Стилем или CSS (Cascading Style Sheets, каскадные таблицы стилей) называется набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид. Возможность работы со стилями издавна включают в развитые издательские системы и текстовые редакторы, тем самым позволяя одним нажатием кнопки придать тексту заданный, заранее установленный вид. Теперь это доступно и создателям сайта, когда цвет, размеры текста и другие параметры хранятся в определенном месте и легко «прикручиваются» к любому тегу. Еще одним преимуществом стилей является то, что они предлагают намного больше возможностей для форматирования, чем обычный HTML.
CSS представляет собой мощную систему, расширяющую возможности дизайна и верстки веб-страниц.
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 4.1.

Рис. 4.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 4.2).

Рис. 4.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 4.1).
<!DOCTYPE HTML>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Флексагон</h1>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Сам код HTML никаких изменений не претерпел и единственное добавление – это строка <link rel="stylesheet" href="style.css">. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 4.2.
Пример 4.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h1 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
В файле style.css как раз и описаны все параметры оформления таких тегов как <body>, <h1> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <H1>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 4.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
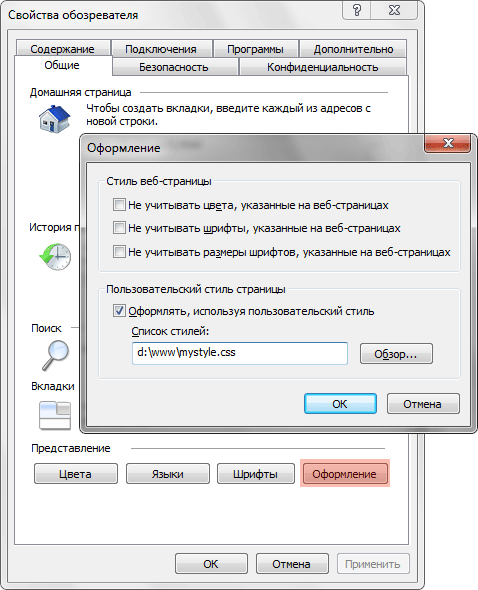
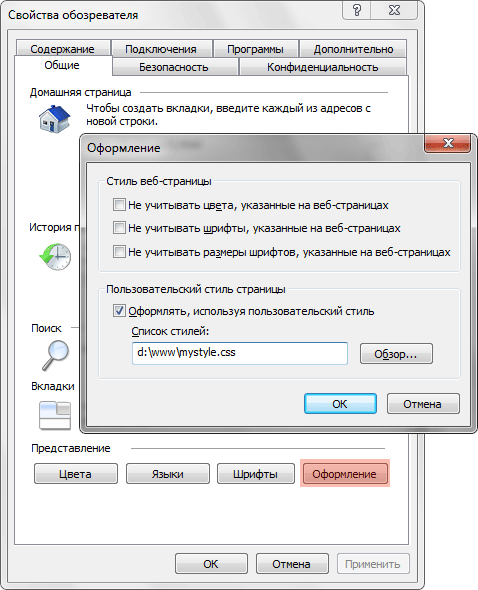
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление», как показано на рис. 4.3.

Рис. 4.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 4.4).

