Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке (переупорядочение flex-элементов внутри контейнера влияет только на визуальный рендеринг).
Направление главной оси: flex-direction
Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
Flex-direction
| Значения:
| |
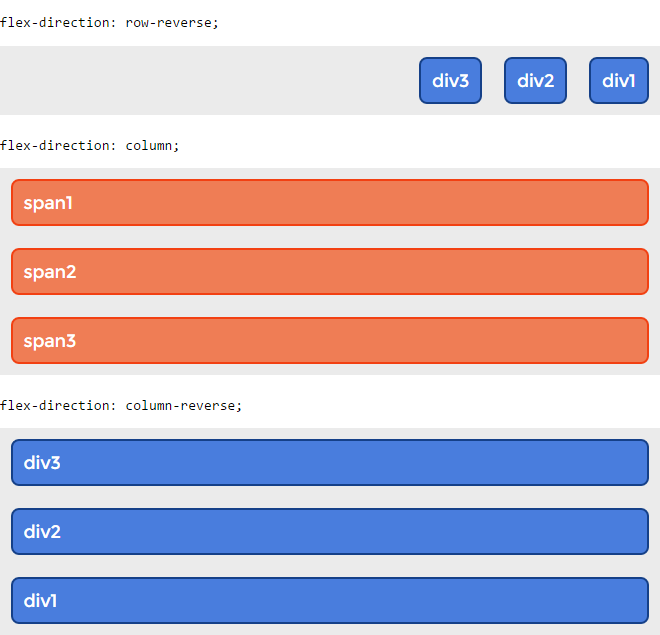
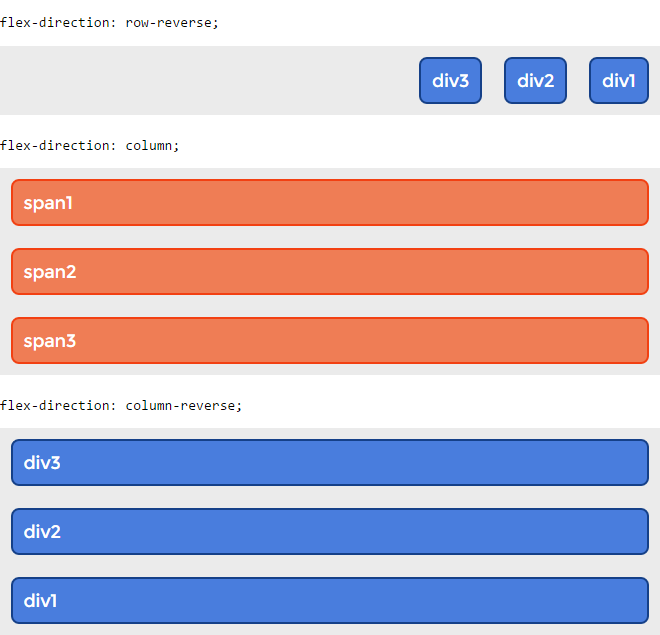
| row
| Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) инлайн-оси (inline-axis).
|
| row-reverse
| Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого).
|
| column
| Направление сверху вниз. Flex-элементы выкладываются в колонку.
|
| column-reverse
| Колонка с элементами в обратном порядке, снизу вверх.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|

Синтаксис
.flex-container{display: -webkit-flex;-webkit-flex-direction: row-reverse;display: flex;flex-direction: row-reverse;}
CSS
Управление многострочностью flex-контейнера: flex-wrap
Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера.
По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении они будут выходить за пределы ограничивающей рамки flex-контейнера. Свойство не наследуется.
Flex-wrap
| Значения:
| |
| nowrap
| Значение по умолчанию. Flex-элементы не переносятся, а располагаются в одну линию слева направо (в rtl справа налево).
|
| wrap
| Flex-элементы переносятся, располагаясь в несколько горизонтальных рядов (если не помещаются в один ряд) в направлении слева направо (в rtl справа налево).
|
| wrap-reverse
| Flex-элементы переносятся на новые линии, располагаясь в обратном порядке слева-направо, при этом перенос происходит снизу вверх.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|

Синтаксис
.flex-container{display: -webkit-flex;-webkit-flex-wrap: wrap;display: flex;flex-wrap: wrap;}
CSS
Краткая запись направления и многострочности: flex-flow
Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. свойство не наследуется.
Flex-flow
| Значения:
| |
| направление
| Указывает направление главной оси. Значение по умолчанию row.
|
| многострочность
| Задаёт многострочность поперечной оси. Значение по умолчанию nowrap.
|
| initial
| Устанавливает значение свойства в значение по умолчанию.
|
| inherit
| Наследует значение свойства от родительского элемента.
|
Синтаксис
.flex-container{display: -webkit-flex;-webkit-flex-flow: row wrap;display: flex;flex-flow: row wrap;}
CSS