• Как открыть
• Как обрезать и повернуть
• Как напечатать
• Как сохранить
• Жизнь после Photoshop
Работа с файлами в Photoshop организована точно так же, как в большинстве Windows‑программ. Поэтому, если вы часто использовали хотя бы Microsoft Word, то в этой главе вас заинтересует только раздел «Как обрезать и повернуть» (и, возможно, «Как напечатать»).
Как открыть
Для открытия файла используется стандартная команда File → Open (Файл → Открыть). Впрочем, диалоговое окно Open (Открыть) (рис. 3.1) можно вызвать и проще – двойным щелчком кнопкой мыши на свободном месте окна программы.

Рис. 3.1. Окно открытия файла
1. В поле Имя файла можно вписать название документа, который вы хотите открыть. А можете и не вписывать – достаточно щелкнуть на нем в окне.
2. Если вы хотите открыть файл определенного формата (например, TIFF или JPEG), выберите этот формат в списке Тип файлов. Это удобно, если приходится вести поиск среди большого количества документов.
3. Окно предварительного просмотра открываемого изображения. Очень полезно, если в диалоговом окне документы видны в виде значков.
4. Здесь указан размер выбранного для открытия файла.
Совет
В состав пакета Creative Suite 4 входит очень удобная утилита Adobe Bridge для работы с графическими файлами. Рекомендуем использовать для поиска и открытия документов в Photoshop именно ее. Программа Bridge подробно описана в приложении 1.
Как обрезать и повернуть
Забегая вперед (см. главу 5), отметим, что многие используют Photoshop для обработки цифровых фотографий. Как показывает практика, очень часто снимки приходится обрезать и (или) поворачивать. Первое – из‑за лишних людей и предметов, случайно попавших в кадр. Второе – из‑за того, что часть снимков приходится делать вертикальными, повернув фотоаппарат на 90°.
Начнем с обрезки. Для этой операции в Photoshop предусмотрен специальный инструмент. Он называется Crop (Обрезка) и располагается в третьей сверху строке палитры инструментов (рис. 3.2).

Рис. 3.2. Инструмент Crop (Обрезка) на палитре инструментов
Для обрезки фотографии активизируйте Crop (Обрезка) (щелкните на нем на палитре инструментов) и выделите им зону на изображении. То, что не попадет в эту зону, окажется затемненным (рис. 3.3). После выполнения операции оно будет удалено. Прежде чем дать команду на выполнение операции – нажать клавишу Enter или дважды щелкнуть в выделенной области, – вы можете изменить зону обрезки. Для этого достаточно переместить с помощью мыши границу зоны. Если вы передумали выполнять обрезку, то нажмите клавишу Esc.

Рис. 3.3. Выделение зоны обрезки
Теперь о второй наиболее распространенной операции, производимой с цифровой фотографией, – о повороте. Обычно кадр нужно поворачивать на 90°. Иногда некоторые любители умудряются держать фотокамеру вверх ногами, и тогда кадр приходится поворачивать на 180°. Все перечисленные повороты можно осуществить с помощью команд меню Image → Image Rotation (Изображение → Поворот изображения):
• 180° (180°);
• 90 °CW (90° по часовой стрелке);
• 90 °CCW (90° против часовой стрелки).
В этом же подменю есть еще три команды, которые используются реже:
• Arbitrary (Произвольно) – поворот на произвольный угол;
• Flip Canvas Horizontal (Отразить холст горизонтально) – зеркальное отображение по горизонтали, то есть поменять местами левую и правую части;
• Flip Canvas Vertical (Отразить холст вертикально) – зеркальное отображение по вертикали, то есть поменять местами верхнюю и нижнюю части.
Разумеется, обрезка и поворот изображения могут пригодиться не только при обработке цифровых фотографий.
Как напечатать
Так уж устроен человек, что к электронной копии он относится недоверчиво. Мало ли что может случиться с этим компьютером! Поэтому многие предпочитают хранить дорогие сердцу изображения в отпечатанном виде. Распечатать графический файл можно в любой цифровой фотостудии или на домашнем принтере. В первом случае все сделают за вас, поэтому подробно остановимся на втором.
В Photoshop есть две команды для отправки изображения на принтер.
Первая из них – File → Print (Файл → Печать) – позволяет настроить параметры печати. При ее выполнении вызывается окно Print (Печать) (рис. 3.4).

Рис. 3.4. Окно печати, вариант Output (Вывод)
Это окно состоит из трех частей. В левой показано выводимое на печать изображение, в средней перечислены установки принтера, а вид правой части может меняться в зависимости от состояния списка в самом верху.
Впрочем, пойдем по порядку.
Область предварительного просмотра (левая часть окна печати) помогает увидеть, как картинка будет располагаться на листе принтера. Саму страницу можно ориентировать вертикально или горизонтально, для чего служат кнопки

и

справа от окна просмотра.
В центральной части окна печати можно установить различные параметры вывода.
• Printer (Принтер). Если к вашему компьютеру подключено несколько печатающих устройств, в этом списке можно выбрать нужное.
• Copies (Копии). Количество копий при печати.
• Page Setup (Настройки страницы). Специфические настройки принтера.
• Position (Положение). Расположение изображения на печатной странице:
– Center Image (Изображение по центру) – при установке этого флажка центр изображения совпадает с центром печатной страницы;
– Top (Сверху) – положение верхнего края изображения относительно верхнего края страницы;
– Left (Слева) – положение левого края изображения относительно левого края страницы.
• Scaled Print Size (Измененные размеры печати). Настройки этой области позволяют увеличить или уменьшить изображение при печати:
– Scale to Fit Media (Масштабировать по размерам носителя) – изображение уменьшается или увеличивается так, чтобы максимально занимать печатную область страницы;
– Scale (Масштабировать) – коэффициент увеличения или уменьшения по отношению к исходным размерам;
– Height (Высота) – высота изображения;
– Width (Ширина) – ширина изображения.
• Print Selected Area (Печатать выделенную область). На печать выводится не все изображение, а только его выделенная часть.
• Bounding Box (Ограничивающая рамка). В окошке предварительного просмотра, если изображение помещается на печатной странице, отображается рамка, которую можно использовать для масштабирования вручную.
Совет
Изменять положение и масштаб печати можно и вручную, перемещая с помощью мыши изображение и его ограничивающую рамку в окошке предварительного просмотра. Это возможно, если не установлены флажки Center Image (Изображение по центру) и Scale to Fit Media (Масштабировать по размерам носителя).
• Units (Единицы) – единицы измерения, в которых задаются значения в полях Top (Сверху), Left (Слева), Height (Высота) и Width (Ширина).
Рассмотрим правую часть окна печати. Когда в списке вверху выбран пункт Output (Вывод), окно выглядит так, как показано на рис. 3.4.
Вы можете настроить здесь следующие параметры.
• Группа Printing Marks (Метки печати) позволяет вывести вместе с изображением различные специальные метки. Если вы работаете в полиграфии, то разобраться с ними не составит труда. Если не работаете, то метки вам не понадобятся.
• Группа Functions (Функции) содержит несколько настроек, две из которых могут вам пригодиться:
– Background (Фон) – печать цветного фона;
– Border (Рамка) – черная рамка вокруг изображения.
Если в списке вверху правой части окна печати выбрать пункт Color Management (Управление цветом), то вид окна изменится. Появится несколько настроек для профессионального управления цветом. Они необходимы для корректной цветопередачи, однако для начинающих пользователей не столь важны. Частично вопросы управления цветом описаны в главе 2.
В Photoshop CS4 есть еще одна команда для вывода на печать – Print One Copy (Печать одного экземпляра). При ее выполнении печать происходит без вызова диалогового окна. При этом используются настройки, которые были установлены в предыдущем сеансе печати.
Как сохранить
Для сохранения документа используется команда File → Save (Файл → Сохранить), которая вызывает стандартное окно Windows (рис. 3.5).

