К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс:active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход ранее.
Запись A {...} и A:link {...} по своему результату равноценна, поскольку в браузере даёт один и тот же эффект, поэтому псевдокласс:link можно не указывать. Исключением являются якоря, на них действие:link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример 5.23).
Пример 5.23. Применение псевдокласса:focus
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Псевдоклассы</title><style>INPUT:focus { color: red; /* Красный цвет текста */}</style></head><body><form action=""><p><input type="text" value="Черный текст"></p><p><input type="text" value="Черный текст"></p></form></body></html>
Результат примера показан ниже (рис. 5.19). Во второй строке находится курсор, поэтому текстовое поле получило фокус.

Рис. 5.19. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется значением атрибута value тега <input>. При щелчке по элементу формы происходит получение полем фокуса, и цвет текста меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс:hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры можно задать самостоятельно (пример 5.24).
Пример 5.24. Изменение цвета ссылок
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Псевдоклассы</title><style>A:link { color: #036; /* Цвет непосещенных ссылок */}A:visited { color: #606; /* Цвет посещенных ссылок */}A:hover { color: #f00; /* Цвет ссылок при наведении на них курсора мыши */}A:active { color: #ff0; /* Цвет активных ссылок */}</style></head><body><p><a href="1.html">Ссылка 1</a> | <a href="2.html">Ссылка 2</a> | <a href="3.html">Ссылка 3</a></p></body></html>
Результат примера показан на рис. 5.20.

Рис. 5.20. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками. При этом имеет значение порядок следования псевдоклассов. Вначале указывается:visited, а затем идёт:hover, в противном случае посещённые ссылки не будут изменять свой цвет при наведении на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited – нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы:active и:hover только для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс:hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 5.25 показана таблица, строки которой меняют свой цвет при наведении на них курсора мыши. Это достигается за счёт добавления псевдокласса:hover к селектору TR.
Пример 5.25. Выделение строк таблицы
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Псевдоклассы</title><style>table { border-spacing: 0; }td { padding: 4px; }tr:hover { background: #fc0; /* Меняем цвет фона строки таблицы */ }</style></head><body><table border="1"><tr> <th></th><th>Пики</th><th>Трефы</th><th>Бубны</th><th>Червы</th></tr><tr> <td>Чебурашка</td><td>5</td><td>2</td><td>4</td><td>2</td></tr><tr> <td>Крокодил Гена</td><td>2</td><td>7</td><td>1</td><td>3</td></tr><tr> <td>Шапокляк</td><td>5</td><td>4</td><td>3</td><td>1</td></tr><tr> <td>Крыса Лариса</td><td>1</td><td>0</td><td>5</td><td>7</td></tr></table></body></html>
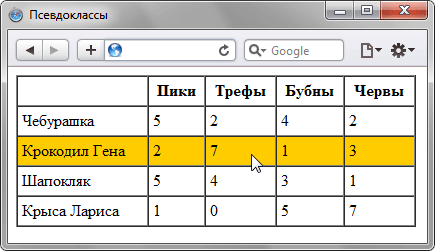
Результат примера показан ниже (рис. 5.21).

Рис. 5.21. Выделение строк таблицы при наведении на них курсора мыши