Рис. 4.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Преимущества стилей
Стили являются удобным, практичным и эффективным инструментом при вёрстке веб-страниц и оформления текста, ссылок, изображений и других элементов. Несмотря на явные плюсы применения стилей, рассмотрим все преимущества CSS, в том числе и незаметные на первый взгляд.
Разграничение кода и оформления
Идея о том, чтобы код HTML был свободен от элементов оформления вроде установки цвета, размера шрифта и других параметров, стара как мир. В идеале, веб-страница должна содержать только теги логического форматирования, а вид элементов задаётся через стили. При подобном разделении работа над дизайном и версткой сайта может вестись параллельно.
Разное оформление для разных устройств
С помощью стилей можно определить вид веб-страницы для разных устройств вывода: монитора, принтера, смартфона, планшета и др. Например, на экране монитора отображать страницу в одном оформлении, а при её печати – в другом. Эта возможность также позволяет скрывать или показывать некоторые элементы документа при отображении на разных устройствах.
Расширенные по сравнению с HTML способы оформления элементов
В отличие от HTML стили имеют гораздо больше возможностей по оформлению элементов веб-страниц. Простыми средствами можно изменить цвет фона элемента, добавить рамку, установить шрифт, определить размеры, положение и многое другое.
Ускорение загрузки сайта
При хранении стилей в отдельном файле, он кэшируется и при повторном обращении к нему извлекается из кэша браузера. За счёт кэширования и того, что стили хранятся в отдельном файле, уменьшается код веб-страниц и снижается время загрузки документов.
Кэшем называется специальное место на локальном компьютере пользователя, куда браузер сохраняет файлы при первом обращении к сайту. При следующем обращении к сайту эти файлы уже не скачиваются по сети, а берутся с локального диска. Такой подход позволяет существенно повысить скорость загрузки веб-страниц.
Единое стилевое оформление множества документов
Сайт это не просто набор связанных между собой документов, но и одинаковое расположение основных блоков, и их вид. Применение единообразного оформления заголовков, основного текста и других элементов создает преемственность между страницами и облегчает пользователям работу с сайтом и его восприятие в целом. Разработчикам же использование стилей существенно упрощает проектирование дизайна.
Централизованное хранение
Стили, как правило, хранятся в одном или нескольких специальных файлах, ссылка на которые указывается во всех документах сайта. Благодаря этому удобно править стиль в одном месте, при этом оформление элементов автоматически меняется на всех страницах, которые связаны с указанным файлом. Вместо того чтобы модифицировать десятки HTML-файлов, достаточно отредактировать один файл со стилем и оформление нужных документов сразу же поменяется.
Для добавления стилей на веб-страницу существует несколько способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.
Связанные стили
При использовании связанных стилей описание селекторов и их значений располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег <link>. Данный тег помещается в контейнер <head>, как показано в примере 4.2.
Пример 4.2. Подключение связанных стилей
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Стили</title><link rel="stylesheet" href="http://htmlbook.ru/mysite.css"><link rel="stylesheet" href="http://www.htmlbook.ru/main.css"></head><body><h1>Заголовок</h1><p>Текст</p></body></html>
Значение атрибута тега <link> – rel остаётся неизменным независимо от кода, как приведено в данном примере. Значение href задаёт путь к CSS-файлу, он может быть задан как относительно, так и абсолютно. Заметьте, что таким образом можно подключать таблицу стилей, которая находится на другом сайте.
Содержимое файла mysite.css подключаемого посредством тега <link> приведено в примере 4.3.
Пример 4.3. Файл со стилем
H1 { color: #000080; font-size: 200%; font-family: Arial, Verdana, sans-serif; text-align: center;}P { padding-left: 20px;}
Как видно из данного примера, файл со стилем не хранит никаких данных, кроме синтаксиса CSS. В свою очередь и HTML-документ содержит только ссылку на файл со стилем, т. е. таким способом в полной мере реализуется принцип разделения кода и оформления сайта. Поэтому использование связанных стилей является наиболее универсальным и удобным методом добавления стиля на сайт. Ведь стили хранятся в одном файле, а в HTML-документах указывается только ссылка на него.
Глобальные стили
При использовании глобальных стилей свойства CSS описываются в самом документе и располагаются в заголовке веб-страницы. По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но также позволяет хранить стили в одном месте, в данном случае прямо на той же странице с помощью контейнера <style>, как показано в примере 4.4.
Пример 4.4. Использование глобального стиля
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Глобальные стили</title>
<style>
H1 {
font-size: 120%;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
В данном примере задан стиль тега <h1>, который затем можно повсеместно использовать на данной веб-странице (рис. 4.5).

Рис. 4.5. Вид заголовка, оформленного с помощью стилей
Внутренние стили
Внутренний или встроенный стиль является по существу расширением для одиночного тега используемого на текущей веб-странице. Для определения стиля используется атрибут style, а его значением выступает набор стилевых правил (пример 4.5).
Пример 4.5. Использование внутреннего стиля
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Внутренние стили</title>
</head>
<body>
<p style="font-size: 120%; font-family: monospace; color: #cd66cc">Пример текста</p>
</body>
</html>
В данном примере стиль тега <p> задаётся с помощью атрибута style, в котором через точку с запятой перечисляются стилевые свойства (рис. 4.6).

