Послание по JS № 9
Исследование элементов
У DOM-узлов есть очень много свойств, с которыми мы можем с легкостью работать:
· id – идентификатор
· href – адрес ссылки
· …многие другие…
Узнать, какие свойства есть у данного типа элементов просто. Нужно либо посмотреть список элементов HTML5 и найти в нём интересующий вас элемент и прочитать секцию с interface.
Если же недосуг или интересуют особенности конкретного браузера – элемент всегда можно вывести в консоль вызовом console.dir(элемент).
Метод console.dir выводит аргумент не в «красивом» виде, а как объект, который можно развернуть и исследовать.
Например:
console.dir(document); // в консоли можно будет увидеть все свойства DOM-объекта document
Навигация по DOM-элементам
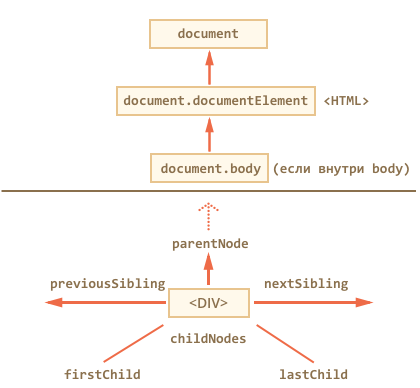
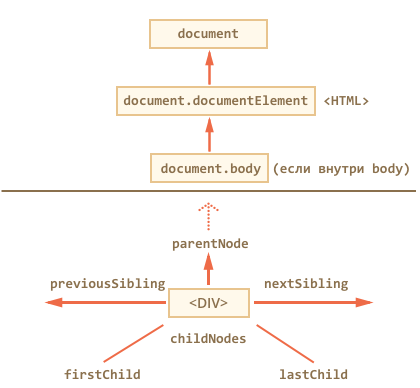
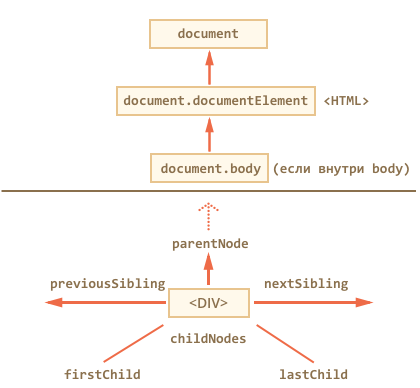
После выбора элемента документа иногда бывает необходимо отыскать структурно связанные части документа (родитель, братья, дочерний элемент). Объект Document можно представить, как дерево объектов Node, как изображено на рисунке ниже. Тип Node определяет свойства, позволяющие перемещаться по такому дереву.
Доступ к DOM начинается с объекта document. Из него можно добраться до любых узлов.
Так выглядят основные ссылки, по которым можно переходить между узлами DOM:

Сверху documentElement и body
Самые верхние элементы дерева доступны напрямую из document.
<HTML> = document.documentElement
Первая точка входа – document.documentElement. Это свойство ссылается на DOM-объект для тега <html>.
<BODY> = document.body
Вторая точка входа – document.body, который соответствует тегу <body>.
В DOM активно используется null
В мире DOM в качестве значения, обозначающего «нет такого элемента» или «узел не найден», используется не undefined, а null.
Дети: childNodes, firstChild, lastChild
Здесь и далее мы будем использовать два принципиально разных термина.
Дочерние элементы (или дети) – элементы, которые лежат непосредственно внутри данного. Например, внутри <HTML> обычно лежат <HEAD> и <BODY>.
Потомки – все элементы, которые лежат внутри данного, вместе с их детьми, детьми их детей и так далее. То есть, всё поддерево DOM.
Псевдо-массив childNodes хранит все дочерние элементы, включая текстовые.
Свойства firstChild и lastChild обеспечивают быстрый доступ к первому и последнему элементу.
При наличии дочерних узлов всегда верно:
elem.childNodes[0] === elem.firstChild
elem.childNodes[elem.childNodes.length - 1] === elem.lastChild
Коллекции – не массивы
В них нет методов массивов, таких как forEach, map, push, pop и других. Именно поэтому childNodes и называют «коллекция» или «псевдомассив».
