center> 2. Создание кнопок
2. Создание кнопок Панель навигации, как правило, состоит из кнопок, с помощью которых осуществляется переход по страницам. В программе FrontPage уже существуют шаблоны кнопок. Необходимо только задать текст для кнопки и ее размеры. Продублируйте горизонтальное меню кнопками, расположив их по правому краю страницы.
Панель навигации, как правило, состоит из кнопок, с помощью которых осуществляется переход по страницам. В программе FrontPage уже существуют шаблоны кнопок. Необходимо только задать текст для кнопки и ее размеры. Продублируйте горизонтальное меню кнопками, расположив их по правому краю страницы. 2.4. Перейдите на вкладку Рисунок и задайте размеры кнопки таким образом, чтобы название кнопки поместилось на рисунке кнопки.
2.4. Перейдите на вкладку Рисунок и задайте размеры кнопки таким образом, чтобы название кнопки поместилось на рисунке кнопки. 2.6. Выполните процедуру сохранения файла. Для этого нажмите на значок
2.6. Выполните процедуру сохранения файла. Для этого нажмите на значок  на Панели инструментов. Должно появиться окно
на Панели инструментов. Должно появиться окно

