Графический дизайн 2018 (тренды)
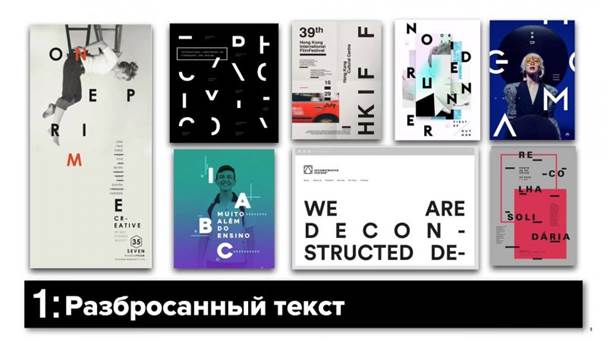
01.
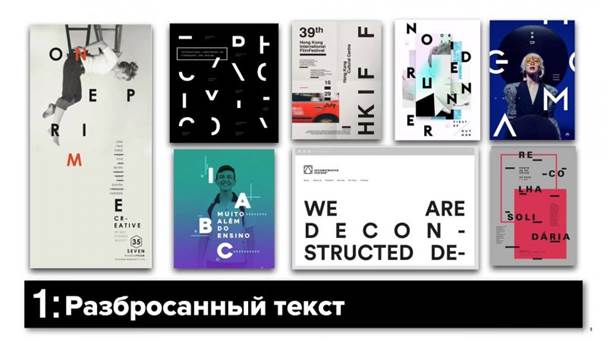
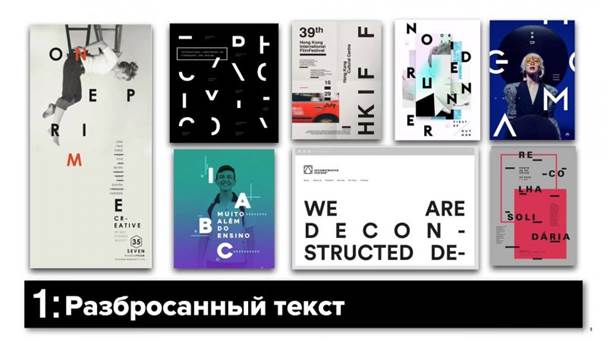
Разбросанный текст
Разбросанный текст (от анг. disjointed text) — интереснейший визуальный ход. Открывает возможности создавать реально абстрактные работы с помощью разнообразных шрифтовых форм. Вызывает и удерживает внимание зрителя на тексте.

Тренд «Разбросанный текст»
02.
Яркость
Это ослепительно яркие и неоновые цвета, что похожи на цвета из 80-х в противостояние спокойным пижамным цветам к которым мы привыкли.
 Тренд «Яркость»
Тренд «Яркость»
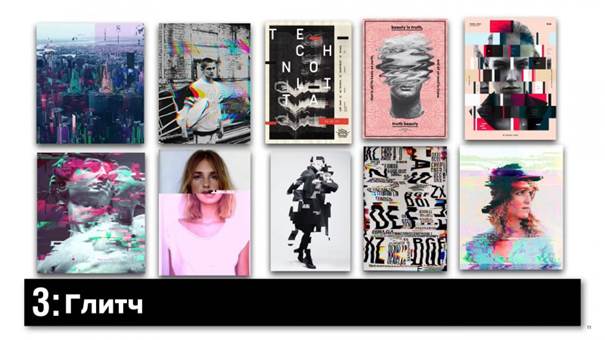
03.