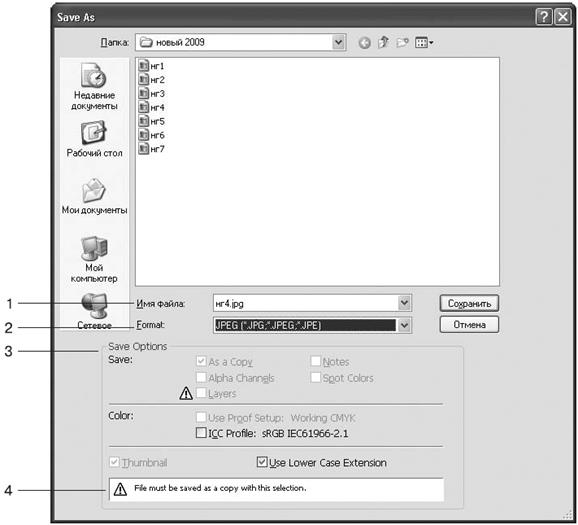
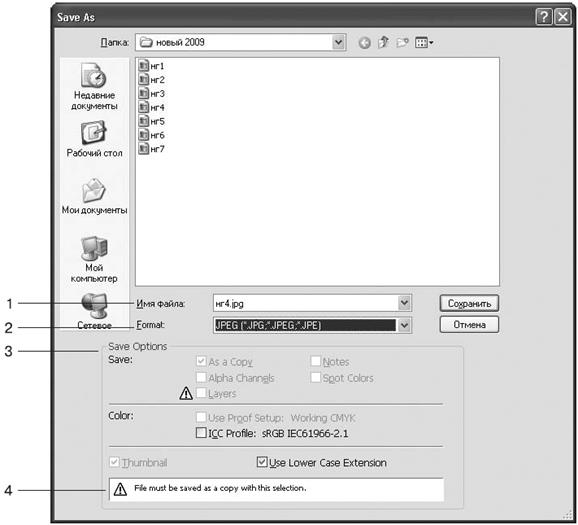
Рис. 3.5. Окно сохранения документа
1. Строка для ввода имени сохраняемого файла.
2. Выбор формата. В зависимости от выбора после нажатия кнопки Сохранить появляется дополнительное диалоговое окно, в котором нужно выбрать настройки. Об оптимизации файлов различных форматов написано в главе 4.
3. Настройки сохранения. В частности, установленный флажок As a Copy (Как копию) позволяет сохранить копию изображения под новым именем, оставив оригинал без изменения.
4. В этом информационном поле появляются предупреждения, если есть какие‑либо особенности сохранения.
В меню File (Файл) есть еще команда File → Save for Web & Devices (Файл → Сохранить для веб и устройств). Она служит для подбора параметров оптимизации изображений, предназначенных для публикации в Интернете, пересылки по электронной почте или использования на портативных устройствах (см. главу 4).
Жизнь после Photoshop
Мы считаем необходимым сказать несколько слов о том, как можно использовать графические файлы после их обработки в Photoshop (хотя это и выходит за рамки темы книги).
Фон Рабочего стола
Фотография семьи (ребенка, родителей) на рабочем месте всегда считалась признаком солидности, респектабельности. Однако время идет, предметов на столах становится все больше, и основную часть полезной площади занимает монитор. Фотографию уже и поставить некуда. Вот и находят люди логичный выход из создавшейся ситуации – совмещают фотографию с монитором. Если быть точными, то превращают фотографию в фон Рабочего стола Windows.
Порядок действий такой.
1. Сохраняете изображение в одном из графических форматов, понятных Windows (например, JPEG).
2. Вызываете окно настройки свойств экрана (Пуск → Настройка → Панель управления → Экран) и выбираете вкладку Рабочий стол (рис. 3.6).

Рис. 3.6. Окно настройки свойств экрана Windows
3. Нажимаете кнопку Обзор и находите сохраненный графический файл. Выбираете его и нажимаете Применить.
4. В списке Расположение лучше всего указать растянуть, хотя некоторые предпочитают вариант по центру. Способ замостить хорош только для мелких изображений.
5. Нажимаете OK.
Отправка по почте
Все дальше в прошлое уходят времена, когда электронное письмо размером 100 Кбайт считалось огромным и его рекомендовали пересылать по частям. Сегодня обмен картинками по Интернету стал нормальным явлением. Фотография новой машины (или пойманной рыбы) убеждает гораздо больше, чем рассказы о ее «крутизне» (или показ руками размеров).
Photoshop хорош тем, что позволяет наиболее оптимальным образом подготовить изображение для пересылки (см. главу 4).
Опишем самый простой способ отправки графического файла по электронной почте.
1. В Проводнике выделите файл с изображением и щелкните на нем правой кнопкой мыши.
2. В появившемся контекстном меню выберите Отправить → Адресат (рис. 3.7).

Рис. 3.7. Подготовка файла к отправке по электронной почте
3. В Windows XP при этом появится сообщение с предложением уменьшить размеры изображения (рис. 3.8). Если вы провели оптимизацию, как описано в главе 4, то выберите действие Сохранить исходные размеры. Если же вы все‑таки хотите сократить размер файла, рекомендуем установить переключатель в положение Показывать больше вариантов и выбрать разрешение, до которого следует уменьшить пересылаемое изображение. Имейте в виду, что уменьшенный файл пересылается быстрее, чем оригинал, но имеет худшее качество.

Рис. 3.8. Окно с предложением уменьшить размер пересылаемого графического файла
4. Почтовая программа создаст письмо с вложенным изображением. Вам останется только указать адресата и (при желании) написать несколько пояснительных слов.
Глава 4
Размер имеет значение
• Лучше меньше, да… меньше
• Какой формат выбрать
• Искусство оптимизации
Эта глава предназначена прежде всего для тех, кто пересылает цифровые фотографии по электронной почте или выкладывает их на сайте. В этих ситуациях файлы должны быть минимального размера. Слишком большие (иногда говорят «тяжелые») файлы пересылаются медленно, а на веб‑странице очень долго прорисовываются. А ведь Интернет – то самое место, где время есть эквивалент денег. Чем дольше «грузится» картинка, тем больше за нее придется платить вам (или тому, кто захочет картинку посмотреть). С другой стороны, не хочется и качество терять. Вот и приходится искать компромисс между размером и качеством. Найти оптимальное решение можно несколькими способами.
Лучше меньше, да… меньше
Прежде всего подумайте, для чего вы пересылаете изображение или выкладываете его на сайте. Не всегда следует использовать максимальные размер и качество. Возможны три типичные ситуации.
Изображение должно быть напечатано. В этом случае разрешение не должно быть слишком маленьким. Как это проверить? Выполните команду Image → Image Size (Изображение → Размер изображения). Откроется окно, представленное на рис. 4.1.

