Лабораторная работа №18
Знакомство с Flash
Цель работы: знакомство с программой Flash, рассмотреть некоторые основные инструменты и свойства, которые являются фундаментальными для эффективного использования программы Flash. Создание простой анимации
Справочно-информационный блок
Для чего нужен Flash
Flash используется для создания графических, анимационных и информационных продуктов, с которыми может взаимодействовать пользователь: интерфейсов, красочных Web-страниц, игр, чатов в реальном времени, интернет-магазинов и видеоконференций. И хотя программа главным образом предназначена для разработки содержимого (или объектов) для Интернета, Flash также позволяет создавать красочные презентации и автозагрузочные CD-диски, анимацию для телевидения, интерфейсы для карманных компьютеров (КПК), интерактивного телевидения, телефонных автоматов и мобильных телефонов.
Запуск Flash
Чтобы запустить Flash из меню Пуск, сделайте следующее:
1. Щелкните левой кнопкой мыши по кнопке Пуск.
2. Из появившегося меню выберите пункт Программы - Macromedia - Macromedia Flash.
Интерфейс
Flash 8 обладает теми же элементами интерфейса, что и все авторские программные продукты компании Macromedia, посвященные мультимедиа- и Web-технологиям.
Стартовая страница
С помощью стартовой страницы вы можете быстро открыть нужный вам файл или создать новый.
Если вам не нужно, чтобы стартовая страница появлялась всякий раз при открытии программы, установите флажок Don't show again. Если же вы хотите удостовериться, что она будет открываться при каждом запуске Flash, необходимо указать это в настройках. Выполните команду Edit > Preferences > On launch > Show Start Page (Правка > Настройки > При запуске > Показать стартовую страницу).
Краткий обзор интерфейса
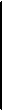
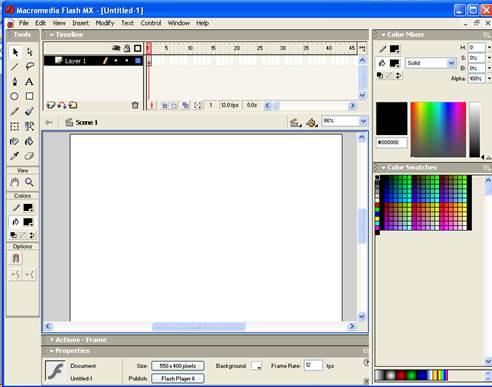
Основные элементы интерфейса приведены на рисунке 23.1.
Панель инструментов рисования

 Список слоев Меню Временная шкала
Список слоев Меню Временная шкала




Сцена Рабочая область
Инспектор свойств
Рисунок 23.1 - Основные элементы интерфейса
Menus (Меню) - как и в любой компьютерной программе, доступ к ее частям осуществляется с помощью различных меню, расположенных в верхней части экрана.
Stage (Сцена) - пространство, где вы создаете и просматриваете свою графическую работу.
Workspace (Рабочее пространство) - серая область, проходящая по краю сцены, которая не будет видна в готовом ролике.
Tools (Инструменты) - вы можете выбрать инструмент для создания, выделения, стирания и манипулирования графическими элементами.
Timeline (Временная шкала) - это таблица, в которой отображается каждый кадр Flash-ролика. Двигаясь слева направо, вы можете выбирать кадр, с которым хотите работать в данный момент. Числа, проставленные сверху, обозначают номера кадров ролика.
Layers (Слои) - элементы вашего ролика можно распределить по слоям, чтобы они рассматривались независимо друг от друга. Это необходимо для их анимирования. Слои расположены вертикально - один сверху другого, как стопка листов бумаги.
Панель Properties Inspector (Инспектор свойств) - контекстно-чувствительное меню, которое изменяется в зависимости от элементов интерфейса, выделенных в данный момент. Чтобы посмотреть, как это происходит, пощелкайте по различным инструментам в данном окне.
Если данного меню нет на экране, выберите Window >- Properties (Окно > Свойства).
Сцена
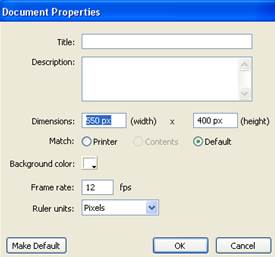
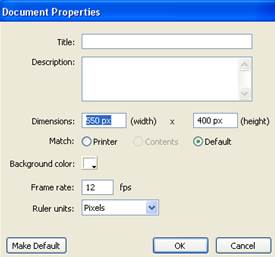
Сцена является подобием доски для рисования - именно здесь происходят все действия. Размер сцены определяет размер будущего Flash-ролика. Вы можете изменить его, выбрав в меню команду Modify > Document (Изменить > Документ). Откроется окно Document Properties (Свойства документа) – рисунок 23.2.

Рисунок 23.2. - окно Document Properties
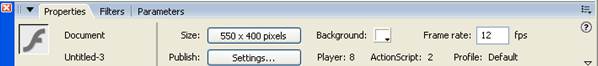
Вы также можете открыть это окно, выделив щелчком мыши область фона сцены и нажав кнопку Size (Размер) на панели Properties Inspector (Инспектор свойств) – рисунок 23.3.

Рисунок 23.3 – кнопка размера
В окне Document Properties (Свойства документа) указаны размер Сцены в пикселах соответственно и размер будущего ролика. По умолчанию он равен 550x400 пикселов. Минимальный размер, который вы можете указать, равен 1x1, максимальный - 2880x2880 пикселов.
Лучше указывать параметры Сцены в самом начале работы над проектом.
Если вы создаете не иллюстрации для распечатки, рекомендуется использовать пикселы. При работе с графическими изображениями, создании Web-сайтов и анимации.важно учитывать размеры экрана, поэтому измерения лучше производить также в пикселах.
Frame Rate (Частота кадров) задается количество кадров, воспроизводимых в фильме Flash каждую секунду.
По умолчанию в программе Flash устанавливается параметр 12 кадров в секунду.
Для задания цвета рабочего поля щелкните на образце цвета Background Color (Цвет фона). Программа Rash откроет цветовую палитру. Выберите из нее нужный вам цвет.
Временная шкала (Timeline)
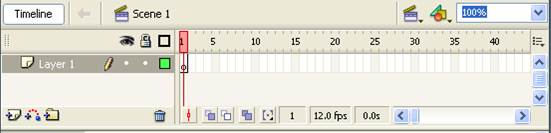
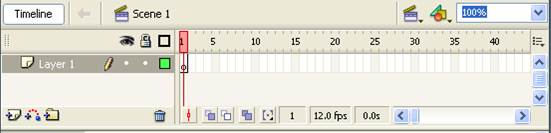
Панель Timeline (Временная шкала) используется для создания и редактирования анимационных изображений - движения вперед и назад во времени – рисунок 23.4.

Рисунок 23.4 - Панель Timeline
Единицами измерения являются кадры; их количество проставляется над временной шкалой – рисунок 23.5.

Рисунок 23.5 – измерение в кадрах
Длина вашего ролика отражается на временной шкале и измеряется количеством созданных ключевых и обычных кадров.
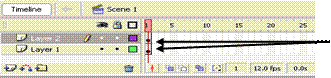
В приведенном примере (рисунок 23.6) только один ключевой кадр. Это значит, что данный ролик является просто неподвижной картинкой.

Ключевой кадр
Рисунок 23.6 – Ролик из одного кадра
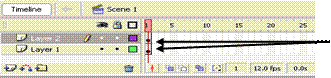
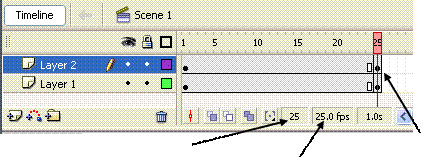
В следующем примере ролик состоит из 25 кадров и частота смены кадров равна 25 кадров в секунду, таким образом, ролик длится одну секунду – рисунок 23.7.
Показатель частоты кадров,
Соответствующего окна
Рисунок 23.7 – Ролик из 25 кадров
Изменение вида
Инструмент Zoom (Лупа) (рисунок 23.8) позволяет приблизить или отдалить изображение (изменить его вид). Двойной щелчок мыши по кнопке Zoom (Лупа) восстановит вид до 100%.
С помощью инструмента Hand (Рука) можно двигать область кадра. Двойной щелчок мыши по кнопке Hand (Рука) поместит данный кадр в центр рабочего пространства.

Рисунок 23.8 – Инструменты изменения вида
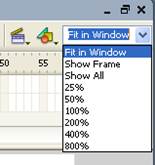
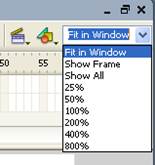
Вы также можете изменить масштаб на панели Edit Bar (Панель правки), которая располагается над временной шкалой.

Рисунок 23.9 – Изменение масштаба
Библиотека
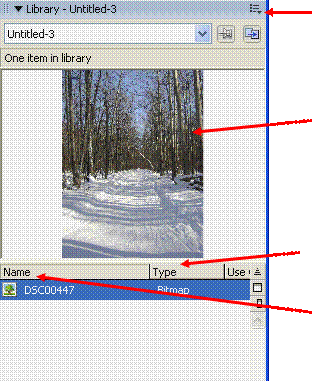
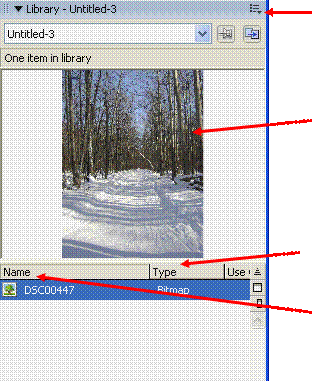
1.Откройте панель Library (Библиотека) через меню Window > Library (Окно > Библиотека). Файл с вашим изображением доступен на панели Library (Библиотека) – рисунок 23.10. Таким образом можно копировать изображения на Сцену, перетаскивая их указателем мыши из Библиотеки.
2.С помощью Library (Библиотека) вы можете организовать собственные коллекции, то есть набор импортированных файлов или созданных символов.
 Меню настроек библиотеки
Меню настроек библиотеки
Просмотр объекта
В библиотеке
Шапка столбца типов
Шапка столбца названий
Рисунок 23.10 – Панель Library
Документы Flash
Все файлы, с которыми вы работаете во Flash, имеют формат FLA и являются Документами Flash (Flash document). Если вы хотите изменить, доработать ваш документ или открыть его на другом компьютере, выберите File > Save (Файл > Сохранить) и сохраните его как FLA-файл. Задайте ему имя, соответствующее содержанию, - тогда вы не забудете, что в нем находится.
Задание имени файлов
Имена файлов на ПК обычно имеют расширение, состоящее из трех букв. Расширением для FLA-файлов является.fla, например mydocument.fla. Эти три буквы указывают тип, к которому относится данный файл.
Процесс анимации
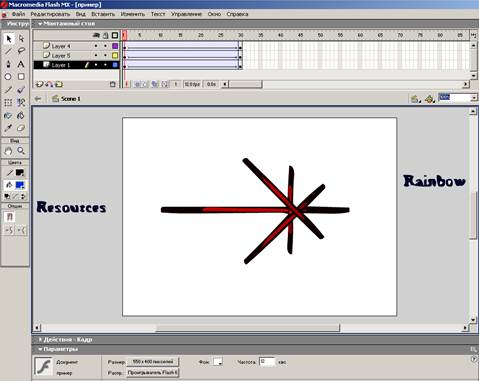
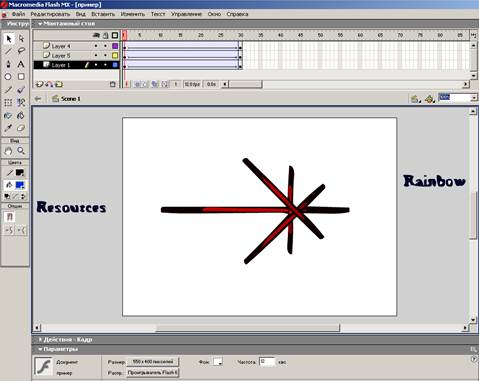
Предположим, вы хотите добавить на свою домашнюю страницу анимационный логотип, изображение которое у вас уже имеется. При этом вы хотите, чтобы этот фильм воспроизводился при загрузке страницы, а затем изображение осталось статичным. На рисунке 23.11 показан пример логотипа, конечно без анимации.

Рисунок 23.11 - Логотип, который может превратиться в анимационный фильм
Например, вы хотите, чтобы слово Rainbow влетало на вашу страницу с правой стороны, а слово Resources – с левой. В то же время, графическое изображение должно повернуться на 180 градусов.
Импорт логотипа
Для импорта логотипа в программу Flash выполняются следующие действия.
После запуска программы на экране появится заголовок для создания нового фильма.
1. Выберите команду File – Import – Import to Stage. Откроется диалоговое окно Import (импорт).
2. Найдите папку, в которой хранится нужный файл.
3. Щелкните на имени файла, а затем – на кнопке Open (открыть). На экране появится логотип. Его следует разделить на фрагменты и преобразовать их в векторную графику, чтобы их можно было анимировать.
4. Выберите команду Modify – Bitmap - Trace Bitmap (Изменить – Трассировка растрового изображения). Программа Flash создаст векторное изображение и разделит его на отдельные элементы. Однако все изображение будет выделенным.
Рисунок 23.12 – Настройки трассирования изображения
Color threshold (Порог цвета) - чувствительность определения цвета; Minimum area (Минимальная область) - количество близлежащих точек, рассматриваемых как блок;
Curve fit (Настройка изгибов) - степень сглаженности линий;
Corner fit (Настройка углов) - степень остроты углов.
4.По завершении трассирования все точки трассированного растрового изображения будут выделены и затенены.
5.Щелкните мышью по пустой части сцены, чтобы снять выделение с изображения.
Группирование объекта
В импортированном логотипе каждый символ представляет собой отдельный объект. Поэтому символы нужно сгруппировать в слова, а линии в один сгруппированный макет.
Для группирования слов и логотипа выполните следующие действия:
1. Щелкните на инструмент Arrow (Стрелка) с изображением черной стрелочки на панели инструментов рисования.
2. Щелкните в правом верхнем углу слова Rainbow (прямо над символом w и чуть правее) и перетащите курсор к левому нижнему углу символа R.
3. Выберите команду Modify – Group (Изменить - группировать)
4. Повторите все эти действия описанные выше для слова Resources.
5. Далее щелкните в левом верхнем углу логотипа и перетащите указатель в правый нижний угол, чтобы выделить все изображение.
6. Теперь, удерживая клавишу Shift, щелкните на каждом слове, чтобы удалить их из выделенного объекта. Выберите команду Modify – Group (Изменить - группировать)
Процесс анимации
Напомним, что слово Rainbow должно появиться справа, а слово Resources – слева, в это же время изображение должно развернуться на 180 градусов. Сейчас перед вами находится завершающий кадр изображения (рис. 3), поэтому нам следует переместить составляющие элементы на их начальные позиции.
Для создания последнего кадра фильма сделайте следующее.
1. В верхней строке (Layer 2) щелкните на кадре 30 на временной шкале и выберите команду Insert –Timeline - Keyframe (Вставка – Ключевой кадр)
2. Повторите действия описанные выше с другими двумя слоями
3. Выберите команду File – Save (Файл - сохранить) и выберите папу, в которой хотите сохранить свое изображение.
Вернитесь к программе и создайте начало фильма. Программа Flash сможет самостоятельно заполнить пробелы между начальным и конечным кадрами. Для того чтобы создать начальный кадр фильма, выполните следующие действия.
1. Щелкните на первом кадре на временной шкале в строке Layer 2 (Слой 2)
2. В поле Параметры, находящийся внизу экрана Flash выберите пункт Tween - Motion (Движение).
3. Повторите действия для двух других слоев
4. Далее выделите слово Rainbow, затем, нажав и удерживая клавишу Shift, перетащите это слово вправо, за границу рабочего поля на серую область экрана.
5. Выделите слово Resources, затем, нажав и удерживая клавишу Shift, перетащите это слово влево, за границу рабочего поля на серую область экрана.
6. Выделите знак логотипа и выберите команду Modify – Transform – Rotate 900 CW (Изменить – Преобразование – Вращать на 900 по часовой стрелке) для того, чтобы развернуть его на 900 по часовой стрелке.
7. Повторите команду Modify – Transform – Rotate 900 CW для того, чтобы развернуть логотип на 180 градусов.
Картинка на вашем экране будет напоминать Рисунок 23.13

Рисунок 23.13 Вид первого кадра
8. Теперь нажмите клавишу Enter и просмотрите полученный фильм. Сохраните свой фильм, выбрав команду File – Save (Файл - Сохранить).
Порядок выполнения работы
Задание:
1.Запустите программу Flash;
2.Подготовьте рабочее поле, установите параметры;
3.Создайте простой анимированный логотип;
4.Опубликуйте логотип;
5.Сохраните документ Flash.
Лабораторная работа №18
Знакомство с Flash
Цель работы: знакомство с программой Flash, рассмотреть некоторые основные инструменты и свойства, которые являются фундаментальными для эффективного использования программы Flash. Создание простой анимации
Справочно-информационный блок
Для чего нужен Flash
Flash используется для создания графических, анимационных и информационных продуктов, с которыми может взаимодействовать пользователь: интерфейсов, красочных Web-страниц, игр, чатов в реальном времени, интернет-магазинов и видеоконференций. И хотя программа главным образом предназначена для разработки содержимого (или объектов) для Интернета, Flash также позволяет создавать красочные презентации и автозагрузочные CD-диски, анимацию для телевидения, интерфейсы для карманных компьютеров (КПК), интерактивного телевидения, телефонных автоматов и мобильных телефонов.
Запуск Flash
Чтобы запустить Flash из меню Пуск, сделайте следующее:
1. Щелкните левой кнопкой мыши по кнопке Пуск.
2. Из появившегося меню выберите пункт Программы - Macromedia - Macromedia Flash.
Интерфейс
Flash 8 обладает теми же элементами интерфейса, что и все авторские программные продукты компании Macromedia, посвященные мультимедиа- и Web-технологиям.
Стартовая страница
С помощью стартовой страницы вы можете быстро открыть нужный вам файл или создать новый.
Если вам не нужно, чтобы стартовая страница появлялась всякий раз при открытии программы, установите флажок Don't show again. Если же вы хотите удостовериться, что она будет открываться при каждом запуске Flash, необходимо указать это в настройках. Выполните команду Edit > Preferences > On launch > Show Start Page (Правка > Настройки > При запуске > Показать стартовую страницу).
Краткий обзор интерфейса
Основные элементы интерфейса приведены на рисунке 23.1.




 Список слоев Меню Временная шкала
Список слоев Меню Временная шкала













 Меню настроек библиотеки
Меню настроек библиотеки