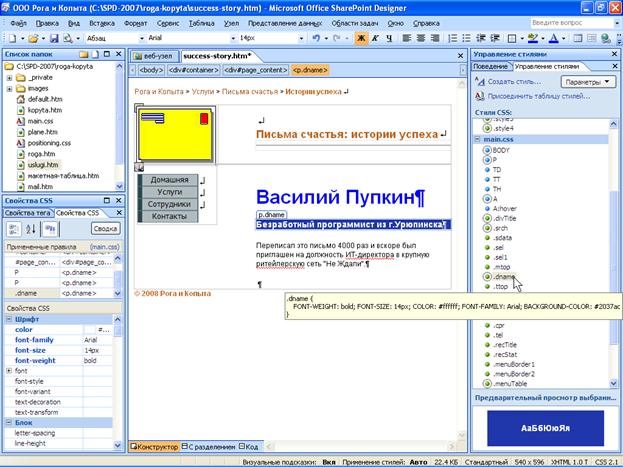
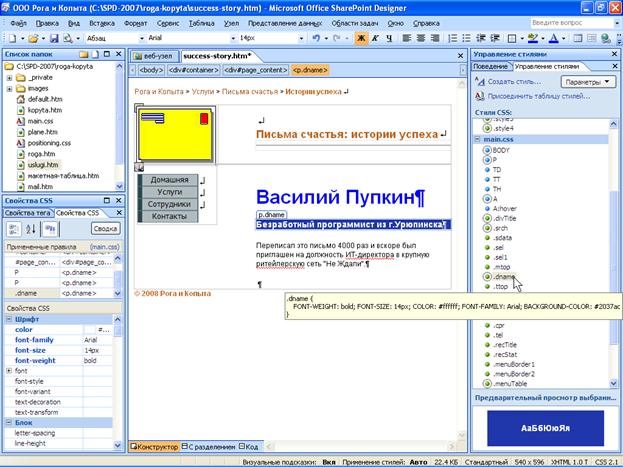
Конспективно рассмотрим приемы применения CSS-разметки элементов веб-страницы при помощи области задач Управление стилями (рис. 6.29).
- Выделите на веб-странице фрагмент, которому хотите назначить стилевую разметку.
- В области задач Управление стилями (рис. 6.29) выберите желаемый стиль, просматривая его в образце в нижней части панели.

Рис. 6.29. Выберите стиль на панели Управление стилями
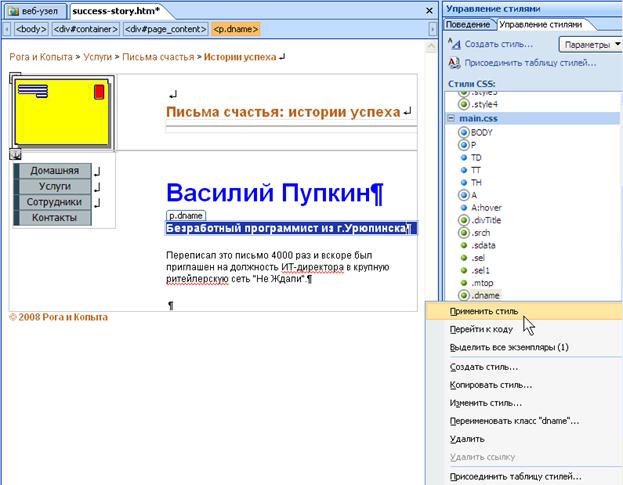
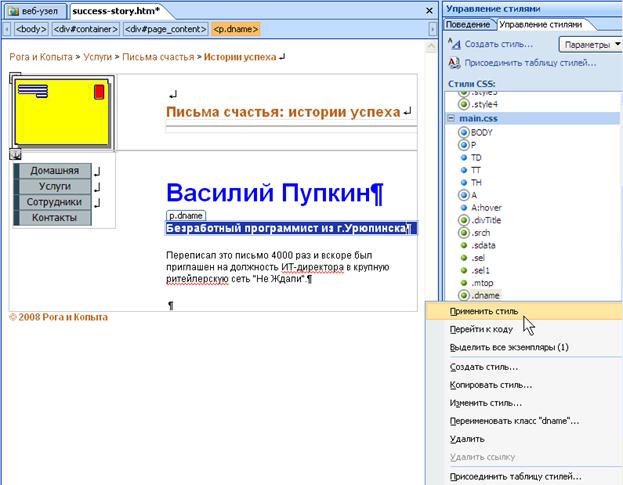
- Вызовите из названия стиля в области задач Управление стилями контекстное меню.
- Выберите в контекстном меню пункт Применить стиль (рис. 6.30).
- Оцените результат применения стиля к элементу веб-страницы.