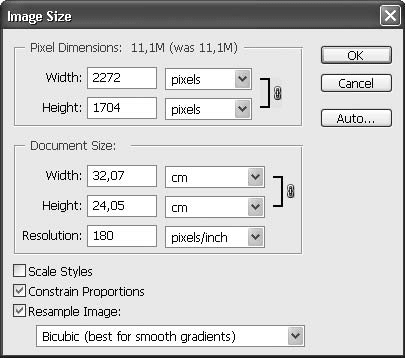
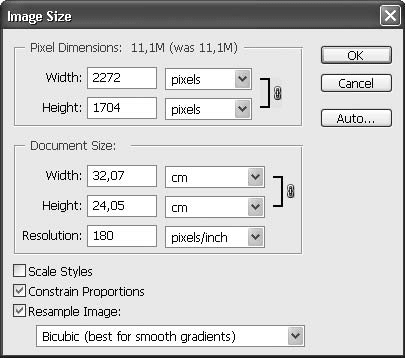
Рис. 4.1. Окно размеров изображения
Снимите флажок Resample Image (Изменить размер) и в области Document Size (Размер документа) установите нужные значения в полях Width (Ширина) и Height (Высота), после чего проверьте значение в поле Resolution (Разрешение). Если речь идет о полиграфической печати (редкий случай), то разрешение должно составлять 300 ppi, для печати на принтере достаточно 150 ppi.
Если разрешение меньше необходимого, стоит посоветоваться со специалистом, который будет заниматься печатью. Возможно, он предложит уменьшить геометрические размеры (тогда разрешение автоматически увеличится). А может статься, что кадр забракуют.
Если разрешение превышает рекомендованное, то лучше его уменьшить – зачем гонять по Сети лишние килобайты? Установите флажок Resample Image (Изменить размер) и введите новое значение в поле Resolution (Разрешение).
Изображение будут рассматривать на экране. Это относится ко всем картинкам для сайта, а также к фотографиям, которые вы рассылаете друзьям для ознакомления. В этом случае стоит доверять своим глазам. Откройте файл в Photoshop и включите режим отображения 1: 1 с помощью команды View → Actual Pixels (Вид → Реальный размер в пикселах). Именно так будет выглядеть изображение на веб‑странице или в почтовой программе. Если картинка слишком маленькая, ничего не поделаешь. Если же она не помещается на экране, то следует уменьшить ее размер в пикселах. Для этого в окне Image Size (Размер изображения) установите флажок Resample Image (Изменить размер) и измените значения параметров Width (Ширина) и Height (Высота) в области Pixel Dimensions (Размеры в пикселах). При этом следует учитывать, что большинство пользователей работают с разрешением 800 х 600 или 1024 х 768 точек. Поэтому по ширине фотография не должна превышать 600–700, а по высоте – 450–500 пикселов. Во многих случаях подойдут и меньшие размеры: например, 300 х 250 или 200 х 170 пикселов.
Изображение предназначено для ознакомления. Скажем, вы отправляете родственникам фотографии со своего дня рождения, чтобы они выбрали понравившиеся кадры. Посылать в хорошем качестве все? Может выйти очень накладно. На свой страх и риск выбрать снимки? А вдруг не угодите? В такой ситуации лучше всего отправить все, но очень маленького размера. Например, 100 х 120–130 пикселов. Как уменьшить снимки до такой степени, описано выше. А уж затем, когда родственники выберут лучшее, переслать им более качественные копии понравившихся кадров.
Внимание!
Если вы уменьшаете размер цифровой фотографии, то сохраните уменьшенный вариант под новым именем с помощью команды File → Save As (Файл → Сохранить как). В противном случае первоначальное качество изображения восстановить не удастся.
Какой формат выбрать
В главе 1 мы уже упоминали о различных форматах графических файлов. Сейчас настало время подробнее разобраться, какой из них имеет преимущество в том или ином случае. Рассмотрим три наиболее популярных формата: TIFF, JPEG и GIF.
TIFF
Использовать формат TIFF следует прежде всего для изображений, которые будут выводиться на печать (для полиграфической печати – только TIFF или EPS). При использовании этого формата ни один бит информации не будет утерян, то есть качество не ухудшится. Применять его для Интернета бессмысленно: в браузере или в почтовой программе он не отображается (если не установлен специальный фильтр, например QuickTime), а размер файла довольно велик.
Правда, в TIFF есть внутреннее сжатие данных, которое позволяет заметно уменьшать количество килобайт, занимаемых на диске. Чтобы использовать эту встроенную компрессию, при сохранении изображения в формате TIFF обратите внимание на окно настроек данного формата (рис. 4.2).

Рис. 4.2. Окно настроек формата TIFF
В области Image Compression (Сжатие изображения) выберите вариант LZW. Это способ сжатия, который издавна используется в TIFF. Варианты ZIP и JPEG не рекомендуем. Во‑первых, многие программы не распознают такие файлы. Во‑вторых, зачем использовать JPEG‑сжатие в TIFF‑документе, когда можно просто сохранить изображение в JPEG‑формате (см. ниже)?
Совет
Окно настроек формата появляется только при первом сохранении файла. Если вы уже сохраняли изображение в TIFF, а теперь хотите изменить его настройки, воспользуйтесь командой File → Save As (Файл → Сохранить как).
LZW‑сжатие достаточно эффективно, особенно для изображений с резкими цветовыми переходами. В большинстве случаев удается уменьшить размер файла в два и более раза.
JPEG
Это самый популярный формат для веб‑изображений. Настолько популярный, что иногда используется не по назначению. Запомните – JPEG очень эффективен при хранении фотографий, особенно цветных, но мало подходит для четкой графики, мелкого текста, изображений с резкими переходами цвета. Ни в коем случае нельзя использовать этот формат для хранения иллюстраций, которые будут печататься полиграфическим способом!
Алгоритм JPEG достаточно сложен, и мы не будем здесь с ним разбираться. Главная его особенность – сохранение с потерей информации. Формат учитывает особенности человеческого зрения. Обычно мы игнорируем незначительные изменения яркости, что и легло в основу JPEG.
Степень сжатия обратно пропорциональна качеству. Поэтому пользователь имеет возможность подобрать такую степень сжатия, при которой глаз еще не замечает ухудшения изображения. Для любителей тонкой настройки предназначен последний раздел этой главы. Остальным можем дать общие рекомендации.
При первом сохранении в JPEG появляется окно настроек формата (рис. 4.3).

Рис. 4.3. Окно настроек формата JPEG
В области Image Options (Настройки изображения) можно выбрать степень сжатия изображения. В поле Quality (Качество) вводится коэффициент качества – от 0 (максимальные потери) до 12 (потерь нет). Флажок Preview (Просмотр) позволяет оценить качество изображения при выбранных установках формата. Под ним отображается размер измененного файла в килобайтах.
Считается, что многократное сохранение в JPEG заметно ухудшает качество изображения. Один из авторов провел эксперимент – несколько десятков раз проделал цикл операций: сохранение файла, его закрытие, открытие и новое сохранение. При высоком качестве – значение параметра Quality (Качество) более 6 – заметного ухудшения не обнаружилось даже после нескольких десятков циклов. При низком качестве (3 и менее) небольшое искажение изображения происходит после 20–30 циклов. Поэтому, если вы редактируете JPEG‑файл в два‑три приема, о потере качества за счет сохранения можете не беспокоиться.
GIF
Формат GIF сегодня находится в «тени» JPEG, что несправедливо. Этот формат очень хорош в тех случаях, когда четкость изображения важнее его цвета. Например, для пересылки отсканированного текста (даже рукописного) лучше всего подходит именно GIF. Кроме того, в этом формате рекомендуется сохранять графические рисунки, на которых нет плавного перехода цвета (рис. 4.4).

Рис. 4.4. Изображения, которые лучше сохранять в GIF, а не в JPEG
Главным достоинством GIF является то, что при сохранении можно выбирать количество цветов. Например, для изображений на рис. 4.4 достаточно двух‑четырех цветов, что значительно уменьшает размер файла без малейшей потери качества. Подробно оптимизация GIF описана ниже.
Формат плохо подходит для сохранения фотографий. Цветной снимок в GIF просто «рассыпается» на отдельные точки.
Искусство оптимизации
В этом разделе речь пойдет об оптимизации изображений для Интернета и портативных устройств.
Дело в том, что обычное сохранение с помощью команд File → Save (Файл → Сохранить) и File → Save As (Файл → Сохранить как) не позволяет реализовать все возможности формата JPEG или GIF и провести тонкую настройку. Для этого служит команда File → Save for Web & Devices (Файл → Сохранить для веб и устройств) (сочетание клавиш – Alt+Shift+Ctrl+S). При ее выполнении откроется соответствующее окно (рис. 4.5).

