

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...
Топ:
Характеристика АТП и сварочно-жестяницкого участка: Транспорт в настоящее время является одной из важнейших отраслей народного...
Теоретическая значимость работы: Описание теоретической значимости (ценности) результатов исследования должно присутствовать во введении...
Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности...
Интересное:
Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными...
Искусственное повышение поверхности территории: Варианты искусственного повышения поверхности территории необходимо выбирать на основе анализа следующих характеристик защищаемой территории...
Подходы к решению темы фильма: Существует три основных типа исторического фильма, имеющих между собой много общего...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Этапы разработки Web-сайта.
Разработка сайта — это процесс, состоящий из нескольких последовательных этапов.
Работу по созданию можно разделить на такие этапы:
1. Подготовительный;
2. Разработка макета (прототипа) сайта (структуры);
3. Разработка шаблона сайта;
4. Верстка;
5. Установка CMS и программирование;
6. Наполнение контентом;
7. Публикация сайта в сети.
8. Раскрутка сайта;
9. Администрирование (поддержка) сайта.
Подготовительный этап
На этом этапе необходимо сформировать основную идею будущего сайта, т.е.:
1. Определить, какая цель будет у сайта, например, цель может быть такая: обучение, развлечение, интернет-магазин, продажа каких либо услуг, бизнес сайт, или просто заработок на сайте.
2. Определить целевую аудиторию (пол, возраст, образование), то есть, для кого будет этот сайт.
3. Выяснить, какую информацию ожидают посетители, это поможет с определением контента (текстовой информацией) на сайте.
4. Определиться с технической стороной. Важно учитывать среднее подключение к сети, а так же программное обеспечение.
5. Разработать структуру навигации web-сайта. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте.
Чтобы продумать все информационное наполнение, подобрать материалы, придумать навигацию, можно взять листок бумаги с ручкой, и по пунктам расписать все, что планируется сделать на сайте. На этом же этапе составляется ТЗ (техническое задание).
2.Разработка макета (прототипа) сайта.
После постановки задач будущего сайта, наступает следующий этап – разработка макета.
Макет – графический чертеж будущего сайта, являющийся приложением к техническому заданию.
|
|
Чертеж создается из оригинальных материалов, предоставленных заказчиком, или разрабатывается в процессе создания и расположения отдельных элементов.
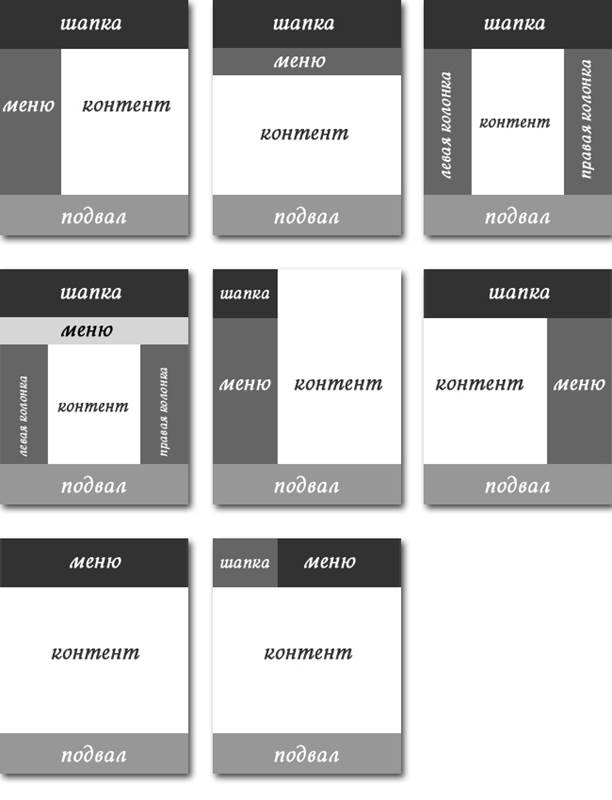
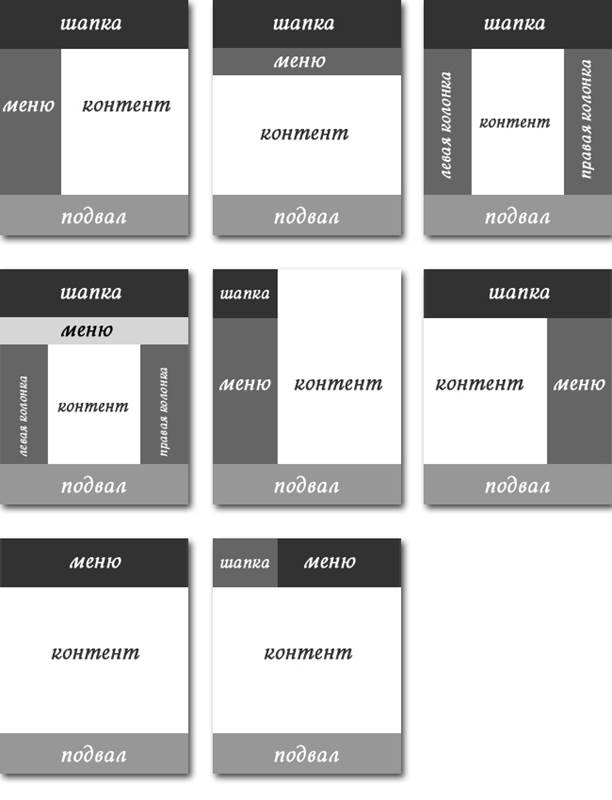
Структура макета