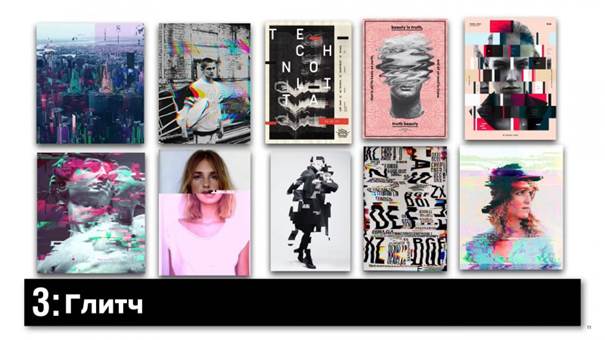
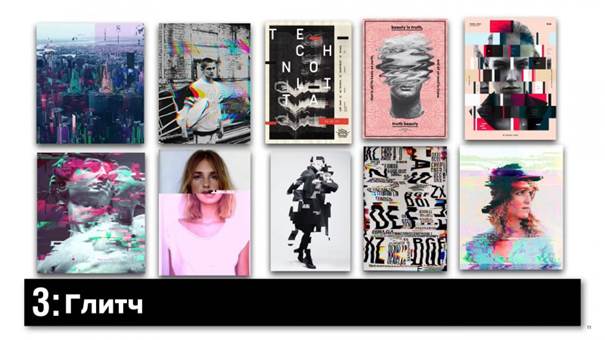
Глитч
Глитч одна из самых популярных техник на сегодня. Она представляет собой поломанную картинку с разными шумами, помехами и т.д. Часто используется в моушн дизайне.
 Тренд «Глитч»
Тренд «Глитч»
04.
Цветовые каналы
Тренд «Цветовые каналы» выглядид фантастически. Это когда вы берете цвета и налаживаете их друг на друга с определенным процентом прозрачности. Мы достаточно редко встречаем эту технику, но когда видим, то невольно залипаем на картинку.
 Тренд «Цветовые каналы»
Тренд «Цветовые каналы»
05.
Порезанный текст
Техника «Порезанный текст» немного похожа на «Разбросанный текст», но отличается тем, что некоторые буквы или целые слова имеют отрезанную часть. Вызывает повышенный интерес даже тогда, когда мы используем лишь текст.
 Тренд «Порезанный текст»
Тренд «Порезанный текст»
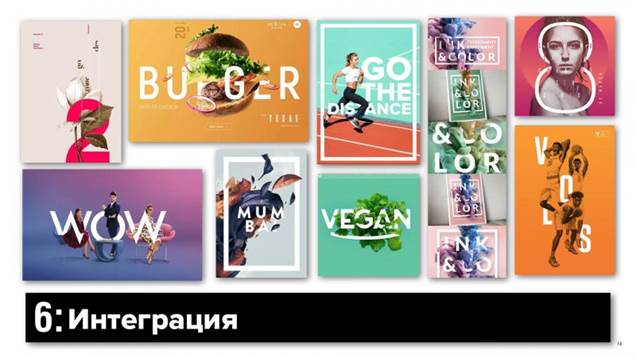
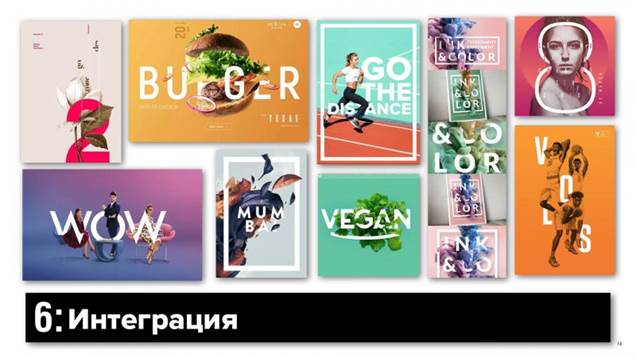
06.
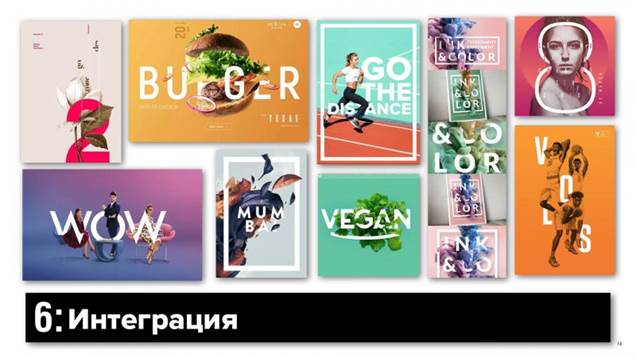
Интеграция
Интеграция — это когда вы берете шрифт, букву или цифры и пристраиваете их очень близко к фотографии, чтобы было похоже на то, что ваши объекты живут в одном физическом пространстве.
 Тренд «Интеграция»
Тренд «Интеграция»
07.
Ликвид
Ликвид (анг. liquid — жидкость) — интересно смотрится в любой графической области, будь то моушн дизайн, 3d или типография. Все что нужно — имитировать любой вид жидкости.
 Тренд «Ликвид»
Тренд «Ликвид»
08.
Шрифт как иллюстрация
Использование буквенной формы или цифры, как иллюстрации дает поразительный результат. Смотрите примеры.
 Тренд «Шрифт как иллюстрация»
Тренд «Шрифт как иллюстрация»
09.
Иконофикация
Иконофикация — это когда вы берете фотографию или иллюстрацию, делаете из нее простую линейную форму и создаете что-то похожее на иконку.
 Тренд «Иконофикация»
Тренд «Иконофикация»
10.
Афиши
Стиль очень напоминает старые музыкальные и театральные постеры. Много текста, шрифтов, форма, разной ориентации и т.д. Так же можно встретить на разного вида упаковке.
 Тренд «Афиши»
Тренд «Афиши»
11.
Текст как дизайн
Центром этой техники есть использование текста и его формы, как основы всей работы.
 Тренд «Текст как дизайн»
Тренд «Текст как дизайн»
12.
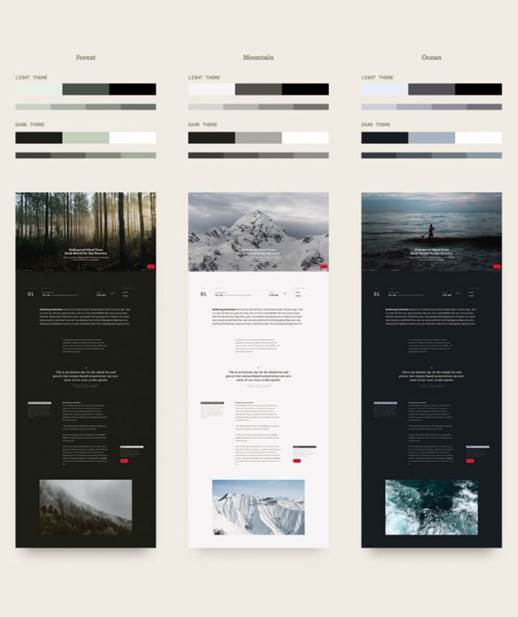
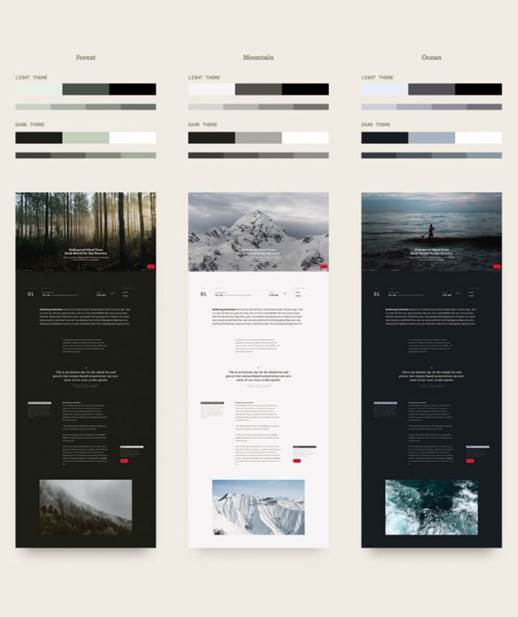
Цветовые схемы
Использование цветовых схем (анг. сolor palette или color schema) идея не новая, но тенденция двигается в сторону стандартов, что радует.
Каждый раз, когда вы создаете что-то новое: сайт, лого, постер, брошюру и т.д. используйте цветовые схемы. Это позволит всему проекту и другим продуктам выглядеть органично и системно между собой.
 Тренд «Цветовые схемы»
Тренд «Цветовые схемы»
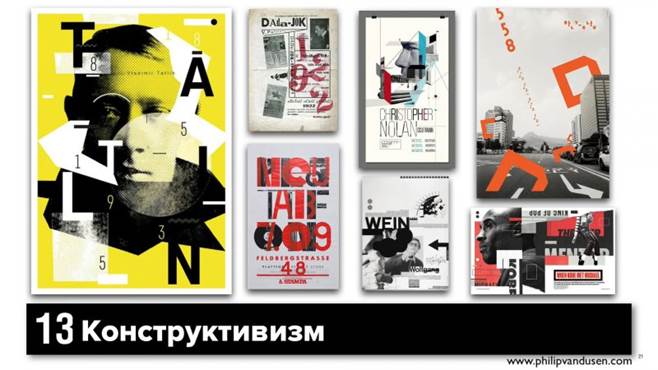
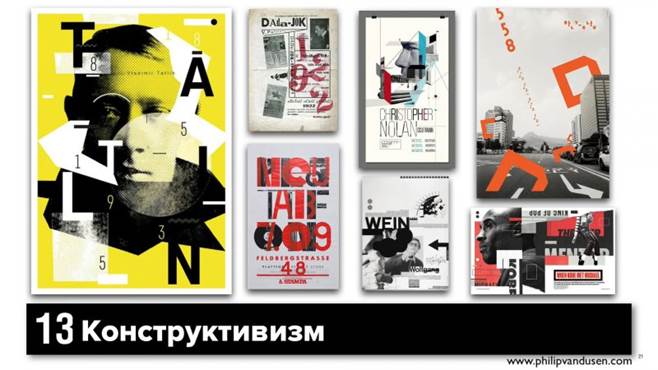
13.
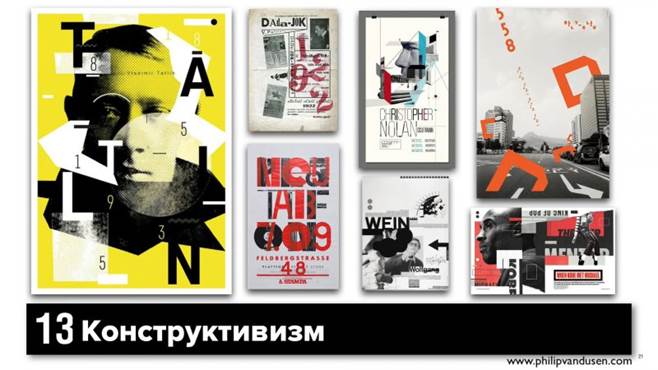
Конструктивизм
Конструктивизм направление, которое переносит нас в 20-е года прошлого столетия. Это когда художник или дизайнер показывает свою работу через призму информации с использованием строгих монохромных конструкций, черно-белой фотографией и яркими цветами, сломанных форм букв, измельченных элементов дизайна, пространственных элементов.
 Тренд «Конструктивизм»
Тренд «Конструктивизм»
14.
Фото маски
Тренд «Фото маски» немного похож на тренд «Интеграцию», но они разные. Используются текстовые элементы, фигуры, фото и цвета с инструментом маска в Photoshop, чтобы получить что-то интересное. Позволяет передавать различные смыслы очень простым путём.
 Тренд «Фото маски»
Тренд «Фото маски»
15.
