Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса:langможно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Элемент:lang(язык) {... }
В качестве языка могут выступать следующие значения: ru – русский; en – английский; de – немецкий; fr – французский; it – итальянский.
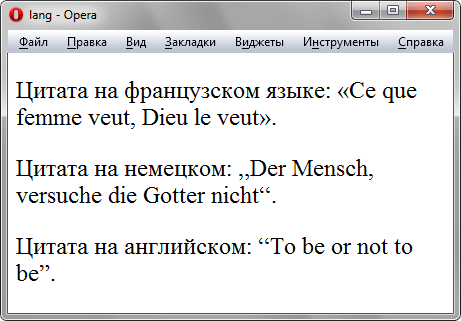
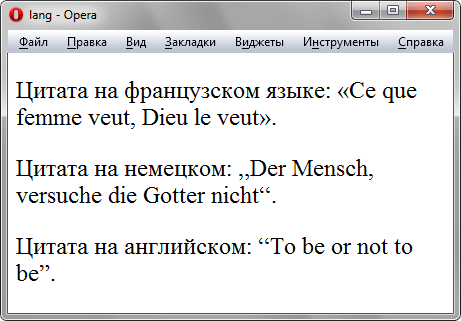
Пример 5.28. Вид кавычек в зависимости от языка
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>lang</title><style>P { font-size: 150%; /* Размер текста */ }q:lang(de) { quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */ }q:lang(en) { quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */ }q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */ quotes: "\00AB" "\00BB"; }</style></head><body><p>Цитата на французском языке: <q lang="fr">Ce que femme veut, Dieu le veut</q>.</p><p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p><p>Цитата на английском: <q lang="en">То be or not to be</q>.</p></body></html>
Результат данного примера показан на рис. 5.24. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.

Рис. 5.24. Разные кавычки для разных языков
Группирование
При создании стиля для сайта, когда одновременно используется множество селекторов, возможно появление повторяющихся стилевых правил. Чтобы не повторять дважды одни и те же элементы, их можно сгруппировать для удобства представления и сокращения кода. В примере 5.29 показана обычная запись, здесь для каждого селектора приводится свой набор стилевых свойств.
Пример 5.29. Стиль для каждого селектора
H1 { font-family: Arial, Helvetica, sans-serif; font-size: 160%; color: #003; }H2 { font-family: Arial, Helvetica, sans-serif; font-size: 135%; color: #333; }H3 { font-family: Arial, Helvetica, sans-serif; font-size: 120%; color: #900;} P { font-family: Times, serif;}
Из данного примера видно, что стиль для тегов заголовков содержит одинаковое значение font-family. Группирование как раз и позволяет установить одно свойство сразу для нескольких селекторов, как показано в примере 5.30.
Пример 5.30. Сгруппированные селекторы
H1, H2, H3 { font-family: Arial, Helvetica, sans-serif; } H1 { font-size: 160%; color: #003;}H2 { font-size: 135%; color: #333;}H3 { font-size: 120%; color: #900;}
В данном примере font-family единое для всех селекторов применяется сразу к нескольким тегам, а индивидуальные свойства уже добавляются к каждому селектору отдельно.
Селекторы группируются в виде списка тегов, разделенных между собой запятыми. В группу могут входить не только селекторы тегов, но также идентификаторы и классы. Общий синтаксис следующий.
Селектор 1, Селектор 2,... Селектор N { Описание правил стиля }
При такой записи правила стиля применяются ко всем селекторам, перечисленным в одной группе.
Наследование
Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и они наследуют некоторые стилевые свойства своих родителей, внутри которых располагаются.
Разберём наследование на примере таблицы. Особенностью таблиц можно считать строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек, как показано в примере 5.31.
Пример 5.31. Наследование параметров цвета
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Наследование</title><style>TABLE { color: red; /* Цвет текста */ background: #333; /* Цвет фона таблицы */ border: 2px solid red; /* Красная рамка вокруг таблицы */}</style></head><body><table cellpadding="4" cellspacing="0"><tr><td>Ячейка 1</td><td>Ячейка 2</td></tr><tr><td>Ячейка 3</td><td>Ячейка 4</td></tr></table></body></html>
В данном примере для всей таблицы установлен красный цвет текста, поэтому в ячейках он также применяется, поскольку тег <td> наследует свойства тега <table>. При этом следует понимать, что не все стилевые свойства наследуются. Так, border задаёт рамку вокруг таблицы в целом, но никак не вокруг ячеек. Аналогично не наследуется значение свойства background. Тогда почему цвет фона у ячеек в данном примере тёмный, раз он не наследуется? Дело в том, что у свойства background в качестве значения по умолчанию выступает transparent, т. е. прозрачность. Таким образом цвет фона родительского элемента «проглядывает» сквозь дочерний элемент.
Наследование позволяет задавать значения некоторых свойств единожды, определяя их для родителей верхнего уровня. Допустим, требуется установить цвет и шрифт для основного текста. Достаточно воспользоваться селектором BODY, добавить для него желаемые свойства, и цвет текста внутри абзацев и других текстовых элементов поменяется автоматически (пример 5.32).
Пример 5.32. Параметры текста для всей веб-страницы
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Наследование</title><style>BODY { font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */ color: navy; /* Синий цвет текста */}</style></head><body><p>Цвет текста этого абзаца синий.</p></body></html>
В данном примере рубленый шрифт и цвет текста абзацев устанавливается с помощью селектора BODY. Благодаря наследованию уже нет нужды задавать цвет для каждого элемента документа в отдельности. Однако бывают варианты, когда требуется всё-таки изменить цвет для отдельного контейнера. В этом случае придётся переопределять нужные параметры явно, как показано в примере 5.33.
