Первым этапом перед созданием сайта являлся поиск сайтов конкурентов. Для их поиска был создан запрос в нескольких популярных поисковых системах.
По результатам сортировки отбора запросов, выборочно были отобраны некоторые из предложенных на запрос поисковыми системами, которые в последующем были исследованы на предмет их конкурентоспособности. При анализе, обращалось внимание на такие критерии как оригинальность дизайна сайта, функциональность, качество программирования, корректность отображения верстки страниц и т.д.
Таким образом, среди просмотренных были выделены сайты, которые можно отнести к конкурирующим. Производим подробный анализ данных сайтов.
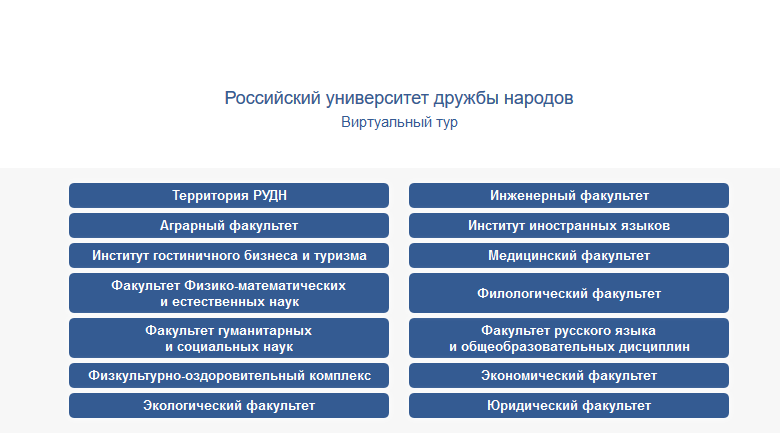
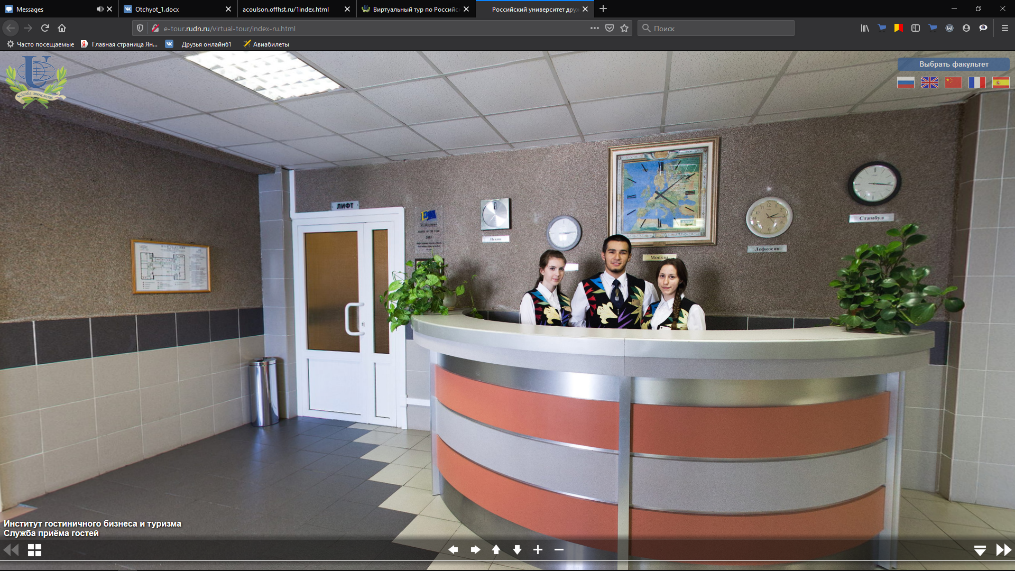
Таким образом, среди просмотренных были выделены сайты, которые можно отнести к конкурирующим – РУДН(рис 1, рис 2, рис 3), СПбУТУиЭ(рис 4, рис 5)


