Кафедра информационного права, информатики и математики
РАЗРАБОТКА WEB-СТРАНИЦ
УЧЕБНОЕ ПОСОБИЕ
для среднего профессионального образования
Специальности – «Право и организация
социального обеспечения», «Право и судебное администрирование»
Москва
2018
Содержание
1. Основные понятия HTML.. 6
2. Как устроен HTML-документ. 6
Задание 1. 7
Задание 2. 10
Задание 3. 11
3. Форматирование шрифта HTML-документа. 13
Задание 4. 15
Контрольная работа 1. 17
4. Создание простых списков. 18
Задание 5. 18
Контрольная работа 2. 21
5. Вложенные списки. 23
Задание 6. 23
Контрольная работа 3. 24
6. Ссылки на файлы и сайты.. 25
Задание 7. 26
Контрольная работа 4. 27
7. Вставка объектов и работа с цветовым оформлением HTML-документа 30
Задание 8. 32
Контрольная работа 5. 33
Контрольная работа 6. 37
8. Создание таблиц, вставка звука и видео. 37
Контрольная работа 7. 42
Контрольная работа 8. 44
Рубежная контрольная работа «Разработка Web-сайта». 44
10. Введение в CSS. 47
Задание 9. 50
Задание 10. 51
Контрольная работа 9. 57
11. Работа со шрифтами. 58
Контрольная работа 10. 62
1. Основные понятия HTML
Чтобы опубликовать документ в глобальной сети Интернет, достаточно поместить его на сервер, постоянно подключенный к Интернет и способный общаться с другими серверами с помощью протокола передачи гипертекстов (HyperText Transfer Protocol, или http://). Совокупность таких серверов получила название "всемирной паутины" (World Wide Web, или WWW).
Разработку документов, однако, можно проводить и на компьютере, не имеющем выхода в Интернет.
Что такое HTML?
Термин HTML (HyperText Markup Language) означает "язык маркировки гипертекстов". Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
Для создания HTML документа нам потребуется:
Любой браузер, т.е., программа, пригодная для просмотра HTML-файлов, например Internet Explorer.
И любой редактор текстовых файлов, например Блокнот.
Мы будем использовать текстовый редактор для подготовки HTML-файлов, а браузер — как инструмент контроля за сделанным.
Один и тот же *.html-файл может быть одновременно открыт и в Блокноте, и в Internet Explorer. Сохранив изменения в Блокноте, просто нажмите кнопку «Обновить» в Internet Explorer, чтобы увидеть эти изменения реализованными в HTML-документе.
После того, как вы приобретёте первичные навыки создания страниц, вы сможете подобрать себе редактор HTML-документов по вкусу: Adobe Dreamweaver, Microsoft FrontPage, AkelPad, Macromedia HomeSite, Bluefish, Notepad++, Microsoft Office SharePoint Designer либо иной.
2. Как устроен HTML-документ
HTML-документ — это просто текстовый файл с расширением *.html или *.htm (Unix-системы могут содержать файлы с расширением *.htmll).
Задание 1
Создадим простой HTML-документ, для этого:
1. Запустите Блокнот и введите в новый документ текст, представленный ниже между пунктирными линиями
ПРИМЕЧАНИЕ. Отступы в тексте сделаны для удобства чтения, при разработке документа их делать не обязательно.
------------------------------------------------------------------------------------------
< html>
< head>
< title>
Пример 1 Андрей Петров, 34 группа
<!-- Естественно, Вы должны вставить сюда свои собственные данные -->
</title>
</head>
<body>
<H1>
Привет!
</ H1>
< P>
Это простейший пример HTML-документа.
</ P>
< P>
Этот *. html-файл может быть
одновременно открыт и в Блокноте, и в Internet Explorer.
Сохранив изменения в Блокноте, просто нажмите
кнопку «Обновить» в Internet Explorer или F5,
чтобы увидеть эти изменения реализованными
в HTML-документе.
</ P>
</ body>
</ html>
---------------------------------------------------------------------------------------------
2. Сохраните этот файл с именем «Пример1.html» в папке со своим именем. Для этого выберите команду «Сохранить как…». В открывшемся окне папок выберите папку со своим именем. Если такой папки еще нет, создайте ее. В поле имени файла введите Пример1. html, а в поле тип файла выберите «все файлы».
3. Нажмите «Ок».
Теперь посмотрим что получилось.
4. Не закрывая «Блокнот», откройте папку со своим именем и дважды щелкните по файлу Пример1.html.
Если в результате вы видите окно подобное представленному на рис. 1.1, значит вы все сделали правильно.

