Создание программного продукта производилось по следующим технологическим этапам:
· Формирование и анализ требований к проекту – на этом этапе были сформулированы цели, задачи и требования к проекту. На основе этих требований была определена продолжительность его разработки.
· Составление требований заказчика – сбор требований к программному продукту, выдаваемых преподавателем.
 В течение этого этапа проанализированы требования к программному продукту (форма представления информации, необходимые функции, желательные интерфейсы, существующие ограничения и т.д.).
В течение этого этапа проанализированы требования к программному продукту (форма представления информации, необходимые функции, желательные интерфейсы, существующие ограничения и т.д.).
· Планирование программного проекта – сбор информации по предметной области, необходимой для создания программного продукта.
В течение этапа планирования определены основные задачи, которые должны быть выполнены в процессе разработки, произведена оценка финансовых, технических и нетехнических ресурсов, объемов и сложности разрабатываемого программного продукта, методы и технологии выполнения работы.
· Проектирование программного продукта – разработка внутренней структуры базы данных.
· Выбор методологии разработки программного продукта и начало разработки (кодирование) – на этом этапе был создан первый работающий прототип программы средствами HTML-кода для того, чтобы в дальнейшем, на следующих итерациях, постепенно детализировать и реализовать конкретные возможности, пропущенные по каким-то причинам на предыдущих итерациях;
В процессе выполнения этого этапа идет преобразование результатов этапа проектирования в коды на языке гипертекстовой разметки HTML и языка сценариев JavaScript.
· Тестирование программного продукта – проверка работоспособности отдельных модулей и всего проекта в целом.
 Этап тестирования не имеет четкого определенного начала, но чем раньше он начинается, тем больше уверенности, что разрабатываемый ПП будет точно соответствовать требованиям заказчика. Общий набор тестов должен обеспечивать максимальный охват тестируемого ПП, т.е. тестированию должно быть подвергнуты как отдельные модули, так и весь продукт в целом, включая его системные свойства в соответствии с зафиксированными. Тестирование производится непосредственно руководителем дипломной работы и заказчиком.
Этап тестирования не имеет четкого определенного начала, но чем раньше он начинается, тем больше уверенности, что разрабатываемый ПП будет точно соответствовать требованиям заказчика. Общий набор тестов должен обеспечивать максимальный охват тестируемого ПП, т.е. тестированию должно быть подвергнуты как отдельные модули, так и весь продукт в целом, включая его системные свойства в соответствии с зафиксированными. Тестирование производится непосредственно руководителем дипломной работы и заказчиком.
На этапе тестирования была произведена проверка внешнего вида главного меню и его работа по осуществлению основных действий с электронным учебником в соответствии с поставленной задачей, а также проведена проверка работоспособности поисковой системы.
· Сопровождение программного продукта – это непосредственно сдача преподавателю проекта и внесение изменений, с учетом дополнительных пожеланий преподавателя.
На этапе сопровождения основное внимание уделяется внесению изменений в программный продукт. Эти изменения могут быть связаны с устранением ошибок, дополнительными пожеланиями заказчика, появившимися в результате работы с программным продуктом.
 2.3 Текст программы с комментариями
2.3 Текст программы с комментариями
1. Файл index.htm – главная страница электронного ресурса
<!DOCTYPE html><!-- HTML5 -->
<html lang="ru" dir="ltr">
<head>
<meta charset="utf-8" />
<!--[if IE]><meta http-equiv="ImageToolbar" content="False" /><![endif]-->
<meta name="author" content="Неретин Антон Алексеевич" />
<meta name="generator" content="Incomedia WebSite X5 Evolution 9.1.12.1975 - www.websitex5.com" />
<link rel="stylesheet" type="text/css" href="style/reset.css" media="screen,print" />
<link rel="stylesheet" type="text/css" href="style/print.css" media="print" />
<link rel="stylesheet" type="text/css" href="style/style.css" media="screen,print" />
<link rel="stylesheet" type="text/css" href="style/template.css" media="screen" />
<link rel="stylesheet" type="text/css" href="style/menu.css" media="screen" />
<!--[if lte IE 7]><link rel="stylesheet" type="text/css" href="style/ie.css" media="screen" /><![endif]-->
<script type="text/javascript" src="res/swfobject.js"></script>
<script type="text/javascript" src="res/jquery.js?1975"></script>
<script type="text/javascript" src="res/x5engine.js?1975"></script>
<script type="text/javascript" src="res/x5cartengine.js?1975"></script>
<script type="text/javascript" src="res/l10n.js?1975_635927017208069580"></script>
<script type="text/javascript" src="res/x5settings.js?1975_635927017208069580"></script>
<link rel="icon" href="favicon.png" type="image/png" />
<title>КФХ</title>
<link rel="stylesheet" type="text/css" href="pcss/index.css" media="screen" />
</head>
<body>
<div id="imPage">
<div id="imHeader">
<h1 class="imHidden">КФХ</h1>
</div>
<a class="imHidden" href="#imGoToCont" title="Пропустить главное меню">Перейти к содержимому</a>
<a id="imGoToMenu"></a><p class="imHidden">Главное меню</p>
<div id="imMnMn" class="auto">
<ul class="auto">
<li id="imMnMnNode0" class="imMnMnCurrent imMnMnFirst">
 <a href="index.html">
<a href="index.html">
<span class="imMnMnFirstBg">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>Главная</span>
</span>
</a>
</li>
<li id="imMnMnNode10" class="imMnMnMiddle">
<a href="page-10.html">
<span class="imMnMnFirstBg">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>Новости</span>
</span>
</a>
</li>
<li id="imMnMnNode7" class="imMnMnMiddle">
<span class="imMnMnFirstBg">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>О нас<span class="imMnMnLevelImg"></span></span>
</span>
<ul class="auto">
<li id="imMnMnNode3">
<a href="page-3.html">
 <span class="imMnMnBorder">
<span class="imMnMnBorder">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>История создания</span>
</span>
</a>
</li>
<li id="imMnMnNode4">
<a href="page-4.html">
<span class="imMnMnBorder">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>Техническое оснащение</span>
</span>
</a>
</li>
</ul>
</li>
<li id="imMnMnNode9" class="imMnMnMiddle">
<a href="page-9.html">
<span class="imMnMnFirstBg">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>Продукция</span>
</span>
</a>
</li>
<li id="imMnMnNode8" class="imMnMnLast">
 <a href="page-8.html">
<a href="page-8.html">
<span class="imMnMnFirstBg">
<span class="imMnMnTxt"><span class="imMnMnImg"></span>Контакты</span>
</span>
</a>
</li>
</ul><script type="text/javascript">x5engine.imQueue.push_init("x5engine.utils.imPreloadImages(['menu/index_h.png','menu/-----_h.png','menu/page-8_h.png','menu/page-9_h.png','menu/page-10_h.png','menu/sub.png','menu/sub_h.png','menu/sub_f.png','menu/sub_f_h.png','menu/sub_l.png','menu/sub_l_h.png','menu/sub_m.png','menu/sub_m_h.png','res/imLoad.gif','res/imClose.png'])",false);</script>
</div>
<div id="imContentGraphics"></div>
<div id="imContent">
<a id="imGoToCont"></a>
<div style="width: 980px; float: left;">
<div id="imCell_1" class="imGrid[0, 0]"><div id="imCellStyleGraphics_1"></div><div id="imCellStyle_1"><div id="imTextObject_1" style="text-align: left;"><p style="text-align: center;"><span class="ff0 fs44">Добро пожаловать на сайт КФХ ИП Неретина А.В.</span><span class="fs18 ff0"><br /></span></p></div></div></div>
</div>
<div style="width: 980px; float: left;">
 <div style="float: left; width: 490px;">
<div style="float: left; width: 490px;">
<div id="imCell_2" class="imGrid[1, 1]"><div id="imCellStyleGraphics_2"></div><div id="imCellStyle_2"><img id="imObjectImage_2" src="images/photo_1457087314.png" title="" alt="" height="358" width="478" /></div></div>
</div>
<div style="float: left; width: 490px;">
<div id="imCell_3" class="imGrid[1, 1]"><div id="imCellStyleGraphics_3"></div><div id="imCellStyle_3"><img id="imObjectImage_3" src="images/photo_1457091850.jpg" title="" alt="" height="507" width="478" /></div></div>
</div>
</div>
<div id="imBtMn"><a href="index.html">Главная</a> | <a href="page-10.html">Новости</a> | <a href="page-3.html">О нас</a> | <a href="page-9.html">Продукция</a> | <a href="page-8.html">Контакты</a> | <a href="imsitemap.html">Главная Карта Сайта</a></div>
<div class="imClear"></div>
</div>
</div>
<div id="imFooterBg">
<div id="imFooter">
</div>
</div>
<span class="imHidden"><a href="#imGoToCont" title="Прочесть эту страницу заново">Назад к содержимому</a> | <a href="#imGoToMenu" title="Прочесть этот сайт заново">Назад к главному меню</a></span>
</body>
</html> 
Листинги файлов с содержанием, тестом, лекцией, каскадными таблицами стилей и скриптами приведены в приложении А.
Описание программы
Общие сведения
Название электронного ресурса – «Сайт крестьянско-фермерского хозяйства». Программа предназначена для потенциальных потребителей и инвесторов.
 Использование данного ресурса реклама товаров и услуг в глобальной сети интернет.
Использование данного ресурса реклама товаров и услуг в глобальной сети интернет.
Программный продукт содержит: описание предприятия, историю его создания и развлекательный материал в формате.htm.
Информация в электронном ресурсе представлена в виде веб страниц:
· главная;
· новости;
· история создания;
· техническое оснащение;
· продукция;
· контакты;
Для нормального функционирования данного электронного ресурса необходимо использовать следующий рекомендуемый состав аппаратных средств:
· центральный процессор с тактовой частотой не менее 1 ГГц;
· ОЗУ не менее 1024 MБ;
· жесткий диск с объемом свободной памяти не менее 250 МБ;
· видеоадаптер;
· дисковод CD/DVD;
· манипулятор «мышь»;
· клавиатура;
· монитор.
Программа написана с использованием следующих языковых средств:
·  язык сценариев JavaScript;
язык сценариев JavaScript;
· язык гипертекстовой разметки HTML.
Программа может работать под управлением операционной системы Windows XP/Vista/7. Для работы программы необходим браузер Internet Explorer или любой другой.
1.4.2  Функциональное назначение
Функциональное назначение
Электронный ресурс предназначен для частного предпринимателя Неретина А.В. в целях рекламы малого бизнес предприятия. Использование данного сайта позволяет эффективнее распространить информацию о продукции и перспективности частного предприятия. Интернет дает прекрасную возможность фокусировать воздействие на конкретную узкопрофильную, целевую аудиторию, в которой заинтересована организация, выделять подгруппы в этой аудитории для составления более персонализированных обращений; порой даже учитывать индивидуальные особенности и характеристики каждого посетителя. Кроме того, коммуникация в Интернете интерактивна. Это подразумевает возможность активного взаимодействия между сторонами. Интерактивность означает возможность вступать в прямой диалог с аудиторией, а также то, что представители данной аудитории также могут общаться между собой. Кроме всего прочего интерактивность позволяет получать обратную связь.
К функциональным особенностям электронного ресурса можно отнести:
· наличие материала о продукции предприятия;
· наличие материала о техническом оснащении предприятия;
· наличие контактной информации;
· современный дизайн;
· наличие мультимедийного содержания;
· простая и удобная навигация в пределах сайта.
.
1.4.3  Описание логической структуры
Описание логической структуры
Структуру ресурса составляют отдельные Web-страницы, содержащие текст отформатированный средствами языка HTML, рисунки, видео. Все Web-страницы логически связанные между собой гиперссылками.
Гиперссылки – основа Web-приложения. Встречаются они везде, например, в главном меню, в содержании пункта меню. Гиперссылки сайта оформлены в виде кнопок. Взаимосвязанные между собой Web-страницы составляют основу интерфейса электронного ресурса.
Как любой Web-узел, сайт имеет иерархическую структуру, на вершине которой располагается главная страница.
Логическая структура электронного ресурса представлена в виде блоков – структурных элементов, которые можно размещать на веб-странице путем наложения их друг на друга. Логическая структура построена следующим образом.
· Вся страница заключена в основной блок;
· Отдельным блоком представлено главное меню;
· Отдельными блоками представлено содержимое страницы;
Все страницы в верхней части содержат главное меню для быстрой навигации по сайту.
Описание файлов сайта.
1. Файл index.htm содержит HTML- и JavaScript-код главной страницы электронного ресурса.
2. Файл page3.htm содержит HTML- и JavaScript-код страницы истории создания предприятия.
3. Файл page4.htm содержит HTML- и JavaScript-код страницы технического оснащения предприятия.