Рис. 6.30. Назначение стиля фрагменту текста
Полезным будет обратить внимание на то, как SharePoint Designer осуществляет прямое форматирование текста.
- Выделите на веб-странице некоторый фрагмент текста.
- На панели инструментов Форматирование (рис. 6.31) примените полужирное начертание.

Рис. 6.31. Отформатируйте фрагмент текста
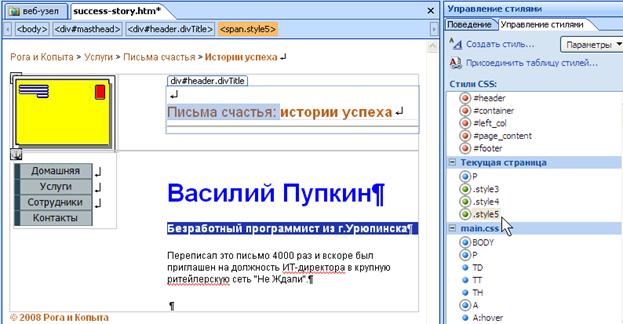
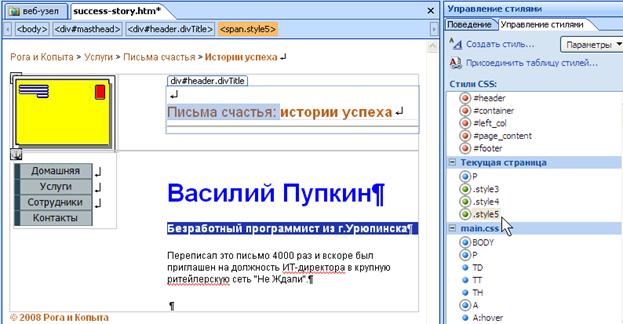
- Обратите внимание на изменения, произошедшие в области задач Управление стилями и заключающиеся в появлении нового стиля (в нашем примере, Style 5), которым размечается текст (рис. 6.32).
- Оцените результат форматирования веб-страницы в браузере.

Рис. 6.32. Форматирование текста осуществляется автоматическим созданием стиля CSS
Лабораторная работа 6.2. Вставка рисунка из галереи клипов
Осуществим в рамках этого упражнения вставку на веб-страницу рисунка из галереи клипов Microsoft Office и его сохранения в файле.
- Выделите желаемое место вставки клипа на веб-странице.
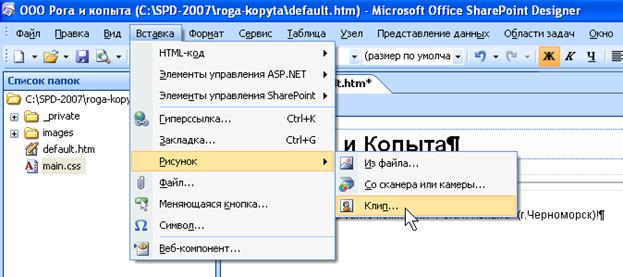
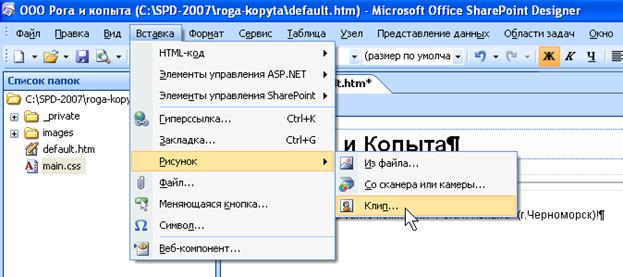
- Введите команду Вставка / Рисунок / Клип (рис. 6.33).

Рис. 6.33. Откройте область задач Клип
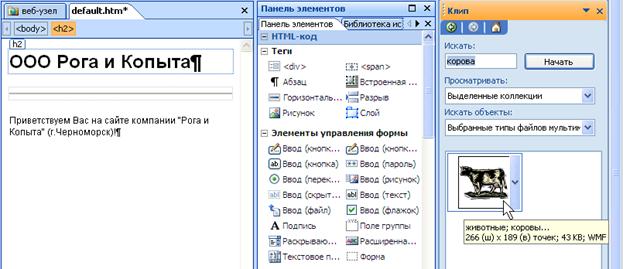
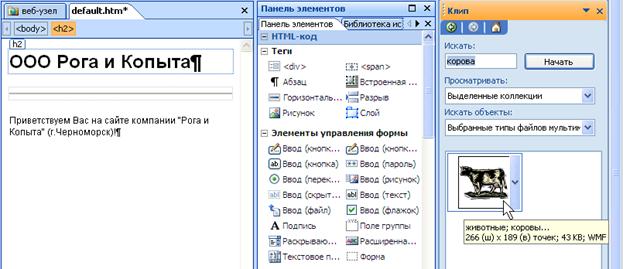
- На панели Клип отыщите желаемый рисунок (рис. 6.34).

Рис. 6.34. Отыщите нужный клип
- Нажмите кнопку Вставить или просто перетащите клип в нужное место страницы.
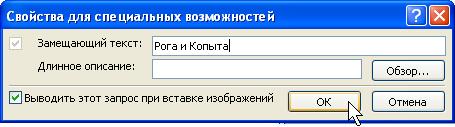
- Определите замещающий текст рисунка (рис. 6.35) и нажмите кнопку ОК.

Рис. 6.35. Введите замещающий текст
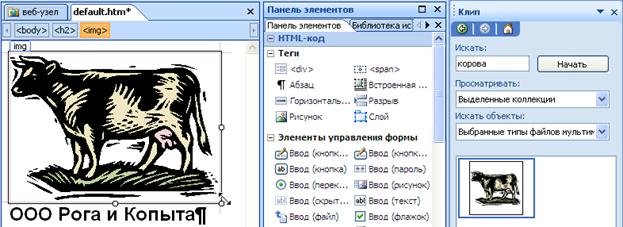
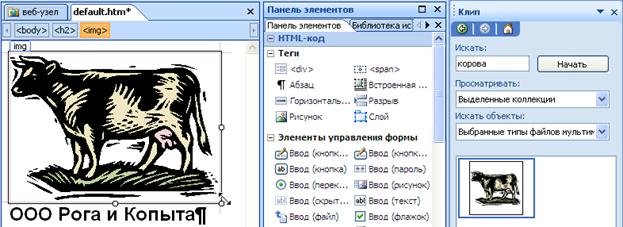
- Отредактируйте рисунок на странице (рис. 6.36).
- Введите команду Сохранить. Учтите, что, пока веб-страница не сохранена, графический файл также не сохранен.

Рис. 6.36. Отредактируйте вставленный рисунок
- В открывшемся диалоге Сохранение внедренных файлов выберите имя сохраняемого рисунка (рис. 6.37).
- Нажимая кнопку Сменить папку, выберите расположение файла с рисунком (рис. 6.37).

Рис. 6.37. Выберите расположение создаваемого на веб-узле файла с рисунком
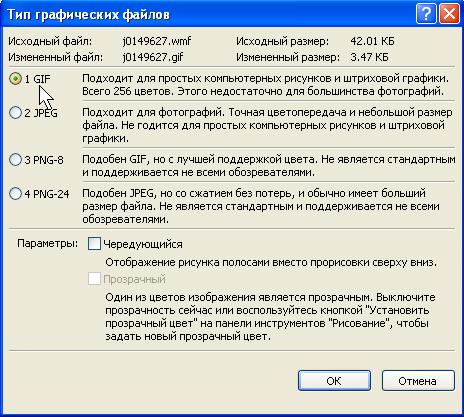
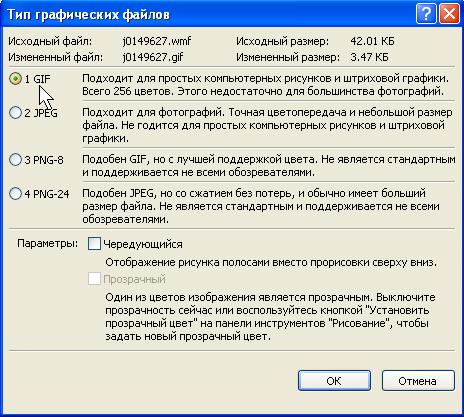
- Определите желаемый формат создаваемого на веб-узле графического файла (рис. 6.38).
Примечание: Для некоторых форматов доступны дополнительные параметры. В качестве параметра GIF-файла используется параметр чередования. Такой рисунок при просмотре его в браузере будет загружаться характерными полосами, что позволит зрителю Вашей страницы быстрее оценить его содержание.
- Оцените результат вставки рисунка в браузере.

Рис. 6.38. Выберите формат и параметры создаваемого файла с рисунком
Краткие итоги
SharePoint Designer позволяет редактировать обычные веб-страницы стандартными приемами веб-дизайна.
Тем не менее, SharePoint Designer предназначен, в первую очередь, для разработки веб-узлов SharePoint и поэтому имеет развитые инструменты визуального проектирования компонентов, напрямую задействованных в технологии SharePoint. К ним относятся средства работы с таблицами, каскадными стилями CSS, графикой и DHTML-сценариями.
Обычные приемы форматирования применяются похожим образом на другие программы пакета Office.
Тесты к лекции
================================================
Задача 1. (рис. 6.6)
Вариант 1 Задачи 1. Сколько файлов каскадной стилевой разметки Вы видите на панели Список папок??
Ни одного
1
+ 2
3
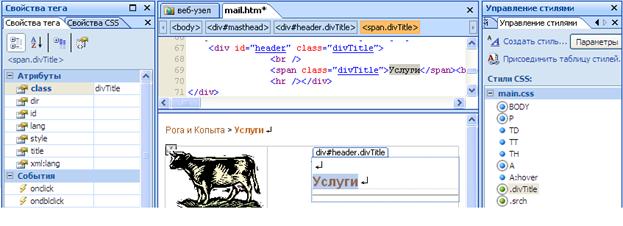
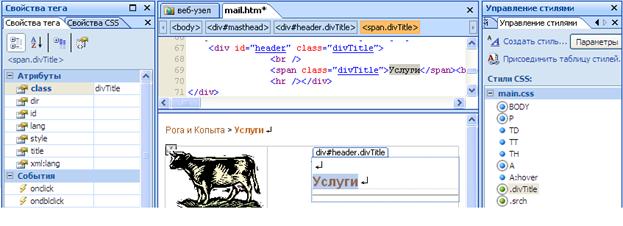
Вариант 2 Задачи 1. Какими из стилей сейчас размечен выделенный элемент текста?
+ divTitle
+ mtop
Ни одним из означенных
Вариант 3 Задачи 1. Какие из областей задач могут использоваться для назначения стилей CSS?
+ Применение стилей
+ Свойства тега
================================================

Задача 2. (рис. 6.7EMPTY)
Вариант 1 Задачи 2. Какие из областей задач могут использоваться для назначения стилей CSS?
+ Управление стилями
+ Свойства тега
Вариант 2 Задачи 2. Какой из параметров тега < div> использован для назначения CSS-стиля выделенному фрагменту?
+ class
dir
id
style
Вариант 3 Задачи 2. Для разметки фрагментов, определяемым какими тегами используется CSS-стиль divTitle?
+ div
+ span
================================================
Задача 3.
Вариант 1 Задачи 3. Каким из CSS-стилей сейчас размечен рисунко (рис. 6.14)?
left
+ style1
Ни одним из означенных
Вариант 2 Задачи 3. Каким из CSS-стилей сейчас размечен рисунко (рис. 6.16)?
left
style1
+ Ни одним из означенных

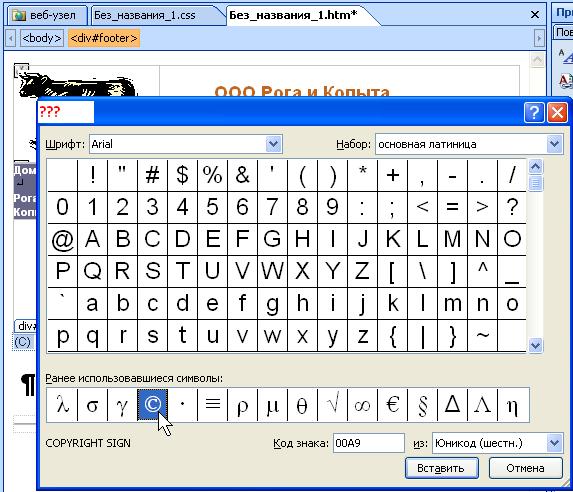
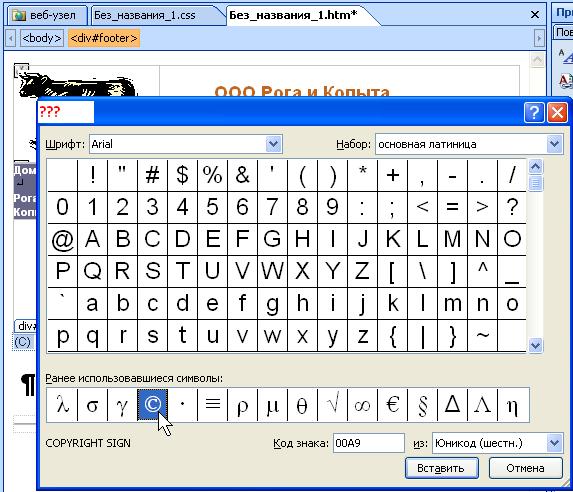
Вариант 3 Задачи 3. Какая команда верхнего меню Вставка позволяет добавить в текст знак копирайта? (рис. 6.Т3-3)
Рисунок
+ Символ
Веб-компонент
================================================

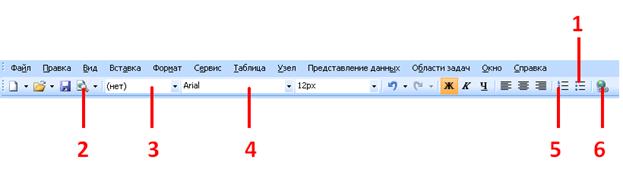
Задача 4. (рис. 6.Т4)
Вариант 1 Задачи 4. Какие из кнопок позволяют отразить рисунок в вертикальном или горизонтальном направлении?
1…8
+ 4
Вариант 2 Задачи 4. Какие из кнопок позволяют изменить контрастность рисунка?
1…8
+ 5
Вариант 3 Задачи 4. Какие из кнопок позволяют назначить рисунку эффект размытия?
1…8
+ 8
Вариант 4 Задачи 4. Какие из кнопок позволяют создать на основе рисунка новое изображение-миниатюру?
1…8
+ 2
Вариант 5 Задачи 4. Какие из кнопок позволяют повренуть рисунок на 90 град.?
1…8
+ 3
================================================

Задача 5. (рис. 6.Т5)
Вариант 1 Задачи 5. Какая?
1…9
+ 4
Вариант 2 Задачи 5. Какая?
1…9
+ 9
Вариант 3 Задачи 5. Какая?
1…9
+ 3
================================================