Можно для перебора коллекции использовать обычный цикл
for(var i=0; i<elems.length; i++)
Соседи и родитель
Доступ к элементам слева и справа можно получить по ссылкам previousSibling или nextSibling.
Родитель доступен через parentNode. Если долго идти от одного элемента к другому, то рано или поздно дойдёшь до корня DOM, то есть до document.documentElement, а затем и document.
Итог по навигации
В DOM доступна навигация по соседним узлам через ссылки:
· По любым узлам.
· Только по элементам.
Содержимое элемента и работа с ним
InnerHTML: содержимое элемента
Свойство innerHTML описано в спецификации HTML 5 – embedded content.
Оно позволяет получить HTML-содержимое элемента в виде строки.
В innerHTML можно и читать и писать, то есть можно как прочитать содержимое тега, так и изменить его.
Значение, возвращаемое innerHTML – всегда валидный HTML-код. При записи можно попробовать записать что угодно, но браузер исправит ошибки:
<body>
<script>
document.body.innerHTML = '<b>тест'; // незакрытый тег
alert(document.body.innerHTML); // <b>тест</b> (исправлено)
</script>
</body>
Текст: textContent
Свойство textContent содержит только текст внутри элемента, за вычетом всех <тегов>.
Оно поддерживается везде, кроме IE8-.
Например:
<div>
<h1>Срочно в номер!</h1>
<p>Марсиане атакуют людей!</p>
</div>
<script>
var news = document.body.children[0];
alert(news.textContent); // Срочно в номер! Марсиане атакуют людей!
</script>
Как мы увидим из примера выше, возвращается в точности весь текст, включая переводы строк и пробелы, но без тегов.
Иными словами, elem.textContent возвращает конкатенацию всех текстовых узлов внутри elem.
Не сказать, чтобы эта информация была часто востребована.
Гораздо полезнее возможность записать текст в элемент, причём именно как текст!
Вряд ли мы действительно хотим, чтобы посетители вставляли в наш сайт произвольный HTML-код. Присваивание через textContent – один из способов от этого защититься.
Итого
Некоторые основные свойства DOM-узлов:
· innerHTML — Внутреннее содержимое узла-элемента в виде HTML. Можно изменять.
· outerHTML — Полный HTML узла-элемента. При записи в elem.outerHTML переменная elem сохраняет старый узел.
· textContent — Содержит только текст внутри элемента, за вычетом всех тегов. Можно использовать для защиты от вставки произвольного HTML кода
Послание по JS № 9
Исследование элементов
У DOM-узлов есть очень много свойств, с которыми мы можем с легкостью работать:
· id – идентификатор
· href – адрес ссылки
· …многие другие…
Узнать, какие свойства есть у данного типа элементов просто. Нужно либо посмотреть список элементов HTML5 и найти в нём интересующий вас элемент и прочитать секцию с interface.
Если же недосуг или интересуют особенности конкретного браузера – элемент всегда можно вывести в консоль вызовом console.dir(элемент).
Метод console.dir выводит аргумент не в «красивом» виде, а как объект, который можно развернуть и исследовать.
Например:
console.dir(document); // в консоли можно будет увидеть все свойства DOM-объекта document
Навигация по DOM-элементам
После выбора элемента документа иногда бывает необходимо отыскать структурно связанные части документа (родитель, братья, дочерний элемент). Объект Document можно представить, как дерево объектов Node, как изображено на рисунке ниже. Тип Node определяет свойства, позволяющие перемещаться по такому дереву.
Доступ к DOM начинается с объекта document. Из него можно добраться до любых узлов.
Так выглядят основные ссылки, по которым можно переходить между узлами DOM:

Сверху documentElement и body
Самые верхние элементы дерева доступны напрямую из document.
<HTML> = document.documentElement
Первая точка входа – document.documentElement. Это свойство ссылается на DOM-объект для тега <html>.
<BODY> = document.body
Вторая точка входа – document.body, который соответствует тегу <body>.