Рис. 1.1
ПРИМЕЧАНИЕ. Если текст в окне браузера отличается от приведенного на рис. 1.1, значит вы допустили какую-то ошибку. Проверьте введённый текст ещё раз.
Как видно из примера, вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками "<" и ">". Такой фрагмент (например, <html>) называется меткой (по-английски — tag, читается "тэг").
Большинство HTML-меток — парные, то есть на каждую открывающую метку вида <tag> есть закрывающая метка вида </tag> с тем же именем, но с добавлением "/".
Метки можно вводить как большими, так и маленькими буквами. Например, метки <body>, <BODY> и <Body> будут восприняты браузером одинаково.
Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку. В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно познакомимся с атрибутами позже.
Метки < HTML>... </ HTML>
Метка <html> должна открывать HTML-документ. Аналогично, метка </html> должна завершать HTML-документ.
<HEAD>... </HEAD>
Эта пара меток указывает на начало и конец заголовка документа. Помимо наименования документа (см. описание метки <title> ниже), в этот раздел может включаться множество служебной информации, о которой мы обязательно поговорим чуть позже.
<TITLE>... </TITLE>
Все, что находится между метками <title> и </title>, толкуется браузером как название документа. Internet Explorer, например, показывает название текущего документа в названии вкладки и печатает его в левом верхнем углу каждой страницы при выводе на принтер. Рекомендуется название не длиннее 64 символов.
<BODY>... </BODY>
Эта пара меток указывает на начало и конец тела HTML-документа, каковое тело, собственно, и определяет содержание документа.
<H1>... </H1> — <H6>... </H6>
Метки вида <Hi> (где i — цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий.
<P>... </P>
Такая пара меток описывает абзац. Все, что заключено между <P> и </P>, воспринимается как один абзац.
Метки <Hi> и <P> могут содержать дополнительный атрибут ALIGN (читается "элайн", от английского "выравнивать"), например:
<H1 ALIGN=CENTER>Выравнивание заголовка по центру</H1>
или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
Задание 2
Дополним наш пример новыми элементами.
1. Откройте в Блокноте файл Пример1. (Браузер закрывать не надо). Для этого щелкните правой кнопкой мыши на значке файла «Пример1.html», выберите пункт «Открыть с помощью…» и далее выберите «Блокнот», щелкнув по нему левой кнопкой мыши.
ПРИМЕЧАНИЕ. В том случае, если среди списка программ, открывающегося в пункте «Открыть с помощью…» нет «Блокнота», то можно поступить следующим образом. Запустите «Блокнот» (например Пуск → Все программы → Стандартные → Блокнот) и перетащите мышью значок файла «Пример1. html» в открытое окно «Блокнота».
2. Добавим перед закрывающей меткой </body> такой текст:
----------------------------------------------------------------------------------------------
< H1 ALIGN= CENTER>Ещё раз привет!</ H1>
< H2>Это чуть более сложный пример HTML-документа</ H2>
< P>Теперь мы знаем, что абзац можно выравнивать не только влево, </ P>
< P ALIGN= CENTER>но и по центру</ P>
< P ALIGN= RIGHT>или по правому краю.</ P>
-----------------------------------------------------------------------------------------
3. Выполните команду «Сохранить» из меню «Файл» в «Блокноте», перейдите в окно браузера и нажмите в нем кнопку обновить (или F5).
Посмотрите на получившийся результат.
ПРИМЕЧАНИЕ. Если в окне браузера у вас видны теги, значит вы допустили какую-то ошибку. Проверьте введённый текст ещё раз.
С этого момента Вы знаете достаточно, чтобы создавать простые HTML-документы самостоятельно от начала до конца.
Попробуем улучшить наш документ. Начнем с малого — с абзаца.
Непарные метки
Рассмотрим метки, которые не имеют пары, а некоторые (так называемые &-последовательности) к тому же должны вводиться только маленькими буквами.
<BR>
Эта метка используется, если необходимо перейти на новую строку, не прерывая абзаца. Очень удобно при публикации стихов.
Задание 3
1. Добавьте к нашему документу перед меткой </body> такой текст:
----------------------------------------------------------------------------------------------
<H1 ALIGN=CENTER >Пушкин </H1>
<H2 ALIGN=CENTER >Стих </H2>
<H3 ALIGN=CENTER >отрывок </H3>
<P ALIGN=CENTER > У Лукоморья дуб зеленый, <BR>
Златая цепь на дубе том, < BR>
И днем, и ночью кот ученый < BR>
Все ходит по цепи кругом. </P>
----------------------------------------------------------------------------------------------
2. Обновите окно браузера, оцените результат.
