Как и говорилось выше, решив создать сайт на Jimdo, вы можете сделать это на собственном шаблоне. Для этого в системе есть встроенный HTML5 – редактор. Но браться за эту затею стоит только подготовленным пользователям.
Для входа в режим редактирования нажмите кнопку «Шаблоны» в правом меню и выберите пункт «Собственный шаблон»:

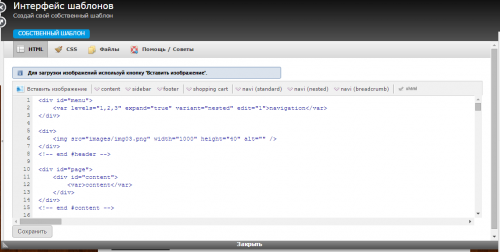
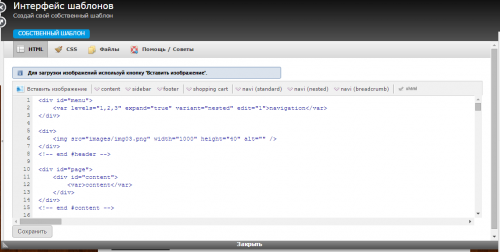
После этого откроется окно, где вы будете работать с HTML-кодом и CSS:

Для создания собственного шаблона вам нужно найти «исходник». Сделать это несложно - по запросу «CSS-шаблоны» вы сможете подыскать подходящий вариант. Из него нужно будет «вытащить» исходный код и код CSS, а также изображения. Обычно шаблоны скачиваются в архивах, где есть все необходимое.
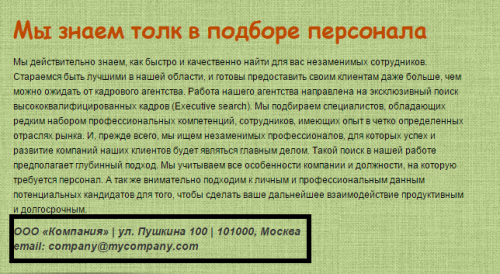
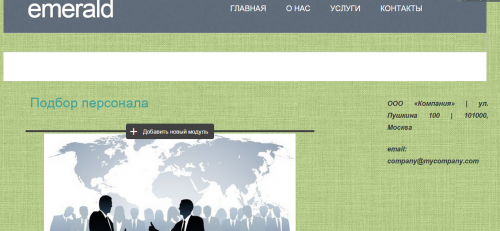
Например, для такого варианта сайта:

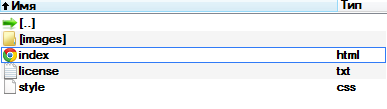
Распакованный архив с файлами выглядит вот так:

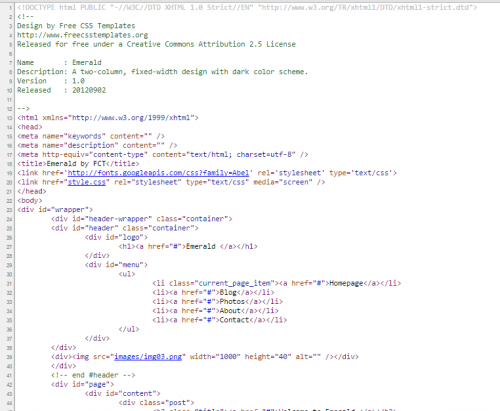
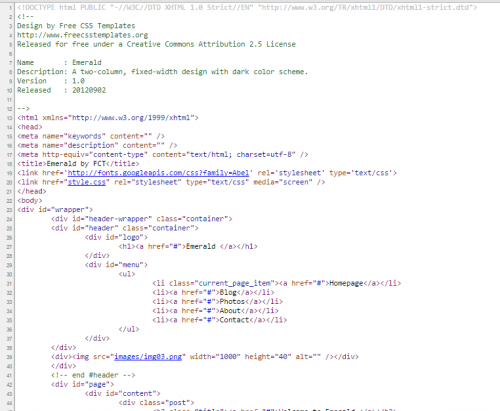
Из файла «index» мы получим html-код. Для этого откройте его в браузере, затем нажмите сочетание клавиш Ctrl+U, которое откроет страницу с исходным кодом:

Код CSS можно достать из файла «style». Кликните по нему правой кнопкой мыши, выделите открывшийся код, и можно его добавлять в систему. В папке images размещены все необходимые для сайта изображения.
Если перейти во вкладку «Помощь/советы», то может показаться, что интегрировать свой шаблон в систему очень просто:

Но не все так радужно, как может показаться при прочтении этих советов. Без знания HTML сюда лучше не соваться. Так как создать сайт на своем шаблоне будет весьма проблематично. Но все же рассмотрим основные вехи.
Итак, чтобы создать сайт своими руками в рассматриваемом редакторе, добавьте в поле HTML исходный код, взятый из скачанного шаблона. Как его «достать», написано выше. После этого жмем кнопку xhtml в левой части окна. При ее нажатии редактор отсечет все ненужные элементы шаблона и оставит подходящие для интеграции в Jimdo:

При этом может быть выдано сообщение об ошибке. И появляется оно в большинстве внедряемых шаблонов. Просто нажмите кнопку «автоматически исправить» и можно продолжать работу.
Теперь предстоит самый сложный этап, и, может быть, даже непреодолимый, для тех, кто не знаком с HTML. В исходный код нужно вставить переменные шаблона Jimdo.
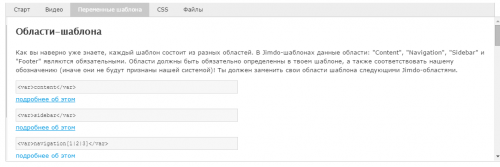
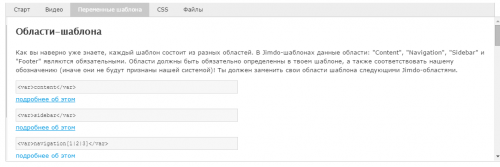
Если этого не сделать, система просто не увидит части страницы. В разделе справки конструктора и в видео все кажется элементарно простым, но если залезть в исходный код, это ощущение сразу пропадает: то, что описано в примерах на сайте конструктора здесь выглядит совсем по-иному. И вам нужно как минимум понимать, что такое контейнеры, и как работать с ними:

В общем, вам нужно найти в исходнике для замены переменными области, соответствующие указанным ниже:
- области контента (content);
- навигационному меню (menu);
- боковой панели (sidebar);
- футеру (footer).
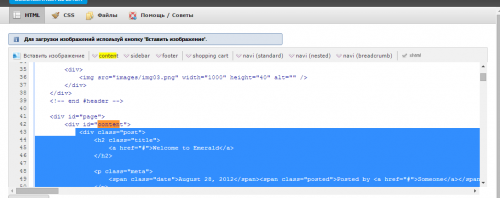
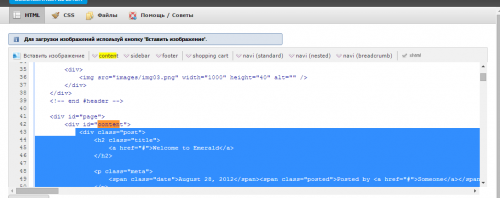
Вот в этом и заключается самое сложное, ведь без знания HTML сделать это вы не сможете. В общем, ищем блок:
- content, выделяем его содержимое, и нажатием одноимённой кнопки меняем его на переменную шаблона Jimdo;

- menu, содержимое которого изменяем при помощи кнопки navi;
- sidebar, его аналогично заменяем при помощи одноименной кнопки;
- footer здесь все также: заменяем содержимое блока на переменную при помощи кнопки footer.
После этого во вкладку CSS (предварительно удалив имеющуюся там информацию) добавляем «вытянутый» из шаблона код CSS.
ВАЖНО. Почему-то в разделах помощи Jimdo об этом нигде не написано, но перед вставкой CSS кода в систему, необходимо его отредактировать таким образом, чтобы в атрибутах изображений отсутствовали фрагменты images/. Их просто удаляем (сделать это можно в обычном блокноте).
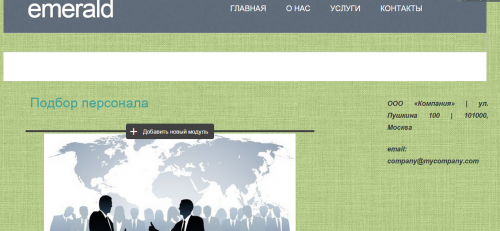
Затем во вкладке «Файлы» добавляем прилагаемые к нашему шаблону изображения. После этого переходим во вкладку «HTML» и жмем «Сохранить», если все в порядке, то появится окно с предварительным просмотром нашего сайта:

Видно, что некоторые части исходного шаблона «поплыли». Но их можно удалить, и заново воссоздать (как вставлять модули мы рассмотрели ранее) в нужном месте. Также возникший в неожиданном месте модуль можно перетащить мышью куда нужно. В общем, после внедрения собственного шаблона, предстоит еще изрядно потрудиться. Поработав немного над вновь созданным ресурсом, вы легко приведете его в надлежащий вид:

ВАЖНО. Содержимое заполненных вами полей сохраняется в системе, и вы можете в любой момент изменить дизайн сайта. Просто выберите подходящий шаблон, и содержимое сайта перенесется в него. Код добавленного шаблона также сохраняется в конструкторе.