Как мы уже знаем, типичная страница веб-узла SharePoint формируется при помощи веб-частей, способных изменять содержимое по желанию зрителя страницы в браузере. На основе настройки веб-частей организовано редактирование веб-страниц и в SharePoint Designer. Как несложно заметить (рис. 7.8), страница default.aspx содержит две зоны веб-частей: они визуализируются рамками с метками, расположенными по центру верхней границы, и носят название Left (Левая) и Right (Правая).
Веб-части SharePoint идентифицируются в коде веб-страницы тегом вида <WebPartPages: тип_веб-части>. Например, выделенная на рис. 7.4 веб-часть списка задается тегом <WebPartPages: ListViewWebPart>, веб-часть поддержки изображений на рис. 7.8 – тегом <WebPartPages: ImageWebPart> и т.д. Существенно, что, несмотря на то, что технология веб-частей встроена в ASP.NET 2.0, службы SharePoint используют свой набор веб-частей, и на одной веб-странице не допускается смешивать веб-части ASP.NET и SharePoint.
Как можно убедиться, рассматривая рис. 7.8, веб-части объединены в зоны веб-частей, а зоны, в свою очередь, встроены в ячейки макетной таблицы. Сама таблица находится в пределах настраиваемого элемента PlaceHolderMain (главный местозаполнитель), разметка которого приходит с главной страницы, но само наполнение формируется на странице содержимого (в данном случае, default.aspx).

Рис. 7.8. Переход к редактированию веб-части
Настройка веб-частей и зон
Выделяя ту или иную веб-часть, мы имеем возможность редактирования, как этой веб-части, так и содержащей ее зоны. Настройка веб-частей и зон организована в SharePoint Designer при помощи тех же самых панелей параметров, что и в браузере (см. главу 3). Для их вызова проделайте следующее.
- Щелкните правой кнопкой мыши по веб-части.
- Выберите в контекстном меню (рис. 7.8) команду Свойства веб-части или Свойства зоны веб-частей (для настройки самой веб-части или содержащей ее зоны соответственно).

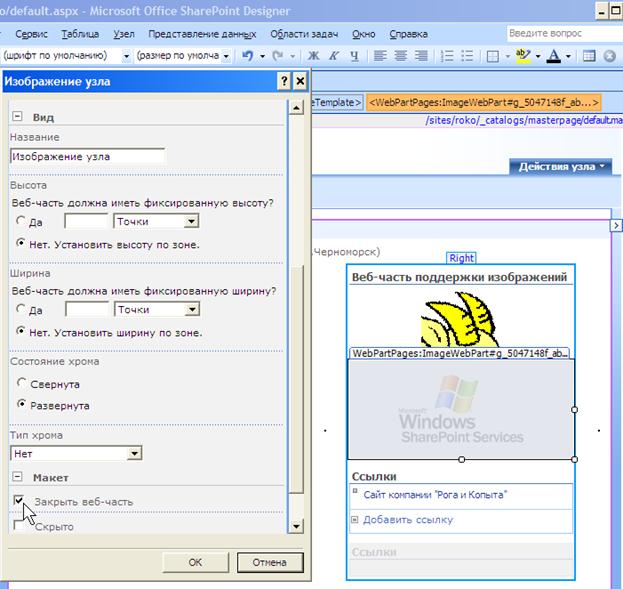
Рис. 7.9. Настройка общих параметров веб-части
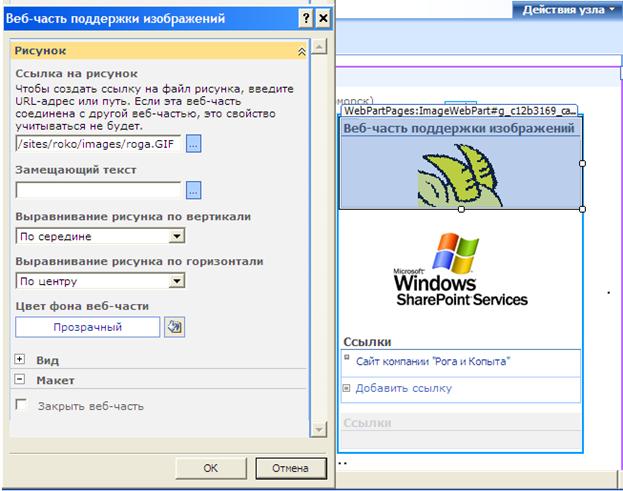
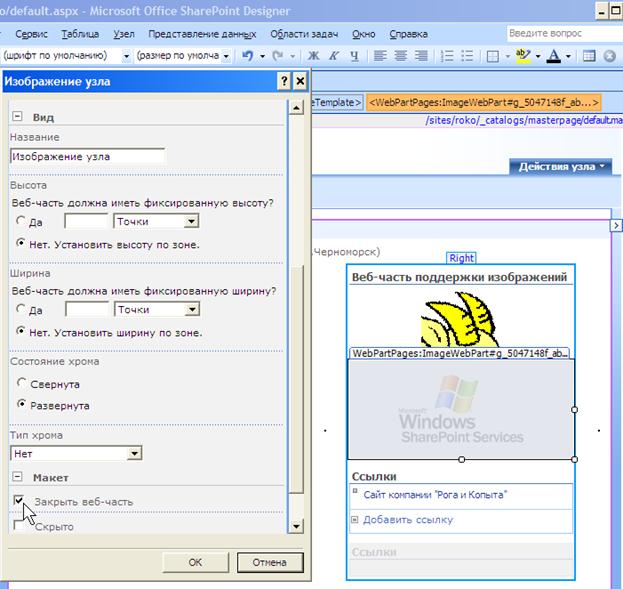
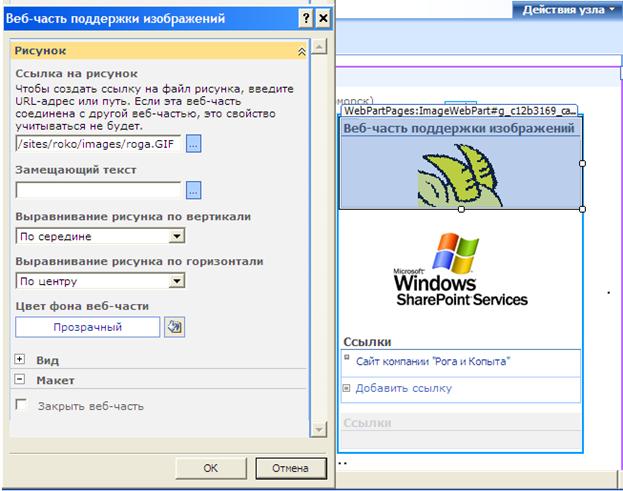
В результате будет открыта панель настройки веб-части, та же самая, что и при работе в браузере (рис. 7.9). В частности, она будет содержать общие категории параметров Вид (рис. 7.9), Макет и Дополнительно, а также специфические параметры, расположенные в верхней части панели. Например, веб-часть поддержки изображений (рис. 7.10) (определяемая тегом <WebPartPages: ImageWebPart>) содержит категорию Рисунок, предназначенную для определения исходного графического файла с рисунком, текста всплывающей подсказки и опций выравнивания.

Рис. 7.10. Настройка специфических параметров веб-части
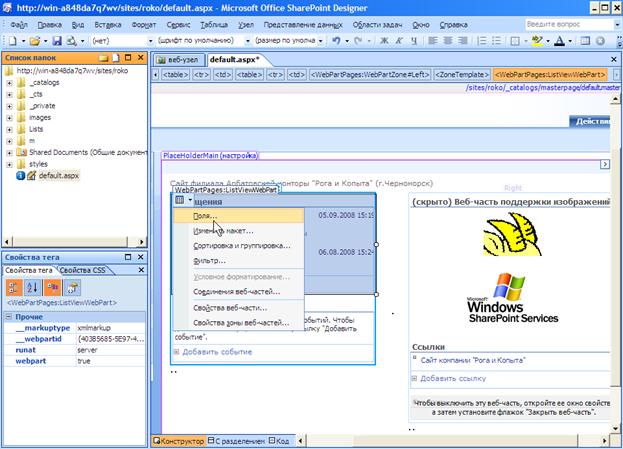
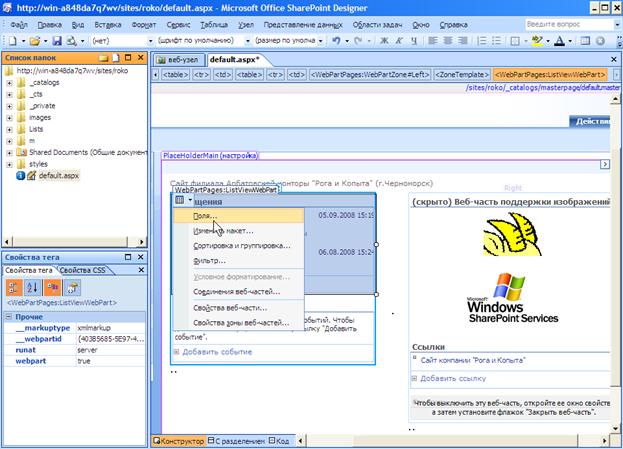
Панели для отдельных типов веб-частей могут и не содержать специфических параметров, как например веб-часть поддержки списка ListViewWebPart. Между тем, для списков предусмотрены дополнительные настройки, доступные из меню списка, которое вызывается щелчком по пиктограмме в левом верхнем углу веб-части (рис. 7.11).