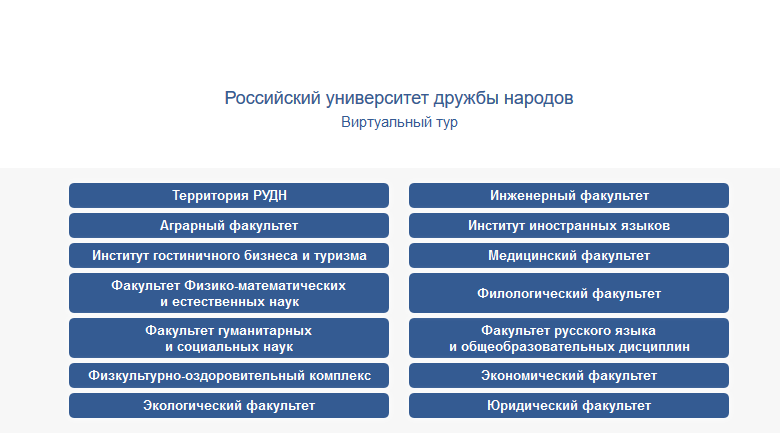
| Рисунок 1РУДН. Главный экран
|

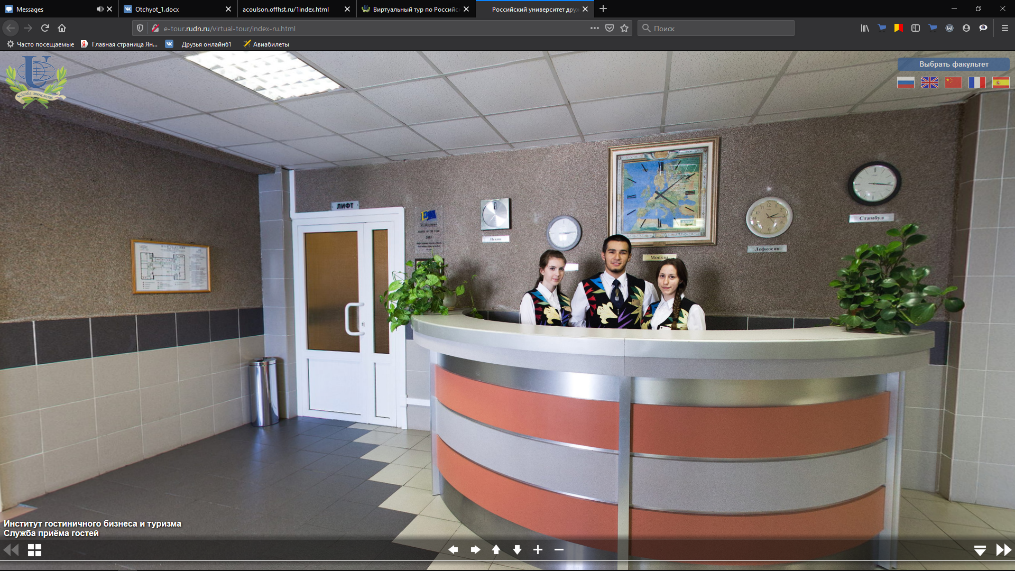
| Рисунок 3 РУДН виртуальный тур
|
| Рисунок4 Главная СПбУТУиЭ
|

| Рисунок 5 Главная СПбУТУиЭ
|

Проанализировав эти виртуальные туры, мы решили, что для нас будет хорошим решением организовать перед посещением самого виртуального тура, информационный сайт, поскольку у нас ведется еще активное тестирование, посетителям будет интересно знать о продвижениях и изменения в формате самого тура. Были взяты нежные и спокойные цвета для сайта и сокращены ошибки валидности. Добавлены схемы этажей.

Вторым этапом создания был – скетч будущего сайта, который был нарисован с помощью онлайн сервиса draw.io, скетч послужил, макетом и дизайн решением, сказалось отсутствие дизайнера в команде: (рис 6)
| Рисунок 6. Скетч Главная Виртуального тура.