Рис. 4.7. Использование внутренних стилей для изменения вида текста
Внутренние стили рекомендуется применять на сайте ограниченно или вообще отказаться от их использования. Дело в том, что добавление таких стилей увеличивает общий объём файлов, что ведет к повышению времени их загрузки в браузере, и усложняет редактирование документов для разработчиков.
Все описанные методы использования CSS могут применяться как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет внутренний стиль, затем глобальный стиль и в последнюю очередь связанный стиль. В примере 4.6 применяется сразу два метода добавления стиля в документ.
Пример 4.6. Сочетание разных методов
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Подключение стиля</title>
<style>
H1 {
font-size: 120%;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h1 style="font-size: 36px; font-family: Times, serif; color: red">Заголовок 1</h1>
<h1>Заголовок 2</h1>
</body>
</html>
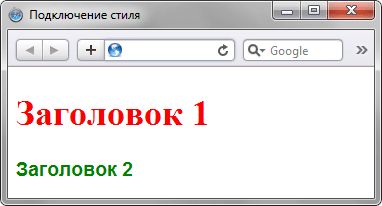
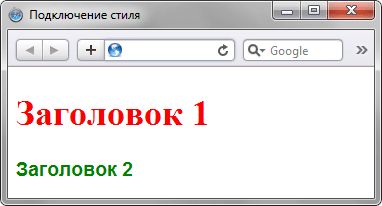
В данном примере первый заголовок задаётся красным цветом размером 36 пикселов с помощью внутреннего стиля, а следующий – зелёным цветом через таблицу глобальных стилей (рис. 4.8).

Рис. 4.8. Результат применения стилей
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно со связанными или глобальными стилями, но никак не с внутренними стилями. Общий синтаксис следующий.
@import url("имя файла") типы носителей;
@import "имя файла" типы носителей;
После ключевого слова @import указывается путь к стилевому файлу одним из двух приведенных способов – с помощью url или без него. В примере 4.7 показано, как можно импортировать стиль из внешнего файла в таблицу глобальных стилей.
Пример 4.7. Импорт CSS
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Импорт</title>
<style>
@import url("style/header.css");
H1 {
font-size: 120%;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере показано подключение файла header.css, который расположен в папке style.
Аналогично происходит импорт и в файле со стилем, который затем подключается к документу (пример 4.8).
Пример 4.8. Импорт в таблице связанных стилей
@import "/style/print.css";
@import "/style/palm.css";
BODY {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 90%;
background: white;
color: black;
}
В данном примере показано содержимое файла mysite.css, который добавляется к нужным документам способом, показанным в примере 3.1, а именно с помощью тега <link>.
Типы носителей
Широкое развитие различных платформ и устройств заставляет разработчиков делать под них специальные версии сайтов, что достаточно трудоёмко и проблематично. Вместе с тем, времена и потребности меняются, и создание сайта для различных устройств является неизбежным и необходимым звеном его развития. С учетом этого в CSS введено понятие типа носителя, когда стиль применяется только для определённого устройства. В табл. 4.1 перечислены некоторые типы носителей.
| Табл. 4.1. Типы носителей и их описание
|
| Тип
| Описание
|
| all
| Все типы. Это значение используется по умолчанию.
|
| aural
| Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры.
|
| Продолжение табл. 4.1.
|
| braille
| Устройства, основанные на системе Брайля, которые предназначены для слепых людей.
|
| handheld
| Наладонные компьютеры и аналогичные им аппараты.
|
| print
| Печатающие устройства вроде принтера.
|
| projection
| Проектор.
|
| screen
| Экран монитора.
|
| tv
| Телевизор.
|
В CSS для указания типа носителей применяются команды @import и @media, с помощью которых можно определить стиль для элементов в зависимости от того, выводится документ на экран или на принтер.
Ключевые слова @media и @import относятся к эт-правилам. Такое название произошло от наименования символа @ – «эт», с которого и начинаются эти ключевые слова. В рунете для обозначения символа @ применяется устоявшийся термин «собака». Только вот использовать выражение «собачье правило» язык не поворачивается.
При импортировании стиля через команду @import тип носителя указывается после адреса файла. При этом допускается задавать сразу несколько типов, упоминая их через запятую, как показано в примере 4.9.
Пример 4.9. Импорт стилевого файла
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>Импорт стиля</title> <style> @import "/style/main.css" screen; /* Стиль для вывода результата на монитор */ @import "/style/smart.css" print, handheld; /* Стиль для печати и смартфона */ </style> </head> <body> <p>...</p> </body></html>
В данном примере импортируется два файла – main.css предназначен для изменения вида документа при его просмотре на экране монитора, и smart.css – при печати страницы и отображении на смартфоне.
Браузер Internet Explorer до седьмой версии включительно не поддерживает типы носителей при импорте стилевого файла.
Команда @media позволяет указать тип носителя для глобальных или связанных стилей и в общем случае имеет следующий синтаксис.
@media тип носителя 1 { Описание стиля для типа носителя 1}@media тип носителя 2 { Описание стиля для типа носителя 2}
После ключевого слова @media идёт один или несколько типов носителя, перечисленных в табл. 4.1, если их больше одного, то они разделяются между собой запятой. После чего следуют обязательные фигурные скобки, внутри которых идёт обычное описание стилевых правил. В примере 4.10 показано, как задать разный стиль для печати и отображения на мониторе.
Пример 4.10. Стили для разных типов носителей
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>Типы носителей</title> <style>@media screen { /* Стиль для отображения в браузере */BODY { font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */ font-size: 90%; /* Размер шрифта */ color: #000080; /* Цвет текста */ }H1 { background: #faf0e6; /* Цвет фона */ border: 2px dashed maroon; /* Рамка вокруг заголовка */ color: #a0522d; /* Цвет текста */ padding: 7px; /* Поля вокруг текста */ }H2 { color: #556b2f; /* Цвет текста */ margin: 0; /* Убираем отступы */ }P { margin-top: 0.5em; /* Отступ сверху */ } }@media print { /* Стиль для печати */BODY { font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */ }H1, H2, P {color: black; /* Чёрный цвет текста */ } }</style></head> <body> <h1>Как поймать льва в пустыне</h1> <h2>Метод случайных чисел</h2> <p>Разделим пустыню на ряд элементарных прямоугольников, размер которых совпадает с размером клетки для льва. После чего перебираем полученные прямоугольники, каждый раз выбирая заданную область случайным образом. Если в данной области окажется лев, то мы поймаем его, накрыв клеткой.</p> </body></html>
В данном примере вводится два стиля – один для изменения вида элементов при их обычном отображении в браузере, а второй – при выводе страницы на печать. При этом облик документа для разных носителей может сильно различаться между собой, например, как это показано на рис. 4.9 и рис. 4.10.

Рис. 4.9. Страница для отображения в окне браузера

Рис. 4.10. Страница, предназначенная для печати
Просмотреть документ, у которого CSS установлен как тип print можно, если распечатать определенную страницу или воспользовавшись предварительным просмотром в браузере. Или пойти на хитрость и временно заменить print на screen, чтобы отобразить итог в браузере. Именно так был получен рис. 4.10.
Команда @media применяется в основном для формирования одного стилевого файла, который разбит на блоки по типу устройств. Иногда же имеет смысл создать несколько разных CSS-файлов – один для печати, другой для отображения в браузере – и подключать их к документу по мере необходимости. В подобном случае следует воспользоваться тегом <link> с атрибутом media, значением которого выступают все те же типы, перечисленные в табл. 4.1.
В примере 4.11 показано, как создавать ссылки на CSS-файлы, которые предназначены для разных типов носителей.
Пример 4.11. Подключение стилей для разных носителей
<!DOCTYPE HTML><html><head> <meta charset="utf-8"> <title>Разные носители</title> <link media="print, handheld" rel="stylesheet" href="print.css"> <link media="screen" rel="stylesheet" href="main.css"> </head> <body> <p>...</p> </body></html>
В данном примере используются две таблицы связанных стилей, одна для отображения в браузере, а вторая – для печати документа и его просмотре на смартфоне. Хотя на страницу загружаются одновременно два разных стиля, применяются они только для определённых устройств.
Аналогично можно использовать и глобальные стили, добавляя атрибут media к тегу <style> (пример 4.12).
Пример 4.12. Стиль для смартфона
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Разные носители</title><style media="handheld">BODY { width: 320px; /* Ширина страницы */ } </style></head><body><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p></body></html>
В данном примере ширина для устройств типа handheld ограничена размером 320 пикселов.
Базовый синтаксис CSS
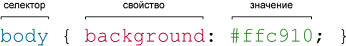
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор – это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.