Прозрачность
Прозрачность очень похоже на тренд «Цветовые каналы». Используем цветовые геометрические фигуры с прозрачностью в основном на черно-белых фото/фонах. Примеры на картинке.
 Тренд «Прозрачность»
Тренд «Прозрачность»
16.
Иновациионные технологии
Наступило время, когда 1 год в бизнесе равен 10-тью тем, которые были 20 лет назад. Невероятный рост возможностей людей и машин. Быть в курсе всего этого движения стало крайней необходимостью.
…новые методологии для совместной работы между командами такие как AGILE. Сейчас лучшее время чем когда либо, чтобы начать изучать последние технологии и инструменты, чтобы повысить свои навыки и знания.
 Проект: Tesla Model 3 | User Interface
Проект: Tesla Model 3 | User Interface
Tesla Модель 3 и её UI (пользовательский интерфейс) — это идеальный пример, который рвет шаблоны и расширяет технологический потенциал.
17.
18.
Детали, детали, детали…
Детализированные иллюстрации притягивают внимание, как магнит благодаря эстетической красоте и увлекательности для большинства зрителей. Время затраченное на создание такого проекта легко передается через изображение.

Проект: GOT OPEN — A Tennis Game of Thrones  Проект: Character & illustration
Проект: Character & illustration
19.
20.
21.
22.
Детализированные UI
Растет потребность в общении за меньшее время. Многоуровневый интерфейс рассматривается как один из главных способов общения и привлечения новых пользователей.
 Проект: The Nature Conservancy (CA)
Проект: The Nature Conservancy (CA)
23.
24.
25.
Анимация на сайтах
При разработке веб-сайта необходимо учитывать множество факторов. Например: скорость интернета, технологические возможности, тип пользователя и т. д.
Из этого мы можем сделать вывод, почему анимация и интерактивный пользовательский интерфейс стали основными претендентом на главную тенденцию дизайна в 2018 году.
Спрос на эстетику увеличивается, а программный код становится еще более продвинутым.
Проект: Keenethics Cosmic Website ReconstructionПроект: blink.watch — Website
26.
27.
Язык дизайна (дизайн система)
Бренды везде и теперь, больше чем когда-либо, они становятся более сложными.
Создание уникальных дизайнерских языков позволяет придерживаться одних стандартов для всех продуктов бренда и приложений, которые выпускают третье лица.
Свои дизайн системы имеют: Apple, Facebook, Google (Material Design), mail.ru, yandex и др.
 Проект: Wyre Branding
Проект: Wyre Branding  Проект: Crytivo
Проект: Crytivo
28.
29.
30.
Время загрузки страницы
По оценкам, 46% пользователей просматривают Интернет, ожидают, что веб-сайт загрузится в течение 2 секунд или быстрее. Если Ваше страница грузиться дольше, поисковики могут понизить выдачу вашего сайта.
Люди уверены в том, что они смогут быстро передвигаться по сайту бренда с мобильного устройства с их 3G, 4G интернетом.
 Больше тут: Speed Is Key: Optimize Your Mobile Experience
Больше тут: Speed Is Key: Optimize Your Mobile Experience
31.
32.
