Компьютерное моделирование
Методические указания по выполнению практических работ
для студентов по направлениям подготовки 29.03.01, 29.03.05, 38.03.01, 38.03.06, 38.03.07
Составители
Д. А. Ермин
Н. Г. Корней
Санкт-Петербург
2016
Введение
Отличие векторной графики и растровой
Основное отличие векторной графики и растровой заключается в том, что растровая графика основана на пикселях, то есть на точках, а векторная - на геометрических фигурах. Исходя из этого, можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Например, представьте изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики перед векторной.
Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя качества отображения. Растровая графика такого не позволяет, и при увеличении рисунка теряется качество.
Применение векторной и растровой графики
Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Важно понимать, где удобно использовать растровую графику, а где векторную.
Например, для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров, не теряя в качестве, что в дальнейшем может пригодиться для печати на огромных баннерах или простых визитках.
А, вот, например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан.
В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Векторная графика
Практическая работа
Создание логотипов
Цель работы - научиться рисовать простые и сложные логотипы.
Простые логотипы создавать не сложно. Например, логотип Красногорского телевидения. Последовательность создания показана на (рис. 10-рис. 12).
Выберите инструмент Ellipse, нажмите иудерживайте клавишу С trl, нарисуйте окружность с помощью мыши. Если не держать клавишу Ctrl получается эллипс. Выделите окружность. Вокруг окружности появится рамка из восьми чёрных квадратиков. Установите указатель мыши на одном из угловых квадратов обрамляющих окружность. Указатель мыши будет выглядеть как перекрещенные стрелки. Нажмите и удерживайте клавишу Shift. Затем нажмите и удерживайте левую кнопку мыши. Передвигайте мышь, чтобы увеличить размер окружности. При нажатой клавише Shift масштабирование окружности происходит относительно её центра (рис. 10). Таким же образом строим третью окружность и заливаем красным цветом.
Далее применяем команду Fit Text To Path к слову Красногорск, указывая в качестве пути третью окружность (рис. 11). Добавляем горку (белый треугольник) и буквы ТВ (рис. 12).