|
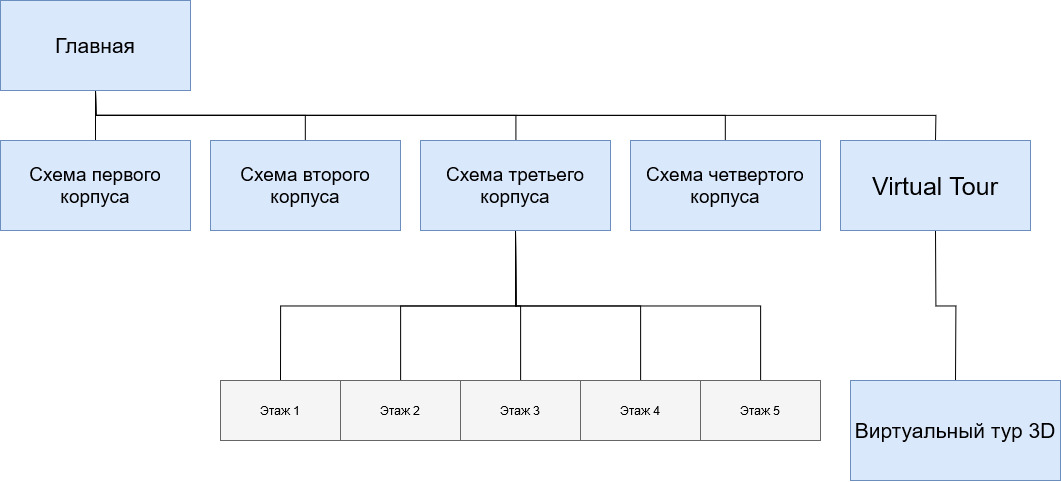
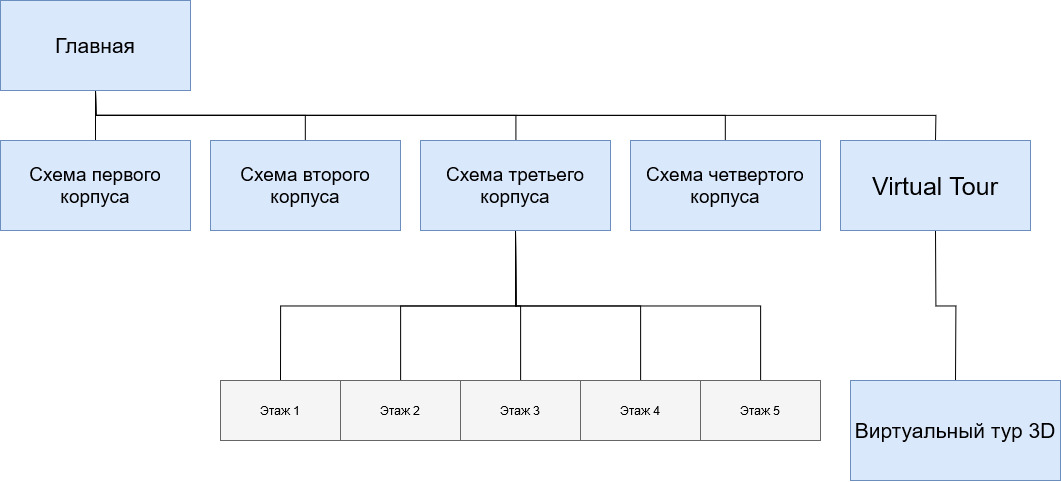
 Третьим этапом в разработке сайта сайта создать карту сайта, чтобы в дальнейшем без проблем сверстать сайт. (рис 7)
Третьим этапом в разработке сайта сайта создать карту сайта, чтобы в дальнейшем без проблем сверстать сайт. (рис 7)
Рисунок 3 Карта сайта
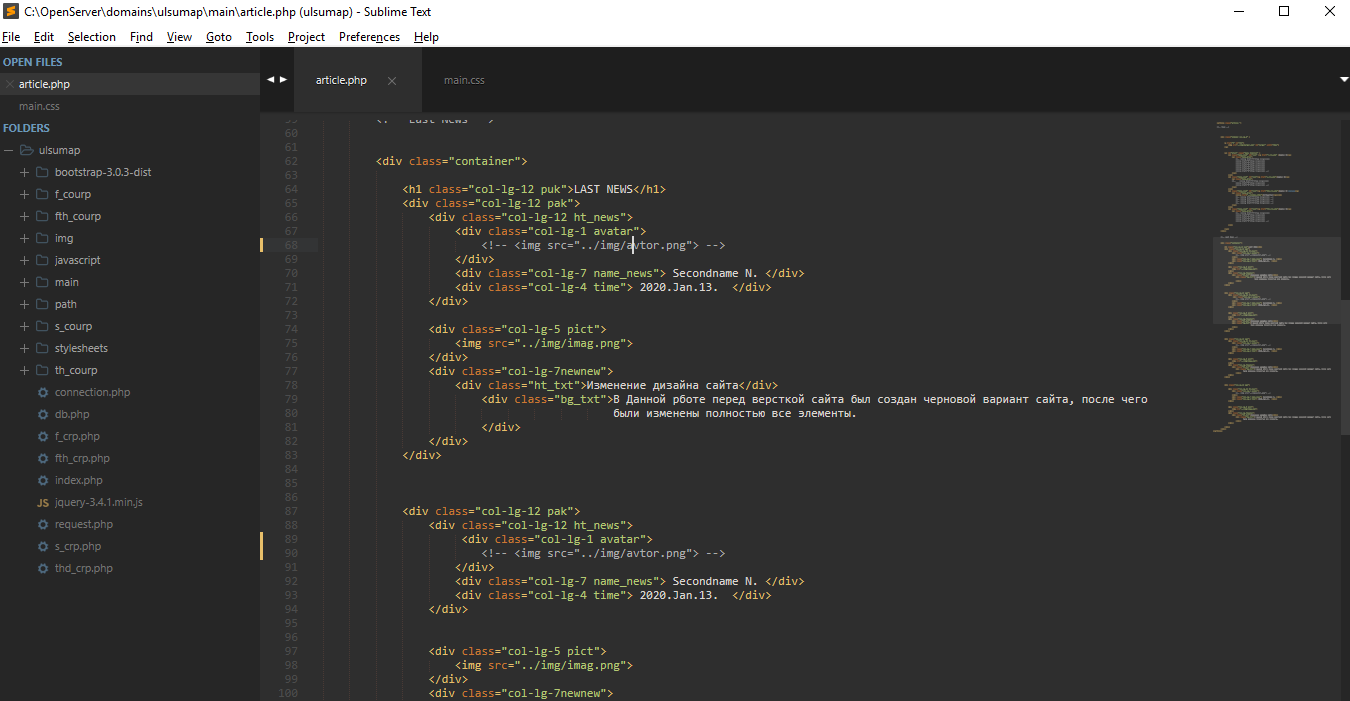
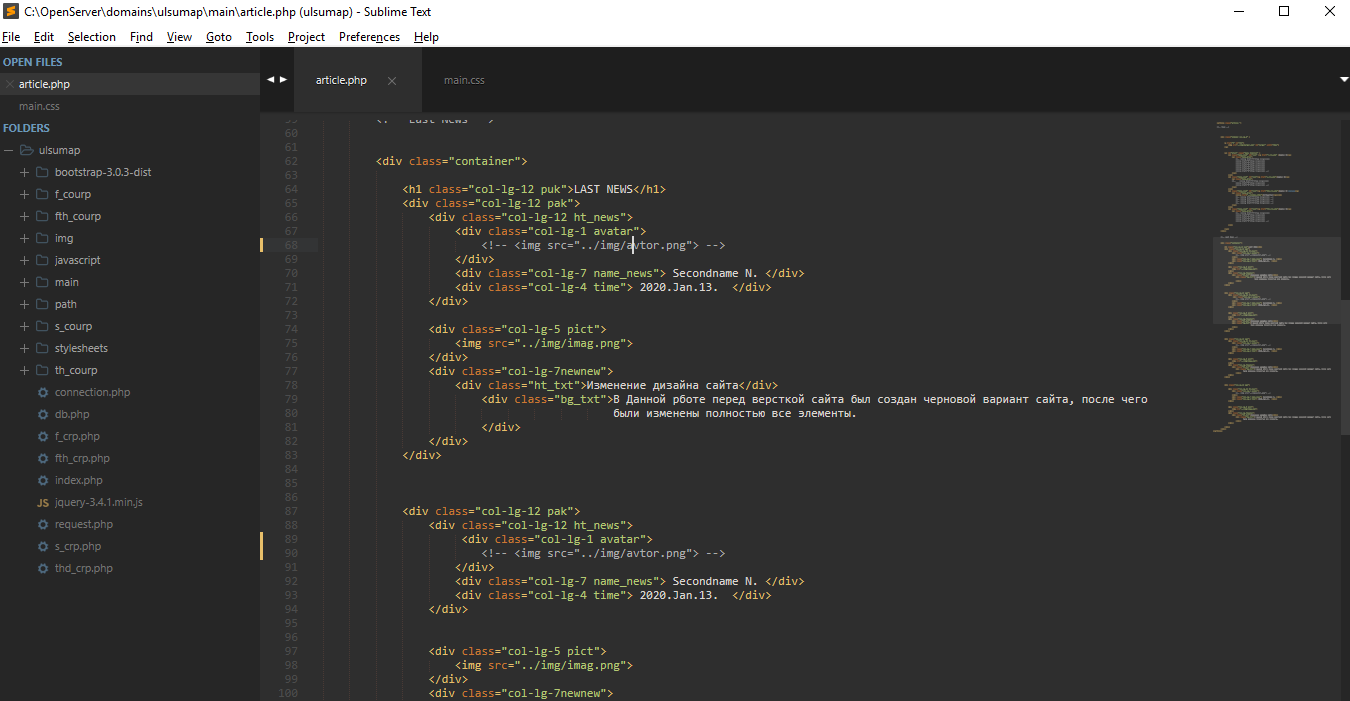
Четвертым этапом был процесс верстки сайта по скетчу и карте сайта. На этом этапе я пользовался текстовым редактором SublimeText3. Плюс в работе данного редактора в том, что существует различное множество плагинов для создания удобного пространства для разработки, а так же реализуется дерево вложенностей (рис 8)

Рисунок 8 Работа в SublimeText3
Трудности в работе:
1. Недостаток навыков по дизайну и верстке сайтов.
2. Недостаток технических средств.
3. Отсутствие лицензированного софта, более подходящего для работы (приходилось работать на более дешевых аналогах, на которые трудно было работать и искать документацию к эксплуатации)
Заключение
В ходе проектирования был разработан сайт Виртуальный тур УлГУ. Исходя из основных задач, была проведена детальная работа над структурой сайта, макетами web-страниц, навигацией по сайту. В результате выполнения работы был создан функциональный сайт, содержащий информацию о университете, расположенную по разделам, виртуальный тур и SVG графики.