Рис. 7.11. Переход к редактированию вида веб-части списка
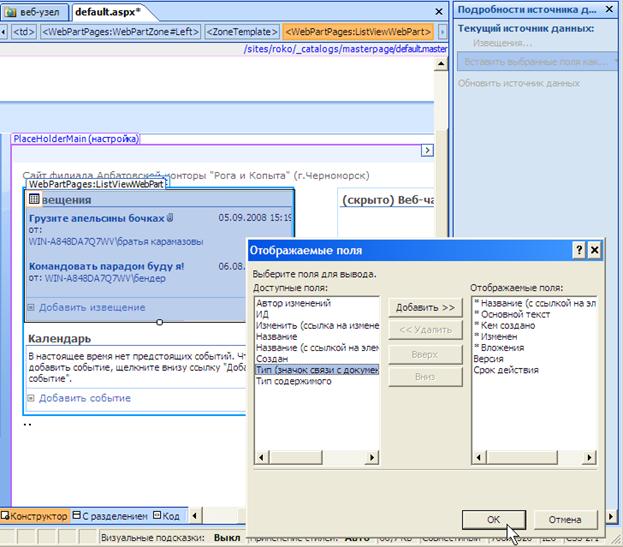
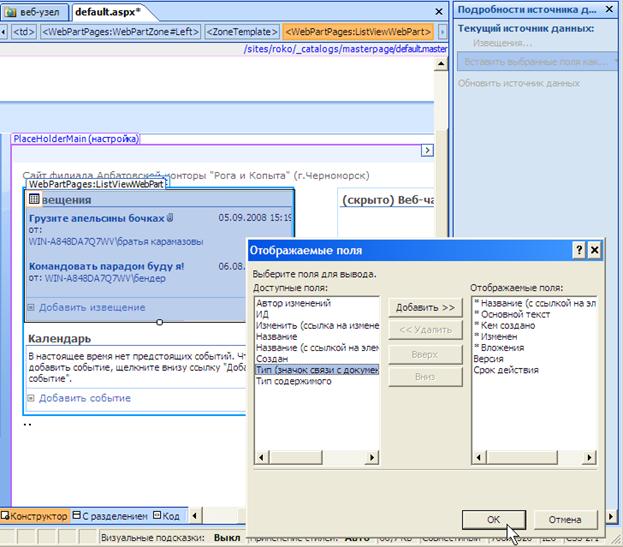
Для выбора отображаемых на веб-странице полей списка (т. е. его столбцов) достаточно ввести команду Поля (рис. 7.11), а затем выбрать из левого перечня доступных полей те, которые следует показывать на веб-странице в данном представлении веб-части. Эта операция осуществляется нажатием кнопки Добавить, находящейся в середине диалога Отображаемые поля (рис. 7.12).
Примечание: То, как будет выглядеть список Извещения с набором полей, определенным на рис. 7.12, показано на рис. 7.13.

Рис. 7.12. Настройка отображаемых полей для веб-части списка

Рис. 7.13. Список с измененным набором полей
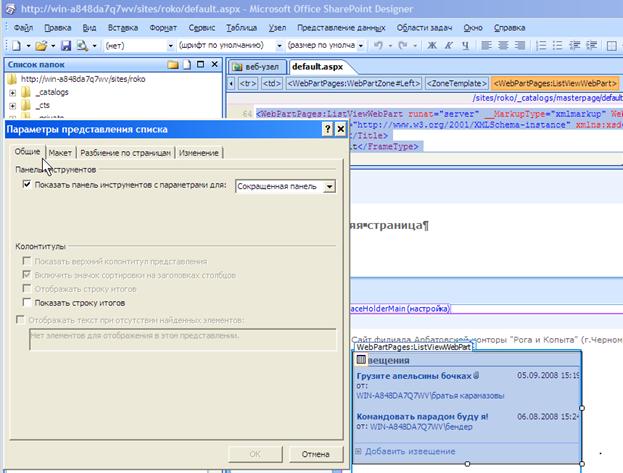
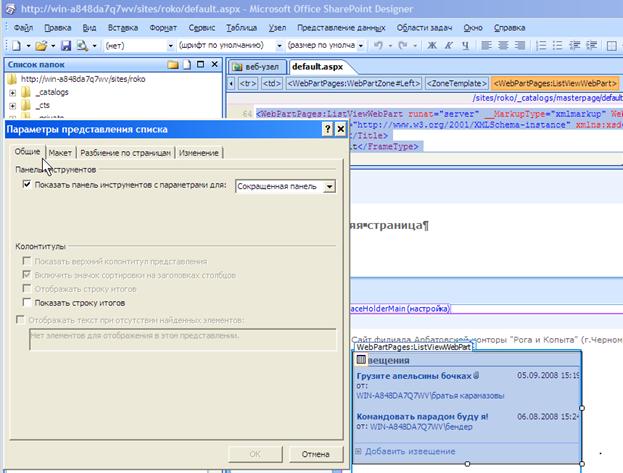
Для того, чтобы задать представление списка на веб-странице, следует в его меню выбрать пункт Изменить макет (рис. 7.11). В результате открывается диалоговое окно Параметры представления списка, которое содержит несколько вкладок и служит для выбора следующих настроек (рис. 7.14):
- Общие – для задания вида панели инструментов и колонтитулов списка;
- Макет – для выбора обычного или табличного представления списка, а также определения макета отображения его элементов;
- Разбиение по страницам – для выбора количества элементов на каждой странице списка;
- Изменения – для определения опций внесения изменений в список участниками рабочей группы.