Рис. 10. Строим окружности из центра вращения

Рис. 11. Пускаем текст по пути

Рис. 12. Добавляем треугольник и буквы ТВ
Попробуем создать более сложный логотип предприятия “Гамма Плюс”. Основным в данном случае является техника работы с узлами и редактировании кривых.
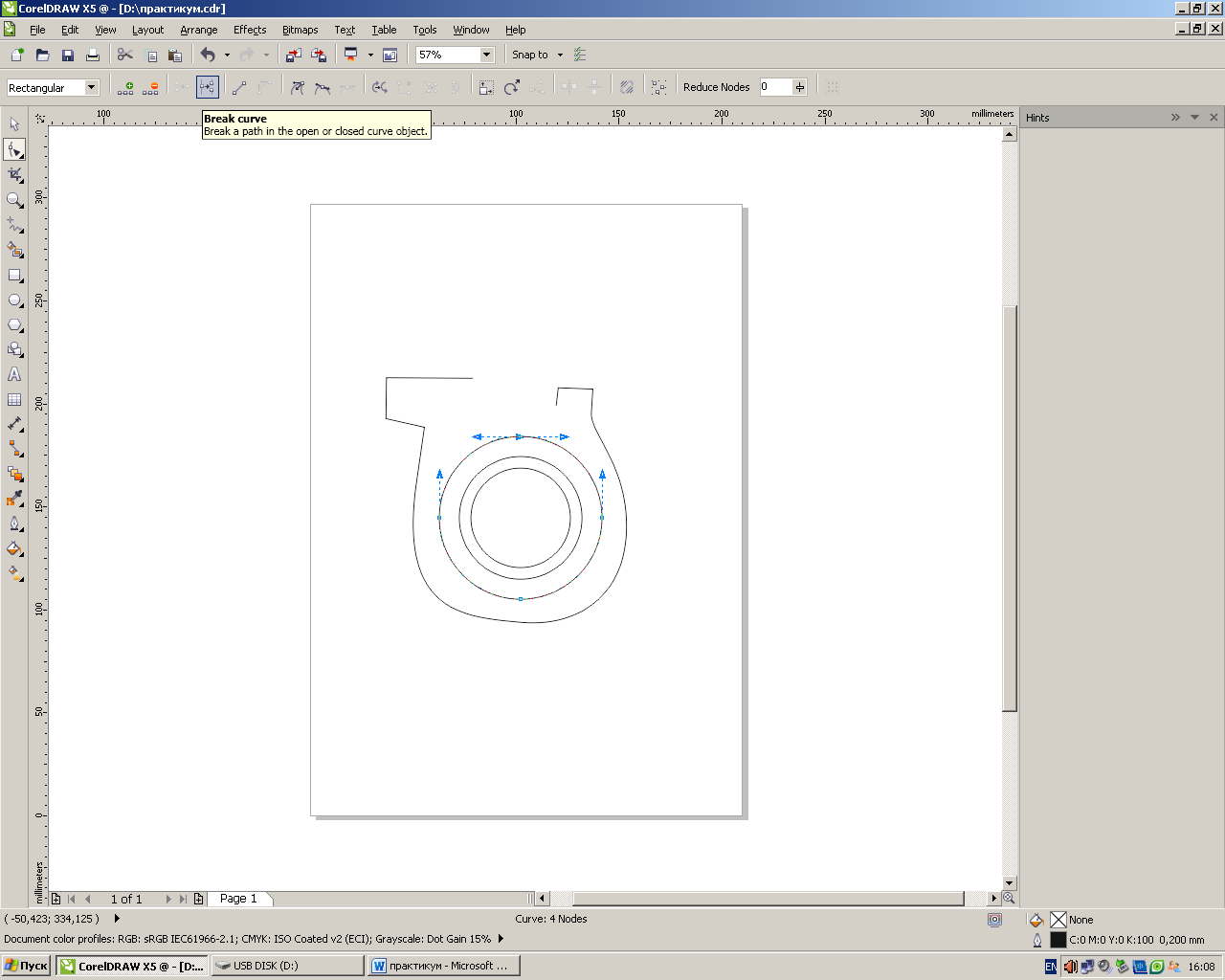
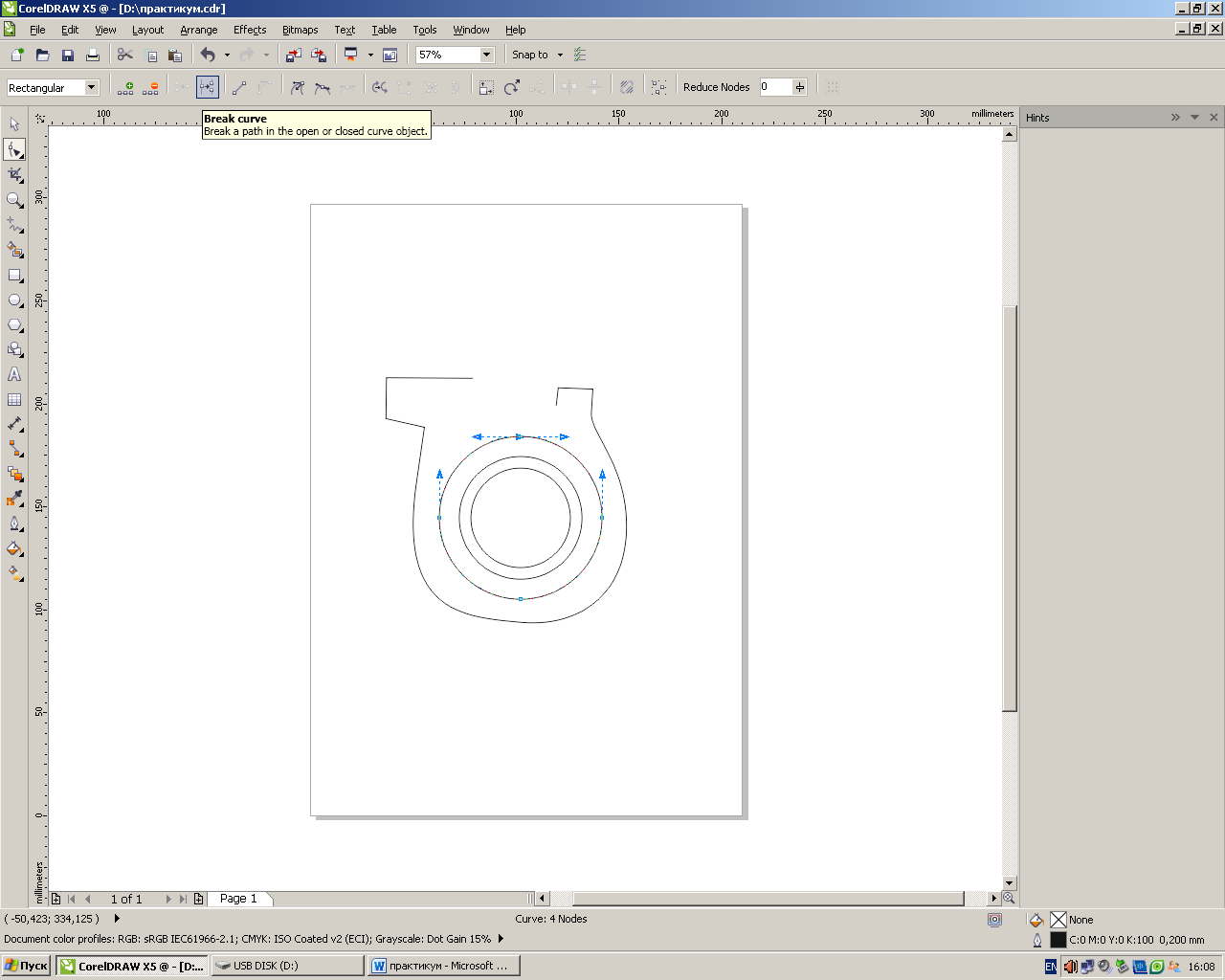
Выберем инструмент - окружность и, удерживая клавишу CTRL (иначе получится эллипс), нарисуем окружность. Далее держим клавишу Shift и, аналогично предыдущей работе строим окружности из центра вращения (рис. 13). Щёлкаем мышью на контуре внешней окружности, чтобы выделить её. Выбираем команду Arrange ► Convert To Curves. На внешней окружности появится четыре узла. Выбираем инструмент Shape, дважды щёлкаем на верхнем узле внешней окружности, узелок становится активным. На панели инструментов под главным меню выбираем инструмент Break curve, чтобы разорвать окружность (рис. 14). Используя кнопки Convert To Line (преобразовать в прямую) и Add Nodes (добавить узелки) вырисовываем сначала левую часть разорванной внешней окружности (рис. 15), затем правую (рис. 16).
Переходим на вторую окружность, превращаем её в кривую (рис. 17), разрываем (рис. 18) и соединяем её концы с концами первой окружности
(рис. 19). Но, просто так соединить концы с концами не достаточно. Чтобы произошло объединение нужно выполнить следующие команды.
Выберем инструмент Pick Tool и щёлкнем на контуре верхней кривой. Выделится внешняя кривая. Нажмём и, удерживая клавишу Shift, щёлкнем мышью на контуре внутренней разорванной кривой. На концах кривых появятся белые узлы. Щёлкнем мышью на одном из них, выберем команду Arrange ► Combine (Упорядочить-скомбинировать). Затем выбираем инструмент Shape и, удерживая клавишу Shift мышкой, щёлкаем на узлах. Узлы становятся синими. Нажимаем правую кнопку мыши, выбираем команду Join, потом Auto - Clouse и закрываем разрыв.