<HR>
Метка <HR> описывает горизонтальную линию
Метка может дополнительно включать атрибуты SIZE (определяет толщину линии в пикселах) и/или WIDTH (определяет размах линии в процентах от ширины экрана).
Список атрибутов этой метки представлен в таблице:
| Атрибут
| Назначение
|
| ALIGN
| Выравнивает по краю или центру; имеет значения LEFT, CENTER, RIGHT
|
| WIDTH
| Устанавливает длину линии в пикселах или процентах от ширины окна браузера; в последнем случае добавляется символ %
|
| SIZE
| Устанавливает ширину линии в пикселах
|
| NOSHADE
| Отменяет рельефность линии
|
| COLOR
| Указывает цвет линии; используется наименование цвета или шестнадцатеричный код
|
3. Добавим теперь к нашему документу перед меткой </body> небольшую коллекцию горизонтальных линий:
----------------------------------------------------------------------------------------------
< H1 ALIGN= CENTER> Коллекция горизонтальных линий </ H1>
<HR SIZE=2
<HR SIZE=4
<HR SIZE=8
<HR SIZE=16
----------------------------------------------------------------------------------------------
4. Получившийся результат покажите преподавателю.
Внешний вид окна браузера, при правильном выполнении задания представлен на рис.1.2.

Рис. 1.2
3. Форматирование шрифта HTML-документа
&(амперсанд)-последовательности
Поскольку символы "<" и ">" воспринимаются браузерами как начало и конец HTML-меток, возникает вопрос: а как показать эти символы на экране? В HTML это делается с помощью &-последовательностей (их еще называют символьными объектами или эскейп-последовательностями). Браузер показывает на экране символ "<", когда встречает в тексте последовательность < (по первым буквам английских слов less than — меньше, чем). Знак ">" кодируется последовательностью > (по первым буквам английских слов greater than — больше, чем).
Символ "&" (амперсанд) кодируется последовательностью &
Двойные кавычки (") кодируются последовательностью "
ПРИМЕЧАНИЕ: точка с запятой — обязательный элемент &-последовательности. Кроме того, все буквы, составляющие последовательность, должны быть в нижнем регистре (т.е., маленькие). Использование меток типа & QUOT; или & AMP; не допускается.
Вообще говоря, &-последовательности определены для всех символов из второй половины ASCII-таблицы (куда, естественно, входят и русские буквы). Но использовать мы из будем только для вывода специальных символов.
Комментарии
Браузеры игнорируют любой текст, помещенный между <!-- и -->. Это удобно для размещения комментариев:
<!-- Это комментарий -->
Использование стилей
HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на некотором участке текста должен быть жирным или наклонным, то есть изменить физический стиль текста. С другой стороны, можно пометить некоторый фрагмент текста как имеющий некоторый отличный от нормального логический стиль, оставив интерпретацию этого стиля браузеру. Поясним это на примерах.
Физические стили
Под физическом стилем принято понимать прямое указание браузеру на модификацию текущего шрифта. Например, все, что находится между метками <B> и </B>, будет написано полужирным шрифтом. Текст между метками <I> и </I> будет написан наклонным шрифтом, для подчеркнутого текста используются метки <U> и </U>.
Несколько особняком стоит пара меток <TT> и </TT>. Текст, размещенный между этими метками, будет написан шрифтом, имитирующим пишущую машинку, то есть имеющим фиксированную ширину символа.
Логические стили
При использовании логических стилей автор документа не может знать заранее, что увидит на экране читатель. Разные браузеры толкуют одни и те же метки логических стилей по-разному. Некоторые браузеры игнорируют некоторые метки вообще и показывают нормальный текст вместо выделенного логическим стилем. Вот самые распространенные логические стили.
<EM>... </EM>
От английского emphasis — акцент.
<STRONG>... </STRONG>
От английского strong emphasis — сильный акцент.
<CODE>... </CODE>
Рекомендуется использовать для фрагментов исходных текстов.
<SAMP>... </SAMP>
От английского sample — образец. Рекомендуется использовать для демонстрации образцов сообщений, выводимых на экран программами.
<KBD>... </KBD>
От английского keyboard — клавиатура. Рекомендуется использовать для указания того, что нужно ввести с клавиатуры.
<VAR>... </VAR>
От английского variable — переменная. Рекомендуется использовать для написания имен переменных.
Можно применять несколько видов форматирования одновременно. Если, например, вы хотите сделать текст полужирным и подчеркнутым, можно использовать такую конструкцию:
< B> <U> Полужирный и курсив одновременно </U> </ B>
Подытожим наши знания о логических и физических стилях с помощью примера. Заодно Вы сможете увидеть, как Ваш браузер показывает те или иные логические стили.
Задание 4
Создайте документ, представленный между пунктирными линиями с именем Пример2.html:
------------------------------------------------------------------------------------------
< html>
< head>
< title>
Пример2. Андрей Петров, 34 группа
<!-- Естественно, Вы должны вставить сюда свои собственные данные -->
</ title>
</ head>
< body>
<H1 align=center>
Стили
</ H1>
<H2 align=center>вывод амперсанд последовательностей: <BR>
" < & & & > "
</H2>
< P> Теперь мы знаем, что фрагменты текста можно выделять
< B>жирным</ B> или < I>наклонным</ I> шрифтом.
Кроме того, можно включать в текст фрагменты с фиксированной шириной символа
< TT>(имитация пишущей машинки)</ TT></ P>
< P>Кроме того, существует ряд логических стилей:</ P>
< P>< EM> EM - от английского emphasis - акцент </ EM>< BR>
<STRONG>STRONG - от английского strong emphasis -
сильный акцент </ STRONG>< BR>
< CODE> CODE - для фрагментов исходных текстов</ CODE>< BR>
< SAMP> SAMP - от английского sample - образец </ SAMP>< BR>
< KBD> KBD - от английского keyboard - клавиатура</ KBD>< BR>
< VAR> VAR - от английского variable - переменная </ VAR></ P>
</ body>
</ html>
----------------------------------------------------------------------------------------------
Контрольная работа 1
1. Добавьте самостоятельно к документу Пример2.html текст, стараясь оформить его так, как показано ниже и представьте получившийся результат преподавателю.
----------------------------------------------------------------------------------------------
Можно использовать несколько видов выделения текста одновременно.
Курсив и подчеркнутый.
Курсив.
Полужирный и курсив.
Подчеркнутый и курсив.
Курсив.
Подчеркнутый полужирный и курсив.
Полужирный и курсив.
А в этом слове выделена только одна буква: Удар е ние!
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&
----------------------------------------------------------------------------------------------
Полученный результат должен соответствовать представленному на рис. 1.3 виду.

Рис. 1.3
4. Создание простых списков
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку.
Ненумерованные списки: <UL>... </UL>
Текст, расположенный между метками <UL> и </UL>, воспринимается как ненумерованный список. Каждый новый элемент списка следует начинать с метки <LI>.
Задание 5
Создадим вот такой список:
· клавиатура;
· монитор;
· мышь.
1. Для этого нужно создать новый документ с именем Пример3.html и следующим содержанием:
------------------------------------------------------------------------------------------
< html>
< head>
< title>
Пример 3 Андрей Петров, 34 группа
</title>
</head>
<body>
< H2>СПИСКИ</ H2>
< UL>
< LI> клавиатура;
< LI> монитор;
< LI> мышь.
</ UL>
</body>
</html>
---------------------------------------------------------------------------------------------
ПРИМЕЧАНИЕ. Обратите внимание: у метки < LI> нет парной закрывающей метки.
Нумерованные списки: <OL>... </OL>
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры.
2. Слегка модифицируем наш предыдущий пример, добавив к нему следующий текст:
----------------------------------------------------------------------------------------------
< OL>
< LI>клавиатура;
< LI>монитор;
< LI> мышь
</ OL>
----------------------------------------------------------------------------------------------
получится вот такой список:
1. клавиатура;
2. монитор;
3. мышь
Списки определений: <DL>... </DL>
Список определений несколько отличается от других видов списков. Вместо меток <LI> в списках определений используются метки <DT> (от английского definition term — определяемый термин) и <DD> (от английского definition definition — определение определения).
3. Разберем этот список на примере, который добавим перед меткой </body>:
----------------------------------------------------------------------------------------------
< DL>
< DT> HTML
< DD>Термин HTML (HyperText Markup Language) означает 'язык маркировки гипертекстов'. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
< DT> HTML-документ
< DD>Текстовый файл с расширением *. html
(Unix-системы могут содержать файлы с расширением *. htmll).
</ DL>
----------------------------------------------------------------------------------------------
Обратите внимание: точно так же, как метки <LI>, метки <DT> и <DD> не имеют парных закрывающих меток.
Если определяемые термины достаточно коротки, можно использовать модифицированную открывающую метку <DL COMPACT>.