Задача 6. (рис. 6.Т6)
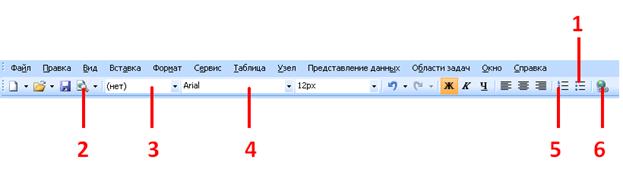
Вариант 1 Задачи 6. Какая из кнопок панели инструментов используется для вставки гиперссылки?
1…6
+ 6
Вариант 2 Задачи 6. Какая из кнопок панели инструментов используется для запуска браузера?
1…6
+ 2
Вариант 3 Задачи 6. Какие из кнопок панели инструментов используются для настройки списков?
1…6
+ 1
+ 6
Вариант 3 Задачи 6. Какая из кнопок панели инструментов используются для вставки тегов заголовков, например, < h1>, < h2> и т.д.?
1…6
+ 3
================================================

Задача 7. (рис. 6.Т7)
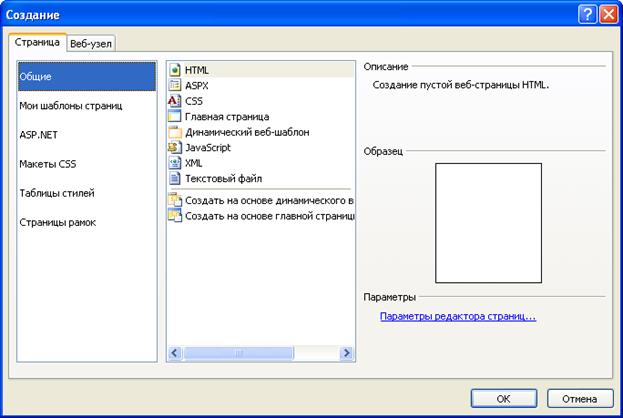
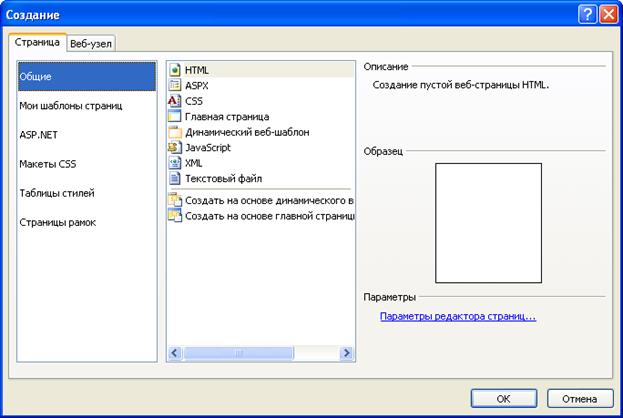
Вариант 1 Задачи 7. Какой из шаблонов следует выбрать для создания новой веб-страницы на основе стилевого CSS-позиционирования?
Общие
ASP.NET
+ Макеты CSS
Таблицы стилей
Страницы рамок
Вариант 2 Задачи 7. Какой из шаблонов следует выбрать для создания новой веб-страницы на основе фреймов?
Общие
ASP.NET
Макеты CSS
Таблицы стилей
+ Страницы рамок
Вариант 3 Задачи 7. Какой из шаблонов следует выбрать для создания нового файла, сохраняющего стили CSS?
Общие
ASP.NET
Макеты CSS
+ Таблицы стилей
Страницы рамок
================================================
 Задача 8. (рис. 6.Т8)
Задача 8. (рис. 6.Т8)
Вариант 1 Задачи 8. Какая из областей задач предназначена для форматирования элементов веб-страницы (например, текста)?
Список папок
+Свойства тега
+ Свойства CSS
Поведение
Панель элементов
Вариант 2 Задачи 8. Какая из областей задач предназначена для вставки тегов на веб-страницу?
Список папок
Свойства тега
Свойства CSS
Поведение
+ Панель элементов
Вариант 3 Задачи 8. Какая из областей задач предназначена для настройки сценариев JavaScript?
Список папок
Свойства тега
Свойства CSS
+ Поведение
Панель элементов


















 Задача 8. (рис. 6.Т8)
Задача 8. (рис. 6.Т8)