Вначале пишется имя селектора, например, TABLE, это означает, что все стилевые параметры будут применяться к тегу <table>, затем идут фигурные скобки, в которых записывается стилевое свойство, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика. Так, в примере 4.13 показаны две разновидности оформления селекторов и их правил.
Пример 4.13. Использование стилей
<!DOCTYPE HTML><html> <head><meta charset="utf-8"><title>Заголовки</title><style> h1 { color: #a6780a; font-weight: normal; } h2 { color: olive; border-bottom: 2px solid black; }</style></head><body><h1>Заголовок 1</h1><h2>Заголовок 2</h2></body></html>
В данном примере свойства селектора h1 записаны в одну строку, а для селектора h2 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 4.14.
Пример 4.14. Расширенная форма записи
td { background: olive; }td { color: white; }td { border: 1px solid black; }
Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 4.15).
Пример 4.15. Компактная форма записи
td { background: olive; color: white; border: 1px solid black;}
Эта форма записи более наглядная и удобная в использовании.
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 4.16).
Пример 4.16. Разные значения у одного свойства
p { color: green; }p { color: red; }
В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию /*... */ (пример 4.17).
Пример 4.17. Комментарии в CSS-файле
/* Стиль для сайта htmlbook.ru Сделан для ознакомительных целей*/div { width: 200px; /* Ширина блока */ margin: 10px; /* Поля вокруг элемента */ float: left; /* Обтекание по правому краю */}
Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Значения стилевых свойств
Всё многообразие значений стилевых свойств может быть сведено к определённому типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.
Строки
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш.
'Гостиница "Турист"'
"Гостиница 'Турист'"
"Гостиница \"Турист\""
В первой строке применяются одинарные кавычки, а слово «Турист» взято в двойные кавычки. Во второй строке всё с точностью до наоборот, в третьей же строке используются только двойные кавычки, но внутренние экранированы с помощью слэша.
Числа
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой (пример 4.18).
Пример 4.18. Числа в качестве значений
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Числа</title><style>p { font-weight: 600; /* Жирное начертание */ line-height: 1.2; /* Межстрочный интервал */}</style></head><body> <p>Пример текста</p></body></html>
Если в десятичной дроби целая часть равна нулю, то её разрешается не писать. Запись.7 и 0.7 равнозначна.
Проценты
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна (пример 4.19).
Пример 4.19. Процентная запись
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Ширина в процентах</title><style>TABLE { width: 100%; /* Ширина таблицы в процентах */ background: #f0f0f0; /* Цвет фона */}</style></head><body><table><tr><td>Содержимое таблицы</td></tr></table> </body></html>
Проценты не обязательно должны быть целым числом, допускается использовать десятичные дроби, вроде значения 56.8%.
Размеры
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл. 4.2 перечислены основные относительные единицы.
| Табл. 4.2. Относительные единицы измерения
|
| Единица
| Описание
|
| em
| Размер шрифта текущего элемента
|
| ex
| Высота символа x
|
| px
| Пиксел
|
| %
| Процент
|
Единица em это изменяемое значение, которое зависит от размера шрифта текущего элемента (размер устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1 em равен размеру шрифта, заданного в браузере по умолчанию или размеру шрифта родительского элемента. Процентная запись идентична em, в том смысле, что значения 1 em и 100% равны.
Единица ex определяется как высота символа «x» в нижнем регистре. На ex распространяются те же правила, что и для em, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик. В примере 4.20 показано применение пикселов и em для задания размера шрифта.
Пример 4.20. Использование относительных единиц
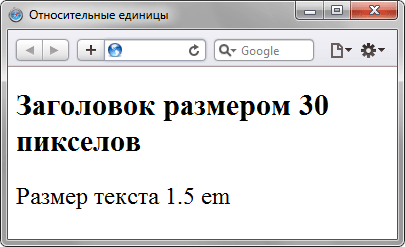
<!DOCTYPE HTML><html> <head><meta charset="utf-8"><title>Относительные единицы</title><style>H1 { font-size: 30px; }P { font-size: 1.5em; }</style></head> <body><h1>Заголовок размером 30 пикселов</h1> <p>Размер текста 1.5 em</p> </body></html>
Результат данного примера показан ниже (рис. 4.11).