Добавьте в файле Пример3.html вот такой фрагмент HTML-текста:
----------------------------------------------------------------------------------------------
< DL COMPACT>
< DT>А
< DD>Первая буква алфавита
< DT>Б
< DD>Вторая буква алфавита
< DT>В
< DD>Третья буква алфавита
</ DL>
----------------------------------------------------------------------------------------------
Списки могут иметь атрибут TYPE, но в зависимости от списка он может иметь разные параметры. Итак, параметры атрибута TYPE для нумерованного списка: "A" или "a"- вместо цифр список будет нумероваться большими или маленькими латинскими буквами; "I" или "i" - список будет нумероваться большими или маленькими римскими цифрами.
Параметры атрибута TYPE для ненумерованного списка: square - вместо точек будут квадратики; circle - будут незалитые кружочки, например:
<ol type="I"> приведёт к созданию такого списка:
I. клавиатура;
II. монитор;
III. мышь
а запись <ul type="square">, такого:
▪ клавиатура;
▪ монитор;
▪ мышь
Контрольная работа 2
1. Создайте ещё 2 маркированных списка ниже имеющихся, но у этих списков в качестве маркеров должны быть окружности ○ и квадраты ▪ соответственно.
2. Создайте ещё 4 нумерованных списка ниже имеющихся, но у этих списков в качестве номеров должны быть:
a. большие латинские буквы;
b. маленькие латинские буквы;
c. большие римские цифры;
d. маленькие римские цифры.
Окно браузера с полученным результатом представлено на рис. 1.4.

Рис. 1.4
5. Вложенные списки
Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует.
Вложенные списки очень удобны при подготовке разного рода планов и оглавлений.
Наши знания о списках можно вкратце свести в следующий пример.
Задание 6
1. Создайте новый документ, который нужно сохранить под именем «Виды списков.html»:
----------------------------------------------------------------------------------------------
< html>
< head>
< title>
Вложенные списки. Андрей Петров, 34 группа
<!-- Естественно, Вы должны вставить сюда свои собственные данные -->
</ title>
</ head>
< body>
< H1>
Вложенные списки
</ H1>
<ul>
<li>Элемент 1.</li>
<li>Элемент 2.
<ul>
<li>Элемент 2.1.</li>
<li>Элемент 2.2.
<ul>
<li>Элемент 2.2.1.</li>
<li>Элемент 2.2.2.</li>
</ul>
</li>
<li>Элемент 2.3.</li>
</ul>
</li>
<li>Элемент 3.</li>
</ul>
</P>
</ body>
</ html>
----------------------------------------------------------------------------------------------
Текст с отступом: <BLOCKQUOTE>... </BLOCKQUOTE>
Текст, заключенный между метками <BLOCKQUOTE> и </BLOCKQUOTE>, выводится браузером на экран с увеличенным левым полем
Форматированный текст: <PRE>... </PRE>
Браузеры игнорируют множественные пробелы и символы конца строки. Из этого правила, однако, есть исключение.
Текст, заключенный между метками <PRE> и </PRE> (от английского preformatted — предварительно форматированный), выводится браузером на экран как есть — со всеми пробелами, символами табуляции и конца строки. Это очень удобно при создании простых таблиц.
Контрольная работа 3
1. Используя приобретенные знания, в файле «Виды списков.html» выровняйте по центру фразу «Вложенные списки» и вставьте между словами «Вложенные» и «списки» 10 пробелов.
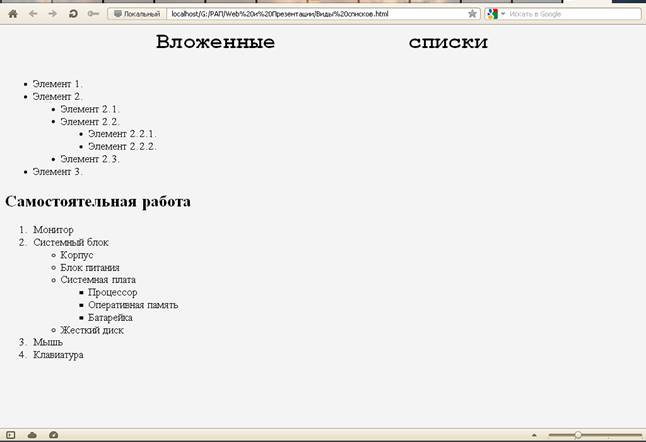
2. Создайте самостоятельно список, представленный на рис. 1.5 и предъявите выполненное задание преподавателю.