Протестирована функциональность сайта с точки зрения юзабилити, проверены корректность работы кода в различных браузерах, орфография и пунктуация текстов, корректность гиперссылок.
Данный проект является актуальным. В дальнейшем его можно использовать в качестве визитной карточки университета, способной управлять поведением студентов, абитуриентов и простых посетителей, а так же координировать работу студентов. Последующее использование сайта сможет привести к получению максимального эффекта от эксплуатации ресурса. Целью дальнейшей работы с сайтом будет являться улучшение его кода, внедрение новых систем. Оно включает дальнейшее расширение сайта и его функциональное продвижение, регулярное обновление и актуализацию содержимого, принятие участия в партнерских программах.
Учебная практика была направлена на то, чтобы перенести полученные знания и умения из области теории в область повседневной профессиональной деятельности, развитие аналитических способностей, а также на самостоятельное решение выполнения функций кодирования.
Обобщая, можно сказать, что будущим специалистам учебно– ознакомительная практика поможет стать лучше, отточить необходимые навыки, получить новые умения и бесценный опыт, что непременно пригодиться нам в нашей деятельности.
Список используемой литературы
1. Draw.io [Электронный ресурс]: онлайн сервис.- Режим доступа: https://startpack.ru/application/draw-io
2. Изучение JS[Электронный ресурс]: статья.- Режим доступа: https://learn.javascript.ru/intro
3. PHP.ru [Электронный ресурс]: форум.- Режим доступа: https://php.ru/manual/
4. Онлайн-университет [Электронный ресурс]: онлайн сервис.- Режим доступа: https://skillbox.ru/media/code/php_ot_istokov_do_sovremennosti/
5. Википедия [Электронный ресурс]: форум.- Режим доступа: https://ru.wikipedia.org/wiki/Sublime_Text3
6. РУДН [Электронный ресурс]: виртуальный тур.- Режим доступа: http://e-tour.rudn.ru/
7. СПбУТУиЭ [Электронный ресурс]: онлайн сервис.- Режим доступа: http://www.spbume.ru/3dtour/index.html
8. Валидатор [Электронный ресурс]: онлайн сервис.- Режим доступа: https://validator.w3.org/











 Третьим этапом в разработке сайта сайта создать карту сайта, чтобы в дальнейшем без проблем сверстать сайт. (рис 7)
Третьим этапом в разработке сайта сайта создать карту сайта, чтобы в дальнейшем без проблем сверстать сайт. (рис 7)