Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере 1.2.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<p><img src="images/robot.jpg" alt="Девочка и робот" width="300" height="388"></p>
</body>
</html>
Пример 1.2. Добавление альтернативного текста
Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title (пример 1.3).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html>
Пример 1.3. Всплывающая подсказка
Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить определенный текст для разных случаев. Только учтите, что длинный текст будет «обрезаться» и отображается не весь. Но поисковые системы, для которых иной раз и применяют атрибут title и alt, вполне его читают.
Изменение размеров рисунка
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 1.5 показано изображение, которое имеет размеры 100х111 пикселов.

Рис. 1.5. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 1.4.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" width="100" height="111" alt="Винни-Пух"></p>
</body>
</html>
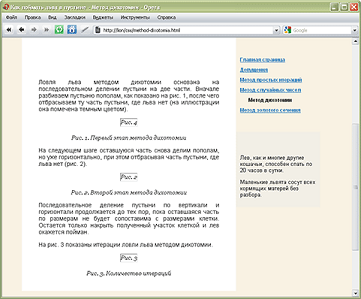
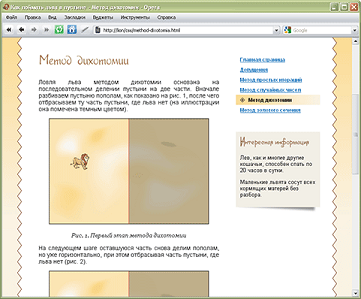
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 1.6). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 1.7). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.

Рис. 1.6. Размеры картинки не указаны, и она еще не загрузилась

Рис. 1.7. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 1.8 приведено то же изображение, что показано на рис. 1.5, но с увеличенной в два раза шириной и высотой.

Рис. 1.8. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 1.5.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" width="200" height="222" alt="Винни-Пух"></p>
</body>
</html>
Пример 1.5. Изменение размера рисунка
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 1.9 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.

Рис. 1.9. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Существуют параметры hspace и vspace, позволяющие указывать величину чистого пространства, которое будет отделять графическое изображение от окружающих его других элементов оформления другими словами, задавать отступ рисунка. Параметр hspace устанавливает отступ по горизонтали в пикселах, а vspace по вертикали. Обратите внимание, эти параметры могут задаваться только числовыми значениями, указывающими расстояния в пикселах. Нулевого значения для этих параметров не предусмотрено, но обычно каждый браузер использует малое ненулевое значение.
С помощью параметра border мы можем устанавливать толщину границы, окружающей рисунок. Как обычно, значением параметра является число, указывающее толщину в пикселах. По умолчанию используется нулевое значение, делающее границу невидимой.
Необходимо упомянуть о выравнивании графического объекта относительно обтекающего его текста. Для этого используется параметр a1ign. Его значением может быть одно ключевое слово из предопределенного набора. Значения bottom, midd1e и top применяются для позиционирования первой строки текста, обтекающего рисунок по вертикали. Значение top смещает ее вверх, bottom — вниз, а midd1e позволяет центрировать строку по вертикали. Для выравнивания по горизонтали графического изображения применяются значения 1eft и right. Первое значение 1eft, как нетрудно догадаться, смещает рисунок к левому края блока, в котором тот отображается, а right — к правому.
Списки
Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде.
Любой список представляет собой контейнер <ul>, который устанавливает маркированный список, или <ol>, определяющий список нумерованный. Каждый элемент списка должен начинаться с тега <li>.
Маркированный список
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>, а каждый пункт списка начинается с тега <li>, как показано ниже.
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
В списке непременно должен присутствовать закрывающий тег </ul>, иначе возникнет ошибка. Закрывающий тег </li> хотя и не обязателен, но советуем всегда его добавлять, чтобы четко разделять элементы списка.
В примере 1.1 приведен код HTML для добавления маркированного списка на веб-странице.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
<hr>
</body>
</html>
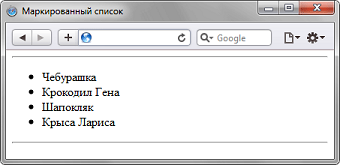
Пример 1.1. Создание маркированного списка
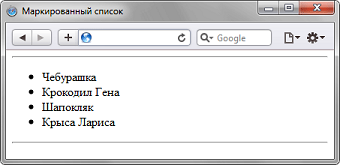
Результат данного примера показан на рис. 1.1.