Рис. 1.5
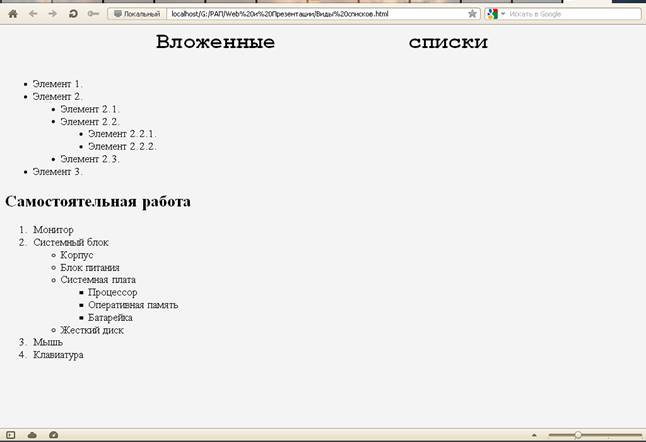
Итоговый результат выполнения задания представлен на рис. 1.6.

Рис. 1.6
6. Ссылки на файлы и сайты
Связывание документов
Как уже упоминалось, сокращение HTML означает "язык маркировки гипертекстов". Про маркировку мы уже поговорили достаточно. Не пора ли перейти к гипертексту?
Прежде всего, что же такое гипертекст? В отличие от обыкновенного текста, который можно читать только от начала к концу, гипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к другому. Системы помощи многих популярных программных продуктов устроены именно по гипертекстовому принципу. При нажатии левой кнопкой мыши на некоторый выделенный фрагмент текущего документа происходит переход к некоторому заранее назначенному документу или фрагменту документа.
В HTML переход от одного фрагмента текста к другому задается с помощью метки вида:
< A HREF="[адрес перехода]">выделенный фрагмент текста</ A>
В качестве параметра [адрес перехода] может использоваться несколько типов аргументов. Самое простое — это задать имя другого HTML-документа, к которому нужно перейти. Например:
<A HREF="index.html">Перейти к новому документу</A>
Такой фрагмент HTML-текста приведет к появлению в документе выделенного фрагмента «Перейти к новому документу», при нажатии на который в текущее окно будет загружен документ с именем index.html.
Обратите внимание: если в адресе перехода не указан каталог, переход будет выполнен внутри текущего каталога. Если в адресе перехода не указан сервер, переход будет выполнен на текущем сервере.
Из этого следует одно очень важное практическое соображение. Если вы подготовили к публикации некоторую группу HTML-документов, которые ссылаются друг на друга только по имени файла и находятся в одном каталоге на вашем компьютере, вся эта группа документов будет работать точно так же, если ее поместить в любой другой каталог на любом другом компьютере, в локальной сети или в Интернет! Таким образом, у Вас появляется возможность разрабатывать целые коллекции документов без подключения к Интернету, и только после окончательной готовности, подтвержденной испытаниями, помещать коллекции документов в Интернет целиком.
Рассмотрим ссылку на другой документ на примере.
Задание 7
Создайте новый HTML-документ в блокноте и сохраните его с именем index.html (под таким именем всегда создаётся стартовая страница на сайте)
Текст документа представлен ниже:
----------------------------------------------------------------------------------------------
< head>
< title>
Организация ссылок
</ title>
</ head>
<body>
<H1> Стартовая страница Андрея Петрова </H1>
<P>
В этом HTML-документе реализовано несколько ссылок. <BR>
< A HREF=" Виды списков. html ">Перейти к документу с различными видами списков</ A>
</P>
</body>
</ html>
----------------------------------------------------------------------------------------------
Посмотрите, какие изменения произошли в браузере при просмотре документа index.html. Нажмите на получившуюся ссылку.
ПРИМЕЧАНИЕ. Все файлы должны находиться в одной папке! Ссылка в примере будет работать только если файл называется «Виды списков. html»
Контрольная работа 4
1. Создайте самостоятельно три HTML- документа с произвольными именами и с вашей фамилией между тегами < title> … </ title>.
В первом файле заголовком Н1 оформите фразу «Список 1» и создайте список фамилий сидящих с вами студентов в соответствии с представленным ниже образцом. В этом списке в качестве маркеров списка должны использоваться квадраты.
Пример:
----------------------------------------------------------------------------------------------
Список 1
▪ Иванов;
▪ Ахметов
▪ Борисов;
▪ Василян;
----------------------------------------------------------------------------------------------
Во втором файле заголовком Н2 оформите фразу «Список 2» и постройте список, аналогичный представленному ниже.