Пример 5.33. Изменение свойств наследуемого элемента
<!DOCTYPE HTML><html> <head><meta charset="utf-8"><title>Наследование</title><style>BODY { font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */ color: navy; /* Синий цвет текста */}P.red { color: maroon; /* Темно-красный цвет текста */}</style></head><body><p>Цвет текста этого абзаца синий.</p><p class="red">А у этого абзаца цвет текста уже другой.</p></body></html>
В данном примере цвет первого абзаца наследуется от селектора BODY, а для второго установлен явно через класс с именем red.
Каскадирование
Аббревиатура CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей), где одним из ключевых слов выступает «каскад». Под каскадом в данном случае понимается одновременное применение разных стилевых правил к элементам документа – с помощью подключения нескольких стилевых файлов, наследования свойств и других методов. Чтобы в подобной ситуации браузер понимал, какое в итоге правило применять к элементу, и не возникало конфликтов в поведении разных браузеров, введены некоторые приоритеты.
Ниже приведены приоритеты браузеров, которыми они руководствуются при обработке стилевых правил. Чем выше в списке находится пункт, тем ниже его приоритет, и наоборот.
1. Стиль браузера.
2. Стиль автора.
3. Стиль пользователя.
4. Стиль автора с добавлением!important.
5. Стиль пользователя с добавлением!important.
Самым низким приоритетом обладает стиль браузера – оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей.
!important
Ключевое слово!important играет роль в том случае, когда пользователи подключают свою собственную таблицу стилей. Если возникает противоречие, когда стиль автора страницы и пользователя для одного и того же элемента не совпадает, то!important позволяет повысить приоритет стиля или его важность, иными словами.
При использовании пользовательской таблицы стилей или одновременном применении разного стиля автора и пользователя к одному и тому же селектору, браузер руководствуется следующим алгоритмом.
-!important добавлен в авторский стиль – будет применяться стиль автора.
-!important добавлен в пользовательский стиль – будет применяться стиль пользователя.
-!important нет как в авторском стиле, так и стиле пользователя – будет применяться стиль пользователя.
-!important содержится в авторском стиле и стиле пользователя – будет применяться стиль пользователя.
Синтаксис применения!important следующий.
Свойство: значение!important
Вначале пишется желаемое стилевое свойство, затем через двоеточие его значение и в конце после пробела указывается ключевое слово!important.
Повышение важности требуется не только для регулирования приоритета между авторской и пользовательской таблицей стилей, но и для повышения специфичности определенного селектора.
Специфичность
Если к одному элементу одновременно применяются противоречивые стилевые правила, то более высокий приоритет имеет правило, у которого значение специфичности селектора больше. Специфичность это некоторая условная величина, вычисляемая следующим образом. За каждый идентификатор (в дальнейшем будем обозначать их количество через a) начисляется 100, за каждый класс и псевдокласс (b) начисляется 10, за каждый селектор тега и псевдоэлемент (c) начисляется 1. Складывая указанные значения в определённом порядке, получим значение специфичности для данного селектора.
* {} /* a=0 b=0 c=0 -> специфичность = 0 */li {} /* a=0 b=0 c=1 -> специфичность = 1 */li:first-line {} /* a=0 b=0 c=2 -> специфичность = 2 */ul li {} /* a=0 b=0 c=2 -> специфичность = 2 */ul ol+li {} /* a=0 b=0 c=3 -> специфичность = 3 */ul li.red {} /* a=0 b=1 c=2 -> специфичность = 12 */li.red.level {} /* a=0 b=2 c=1 -> специфичность = 21 */#t34 {} /* a=1 b=0 c=0 -> специфичность = 100 */#content #wrap {} /* a=2 b=0 c=0 -> специфичность = 200 */
Встроенный стиль, добавляемый к тегу через атрибут style, имеет специфичность 1000, поэтому всегда перекрывает связанные и глобальные стили. Однако добавление!important перекрывает в том числе и встроенные стили.
Если два селектора имеют одинаковую специфичность, то применяться будет тот стиль, что указан в коде ниже.
В примере 5.34 показано, как влияет специфичность на стиль элементов списка.
Пример 5.34. Цвет списка
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Список</title><style>#menu ul li { color: green; }.two { color: red;}</style></head><body><div id="menu"><ul><li>Первый</li><li class="two">Второй</li><li>Третий</li></ul></div></body> </html>
В данном примере цвет текста списка задан зелёным, а второй пункт списка с помощью класса two выделен красным цветом. Вычисляем специфичность селектора #menu ul li – один идентификатор (100) и два тега (2) в сумме дают значение 102, а селектор.two будет иметь значение специфичности 10, что явно меньше. Поэтому текст окрашиваться красным цветом не будет. Чтобы исправить ситуацию, необходимо либо понизить специфичность первого селектора, либо повысить специфичность второго (пример 5.35).
Пример 5.35. Изменение специфичности
/* Понижаем специфичность первого селектора */ul li {...} /* Убираем идентификатор */.two {...}/* Повышаем специфичность второго селектора */#menu ul li {...}#menu.two {...} /* Добавляем идентификатор */#menu ul li {...}.two { color: red!important; } /* Добавляем!important */
Добавление идентификатора используется не только для изменения специфичности селектора, но и для применения стиля только к указанному списку. Поэтому понижение специфичности за счёт убирания идентификатора применяется редко, в основном, повышается специфичность нужного селектора.
Задания:
1. Переработать оформление сайта через CSS с помощью инструментов классов (наследование, каскадирование и т.д.).