Каркас будущего сайта состоит из рабочей области, в которой формируется расположение всех элементов из которых будет состоять сайт:
ü шапка сайта (header) располагается всегда вверху проекта. Содержит логотип, текст, баннер и некоторые ссылки навигации или полноценное навигационное меню (скрипт);
ü меню навигации располагается в шапке сайта, или индивидуально по отношению к другим элементам: вверху, слева или по правой стороне. Содержит ссылки на все страницы сайта без исключения.
ü сайдбар (sidebar) располагается по левой стороне, или справа. Служит для отображения любой дополнительной информации, включая скрипт меню или рекламный баннер.
ü контент (content) располагается в центральной части макета. Содержит основную информацию проекта, состоящую из текстовых блоков и некоторых графических элементов.
ü подвал (footer) располагается всегда внизу проекта. Содержит краткую информацию о сайте, ссылки, и кнопки-информеры.
Варианты макетов сайта

Типы макетов сайта:
1. Резиновый
Ширина такого макета зависит от ширины окна браузера. Есть несколько способов сделать его: все структурные элементы задать в процентах или задать боковым колонкам фиксированные ширины, а центральная часть будет разъезжаться. Такой макет позволяет использовать больше пространства. Использовать его можно для создания сайтов с большим количеством специфической информации, требующей много места, для размещения больших таблиц с данными, для страниц с двумя боковыми колонками и так далее. Для мониторов с большим разрешением можно установить максимально возможную ширину, чтобы «сильно не разъезжалось», если вы используете резиновый макет для небольшого контента.
Адаптивный
Такие макеты более универсальны из-за своей адаптации под любое разрешение монитора, в том числе и мобильных устройств. Адаптивным может быть любой из рассматриваемых макетов.
|
|
Фиксированный
Задается определенная ширина обычно 960-1000 пикселей. Ширина макета ни от чего не зависит, ничего не разъезжается. На всех разрешениях выглядит одинаково, прост в верстке, соблюдается правильная типографика. К недостаткам можно отнести то, что на мониторах с широким разрешением сайт будет визуально выглядеть узким, в распространенном варианте верстки не подгоняется под мобильные устройства, картинки и таблицы ограниченных размеров. Для адаптации такого макета под все разрешения стоит опираться на максимальную ширину абсолютно всех элементов, определенные скрипты и плагины. Из-за этого очень сложно верстать такой макет под IE6 и IE7.
Эластичный
При таком макете дизайн уменьшается или увеличивается пропорционально. Из-за того, что все величины задаются не px (пикселях), а в em (относительная единица), дизайн увеличивается или уменьшается в зависимости от разрешения так, как если бы вы зажали Ctrl и покрутили колесико мышки.
Инструменты для создания прототипа сайта:
1. Mockingbird – очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
2. Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
3. Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
|
|
4. HotGloo – очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов и т.д. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
5. MockFlow – онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
6. Balsamiq Mockups – еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
7. Creately – онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
8. Mockup Builder – бесплатное веб-приложение, созданное на Microsoft Silverlight. Данное приложение позволяет создавать макеты для сайтов и приложений, при этом также присутствует возможность быстро предоставить доступ к проекту другим сотрудникам и заказчику. Несмотря на то, что продукт предоставляется пользователю бесплатно, в нём присутствует вполне достаточный функционал, включая поддержку мобильных устройств на iOS и Android. Данный инструмент можно посоветовать начинающим дизайнерам для реализации простых идей и концептов.
|
|
£Логотип сайта£
История логотипа
Логотип - (англ. logotype от греч. logos - слово и typos - отпечаток). Оригинальное начертание полного или сокращенного наименования организации, товара или предоставляемых услуг. Логотип является словесной частью товарного знака.
Логотипы появились для того, чтобы отличать продукцию различных фирм в рамках одной отрасли. Зарегистрированная торговая марка защищает компанию от недобросовестной конкуренции и позволяет защитить ее права в суде. В восприятии потребителя наличие логотипа или товарного знака фирмы, имеющей устоявшуюся репутацию, является гарантией качества товара. Товары, не имеющие известного логотипа, называют noname.
Логотип - это важный элемент имиджа компании. Он служит, в первую очередь, для идентификации компании на рынке.Целью создания логотипа всех видов, с применением эффектов - получение качественного, красочного изображения, и соответственно привлечение внимания посетителей.
Логотип также может быть создан без применения эффектов - но при условии, что изображение имеет четкий и естественный вид, а также максимально возможное разрешение.
Разработка логотипа не ограничивается строгими правилами. Процесс создания определяется только фантазией заказчика и набором инструментов разработчика.
Требования к логотипу
Логотип может обозначать или представлять из себя:
ü основную деятельность частного лица, или компании;
ü некоторое абстрактное изображение или символ, который является не только определяющим для первой буквы имени, фамилии директора частной компании, но и для любого названия, включая сайт или фирму.
Принципы дизайна сайта
1. Юзабилити сайта
2. Психология пользователя
3. Психология цвета
Юзабилити сайта
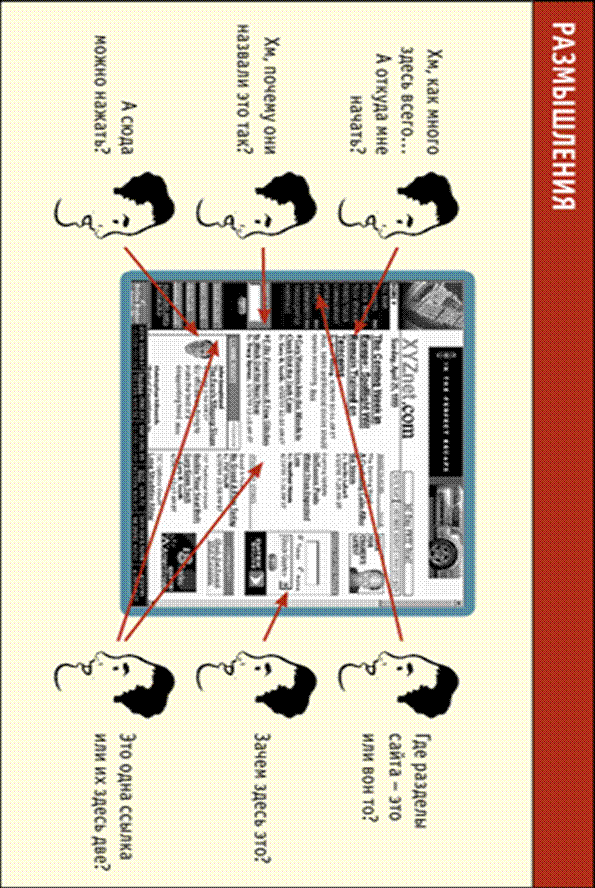
Юзабилити сайта – это удобство вашего сайта с точки зрения пользователя. Пользователь никогда не скажет вам, удобно ему пользоваться сайтом или нет. Если нет, он просто уйдет. Наша задача, создать такой сайт, чтобы довести пользователя до экстаза, чтобы каждая страница, каждый клик, каждое движение мышью приносило удовольствие.
