Внешние и внутренние отступы элемента
Как мы с Вами установили выше, внутренние и внешние отступы добавляют промежуток вокруг содержимого элементов. Для управления этими отступами и отделения одного элемента от другого в CSS используется два универсальных свойства - margin для внешних отступов и padding для внутренних.
Пример




Для управления внутренними и внешними отступами вы можете использовать любые единицы измерения CSS.
в CSS допускается задавать отступы по отдельности для каждой из сторон. Для этих целей существует по 4 (четыре) CSS свойства для внутренних и внешних отступов, их легко запомнить, так как достаточно через дефис добавить к "универсальному свойству" название необходимой стороны:
Для внутренних отступов:
· padding-top (определяет внутренний отступ сверху).
· padding-right (определяет внутренний отступ справа).
· padding-bottom (определяет внутренний отступ снизу).
· padding-left (определяет внутренний отступ слева).
Для внешних отступов:
· margin-top (определяет внешний отступ сверху).
· margin-right (определяет внешний отступ справа).
· margin-bottom (определяет внешний отступ снизу).
· margin-left (определяет внешний отступ слева).

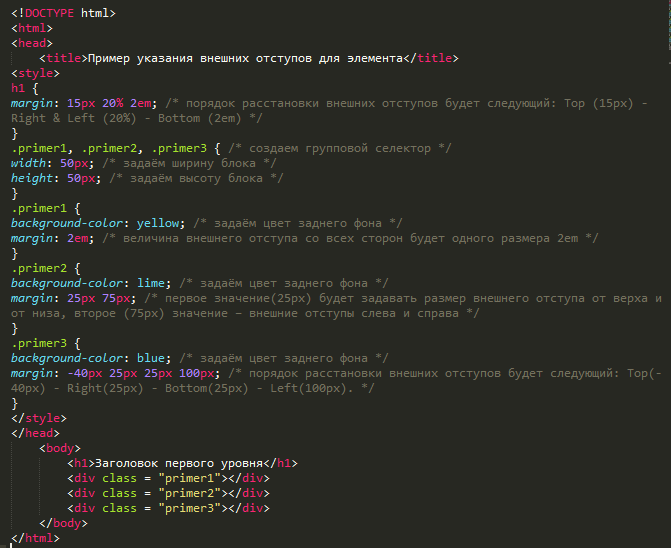
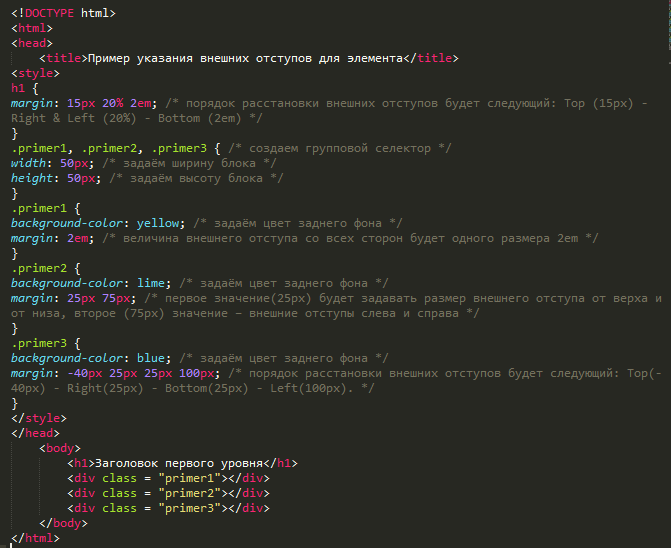
в этом примере:
· Создали групповой селектор в котором указали размеры для наших блоков (ширина и высота 50px).
· В демонстративных целях для заголовка мы указали следующий порядок расстановки внешних отступов: Top (15px) - Right & Left (20%) - Bottom (2em). Для класса .primer1 мы задали величину внешних отступов со всех сторон одного размера 2em.
· Для класса .primer2 мы задали первым значением (25px) размер внешнего отступа от верха и от низа, второе значение 75px – внешние отступы слева и справа.
· Порядок расстановки внешних отступов для класса .primer3 будет следующим: Top (- 40px) - Right (25px) - Bottom (25px) - Left (100px). В классе .primer3 мы использовали отрицательное значение внешнего отступа сверху, что привело к наслоению на предыдущий блок.

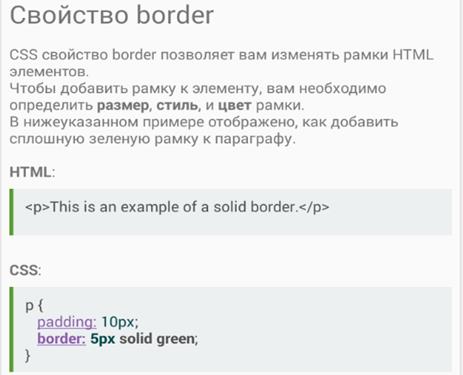
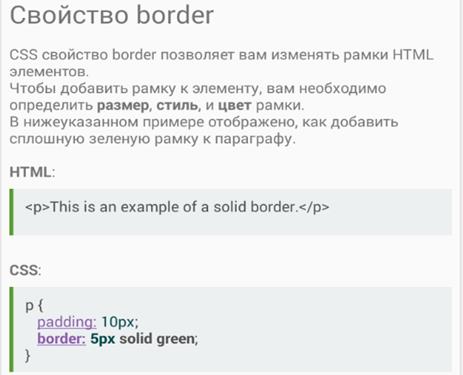
Границы элемента в CSS








Граница это обычная линия, которая располагается между внутренним (padding) и внешним (margin) отступом вокруг содержимого элемента.

