В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title> Пример горизонтального выравнивания в таблице </title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th> Значение </th><th> Описание </th>
</tr>
<tr class = "left" >
<td> left </td><td> Выравниваеттекстячейкивлево. Это значение по умолчанию (если направление текста слева направо). </td>
</tr>
<tr class = "right" >
<td> right </td><td> Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево). </td>
</tr>
<tr class = "center" >
<td> center </td><td> Выравнивает текст ячейки по центру. </td>
</tr>
<tr class = "justify" >
<td> justify </td><td> Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине). </td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
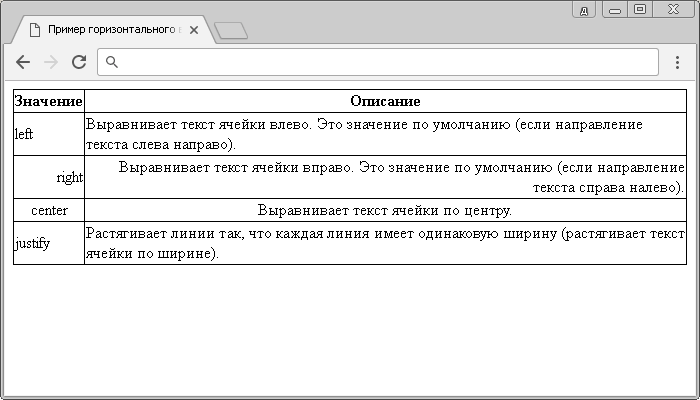
Результат нашего примера:
 Рис. 149 Пример горизонтального выравнивания в таблице.
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение
| Описание
|
| baseline
| Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.
|
| top
| Выравнивает содержимое ячейки вертикально по верхнему краю.
|
| middle
| Выравнивает содержимое ячейки вертикально по середине.
|
| bottom
| Выравнивает содержимое ячейки вертикально по нижнему краю.
|
* - Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title> Пример вертикального выравнивания в таблице </title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th> Значение </th><th> Описание </th>
</tr>
<tr class = "baseline" >
<td> baseline </td><td> Выравниваетбазовуюлиниюячейкипобазовойлинииродителя. Этозначениепоумолчанию. </td>
</tr>
<tr class = "top" >
<td> top </td><td> Выравнивает содержимое ячейки вертикально по верхнему краю. </td>
</tr>
<tr class = "middle" >
<td> middle </td><td> Выравнивает содержимое ячейки вертикально по середине. </td>
</tr>
<tr class = "bottom" >
<td> bottom </td><td> Выравнивает содержимое ячейки вертикально по нижнему краю. </td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
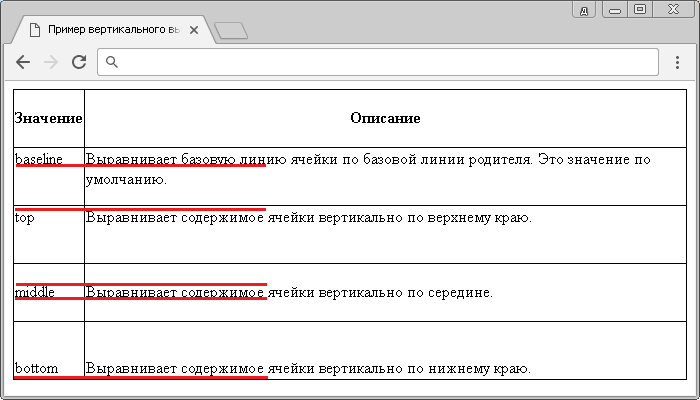
 Рис. 150 Пример вертикального выравнивания в таблице.
Рис. 150 Пример вертикального выравнивания в таблице.



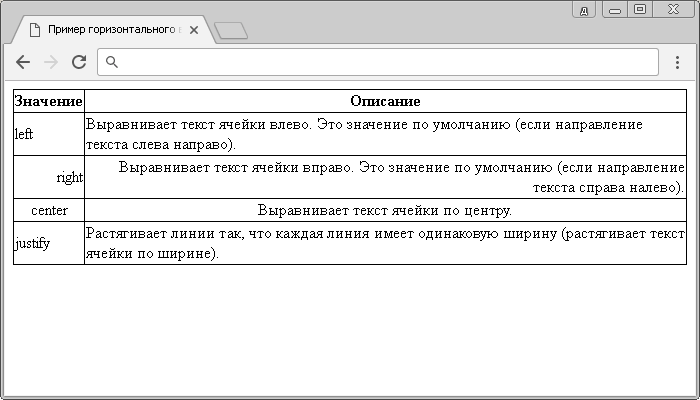
 Рис. 149 Пример горизонтального выравнивания в таблице.
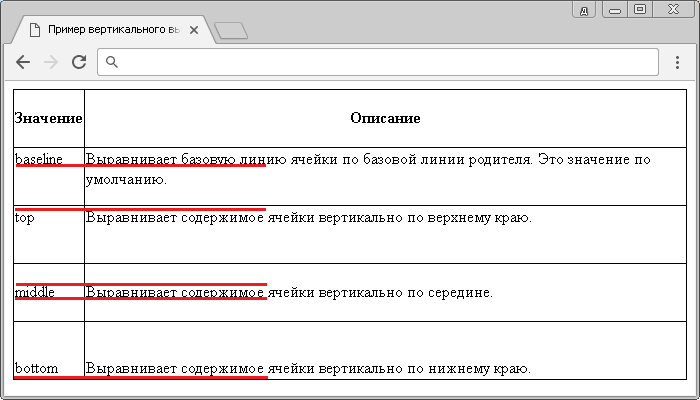
Рис. 149 Пример горизонтального выравнивания в таблице. Рис. 150 Пример вертикального выравнивания в таблице.
Рис. 150 Пример вертикального выравнивания в таблице.