Рис. 7.14. Настройка представления списка
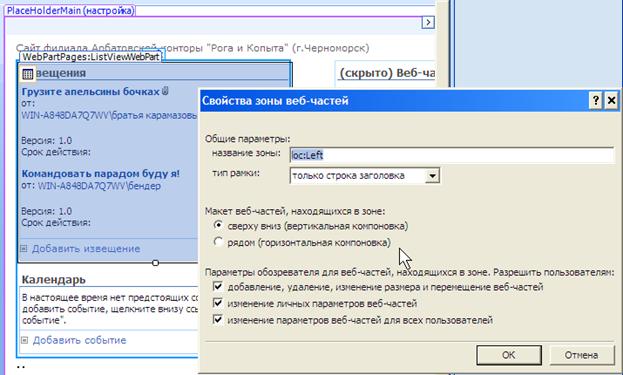
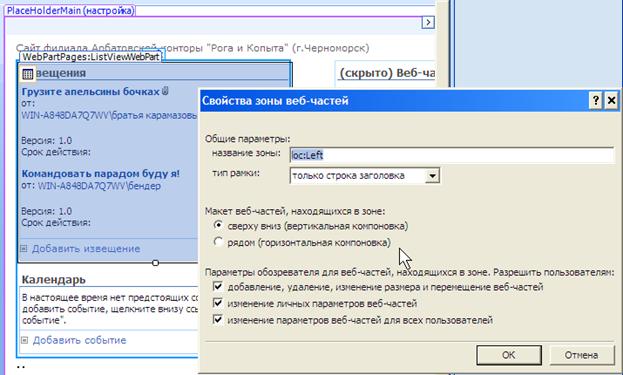
Если в меню списка, либо контекстном меню, вызываемом на веб-части, выбрать команду Свойства зоны веб-частей, то в одноименном диалоговом окне открывается доступ к редактированию основных параметров выбранной зоны. В частности, разрешается поменять название зоны, тип рамки обрамления, способ ее компоновки (вдоль горизонтали или вертикали) и опции доступа ее веб-частей в обозревателе (рис. 7.15). Выбор флажков проверки в нижней части диалога Свойства зоны веб-частей разрешает или запрещает участникам рабочей группы настраивать параметры веб-частей зоны как для общего, так и для личного пользования.

Рис. 7.15. Настройка зоны веб-частей
Удаление веб-частей и зон
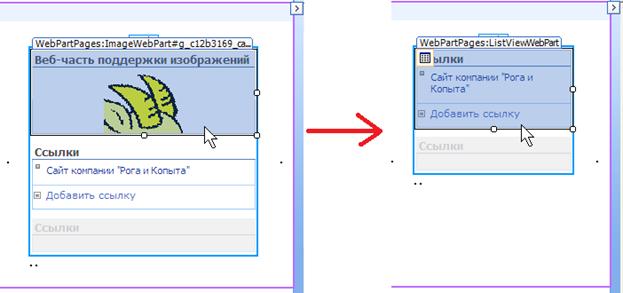
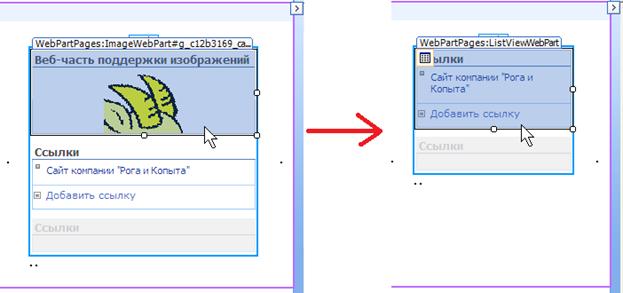
Для удаления веб-части, или целой зоны веб-частей, достаточно выделить ее, а затем нажать на клавиатуре клавишу Delete. В результате веб-часть или зона пропадет со страницы (рис. 7.16). Напомним, что для точного выделения нужного объекта удобно использовать панель доступа к тегу, расположенную под закладкой веб-страницы.

Рис. 7.16. Удаление веб-части