Использование границ элемента имеет очень широкое применение, например, при смысловом разделении частей страницы, добавлении к элементам списков границ снизу, создание рамки изображения, выделении информационного блока и тому подобное.
Для придания особого вида границ элемента в CSS используются следующие универсальные свойства:
· ширина границы - border-width.
· стиль границы - border-style.
· цвет границы - border-color.
CSS свойство border-color устанавливает цвет для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Для запоминания порядка расстановки цветов, ширины и стиля границы в одном объявлении, можно использовать английское слово TR ou BL e (где: T - top, R - right, B - bottom, L - left). По такому же принципу задаются отступы в ранее рассмотренных свойствах padding (внутренние отступы) и margin (внешние отступы).
Пример с использованием предопределённых цветов

В данном примере мы создали четыре различных класса, которые определяют цвет границ элемента. Для первого абзаца мы использовали четыре цвета (различный цвет для каждой стороны), для второго – три цвета (один цвет слева и справа, у других сторон различный цвет), для третьего - два цвета (один цвет слева и справа, второй определяет цвет сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение цвета для всех границ элемента.
Свойство border-width устанавливает ширину для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений. За исключением процентных значений вы можете использовать любые единицы измерения CSS, либо ключевые слова:
· thin (тонкая линия).
· medium (средняя линия) – это значение по умолчанию.
· thick (толстая линия).

В данном примере создали четыре различных класса, которые определяют ширину границ элемента. Для первого абзаца мы использовали четыре значения (различная ширина для каждой стороны), для второго – три значения (одна ширина слева и справа, у других сторон различная ширина), для третьего - два значения (одно значение - ширина слева и справа, второе значение определяет ширину границы сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение ширины для всех границ элемента.
Скругление углов элемента
CSS 3 подарил нам такое универсальное свойство, как border-radius, оно позволяет нам определить форму границ элемента. Это свойство является короткой записью для следующих четырёх свойств:
· border-top-left-radius (определяет форму верхнего левого угла).
· border-top-right-radius (определяет форму верхнего правого угла).
· border-bottom-right-radius (определяет форму нижнего правого угла).
· border-bottom-left-radius (определяет форму нижнего левого угла).
Внешние и внутренние отступы элемента
Как мы с Вами установили выше, внутренние и внешние отступы добавляют промежуток вокруг содержимого элементов. Для управления этими отступами и отделения одного элемента от другого в CSS используется два универсальных свойства - margin для внешних отступов и padding для внутренних.
Пример




Для управления внутренними и внешними отступами вы можете использовать любые единицы измерения CSS.
в CSS допускается задавать отступы по отдельности для каждой из сторон. Для этих целей существует по 4 (четыре) CSS свойства для внутренних и внешних отступов, их легко запомнить, так как достаточно через дефис добавить к "универсальному свойству" название необходимой стороны:
Для внутренних отступов:
· padding-top (определяет внутренний отступ сверху).
· padding-right (определяет внутренний отступ справа).
· padding-bottom (определяет внутренний отступ снизу).
· padding-left (определяет внутренний отступ слева).
Для внешних отступов:
· margin-top (определяет внешний отступ сверху).
· margin-right (определяет внешний отступ справа).
· margin-bottom (определяет внешний отступ снизу).
· margin-left (определяет внешний отступ слева).

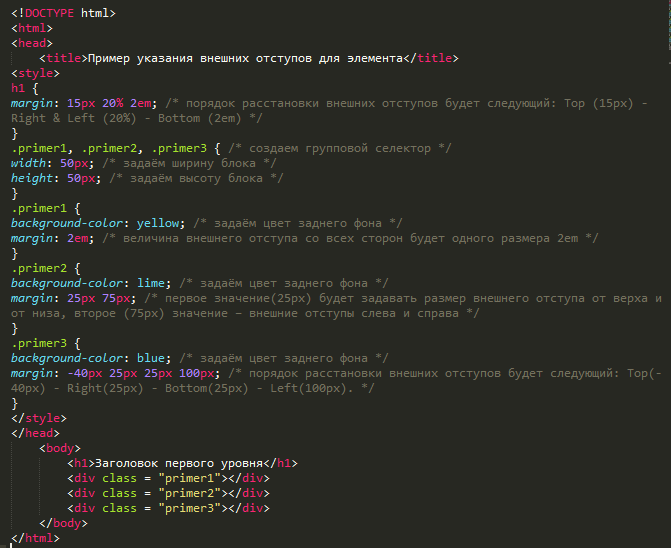
в этом примере:
· Создали групповой селектор в котором указали размеры для наших блоков (ширина и высота 50px).
· В демонстративных целях для заголовка мы указали следующий порядок расстановки внешних отступов: Top (15px) - Right & Left (20%) - Bottom (2em). Для класса .primer1 мы задали величину внешних отступов со всех сторон одного размера 2em.
· Для класса .primer2 мы задали первым значением (25px) размер внешнего отступа от верха и от низа, второе значение 75px – внешние отступы слева и справа.
· Порядок расстановки внешних отступов для класса .primer3 будет следующим: Top (- 40px) - Right (25px) - Bottom (25px) - Left (100px). В классе .primer3 мы использовали отрицательное значение внешнего отступа сверху, что привело к наслоению на предыдущий блок.