Теперь осталось изобразить букву гамма. Превращаем внутренние окружности в кривые, добавляем узлы в нужных местах и делаем разрывы. При помощи мышки и кривых рисуем букву гамма (рис.20).
Используя инструмент Text, напишем слово “плюс” сверху логотипа. Подберём размер букв с помощью чёрных обрамляющих квадратиков
(рис. 21).
Для установки вспомогательных линий, включаем изображение измерительных линеек с помощью команды меню View ► Rulers ( вид линейки ). Создаём столько вспомогательных линий, сколько необходимо для взаимного выравнивания объектов (рис. 22). Чтобы включить выключить режим выравнивания по вспомогательным линиям используем команду меню Layout ► Snap To Guidelines ( Привязка к вспомогательным линиям ). Выделяем слово плюс, выбираем команду Effect ► Envelope (эффект-оболочка). На экране появится окно Envelope. Нажмём кнопку Add New. Вокруг слова “плюс” появится прямоугольная оболочка с восемью узлами голубого цвета (рис.23). На указателе мыши появиться стрелка Shape. Отредактируем оболочку в соответствии с будущей формой слова “плюс”. Нажмём кнопку Apply (применить) и слово “плюс” изменит свою форму в соответствии с оболочкой (рис.24).
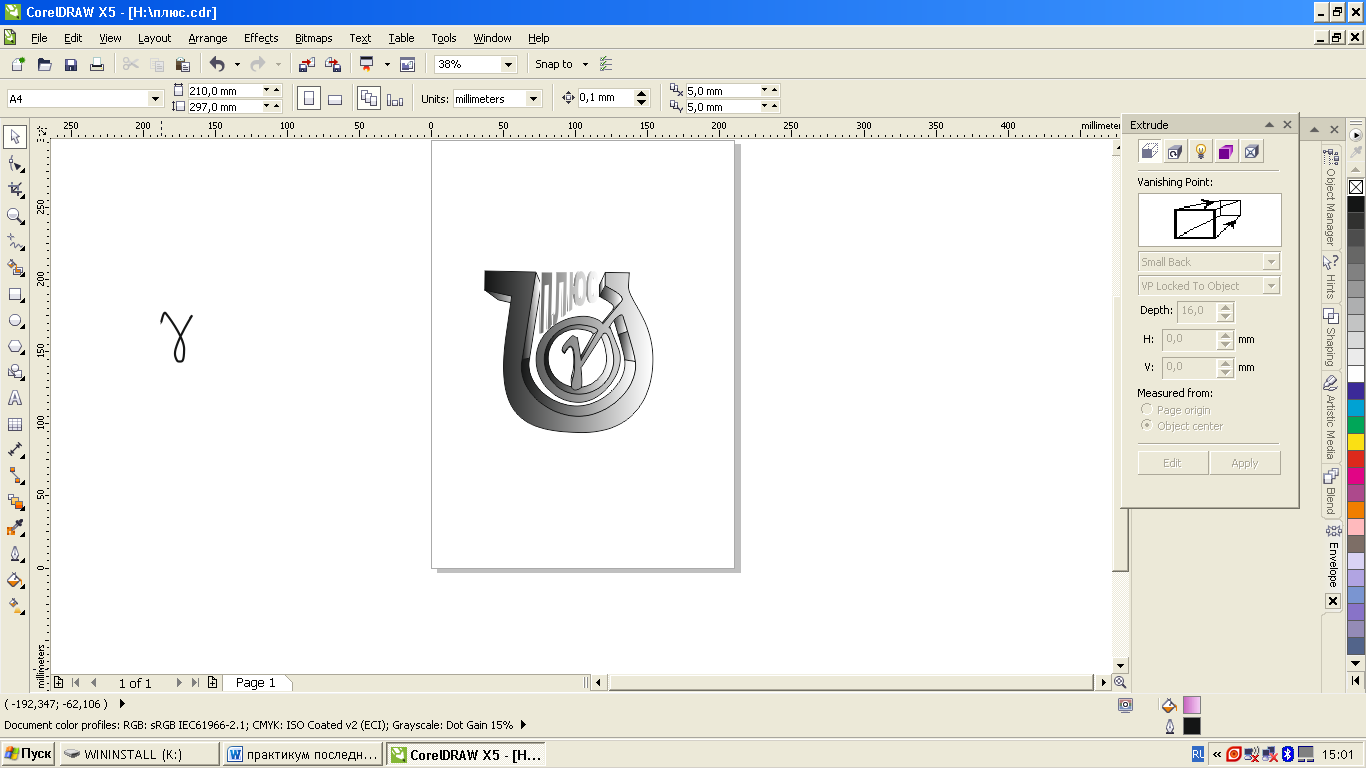
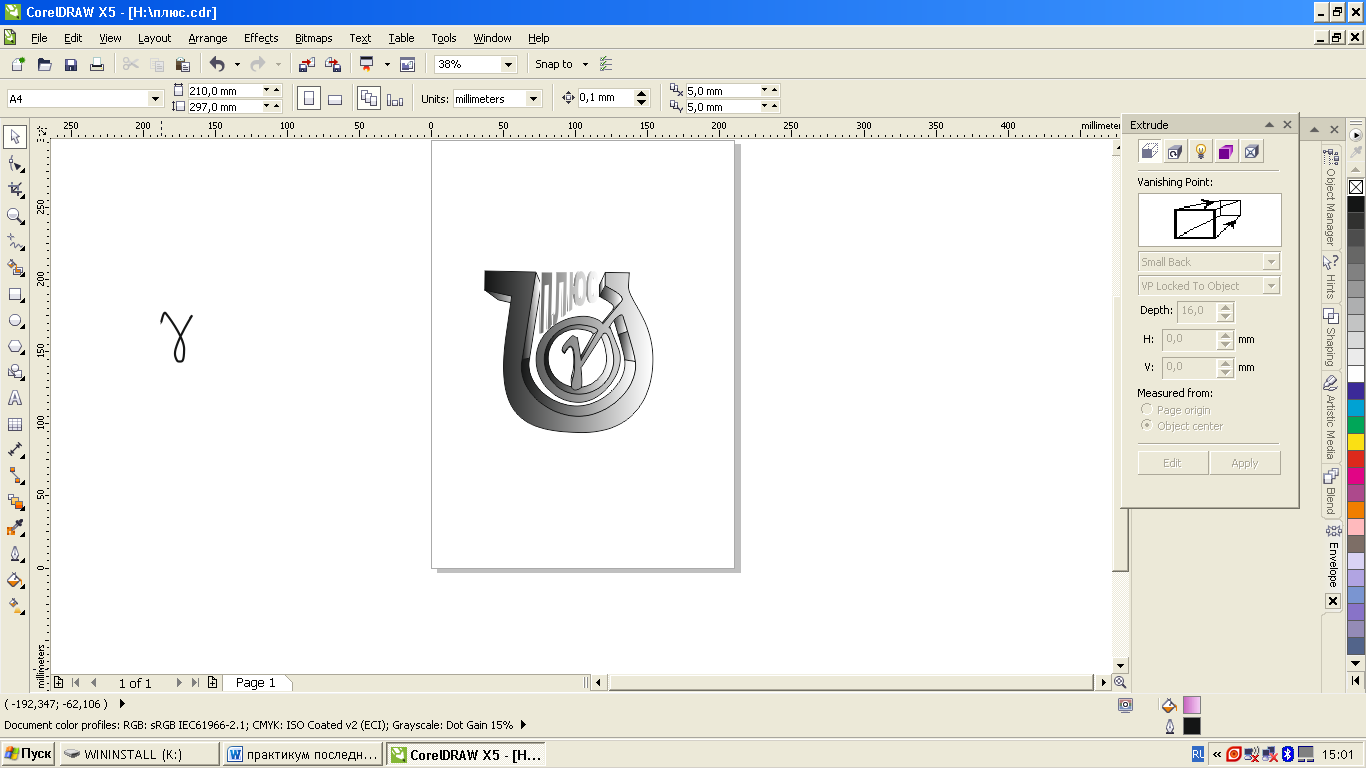
Выбираем Edit ► Select All ( Редактировать - выбрать всё ). Все объекты, из которых состоит фирменный знак, будут выделены. Далее выбираем команду Arrange ► Combine (Упорядочить - скомбинировать). Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude
(рис. 25).
 Рис. 13. Строим 4 окружности из центра вращения
Рис. 13. Строим 4 окружности из центра вращения

