Задание 1.
- Создайте новую папку, подпишите ее своей фамилией.
- Создайте в этой папке текстовый документ (документ блокнота!)

- Щелчком правой кнопки мыши по названию этого документа откройте меню Свойства.
- Измените имя и расширение файла и нажмите ок.
Было Стало


Когда появится окно

нажмите Да.
Откройте страничку с помощью Блокнота и добавьте следующий текст:
<HTML>
<HEAD>
<TITLE>моя страничка</TITLE>
</HEAD>
<BODY>
Приветствуем Вас на своем сайте!
</BODY>
</HTML>
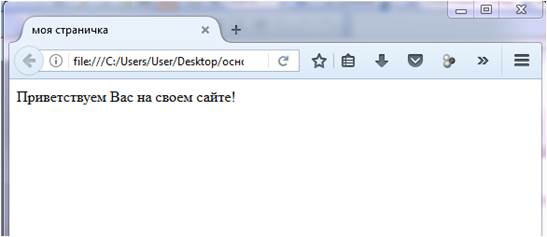
- Сохраните документ, закройте и просмотрите его в браузере (лучше не использовать гугл-хром). Страничка должна выглядеть так:

Если это так, поздравляю! Вы создали свою первую веб-страничку!
Задание 2.
Откройте документ с помощью Блокнота.
2. Внутри блока <BODY> строку
Приветствуем Вас на своем сайте!
измените на (копирование работает):
<H1 ALIGN="center">
<FONT FACE="Arial" SIZE=16 COLOR="yellow">
Приветствуем Вас на своем сайте!
</FONT>
</H1>
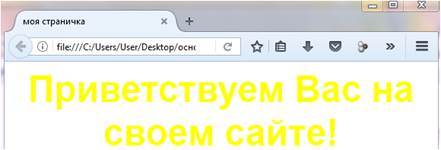
Сохраните и обновите страничку в браузере. Должно получиться следующее

3. Измените надпись, цвет текста и размер шрифта. Проверьте, что получилось.
4. Вместо «моя страничка» поставьте свою фамилию и инициалы.
Задание 3.
Работа с фоном
- Откройте Paint и нажмите ctrl + E (E - английская).
- Установите размер изображения 100*100:
-

- Создайте фон для своей странички и сохраните в папке под именем fon.jpg.
У меня фон такой

- Замените строку <BODY> на
<BODY bgcolor="gray" background= "fon.jpg">.
- Проверьте, как выглядит ваша веб-страница.

Задание 4.
Чтобы Ваша страничка отличалась от всех остальных, добавим сверху картинку – логотип (лого).
- Моя страничка будет о фруктах (Вы делаете свой вариант). В Paint редактируем изображение примерно 1024*100 и сохраняем как logo.jpg:

- После строки < BODY bgcolor =" gray " background = " fon. jpg "> перейдите на новую строчку и добавьте:
<center><img src="logo.jpg" border="0"></center>
- Просмотрите результат в браузере.
- Выясните назначение параметра border.

Работа с текстом.
Чтобы изменить начертание текста необходимо прописать нужный текст внутри выбранного тэга:
- <b> Полужирный текст </b>
- <i> Наклонный текст (курсив) </i>
- <u> Подчеркнутый текст </u>
- К одному фрагменту текста можно применить сразу несколько тэгов, например <u><b> Полужирный подчеркнутый текст </b></u>.
- Если необходимо сделать так, чтобы текст начинался с новой строки, то перед ним ставится тэг <br>
Задание 5.
Обратите внимание: задание выполнено, если все виды форматирования присутствуют (полужирный, курсив, подчеркивание, стихотворение должно выглядеть именно как стихотворение, цвет текста и размер шрифта нужно изменить)!
1. Разместите на странице небольшое стихотворение (у меня о фруктах):
Осень добрая пришла,
Нам подарки принесла:
Яблоки душистые,
Персики пушистые,
Груши золотистые
Осень принесла.
Для этого посмотрите, как был оформлен текст «Приветствуем Вас на своем сайте!».  Используйте тэги, указанные выше.
Используйте тэги, указанные выше.
2. Сохраните и посмотрите на результат:

Задание 6.
















 Используйте тэги, указанные выше.
Используйте тэги, указанные выше.