У каждого сайта своя цель, и эту цель пользователь должен понять за доли секунды. По статистике 60% пользователей не могут без проблем разобраться в навигации сайта и отыскать информацию. Поэтому не нужно выдумывать что-то новое и сверхъестественное. Человеку все равно, он просто ищет информацию. Если за доли секунды, при сканировании страницы сайта, не удается найти что искал, пользователь уходит недовольным. И наоборот, если вы с легкостью находите и понимаете все что вам предоставлено – вы преподнесены, довольны и наверняка еще раз вернетесь на тот сайт. Понаблюдайте за собой… Как вы пользуетесь интернетом? Важна ли для вас скорость поиска информации? Какие сайты вам нравятся?
|
|

Мы выделим 5 основных факторов юзабилити сайта, их стоит взять за основу проектирования дизайна сайта.
Интуитивность, или доходчивость. Насколько понятен ваш сайт для нового пользователя. Вы и ваши постоянные пользователи знают сайт, но для нового пользователя ваш сайт должен быть интуитивно понятен. Человек должен охватить и переосмыслить всю концепцию (цель) сайта за доли секунды. По поводу структурных элементов: ссылки должны выглядеть как ссылки, кнопки как кнопки, заглавие покрывать текст, к которому относится. Дайте понять, где можно нажать, а где нет.
Эффективность. Насколько легко пользователю найти нужную информацию или пользоваться сервисами. Не заставляйте думать своих пользователей. Эффективный дизайн сайта тот, который понятен моей бабушке. Вы скажете это не солидно? Не солидно напрягать посетителей, а простота – это верх совершенства. Выберите 3-5 наиболее важных блоков, которые будут полезны (эффективны) для посетителя.
Запоминаемость. Вот фактор, который привлекает внимание креативщиков. У каждого сайта должна быть «изюминка», и это не только название и слоган. Ваш сайт должен вызывать желание возвращаться вновь и вновь.
Предотвращение ошибок. Сколько ошибок совершают пользователи и насколько они критичны. Например: на каталоге сайтов есть рубрики Медицина и Домашние животные. Где искать сайты о ветеринарии? Нажав на раздел «медицина», вы не находите нужные сайты, нажав на «домашние животные» тоже. Оказывается, ветеринария относится к разделу «Наука и образование». Подобных дилемм, не должно возникать у пользователей. Также это касается форм. Например:лучше выводить сообщение о занятости логина до нажатия кнопки зарегистрировать.
Удовлетворенность. Это то ощущение, которое должно оставаться у пользователя после посещения вашего сайта. Это равнозначно, как прокатиться на «ВАЗ» или на дорогом «BMW».
Нужно понимать, что создание дизайна сайта включает эти 5 факторов юзабилити. Для некоторых посетителей, важна также скорость загрузки сайта. Никто не ходит в интернет, чтобы полюбоваться сайтом, но чтобы удовлетворить себя в искомой информации.
Поэтому сайт в первую очередь должен быть удобным!
Психология пользователя
Ориентируясь на психологию пользователя, вы поймете, какой именно должен иметь вид создаваемый дизайн. Нужно учитывать не только социальный статус, образ мышления, возраст, но и специфику восприятия информации. Давайте выведем принципы создания веб дизайна, основываясь на психологии пользователей.
Выраженность
Мы понимаем, чтобы выразить один предмет, достаточно затемнить другой. Также можно выразить что-то с помощью искажения природных пропорций (это более касается фотографий). Если что-то имеет не естественное пространственное положение, мы сразу устремляем свой взор на тот предмет.
Важно выражать искомые элементы (контент). Если с контентом будут конкурировать другие элементы, это вызывает дискомфорт. Мы понимаем, что нужно сделать то зачем пришли, а отвлекаемся на другое. Это будет бесить пользователей. Поэтому выражайте только важные элементы!
Иллюстративность
Важнейший принцип создания дизайна сайта, так как человек на 83% воспринимает зрительно. При зрительном восприятии 40% информации запоминается, что в 2 раза больше от слушания (20% запоминаемость). Иллюстративность – это не только картинки, фото и видео. Цифры, также дают неплохой воображаемый эффект. Цифры дают понять физическую величину определенного понятия. Но не стоит использовать слишком много цифр. Если нужно показать много цифр, лучше нарисовать график. График дает возможность увидеть, а значит на 40% запомнить цифры, что не возможно было бы при помощи простого текста. Разрабатывая дизайн сайта для фирмы, советую особенно обратить внимание на иллюстративность ваших материалов.