Рис.4.11. Размер текста при различных единицах
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и обычно при работе с текстом. В табл. 4.3 перечислены основные абсолютные единицы.
| Табл. 4.3. Абсолютные единицы измерения
|
| Единица
| Описание
|
| in
| Дюйм (1 дюйм равен 2,54 см)
|
| cm
| Сантиметр
|
| mm
| Миллиметр
|
| pt
| Пункт (1 пункт равен 1/72 дюйма)
|
| pc
| Пика (1 пика равна 12 пунктам)
|
Самой, пожалуй, распространенной единицей является пункт, который используется для указания размера шрифта. Хотя мы привыкли измерять все в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина из не метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам. В примере 4.21 показано использование пунктов и миллиметров.
Пример 4.21. Использование абсолютных единиц
<!DOCTYPE HTML><html> <head><meta charset="utf-8"><title>Абсолютные единицы</title><style>H1 { font-size: 24pt; }P { margin-left: 30mm; }</style></head> <body><h1>Заголовок размером 24 пункта</h1> <p>Сдвиг текста вправо на 30 миллиметров</p> </body></html>
Результат использования абсолютных единиц измерения показан ниже (рис. 4.12).

Рис. 4.12. Размер текста при различных единицах
При установке размеров обязательно указывайте единицы измерения, например width: 30px. В противном случае браузер не сможет показать желаемый результат, поскольку не понимает, какой размер вам требуется. Единицы не добавляются только при нулевом значении (margin: 0).
Адреса
Адреса (URI, Uniform Resource Identifiers, унифицированный идентификатор ресурсов) применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url(), внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках (пример 4.22).
Пример 4.22. Адрес графического файла
<!DOCTYPE HTML><html><head><meta charset="utf-8"> <title>Добавление фона</title><style>body { background: url('http://webimg.ru/images/156_1.png') no-repeat; }div { background: url(images/warning.png) no-repeat; padding-left: 20px; margin-left: 200px;}</style></head> <body><div>Внимание, запрашиваемая страница не найдена!</div> </body></html>
В данном примере в селекторе body используется абсолютный адрес к графическому файлу, а в селекторе div – относительный.
Селекторы тегов
В качестве селектора может выступать любой тег HTML, для которого определяются правила форматирования, такие как: цвет, фон, размер и т. д. Правила задаются в следующем виде.
Тег { свойство1: значение; свойство2: значение;... }
Вначале указывается имя тега, оформление которого будет переопределено, заглавными или строчными символами не имеет значения. Внутри фигурных скобок пишется стилевое свойство, а после двоеточия – его значение. Набор свойств разделяется между собой точкой с запятой и может располагаться как в одну строку, так и в несколько (пример 4.23).
Пример 4.23. Изменение стиля тега абзаца
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Селекторы тегов</title><style>P { text-align: justify; /* Выравнивание по ширине */ color: green; /* Зеленый цвет текста */}</style></head> <body><p>Более эффективным способом ловли льва в пустыне является метод золотого сечения. При его использовании пустыня делится на две неравные части, размер которых подчиняется правилу золотого сечения.</p></body></html>
В данном примере изменяется цвет и выравнивание текста абзаца. Стиль будет применяться только к тексту, который располагается внутри контейнера <p>.
Следует понимать, что хотя стиль можно применить к любому тегу, результат будет заметен только для тегов, которые непосредственно отображаются в контейнере <body>.
Задания:
1. Продумать и реализовать на сайте по варианту использование CSS вместо элементов HTML или дополнить их.