

Типы сооружений для обработки осадков: Септиками называются сооружения, в которых одновременно происходят осветление сточной жидкости...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...

Типы сооружений для обработки осадков: Септиками называются сооружения, в которых одновременно происходят осветление сточной жидкости...

Семя – орган полового размножения и расселения растений: наружи у семян имеется плотный покров – кожура...
Топ:
Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности...
Выпускная квалификационная работа: Основная часть ВКР, как правило, состоит из двух-трех глав, каждая из которых, в свою очередь...
Интересное:
Принципы управления денежными потоками: одним из методов контроля за состоянием денежной наличности является...
Аура как энергетическое поле: многослойную ауру человека можно представить себе подобным...
Наиболее распространенные виды рака: Раковая опухоль — это самостоятельное новообразование, которое может возникнуть и от повышенного давления...
Дисциплины:
|
из
5.00
|
Заказать работу |
Содержание книги
Поиск на нашем сайте
|
|
|
|
Веб-приложения – это специальный вид приложений, которые работают в глобальной сети Интернет по протоколу HTTP (см. "Введение в платформу.NET Framework и ASP.NET"). Как правило, веб-приложения не требуют установки дополнительного программного обеспечения на стороне клиента, а вся логика, в основном, выполняется на стороне сервера. Для отображения пользовательского интерфейса используется браузер – программа, способная распозновать язык разметкиHTML (и сопутствующие технологии – таблицы стилей CSS, клиентский скриптовой язык программирования JavaScript и т.д.). Браузер обычно принято называть "тонким клиентом", т.е. клиентом, который содержит минимальное количество бизнес-логики.
Давайте разберемся в том, как функционирует любое веб-приложение. Необходимые компоненты для работы пользователя с веб-приложением – браузер (тонкий клиент), веб-сервер (серверная часть), протокол взаимодействия клиента и сервера (HTTP) и язык разметки для создания документов (HTML). Основу функционирования веб-сервера и протокола HTTP мы подробнее рассмотрим в следующих лекциях, а пока остановимся на концептуальном представлении. Для того, чтобы веб-приложение стало доступно, его необходимо разместить в рамках веб-сервера (специальная программа, которая обрабатывает запросы из сети). После этого приложение получит свой уникальный адрес в рамках протокола HTTP (например, http://www.myapplication.com/page1.html). Используя этот адрес пользователь может обратиться к приложению. Для этого он должен запустить браузер (клиентское приложение) и ввести в адресной строке адрес приложения. В этот момент браузер сгенерирует запрос к серверу и отправит его, используя протокол HTTP. В момент, когда сервер примет этот запрос, он сможет распознать, что именно требуется от него на основе полученного запроса. Используя эти данные он сгенерирует ответ и отправит его обратно клиенту также используя протокол HTTP. Обычно ответ содержит гипертекстовую разметку HTML, содержащую структуру документа, который передается пользователю. После того, как браузер получит ответ в виде HTML-документа, он немедленно отобразит его пользователю. Таким образом, было совершено взаимодействие клиента и сервера. Зачастую документ HTML содержит ссылки на изображение, другие медиа-файлы, таблицы стилей или клиентские сценарии. В этом случае браузер генерирует еще несколько аналогичных запросов к веб-серверу. Однако, в этом случае веб-сервер передает клиенту уже не HTML-документ, а соответствующие запрашиваемые ресурсы (изображения, таблицы стилей, клиентские сценарии и т.д.).
В самом простейшем случае на сервере может быть сохранен готовый документ HTML, который по запросу будет передаваться пользователю. Это – так называемый, статический документ. В этом случае он просто считывается с жесткого диска и передается клиенту. Однако, такой сценарий работы в глобальной сети становится все более редким. Другой подход – генерация кода HTML в процессе обработки запроса от клиента. Этот подход позволяет сделать веб-приложение более интерактивным, отзывчивым на действия клиента и создающее впечатления настоящего приложения, а не простой загрузки HTML-документов. Таким образом, мы, имея возможность генерировать HTML-код страницы, можем влиять на ту информацию, элементы управления и другие аспекты интерфейса, которые увидит пользователь. По сути, задача веб-приложения и заключается в том, чтобы генерировать нужный HTML-код, в зависимости от действий пользователя. Однако, возможности веб-приложений могут не ограничиваться только генерацией разметки HTML – они могут генерировать изображения, клиентские сценарии, таблицы стилей и другие ресурсы, которые могут быть загружены пользователем. Тем не менее, основным сценарием является все-таки генерация конечного документа HTML.
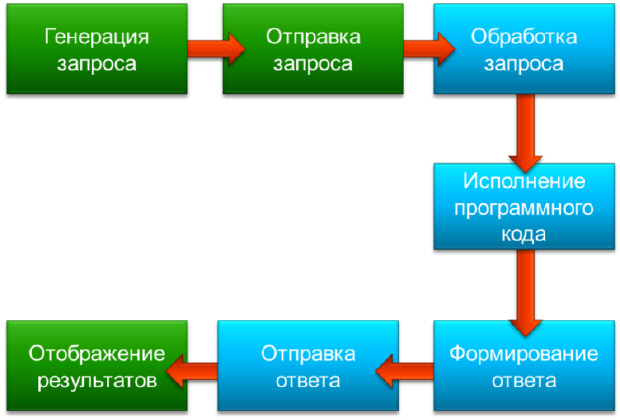
Как уже говорилось ранее, для взаимодействия клиента и сервера используется протокол HTTP (который более детально будет рассмотрен в последующих лекциях). Сейчас важно понять, что этот протокол работает по схеме "запрос-ответ". В момент, когда клиент хочет обратиться к серверу, он генерирует запрос, который отправляется серверу. Сервер обрабатывает этот запрос и подготавливает ресурсы, которые будут отправлены клиенту. После этого сервер генерирует ответ, в котором содержаться все необходимые данные и отправляет клиенту. Работа веб-приложений заключается в формировании необходимых данных как раз в момент подготовки ресурсов на сервере. Обычно в этот момент запускается некоторый программный код, который содержит определенную бизнес логику. Схему работы типичного веб-приложения схематически можно представить следующим образом (зеленым цветом обозначены действия, которые выполняются на клиентской стороне, а синие – на серверной).

Веб-приложения существенно отличаются от настольных приложений. Последние запускаются на компьютере клиента и выполняют свой код именно там. Поэтому настольные приложения зачастую обладают более богатым и отзывчивым пользовательским интерфейсом и позволяют реализовывать более богатые сценарии. По сравнению с настольными приложениями, веб-приложения обладают более ограниченными возможностями по формированию пользовательского интерфейса и клиентской функциональности. По этой причине за последнее время сложился стереотип о том, что серьезные приложения (например, бизнес-приложения) – это, как правило, настольные приложения. Однако, развитие веб-технологий доказало, что веб-приложения также могут реализовывать богатые сценарии и успешно конкурировать с настольными приложениями. Кроме того, за последние несколько лет очень активно развиваются технологии, позволяющие сделать веб-приложения еще более интерактивными. К ним относятся технология AJAX (будет рассмотрена в рамках курса), которая на основе клиентских сценариев JavaScript может сделать взаимодействие более интерактивным. Также существует ряд технологий, которые добавляют интерактивности приложению за счет внедрения в браузер специальных модулей (плагинов), которые могут отображать специальные типы файлов с более богатыми возможностями. К таким технологиям в первую очередь относятся технологии Silverlight и Flash.
Однако, несмотря на то, что существует ряд технологий, упрощающих создание динамичных веб-приложений, их разработка по прежднему остается довольно трудоемкой задачей. Разработка веб-приложений существенно отличается от разработки настольных систем. Этому есть две главные причины:
|
|
|

Индивидуальные очистные сооружения: К классу индивидуальных очистных сооружений относят сооружения, пропускная способность которых...

Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)...

История создания датчика движения: Первый прибор для обнаружения движения был изобретен немецким физиком Генрихом Герцем...

Поперечные профили набережных и береговой полосы: На городских территориях берегоукрепление проектируют с учетом технических и экономических требований, но особое значение придают эстетическим...
© cyberpedia.su 2017-2026 - Не является автором материалов. Исключительное право сохранено за автором текста.
Если вы не хотите, чтобы данный материал был у нас на сайте, перейдите по ссылке: Нарушение авторских прав. Мы поможем в написании вашей работы!