Рис. 4.5. Окно оптимизации изображения для веб
Основную часть окна занимает изображение, которое вы оптимизируете. Над изображением есть четыре вкладки, которые определяют, как эта область выглядит:
• Original (Исходное) – изображение до оптимизации; полезно, если вы хотите внимательно изучить первоначальное состояние картинки;
• Optimized (Оптимизированное) – изображение после оптимизации;
• 2‑Up (Двойное) – область делится пополам, в левой части находится исходное изображение, в правой – оптимизированное;
• 4‑Up (Четверное) – область состоит из четырех частей, в левой верхней находится исходное изображение, в остальных – результаты оптимизации с разными параметрами.
В большинстве случаев удобно использовать вариант 2‑Up (Двойное). Это позволяет отслеживать, как изменяется оптимизированное изображение по сравнению с оригиналом.
Правую верхнюю часть окна занимают настройки формата. Они различаются для JPEG и GIF. Список Preset (Заготовка) содержит набор настроек для самых распространенных ситуаций.
Справа внизу расположены области Color Table (Цветовая таблица) (активна для оптимизации GIF) и Image Size (Размер изображения), которая позволяет увеличить или уменьшить итоговое изображение. Для этого достаточно внести новые значения в поля W (Ширина) и H (Высота) или в поле Percent (Коэффициент изменения), а затем нажать кнопку Done (Готово).
Оптимизация JPEG
Выберите в окне File → Save for Web & Devices (Файл → Сохранить для веб и устройств) в списке форматов – справа, под словом Preset (Заготовка) – пункт JPEG. Рассмотрим настройки формата (рис. 4.6).

Рис. 4.6. Настройки оптимизации JPEG
Самое важное – определиться с качеством. Вы можете выбрать один из пунктов в списке под списком форматов или установить коэффициент в поле Quality (Качество). Второй способ – более точный. Изменяя значение Quality (Качество) (это удобно делать с помощью ползунка, который появится при щелчке на треугольнике справа от данного поля), смотрите на изображение в левой части окна. Рекомендуем начинать с 60–80 и постепенно уменьшать, пока не начнете замечать отличия оптимизированного изображения от оригинала.
Прочие настройки можете не изменять, разве что установите флажок Optimized (Оптимизированное) – это позволит еще немного уменьшить размер итогового файла.
Если результат вас удовлетворил, можете нажать кнопку Save (Сохранить) в правой нижней части окна. Выберите для файла новое имя и сохраните в нужную папку.
Примечание
Часто при сохранении оптимизированного изображения появляется сообщение о том, что имя файла содержит какие‑то неправильные символы. Не обращайте внимания, нажимайте OK и завершайте процедуру сохранения. Как правило, никаких проблем впоследствии не возникает. Чтобы не отвлекаться на это сообщение в будущем, можете поставить флажок Don't Show Again (Больше не показывать).
Оптимизация GIF
Настраивать параметры оптимизации GIF (рис. 4.7) немного сложнее.

Рис. 4.7. Настройки оптимизации GIF
Здесь ключевым является параметр Colors (Цвета). Он определяет, сколько цветов будет использовано для итогового изображения. Напомним, что формат GIF основан на модели индексированных цветов (см. главу 1), в которой каждому цвету приписывается «инвентарный номер». Разумеется, этот номер занимает гораздо меньше места, чем полное описание яркости пиксела. Поэтому GIF очень эффективен при хранении и передаче изображений с небольшим количеством цветов и оттенков.
Попробуйте уменьшать значение Colors (Цвета), начиная с 256, и наблюдайте, как изменяется оптимизированное изображение. В случаях простой графики (см. рис. 4.4) может оказаться достаточно всего двух цветов – белого и черного.
Примечание
Если изображение четкое и контрастное, программа автоматически подберет для файла минимально возможное количество цветов. Чтобы убедиться в этом, обратите внимание на поле Color Table (Цветовая таблица) под настройками формата. Для четкого черно‑белого рисунка будут присутствовать 2–4 оттенка, даже если в поле Colors (Цвета) введено 256.
Есть еще несколько настроек, на которые следует обратить внимание и с которыми рекомендуем поэкспериментировать.
• Lossy (Потери) – увеличение значения этого параметра позволяет несколько уменьшить размер файла за счет потери качества.
• Список алгоритмов уменьшения цветов (под списком форматов) – определяет, каким образом выбираются цвета для изображения.
• Transparency (Прозрачность) – этот флажок лучше снять. Зачем вводить лишний цвет? Прозрачность нужна только для картинок на сайте, которые не должны иметь собственного фона.
• Список алгоритмов размытия (под флажком Transparency (Прозрачность)) – если вы по каким‑то причинам решили сохранить в GIF изображение с большим количеством оттенков, этот параметр позволит минимизировать искажения.
• Interlaced (Чересстрочное) – имеет смысл только для картинок, предназначенных для сайта. Чересстрочное изображение появляется сначала в плохом качестве, что позволяет посетителю веб‑страницы сэкономить время на ожидание полной прорисовки.
Оптимизация других форматов
В списке форматов, кроме JPEG и GIF, есть еще несколько пунктов. Стоит сказать о них несколько слов.
• PNG‑8 – разновидность формата PNG, которая является конкурентом GIF. PNG является одним из самых эффективных, «экономных» форматов, однако он появился довольно поздно и популярности не завоевал. Его настройки полностью идентичны настройкам GIF. Если хотите, можете использовать и PNG‑8. Все современные браузеры и программы просмотра изображений его поддерживают. Неквалифицированный пользователь даже не задумается, в каком формате вы прислали (или выложили на сайте) изображение, а квалифицированный проникнется уважением.
• PNG‑24 – разновидность PNG, призванная заменить JPEG. Удобен тем, что почти не содержит настроек.
• WBMP – новый формат, созданный специально для мобильных устройств: карманных компьютеров, сотовых телефонов и т. д. Пока поддерживает только черно‑белые изображения.
Примечание
В современных беспроводных устройствах давно используются полноцветные изображения формата JPEG и ему подобных, поэтому формат WBMP, похоже, устарел, не успев получить широкой популярности даже у разработчиков WAP‑сайтов.
В заключение хотелось бы дать еще один совет по оптимизации изображений. Собственный алгоритм сжатия JPEG и GIF очень эффективен. Поэтому не советуем архивировать файлы этих форматов с помощью программ типа WinRAR – это позволит сэкономить 5–7 % от размера файла, а неудобств создаст много.
Иное дело TIFF. Его алгоритм LZW далек от совершенства. Мы провели небольшой эксперимент. Сначала сохранили несколько TIFF‑файлов без сжатия и сархивировали их с помощью WinRAR, а затем сохранили те же файлы с LZW‑компрессией. Оказалось, что архиватор справился с задачей гораздо эффективнее! 155 Мбайт он превратил в 57,7 Мбайт, в то время как размер «внутренне» сжатых TIFF оказался равен 80,4 Мбайт. Причем дополнительно «уплотнить» их с помощью WinRAR удалось только до 80,2 Мбайт.
Отсюда вывод: JPEG и GIF лучше пересылать «как есть», а TIFF следует сохранять без компрессии, а затем архивировать.
Надеемся, изучение этой главы позволит вам и вашим друзьям сберечь время и деньги при обмене изображениями по Интернету.