Рис. 1.1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега <ul>. Допустимые значения приведены в табл. 1.1
Табл. 1.1. Стили маркеров списка
| Тип списка
| Код HTML
| Пример
|
| Список с маркерами в виде круга
| <ul type="disc">
<li>...</li>
</ul>
| · Первый
· Второй
· Третий
|
| Список с маркерами в виде окружности
| <ul type="circle">
<li>...</li>
</ul>
| · Первый
· Второй
· Третий
|
| Список с квадратными маркерами
| <ul type="square">
<li>...</li>
</ul>
| · Первый
· Второй
· Третий
|
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
Создание списка с квадратными маркерами показано в примере 1.2.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<p><strong>Изменение убеждений</strong></p>
<ul type="square">
<li>изменение религиозной веры (на выбор: буддизм, конфуцианство, индуизм).
Специальное предложение - иудаизм и мусульманство вместе;</li>
<li>изменение веры в непогрешимость любимой партии;</li>
<li>убеждение в том, что инопланетяне существуют;</li>
<li>предпочтение политического строя, как самого лучшего в своем роде
(на выбор: феодализм, социализм, коммунизм, капитализм).</li>
</ul>
</body>
</html>
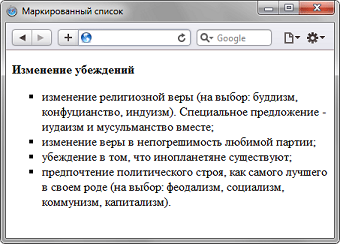
Пример 1.2. Вид маркеров
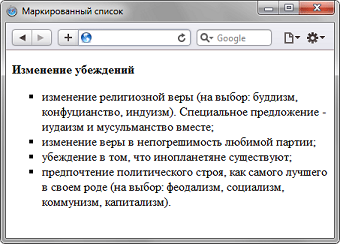
Результат данного примера показан на рис. 1.2.

Рис. 1.2. Вид списка с квадратными маркерами
Нумерованный список
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от атрибутов тега <ol>, который и применяется для создания списка. Каждый пункт нумерованного списка обозначается тегом <li>, как показано ниже.
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
Если не указывать никаких дополнительных атрибутов и просто написать тег <ol>, то по умолчанию применяется список с арабскими числами (1, 2, 3,...), как показано в примере 1.3.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нумерованный список</title>
</head>
<body>
<p><strong>Работа со временем</strong></p>
<ol>
<li>создание пунктуальности (никогда не будете никуда опаздывать);</li>
<li>излечение от пунктуальности (никогда никуда не будете торопиться);</li>
<li>изменение восприятия времени и часов.</li>
</ol>
</body>
</html>
Пример 1.3. Создание нумерованного списка
Результат данного примера показан на рис. 1.3.

Рис. 1.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
· арабские числа (1, 2, 3,...);
· прописные латинские буквы (A, B, C,...);
· строчные латинские буквы (a, b, c,...);
· прописные римские числа (I, II, III,...);
· строчные римские числа (i, ii, iii,...).
Для указания типа нумерованного списка применяется атрибут type тега <ol>. Его возможные значения приведены в табл. 1.2.
Табл. 1.2. Типы нумерованного списка
| Тип списка
| Код HTML
| Пример
|
| Арабские числа
| <ol type="1">
<li>...</li>
</ol>
| 1. Чебурашка
2. Крокодил Гена
3. Шапокляк
|
| Прописные буквы латинского алфавита
| <ol type="A">
<li>...</li>
</ol>
| 1. Чебурашка
2. Крокодил Гена
3. Шапокляк
|
| Строчные буквы латинского алфавита
| <ol type="a">
<li>...</li>
</ol>
| 1. Чебурашка
2. Крокодил Гена
3. Шапокляк
|
| Римские числа в верхнем регистре
| <ol type="I">
<li>...</li>
</ol>
| 1. Чебурашка
2. Крокодил Гена
3. Шапокляк
|
| Римские числа в нижнем регистре
| <ol type="i">
<li>...</li>
</ol>
| 1. Чебурашка
2. Крокодил Гена
3. Шапокляк
|
Чтобы начать список с определенного значения, используется атрибут start тега <ol>. При этом не имеет значения, какой тип списка установлен с помощью type, атрибут start одинаково работает и с римскими и с арабскими числами. В примере 1.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Римские числа</title>
</head>
<body>
<ol type="I" start="8">
<li>Король Магнум XLIV</li>
<li>Король Зигфрид XVI</li>
<li>Король Сигизмунд XXI</li>
<li>Король Хусбрандт I</li>
</ol>
</body>
</html>
Пример 1.4. Нумерация списка
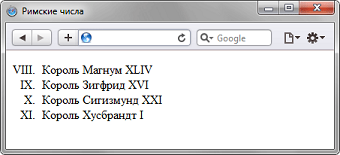
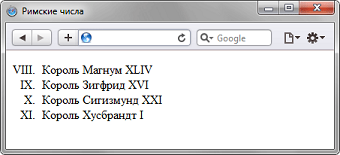
Результат данного примера показан на рис. 1.4.

Рис. 1.4. Нумерованный список с римскими числами
Список определений
Список определений состоит из двух элементов — термина и его определения. Сам список задается с помощью контейнера <dl>, термин — тегом <dt>, а его определение — с помощью тега <dd>. Вложение тегов для создания списка определений продемонстрировано в примере 1.5.
<dl>
<dt>Термин 1</dt>
<dd>Определение 1</dd>
<dt>Термин 2</dt>
<dd>Определение 2</dd>
</dl>
Пример 1.5. Общая структура списка определений
Список определений хорошо подходит для расшифровки терминов, создания глоссария, словаря, справочника и т.д. В примере 1.6 показано одно из возможных использований этого вида списка.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Тег</dt>
<dd>Тег — это специальный символ разметки, который применяется для