Символика
Символика начинается с элементарных знаков препинания и заканчивая иконками. Не следует злоупотреблять иконками. Используйте только наиболее известные и простые иконки. В противном случае – это рисунок. Пресыщенность страницы иконками также сбивает и не дает сконцентрироваться. Задача символики, дать мгновенное понятие о назначении элемента, не читая текст.
Психология цвета
Цвет – это отдельная наука. На каждом континенте цвет вызывает свои ассоциации. Ниже приведены значения для некоторых цветов в евроазиатском континенте. Стоит заметить, что цвет – это не основа. Это вспомогательный инструмент в создании дизайна для сайта.
Красный
Европа: лидерство, уверенность, выраженность
Христианство: жертва, страсть, любовь
Голубой
Европа: успокоение
Христианство: цвет Христа
В мире: цвет безопасности
Желтый
Европа: счастье, надежда, радость, трусость в опасностях, слабость
Япония: мужество
Оранжевый
Европа: осень, урожай, творчество
Ирландия: протестанты (религиозные)
Коричневый
Колумбия: препятствие продажам
Европа: промышленность, земля, престиж (оттенки)
Зеленый
Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
Фиолетовый
Европа: стиль, грусть, озабоченность
Белый
Европа: брак, ангелы, врачи, больница, мир
Черный
Европа: траур, похороны, смерть, бунт, спокойствие
Цвет – это средство, с помощью оттенков вы можете добиться компромиссных вариантов. Например, тот самый черный траур, при использовании в качестве фона дает эффект глубины и большей выраженности страницы.
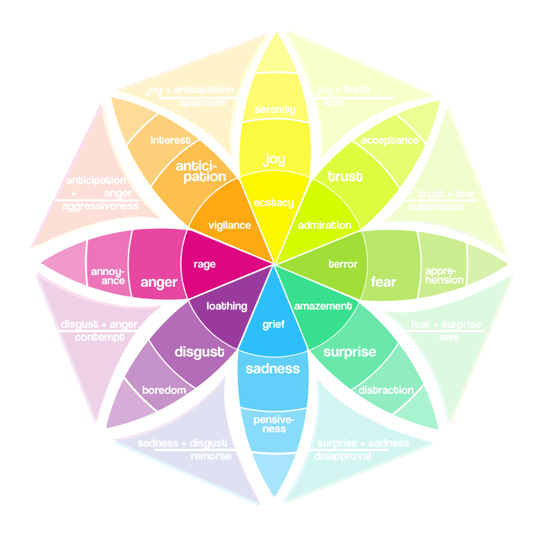
Эмоции в цветах
Кроме символизма, каждый цвет – это определенная эмоция, которая вызывает восхищение, доверие, радость или наоборот. Итак, смотрим и учимся выражать эмоции в дизайне сайта.

Для достижения наибольшего удобства работы с веб-сайтом необходимо придерживаться «Пяти базовых правил веб-дизайна». Как и в других различных видах деятельности в веб-дизайне есть тоже свои правила, принебрегая которыми, можно свести на нет порой даже самую лучшую свою работу:
ü простота чтения;
ü простота навигации;
ü простота поиска;
ü согласованность в макете и дизайне;
ü высокая скорость загрузки.
Правило 1. Простота чтения.
Никто не может знать точно, в каких условиях посетитель заходит на ваш сайт. Он может работать на ноутбуке, на Маке, подключаться по высокоскоростному соединению, или по модему. Дизайнер всегда должен подстраиваться под максимум вариантов платформ, браузеров и интернет соединений.
Необходимо, чтобы каждый элемент на ваших страницах был отчетливо виден и хорошо читался в большинстве браузеров.
Все элементы текста должны хорошо читаться как с включенной, так и с выключенной графикой, это значит, что все изображения и надписи на изображениях должны быть представлены в высокой цветовой контрастности. Веб-дизайнер не должен использовать фон, на котором не будет видно текста, или цвет текста, который будет затруднять чтение.
Текст на графических изображениях тоже должен легко читаться. Высокая цветовая контрастность и хороший подбор шрифтов очень важны для разборчивости текста и его удобочитаемости.
Анимация на сайте не должна быть слишком быстрой, иначе ее будет трудно разглядеть. Если для того, чтобы прочесть сообщение целиком потребуется просмотреть ролик более трех раз, значит скорость ролика слишком высока.
Правило 3. Простота поиска.
Данное правило имеет множество значений. Ваш сайт должны легко находить коммерческие поисковые системы (Google, Yandex, Rambler) Кроме того предлагаемые товары должны быть легко доступны целевым пользователям.
Максимальная поисковая видимость заключается в том, что ваш сайт легко обнаруживается с помощью поисковых систем. Как уже говорилось, что на сайте должен быть свободный доступ к продаваемым товарам или услугам. Если главная страница сообщает о том, что вы предлагаете три вида услуг, то эти услуги должны быть зрительно выделены, прям на главной странице при помощи графики.
Правило 5.Быстрая загрузка.
Большинство из посетителей сайтов желают, чтобы страница грузилась не дольше 30 секунд при модемном подключении. Ниже приведены несколько общих рекомендаций, позволяющих ускорить загрузку страницы.
Минимум анимации. Применяйте анимацию только для привлечения внимания к самым главным разделам сайта.
Следуйте правилу KISS («keep it simple, stupig» - «будь проще, дурень») Всегда старайтесь придерживаться максимальной простоты во всем. Ведь в конечном итоге цель вашего сайта донести до пользователя ту или иную информацию, а не предложить полюбоваться дизайном.
Отображайте товары в виде уменьшенных изображений, миниатюр. Страница «Товары» с миниатюрами загрузится быстрее, чем с полноэкранными картинками.
По возможности используйте одинаковые графические элементы на всех страницах сайта. Например, логотип сайта, размещенный на всех страницах (с гиперссылкой на главную страницу) будет способствовать навигации, брендингу, а так же поможет пользователю лучше запомнить сайт, на котором он находится. При этом изображение логотипа загружается только один раз, так как оно будет сохранено в КЭШе.
Шаблон сайта — это совокупность файлов, используемых CMS (системой управления сайтом) для формирования внешнего вида сайта и определяющих форму отображения информации на сайте.
Шаблоны облегчают деятельность разработчиков сайтов и позволяют им сосредоточить усилия на множестве более важных проблем, возникающих при создании сайтов.
Поисковые системы анализируют содержимое сайта, а не шаблон, поэтому шаблон особо, пожалуй, не влияет на позицию сайта в выдаче поисковых систем.
Используя стандартный шаблон, Вы вместе с ним используете и прилагаемые к нему изображения, что отмечается поисковыми системами и, возможно, как-то хитро учитывается ими. Существуют специальные сервисы проверки уникальности изображений, имеет смысл воспользоваться ими и принять меры для того, чтобы все изображения на сайте были уникальными.
Способы создания шаблона сайта:
1. Использование готового шаблона сайта.
2. Создание шаблона сайта в Photoshop, CorelDraw.
3. Программы для создания шаблонов Artisteer, TemplateToaster
Верстка
Чтобы нарезать готовый макет на части, и в дальнейшем прикрепить на сайт, потребуется верстальщик. Что такое верстка? Это процесс написания HTML и CSS кодов для веб-страниц. Каждый код отвечает за то, чтобы все элементы на странице размещались там, где нужно. Верстальщик должен знать все особенности браузеров, так как для каждого браузера необходим свой подход верстки.
Виды верстки при создании сайта:
ü Блочная. Преимущества блочной верстки заключается в том, что она правильно отображает все элементы сайта на разных устройствах (например, на мобильных телефонах). Компактный код, все элементы весят меньше, а значит страница будет загружаться быстро. Из недостатков можно отметить, что при использовании разных браузеров верстка может поплыть.
ü Табличная. В табличной верстке можно создавать колонки, таблицы в браузерах выглядят почти одинаково. Недостатки: индексация такого сайта очень медленная, долго загружаются страницы и код такой верстки слишком большой.
Наполнение сайта контентом.
Эффективность работы сайта связана с понятием контента, то есть текстовой и графической информации. Иногда материалы для заполнения есть у заказчика, если нет, то он обращается к фрилансерам, для того, чтобы они написали необходимые статьи.
Обычно на сайтах используют SEO-копирайтинг, эта техника создания текстов для сайта, которая учитывается не только особенностью восприятия пользователем, но и необходима для продвижения в поисковой системе. Такие работы имеют свою цену исходя из объема требуемых материалов.
Публикация сайта в сети.
Доменное имя, хостинг
Окончательное тестирование сайта
Раскрутка сайта
Полностью готовый и наполненный информацией сайт не будет гарантировать приток пользователей. Для того, чтобы на ваш сайт заходили посетители, о нем в первую очередь надо заявить. Большинство пользователей заходят на сайты через поисковые системы, следовательно популярность ресурса будет зависеть от его позиции в рейтинге результата поиска.
Чтобы повысить посещаемость сайта, его в первую очередь надо зарегистрировать в поисковых системах, так же можно сделать обмен ссылками, или баннерами. Чтобы не возится с этим самому, обычно заказывают раскрутку у тех же фрилансеров, которые профи своего дела, они уже прогонят сайт по базам каталогов и сделают все необходимое.
9. Администрирование (поддержка) сайта
Тут следует учесть каким образом будут добавляться или редактироваться материалы и разделы сайта. Возможно потребуется сделать архив статей, куда будут попадать не актуальные новости. Для таких целей выделяется сотрудник, который будет следить за частотой обновления, предоставлять свежую информацию, убирать старую.
Ресурс можно обновлять как самостоятельно, так и при помощи поддержки специалистов, разумеется на платной основе.
Этапы разработки Web-сайта.
Разработка сайта — это процесс, состоящий из нескольких последовательных этапов.
Работу по созданию можно разделить на такие этапы:
1. Подготовительный;
2. Разработка макета (прототипа) сайта (структуры);
3. Разработка шаблона сайта;
4. Верстка;
5. Установка CMS и программирование;
6. Наполнение контентом;
7. Публикация сайта в сети.
8. Раскрутка сайта;
9. Администрирование (поддержка) сайта.
Подготовительный этап
На этом этапе необходимо сформировать основную идею будущего сайта, т.е.:
1. Определить, какая цель будет у сайта, например, цель может быть такая: обучение, развлечение, интернет-магазин, продажа каких либо услуг, бизнес сайт, или просто заработок на сайте.
2. Определить целевую аудиторию (пол, возраст, образование), то есть, для кого будет этот сайт.
3. Выяснить, какую информацию ожидают посетители, это поможет с определением контента (текстовой информацией) на сайте.
4. Определиться с технической стороной. Важно учитывать среднее подключение к сети, а так же программное обеспечение.
5. Разработать структуру навигации web-сайта. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте.
Чтобы продумать все информационное наполнение, подобрать материалы, придумать навигацию, можно взять листок бумаги с ручкой, и по пунктам расписать все, что планируется сделать на сайте. На этом же этапе составляется ТЗ (техническое задание).
2.Разработка макета (прототипа) сайта.
После постановки задач будущего сайта, наступает следующий этап – разработка макета.
Макет – графический чертеж будущего сайта, являющийся приложением к техническому заданию.
Чертеж создается из оригинальных материалов, предоставленных заказчиком, или разрабатывается в процессе создания и расположения отдельных элементов.
Структура макета
Каркас будущего сайта состоит из рабочей области, в которой формируется расположение всех элементов из которых будет состоять сайт:
ü шапка сайта (header) располагается всегда вверху проекта. Содержит логотип, текст, баннер и некоторые ссылки навигации или полноценное навигационное меню (скрипт);
ü меню навигации располагается в шапке сайта, или индивидуально по отношению к другим элементам: вверху, слева или по правой стороне. Содержит ссылки на все страницы сайта без исключения.
ü сайдбар (sidebar) располагается по левой стороне, или справа. Служит для отображения любой дополнительной информации, включая скрипт меню или рекламный баннер.
ü контент (content) располагается в центральной части макета. Содержит основную информацию проекта, состоящую из текстовых блоков и некоторых графических элементов.
ü подвал (footer) располагается всегда внизу проекта. Содержит краткую информацию о сайте, ссылки, и кнопки-информеры.
Варианты макетов сайта

Типы макетов сайта:
1. Резиновый
Ширина такого макета зависит от ширины окна браузера. Есть несколько способов сделать его: все структурные элементы задать в процентах или задать боковым колонкам фиксированные ширины, а центральная часть будет разъезжаться. Такой макет позволяет использовать больше пространства. Использовать его можно для создания сайтов с большим количеством специфической информации, требующей много места, для размещения больших таблиц с данными, для страниц с двумя боковыми колонками и так далее. Для мониторов с большим разрешением можно установить максимально возможную ширину, чтобы «сильно не разъезжалось», если вы используете резиновый макет для небольшого контента.
Адаптивный
Такие макеты более универсальны из-за своей адаптации под любое разрешение монитора, в том числе и мобильных устройств. Адаптивным может быть любой из рассматриваемых макетов.
Фиксированный
Задается определенная ширина обычно 960-1000 пикселей. Ширина макета ни от чего не зависит, ничего не разъезжается. На всех разрешениях выглядит одинаково, прост в верстке, соблюдается правильная типографика. К недостаткам можно отнести то, что на мониторах с широким разрешением сайт будет визуально выглядеть узким, в распространенном варианте верстки не подгоняется под мобильные устройства, картинки и таблицы ограниченных размеров. Для адаптации такого макета под все разрешения стоит опираться на максимальную ширину абсолютно всех элементов, определенные скрипты и плагины. Из-за этого очень сложно верстать такой макет под IE6 и IE7.
Эластичный
При таком макете дизайн уменьшается или увеличивается пропорционально. Из-за того, что все величины задаются не px (пикселях), а в em (относительная единица), дизайн увеличивается или уменьшается в зависимости от разрешения так, как если бы вы зажали Ctrl и покрутили колесико мышки.
Инструменты для создания прототипа сайта:
1. Mockingbird – очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
2. Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
3. Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
4. HotGloo – очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов и т.д. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
5. MockFlow – онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
6. Balsamiq Mockups – еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
7. Creately – онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
8. Mockup Builder – бесплатное веб-приложение, созданное на Microsoft Silverlight. Данное приложение позволяет создавать макеты для сайтов и приложений, при этом также присутствует возможность быстро предоставить доступ к проекту другим сотрудникам и заказчику. Несмотря на то, что продукт предоставляется пользователю бесплатно, в нём присутствует вполне достаточный функционал, включая поддержку мобильных устройств на iOS и Android. Данный инструмент можно посоветовать начинающим дизайнерам для реализации простых идей и концептов.
£Логотип сайта£
История логотипа
Логотип - (англ. logotype от греч. logos - слово и typos - отпечаток). Оригинальное начертание полного или сокращенного наименования организации, товара или предоставляемых услуг. Логотип является словесной частью товарного знака.
Логотипы появились для того, чтобы отличать продукцию различных фирм в рамках одной отрасли. Зарегистрированная торговая марка защищает компанию от недобросовестной конкуренции и позволяет защитить ее права в суде. В восприятии потребителя наличие логотипа или товарного знака фирмы, имеющей устоявшуюся репутацию, является гарантией качества товара. Товары, не имеющие известного логотипа, называют noname.
Логотип - это важный элемент имиджа компании. Он служит, в первую очередь, для идентификации компании на рынке.Целью создания логотипа всех видов, с применением эффектов - получение качественного, красочного изображения, и соответственно привлечение внимания посетителей.
Логотип также может быть создан без применения эффектов - но при условии, что изображение имеет четкий и естественный вид, а также максимально возможное разрешение.
Разработка логотипа не ограничивается строгими правилами. Процесс создания определяется только фантазией заказчика и набором инструментов разработчика.
Требова
|
|
|

Биохимия спиртового брожения: Основу технологии получения пива составляет спиртовое брожение, - при котором сахар превращается...

Поперечные профили набережных и береговой полосы: На городских территориях берегоукрепление проектируют с учетом технических и экономических требований, но особое значение придают эстетическим...

Типы оградительных сооружений в морском порту: По расположению оградительных сооружений в плане различают волноломы, обе оконечности...

Историки об Елизавете Петровне: Елизавета попала между двумя встречными культурными течениями, воспитывалась среди новых европейских веяний и преданий...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!