Рис. 14. Разрываем внешнюю окружность

Рис. 15. Вырисовываем сначала левую часть разорванной окружности

Рис. 16. Вырисовываем правую часть разорванной окружности

Рис. 17. Переходим на вторую окружность, превращаем её в кривую
 Рис. 18. Разрываем вторую окружность
Рис. 18. Разрываем вторую окружность

Рис. 19. Cоединяем концы первой и второй окружности
 Рис. 20. Рисуем букву гамма
Рис. 20. Рисуем букву гамма

Рис. 21. Подберём размер букв с помощью чёрных обрамляющих квадратиков

Рис. 22. Создаём столько вспомогательных линий, сколько необходимо для взаимного выравнивания объектов

Рис. 23. Нажмём кнопку Add New. Вокруг слова “плюс” появится прямоугольная оболочка с восемью узлами голубого цвета

Рис. 24. Нажмём кнопку Apply (применить) и слово “плюс” изменит свою форму в соответствии с оболочкой
 Рис. 25. Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude
Рис. 25. Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude
Практическая работа.
Рисуем фронтон крыши
Для этого используют окно настройки Shaping (Формирование), которое открывается с помощью команды Arrange ► Shaping ► Weld (Объединить) (рис. 26).

Рис. 26. Выбираем фигуры для изображения фронтона крыши
Затем рисуем окружность и прямоугольник, объединяем их и получаем арочную форму окна (рис. 27).
Копируем арочное окно(Copy ► Edit, Copy ► Paste)три раза, рисуем круглое окно и также копируем три раза.
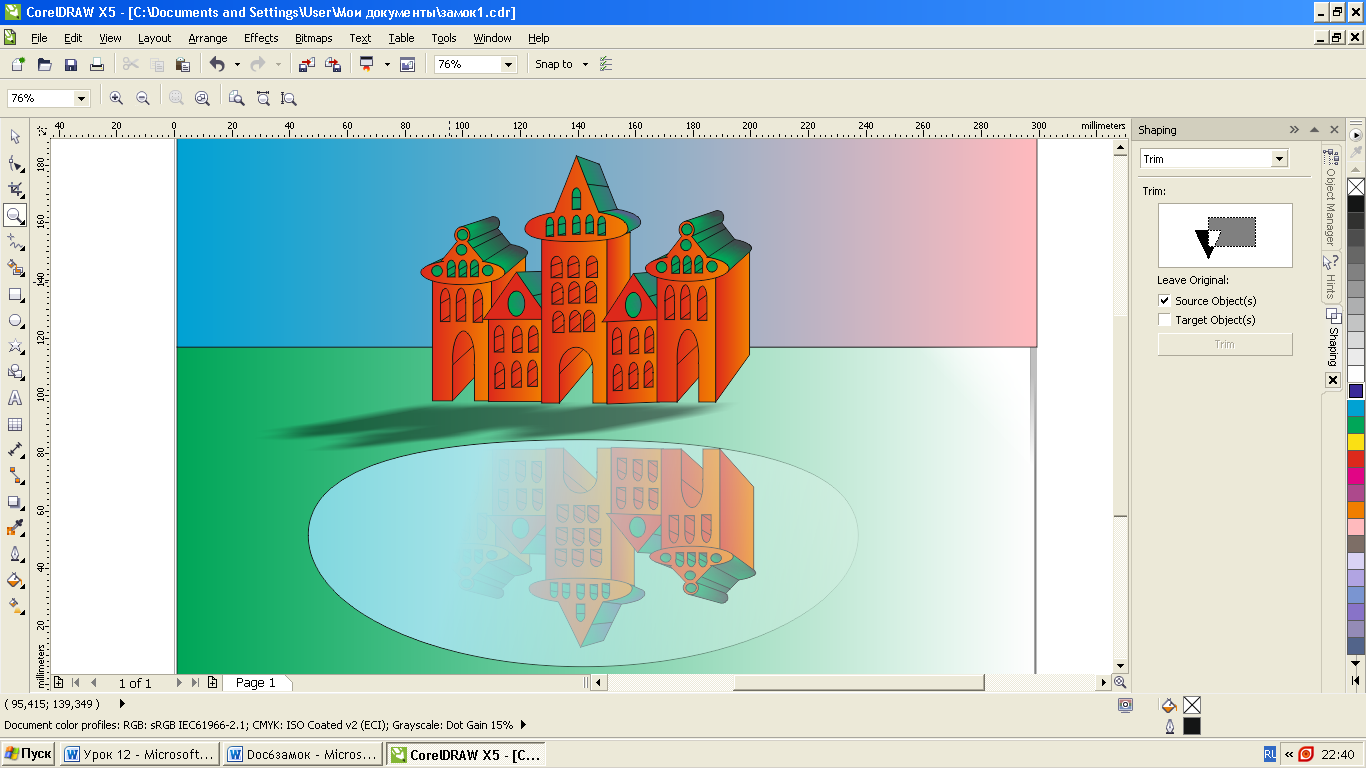
Заливаем окна фиолетовым цветом для наглядности и переносим их на фронтон крыши. Выделяем левой кнопкой мыши фронтон вместе с окнами, выбираем команду Arrange ► Shaping ► Trim для вырезки окон (рис. 28).