4. Файл o page8.htm содержит HTML- и JavaScript-код информации о предпринимателе.
5. Файлы page9.htm - содержит HTML- и JavaScript-коды страницы продукции предприятия.

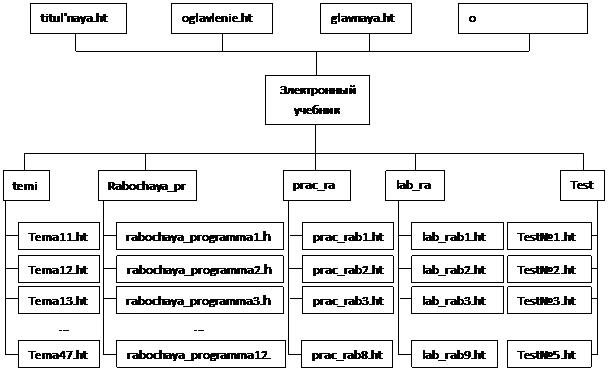
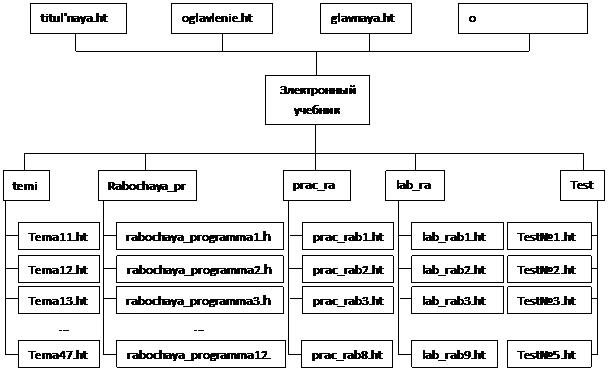
 Логическую структуру файлов электронного ресурса можно представить в следующем виде (Рисунок 2):
Логическую структуру файлов электронного ресурса можно представить в следующем виде (Рисунок 2):
Рисунок 2 – Логическая структура файлов электронного ресурса.
Загрузочным файлом является файл index.htm. Он является главной страницей ресурса.
Программный продукт является универсальным и реализуется на ПК под управлением операционной системы Windows и браузером, установленным на компьютере пользователя.



 В течение этого этапа проанализированы требования к программному продукту (форма представления информации, необходимые функции, желательные интерфейсы, существующие ограничения и т.д.).
В течение этого этапа проанализированы требования к программному продукту (форма представления информации, необходимые функции, желательные интерфейсы, существующие ограничения и т.д.). Этап тестирования не имеет четкого определенного начала, но чем раньше он начинается, тем больше уверенности, что разрабатываемый ПП будет точно соответствовать требованиям заказчика. Общий набор тестов должен обеспечивать максимальный охват тестируемого ПП, т.е. тестированию должно быть подвергнуты как отдельные модули, так и весь продукт в целом, включая его системные свойства в соответствии с зафиксированными. Тестирование производится непосредственно руководителем дипломной работы и заказчиком.
Этап тестирования не имеет четкого определенного начала, но чем раньше он начинается, тем больше уверенности, что разрабатываемый ПП будет точно соответствовать требованиям заказчика. Общий набор тестов должен обеспечивать максимальный охват тестируемого ПП, т.е. тестированию должно быть подвергнуты как отдельные модули, так и весь продукт в целом, включая его системные свойства в соответствии с зафиксированными. Тестирование производится непосредственно руководителем дипломной работы и заказчиком. 2.3 Текст программы с комментариями
2.3 Текст программы с комментариями <a href="index.html">
<a href="index.html"> <span class="imMnMnBorder">
<span class="imMnMnBorder"> <a href="page-8.html">
<a href="page-8.html"> <div style="float: left; width: 490px;">
<div style="float: left; width: 490px;">
 Использование данного ресурса реклама товаров и услуг в глобальной сети интернет.
Использование данного ресурса реклама товаров и услуг в глобальной сети интернет. язык сценариев JavaScript;
язык сценариев JavaScript; Функциональное назначение
Функциональное назначение Описание логической структуры
Описание логической структуры
 Логическую структуру файлов электронного ресурса можно представить в следующем виде (Рисунок 2):
Логическую структуру файлов электронного ресурса можно представить в следующем виде (Рисунок 2):