----------------------------------------------------------------------------------------------
Список 2
1. Иванов;
2. Ахметов
3. Борисов;
4. Василян;
----------------------------------------------------------------------------------------------
В третьем файле нужно использовать заголовок Н3 для оформления заголовка «Список 3» и построить список, аналогичный представленному ниже.
----------------------------------------------------------------------------------------------
Список 3
I. Иванов;
II. Ахметов
III. Борисов;
IV. Василян.
----------------------------------------------------------------------------------------------
2. В документе index.html создайте 3 ссылки на созданные вами в п.1 документы. Назовите эти ссылки «Квадраты», «Арабские цифры» и «Римские цифры».
3. Во всех созданных в 1 пункте файлах создайте ссылку с именем «Стартовая страница» на файл index.html
Ссылки на другие сайты
На практике часто бывает необходимо дать ссылку на документ, находящийся на другом сервере.
Введите в свой HTML-документ, созданный ранее (index.html) такой фрагмент перед меткой </body>:
----------------------------------------------------------------------------------------------
<P>
<A HREF="http://direct-time.ru/">
Узнайте точное время</ A>
</ P>
----------------------------------------------------------------------------------------------
Для добавления ссылки на электронную почту студенческого совета Российского государственного университета правосудия необходимо ввести такой текст:
----------------------------------------------------------------------------------------------
< P>
< A HREF=" mailto: sovetraj@ gmail. com "> почта студенческого совета
</ A>
</ P>
----------------------------------------------------------------------------------------------
Для добавления ссылки на официальный сайт Российского государственного университета правосудия, добавьте к вашему документу следующий текст:
----------------------------------------------------------------------------------------------
<P>
<A HREF="http://raj.ru/">
ФГБОУ ВО "РГУП " </A>
</ P>
----------------------------------------------------------------------------------------------
Получившийся результат предъявите преподавателю. Обратите внимание, что все ссылки должны быть рабочими.
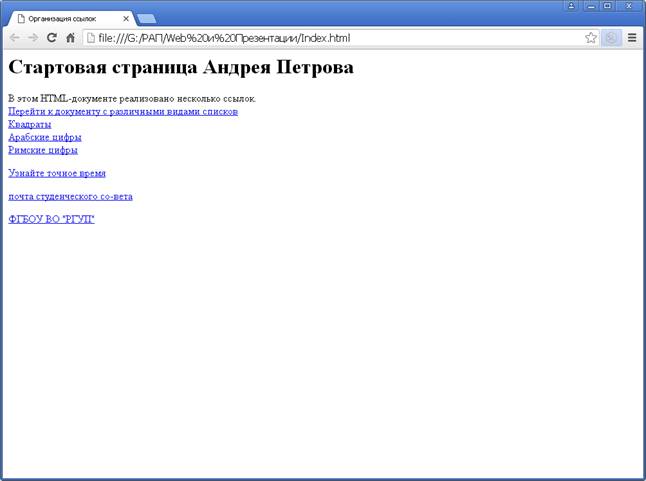
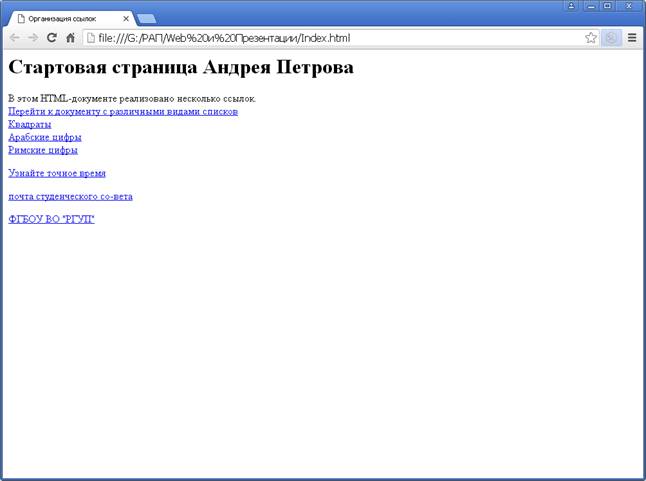
Примерный вид стартовой страницы представлен на рис. 1.7.

Рис. 1.7
7. Вставка объектов и работа с цветовым оформлением HTML-документа
Таблицы
Как устроена таблица?
В устройстве таблицы легче всего разобраться на простом примере, текст которого нужно сохранить под именем Таблица.html:
----------------------------------------------------------------------------------------------
< html>
< head>
< title>
Таблицы. Андрей Петров, 34 группа
<!-- Естественно, Вы должны вставить сюда свои собственные данные -->
</title>
</head>
<body>
<H1>
Простейшая таблица
</ H1>
< TABLE BORDER=1> <!--Это начало таблицы-->
< CAPTION> <!--Это заголовок таблицы-->
ALIGN
Устанавливает расположение таблицы по отношению к полям документа. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо).
WIDTH
Ширина таблицы. Ее можно задать в пикселах (например, или в процентах от ширины страницы (например,
BORDER
Устанавливает ширину внешней рамки таблицы и ячеек в пикселах (например, BORDER=4). Если атрибут не установлен, таблица показывается без рамки.
CELLSPACING
Устанавливает расстояние между рамками ячеек таблицы в пикселах (например, CELLSPACING=2).
CELLPADDING
Устанавливает расстояние между рамкой ячейки и текстом в пикселах (например, CELLPADDING=10).
Таблица может иметь заголовок (<CAPTION>... </CAPTION>), хотя заголовок не является обязательным. Метка <CAPTION> может включать атрибут ALIGN. Допустимые значения: <CAPTION ALIGN=TOP> (заголовок помещается над таблицей) и <CAPTION ALIGN=BOTTOM> (заголовок помещается под таблицей).
Каждая строка таблицы начинается с метки <TR> и заканчивается меткой </TR>. Метка строки < TR> может включать следующие атрибуты:
ALIGN
Устанавливает выравнивание текста в ячейках строки. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо).
VALIGN
Устанавливает вертикальное выравнивание текста в ячейках строки. Допустимые значения: (выравнивание по верхнему краю), (выравнивание по центру), (выравнивание по нижнему краю).
Каждая ячейка таблицы начинается с метки <TD> и заканчивается меткой </TD>. Метка ячейки < TD> может включать следующие атрибуты:
NOWRAP
Присутствие этого атрибута означает, что содержимое ячейки должно быть показано в одну строку.
COLSPAN
Устанавливает "размах" ячейки по горизонтали и позволяет объединять ячейки. Например, COLSPAN=3 означает, что ячейка простирается на три колонки.
ROWSPAN
Устанавливает "размах" ячейки по вертикали. Например, ROWSPAN=2 означает, что ячейка занимает две строки.
ALIGN
Устанавливает выравнивание текста в ячейке. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо).
VALIGN
Устанавливает вертикальное выравнивание текста в ячейке. Допустимые значения: (выравнивание по верхнему краю), (выравнивание по центру), (выравнивание по нижнему краю).
WIDTH
Устанавливает ширину ячейки в пикселах (например,
HEIGHT
Устанавливает высоту ячейки в пикселах (например, HEIGHT=40).
Если ячейка таблицы пуста, вокруг нее не рисуется рамка. Если ячейка пуста, а рамка нужна, в ячейку можно ввести символьный объект (non-breaking space — неразрывный пробел). Ячейка по-прежнему будет пустой, а рамка вокруг нее будет.
Для добавления таблицы, представленной на рис. 1.10 необходимо дополнить файл «Таблица.html» следующим текстом:
----------------------------------------------------------------------------------------------
< H2 ALIGN= center>
Таблица с объединением строк и столбцов
</H2>
<TABLE BORDER=3 ALIGN=center>
< TR>< TH COLSPAN=3>Заголовок на 3 столбца</ TH></ TR>
< TR>
< TH>Заголовок на 1 строку</ TH>
< TD>Ячейка 1</ TD>
< TD>Ячейка 2</ TD>
</ TR>
< TR>
< TH ROWSPAN=3>Заголовок на 3 строки</ TH>
< TD>Ячейка 3</ TD>
< TD>Ячейка 4</ TD>
</ TR>
< TR>< TD>Ячейка 5</ TD>< TD>Ячейка 6</ TD></ TR>
< TR>< TD>Ячейка 7</ TD>< TD>Ячейка 8</ TD></ TR>
</TABLE>
----------------------------------------------------------------------------------------------

Рис. 1.10
Контрольная работа 7
1. К созданным таблицам добавьте еще одну. В заголовок таблицы введите свою фамилию, имя, номер группы, выровняйте заголовок по центру.
2. В таблице установите 6 строк и 3 столбца.
Совет: используйте комментарии, что бы в последствии «не заблудиться» в получившейся таблице.
3. Выберите выравнивание таблицы по центру, ширина таблицы – 90% от экрана, задайте внешнюю рамку толщиной 5 пикселов.
4. Объедините верхние 3 ячейки таблицы, для чего оставьте в 1 строке только 1 ячейку и с помощью атрибута COLSPAN установите ее размер в 3 столбца.
5. Высоту 2 строки установите в 50 пикселов и в этой строке