Рис. 27. Получение арочной формы окна

Рис. 28. Вырезаем окна
Выделяем окна кнопкой Pick Tool и вытаскиваем их за лист, пока не удаляем, так как они нам ещё понадобятся для дальнейших построений.
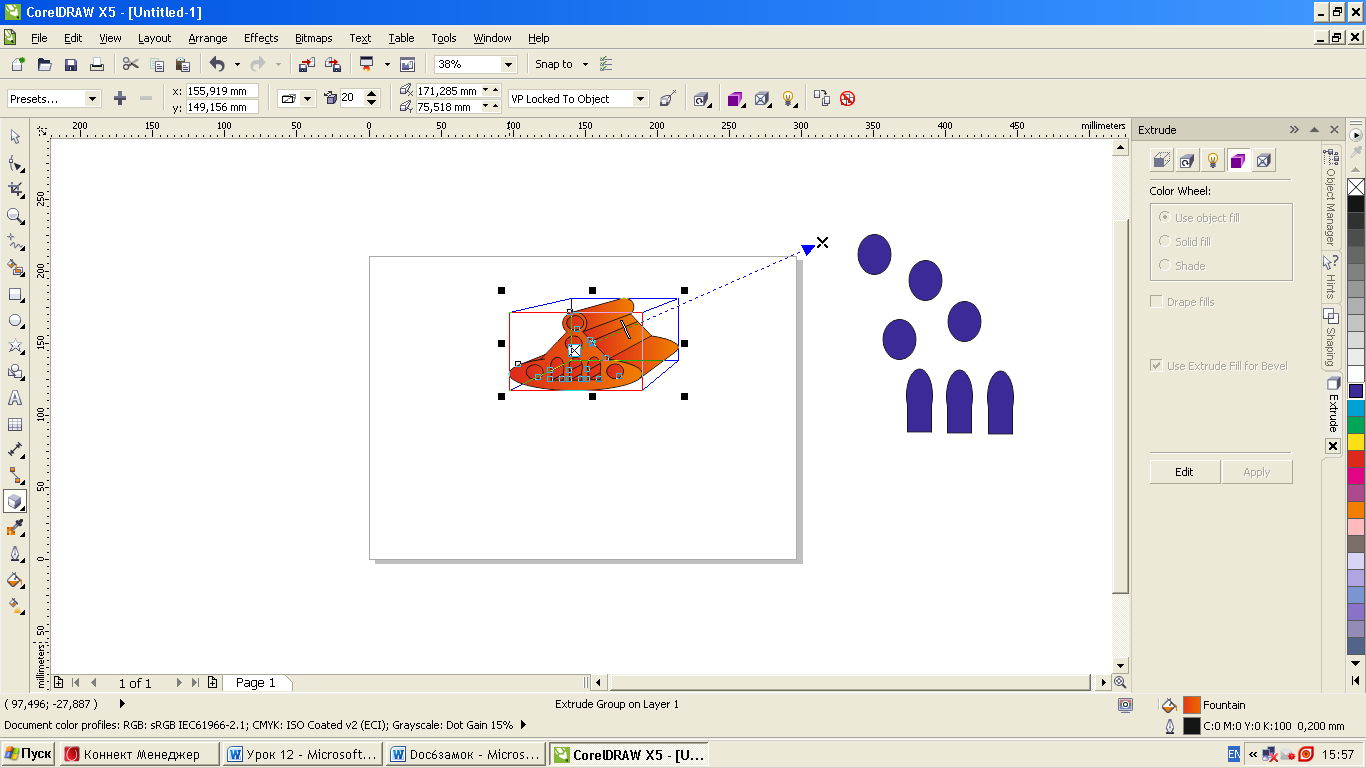
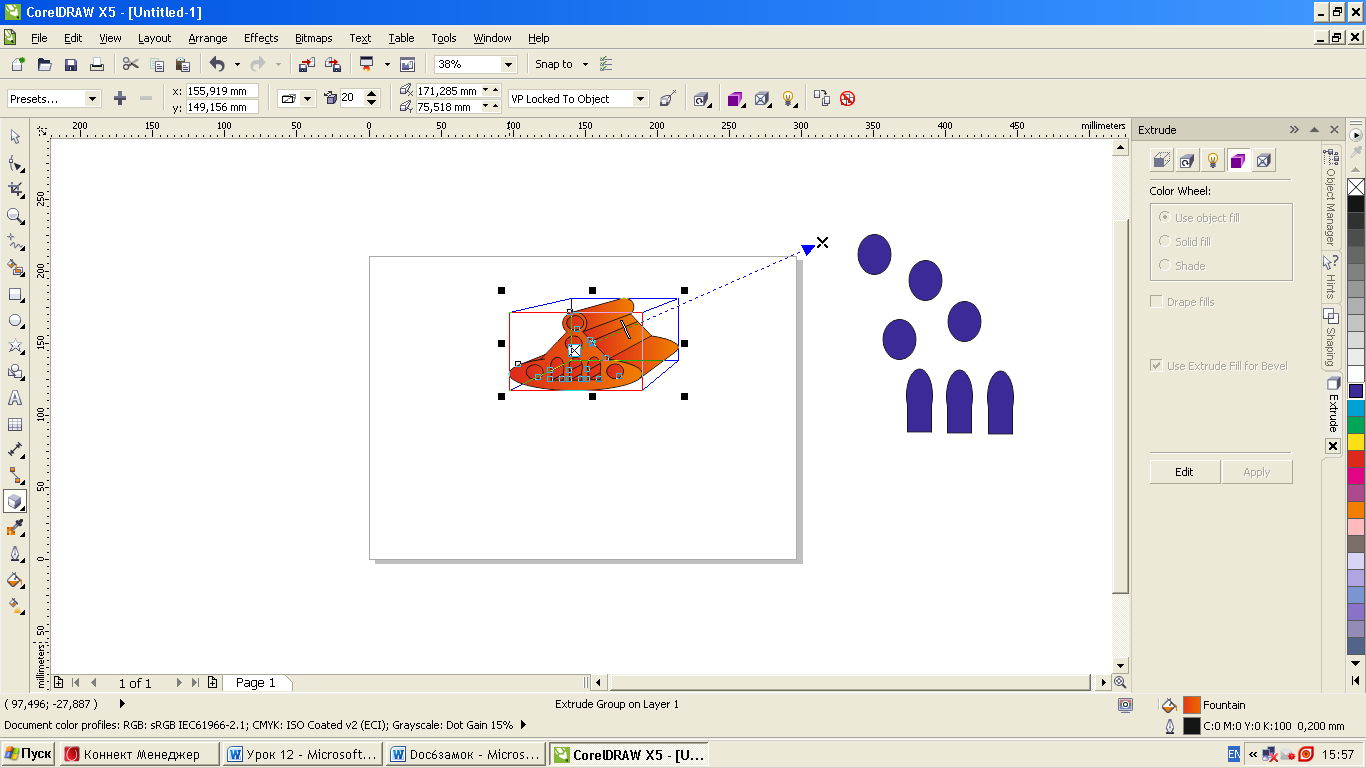
Далее заливам фронтон градиентной заливкой- Fountain Fill и вытягиваем крышу командой Effects Extrude. Приэтом крыша заливается тем же цветом (рис.29).
Заливку можно назначить для тела экструзии в целом, отдельно для его боковых поверхностей и отдельно — для фаски. Хотя возможно применение не только однородных, но и градиентных, и текстурных заливок, и заливок узором, в большинстве случаев рекомендуется ограничиваться первыми во избежание разрушения иллюзии трёхмерного пространства. Чтобы распространить заливку управляющего объекта на боковые поверхности тела экструзии, сделайте следующее.
1. Выделите тело экструзии инструментом Pick (Выбор).
2. Щелкните на кнопке Color (Цвет) панели атрибутов. Раскроется вспомогательное окно. Щелчком на кнопке Use Object Fill (Использовать заливку объекта) включите соответствующий режим
3. Если требуется распространить заливку боковых поверхностей на фаску, щелкните на кнопке Use Extrude Fill For Bevel (Использовать заливку боковых поверхностей для фаски) — она расположена в левом нижнем углу вспомогательного диалогового окна. Если нужно задать индивидуальную однородную заливку для фаски, отожмите эту кнопку и выберите желаемый цвет заливки, в раскрывающейся палитре Bevel color (Цвет фаски).
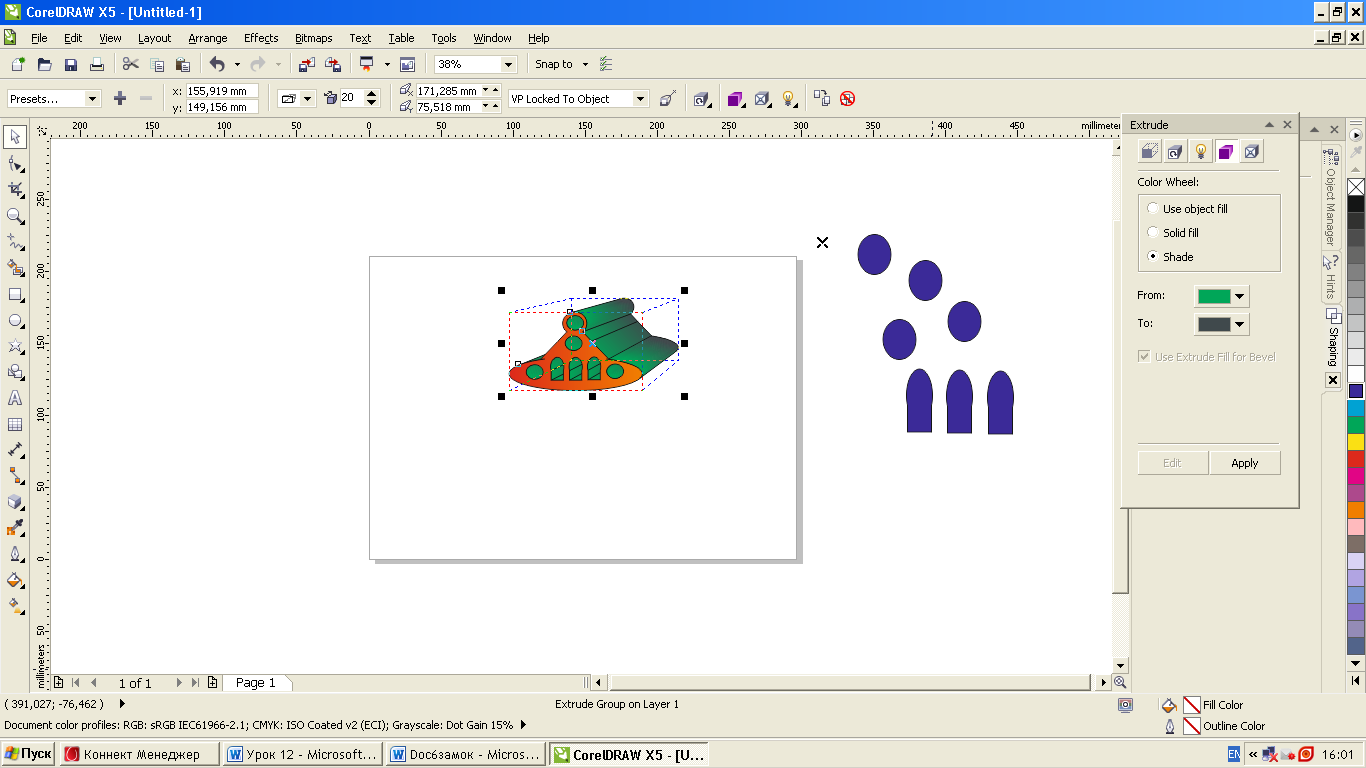
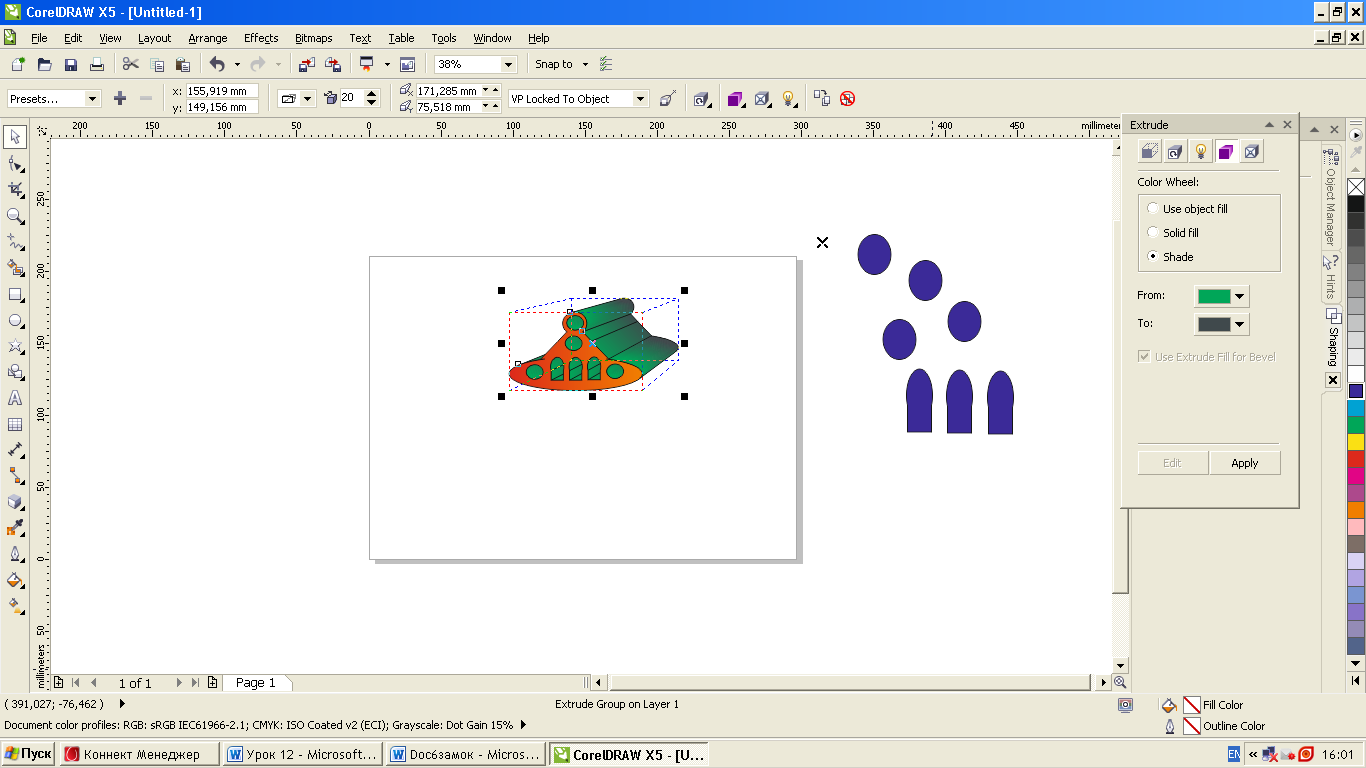
В нашем случае, чтобы задать собственную градиентную заливку боковых поверхностей тела экструзии, то есть поверхности крыши, необходимо выполнить следующие шаги.
1. Отжать кнопку Use Extrude Fill For Bevel
2. Раскрыть вспомогательное диалоговое окно Color (Цвет) и выбрать кнопку Shade (Использовать градиентную заливку). Другая кнопка - Use Solid Fill (Использовать однородную заливку) расположена в верхней части окна посередине пока нам не нужна.
3. Выбрать два желаемых цвета для градиентной заливки в раскрывающейся палитре (рис. 30).

Рис. 29. Вырезаем окна, вытаскиваем шаблоны окон за лист и вытягиваем крышу

Рис. 30. Заливаем крышу градиентной заливкой
Далее, аналогично крыше, рисуем фасад здания - вырезаем окна, арки, вытягиваем, присоединяем к крыше. Затем группируем крышу и фасад здания. Полученное архитектурное сооружение копируем и получаем две башни (рис. 31).

Рис. 31. Рисуем и копируем башню
Для более сложного и интересного замка рисуем ещё несколько башен (рис. 32) и получаем окончательный вариант. Если при соединении всех частей архитектурного сооружения появились проблемы с порядком слоёв, то необходимо воспользоваться командами Arrange ► To Front Page или Arrange ► To Back Page.

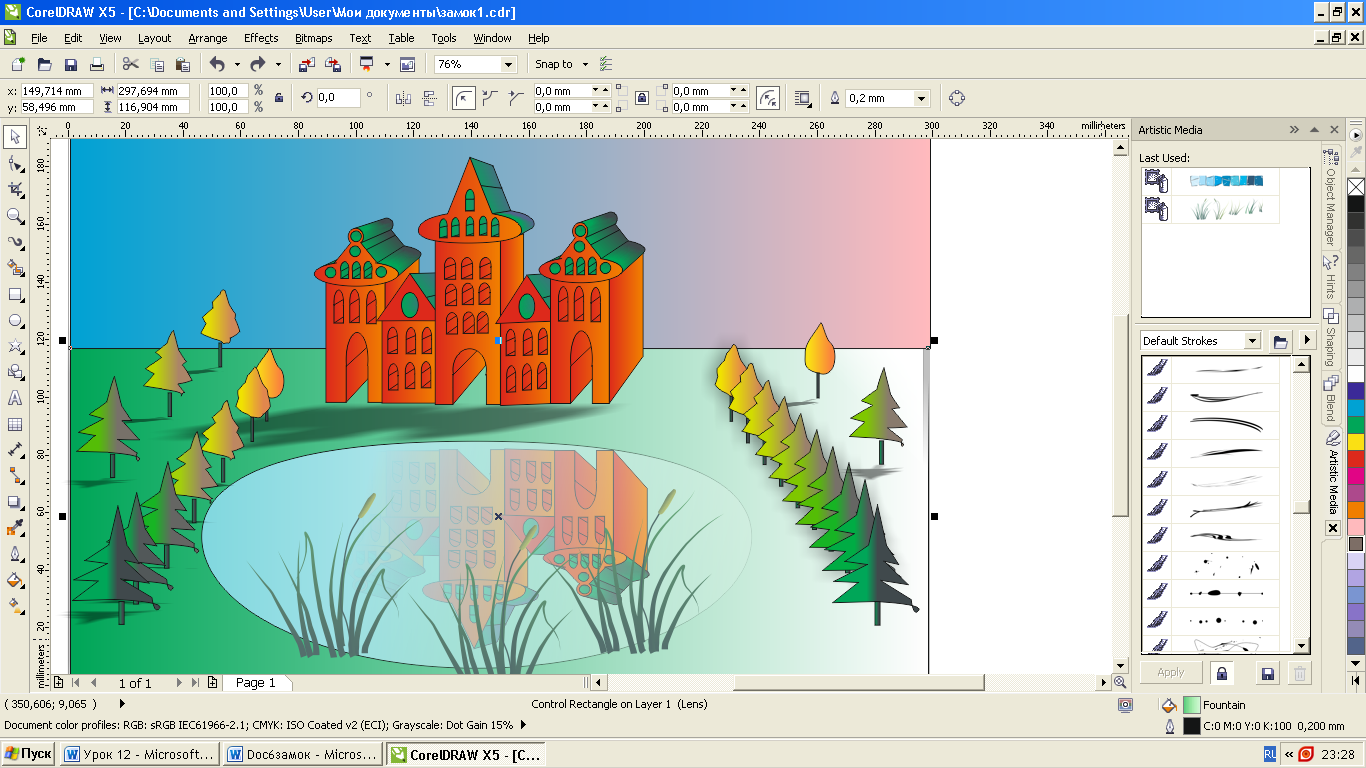
Рис. 32. Окончательный вариант замка
Теперь изображаем фон (небо и земля) при помощи инструмента Rectangle, ставим его за замок - Arrange ► Oder ► To Back.
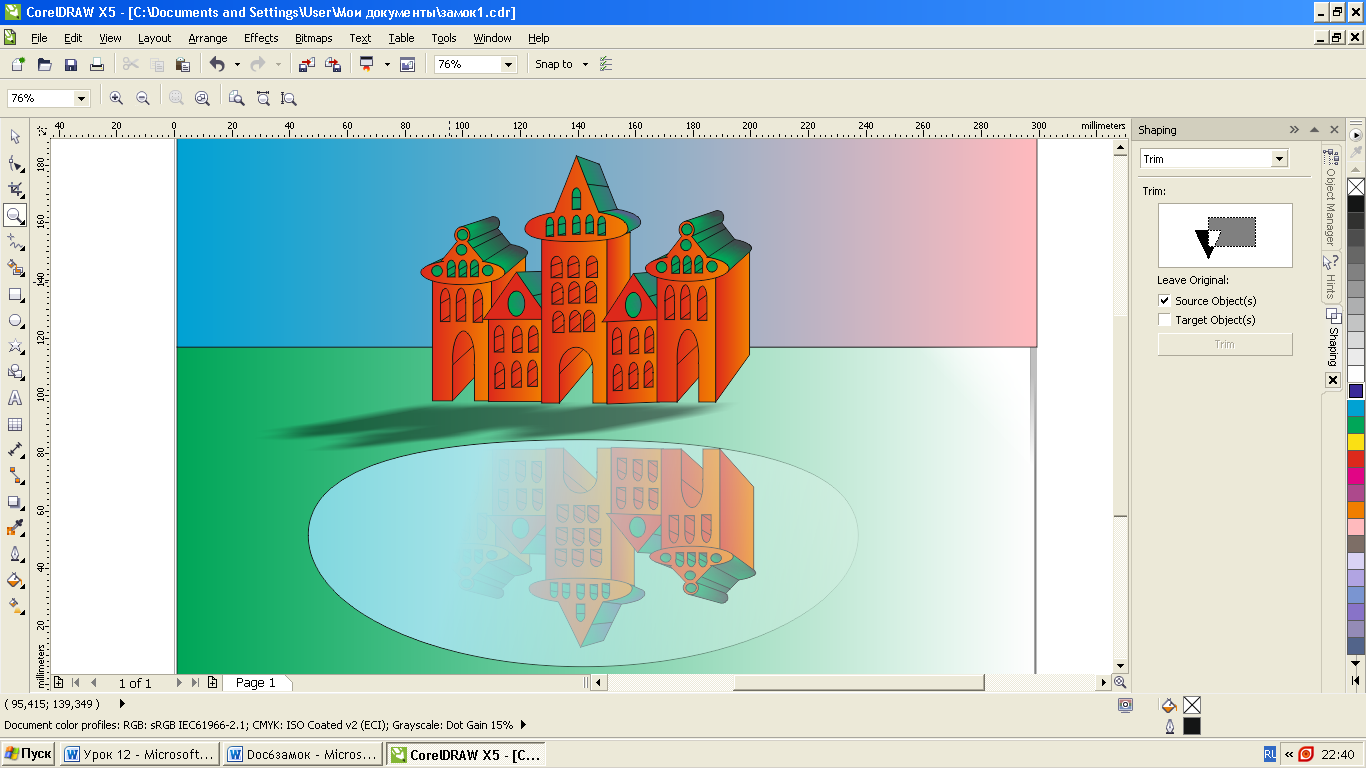
Далее, используя инструмент Drop Shadow, рисуем тень от замка.
Украсит наш пейзаж озеро с зеркальным отражением замка.
Для получения зеркального отражения выделяем замок кнопкой Pick Tool, левой кнопкой мыши кликаем на верхнем центральном чёрном квадратике селектирующей рамки и разворачиваем замок вниз. Озеро рисуем при помощи эллипса, заливаем его градиентной заливкой и применяем инструмент прозрачность - Transparansy Tool (рис. 33).

Рис. 33. Изображаем тень, зеркальное отражение, озеро и прозрачность
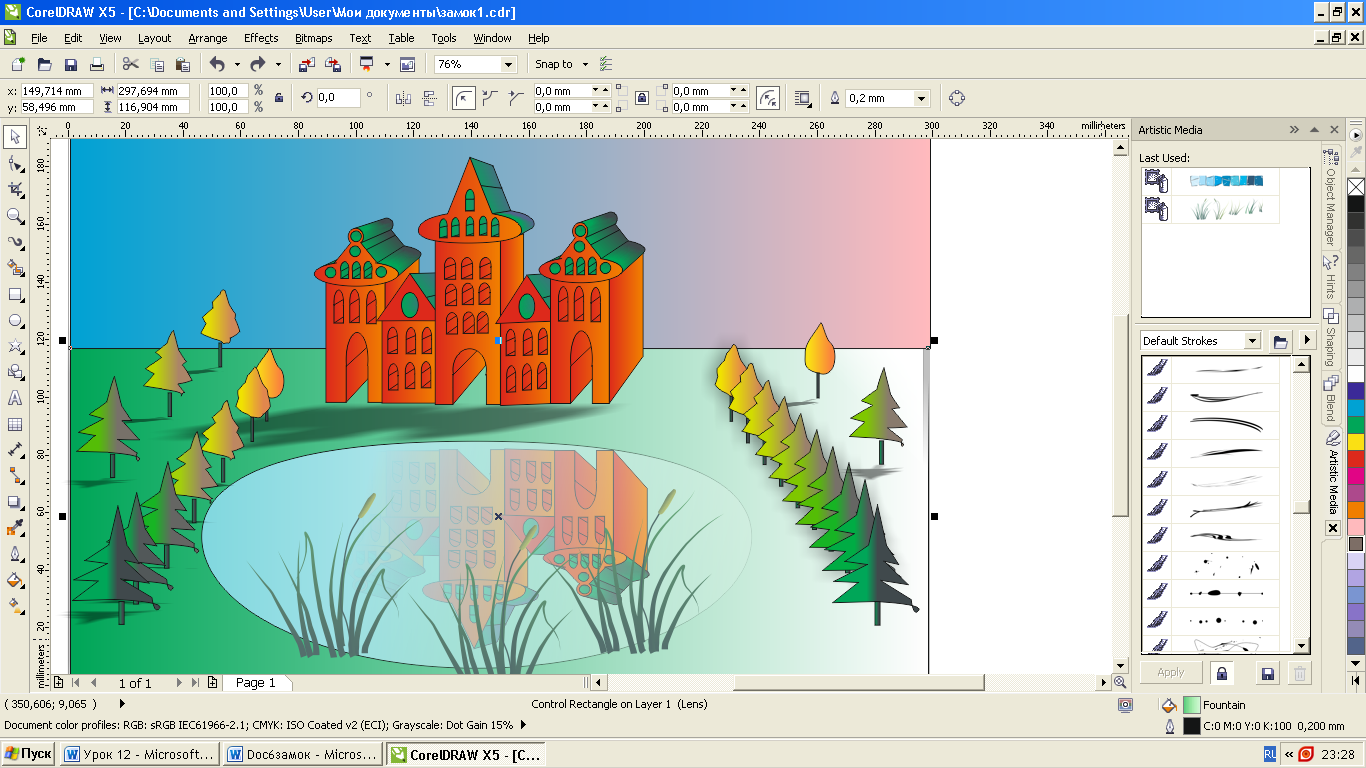
Наконец, осталось нарисовать аллеи и камыши в озере. Камыши берём из готовых кистей(Effect ► Artistic ► Media). Аллею делать гораздо сложнее. Для этого воспользуемся эффектом Blend. Берём два разных дерева для получения интересных промежуточных форм (рис. 34) и применяем к ним эффект Blend Arrange. Копируем аллею, расставляем по обе стороны озера (рис. 35), разбиваем при помощи команды Arrange ► Break Blend Group Apart ► Ungroup и выносим на лужайку промежуточные формы и пишем текст рекламы, используя инструмент Text (рис. 36).

Рис. 34. Берём два разных дерева для получения интересных промежуточных форм

Рис. 35. Применяем эффект Blend и размещаем аллеи по обе стороны озера

Рис. 36. Разбиваем аллеи при помощи команды Arrange ► Break Blend Group Apart ► Ungroup и выносим на лужайку промежуточные формы

Рис. 37. Пишем слова рекламы, используя инструмент Text
Реклама готова.
Растровая графика
Вопросы к практическим работам
Векторная графика
1. Примитивы.
2. Выделение, перемещение, удаление, копирование объектов.
3. Объединение в группы.
4. Логические операции.
5. Инструмент Shape.
6. Редактирование узлов.
7. Заливка объектов.
8. Работа с текстом.
9. Редактирование объекта с помощью оболочки.
10. Эффект плавного перехода между двумя объектами.
11. Вытягивание объекта.
12. Прозрачность.
Растровая графика
13. Инструменты выделения.
14. Создание монтажа.
15. Создание слой – маски.
16. Работа с текстом.
Литература
1. Ли C. Упражнения в CorelDraw. Обрезка и объединение объектов. –М.:Тамрин, 2015. - 33 с.
2. Жвалевский А. CorelDRAW X8. Начали! - СПб.: Питер, 2010. - 144с.
3. Гурский Ю. Трюки и эффекты. - СПб.: Питер, 2012. - 464с.
Оглавление
Введение ……………………………………………………………………….....3
1. Векторная графика.…………………………………………………………. 3
1.1 Практическая работа ………………………………………………………. 4
Вывеска для магазина мягких игрушек……………………………………...4
1.2 Практическая работа...……………………………………………………..9
Создание логотипов……………………………………………………………..9
1.3 Практическая работа. ……………………………………………………..19
Реклама строительства и продажи загородных домов……………………19
2. Растровая графика…....……………………………………………………..26
2.1 Практическая работа...……………………………………………………26
Создание вывески салона продажи бальных платьев для девочек……..26
2.2 Практическая работа. ……………………………………………………..33
Реклама для выставки - продажи духов…………………………………….33
Вопросы к практическим работам…………………………………………..36 Список используемой литературы…………………………………………..37
Компьютерное моделирование
Методические указания по выполнению практических работ
для студентов по направлениям подготовки 29.03.01, 29.03.05, 38.03.01, 38.03.06, 38.03.07
Составители
Д. А. Ермин
Н. Г. Корней
Санкт-Петербург
2016
Введение
Отличие векторной графики и растровой
Основное отличие векторной графики и растровой заключается в том, что растровая графика основана на пикселях, то есть на точках, а векторная - на геометрических фигурах. Исходя из этого, можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Например, представьте изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики перед векторной.
Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя качества отображения. Растровая графика такого не позволяет, и при увеличении рисунка теряется качество.
Применение векторной и растровой графики
Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Важно понимать, где удобно использовать растровую графику, а где векторную.
Например, для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров, не теряя в качестве, что в дальнейшем может пригодиться для печати на огромных баннерах или простых визитках.
А, вот, например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан.
В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Векторная графика






 Рис. 13. Строим 4 окружности из центра вращения
Рис. 13. Строим 4 окружности из центра вращения



 Рис. 18. Разрываем вторую окружность
Рис. 18. Разрываем вторую окружность
 Рис. 20. Рисуем букву гамма
Рис. 20. Рисуем букву гамма



 Рис. 25. Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude
Рис. 25. Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude