Теперь приступим к созданию меню и подменю, в которых будут отображаться наши статьи.
1. Переходим в правой колонке на «Внешний вид» - «Меню»:

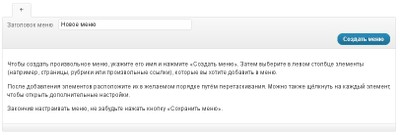
2. Здесь вводим имя нашего меню, например «Новое меню», и нажимаем кнопку «Создать меню»

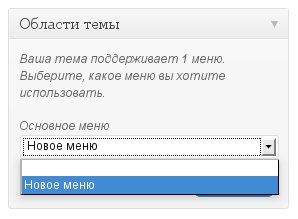
3. В блоке «Области темы» выбираем из выпадающего списка наше меню «Новое меню»

Не забываем нажать кнопку «Сохранить» в данном блоке.
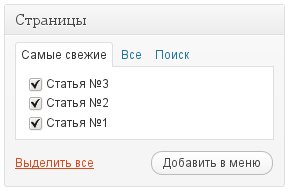
4. В блоке «Страницы» отмечаем галочкой наши статьи и нажимаем «Добавить в меню»:

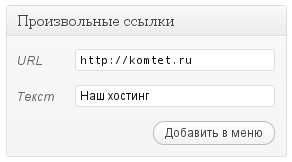
5. Также можно добавить пункт в нашем меню на сторонний ресурс. Это делается в блоке «Произвольные ссылки»:

В поле «URL» пишем имя сайта, в поле «Текст» — как будет называться данный пункт меню.
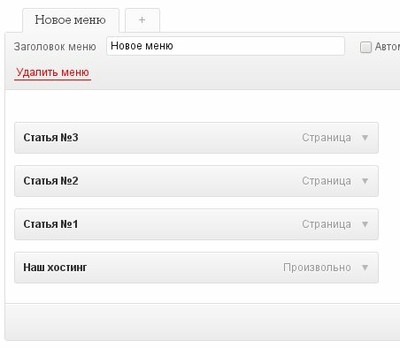
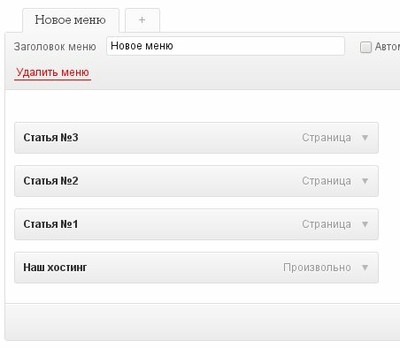
6. В итоге справа, в блоке нашего меню мы получаем следующий результат:

Это наши пункты меню, с привязкой на указанные страницы сайта.
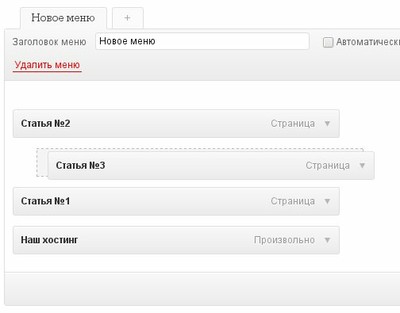
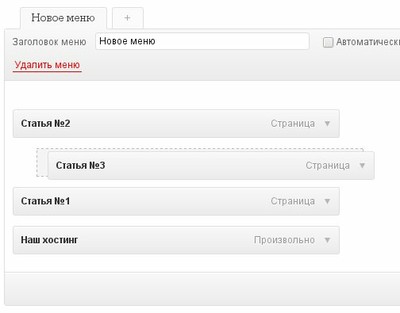
7. Как упоминалось ранее, сделаем из «Статья №2» и «Статья №3» меню и подменю. В WordPress подменю создаются предельно просто — для этого нужно удерживая левой кнопкой мыши нужный нам пункт меню (например, «Статья №3») перетащить на другой пункт меню (например, «Статья №2»):

И у нас получится, что «Статья №3» будет подменю пункта «Статья №2».
8. Теперь осталось только сохранить все сделанные нами изменения для данного меню. Нажимаем:

9. Переходим по адресу нашего сайта и видим созданное нами меню:

При нажатии на пункты меню мы будем переходить на соответствующие страницы сайта.
Добавление виджетов WordPress
Виджеты wordpress – это независимые блоки содержимого, которые можно разместить в боковых колонках, или в специальных областях предусмотренных шаблоном wordpress.
В виджетах можно выводить «Архивы», «Облако меток», «Рубрики», «Свежие записи», «Ссылки», «Календарь», Форму авторизации на сайте, «Поиск», «Произвольное меню», «Свежие комментарии», Произвольный текст и даже HTML-код, «Записи RSS», а также «Страницы сайта». Хоть большинство шаблонов и поддерживают виджеты, но существуют и такие которые не поддерживают виджеты wordpress. Также список поддерживаемых виджетов может существенно изменяться, так что необходимо очень досконально подойти к вопросу выбора шаблона wordpress.
Добавляем виджеты wordpress
Перейдем в «Консоль wordpress»-> «Внешний вид»-> «Виджеты». Открывается окно с доступными виджетами wordpress. Внешний вид панели “Виджеты” в разных версиях wordpress может различаться, но сама суть везде одинаковая. В самом верху расположены виджеты поддерживаемые шаблоном wordpress, а после них следуют стандартные виджеты wordpress.

С правой стороны вкладки виджеты находится область для добавления виджетов, другими словами перетаскивая виджеты на эту область мы как раз сформируем боковую колонку.

Данный шаблон поддерживает только одну область для добавления виджетов wordpress. Но их может быть и больше, в зависимости опять же от шаблона. Например, у Вас это может выглядеть так – «Шаблон состоящий из 3 областей для вывода виджетов»:

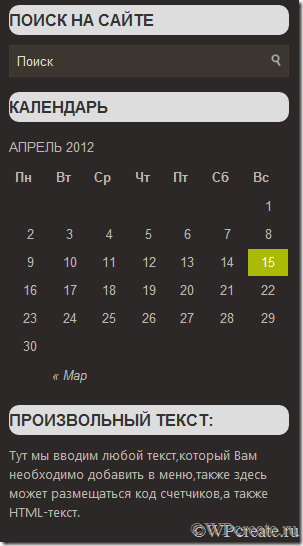
Для примера сформируем боковую колонку состоящую из 3 виджетов: «Поиск», «Календарь», и к примеру «Текст».
1) Находим виджет «Поиск» нажимаем на него левой кнопкой мыши, и перетягиваем на область добавления виджетов wordpress.

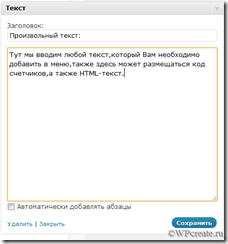
Вводим “Заголовок” и нажимаем кнопку “Сохранить”.

Первый виджет успешно размещен на сайте.
Следующий виджет wordpress «Календарь» также перетягиваем в область добавления виджетов wordpress, и в заголовке указываем, что это календарь, и нажимаем на кнопку сохранить:

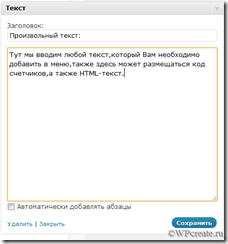
Теперь уже 2 виджета размещено на сайте, и теперь 3 виджет – «Текст» также перетягиваем к первым двум:

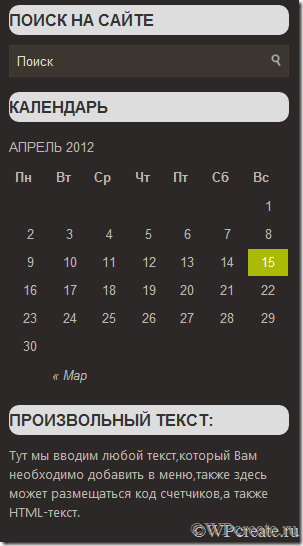
Жмем «Сохранить» и в итоге 3 виджета wordpress находятся в боковой панели:

Посмотрим, как это выглядит на сайте: