При защите работы студент должен знать:
1. Материал контента своего сайта
2. Методы и средства создания html документов, использованных в работе.
Список тем для контента страниц по вариантам
1. Форматы текстовых файлов.
2. Графические файлы. Понятие растровой графики
3. Графические файлы. Понятие векторной графики.
4. Цветовая модель RGB.
5. Цветовая модель SMYK.
6. Форматы графических файлов.
7. Форматы звуковых файлов.
8. Форматы сохранения видеоинформации.
9. Сжатие видеоинформации.
10. Типы дисплеев.
11. ЭЛТ и ЖК дисплеи.
12. Плазменные дисплеи, ELD, FED,LEP дисплеи.
13. Типы акустических систем.
14. Типы устройств виртуальной реальности.
15. Диски, приводы, стандарты записи на дисках.
16. Общие положения синтеза звука. FM и WT синтез.
17. Основные типы современных видеокарт.
18. Основные типы современных звуковых карт.
19. Основные типы современных TV- тюнеров.
20. Основные типы современных видеопроекторов.
21. Принципы построения трехмерного изображения.
22. Принципы формирования объемного звука.
23. Основные виды современных печатающих устройств.
24. Основные принципы сканирования изображений.
25. Основные типы современных цифровых видеокамер.
26. Основные типы и характеристики современных цифровых фотоаппаратов.
27. Основные типы и характеристики сенсорных дисплеев и панелей.
28. Основные типы и характеристики современных PDA устройств.
29. Мультимедиа-технологии.
30. Программы для офисной автоматизации.
31. Области применения искусственного интеллекта.
32. Обзор существующих экспертных систем.
33. Примеры решения типовых задач управления производством на ЭВМ.
34. Обзор существующих автоматизированных обучающих систем.
35. АСНИ – средство повышения эффективности исследования.
36. Кодирование графической информации в компьютере.
37. Кодирование звука в компьютере.
38. Преобразование аналогового сигнала в цифровой. Основные принципы и этапы.
39. Классификация компьютеров.
40. Основные узлы персонального компьютера и основные виды периферийного оборудования.
41. Основные виды информационных технологий и их краткая характеристика.
42. Технологии телекоммуникационного доступа
10. Введение в CSS
HTML задает основную структуру веб-страницы, а также указывает, какие элементы на ней присутствуют. Само оформление веб-страницы, положение и вид элементов возложен на стили или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Любая веб-страница это, по сути, комбинация HTML-кода и CSS-кода. Без основных знаний этих технологий не получится грамотно сверстать ни один документ.
Сам HTML не представляет отдельного интереса, в силу своей простоты и ограниченности. Также и CSS не играет отдельной роли, поскольку привязывается к определенным элементам кода и задает их оформление.
Поэтому работая вместе в одной связке, они превращают скромную страницу в тот документ, который придумал и нарисовал дизайнер.
На практических занятиях, так же как и при изучении HTML вам понадобится бесплатный и простой текстовый редактор, например блокнот и любой браузер.
В качестве сайта для отработки практических занятий будем использовать сайт, созданный вами при выполнении контрольной работы по HTML.
CSS - это язык стилей, определяющий отображение HTML -документов. Например, CSS работает с шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами.
Общие положения. Синтаксис CSS
Многие свойства, используемые в Cascading Style Sheets (CSS), аналогичны свойствам HTML. Таким образом, если вы используете HTML для дизайна страниц, вы, наверняка узнáете многие коды. Посмотрим на конкретном примере.
Предположим, что нам нужен красный цвет фона web-страницы:
В HTML это можно сделать так:
< body bgcolor ="# FF 0000">
С помощью CSS того же самого результата можно добиться так:
body { background - color: # FF 0000;}
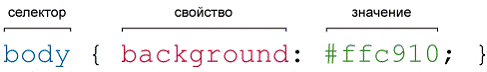
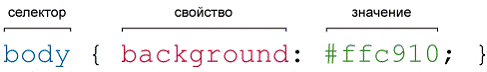
Как видите, эти коды более или менее похожи в HTML и CSS. На рис. 1.12 отображён синтаксис CSS:

Рис. 1.12
Вначале пишется имя селектора, например, body, это означает, что все стилевые правила будут применяться к тегу <body>, затем идут фигурные скобки, в которых записывается стилевое свойство, например, цвет фона – background, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
Форма записи
Можно использовать 2 формы записи кода.
1. Для селектора добавляется каждое стилевое свойство и его значение по отдельности, как это показано ниже:
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }
Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве.
2. Удобнее писать все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид:
td { background: olive; color: white; border: 1px solid black; }
Эта форма записи более наглядная и удобная в использовании.
Примечание: для оформления комментария используется запись /*, например:
div {
width: 200 px; /* Ширина контента */
margin: 10 px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}