

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...

Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства...

История развития хранилищ для нефти: Первые склады нефти появились в XVII веке. Они представляли собой землянные ямы-амбара глубиной 4…5 м...
Топ:
Установка замедленного коксования: Чем выше температура и ниже давление, тем место разрыва углеродной цепи всё больше смещается к её концу и значительно возрастает...
История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации...
Интересное:
Берегоукрепление оползневых склонов: На прибрежных склонах основной причиной развития оползневых процессов является подмыв водами рек естественных склонов...
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Подходы к решению темы фильма: Существует три основных типа исторического фильма, имеющих между собой много общего...
Дисциплины:
|
из
5.00
|
Заказать работу |
|
|
|
|
Большой количество отказов (пользователь уходит с веб-страницы, когда она его не заинтересовала) и низкий уровень вовлеченности вызывают потребность использовать оригинальные иллюстрации для завладения вниманием посетителей и формированием коммуникации.
 Проект: Mind Inventory website
Проект: Mind Inventory website  Проект: 童梦
Проект: 童梦  Проект: Slack.com
Проект: Slack.com
 Проект: Let’s take a dive into Virtual Reality
Проект: Let’s take a dive into Virtual Reality
18.
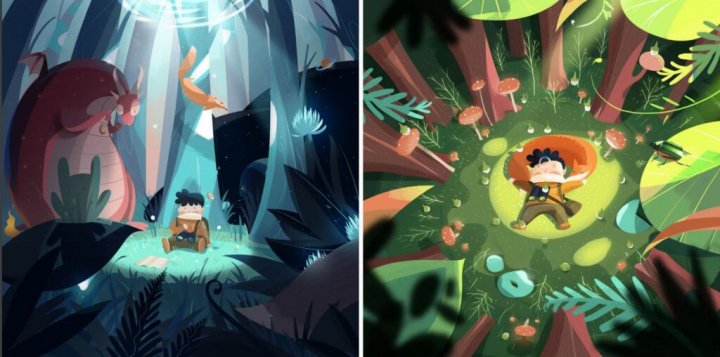
Детали, детали, детали…
Детализированные иллюстрации притягивают внимание, как магнит благодаря эстетической красоте и увлекательности для большинства зрителей. Время затраченное на создание такого проекта легко передается через изображение.

Проект: GOT OPEN — A Tennis Game of Thrones  Проект: Character & illustration
Проект: Character & illustration
19.
Минималистичные студийные фото
Еще одна блестящая форма которая привлекает и увлекает пользователей. Студийные фото способны привлечь внимание пользователей к очень конкретным деталям.
 Проект: Squarspace
Проект: Squarspace  Hole
Hole  Проект: Hole
Проект: Hole
20.
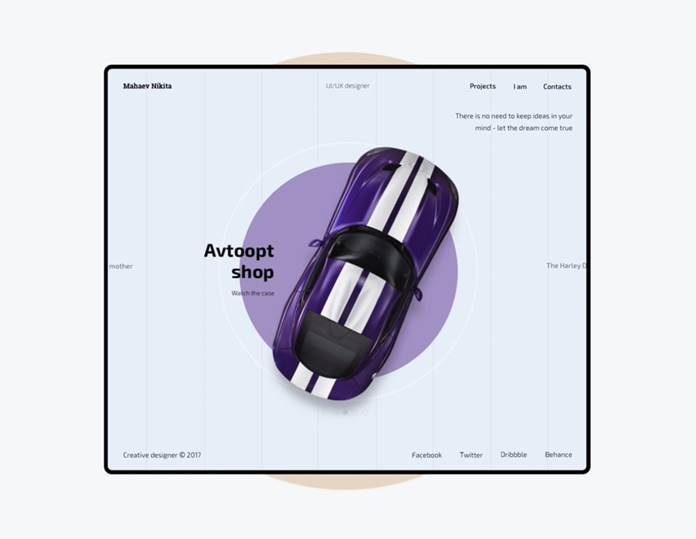
Пустое пространство широко используется до сих пор
Пустое пространство или другими словами чистый фон, продолжает проявлять себя как универсальная художественная форма. Большая вероятность, что это будет продолжаться.

Проект: Creative case  Nona Home E-commerce Website
Nona Home E-commerce Website
21.
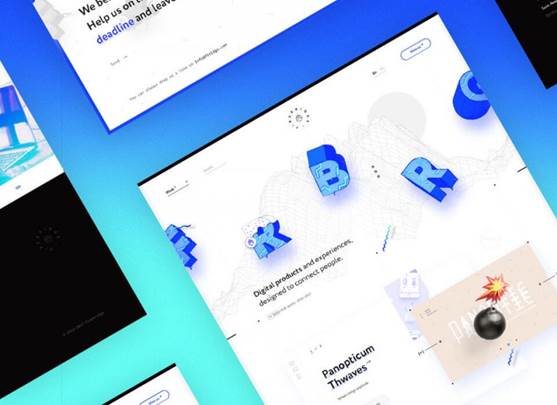
Цветные переходы и градиенты
После длительного затишья градиенты снова возвращаются! Учитывая растущий спрос, мы будем видеть переливы цветов все чаще и чаще.
 Проект: Firebridge — Digital Agency
Проект: Firebridge — Digital Agency
 Проект: Work and Play
Проект: Work and Play
22.
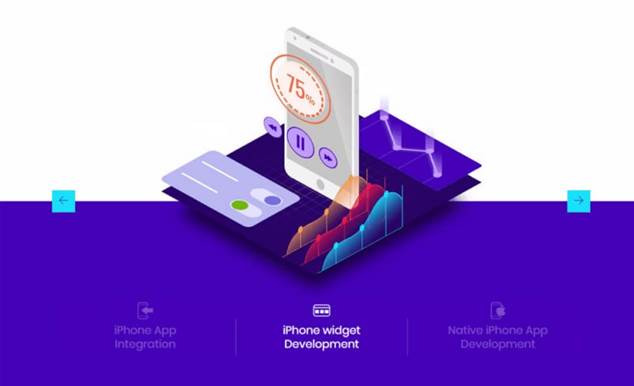
Детализированные UI
Растет потребность в общении за меньшее время. Многоуровневый интерфейс рассматривается как один из главных способов общения и привлечения новых пользователей.
 Проект: The Nature Conservancy (CA)
Проект: The Nature Conservancy (CA)
23.
Взаимодействие с пользователем — центральная точка для принятия решений в дизайне.
|
|
Это стало возможным благодаря тому, что крупные корпорации наращивают свои ресурсы в направлении создания пользовательского опыта.
Проект: UnightПроект: Yuna Style Showroom
24.
Адаптивные логотипы (анг. responsive logos)
Больше девайсов = больше потребностей в создании адаптивных элементов. Адаптивные логотипы у некоторых известных брендов лишь небольшой пример этой потребности.
 Oxygen’s responsive logos
Oxygen’s responsive logos
25.
Анимация на сайтах
При разработке веб-сайта необходимо учитывать множество факторов. Например: скорость интернета, технологические возможности, тип пользователя и т. д.
Из этого мы можем сделать вывод, почему анимация и интерактивный пользовательский интерфейс стали основными претендентом на главную тенденцию дизайна в 2018 году.
Спрос на эстетику увеличивается, а программный код становится еще более продвинутым.
Проект: Keenethics Cosmic Website ReconstructionПроект: blink.watch — Website
26.
|
|
|

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...

Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции...

Особенности сооружения опор в сложных условиях: Сооружение ВЛ в районах с суровыми климатическими и тяжелыми геологическими условиями...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...
© cyberpedia.su 2017-2024 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!