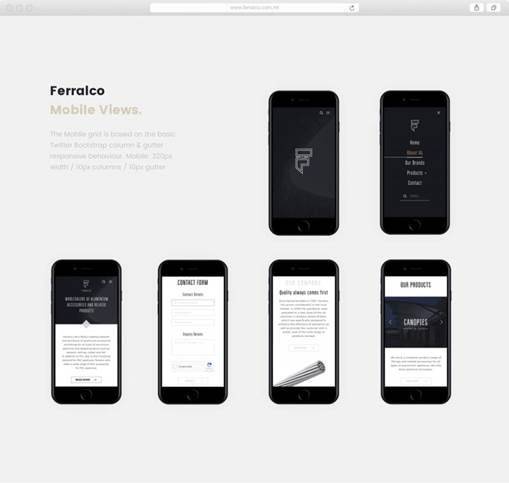
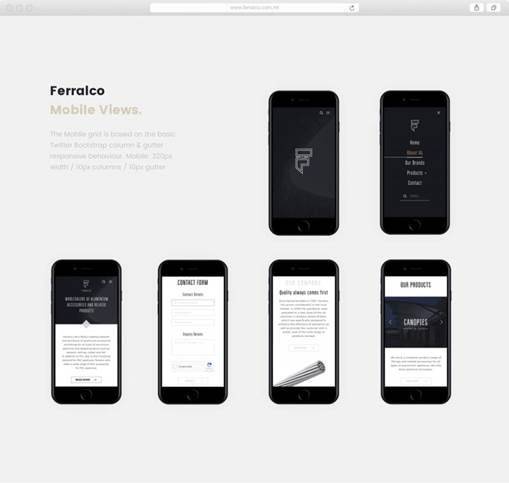
Юзабилити — это ключ
Очень просто — если продукт слишком сложно использовать, подавляющее большинство людей его не будет использовать.
 Проект: BEAT Brand eXperience Design
Проект: BEAT Brand eXperience Design
 Проект: Foly Mobile App
Проект: Foly Mobile App
33.
34.
Графический дизайн 2018 (тренды)
01.
Разбросанный текст
Разбросанный текст (от анг. disjointed text) — интереснейший визуальный ход. Открывает возможности создавать реально абстрактные работы с помощью разнообразных шрифтовых форм. Вызывает и удерживает внимание зрителя на тексте.

Тренд «Разбросанный текст»
02.
Яркость
Это ослепительно яркие и неоновые цвета, что похожи на цвета из 80-х в противостояние спокойным пижамным цветам к которым мы привыкли.
 Тренд «Яркость»
Тренд «Яркость»
03.
Глитч
Глитч одна из самых популярных техник на сегодня. Она представляет собой поломанную картинку с разными шумами, помехами и т.д. Часто используется в моушн дизайне.
 Тренд «Глитч»
Тренд «Глитч»
04.
Цветовые каналы
Тренд «Цветовые каналы» выглядид фантастически. Это когда вы берете цвета и налаживаете их друг на друга с определенным процентом прозрачности. Мы достаточно редко встречаем эту технику, но когда видим, то невольно залипаем на картинку.
 Тренд «Цветовые каналы»
Тренд «Цветовые каналы»
05.
Порезанный текст
Техника «Порезанный текст» немного похожа на «Разбросанный текст», но отличается тем, что некоторые буквы или целые слова имеют отрезанную часть. Вызывает повышенный интерес даже тогда, когда мы используем лишь текст.
 Тренд «Порезанный текст»
Тренд «Порезанный текст»
06.
Интеграция
Интеграция — это когда вы берете шрифт, букву или цифры и пристраиваете их очень близко к фотографии, чтобы было похоже на то, что ваши объекты живут в одном физическом пространстве.
 Тренд «Интеграция»
Тренд «Интеграция»
07.
Ликвид
Ликвид (анг. liquid — жидкость) — интересно смотрится в любой графической области, будь то моушн дизайн, 3d или типография. Все что нужно — имитировать любой вид жидкости.
 Тренд «Ликвид»
Тренд «Ликвид»
08.
Шрифт как иллюстрация
Использование буквенной формы или цифры, как иллюстрации дает поразительный результат. Смотрите примеры.
 Тренд «Шрифт как иллюстрация»
Тренд «Шрифт как иллюстрация»
09.
Иконофикация
Иконофикация — это когда вы берете фотографию или иллюстрацию, делаете из нее простую линейную форму и создаете что-то похожее на иконку.
 Тренд «Иконофикация»
Тренд «Иконофикация»
10.
Афиши
Стиль очень напоминает старые музыкальные и театральные постеры. Много текста, шрифтов, форма, разной ориентации и т.д. Так же можно встретить на разного вида упаковке.
 Тренд «Афиши»
Тренд «Афиши»
11.
Текст как дизайн
Центром этой техники есть использование текста и его формы, как основы всей работы.
 Тренд «Текст как дизайн»
Тренд «Текст как дизайн»
12.
Цветовые схемы
Использование цветовых схем (анг. сolor palette или color schema) идея не новая, но тенденция двигается в сторону стандартов, что радует.
Каждый раз, когда вы создаете что-то новое: сайт, лого, постер, брошюру и т.д. используйте цветовые схемы. Это позволит всему проекту и другим продуктам выглядеть органично и системно между собой.
 Тренд «Цветовые схемы»
Тренд «Цветовые схемы»
13.
Конструктивизм
Конструктивизм направление, которое переносит нас в 20-е года прошлого столетия. Это когда художник или дизайнер показывает свою работу через призму информации с использованием строгих монохромных конструкций, черно-белой фотографией и яркими цветами, сломанных форм букв, измельченных элементов дизайна, пространственных элементов.
 Тренд «Конструктивизм»
Тренд «Конструктивизм»
14.
Фото маски
Тренд «Фото маски» немного похож на тренд «Интеграцию», но они разные. Используются текстовые элементы, фигуры, фото и цвета с инструментом маска в Photoshop, чтобы получить что-то интересное. Позволяет передавать различные смыслы очень простым путём.
 Тренд «Фото маски»
Тренд «Фото маски»
15.
Прозрачность
Прозрачность очень похоже на тренд «Цветовые каналы». Используем цветовые геометрические фигуры с прозрачностью в основном на черно-белых фото/фонах. Примеры на картинке.
 Тренд «Прозрачность»
Тренд «Прозрачность»
16.
Иновациионные технологии
Наступило время, когда 1 год в бизнесе равен 10-тью тем, которые были 20 лет назад. Невероятный рост возможностей людей и машин. Быть в курсе всего этого движения стало крайней необходимостью.
…новые методологии для совместной работы между командами такие как AGILE. Сейчас лучшее время чем когда либо, чтобы начать изучать последние технологии и инструменты, чтобы повысить свои навыки и знания.
 Проект: Tesla Model 3 | User Interface
Проект: Tesla Model 3 | User Interface
Tesla Модель 3 и её UI (пользовательский интерфейс) — это идеальный пример, который рвет шаблоны и расширяет технологический потенциал.
17.




 Тренд «Яркость»
Тренд «Яркость» Тренд «Глитч»
Тренд «Глитч» Тренд «Цветовые каналы»
Тренд «Цветовые каналы» Тренд «Порезанный текст»
Тренд «Порезанный текст» Тренд «Интеграция»
Тренд «Интеграция» Тренд «Ликвид»
Тренд «Ликвид» Тренд «Шрифт как иллюстрация»
Тренд «Шрифт как иллюстрация» Тренд «Иконофикация»
Тренд «Иконофикация» Тренд «Афиши»
Тренд «Афиши» Тренд «Текст как дизайн»
Тренд «Текст как дизайн» Тренд «Цветовые схемы»
Тренд «Цветовые схемы» Тренд «Конструктивизм»
Тренд «Конструктивизм» Тренд «Фото маски»
Тренд «Фото маски» Тренд «Прозрачность»
Тренд «Прозрачность» Проект: Tesla Model 3 | User Interface
Проект: Tesla Model 3 | User Interface
 Проект: Character & illustration
Проект: Character & illustration Проект: The Nature Conservancy (CA)
Проект: The Nature Conservancy (CA) Проект: Wyre Branding
Проект: Wyre Branding  Проект: Crytivo
Проект: Crytivo Больше тут: Speed Is Key: Optimize Your Mobile Experience
Больше тут: Speed Is Key: Optimize Your Mobile Experience Проект: BEAT Brand eXperience Design
Проект: BEAT Brand eXperience Design Проект: Foly Mobile App
Проект: Foly Mobile App


